新功能介绍
ProtoPie 7.9:支持透明背景视频,新增自托管媒体等新功能
从增强对媒体元素的控制,到深挖 3D 效果呈现并提升实时交互的潜力,ProtoPie 不断更新,助力设计师将脑海中的想法逐步实现。

ProtoPie
October 19, 2023

一起来探索ProtoPie 7.9 新功能!
自托管媒体
仅适用于企业版订阅用户
自托管媒体是ProtoPie 7.9 的重磅更新,该功能支持通过 URL 来导入自托管媒体,并体现到“替换媒体”反应动作上。
将自托管媒体整合到原型中,能够使原型加载速度更快、安全指数更高,用户体验更好。但出于兼容性考虑,导入媒体的 URL 必须是自托管的。
这一功能与 API 功能结合起来使用时会体现十分显著的的普适性。将 API 功能集成到设计工作流后,通过自托管媒体,可以动态地将图片整合到项目中,获得更灵活高效的工作流协同方式。
此外,对于一些直接获取到图像本身的 API,就不再额外需要 API 插件来支持了,用户可以快速将 API 的请求 URL 直接填写到“替换媒体”反应动作中,使整个操作流程更为流畅。
譬如, 借助 Lorem Picsum 这样的图床网站作为图片源。常见平台还有 Unsplash、Pexels、Pixabay 等等。无论是图像、视频还是 Lottie 文件,ProtoPie 均可将这些媒体无缝集成到项目中。
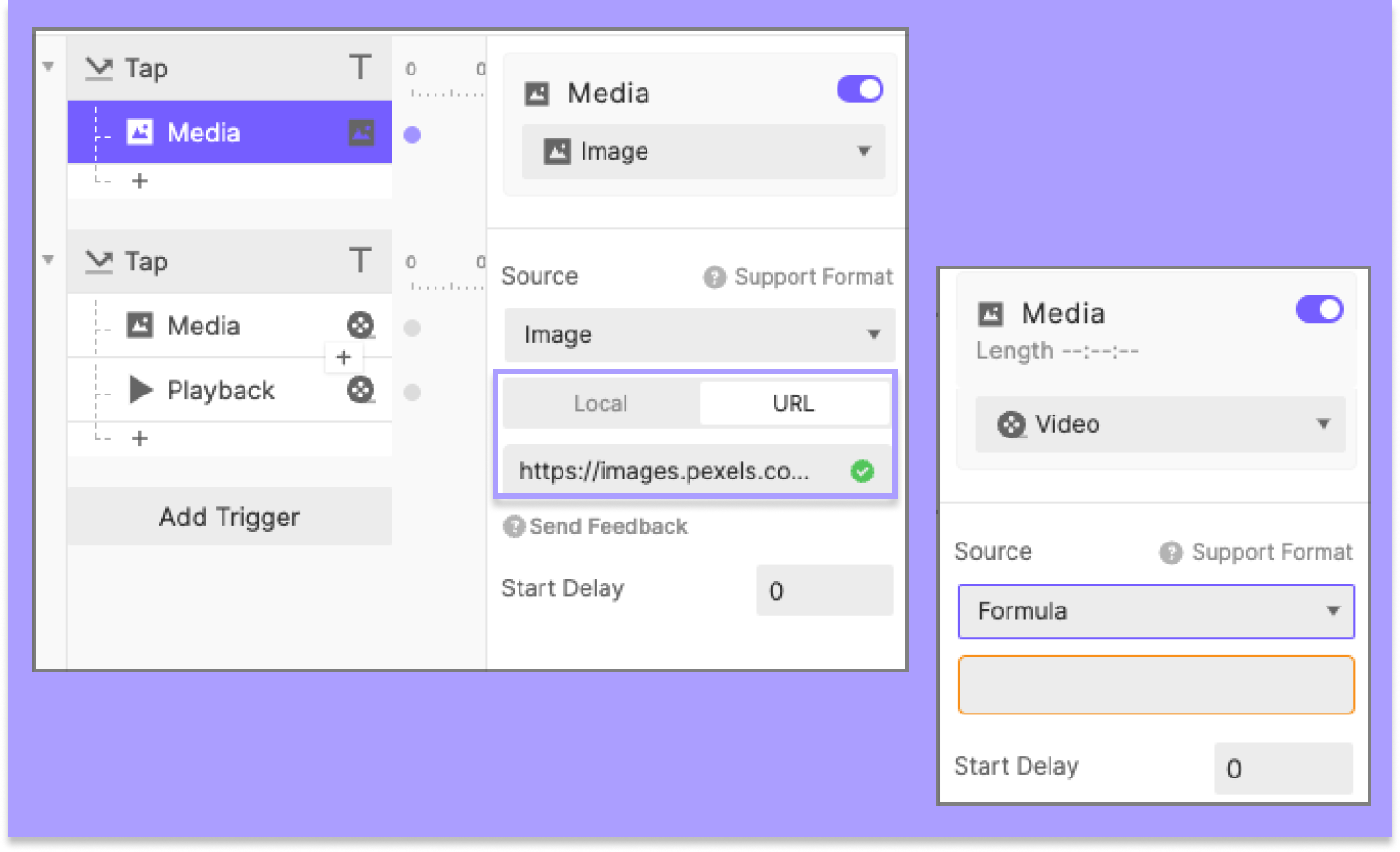
通过 URL 引入媒体内容
使用指导:
- 添加“替换媒体”反应动作并在“素材资源”选项中选择素材类型。
- 在素材类型下方选择"资源链接"并输入自托管媒体的 URL,也就是媒体文件本身的网址。
- 留意网址后是否出现绿色对勾图标,以确保 URL 填写正确且能有效访问。

通过表达式修改引用的媒体内容
替换媒体反应动作
本次升级添加了一个全新反应动作:替换媒体 。支持创作者在原型运行过程中修改图像、视频或 Lottie 内容。ProtoPie 既支持将本地图像或视频直接插入到原型中,也支持以企业订阅用户身份从自托管的 URL 中直接引入媒体。点击此处 了解关于自托管 URL 的更多信息。
Khonok Lee 创作的“表情厨房” Pie 原型案例
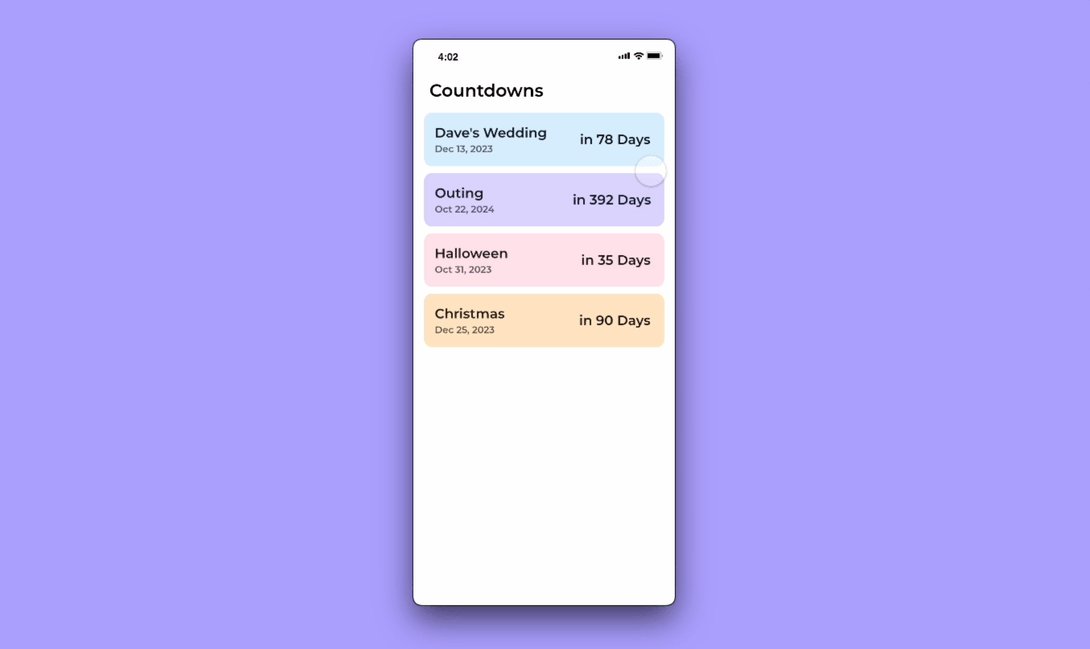
时间和日期函数
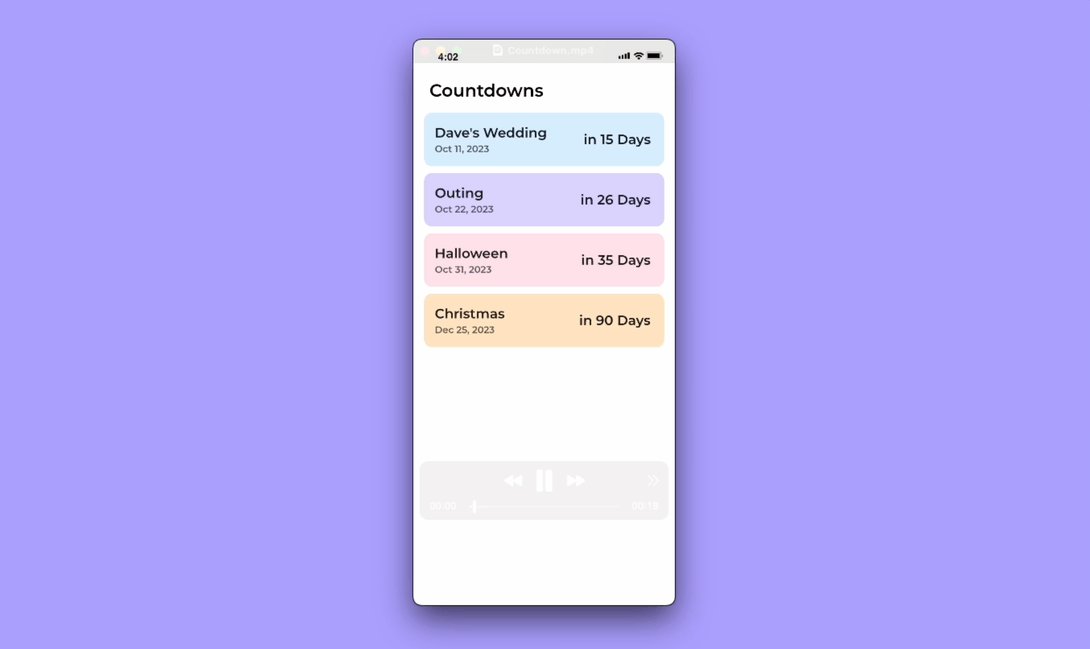
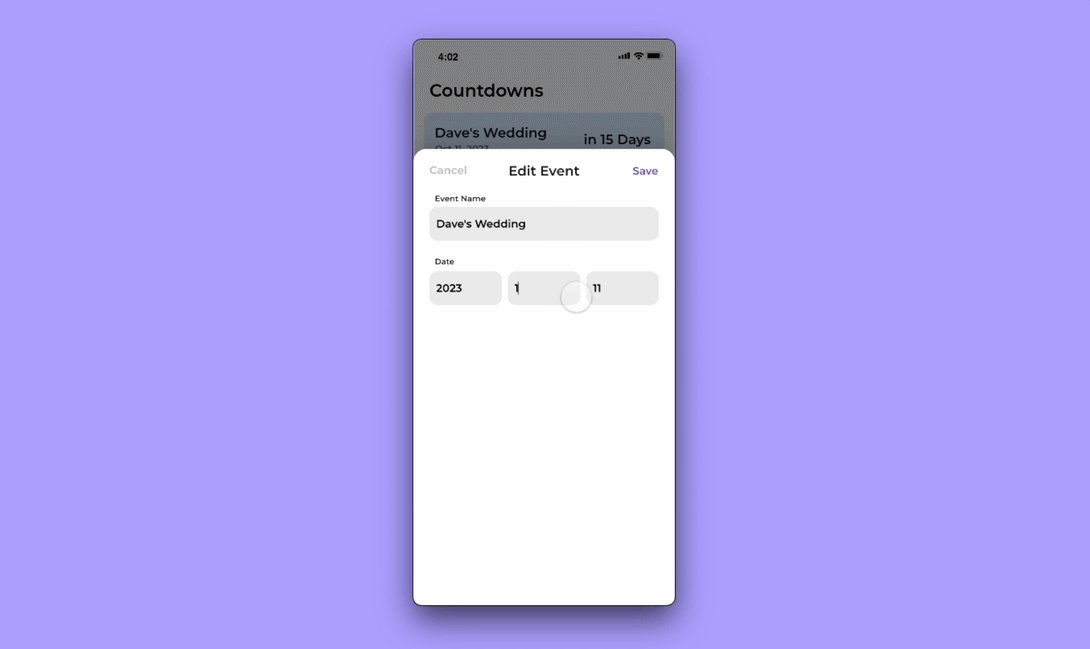
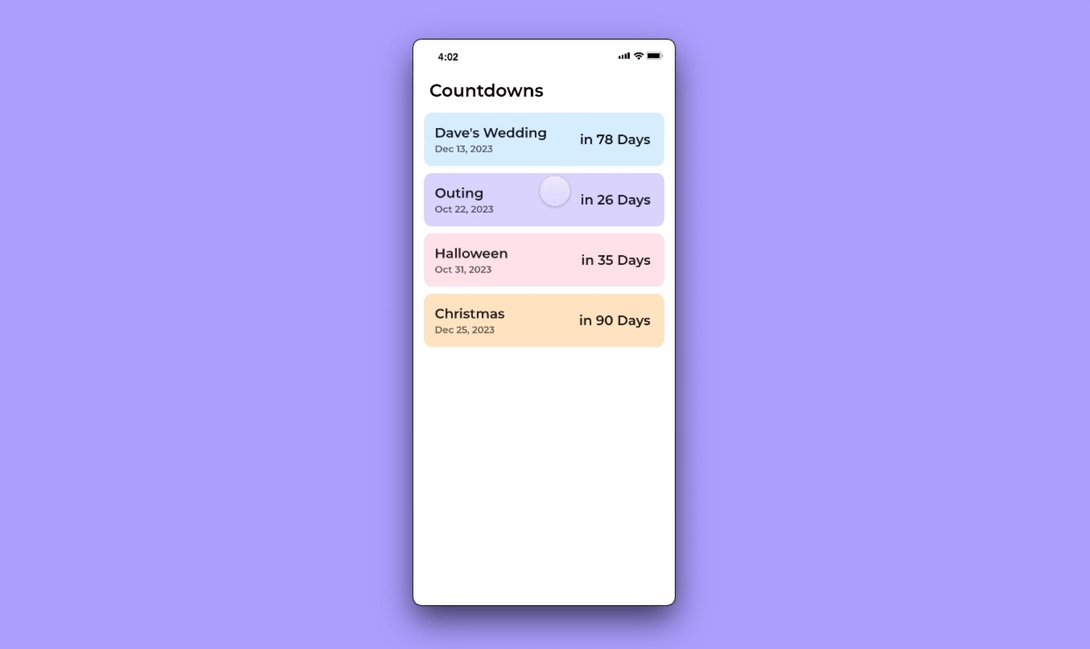
ProtoPie 新增时间和日期函数,有效增强原型当中实际时间和日期交互的能力。通过这些函数,可以获取和显示当前日期、使用不同的时区、计算日期间隔,以及将时间值转换为一般人可读的格式等。这一功能开启了动态原型创作的大门,时钟显示、日历日程、日期计算、计时工具等原型均会因此受益。
时间和日期函数的使用范例
时间和日期函数遵循 ISO8601 标准中声明的格式 ,包括:
- 时间函数:timeNow(), time(), hour(), minute(), second(), diffTime(), formatTime()
- 日期函数:dateNow(), date(), year(), month(), day(), diffDate(), formatDate(), epochToDate()
点击此处 了解时间和日期函数。

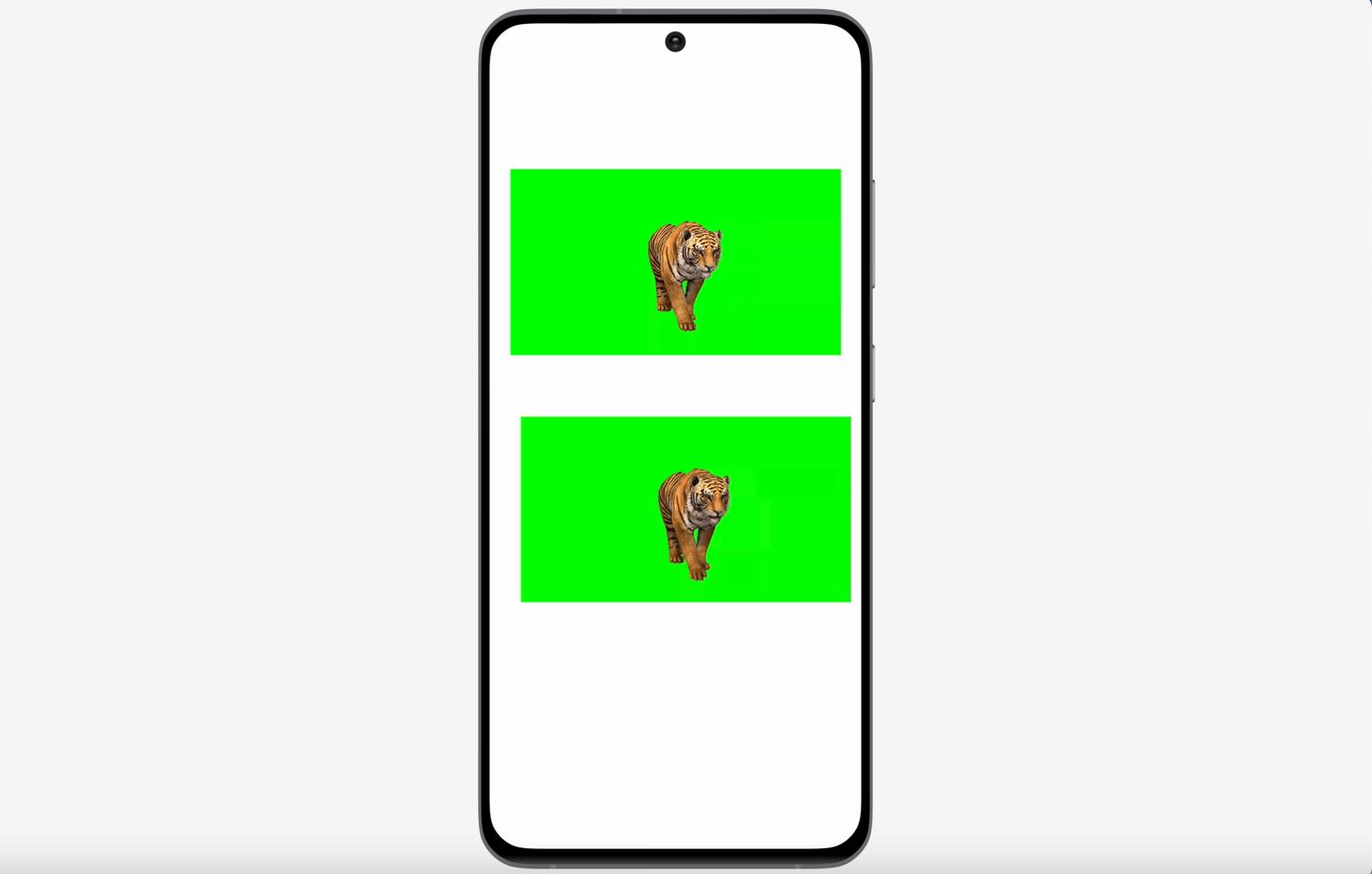
支持透明背景视频
ProtoPie 支持透明背景视频,实现迈入 3D 世界的第一步!设计师们终于可以告别 PNG 带来的种种麻烦,拥抱透明背景!

使用透明背景,让视频动画栩栩如生
支持的文件格式
将具有透明背景的视频整合进原型,应该考虑视频格式所适用的环境条件,以实现最佳播放性能:
- 网页端:Chrome 浏览器支持 VP9 with alpha (.webm),Safari 浏览器支持 HEVC with alpha (.mov, *.mp4)。
- iOS端:建议使用 HEVC with alpha。在 iOS 上使用不正确的编码 / 格式可能会导致视频无法在指定区域内正确显示。
- 安卓端:原生安卓目前不支持视频在 alpha 通道上播放。
点击此处 了解更多关于所支持文件格式的信息。
通过 ProtoPie 实现设计项目水准提升
ProtoPie 可将原型水准提升到前所未有的高度,是原型交互业界的终极解决方案。ProtoPie 通过集成真实的交互行为,使原型充分展现出创作者的设计潜力,直击干系方和观众们的心巴。
还没玩过 ProtoPie 吗?👇