新功能介绍
ProtoPie 7.6 上线全新功能:二维码扫码器
为了给原型添加二维码并构建相关的交互,使原型设计更具表现力,ProtoPie 7.6 全新推出新功能——二维码扫码器,使创作者的原型表现更为精彩纷呈。

Patricia Franciskovic, Customer Success Manager
August 26, 2023

ProtoPie 7.6 新功能
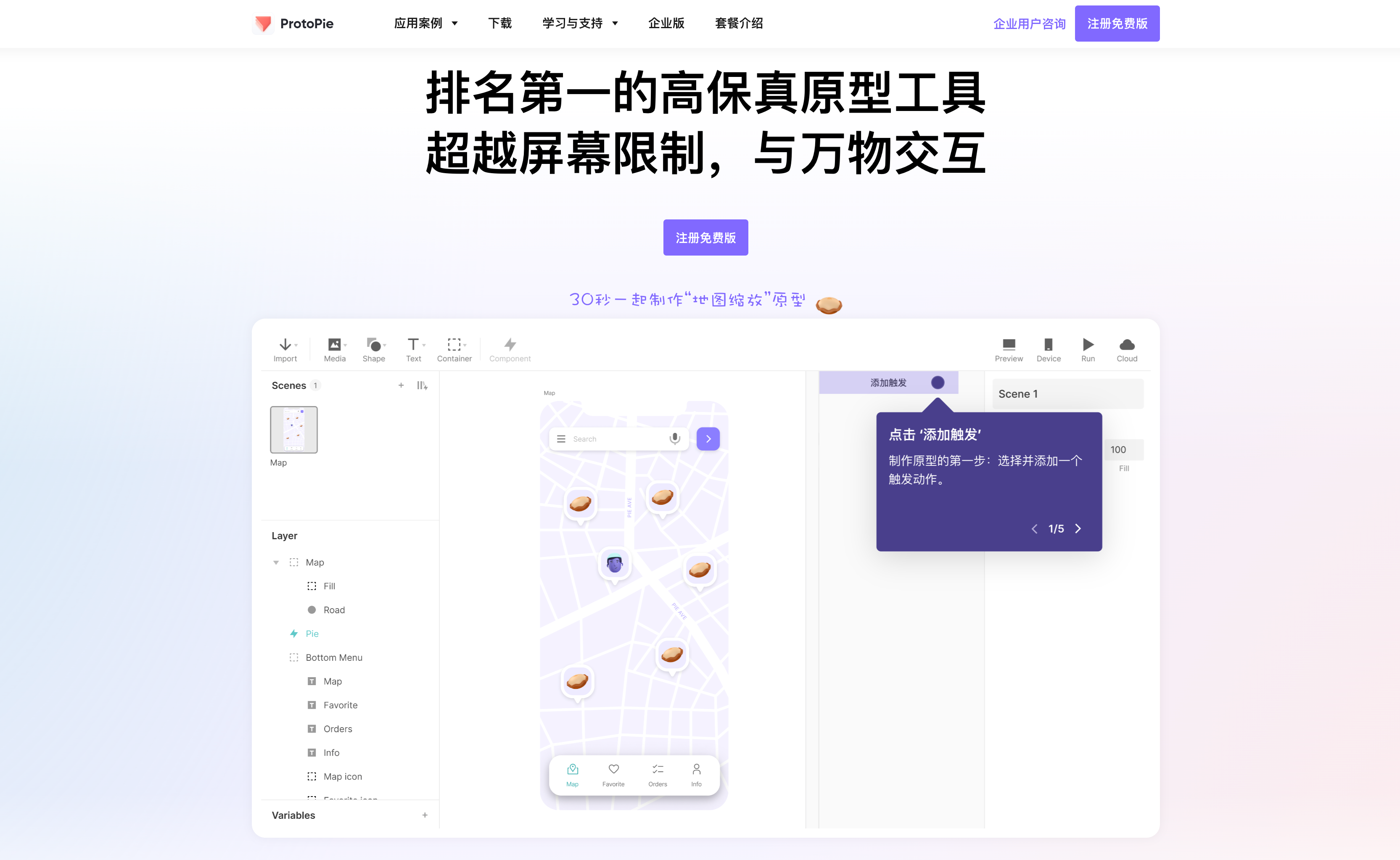
在全新推出的 ProtoPie 7.6,引入了一个激动人心的功能:二维码扫码器。
通过调用 ProtoPie 的相机功能可以扫描真实的二维码,并由此解锁丰富的智能交互场景。例如,扫码打开网页或者触发原型中的各类操作。
二维码扫码器功能面向所有 ProtoPie 用户开放,所有套餐均可使用。
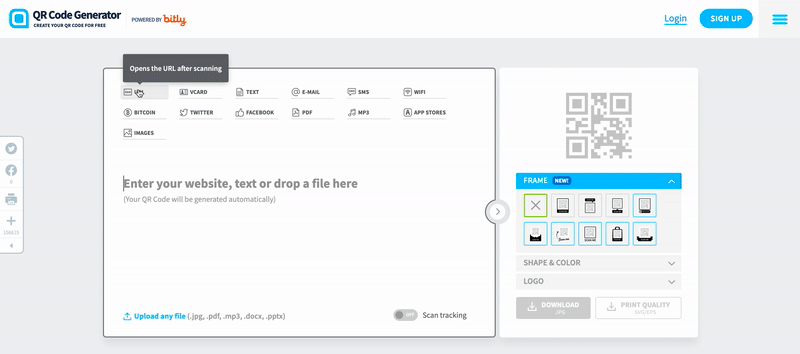
1. 如何生成二维码
可以先通过二维码生成网站 创建二维码,再使用ProtoPie扫描。

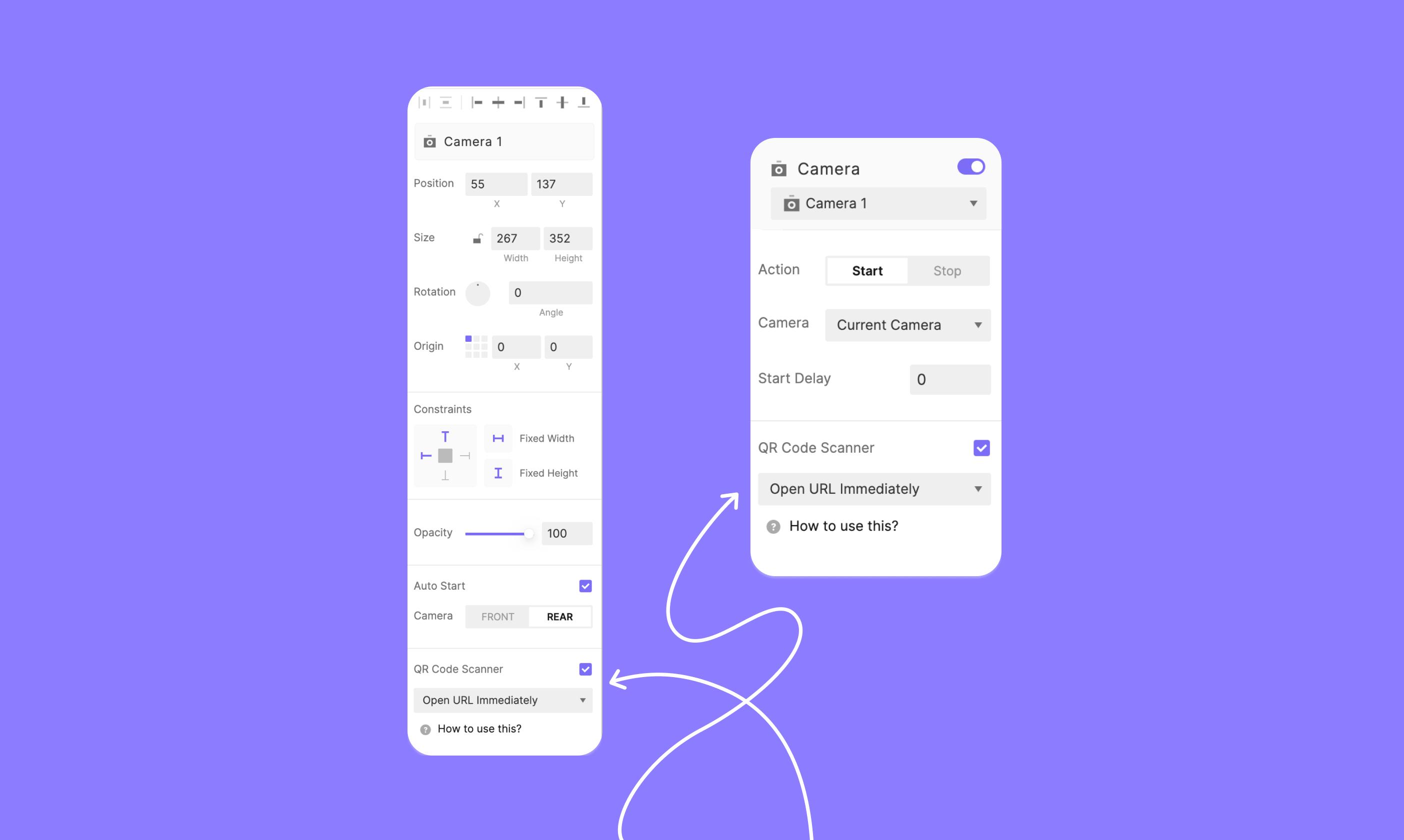
2. 如何启动二维码扫码器
下列任何一种方式都可以激活二维码扫描器:
- 相机图层(当启用自动打开时)
- “相机”反应动作

二维码扫码器具有两种功能:
- 立即打开网址
- 追踪保持
下面我们来详细了解这两种功能如何分别应用到原型中。
2.1 立即打开网址
“立即打开网址”功能支持在扫码后立即在网页浏览器中打开一个网址。
通过创造性地使用这一功能,可以使原型实现已被广泛应用的移动交互效果,譬如扫码播放视频,或者调起支付界面等。

2.2 追踪保持
“追踪保持”功能支持对二维码所承载的信息进行监测。 ProtoPie 将二维码承载的信息储存到预定义变量中,从而可以通过表达式动态地使用这些信息。
以下是当前所支持的二维码预定义变量列表:
· $qrValue· $qrHeight· $qrWidth· $qrX· $qrY将二维码承载的信息储存到预定义变量后,很多交互上的设计就此得以达成!例如,可以将承载的信息呈现到另一个场景中,或者如以下原型所示的那样,根据二维码的位置和尺寸呈现动画图层。

注意:该扫码功能必须和最新版本的ProtoPie Player搭配使用,不要忘记更新ProtoPie Player 哦~ Player 下载地址
中文官网 更新
ProtoPie 是一款可与设计师工作流无缝集成的高保真原型工具,能轻易地将数字产品中纷繁多样的交互设计创意转化为相应的高保真原型。
ProtoPie中文官网(protopie.cn)已于近日更新,新增大量中文信息,希望对你有所帮助。