金融电商
设计公司Punchcut是如何用原型设计连接未来的
PunchCut是一家数字产品设计创新公司,致力于通过以人为中心的体验设计来赋能加速创新。

ProtoPie
August 21, 2023

PunchCut是一家数字产品设计创新公司,致力于通过以人为中心的体验设计来赋能加速创新。致力于让技术为人类创造更美好的未来。作为客户的设计加速器,赋予他们速度、洞察力和才能,真正帮助他们反思产品内涵,提供面向未来的价值。
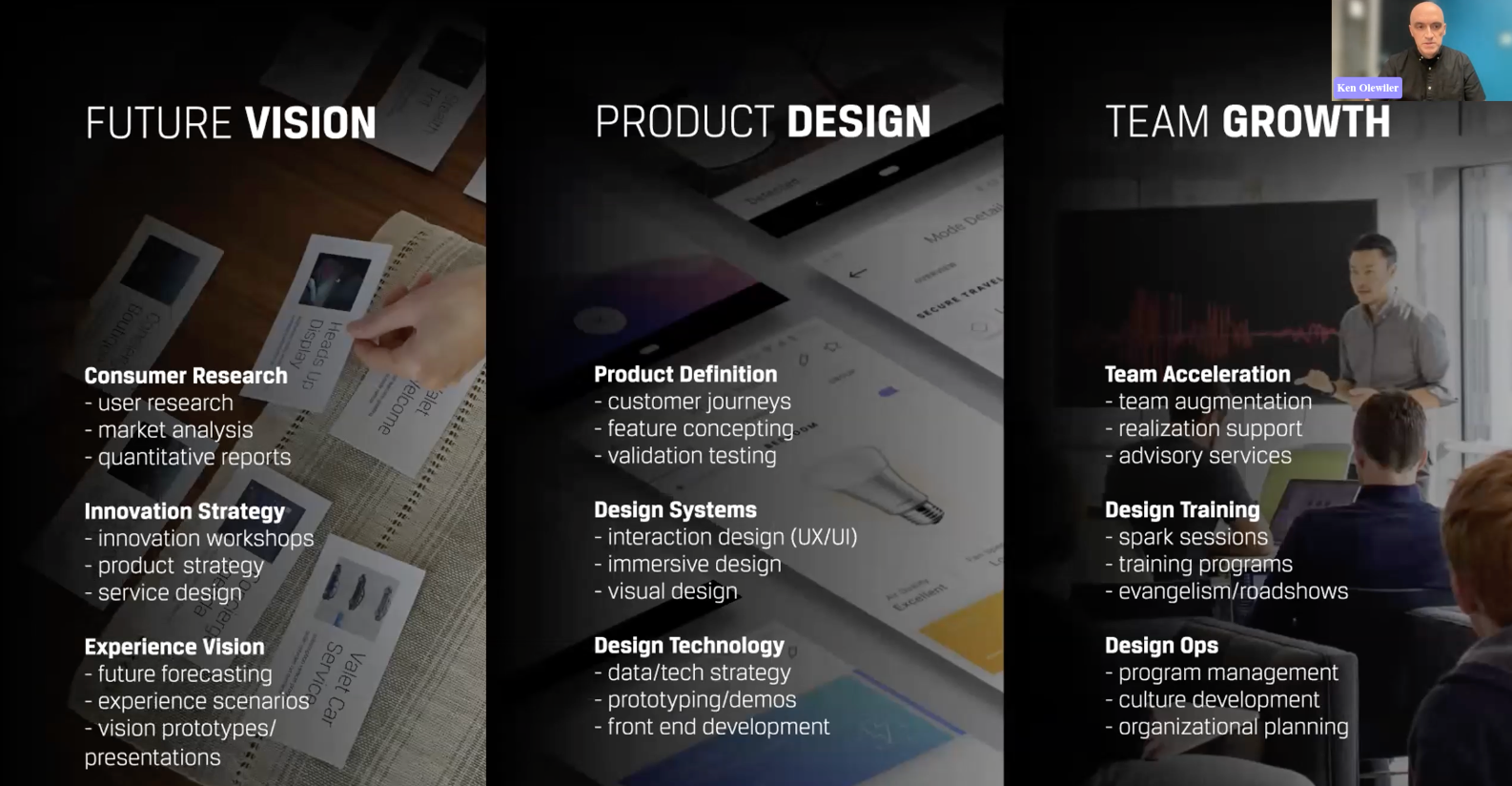
PunchCut主要提供三种服务

未来愿景服务:参与定义产品未来愿景、提供消费者研究报告等
产品设计服务:主要围绕产品定义、设计系统考量和技术实践指导
团队成长服务:提供设计培训和设计运营,帮助协调设计流程。

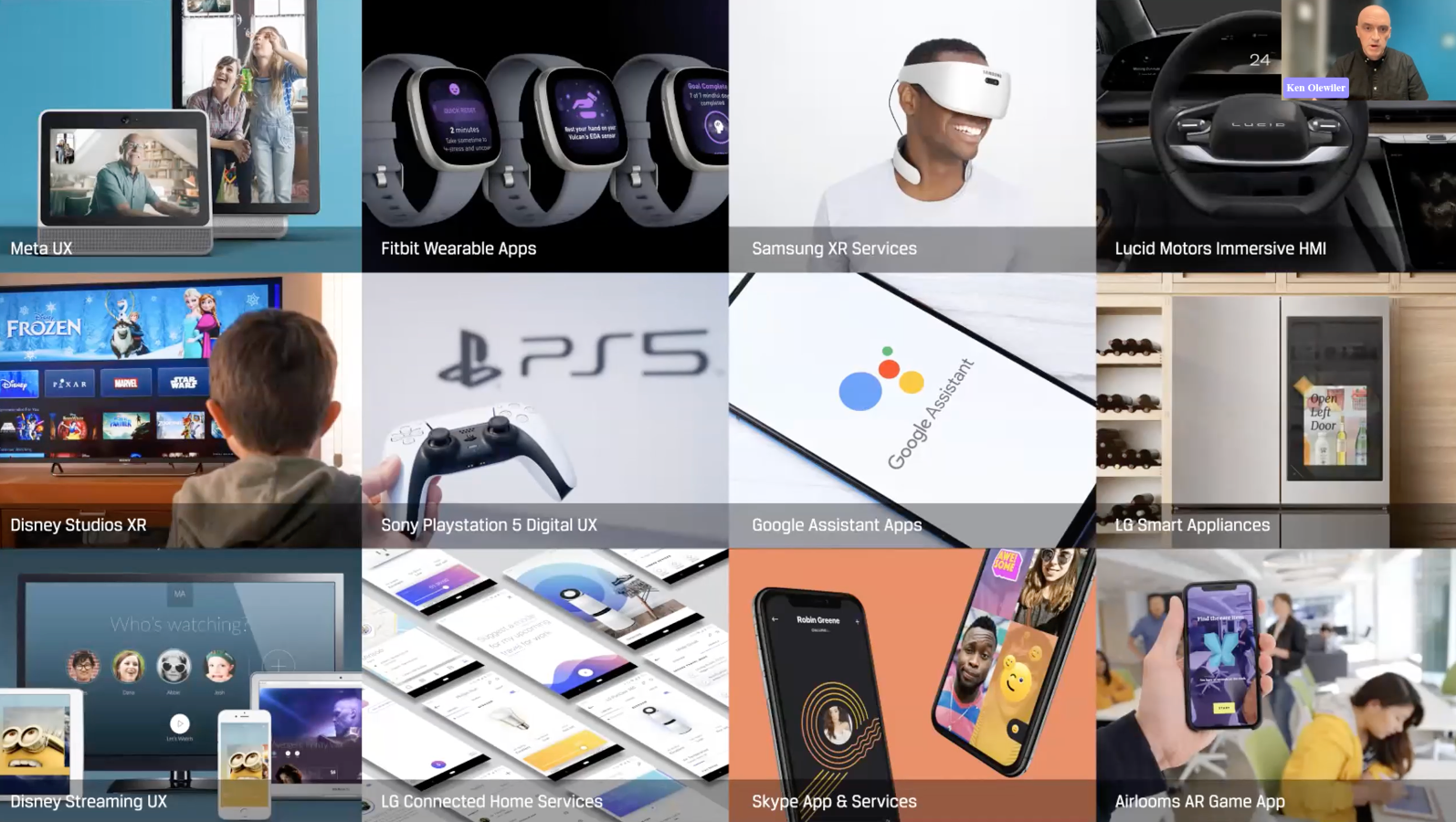
作为代理机构,PunchCut与世界顶级公司合作,跨行业开展工作,致力于帮助客户创造更多的互联产品体验和为客户提供更多的价值,专注于如何在互联时代设计跨设备体验,引入语音、手势和触觉交互,致力于将人类和机器更紧密地结合在一起,最终创造出更生动更有活力的产品体验。
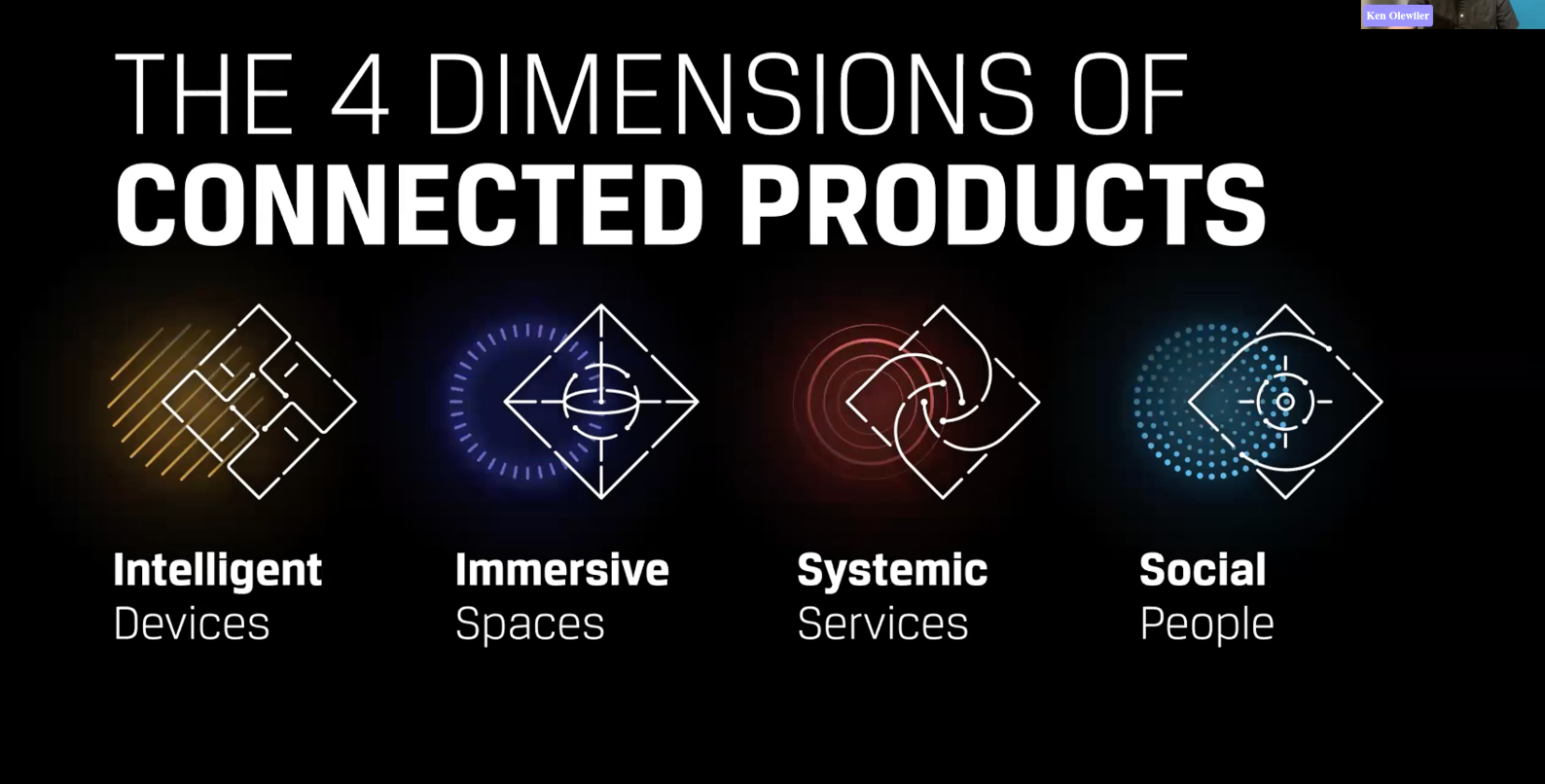
互联产品应关注四个要素:

智能化设备:使人工智能更加人性化和合作伙伴化,使人们能够完成他们想要做的事情
沉浸式体验:通过沉浸式媒介和新的移动设备实现数字和物理空间的融合,更多关注在不同空间的空间体验的设计,更多的感官体验和更流畅的体验
系统生态服务:将整体产品体验的本质看作是一个生态系统的角度,通过研究和设计,我们评估了用户、所处空间、使用的设备以及所需访问的服务之间的联系以实现他们的目标
大健康社会:所有这些领域都需要逐步改善人们的福祉,最终我们创造的产品需要创造更多的社会福利
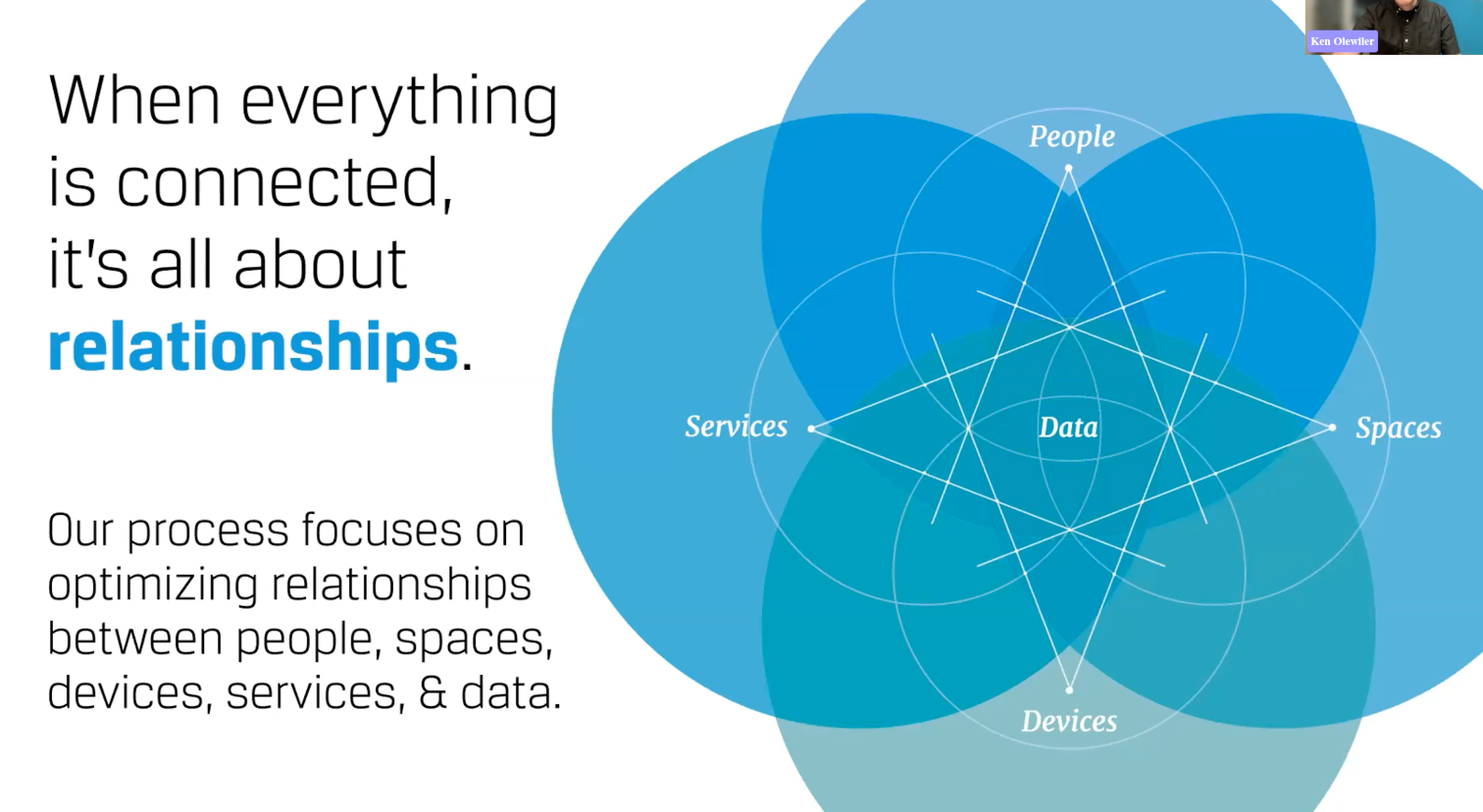
系统性体验设计

原型制作是一种工具,帮助我们理解人与空间、服务、设备和数据之间的关系,以实现更好的产品和对齐的基础。未来的互联产品需要体现这四个领域,同时我们需要将原型工具视为构想这些连接产品的工具。

智能领域正在探索数据驱动的辅助和体验技术,未来的原型需要考虑如何更轻松地集成数据和展示新兴技术,包括沉浸式互联产品和多感官交互。此外,我们需要设计生态系统和设备的生态,使其感觉协调统一。我们需要考虑社交和超越个人设备的体验,包括XR和多人平台,以及如何将这些体验原型化并进入测试和查看的环境。

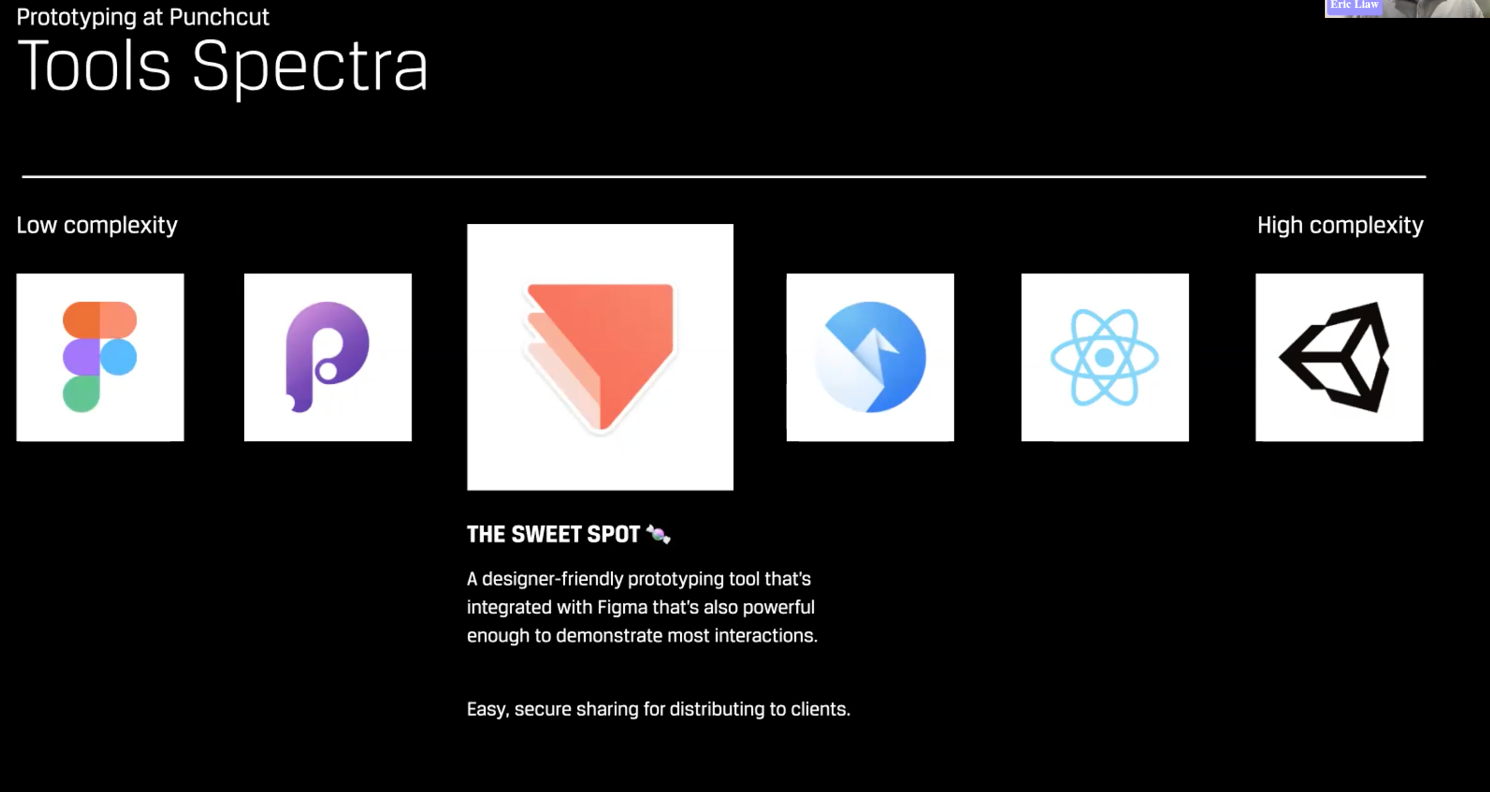
工具合集:
上面的光谱图示为PunchCut使用的一些设计工具,如figma、Principle、Framer和Origami,以及更复杂的工具,如React和Unity。设计师认为ProtoPie是最好用的,能够处理互联体验的所有方面,解决多样化设备的问题,并能够考虑到社交方面的应用。
原型制作的作用:加速思维、增强叙事效果、实现概念设计

1、加速思维:
在加速思维阶段,原型制作可以帮助客户塑造愿景,测试概念和交互系统,以及尝试新的可能性。原型制作可以帮助我们突破界限,发现机会点和限制条件,并在短时间内实现这些目标。
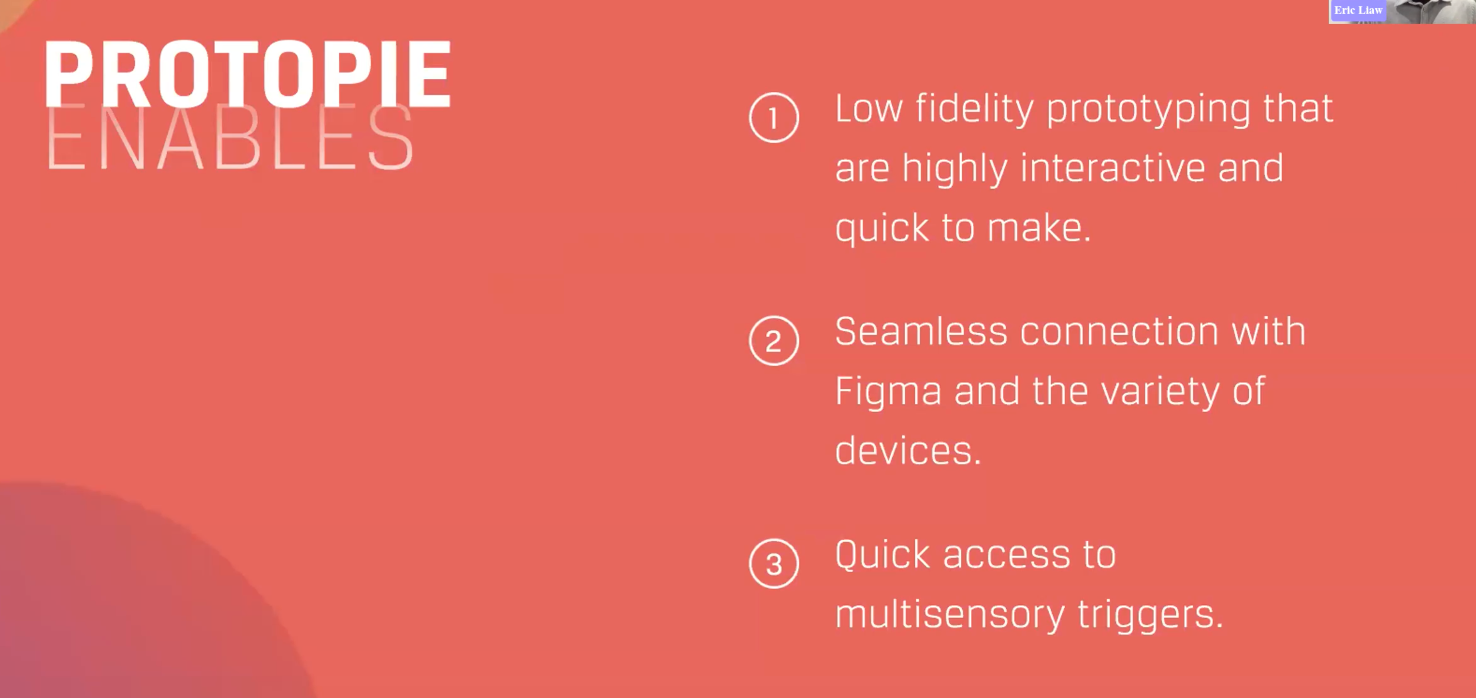
ProtoPie可以帮助我们:

- 快速实现交互效果,创建低保真度的原型,但具有高交互性。
- 快速连接多种设备,能够在不同的设备上模拟车辆内部的可能情况。比如可以快速将用户体验从实验室模拟转移到车辆内部
- 快速添加声音和音频,考虑到所有这些感官输入,营造出一个综合性的体验。
2、增强叙事
原型演示可以帮助我们传达设计中要表达的故事和叙事,将交互、视觉、动效和数据融合在一起。客户可以利用原型来推广其观念或测试不同概念的可行性。原型演示包括草图、故事板和高保真原型的整个实现过程。原型可以填补想法与现实之间的差距,将这些故事呈现在原型中。
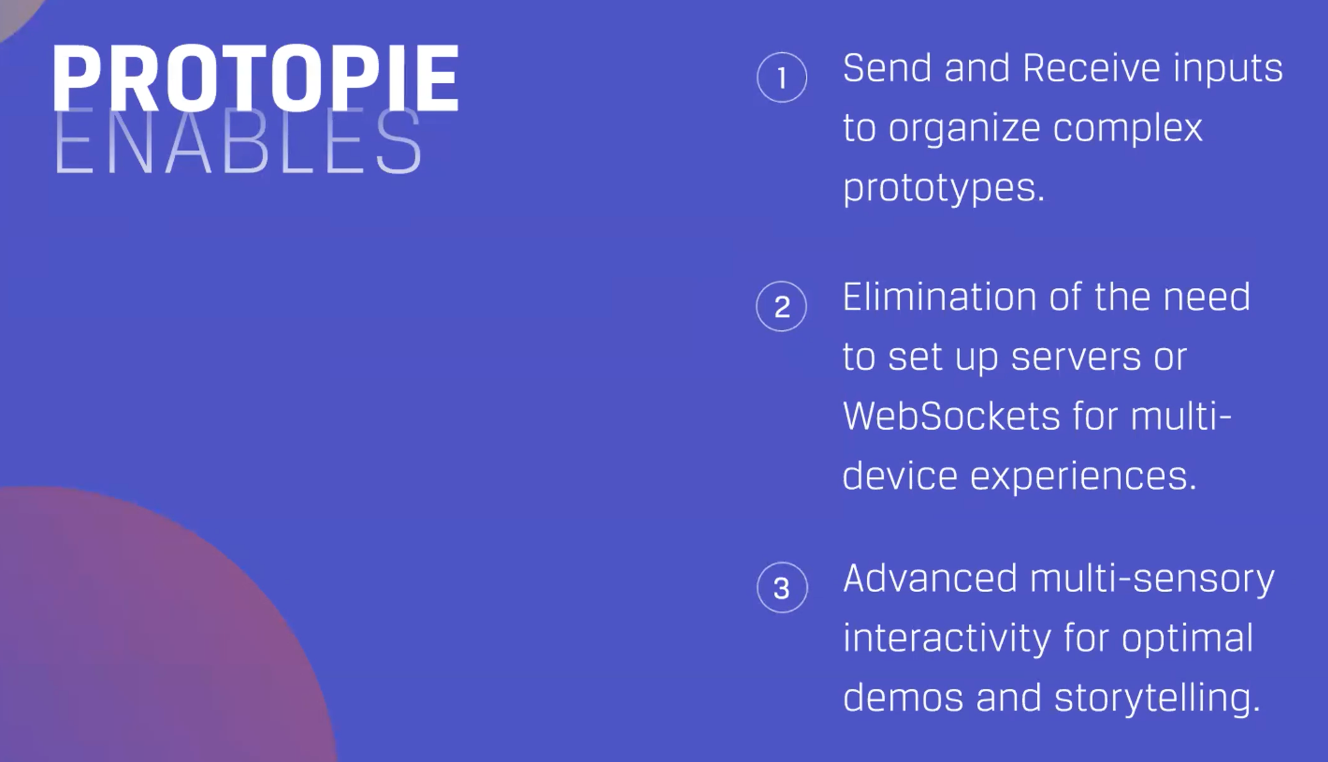
ProtoPie可以帮助我们:

- ProtoPie功能中最有用的是发送和接收系统,可以连接多个设备,组织原型的交互逻辑,方便维护
- 省去设置服务器和执行重复乏味任务的需要,减轻开发人员负担
- 可以开发先进、多感官的原型,达到复杂交互水平,为最佳演示和叙事效果做好准备
3、实现概念设计
原型制作是架起屏幕和现实之间桥梁的强大工具,在创造系统体验时必不可少。通过早期的原型,我们可以设计出统一的跨设备和跨屏幕的范式,并确保我们遵循最佳实践方式并使用易于访问的模式。在原型中实验和确定基础,可以减少生产中需要做出的选择。因此,与故事板动效和传统动画并行,生产流程会更加顺畅。
ProtoPie可以帮助我们:

- 整合使用After Effects制作的富有表现力的素材,然后通过Lottie和MP4集成进行处理。
- 使用交互配方来进行对接,这让每个人都更容易理解。开发人员确信这个想法是可行的,而设计师则知道他们的想法会被正确地实现。
- 通过ProtoPie Studio我们可以轻松地在设备上进行无线测试,无论是面对面还是通过ProtoPie Cloud分享链接都可以。
问答环节
PunchCut是如何进行用户测试的?
Ken:我们强调以用户为中心,采用混合的方法进行用户研究,但从评估的角度来看用户测试通常是迭代的。我们与公司合作,设计和创建不同的方法或选项,以探索用户的反应并加深我们的理解。
我们如何利用原型与开发者对接?开发者通常给出什么样的反馈?
Ken:我们能够使用交互配方的功能,这对于记录高级动效设计师的交互逻辑和时间非常有帮助。ProtoPie也是沟通交互的非常有价值的工具,只需在手机上展示一个界面然后将其移动到另一个屏幕上,这比编写相同内容的文档并展示给开发人员更容易、更高效。这两个方面都对我们非常有帮助。
随着人工智能的发展,您认为产品设计师将扮演什么角色?交互设计是否是下一个大趋势?
Ken:尽管人工智能越来越强大,但设计师不会被完全取代。相反,人工智能应该是人类或设计师的合作伙伴,帮助自动化繁琐、耗时的任务,以获取最大价值。产品设计师仍然有很大的影响力,需要做出很多决策和完成很多任务,同时仍然需要人类的敏感性来理解正确的事情。
在实际的原型设计上需要花费多少时间?
Ken:在项目开始时就进行原型设计,草图是某种形式的原型,现在我们在构思过程中开始更早地使用代码,以便快速构建想法。从交互设计和用户体验的角度来看,应该将更多时间投入到将其转化为实际原型上,涉及从一个界面到下一个界面的过渡,信息如何进行架构,以及系统的整体结构是什么,以及理解所有这些联系。可以尝试几种不同的想法,因为这能够让你快速测试并了解这些体验。
PunchCut团队的办公地点是?
Ken:PunchCut总部位于加利福尼亚,但是是一个分布式团队,因此团队成员遍布全国。除了旧金山的工作室外,还有在纽约和俄亥俄州的工作室,并计划在奥斯汀和洛杉矶设立工作室。他们与客户远程合作,但也提供更多的现场支持,进行现场用户测试和研究。