嘉宾分享
设计公司如何进行原型设计:Source公司与Pathé影院的成功案例
了解Source如何在短短两周内,利用ProtoPie创建高保真原型,并成功赢得Pathé电影院决策者的认可。

Denise Wilhaus, 增长营销经理
September 13, 2024

Source 是一家产品设计和开发机构,致力于一个雄心勃勃的目标:在复杂的环境中,为客户创造业界一流的数字产品和体验。正是这种追求,使他们能够与欧洲一些最知名的品牌合作,其中包括欧洲首家影院连锁——Pathé 电影院。
为了在竞争激烈的市场中继续保持领先地位,Pathé 向 Source 寻求帮助,以优化其应用用户体验的情感设计。对于 Source 来说,这意味着必须快速开发一个移动应用的原型,赢得利益相关者的认可。
而帮助他们实现这一切的工具?正是 ProtoPie。
概述
- Pathé 电影院的挑战:静态的移动应用设计
- 设计中“情感”的概念
- 原型设计在 Source 产品设计工作流程中的角色
- 设计机构的理想原型工具
- Source 如何通过 ProtoPie 为情感设计进行原型开发
- 移动应用原型开发的四个步骤
- 通过原型赢得利决策者的支持
Pathé 电影院的挑战:静态的移动应用设计
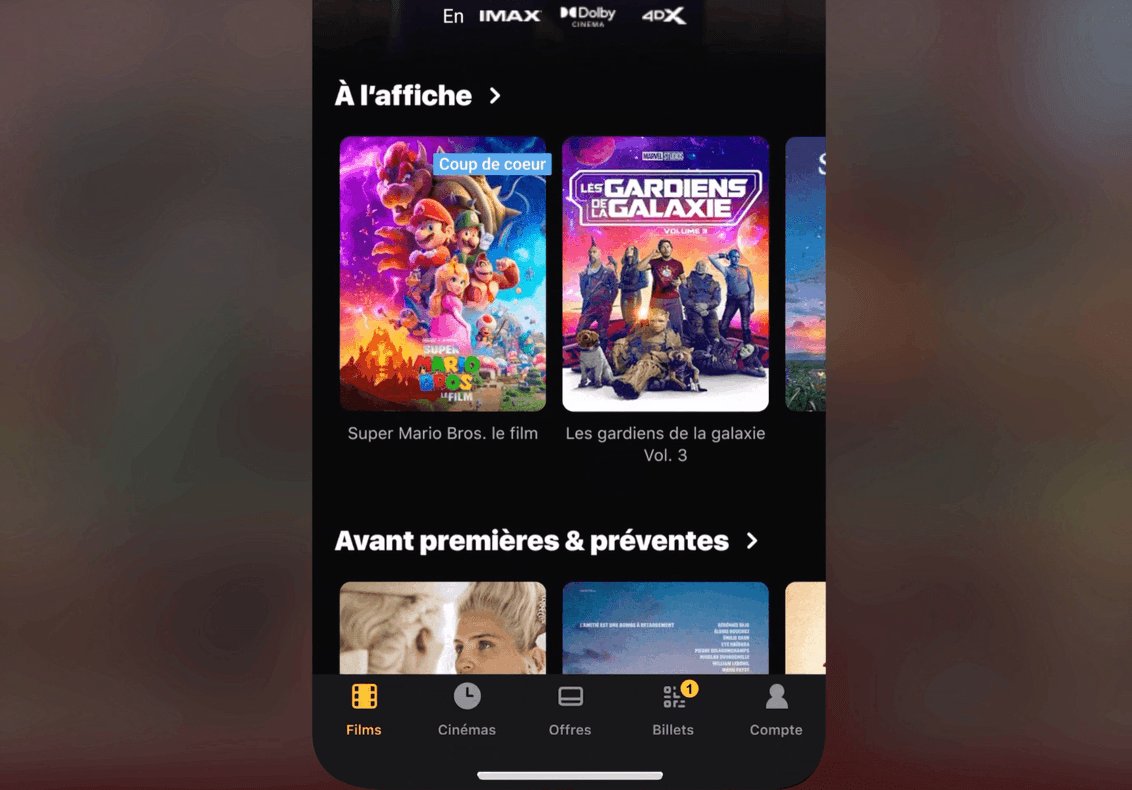
Pathé 电影院以其卓越的观影体验而闻名,但他们看到了提升其移动应用用户体验的机会。
高层管理者认识到,在 Pathé 应用程序中加入令人“惊艳”的元素的潜力,以与其他的流媒体平台竞争。虽然该应用程序功能完善,但他们希望设计更具动态感和流畅性,提升导航、过渡和微交互的体验。
这是一个激动人心的机会,即将应用程序注入与 Pathé 品牌和影院体验相匹配的情感吸引力。
显然,Source 团队对此挑战感到振奋,并已全力准备迎接这一挑战。
设计中的“情感”概念
在 Source 公司,他们坚信应用程序不仅要满足功能需求,还应带给用户愉悦的体验。这种方法不仅不会削弱业务表现,反而通过应用程序传递愉悦感和享受,能够提升品牌偏好、客户满意度和忠诚度。
Source 公司的高级产品设计师 Théo Grandin 解释道:“在这个项目中,‘情感’的概念旨在体现 Pathé 影院的高端定位以及沉浸式、富有娱乐感的体验。”
然而,移动应用中的“情感”概念往往在用户亲身体验之前仍显得抽象。这使得原型设计在应用程序设计过程中成为不可或缺的一步,因为它让设计师能够在交付给开发人员之前直观地展示和测试情感元素的实际功能。
原型设计在 Source 的产品设计流程中的作用
Source 的 Théo Grandin 解释说,他们的团队由设计师和开发人员组成,代码被视为唯一的“真理”,因为“最终用户是与编码界面进行交互,而不是设计工具。”
在他们的产品设计过程中,他们力求使设计到开发的交接尽可能简化,方法包括:
- 建立统一的语言;
- 提供已编码的资源;
- 提供详细的文档。
原型设计是 Source 的交接文档的一部分,确保设计模型与实际产品之间的高保真度和一致性。
在 Pathé 应用的用户体验项目中,他们使用原型设计在真实的智能手机上展示情感设计原则,以说服决策者。
为什么 ProtoPie 是像 Source 这样的设计公司的理想原型设计工具
已经熟悉 ProtoPie 的功能和特性的 Source 团队决定选择它作为此项目的理想原型设计工具,原因包括:
- 在真实移动设备上测试原型:设计机构需要确保原型在实际移动设备上的运行不仅仅是功能性的,还要流畅、响应迅速。
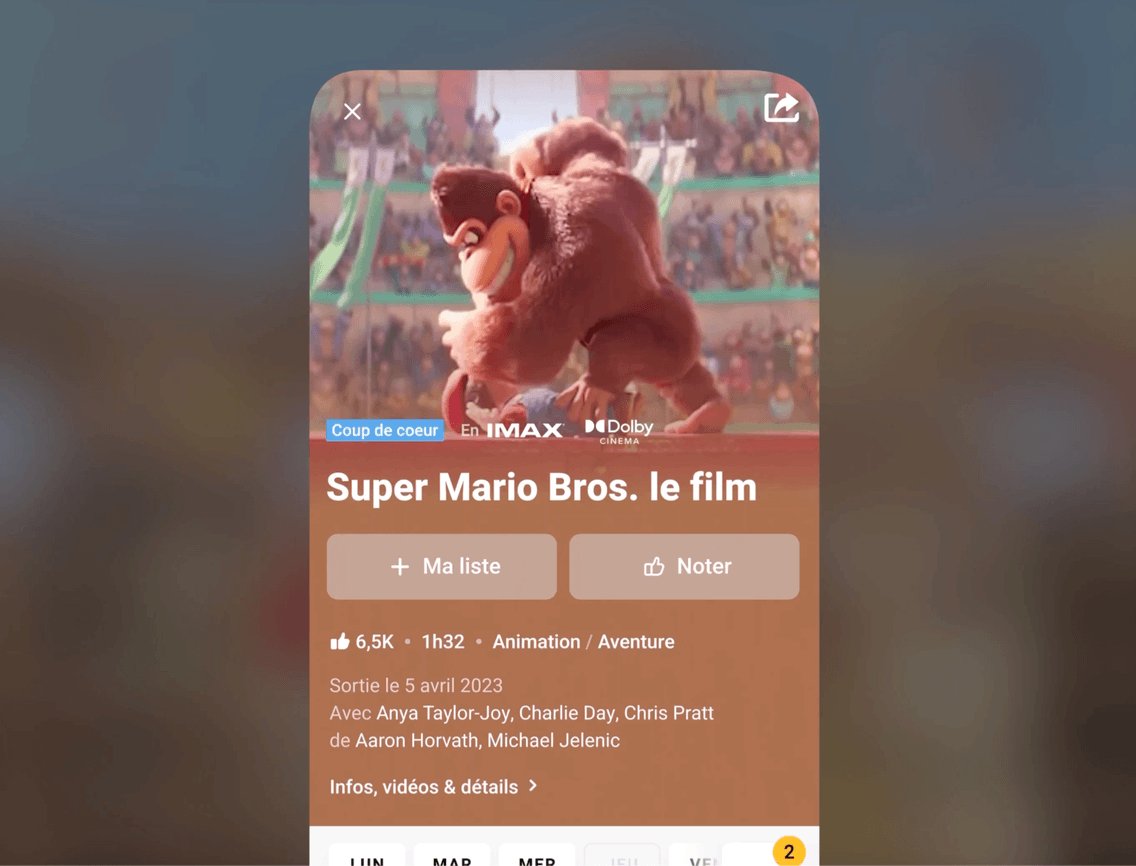
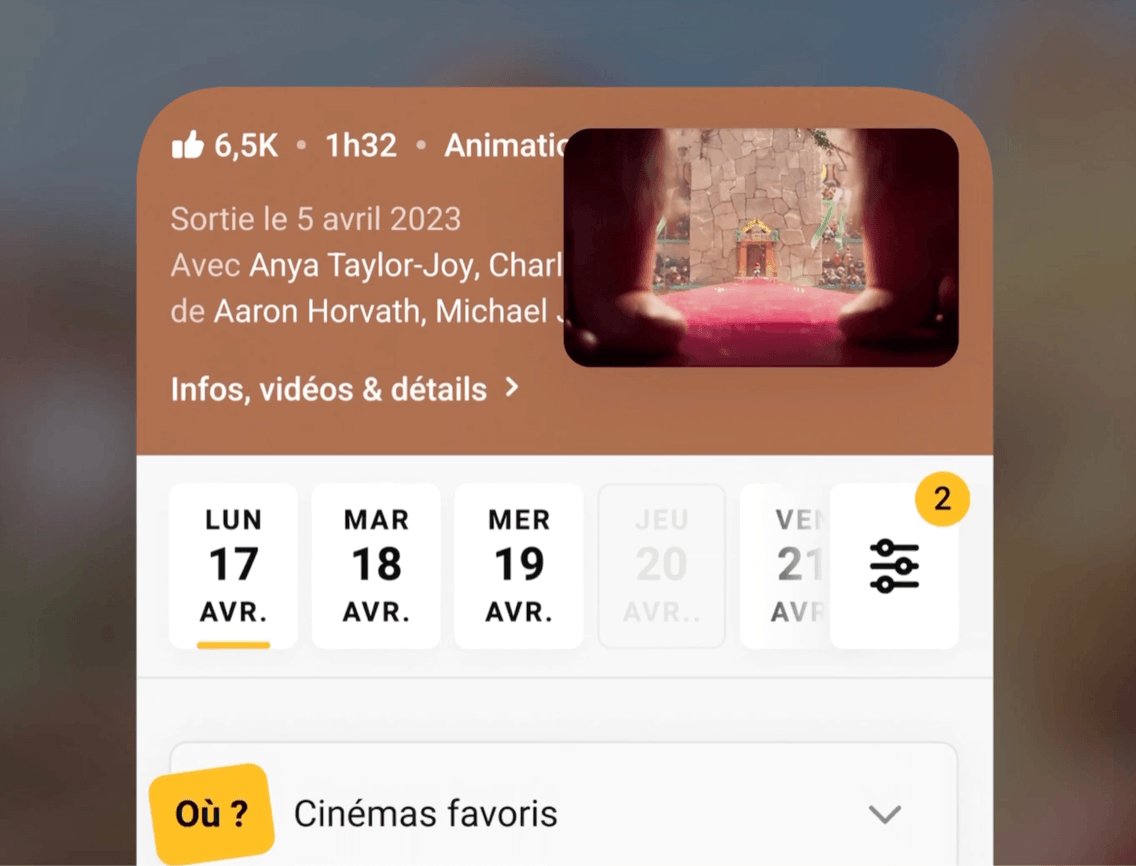
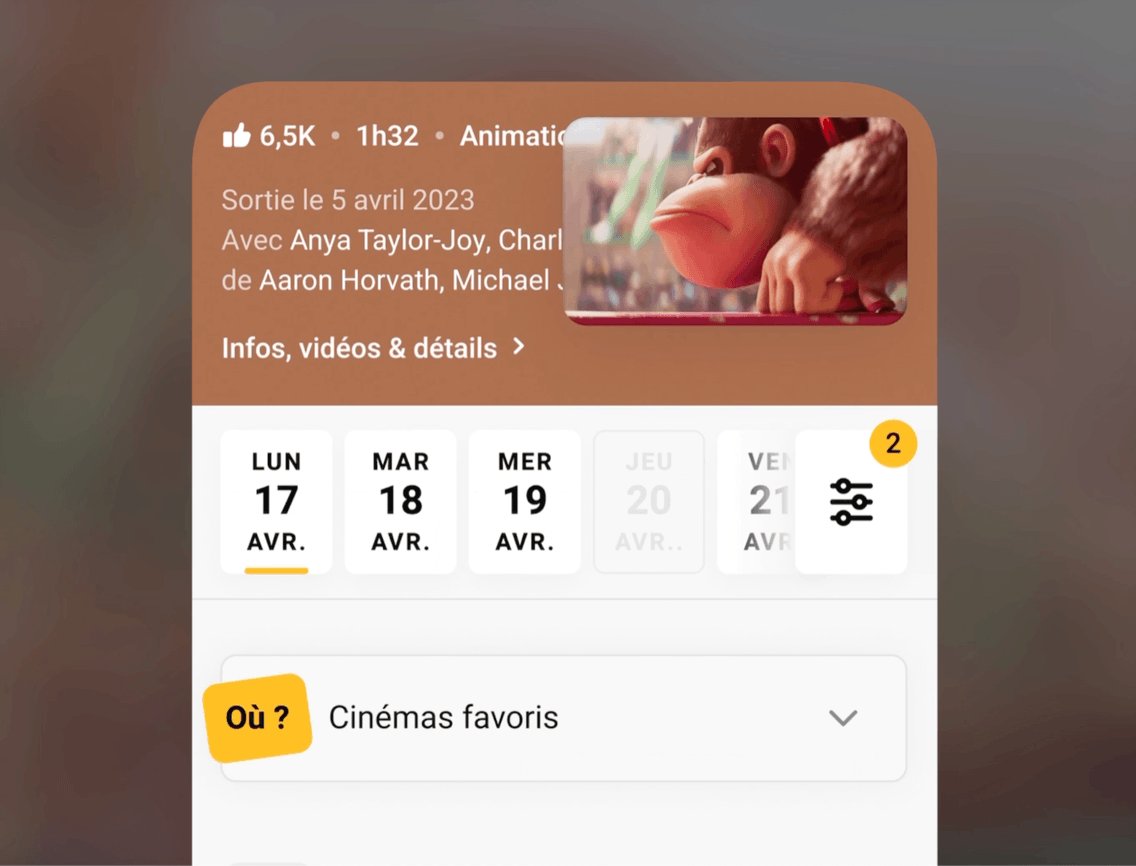
- 模拟 iOS 原生功能:项目要求对 iOS 特定的手势和功能进行逼真的模拟,例如长按、拖动、捏合、使用加速计和画中画功能。ProtoPie 原生支持这些功能,使 Source 团队能够轻松集成复杂的交互,提升用户体验。
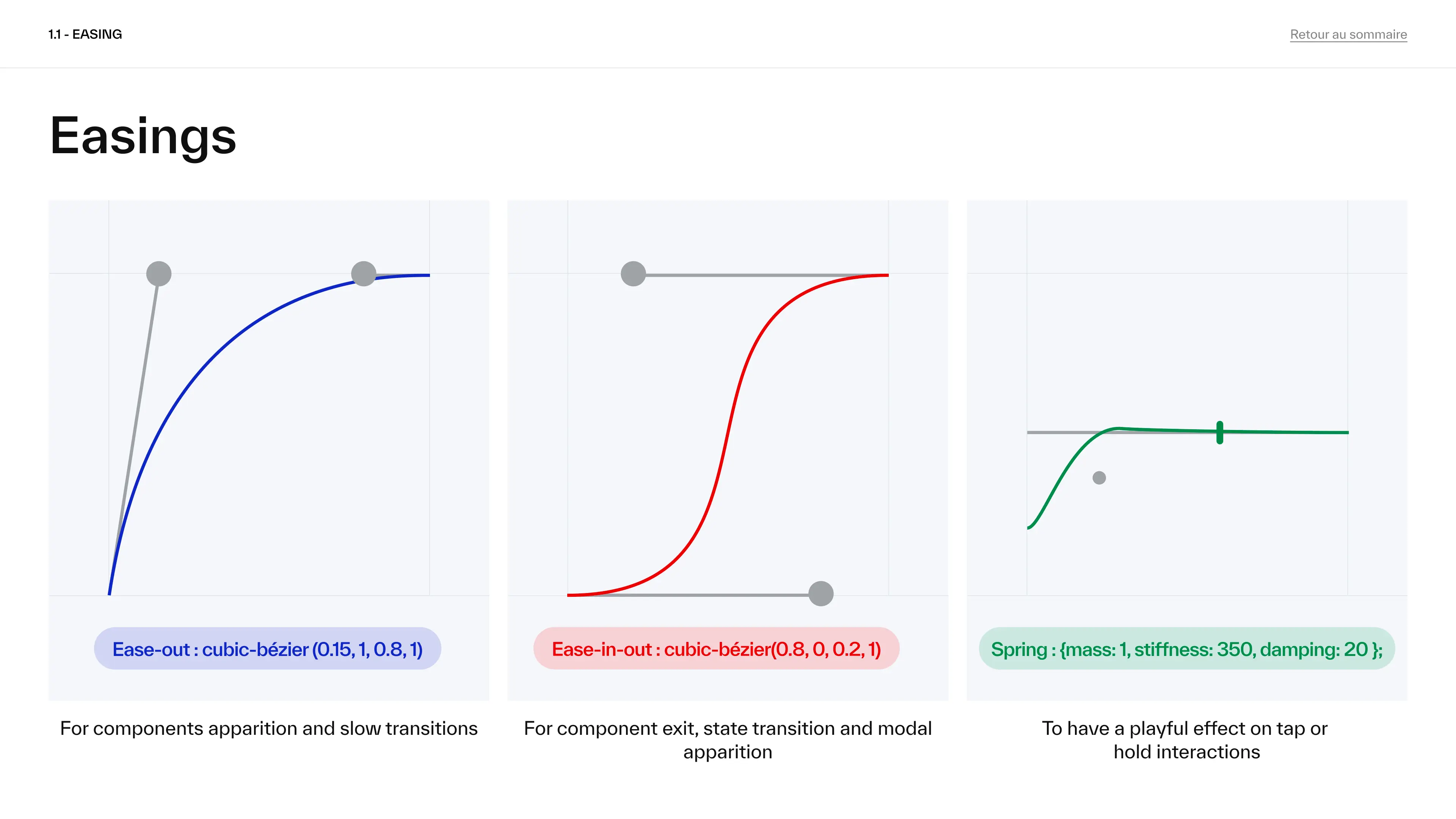
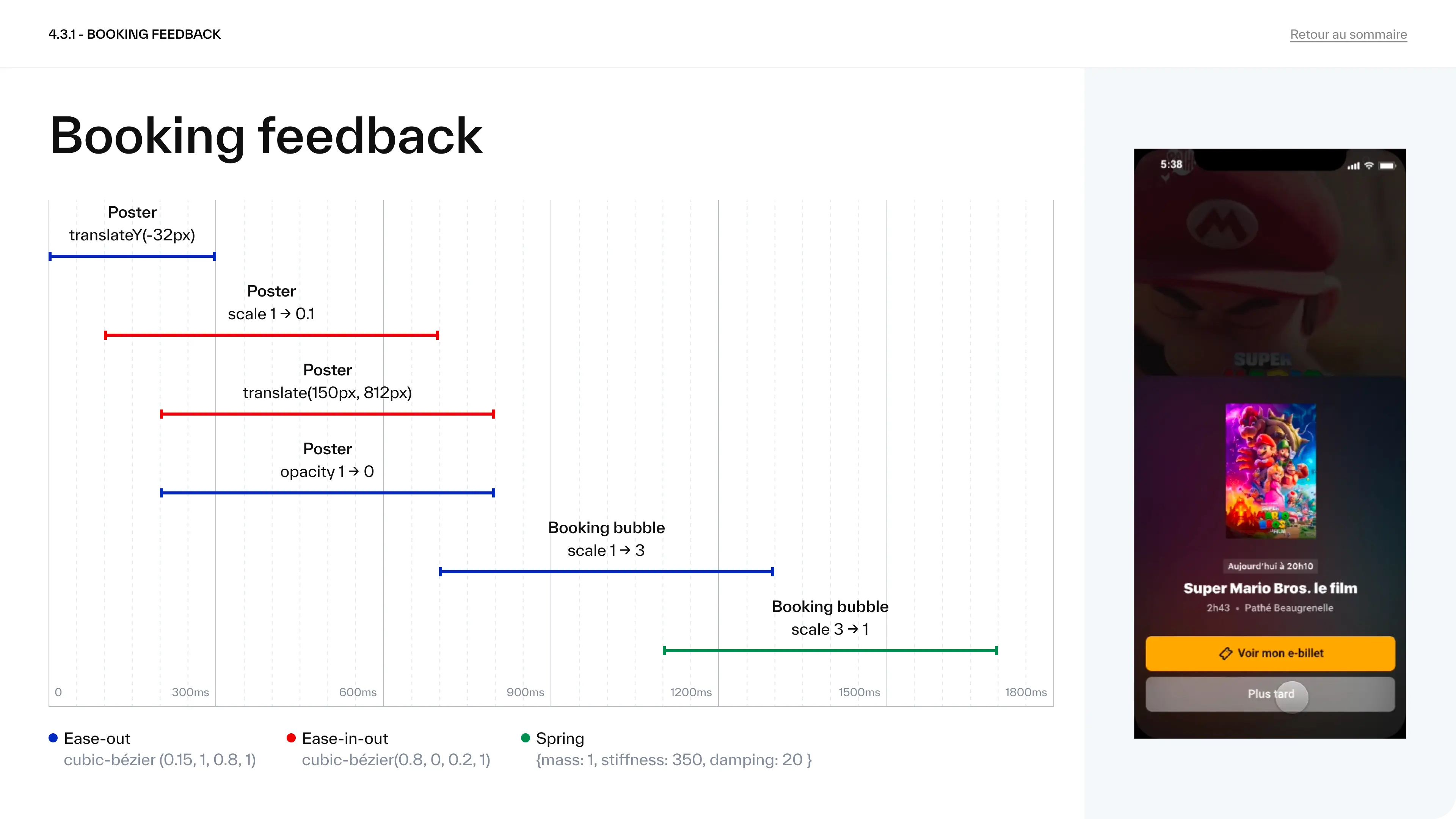
- 深入微调过渡和动画:ProtoPie 对动画时序和缓动选项的控制使设计师能够微调这些细节,直至达到预期的情感效果。
接下来,我们来看看他们如何使用 ProtoPie 设计这个移动应用原型。
Source 团队在使用 ProtoPie 构建原型时,专注于三个核心方面:
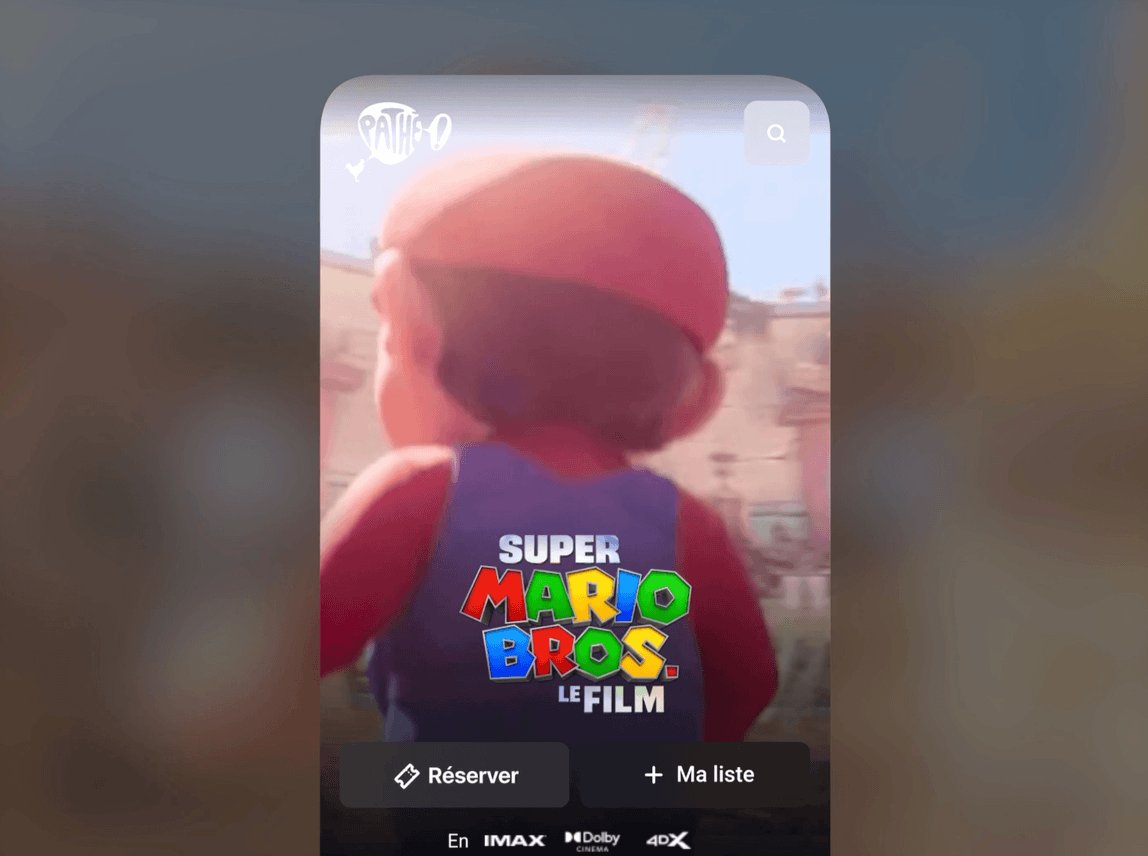
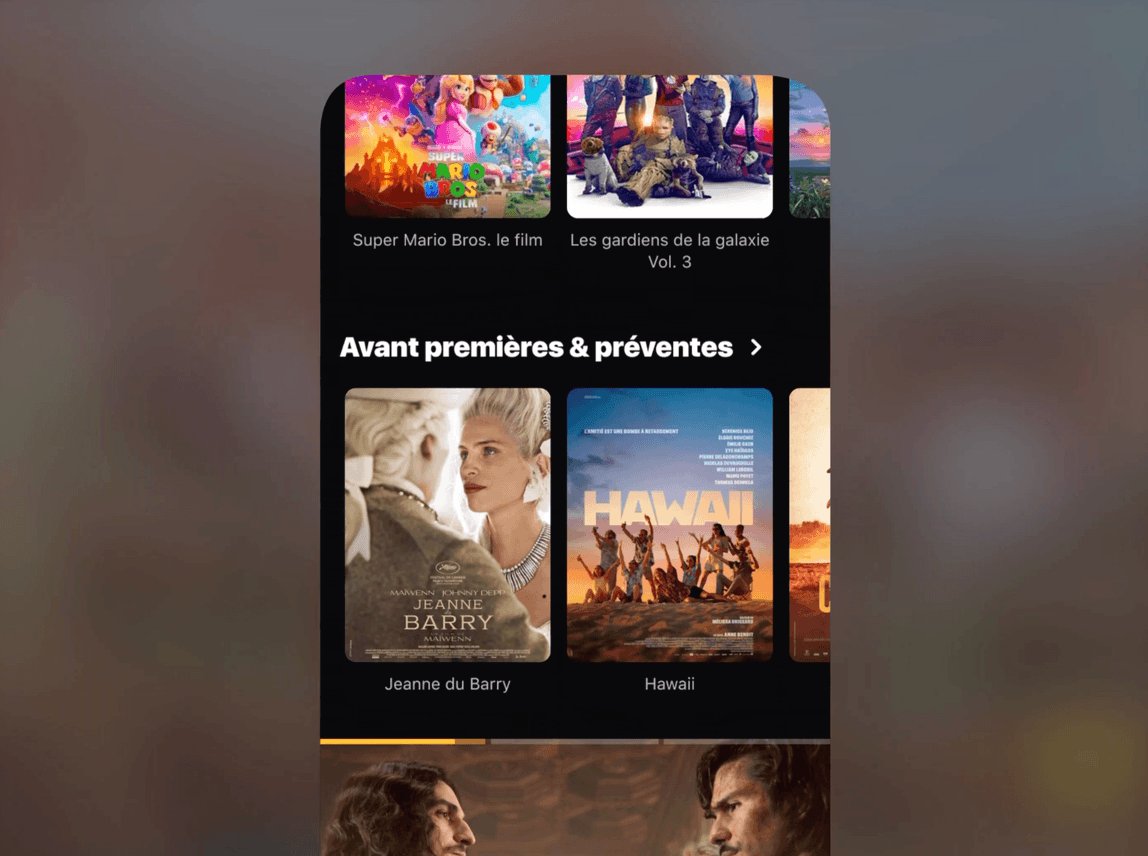
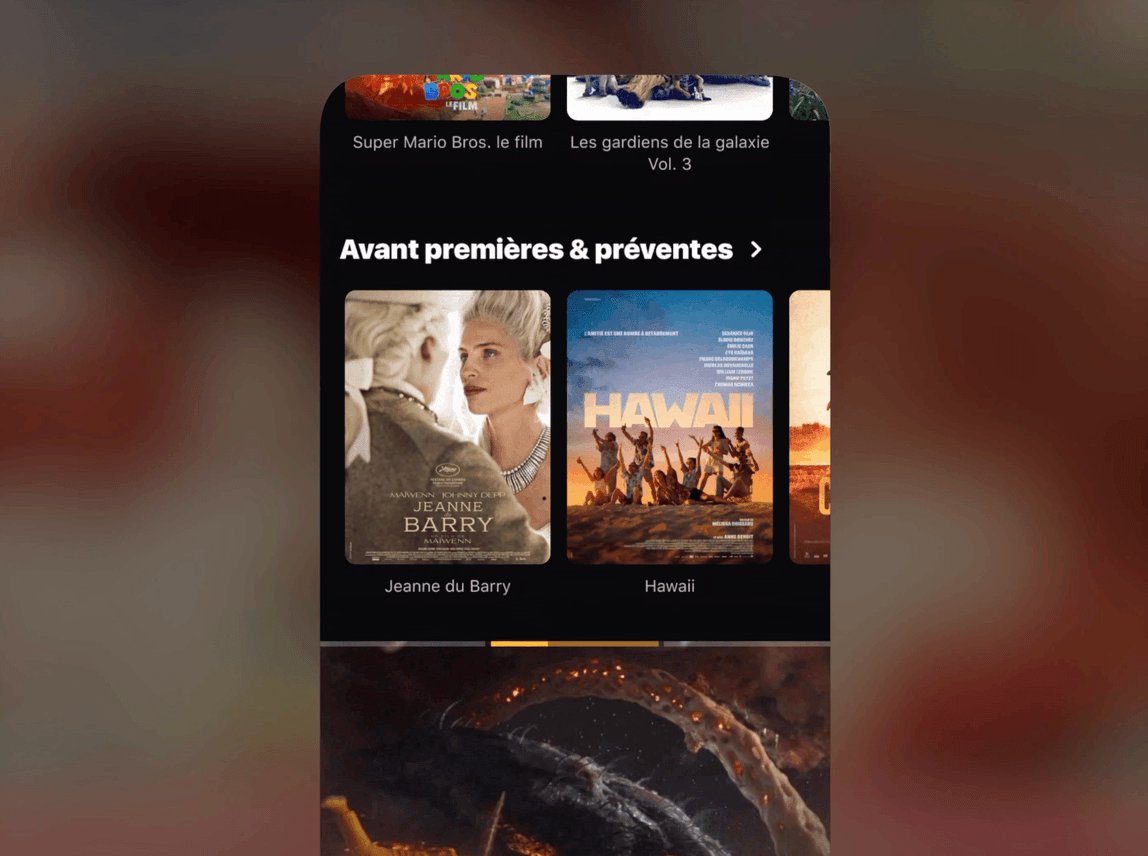
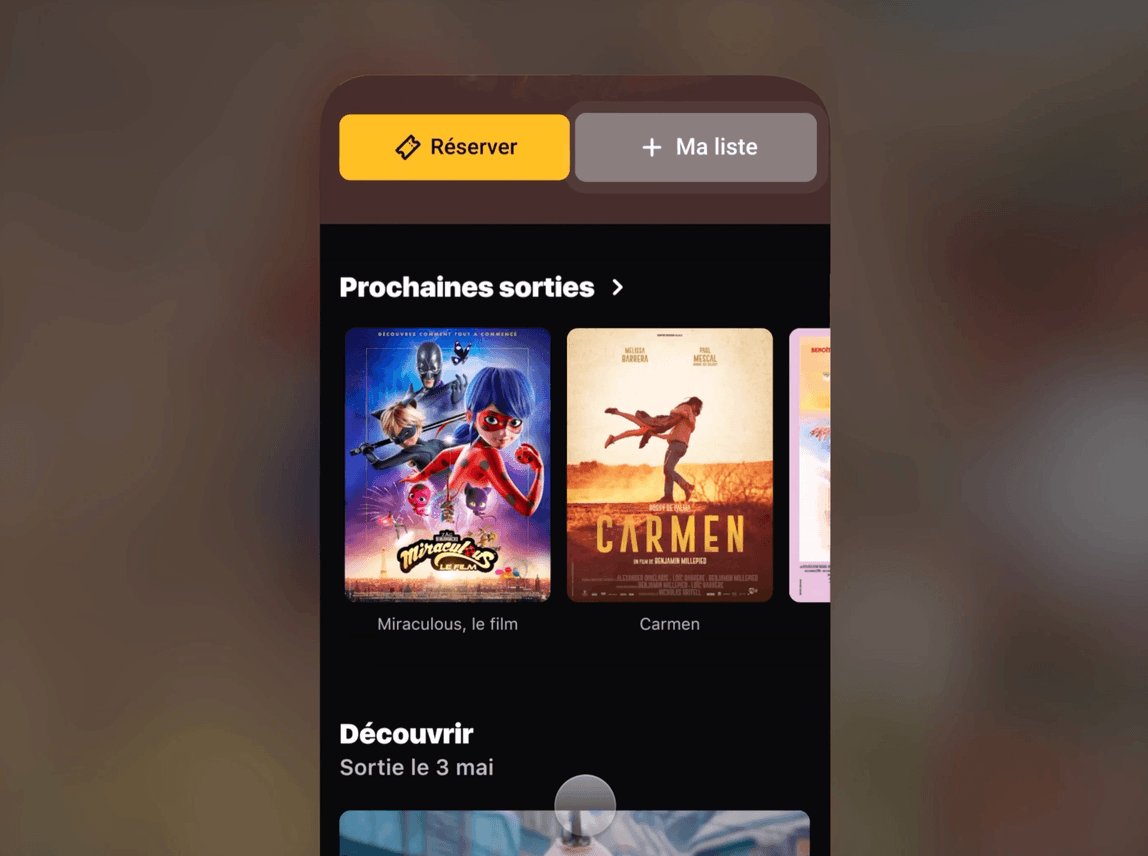
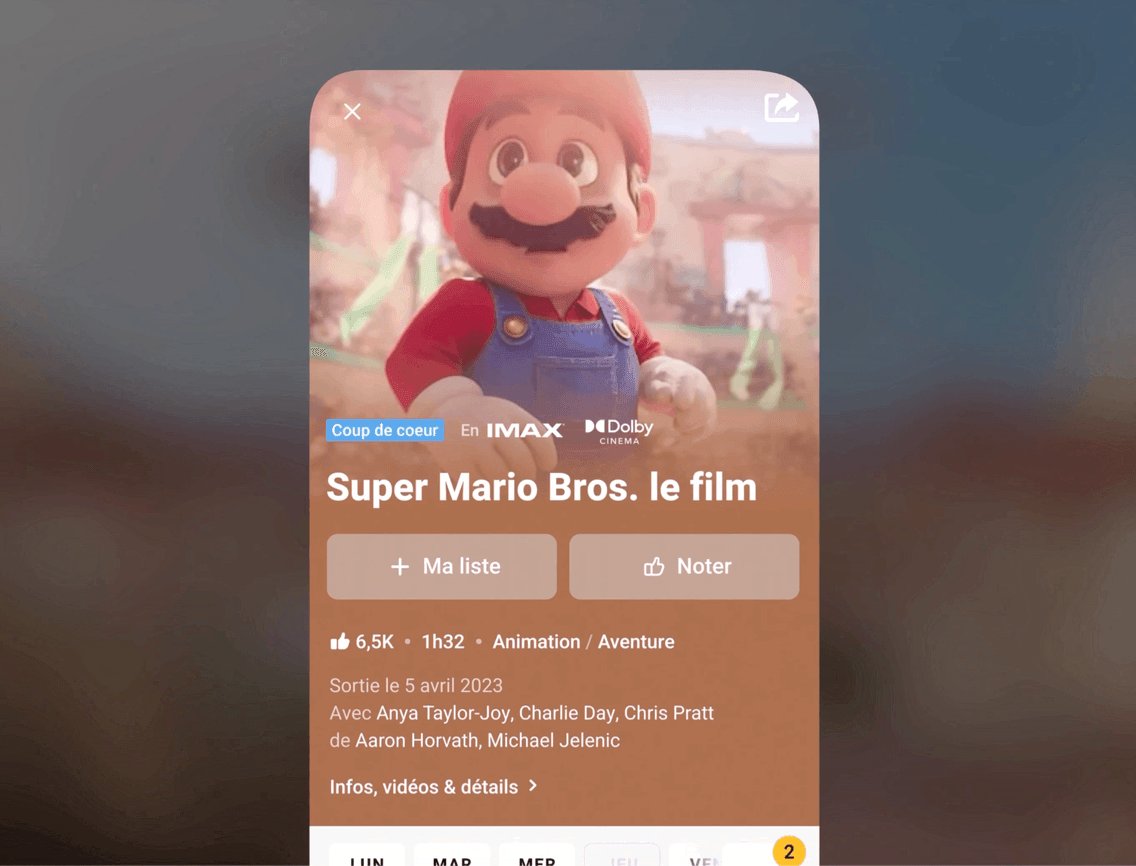
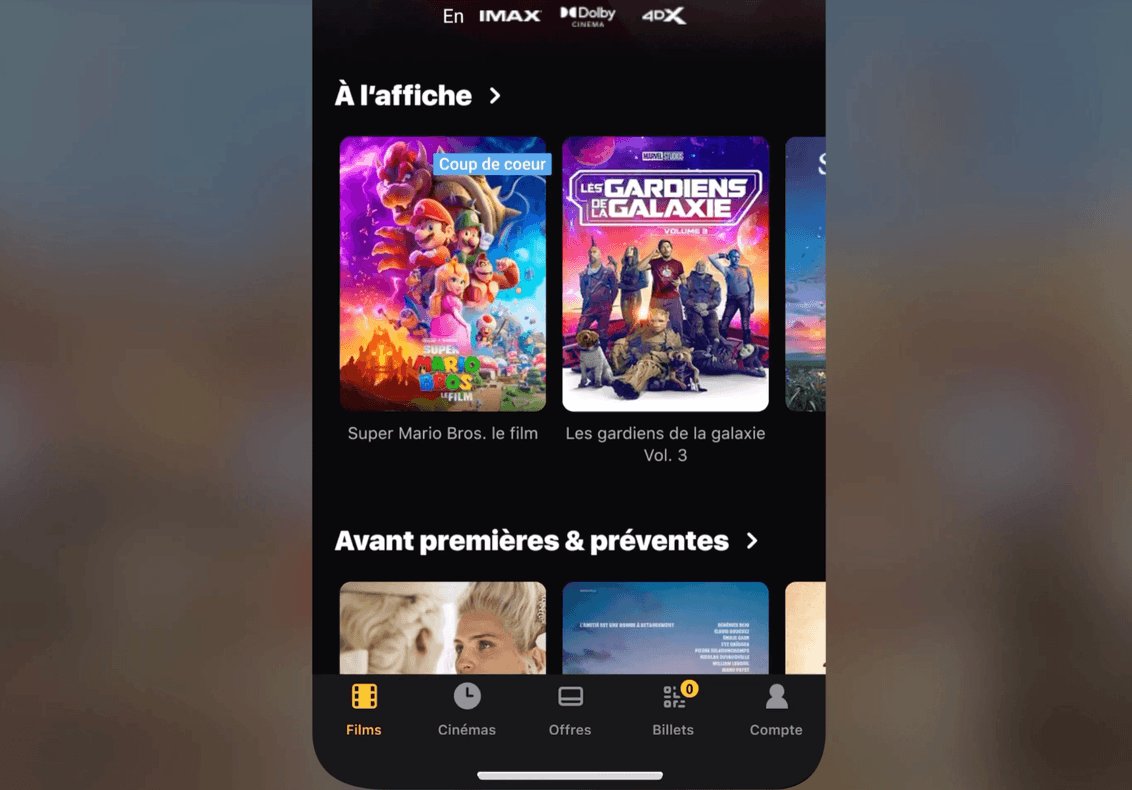
- 沉浸感:通过类似信息流的滚动设计,并结合视频和大尺寸海报,将用户带入一个视觉丰富的环境,增强沉浸体验。

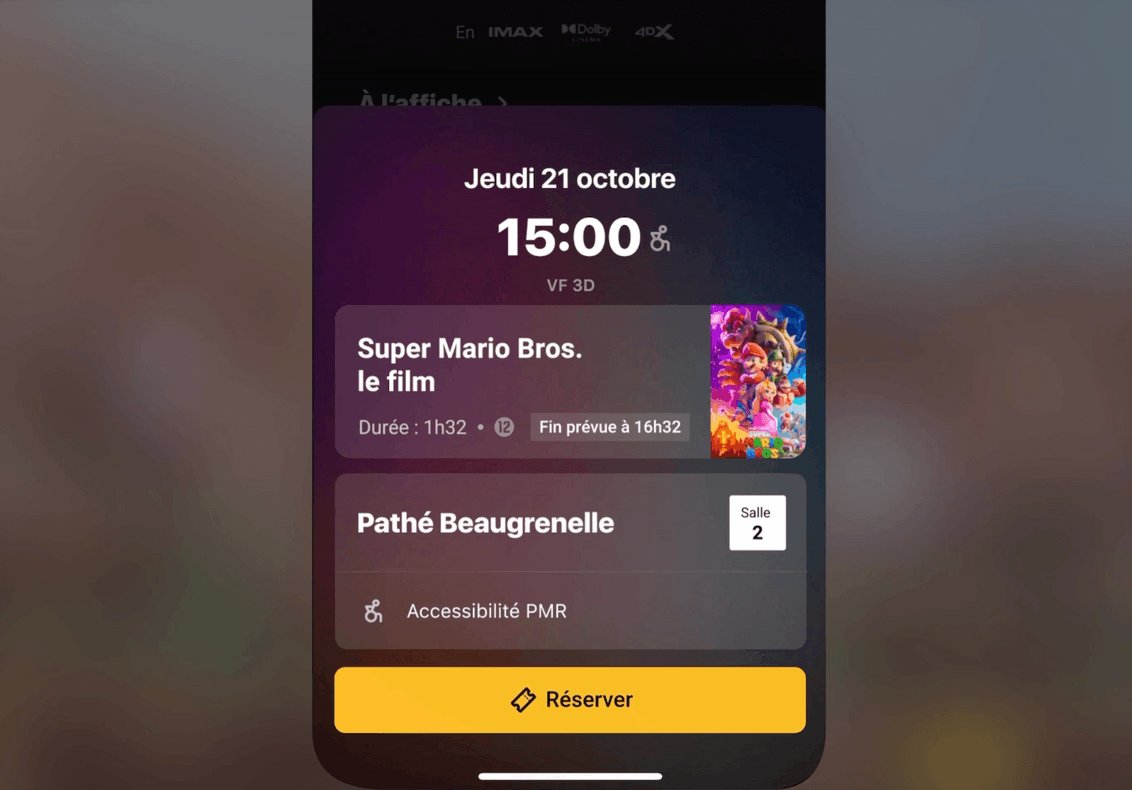
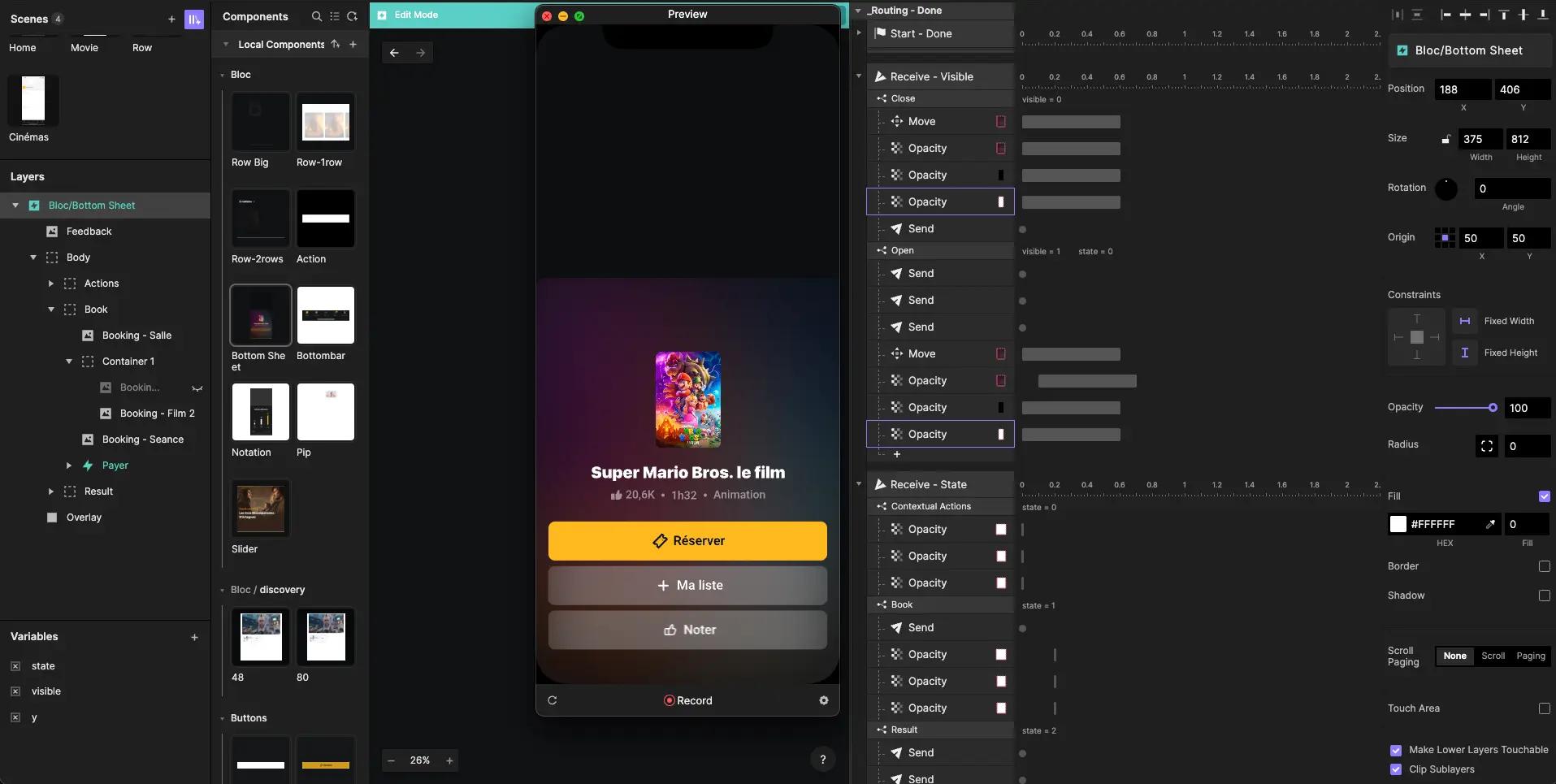
流畅的导航:应用设计融入了直观的过渡效果和手势操作,如拖动关闭界面和长按评分,确保应用既具备功能性,又能带来愉悦的使用体验。

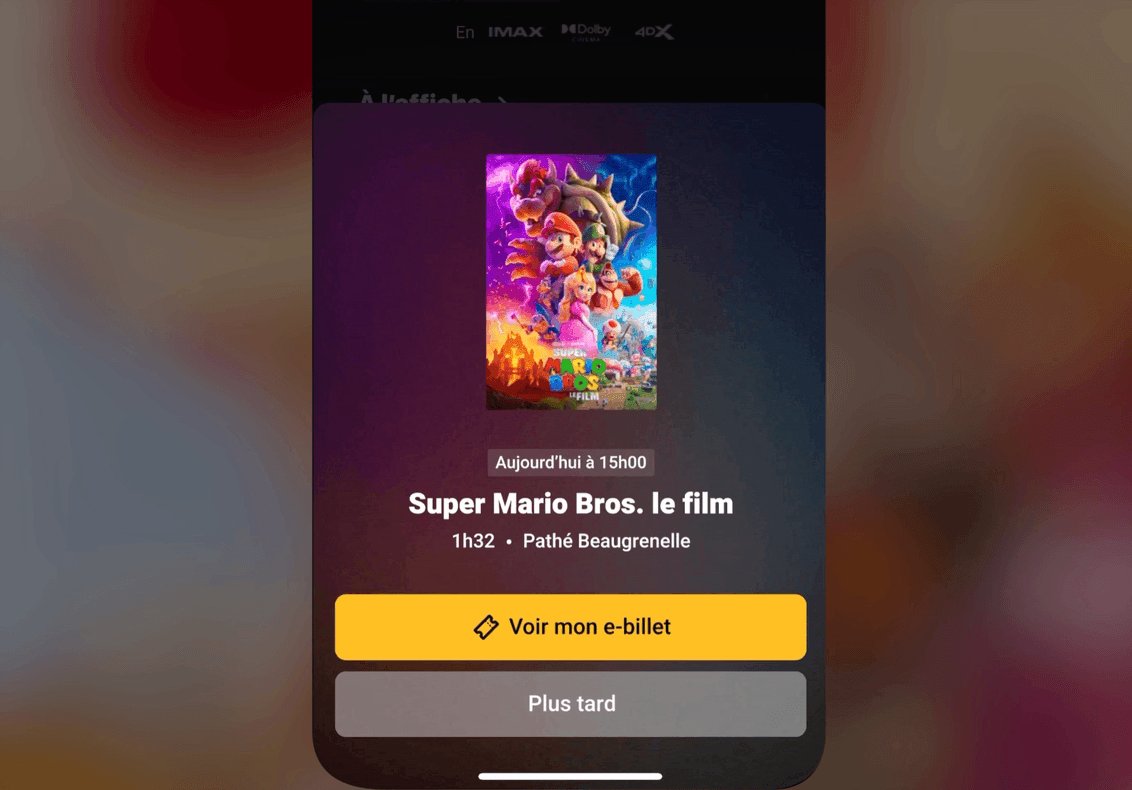
- 标志性时刻:为了让用户体验更加难忘,产品设计师专注于关键交互,比如在预订确认时展现精美的动画效果。

开发移动应用原型的四个步骤
在原型开发过程中,Source团队由三位设计师组成,并与Pathé的产品经理和市场总监密切合作。
以下是Source团队分步进行开发的方式:
1. 创建第一个端到端流程
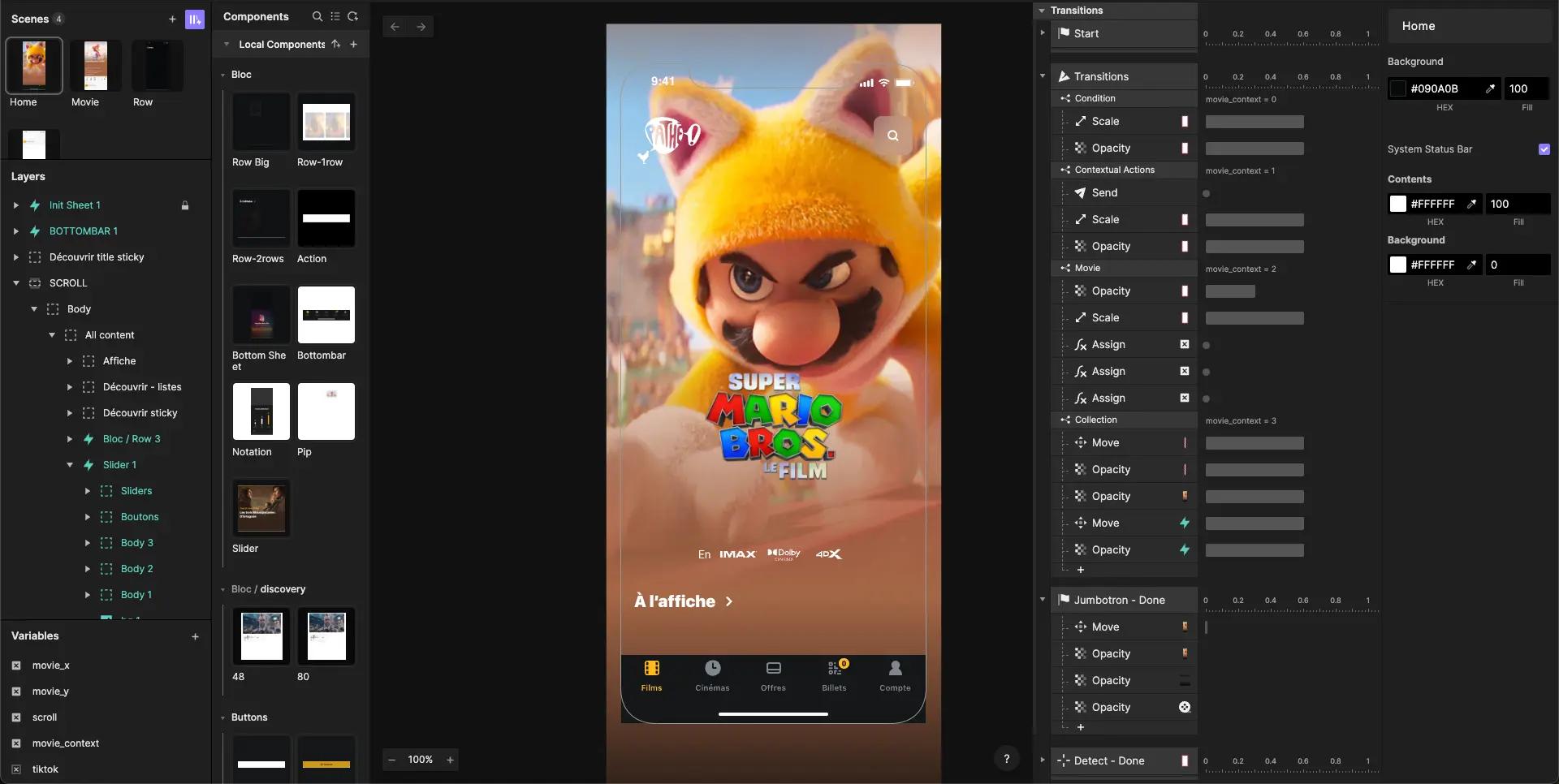
设计团队首先在ProtoPie上创建了第一个端到端流程,并融入了基础的动画效果。

2. 测试以找到合适的时机和缓动效果
在完成整个流程的原型设计后,团队进行了广泛的测试,以确定每种动画类型的最佳时机和缓动效果。

3. 调整原型
在确定了最佳设置后,团队集中精力调整原型,以在所有元素之间提供一致的用户体验。

4. 开发交接文档规范
最后,团队通过在Figma上使用幻灯片记录了所有的规范,以便交给开发人员使用。
在整个过程中,Source团队精心记录了所有动画规则,并为客户制作了详细的文档。这一过程还促成了一个新的规范模板,供他们在未来项目中使用。

通过原型赢得决策者的支持
原型完成后,下一步是将其展示给 Pathé 的决策者们。
Source 团队并没有提供具体的指示或场景,而是直接将加载了原型的设备交给了决策者。
该原型模拟了一个真实的应用程序,包含所有屏幕和关键功能。通过让决策者自由探索并与原型互动——无论是浏览电影、观看预告片,还是模拟购票——Source 团队能够观察到他们的真实反应。
Théo Grandin 解释道:“使用 ProtoPie 的主要优势在于,一个实时的高保真原型比上百个静态模型图更有冲击力。我们知道,没人会对幻灯片感兴趣。”
最终,Pathé 的决策者对原型印象深刻,并立即开始讨论如何将这些新功能集成到应用程序的时间表中。他们的强烈支持表明,决策者已经准备好在应用的下一次更新中加入许多改进,这突显了原型在增强用户体验和与品牌创新精神保持一致方面的强大能力。
虽然 Source 并不总是在所有项目中进行如此深入的原型制作,但 Théo Grandin 表示,这个项目为他们提供了一个具体的例子,展示了高级原型工具在特定环境中的实用性和有效性。
Théo Grandin 进一步补充道,如果没有使用 ProtoPie,他们“无法在如此短的时间内(两周)实现如此高质量的成果。”
用 ProtoPie 将您的移动应用设计提升到一个新高度
ProtoPie 使超过 15,000 家公司的设计师和开发人员能够在最终产品发布之前构建复杂的高保真原型。如果您和您的团队准备好将移动应用愿景变为现实,今天就开始免费使用 ProtoPie 吧!