工具对比
ProtoPie VS. Adobe After Effects:哪个更适合原型制作?
对比ProtoPie在交互原型制作方面的领先优势。

Rebeca Caritas, Customer Success Manager
January 3, 2024

每当你想要为设计理念注入生命时,你可能首先要做的事情是找到一个能够释放创意、发挥想象力的合适工具。
你的搜索可能引导你了解Adobe After Effects。然而,尽管这个工具对设计师来说非常灵活且功能强大,但你可能不确定它是否适合你的项目,特别是如果你涉足数字产品设计领域。
这就是ProtoPie出场的地方——一款高保真的原型制作工具,也是目前最受欢迎的Adobe After Effects替代品之一。
虽然这两款工具都提供独特的功能和优势,但确定哪一个最适合你的需求可能会很困难。在本文中,我们将比较这两款工具,讨论它们的优势和劣势,然后推荐它们分别适用于哪种类型的项目。
简而言之
- Adobe After Effects 最适用于创建动态图形和视觉效果。它提供广泛的插件支持,并与其他 Adobe 软件集成,适合已经使用 Adobe 产品的用户。然而,它并非用于交互式体验,而且 After Effects 的原型制作功能有限。
- ProtoPie 专为高保真原型设计而设计,提供动态文本输入、条件交互和本地设备传感器等功能。ProtoPie Connect 还允许在多个设备和显示屏上测试交互。
- ProtoPie 使用简单,无需编码,非常适合那些希望专注于设计创作的设计师。
- 虽然这两种工具都支持与其他设计工具的集成,但 ProtoPie 明显是交互式原型设计的首选。
Adobe After Effects是什么?
After Effects 是一款运动设计软件应用程序,让你可以为电影、电视、视频和网络创建惊人的视觉效果。如果你想要为设计添加动态效果,你可以使用 After Effects 实现你能够想象到的任何效果。
你还会看到 After Effects 在后期制作阶段被广泛使用,其拥有数百种操纵图像的效果。这使你能够将视频和图像的多个图层合并到同一场景中。除此之外,该工具还提供以下功能:
- 制作动态图形和视觉效果
- 关键帧动画
- 用于组合多个视觉元素的合成工具
- 对2D和3D图层的支持
- 先进的颜色校正和分级工具
- 与其他 Adobe Creative Cloud 应用程序的集成 After Effects 以其多功能性而闻名,使用该程序创建的作品随处可见。
Adobe After Effects在哪里使用?
动画
After Effects 的关键功能之一是其强大的动画和关键帧功能。这使用户能够轻松创建动态、复杂的动画,包括文本动画、3D动画和角色动画。
虽然 After Effects 通常用于制作运动图形和视觉效果,但它也可用于创建UI动画原型。然而,值得注意的是,这种类型的原型制作不是交互式的,因为交付成果是视频。这意味着用户无法与最终产品进行交互,这可能在某些UX设计场景中限制其有效性。
文本动画将你的文字付诸实践,Adobe After Effects 具备了使动态排版、标志动画、为3D文字添加动效以及使用专业预设和模板更加高效的所有功能。

来源:Adobe After Effects 官方网站
在 After Effects 内部创建动画的方式有很多。通过与第三方软件的集成,以及艺术家不断突破日常工作流程的界限,使用 After Effects 创建动画的用例是令人震惊的。
以下是一个简单的列表,列举了在 After Effects 中可以创建的不同类型的动画:
- 2D 矢量动画
- 基本的 3D 动画
- 角色动画
- 运动排版
- UI/UX 模拟动画
这只是一个小列表,但它展示了在使用该程序时可以期望制作的一些核心示例。
视觉效果
除了动画之外,Adobe After Effects 还有其他用途。它还提供了一系列内置的视觉效果,如粒子系统和透镜光晕,以及通过脚本编写自定义效果的能力。
使对象消失,创建3D动画,控制屏幕上的天气,并生成使不可能看起来变得真实的特效。

动态图形
Adobe After Effects 采用了一种不同的方式来创建动态效果。动态图形动画通过操纵矢量和光栅化艺术 来创建和讲述故事。你还可以通过照片和录像集成基于物理的媒体。
After Effects 使用各种工具、编码和用户输入来操作项目中使用的媒体。你可以移动、扭曲、缩放、旋转等,以转换图像和视频。
使用 After Effects 行业标准的动态图形软件,在 Mac 或 PC 上为标题、标志和背景添加动画。自定义高质量的运动设计模板,或者创建自己的模板,以在项目中反复使用。

来源:Adobe After Effects 用户指南
UI 原型设计
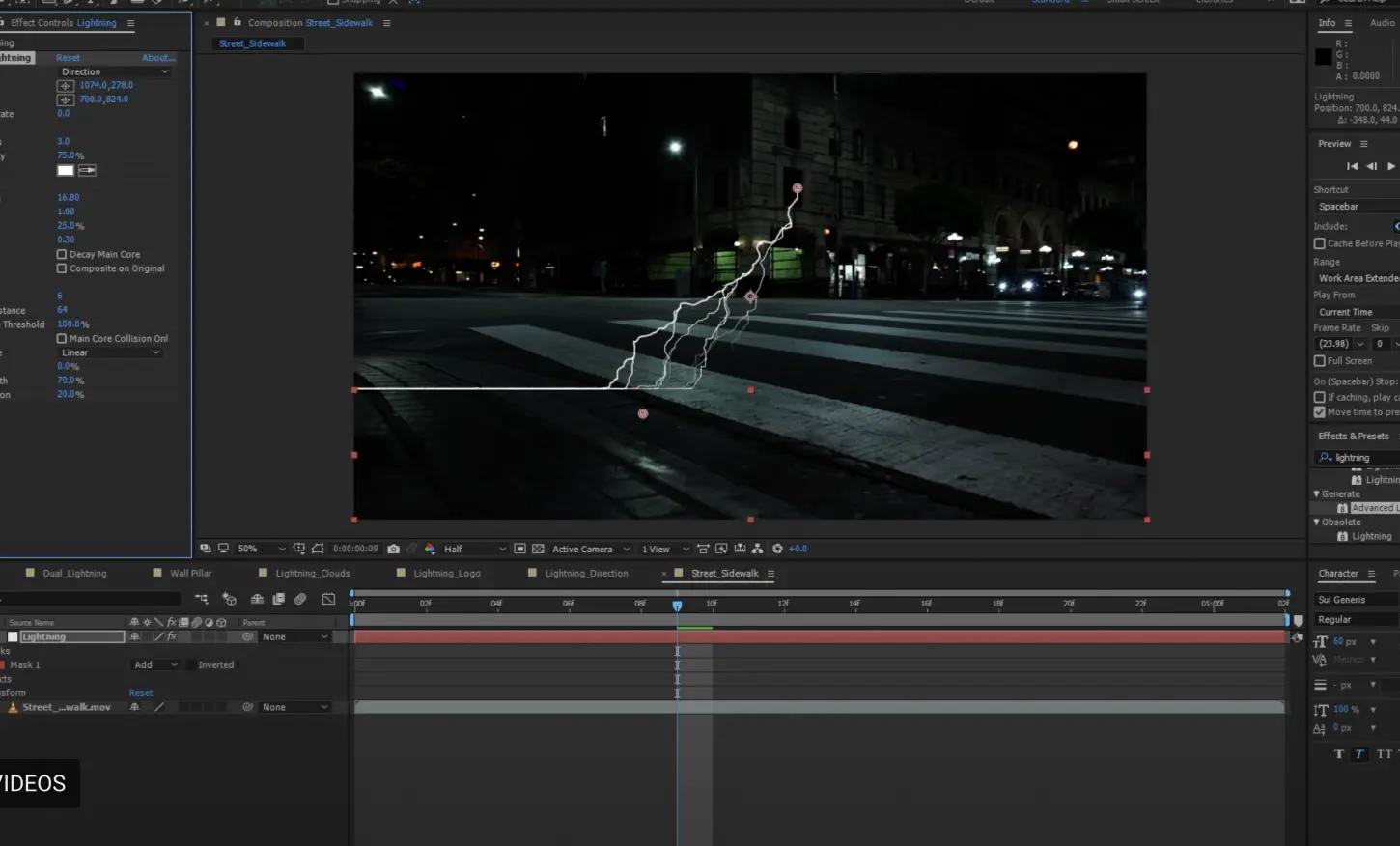
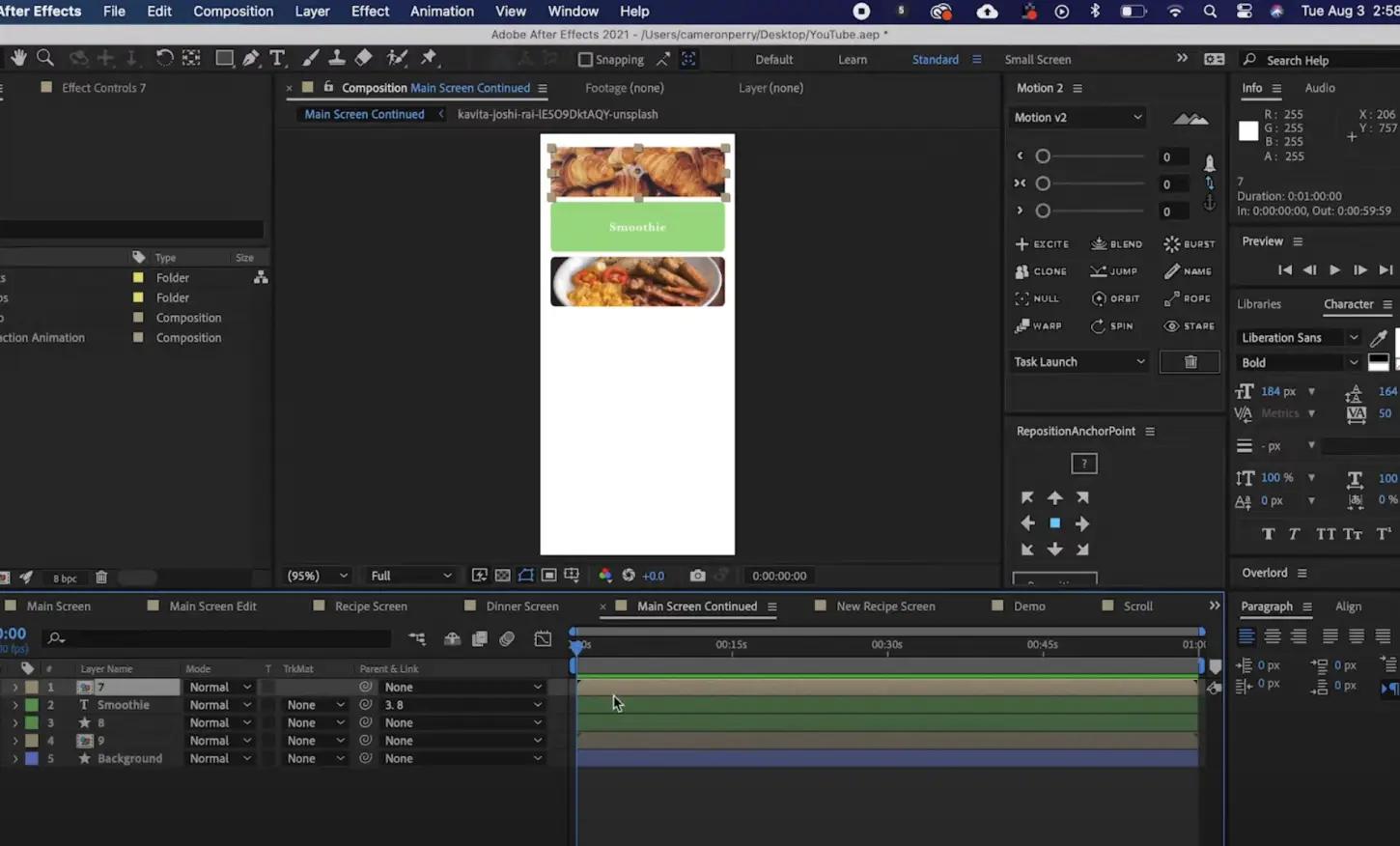
使用 After Effects 进行原型设计的一种方法是创建模拟用户界面行为的动画或动态图形。例如,你可以创建一个视频,展示用户如何与移动应用或网站进行交互。然而,这种类型的原型设计不是交互式的,并且可能需要花费大量时间来创建。

在AE中制作UI动画 源自:Spark Point
使用 After Effects 进行原型设计的另一种方法是利用其关键帧动画功能,创建模拟用户交互的动画。例如,你可以创建一个动画,展示按钮在被点击时如何改变颜色。虽然这种类型的原型设计比第一种方法更具交互性,但仍需要大量手工操作,不如使用专业的原型设计工具高效。
在使用 After Effects 进行原型设计时,主要问题在于交付的成果实质上是展示预期设计的视频。这变得有问题,因为用户无法像在功能性原型中那样与设计进行交互。换句话说,原型设计可能在视觉上看起来吸引人,但缺乏使用户能够测试并提供反馈的必要功能。因此,值得注意的是,虽然 After Effects 可以是创建视觉上吸引人的动态图形的强大工具,但它可能不是创建需要用户反馈和测试的交互式原型的最佳选择。
使用 After Effects 动画的优势
- 动态图形模板:UI/UX 设计师可以使用这些模板快速轻松地创建专业外观的动态图形,包括标题、下部标题和过渡效果。
- 关键帧动画:这个工具允许 UI/UX 设计师创建自定义动画,控制图形和文本的时间和移动。After Effects 的表达式和脚本工具允许你自动执行任务,创建复杂的动画,并定制你的动态图形和 VFX 工作流程。
- 3D 动态图形:此功能允许设计师创建和动画 3D 图形和文本,使其动态图形具有深度和尺寸。
- 与其他 Adobe 工具的集成:After Effects 与其他 Adobe 应用程序(如 Photoshop、Illustrator 和 Premiere Pro)集成,使 UI/UX 设计师能够将动态图形和 VFX 整合到其设计和原型中。
- 广泛的插件支持:After Effects 有广泛的第三方插件可用,包括粒子系统、3D 环境和分级的解决方案,这可以增强 UI/UX 原型的整体设计和用户体验。
总体而言,这些功能使 Adobe After Effects 成为创建专业质量的动态图形、VFX 和合成的强大工具。无论你是创建简单的动画还是复杂的视频项目,Adobe After Effects 提供了灵活性和工具,帮助你将你的愿景变为现实。然而,需要再次强调的是,Adobe After Effects 的主要焦点不是原型设计,你无法在 After Effects 中与最终产品进行交互,因为成果是视频。
ProtoPie 是什么?
ProtoPie 是一款高保真原型设计工具,允许用户为各种数字产品创建复杂的交互式原型,而无需编写一行代码。
ProtoPie 提供的广泛功能包括:
- 拖放界面。
- 高级动画。
- 条件交互。
- 在多个设备上进行实时测试。
- 基于云的协作。
- 公式和变量。
- 本机设备传感器。
- 动态文本输入。
- 用户测试。
ProtoPie 高保真原型的最佳功能
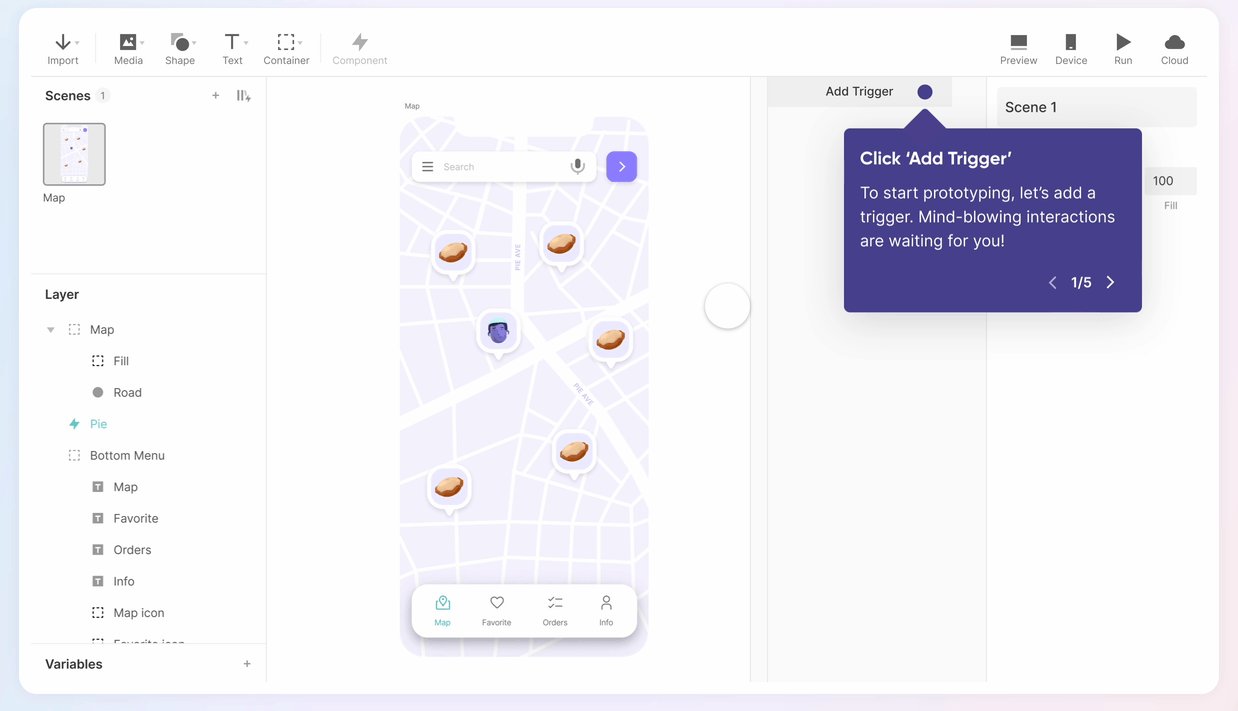
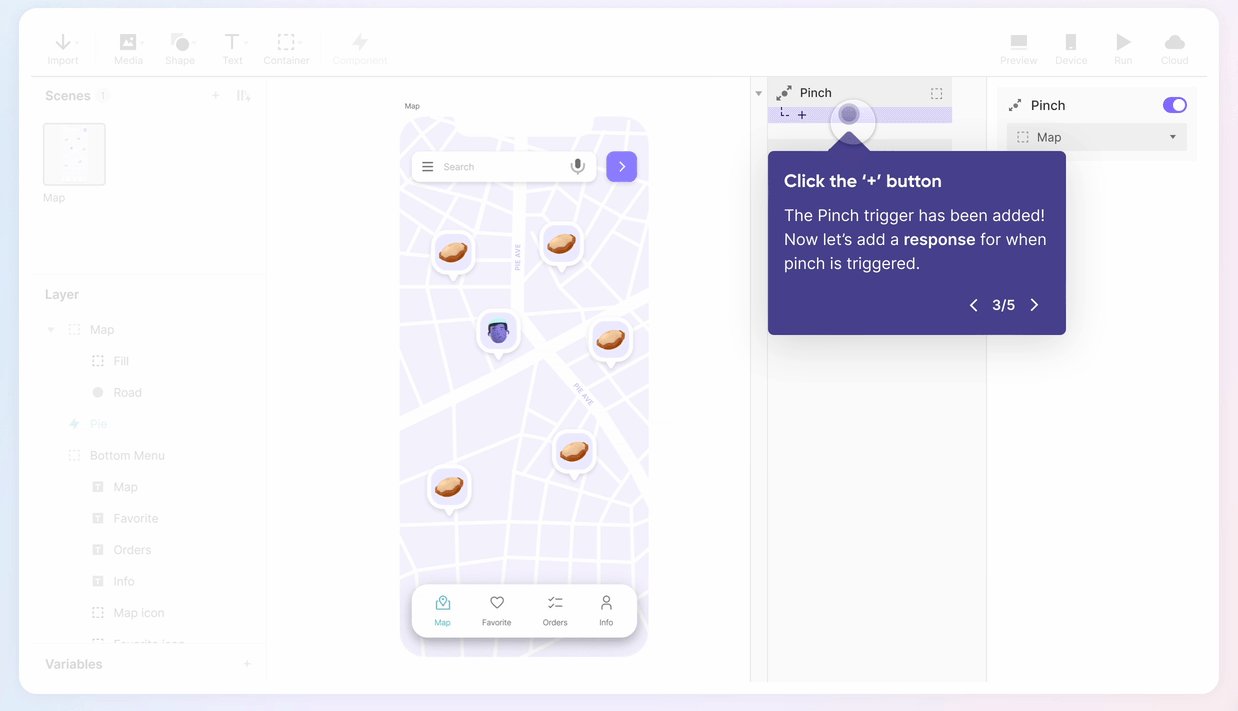
1.直观简单的用户界面
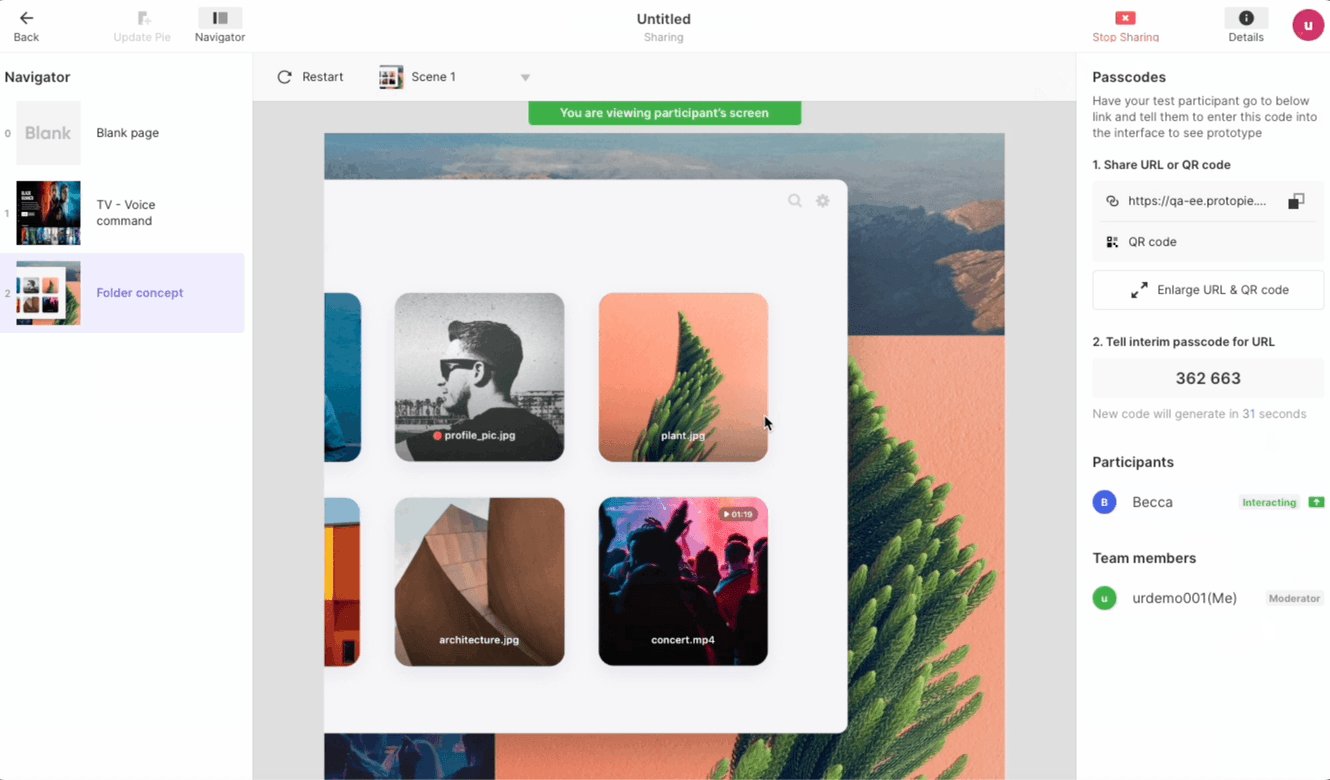
ProtoPie 的用户界面清晰简单,用户只需通过简单组合对象、触发器和响应即可创建交互。

ProtoPie的直观界面
After Effects具有舒适且迅速的用户界面,并与其他Adobe软件兼容。然而,由于其广泛的功能和特性,它具有较高的学习曲线。
2.与其他多个设计工具的集成
ProtoPie与诸如Sketch、Figma和Adobe XD等其他设计工具集成,使设计师能够直接将其设计导入ProtoPie。
After Effects只与Adobe XD集成,限制了用户在设计上的工作。
3.交互和动画
这两种工具都提供先进的动画功能,但Adobe After Effects更专注于运动图形合成。此外,在After Effects中无法与最终产品进行交互,因为成果是视频。
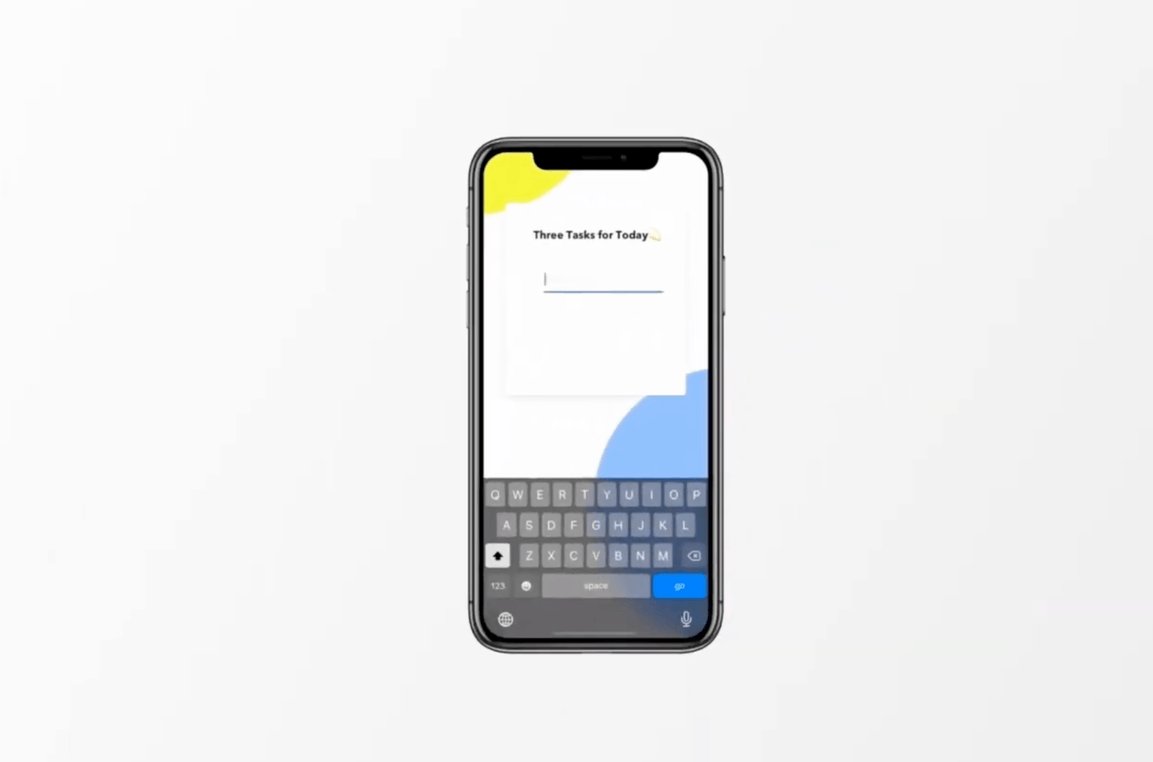
ProtoPie专为交互式原型设计而设计,具有动态文本输入、条件交互和本机设备传感器等功能。

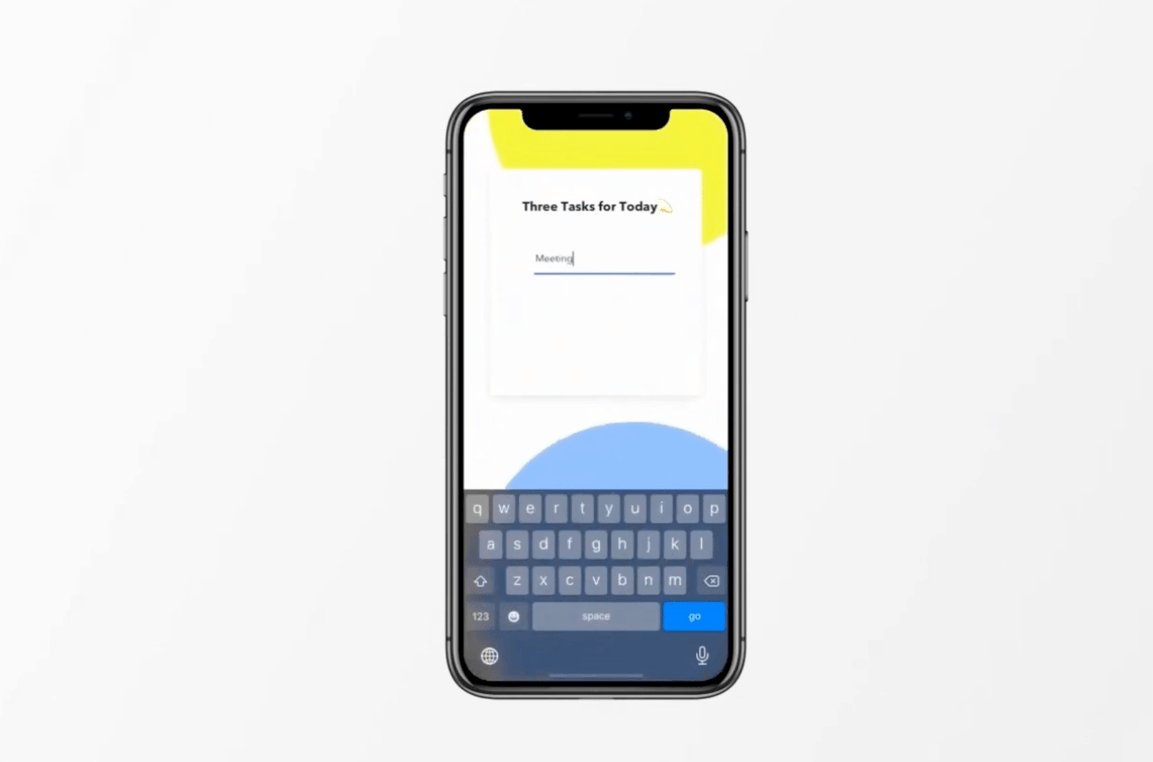
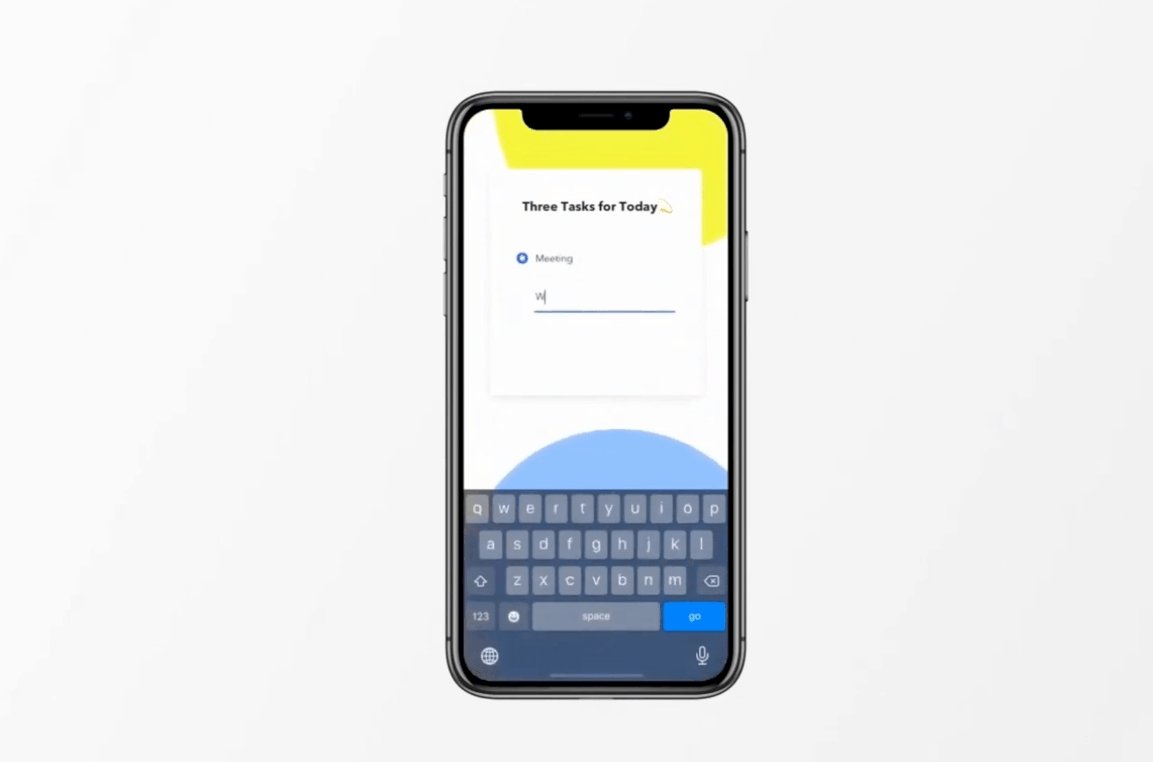
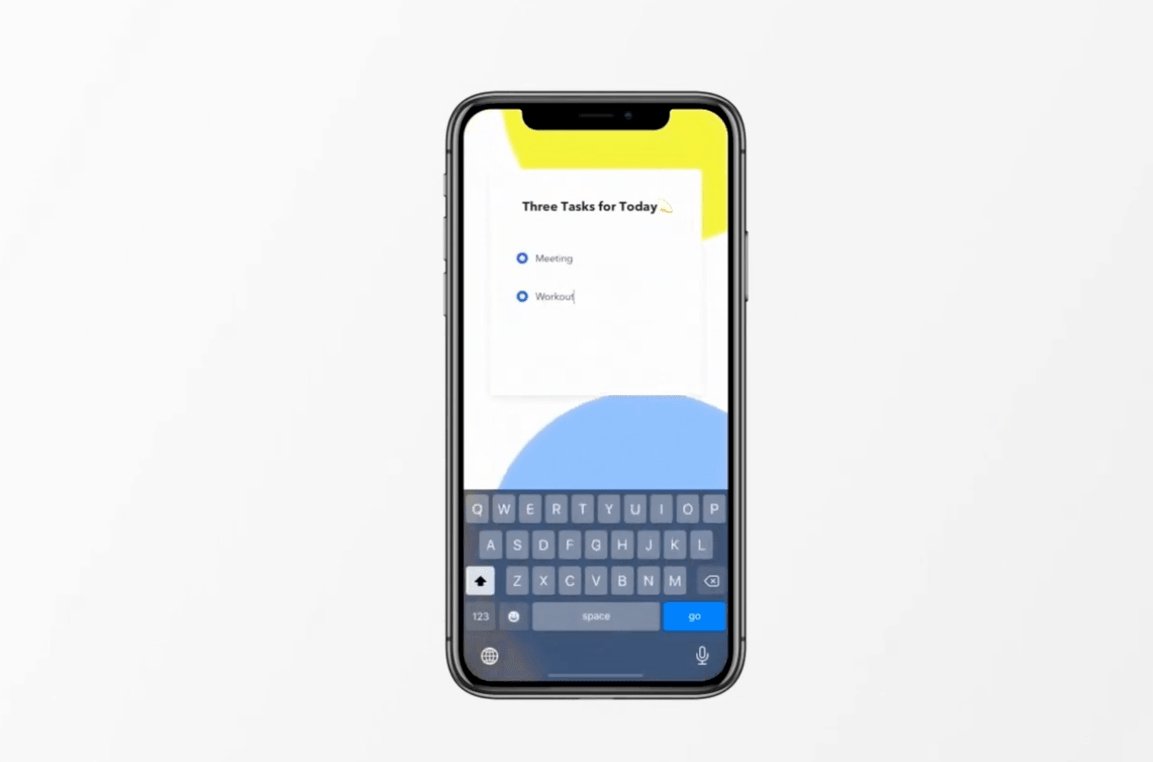
使用真实键盘在你的原型中输入文本
4. 具有安全选项的云共享
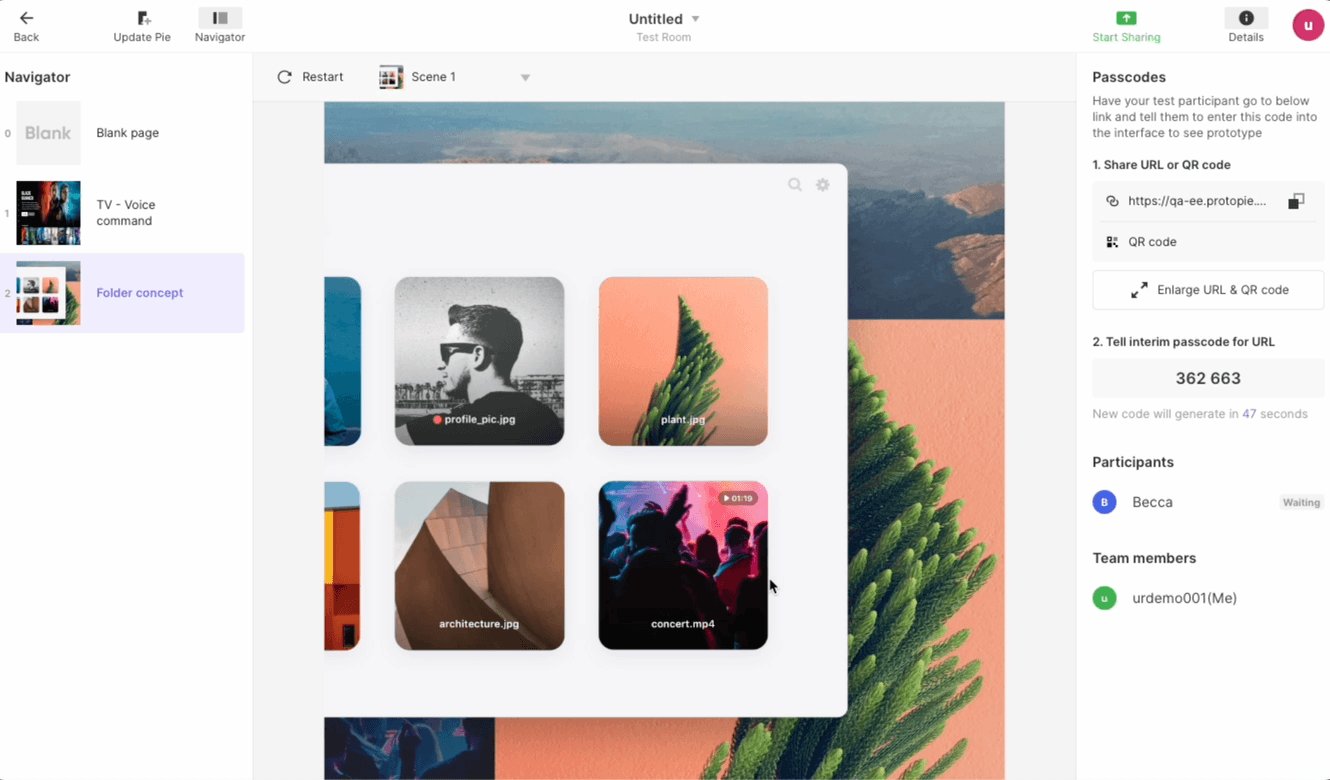
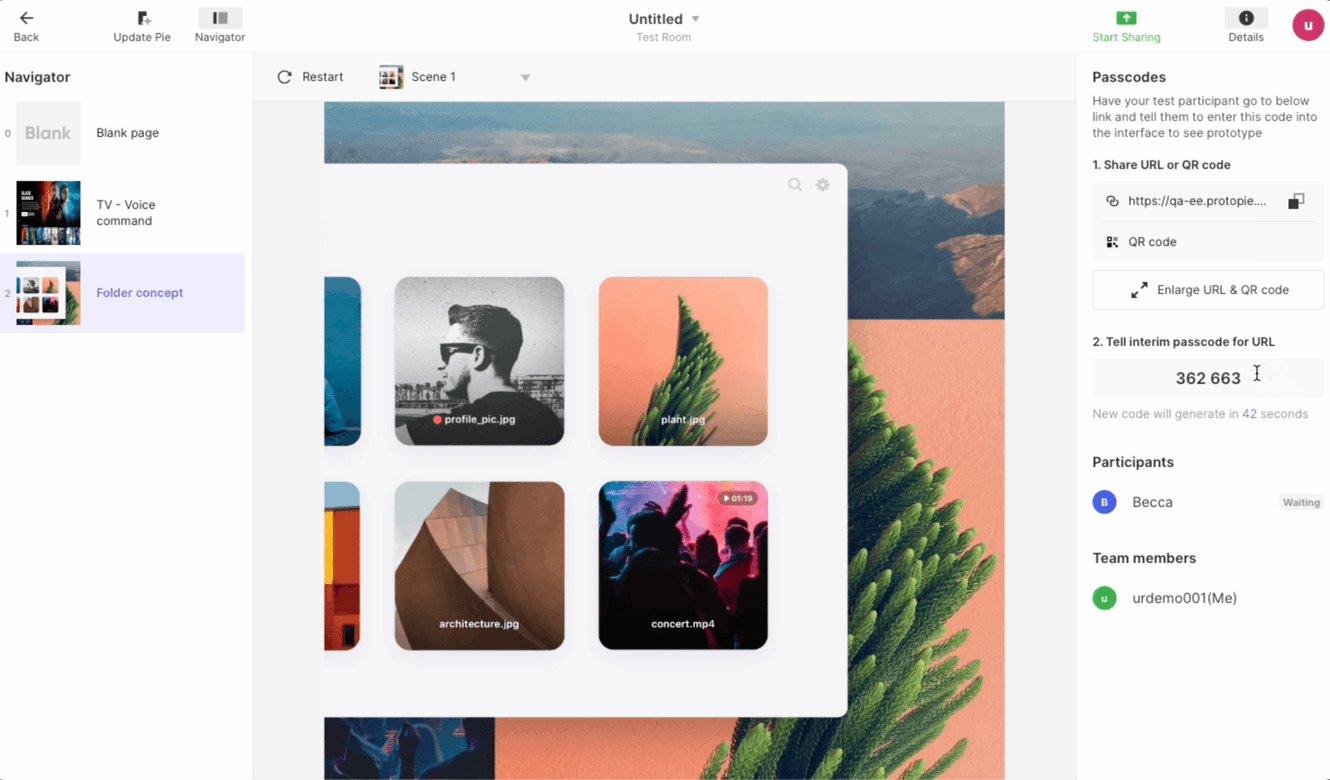
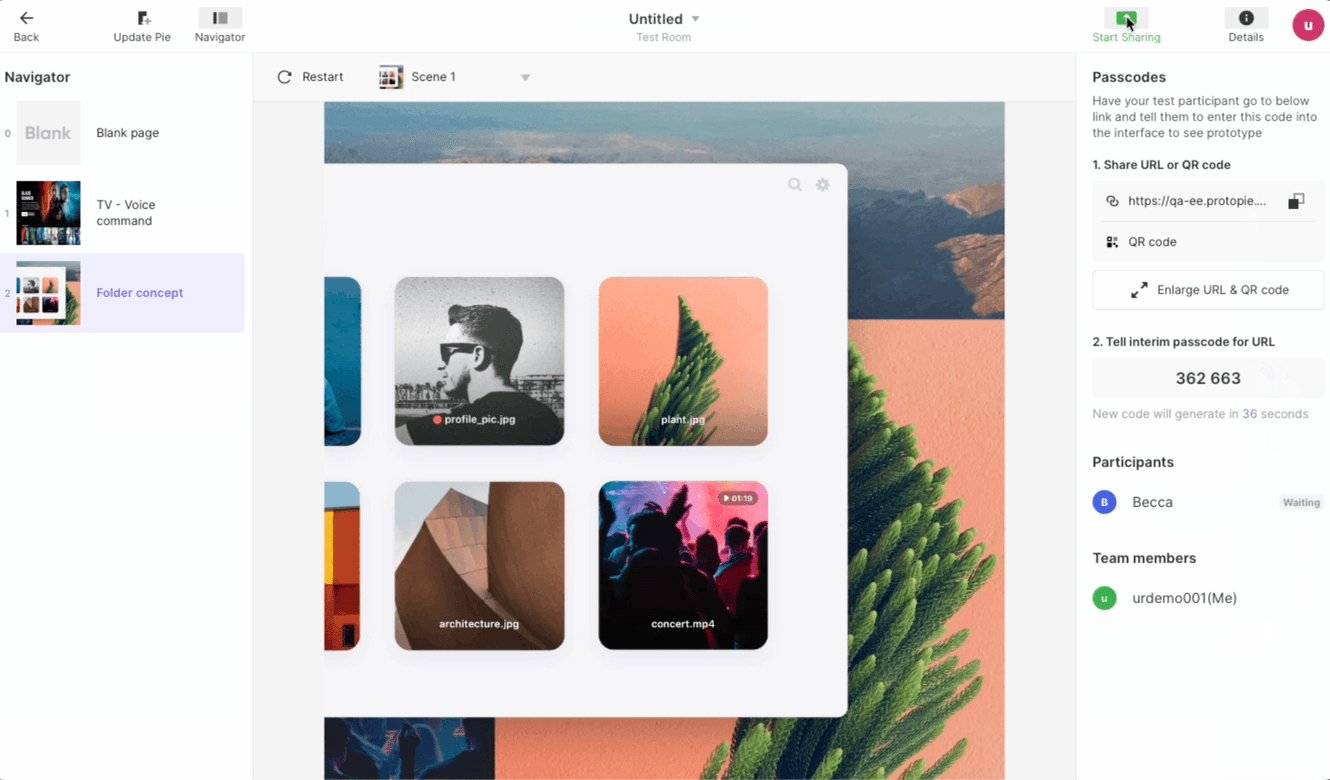
ProtoPie Cloud是一个基于云的协作平台,允许多个用户同时以安全的方式共同工作在同一个项目上。它还允许您生成安全链接,方便地向内部和外部利益相关者展示您的原型。
如果您的团队使用Adobe Creative Cloud,共享和编辑After Effects模型是无缝的。渲染最终视频不是问题,但如果要与没有Adobe许可的人共享项目文件,则该过程会更加困难。
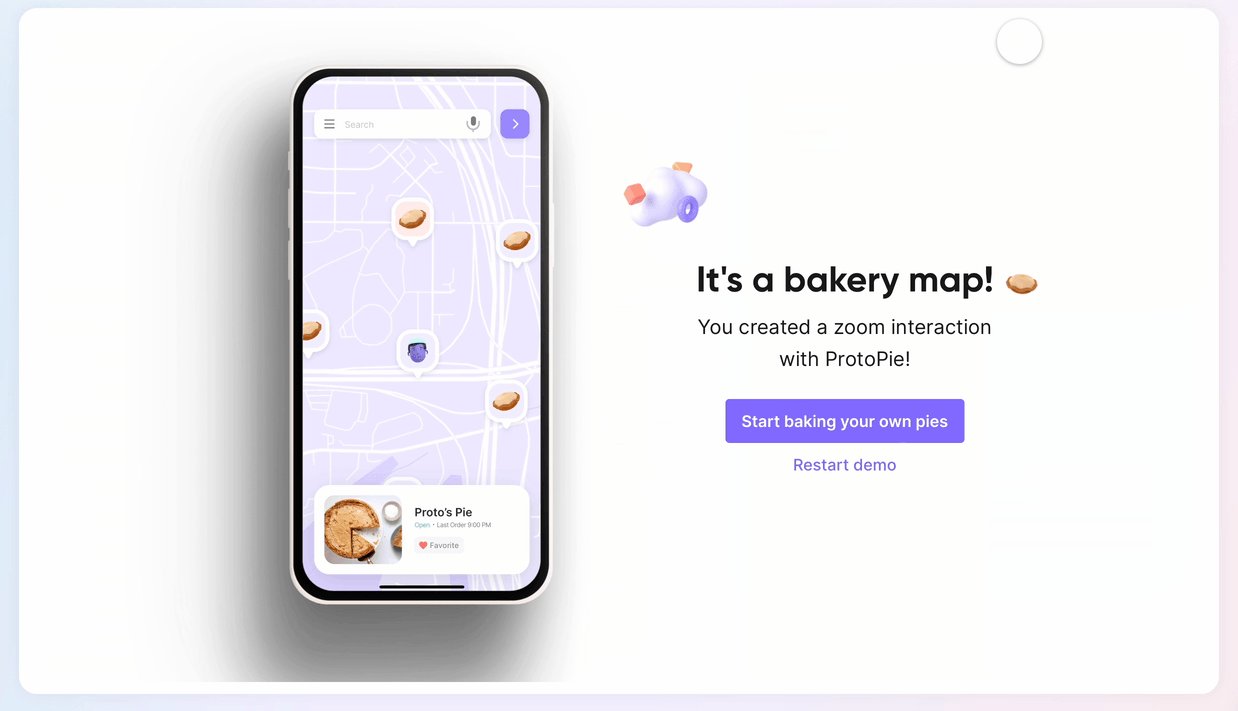
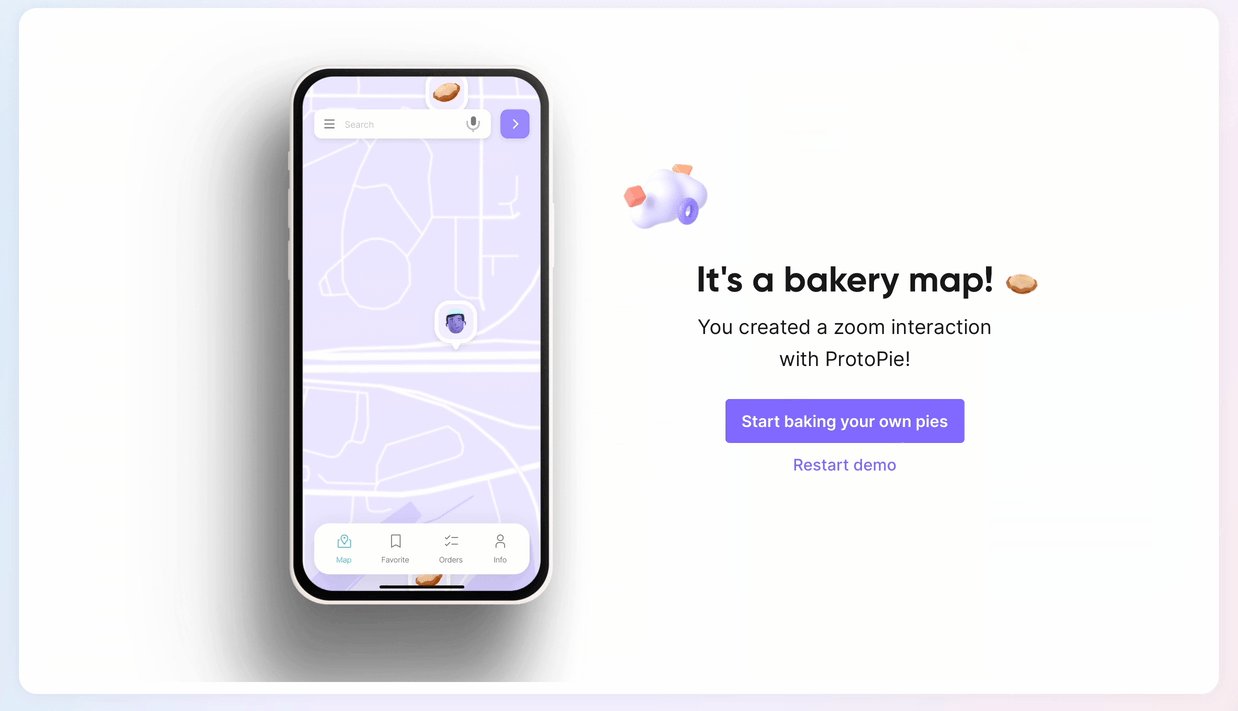
5.使用ProtoPie Player在本机设备上测试原型
像没有其他工具一样在本机设备上测试您的原型。这对于After Effects来说是不适用的,因为最终产品被渲染为视频。

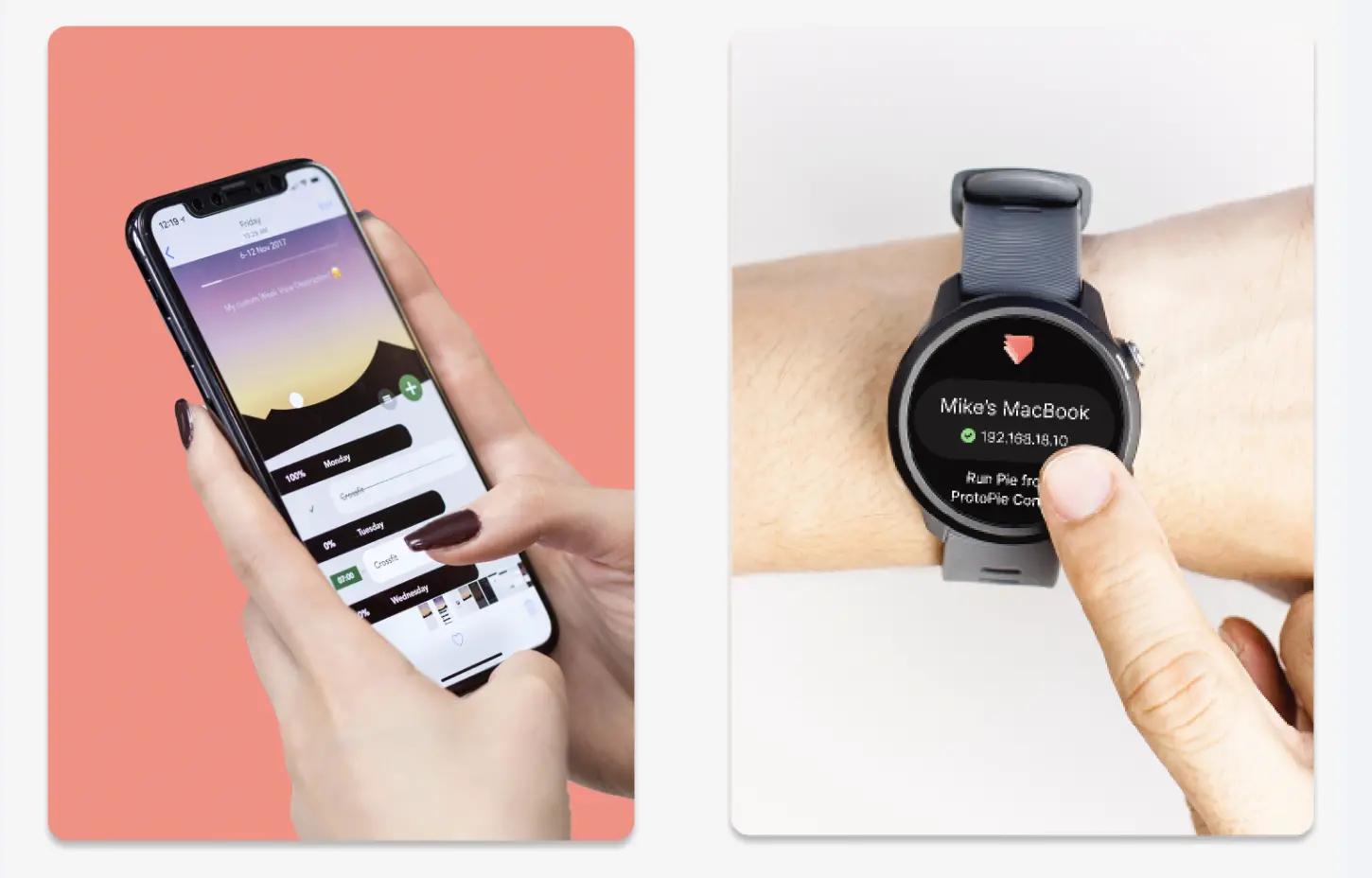
使用ProtoPie Player在真实设备上测试您的原型
6. 使用ProtoPie的交互交付简化交接过程
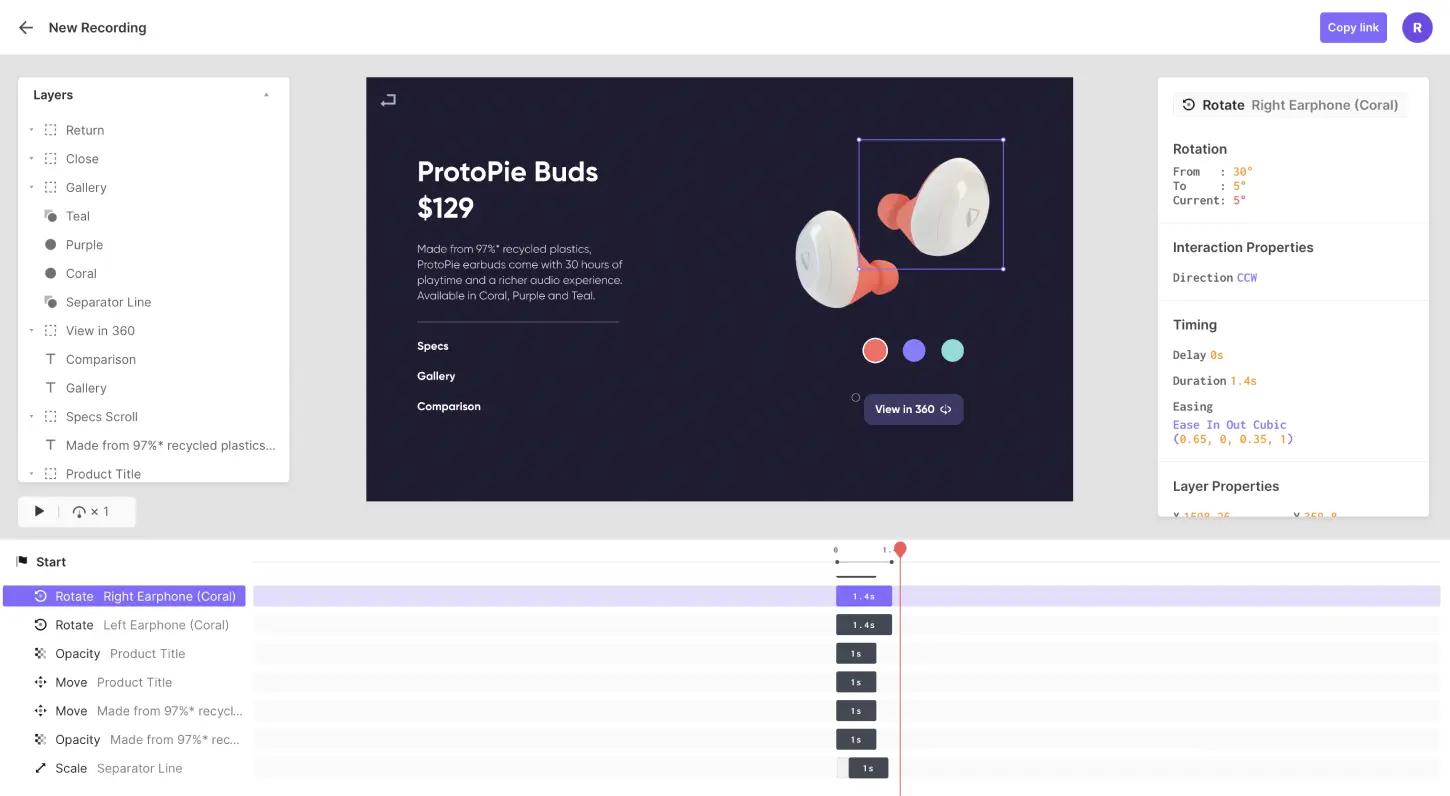
在ProtoPie中,交互式交付使整个交接过程变得轻松,因为它们为工程师提供了一个蓝图,指导他们将您的原型交互转化为实际产品时应该遵循的步骤。这些记录包含了对开发至关重要的交互规范,如持续时间、延迟和缓动等。设计师可以录制他们原型使用的场景,展示交互的流程,它们如何相互作用,以及它们如何对整体设计产生影响。

向开发者展示您的确切意图,使用ProtoPie Handoffs
After Effects 视频缺乏交互原型提供的一对一保真度,动画和转场可能不符合实际。在工程上实现在 After Effects 中快速简单创建的内容可能会是一场噩梦。
7.在 ProtoPie Cloud 中进行实时用户测试
ProtoPie 允许用户在多个设备上实时测试其原型,轻松识别和解决问题。After Effects 不提供此功能。
ProtoPie 与许多可用性测试工 具集成,以简化 UX 设计师的研究过程。最近,它还推出了一项新的用户测试 功能,使设计师能够在 ProtoPie 生态系统内远程和当面进行主持的用户测试。现在可以在 ProtoPie Cloud 上进行用户测试。了解更多信息。

在ProtoPie云端测试用户可用性的可能性,了解更多内容
8.软硬件集成和多个显示器
ProtoPie Connect 允许用户在与外部数据、API 等交互的同时,跨多个设备和显示器上测试其交互。这使得 ProtoPie 成为原型设计连接的数字体验的最佳工具,超越了单一屏幕,使其更适用于集成软件和硬件的原型设计。在 ProtoPie Cloud 上现在可以进行用户测试。了解更多信息。
Adobe After Effects vs. ProtoPie: 哪个是最佳选择?
在这两个工具之间的选择取决于您希望创建的最终产品是什么。如果您想要创建视频,那么由于其在运动图形和视频编辑方面的能力,After Effects 将是一个合适的选择。然而,如果您的重点是创建允许用户进行交互的高保真原型,那么 ProtoPie 将是一个更好的选择。
After Effects 擅长创建视觉上令人惊叹的运动图形和效果,但在交互式原型设计方面表现不佳。然而,其广泛的插件支持和与其他 Adobe 产品的集成使其成为熟悉 Adobe 软件的用户中的热门选择。然而,After Effects 的学习曲线可能相当陡峭,这意味着您在规划项目时间表时需要考虑到这一点。
另一方面,ProtoPie 提供了诸如动态文本输入、条件交互和本地设备传感器等功能。ProtoPie Connect 允许在多个设备和显示器上进行测试。这使得 ProtoPie 成为交互式原型设计的明显选择。
作为额外的好处,ProtoPie 用户友好,无需编码,并且具有平滑的学习曲线,这意味着您可以立即开始原型设计,而无需对项目造成重大延迟。
立即开始使用 ProtoPie
如果您想要立即开始创建自己的高保真原型而无需学习编码,请立即免费尝试 ProtoPie!