新功能介绍
ProtoPie上线API插件,无代码连接外部数据
新插件上线,让你无代码打通数据库和 API ,将真实数据展现到原型之中!

ProtoPie
September 5, 2023

ProtoPie Connect又一次迎来了激动人心的新功能:API 插件!
通过 API 插件,可以使原型连接到数据库和 API 上,并将真实的数据展现到原型中,同时也可以反过来将原型上的数据传给数据库和 API。
而该功能最大的亮点是你完全不需编写代码!API 插件将自行贯穿完成所有的技术性过程——无论是将数据发到 API 还是从 API 取回数据,这个过程均会与你的原型实现无缝衔接。
套餐与功能的关系:
- 免费版:没有该功能
- 专业版:可以同时连接一个API
- 企业版:可以同时连接多个API
API 插件的应用场景
API 插件使设计团队得以便捷地发出 API 请求,功能上支持 GET 请求和 POST 请求,并支持与任意类型的 API 建立双向连接。
- 公共 API:涵盖了各类主流服务,包括 Spotify、OpenWeatherMap、YouTube 以及 ChatGPT、 竞技实时比分等等。
- 内部 API:与所在组织的内部系统和服务实现无缝连接。
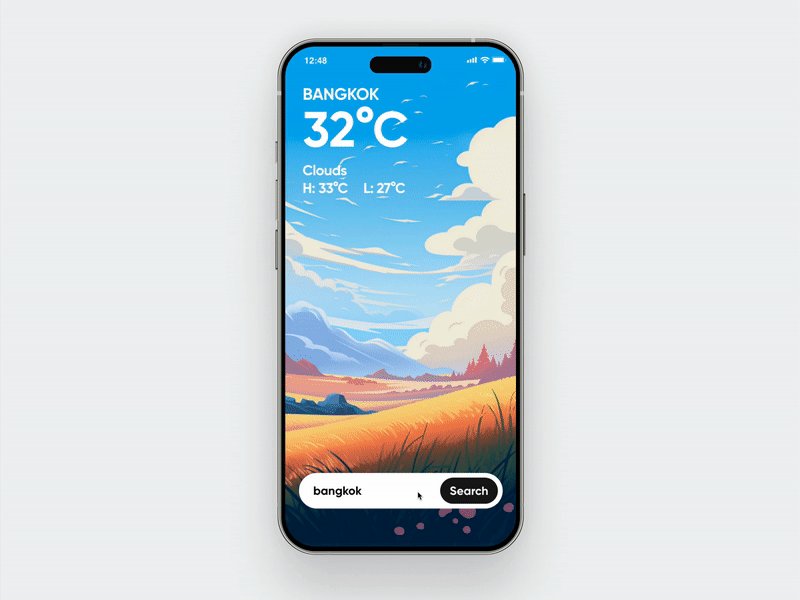
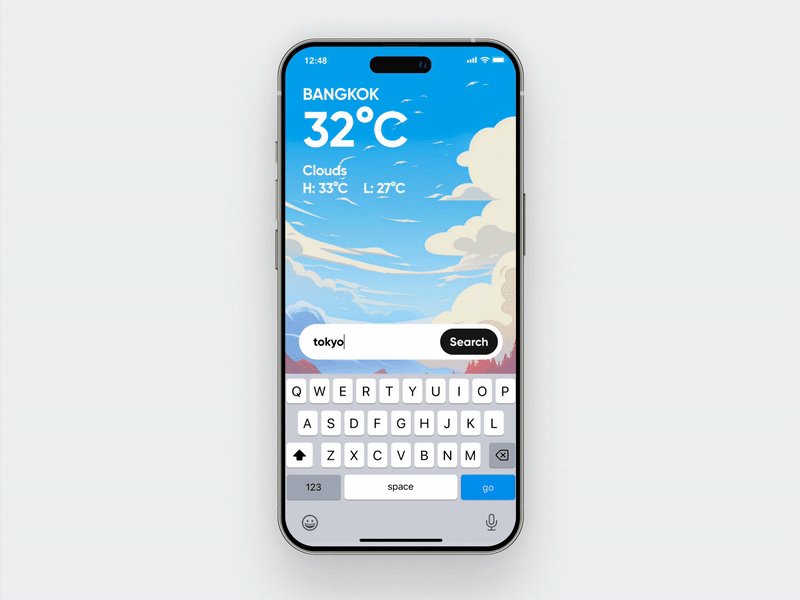
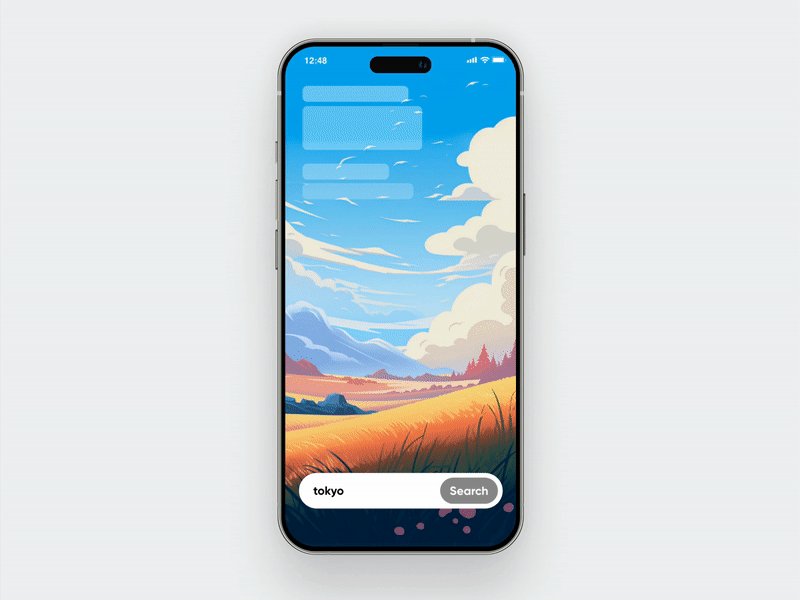
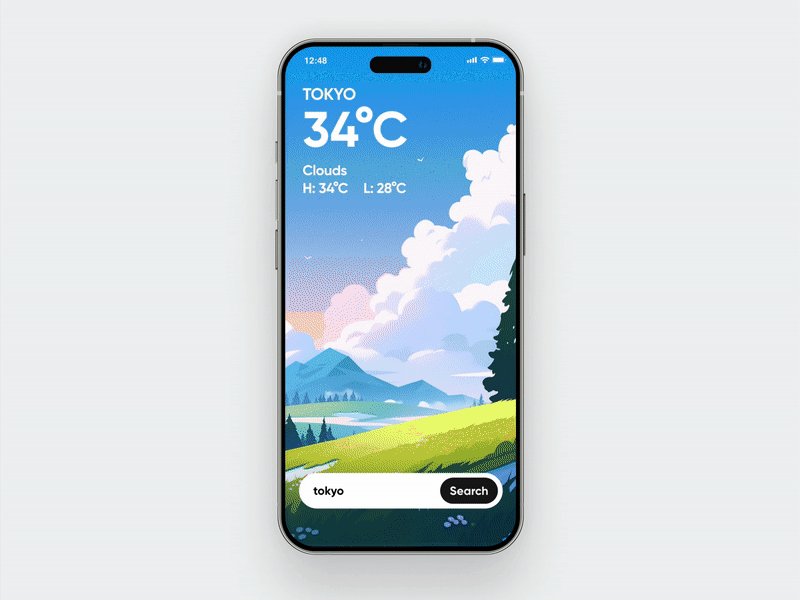
譬如,通过这一功能可以将原型连接到天气 API 上,并动态显示和更新指定位置的实时天气情况。

在 ProtoPie Connect 中通过 API 插件连接到 Geocoding API 上
API 插件发布会
想了解如何将实时数据导入到ProtoPie?我们特地为此次重磅更新举办了一场发布会,扫描下方二维码或点击按钮即可报名,2023年9月19日晚10点直播手把手教学!中国用户别忘了留下微信号,我们会将会议录屏和整理好的会议记录通过微信发送给大家。

在 ProtoPie 中如何发出 API 请求
在企业版订阅中通过使用ProtoPie Connect、借助编程和自定义插件来连接 API 的方式已不再稀奇。现如今,每一位专业版和企业版订阅用户,均可以轻而易举地通过 API 插件发出 API 请求。
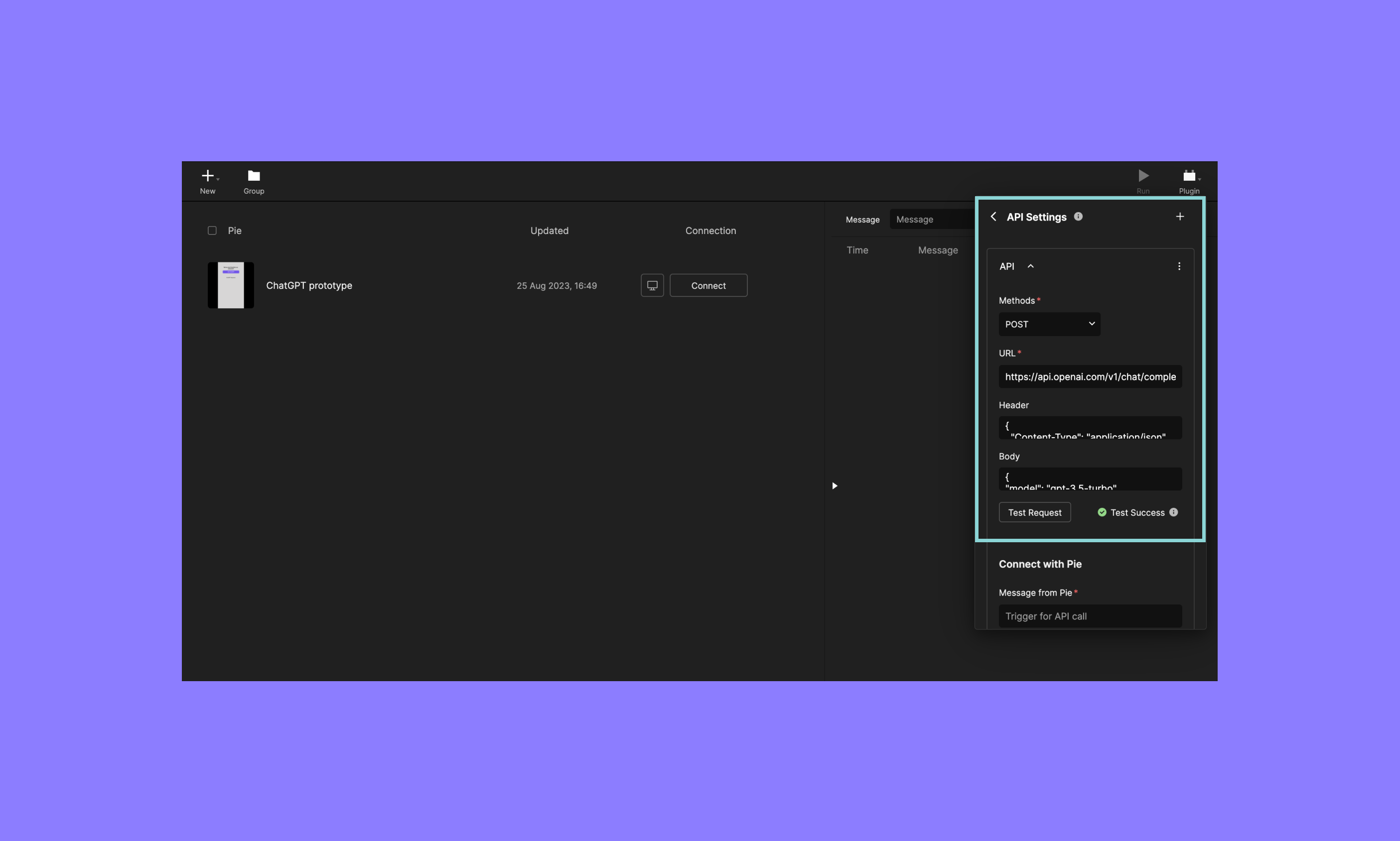
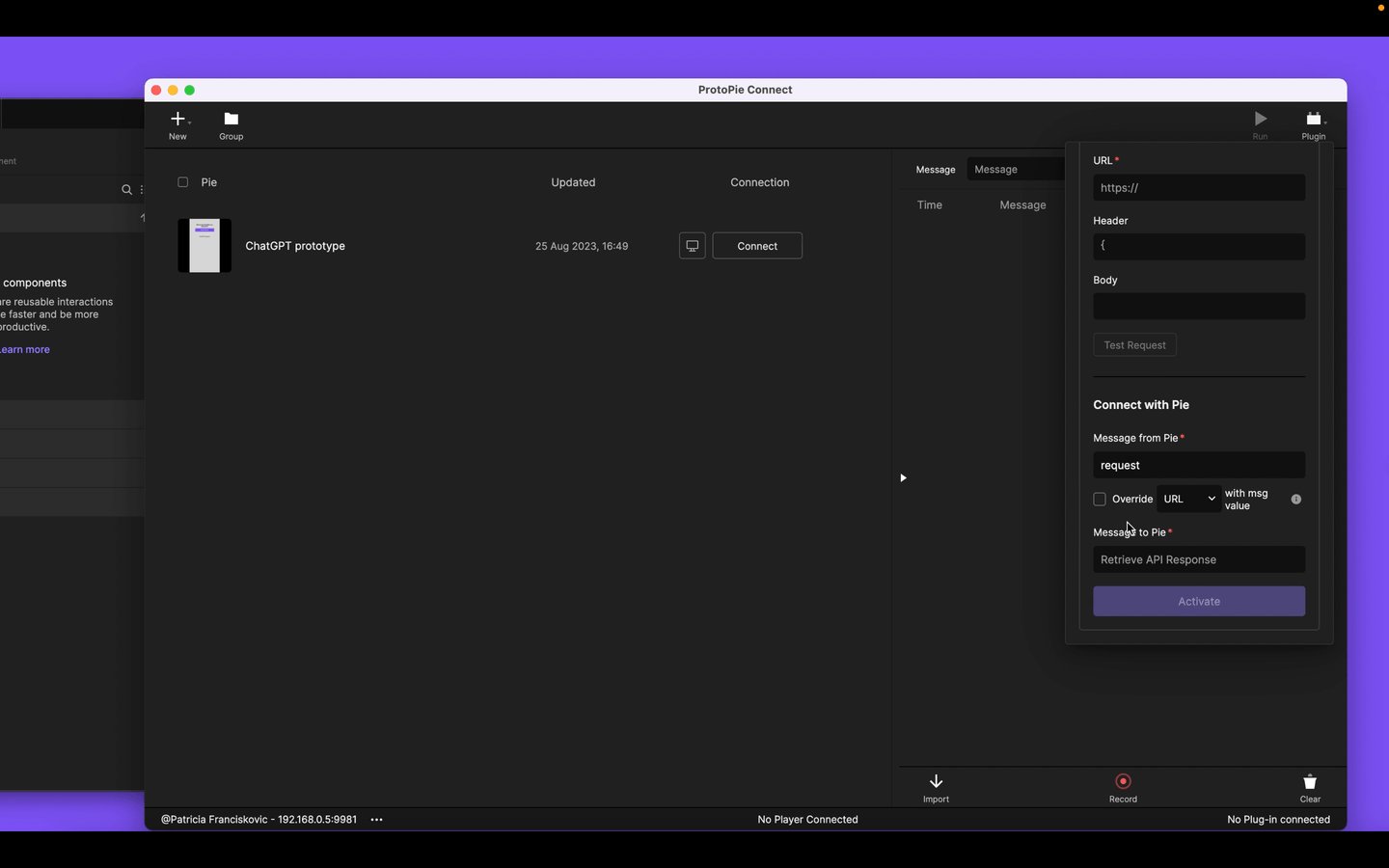
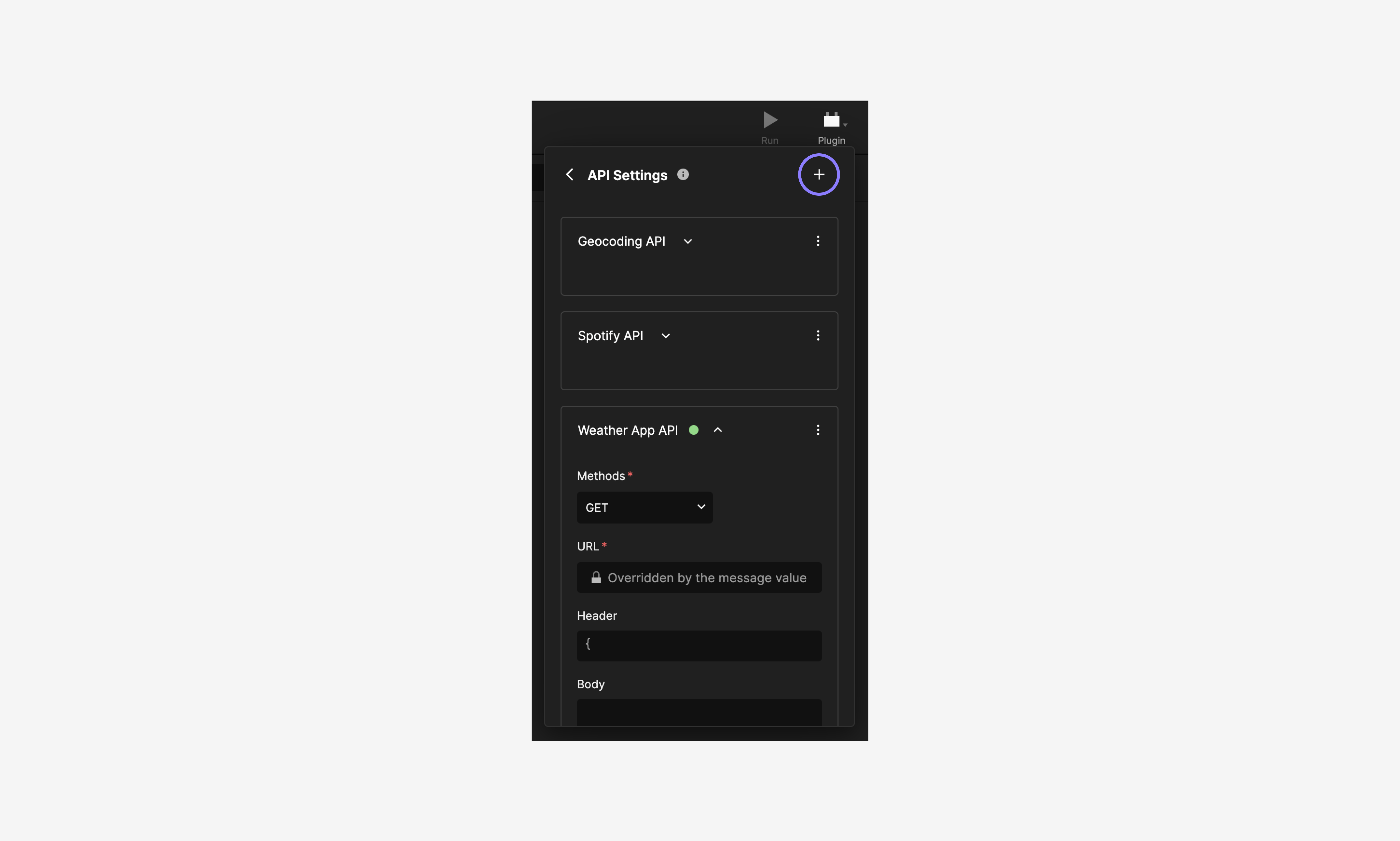
进行 API 设置
要通过 API 插件连接到 API 上,首先需要输入有效的 API 地址(URL)。
如果所访问的 API 要求随附更多信息来处理相应请求,可以在请求中填写上 header 信息和 body 信息,将这些信息视为发出请求时随附的说明信息即可。在这个过程中务必确保输入这些信息时采用的是 JSON 格式。
如需要找到正确的 API 地址以及其所要求的参数信息,一般需要参阅相关 API 的在线文档,在线文档会指引你以正确的方式设置这些选项,以便与相应 API 实现通信。

通过发送和接收消息实现连接
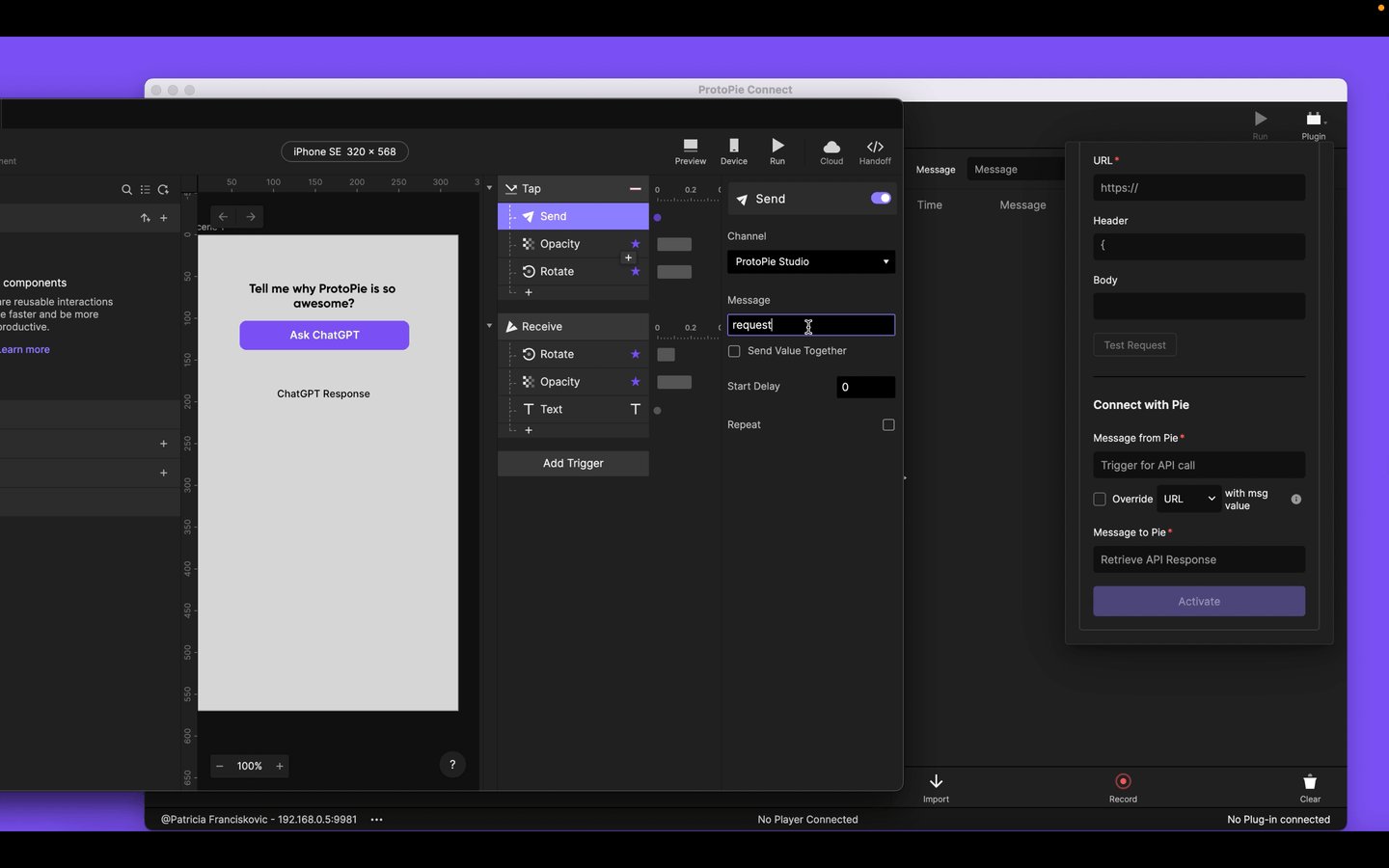
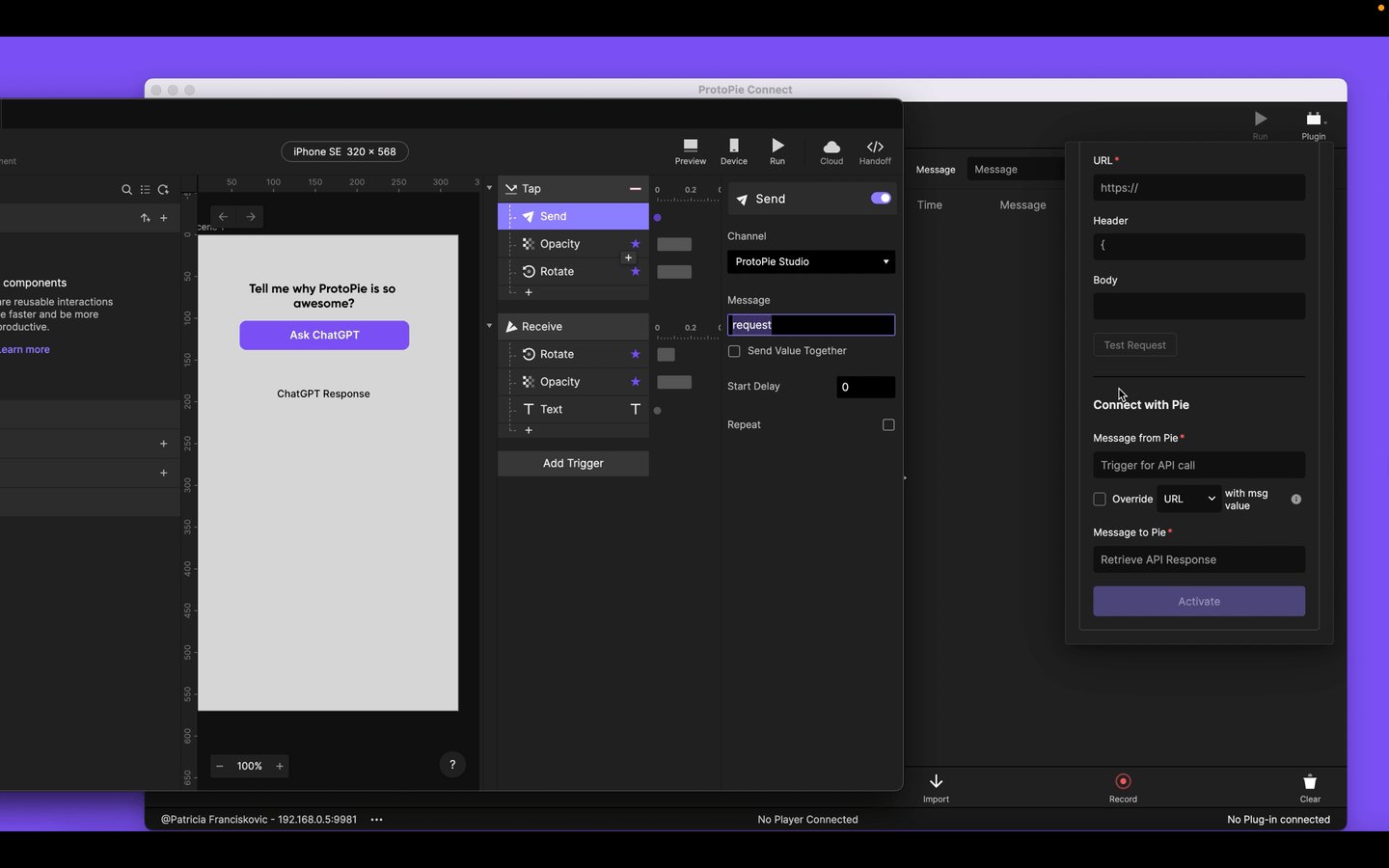
在 ProtoPie 中,配置 ProtoPie Studio发送的消息即可实现对 API 的请求。
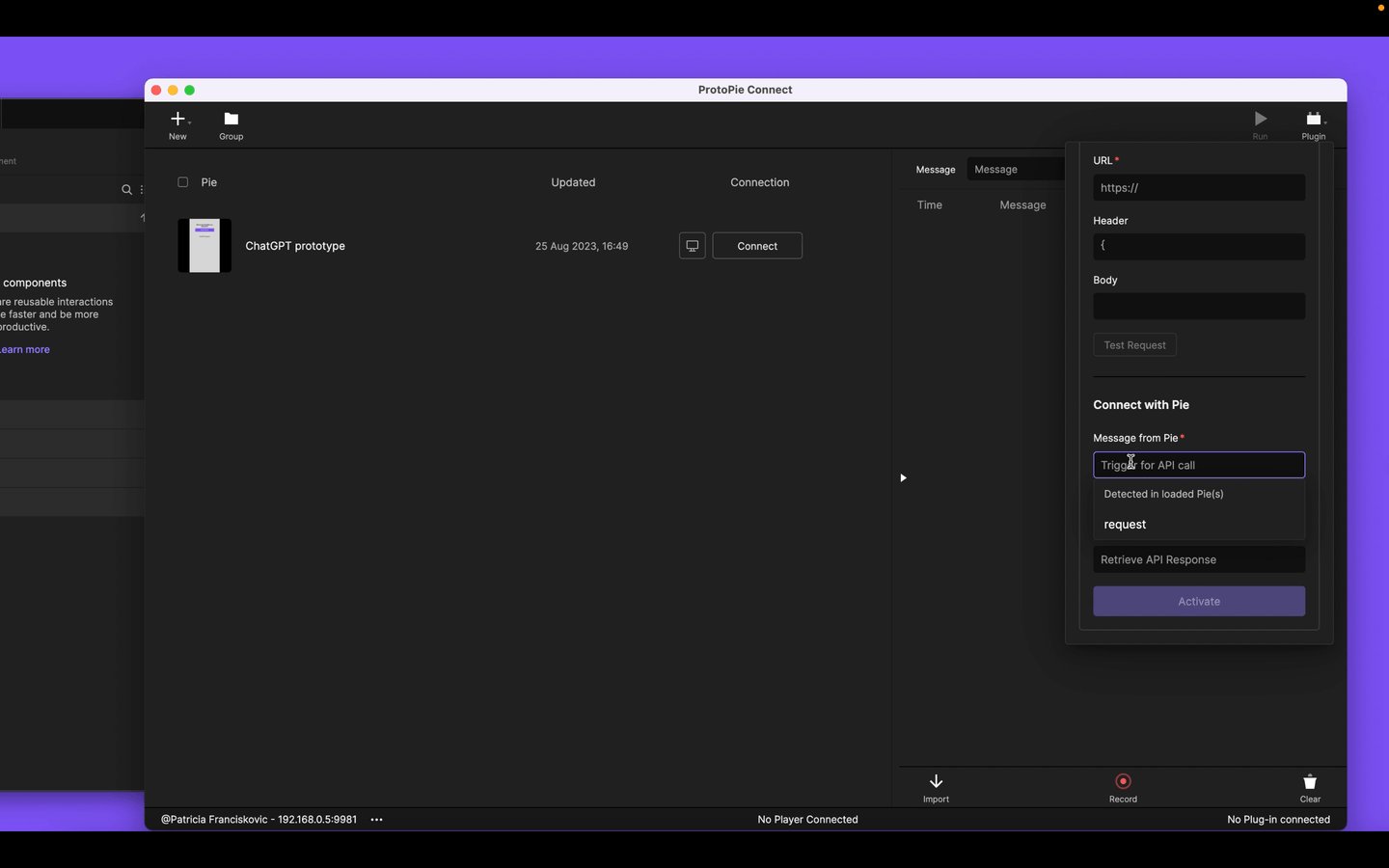
在 ProtoPie Connect 中打开原型后,API 插件将自动检测原型包含的消息,并在“Message from Pie(来自Pie的消息)”下拉菜单中将这些消息罗列出来,从而你可以从 API 插件上方便地选取到相应的消息。配置完成后,Pie 发出该消息时,即自动触发对应的 API 请求。

如要了解 ProtoPie Connect 中发送 / 接收消息相关设置的更多知识,可以访问 ProtoPie Connect 完整指南。
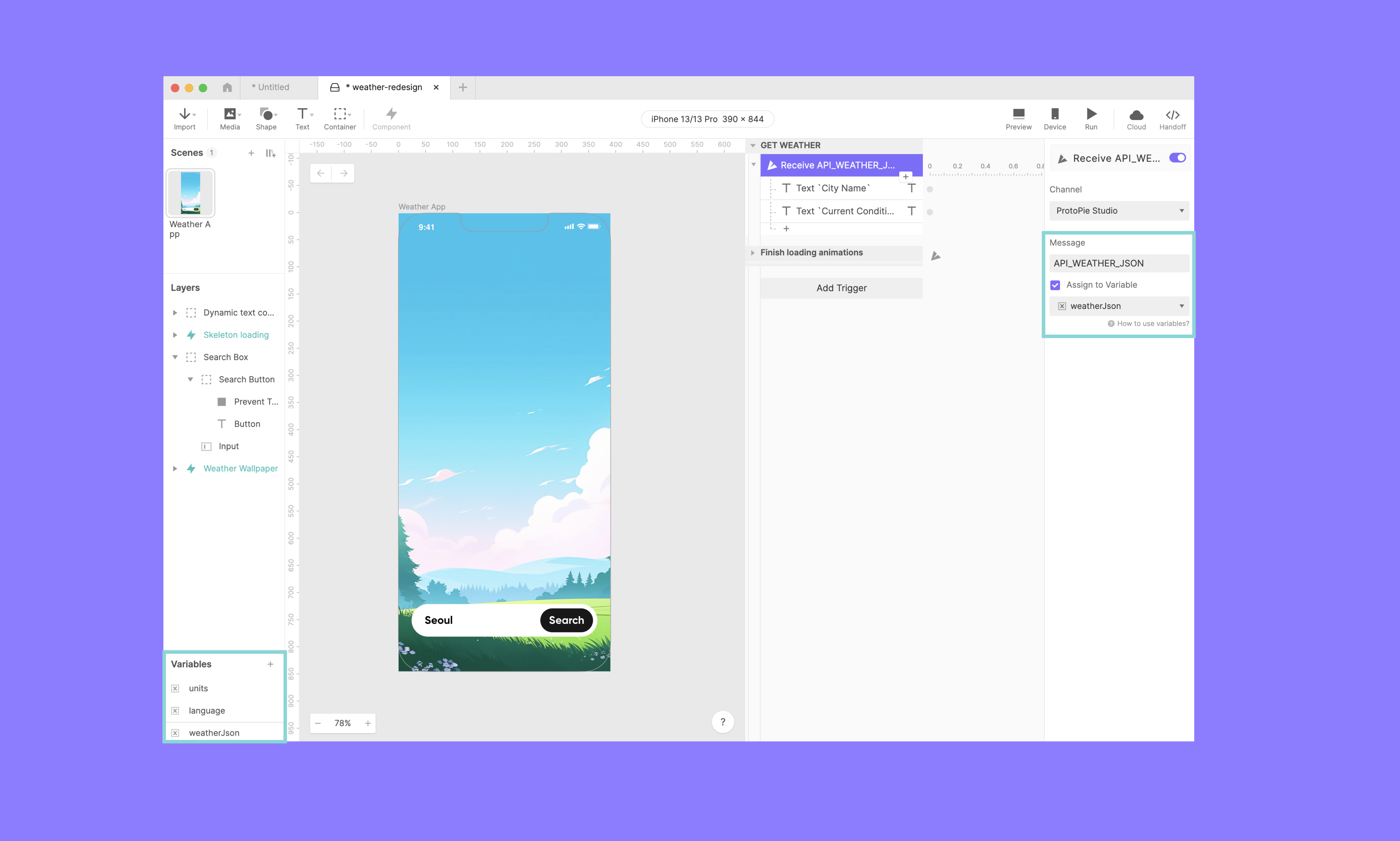
被访问的 API 会返回一个反应动作,该反应动作会被发送回原型,这时可以触发一个接收反应动作。如要在原型中使用 API 输出的结果,则需要在 ProtoPie Studio 中添加一个接收触发动作,并将 API 返回的结果赋值给一个文本型变量。

在 ProtoPie Studio 中将 API 返回的数据赋值给一个文本型变量。
通过重复触发 ProtoPie 的反应动作,即可不断获取到 API 返回的最新信息。API 返回信息后,先将返回的整个 JSON 格式信息储存到变量中,再使用文本反应动作功能,配上 parseJson 表达式就可以从中获取到有用的信息并显示出来。
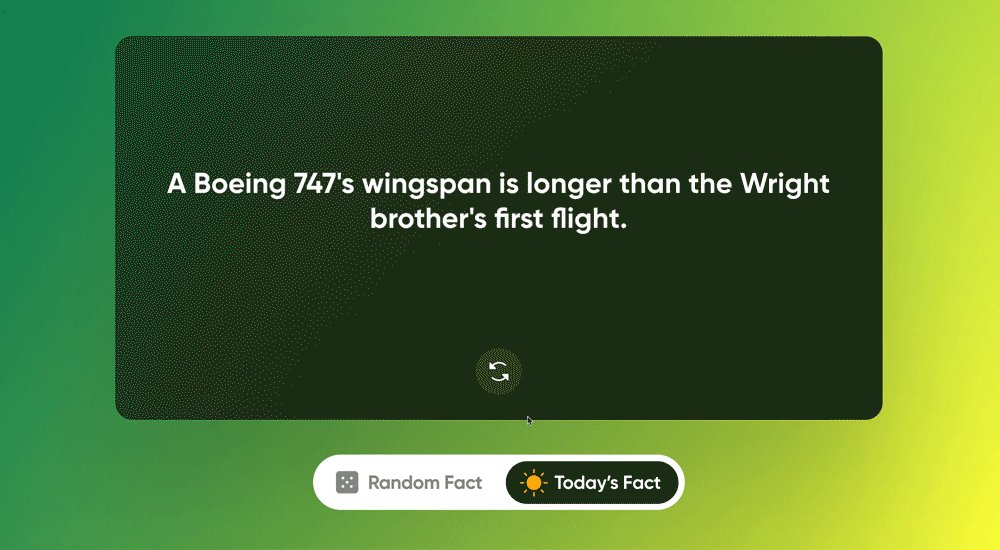
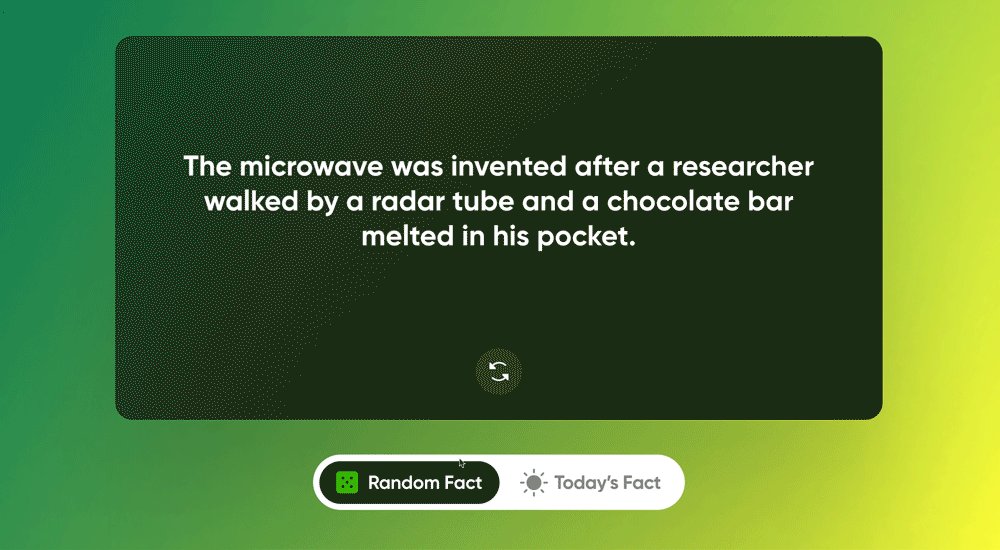
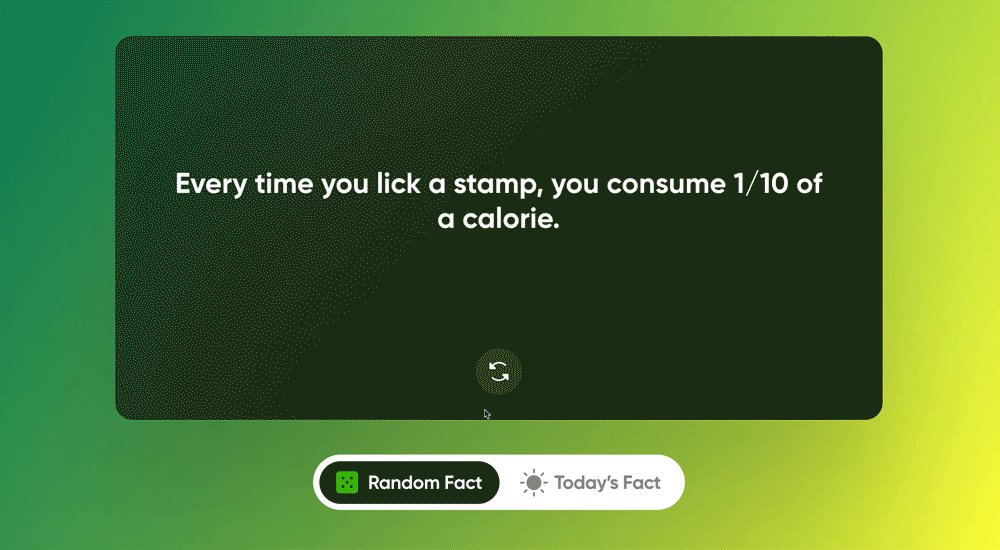
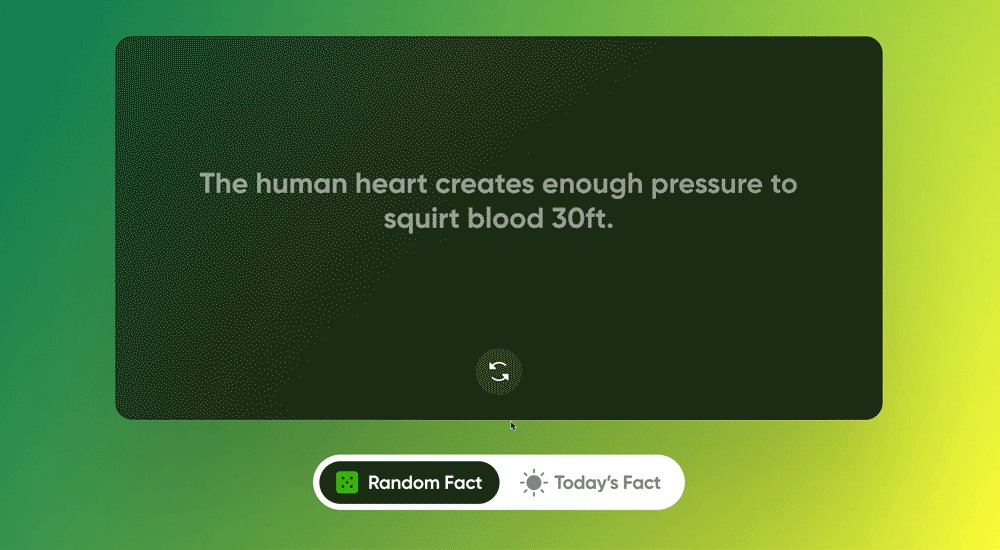
例如,在ProtoPie Connect中打开这个原型并按照原型中相关信息章节的说明对 API 插件进行设置后,就可以看到:当点击切换按钮、选择了其中一侧的选项时,原型触发了对 Useless Facts API 的请求,继而在 API 产生响应后,原型将从 Useless Facts API 取回的内容显示在界面上。

点击此处可以了解在 ProtoPie Connect 中如何一步一步实现使用 API 插件发送 API 请求。
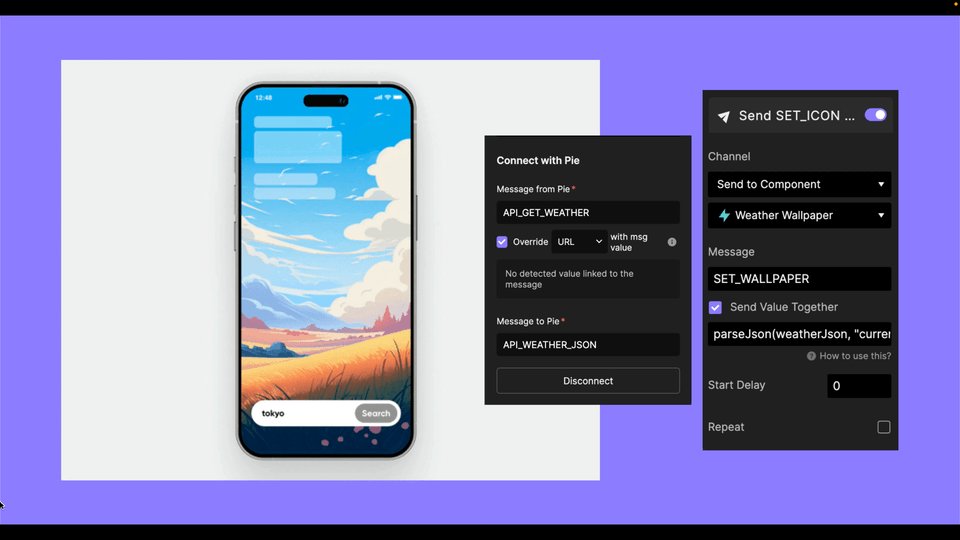
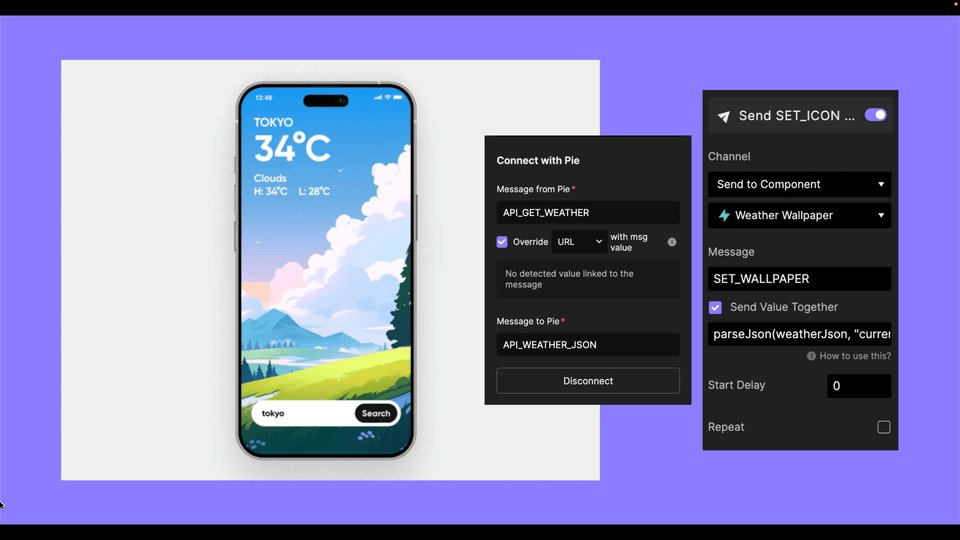
用消息值覆盖参数
选项 “用消息值覆盖 API URL/Header/Body” 允许以原型发出的消息所附带的消息值来动态覆盖 API 的地址(URL)、header 以及 body 参数。
当需要对同一个 API 以不同的 URL、header 或者 body 参数多次发出请求时,这个功能会非常有用。
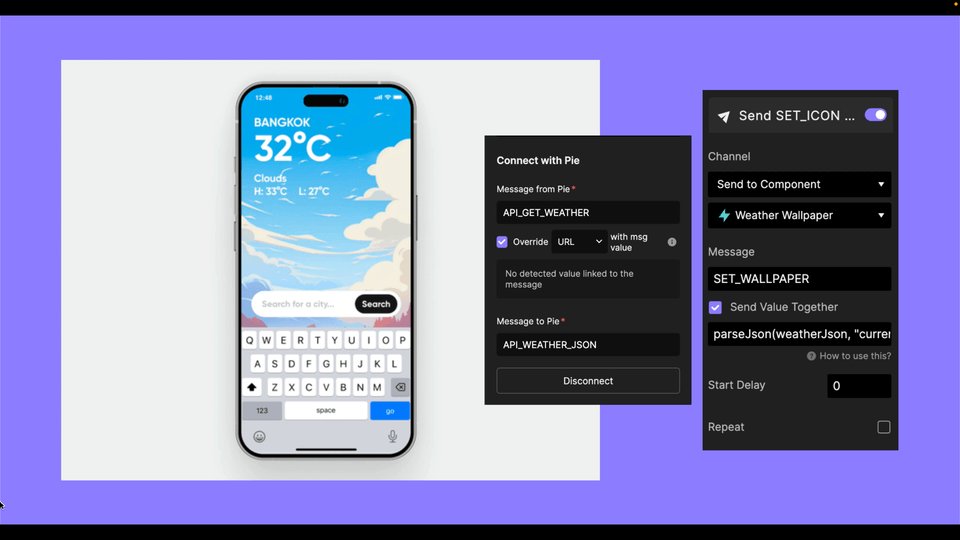
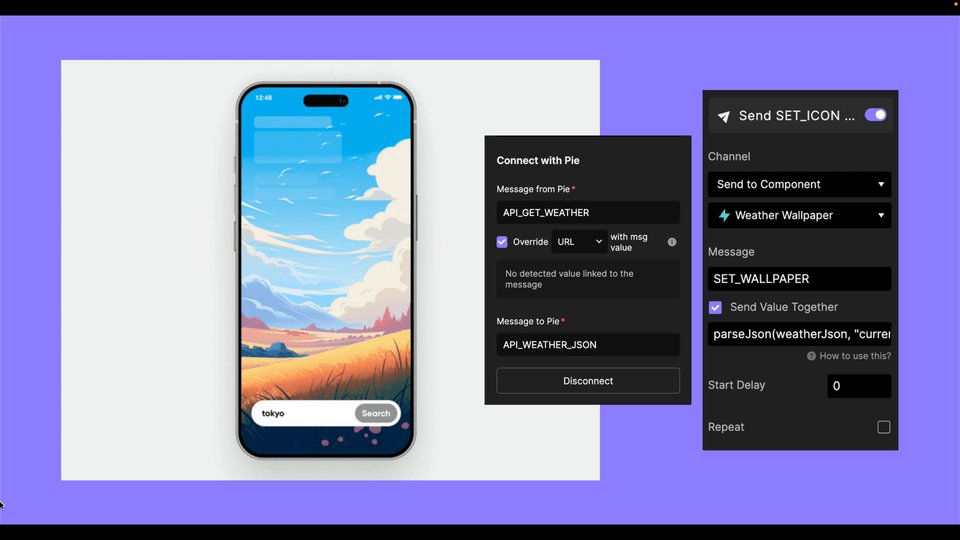
在这个原型示例中,在 Pie 文件发出消息时,我们通过该功能,用Pie 发出消息的值覆盖API URL,从而实现在搜索框中输入城市后可以看到该城市精确天气信息的效果。

同时执行多个 API 请求
仅企业版订阅支持这一功能。
使用企业版订阅的团队可以灵活地使用 API 插件同时执行多个 API 请求。该功能支持将原型一次性地连接到多个 API 上,从而极大增强原型编辑和演示过程中的真实数据反馈性。

ProtoPie API 插件能为原型设计注入真实、动态的数据,从而将原型引领到一个既逼真又实用的崭新高度。创建以交互贯穿、以数据驱动的原型,用最真实的表达展现你的创意宏图。
ProtoPie 中文网站再升级 —— 中文博客上线!
📚 ProtoPie 中文博客(https://blog.protopie.cn/)已经正式上线啦!
下设三类内容,分别呈现最新消息、中文教程和客户案例分享。

最新消息将带给你ProtoPie 最新的动态,以及版本更新。而中文教程板块,呈现了一系列交互教程,涵盖从ProtoPie 初阶原型制作的小窍门,到中高阶软硬件交互的详尽教程,还包含设计体系的实用干货知识等宝贵的学习内容,应有尽有。值得一提的是,中文博客按照行业分门别类,整理好了多项客户案例和设计素材,不论是汽车、家电、游戏还是金融领域,ProtoPie 中文博客都能让你有所收获。

ProtoPie中文博客的上线,不仅是知识的分享,更是与创新的相遇,与灵感的交汇。在这里,你能找到关于创意、设计和技术的最新资讯和见解,探访各大企业如何使用ProtoPie 的奥秘。欢迎访问ProtoPie 中文博客,启发创造力。
精彩预告
除了以上介绍的更新内容,我们也在完善和提升产品的路上不断探索,几周后,Protopie Studio 也迎将来更新,一起期待吧!