游戏娱乐
探索与革新!华纳兄弟用ProtoPie进行产品创新和定格动画设计
快来了解华纳兄弟的定格动画设计团队如何使用ProtoPie更加快速、轻松地创建高保真原型。

Rebeca Caritas, Customer Success Manager
August 26, 2023

在产品研发的过程中,设计团队的产出是整个工作流程的重中之重。当涉及一些动作设计时,设计师的工作就更为复杂了。但是动作设计的优先级并不与他的重要程度相匹配,甚至处于在整个工作流程的后方。一个好的动作设计,能够在一定程度上提升用户体验。因此,在最终产品研发之前设计出好的动作是十分关键的。
Mia Vidamour 是华纳兄弟公司的动作设计师,在国际团队负责两个品牌的产品,也是动作设计方面的专家。在下文中,Mia会主要分享如何高效运用ProtoPie帮助她完成一个好的动作设计。

Mia所负责的工作是产品设计和动作设计的交叉部分,ProtoPie的出现对这部分特别的设计工作发挥了重要的价值。接下来,Mia将为我们介绍她和她的团队是如何使用ProtoPie创建一款和实际产品一摸一样的App原型。
动作设计十分重要,但常被忽视
通常情况下,人们会不自觉地将动画的形状和动作赋予相应的社会意义。这就意味着,即使设计师并没有想通过一个动作去输出想法,但用户依旧会主动赋予这些动作意义。

考虑到这一点,华纳兄弟探索团队将动作设计视为一种特殊的工具,用于以下内容
- 引导用户注意力到网站或应用程序上的某些元素。
- 在网站或应用程序上为用户定位,并建立某些对象和页面元素之间的空间关系。
- 解决复杂的设计问题,因为运动可以创造、强调以及规定意义。
- 传递品牌概念。品牌的重要性不言而喻,在团队开发新功能时,创造富有表现力的、活泼的、充满活力的运动设计是很重要的,可以通过这些动作传达他们的品牌概念。
但是正如文章开头提到的,动作设计往往是设计过程中的并不优先的部分。如何证明动作设计应有的价值就显得尤为重要。
针对这一现象,华纳兄弟探索公司的解决方案是将动作设计工作提前。如果在设计过程的早期就能将动作设计确定为一种解决方案,将会比在项目进行到尾声前容易很多。
使用运动设计来构建良好的用户体验
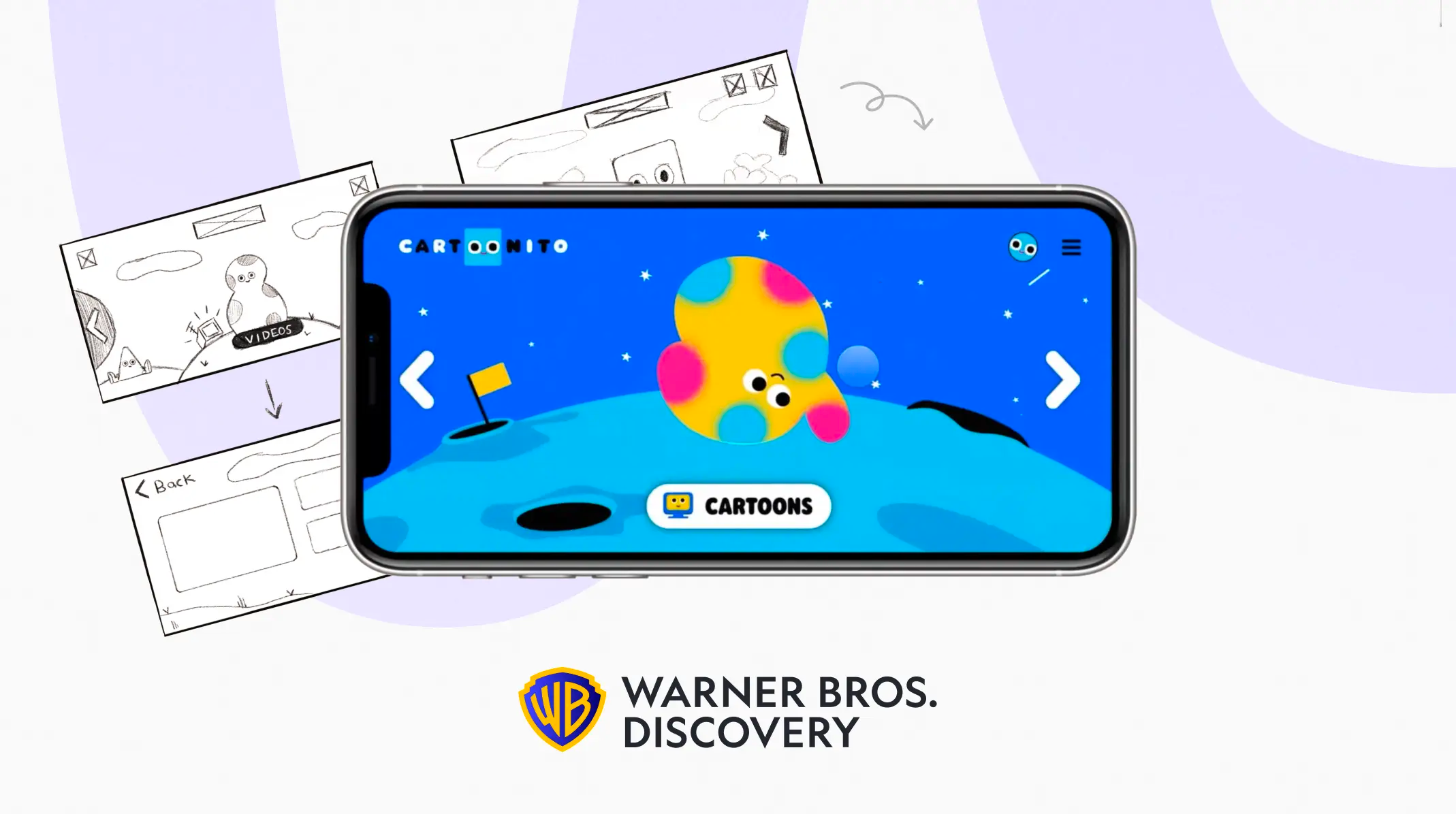
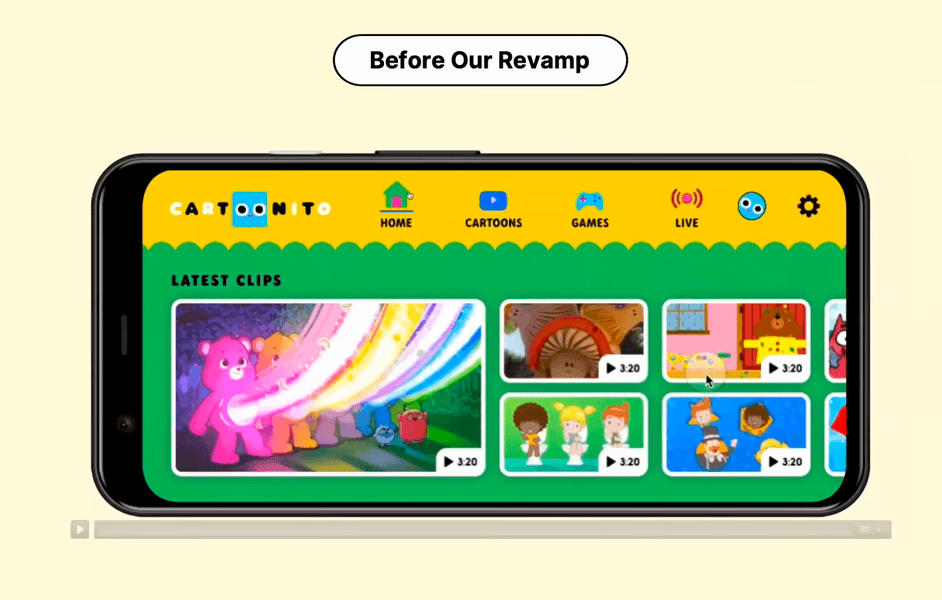
在他们最近的一个项目中,该团队修改了Cartoonito应用程序的设计,这是一个为2-5岁儿童设计的编程。该项目完全以动作为主导,并依赖高保真原型来传达团队的互动和创新方法。
他们面临的挑战是产的目标用户是2-5岁儿童,在确定了目标用户后,将导航栏定为一个特定的问题空间,原因如下:
- 不是所有2-5岁的孩子都有阅读能力。
- 图标很小。
- 整个导航界面需要更多的视觉效果和互动功能,鼓励用户探索这款App,从而产生兴趣。

总的来说,这款App需要变得更与用户中心保持一致,让它的用户能更轻松、更直观地找到精彩内容。
在经过一系列用户研究之后,他们决定:
- 通过限制触摸交互并在屏幕边缘使用大导航箭头来简化 UI。
- 添加更多视觉效果,因为孩子更加依赖身体动作的反馈而不是文本内容。
- 开发更多的交互设计,因为孩子们希望能够通过声音和动画与屏幕上的角色进行互动。
该团队还提出了决定采用旋转世界的概念的想法,当你点击右键,界面就会旋转到一个新的部分。 因此,界面对用户来说变得更加清晰,并且对于设计师来说有更多的空间来添加更多的插图和在线互动。
新的导航系统从用户的角度看似乎更简单,但在产品设计和创新阶段却需要考虑非常多的变化因素。例如,新的导航系统可选的区域是一个可渐变的色块,用户在导航时能够平滑的过渡。同时它还具有多个图层,如导航叠加层、静态分页元素、插图和标题、旋转动态元素、背景和纯静态元素。
这意味着设计团队需要一些更加具体的模型,向其他团队进行展示,从而测试并运行这些功能。而ProtoPie正是解决这一问题的主要工具。
观看以下视频,详细了解 Warner Bros. Discovery 团队如何使用 ProtoPie完成高保真原型创作。总的来说,这款App需要变得更与用户中心保持一致,让它的用户能更轻松、更直观地找到精彩内容。
在经过一系列用户研究之后,他们决定:
- 通过限制触摸交互并在屏幕边缘使用大导航箭头来简化 UI。
- 添加更多视觉效果,因为孩子更加依赖身体动作的反馈而不是文本内容。
- 开发更多的交互设计,因为孩子们希望能够通过声音和动画与屏幕上的角色进行互动。
该团队还提出了决定采用旋转世界的概念的想法,当你点击右键,界面就会旋转到一个新的部分。 因此,界面对用户来说变得更加清晰,并且对于设计师来说有更多的空间来添加更多的插图和在线互动。
新的导航系统从用户的角度看似乎更简单,但在产品设计和创新阶段却需要考虑非常多的变化因素。例如,新的导航系统可选的区域是一个可渐变的色块,用户在导航时能够平滑的过渡。同时它还具有多个图层,如导航叠加层、静态分页元素、插图和标题、旋转动态元素、背景和纯静态元素。
这意味着设计团队需要一些更加具体的模型,向其他团队进行展示,从而测试并运行这些功能。而ProtoPie正是解决这一问题的主要工具。
观看以下视频,详细了解 Warner Bros. Discovery 团队如何使用 ProtoPie完成高保真原型创作。
华纳兄弟如何将ProtoPie 嵌入工作流
使用ProtoPie,Mia的团队通过以下几个要素轻松创建复杂的原型:
- 使用Figma插件导入你所需要的一切素材。
- 通过一些试验和错误,重新开始建立导航系统。将一些定制的身体角色动画融入到设计原型中,从而增减App中的互动元素。正如你在下图中看到的,当你点击右边的箭头,整个元素就会进行旋转。这一功能既能让用户感到兴奋,又能轻松获得沉浸式的使用体验。
尽管如此,设计团队对第一次迭代仍有一些担忧,因为用户需要两次点击才能进入实际内容。然而,由于这是一个用于视频游戏直播的App,用户需要看到前面的关键内容。
因此,该团队又回到了研究和开发阶段。他们最终决定:
- 在顶部添加一个互动菜单。
- 调整一些迭代的内容。
- 移动一些菜单元素。
- 把卡片正好放在屏幕的底部,以鼓励用户点击它们来探索和发现周围的应用程序。
由于导航系统后台组成部分复杂,这些迭代都需要设计团队提供原型。

因此对一个团队来说,创建高保真原型十分重要,因为原型设计能够使团队发现迭代过程中更多延展性问题。如果他们要在第一次迭代中增加更多的内容,那就需要调整滚动的位置。因此,在项目的最终演示中,设计师增加了更多交互功能,以保持内容在任何时候都可以访问。
ProtoPie Player是能实现这一想法的重要工具,无需开发团队编写任何代码,就能通过链接与团队中的任何成员分享设计原型。对于一个国际团队来说,即使他们在拉丁美洲的团队可以在手机上下载ProtoPie Player并进行原型测试。
除了ProtoPie Player,以下三个功能也特别有价值。
- ProtoPie与LottieFiles的结合
- 条件
- 多点交互
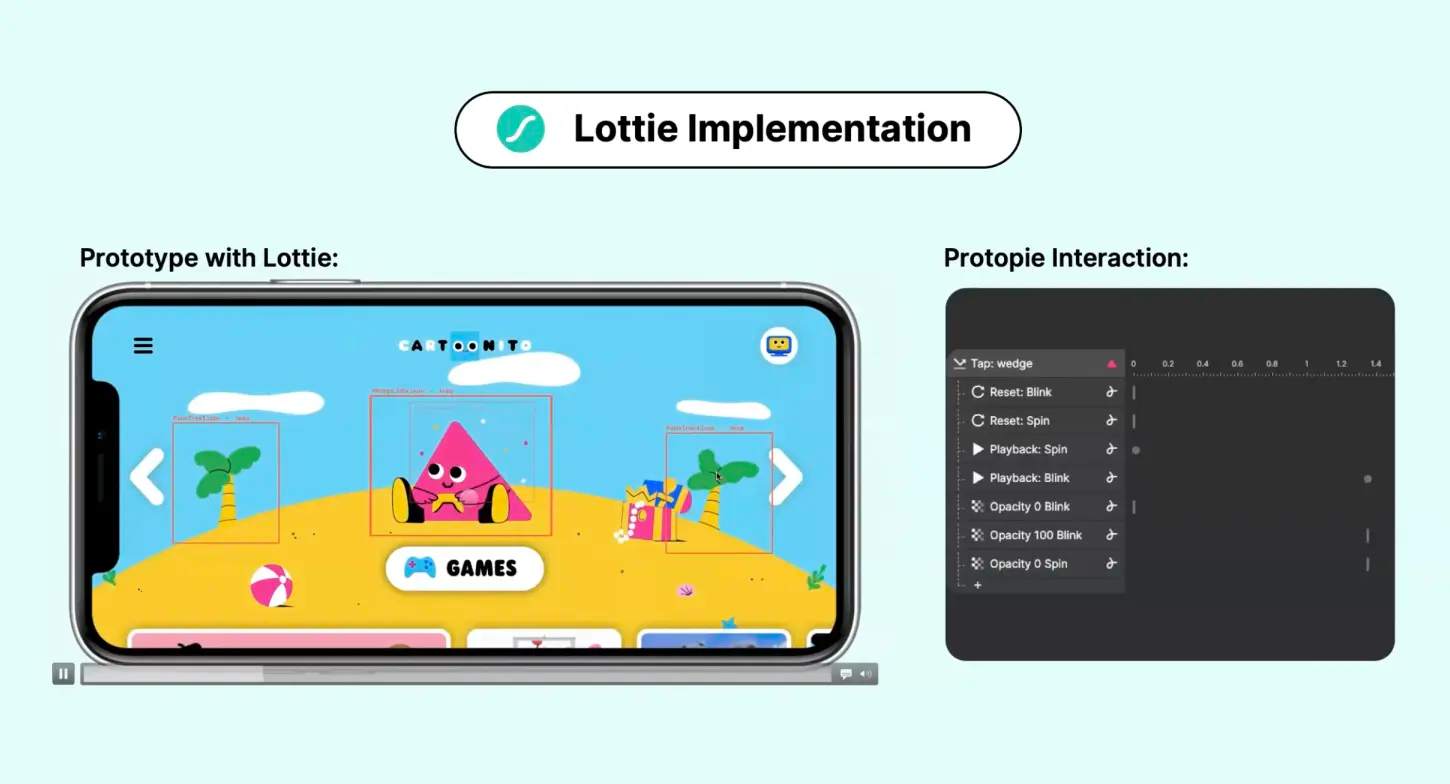
与LottieFiles结合的高保真原型设计
LottieFiles是一个AfterEffects插件,可支持设计师将动画从AfterEffects导出到.json文件。这个功能不是很多原型开发软件都支持的,但我们非常欣喜的发现ProtoPie能实现这一功能!
这一功能对于 Warner Bros. Discovery 的团队非常有帮助,这意味着他们可以在将 .json 文件移交给开发人员之前对其进行测试。

此图显示了华纳兄弟设计工作室如何使用 ProtoPie 在其高保真原型制作中与 LottieFiles互通。
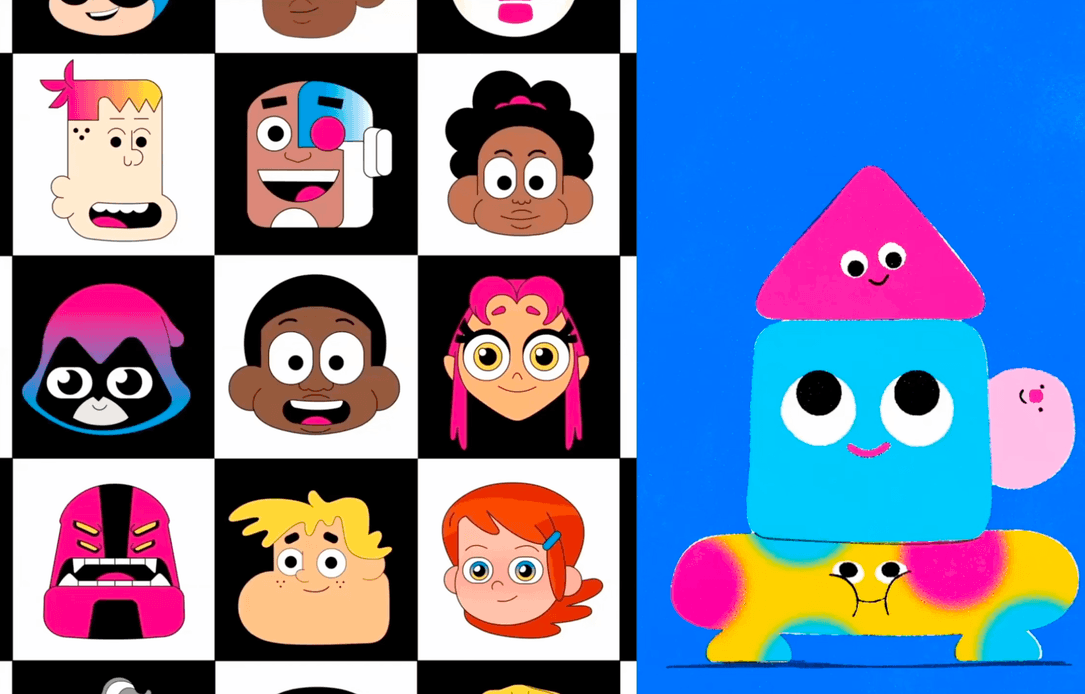
你可以看到五个不同的 LottieFiles,包括两个环形棕榈树和五彩纸屑,用于交互点组装。 此外,当点击动画角色时,它都会从空闲状态进入,稍微进行翻转。
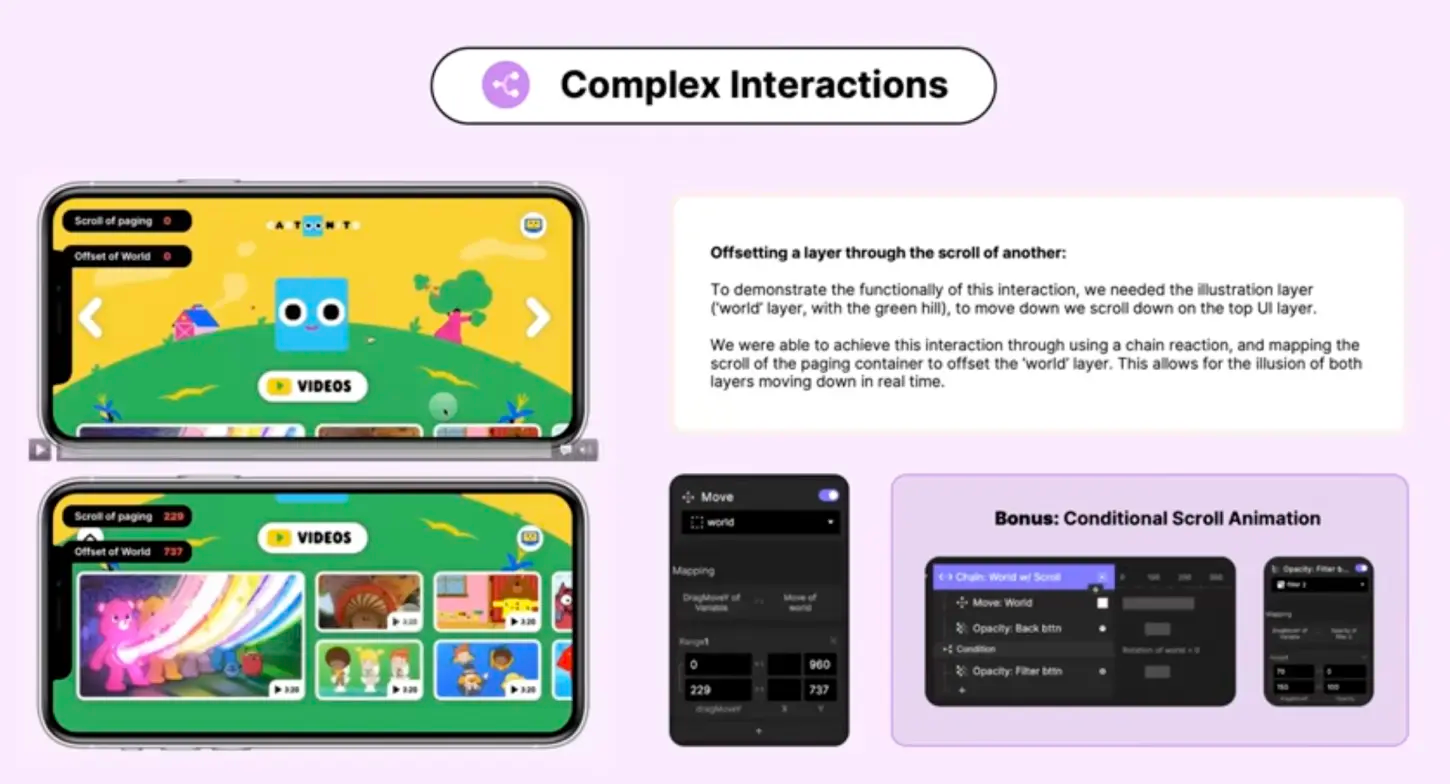
用 ProtoPie 构建复杂的交互
为了演示旋转世界概念的功能,他们需要在向下滚动顶部 UI 层时将插图层向下移动。通过一定连锁反应和映射分页容器的滚动来抵消世界层来实现这种交互。这使两层实时向下移动的错觉成为可能。

通过同样的互动,你也能够放进滚动动画当中。每当你滚动到一半,就会出现两个由滚动触发的按钮。另一个功能是过滤按钮只出现在视频页面上,也能够通过相应的条件来实现。
简化的文档和交付流程
在文档和交付阶段,ProtoPie对华纳兄弟探索公司的动作设计团队来说节省了大量时间。
原型的相互作用使它难以浏览,需要AfterEffects交接其中的一些元素,先是需要计算出一秒钟有多少帧,而后将其转换成毫秒。
有了ProtoPie,这些复杂的工作在几秒钟就能够完成。
作为整个文件导出过程的一部分,设计团队将所有东西上传到Confluence ,其中包括:
- 页面介绍
- 嵌入式Figma文件
- Lottie交互录音
- ProtoPie原型
- 动画时间线以及其他资产
该页面作为所有资产的原文件都可与Jira连接,成为产品经理、开发人员和质量分析师的重要参考。这种记录的交接方式非常强大,并适合纳入华纳兄弟团队的工作流程。
在一次成功的交接之后,几个月前部署了改版后的Cartoonito应用程序。
ProtoPie最终带给我们一个更加轻松的协作环境,满意的用户体验以及一个看起来和实际一模一样的应用程序。
ProtoPie使运动和交互设计变得简单
看完这篇采访以后,你的制作过程中是否有和Mia一样的经历呢?后台留言与我们联系,了解ProtoPie如何帮助你的设计团队在最短的时间内创造出高水准的原型!