新功能介绍
新功能:优化的Figma导入和自动布局设计
调整动态布局,导入 Figma 中的自动布局属性,或者通过灵活的控件(如方向和换行)自定义布局。现已进入 Beta 测试版。

Iulia Sorodoc, Product Marketing Manager
December 19, 2024

你们的需求,我们听到了!在充分听取大家的反馈后,我们很高兴地推出了大家最期待的功能之一——自动布局。
这标志着自动布局功能的多阶段推出的开始,第一阶段已进入 Beta 测试。在这一阶段,我们主要聚焦于将自动布局应用于设计元素,并支持从 Figma 导入自动布局属性。这一更新解决了一个重要的用户痛点,提升了生产力,使得 Figma 到 ProtoPie 的导出更加流畅高效,从而加快了设计工作流程。
展望未来,明年将推出的后续版本会将自动布局扩展到原型制作,提供一个完整的设计与交互解决方案。继续阅读,了解这一 Beta 版本的详细信息,以及它将如何提升你的设计流程。
概述
- 设计中的自动布局是什么?
- 自动布局在 ProtoPie 中如何工作?
- 如何从 Figma 导入自动布局?
- 常见问题解答(FAQ)
- 接下来会有什么更新?
设计中的自动布局是什么?
自动布局是一种设计功能,可以根据定义的规则和关系自动调整和排列容器内的元素。它允许设计师通过指定元素的属性(如内边距、间距、方向、缩放选项和对齐方式)来创建响应式设计。
以下是一些最典型的应用场景:
动态内容调整:当内容被添加、删除或调整大小时,自动调整间距和对齐方式,适用于文本框、图片框架或表单字段等。
一致的间距和对齐:保持组件之间一致的内边距、间距和对齐,尤其在创建卡片、列表和网格的标准化布局时非常有用。
基于组件的设计:自动布局使得更新单个组件(如按钮或导航栏)变得简单,确保组件实例在整个设计中自动一致地调整。

轻松调整和创建动态布局
自动布局在 ProtoPie 中如何工作?
在 ProtoPie Studio 中,自动布局帮助你通过根据特定布局设置自动调整元素在容器中的排列方式,来创建响应式设计。
以下是几种在 ProtoPie 中应用自动布局的方式:
- 使用属性面板: 选择一个容器,然后在属性面板中勾选自动布局选项。
- 使用上下文菜单: 选择一个或多个对象,右键单击并选择“添加自动布局”。这会自动将对象移入容器并应用自动布局。
- 使用快捷键: 选择一个或多个对象,然后按 Shift + A 来应用自动布局。
- 使用菜单栏: 选择一个或多个对象,在菜单栏中点击“对象”→“添加自动布局”。
要移除自动布局,可以取消属性面板中的自动布局选项,或者右键单击容器并选择“移除自动布局”。
启用自动布局后,你可以:
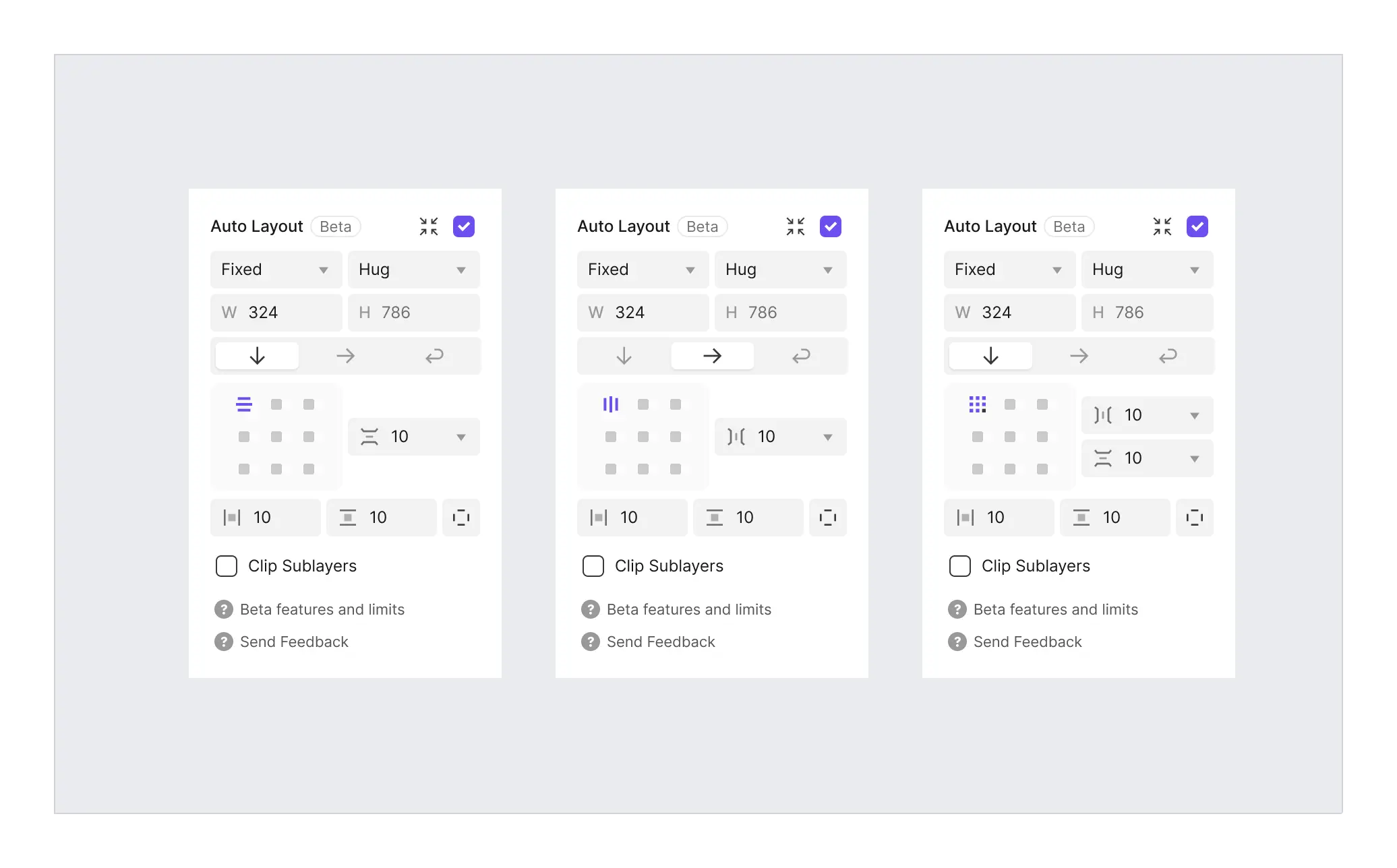
- 设置布局方向:在属性面板中选择水平或垂直对齐。
- 重新排序子项:通过图层面板、键盘箭头或直接在画布上排列子元素。
- 控制子项大小:允许子元素自动调整大小以填充父容器。
- 调整项之间的间距:设置固定间距或让元素自动调整以适应可用空间。
💡 注意:如果你正在处理蒙版层、单一非容器层或音频层,属性面板中将不会显示自动布局选项。
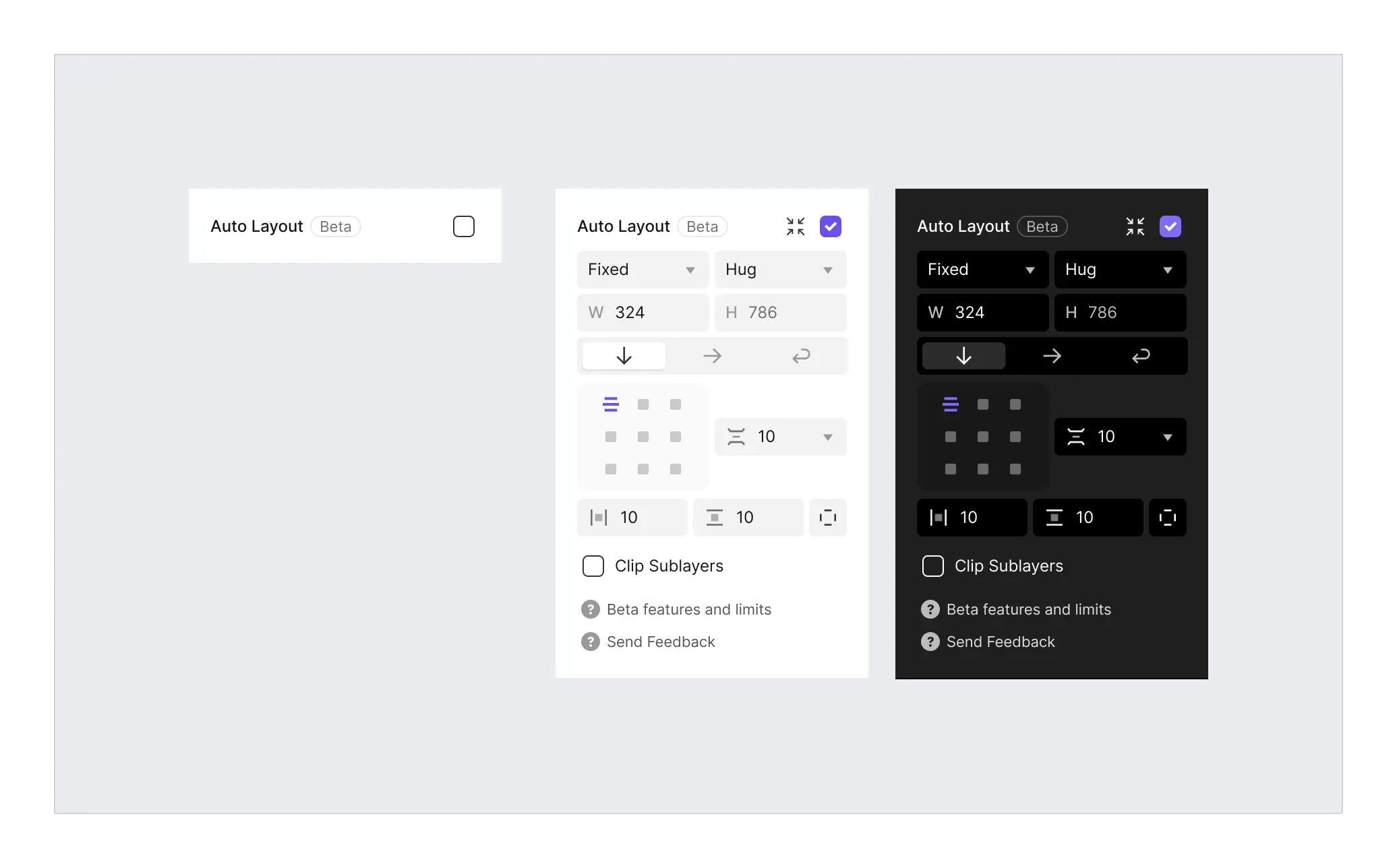
ProtoPie 支持的 Auto Layout 属性:
在 ProtoPie Studio 中,支持将 Auto Layout 应用于图层的属性包括:
- 调整大小
- 方向
- 对齐
- 内边距
- 间距
查看我们的文档以进一步了解 ProtoPie 支持的自动布局属性。

自定义您的自动布局控制,如方向、对齐方式、内边距等。
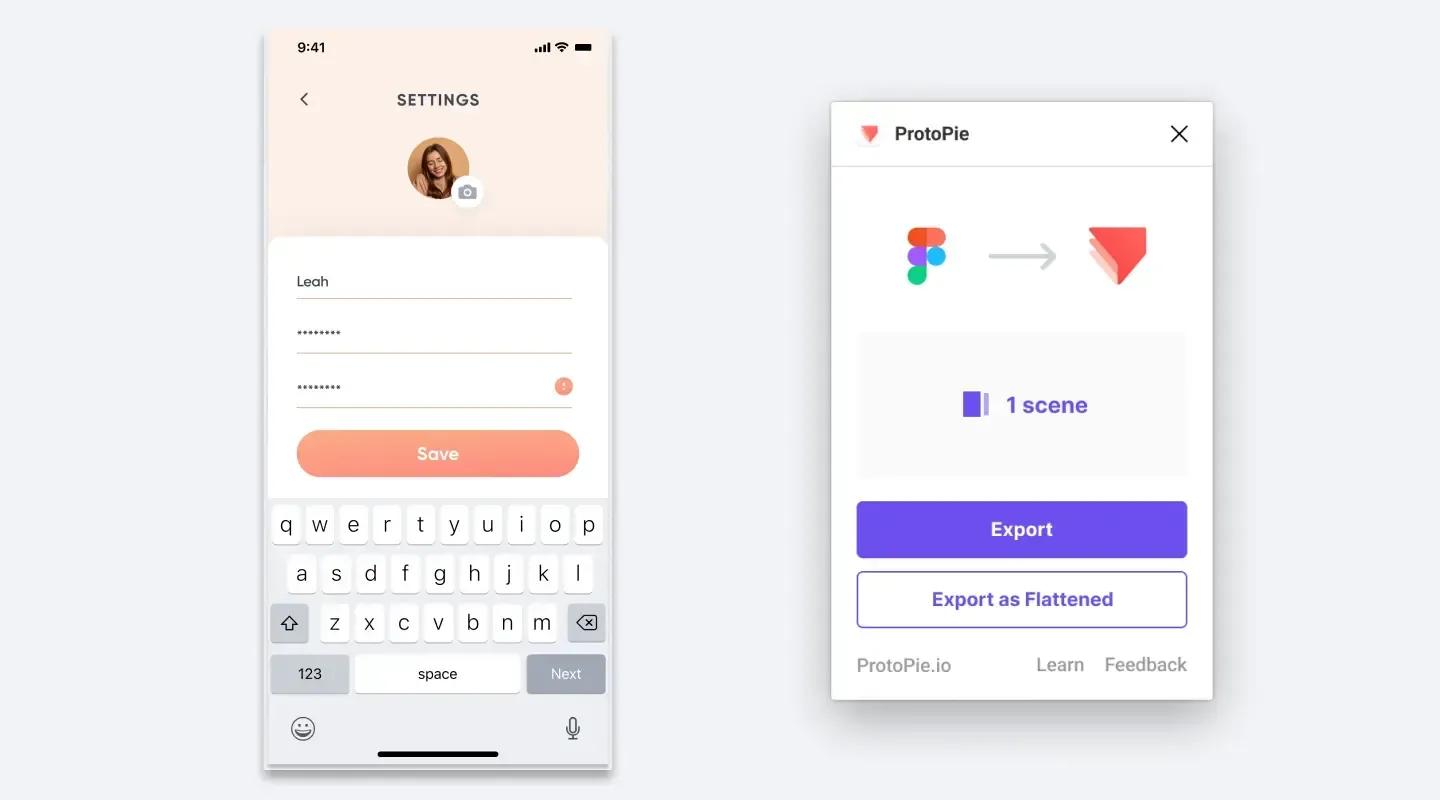
如何从 Figma 导入自动布局?
随着此次发布,ProtoPie 现已支持 Figma 大部分核心自动布局属性,确保从 Figma 导入设计时,你的主要自动布局设置得以保留。不过,一些高级功能(如“描边”、“画布堆叠”和“对齐文本基线”以及最大/最小尺寸选项)目前尚不支持。
💡 顺利导入的小贴士:
- 导入时,保持 Figma 和 ProtoPie 在桌面上同时开启并可见,以获得最佳性能。
- 从 Figma 导入到 ProtoPie Studio 时,顶级框架会被转换为场景,这将移除原始属性,包括自动布局设置。因此,如果 Figma 中的顶级框架应用了自动布局,它将不会被带入 ProtoPie Studio,并且会从场景中省略。
了解更多关于 Figma 导入的信息。

从 Figma 导入到 ProtoPie
常见问题解答 (FAQ)
可以在预览窗口或 ProtoPie Player 应用中使用自动布局与交互并预览吗?
在自动布局功能的初始 beta 版本中,交互功能尚不支持。在这一阶段,自动布局主要集中在设计元素和从 Figma 导入的功能上,以提升工作流程效率。虽然你可以在应用了自动布局的图层上添加触发器和响应,但当在预览窗口中移动或缩放自动布局中的图层时,其他图层不会像在画布中那样自动调整位置或大小。
然而,自动布局与原型设计和交互的结合将在明年推出,敬请期待后续更新。
为什么在交互面板中看不到自动布局选项?
自动布局选项仅在特定条件下出现在属性面板中。以下是何时能够以及不能看到自动布局选项的情况:
在以下情况下,自动布局选项会在属性面板中显示:
- 当你选择并应用它到单个容器时。
- 当你选择并应用它到主组件时。
- 当你选择并应用它到两个或更多图层时。
在以下情况下,自动布局选项不会出现在属性面板中:
- 当你选择一个遮罩层时。
- 当你选择一个非容器的单个图层时。
- 当你处理音频图层时,因为自动布局无法应用于音频层。
如果你看不到自动布局选项,请检查你的选择是否属于这些不支持的情况。了解更多信息。
接下来会有什么更新?
这只是开始。在本次 beta 测试版发布中,自动布局提升了设计元素和 Figma 导入功能,通过导入自动布局属性并允许您直接在 ProtoPie 中编辑这些属性,提高了工作效率,并加快了导出速度。展望未来,下一阶段(计划于明年推出)将会把自动布局扩展到原型设计中,为你提供更强大、无缝的集成,进一步优化设计和交互工作流程。
你的反馈对自动布局的未来发展至关重要。加入我们的社区,分享你的想法、提出问题,并及时了解即将发布的更新。