工具对比
ProtoPie是如何让Adobe XD变得更加出色
ProtoPie是如何让Adobe XD变得更加出色的,请了解如何通过同时使用两者建立无缝工作流程。

Iulia Sorodoc, Product Marketing Manager
January 8, 2024

简而言之
- Adobe XD提供了一系列出色的基于矢量的UI和UX设计功能。
- 然而,ProtoPie是一款无代码原型工具,允许设计师创建超逼真的交互式原型。
- 通过使用ProtoPie插件进行Adobe XD集成,设计师可以创建一个无缝的端到端设计工作流,并从每个工具的特定功能中受益。
通过使用合适的工具,设计团队可以有效协作,创建高保真原型,在早期获得宝贵的用户反馈,并加快从开始到完成的开发过程。
但是,哪些工具适合你的团队?你如何知道应该实施哪些解决方案,而应该避免哪些?
在ProtoPie,我们深入研究了市场上一些最受欢迎和备受喜爱的原型工具。我们已经分析了ProtoPie与Figma和Framer相比如何,现在让我们看看ProtoPie与Adobe XD相比如何。
本文将解释ProtoPie的Adobe XD集成如何允许你将两者结合到你的设计过程中。
Adobe XD:简介
Adobe XD是一款基于矢量的UI和UX设计工具,可用于设计从智能手表应用到完整网站的任何内容。它功能强大、易于使用,具有跨平台兼容性,在Mac和Windows系统上都可用。简而言之,Adobe XD为设计团队提供了一切需要有效协作和打造令人瞠目结舌的体验的工具。
Adobe XD的特性包括:
Adobe XD拥有多种功能,帮助用户设计一流的数字体验。

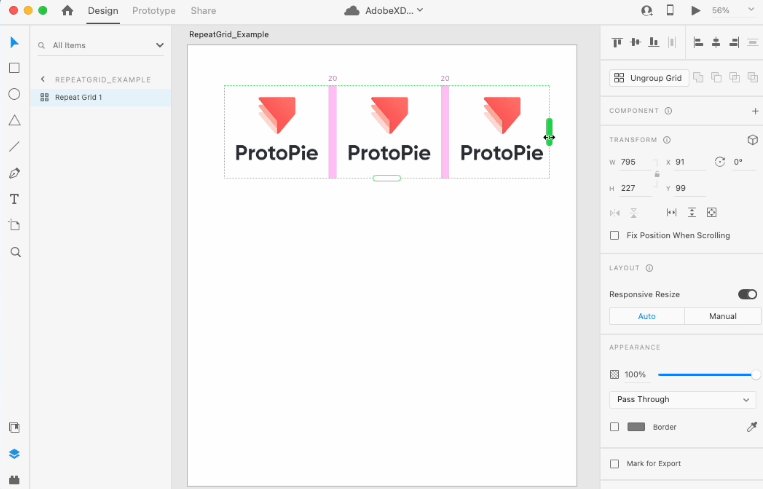
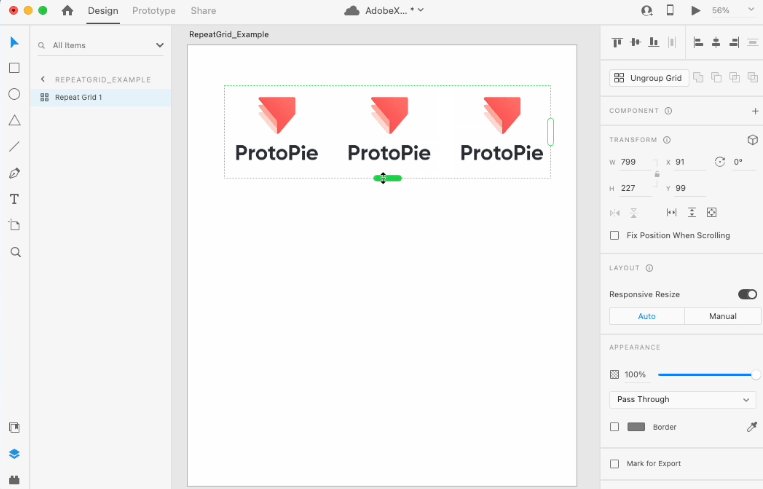
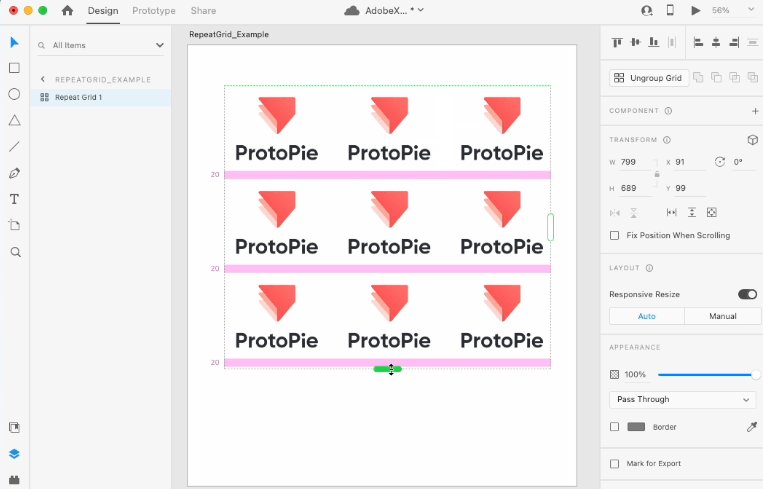
使用“重复网格”功能,用户可以在Adobe XD中创建一组重复的元素,并尝试不同的设计
在Adobe XD中的原型制作:XD原型的预期效果
Adobe XD确实提供了一系列有限的交互式原型制作功能。例如,用户可以在Adobe XD中创建简单的动画,使用“自动动画”功能为其XD原型添加运动效果。然后,他们可以使用原型功能通过连接线和过渡在屏幕之间视觉上连接交互区域。
如果你正在使用Adobe XD,并希望实现更复杂的交互 ,ProtoPie是完美的工作流补充。

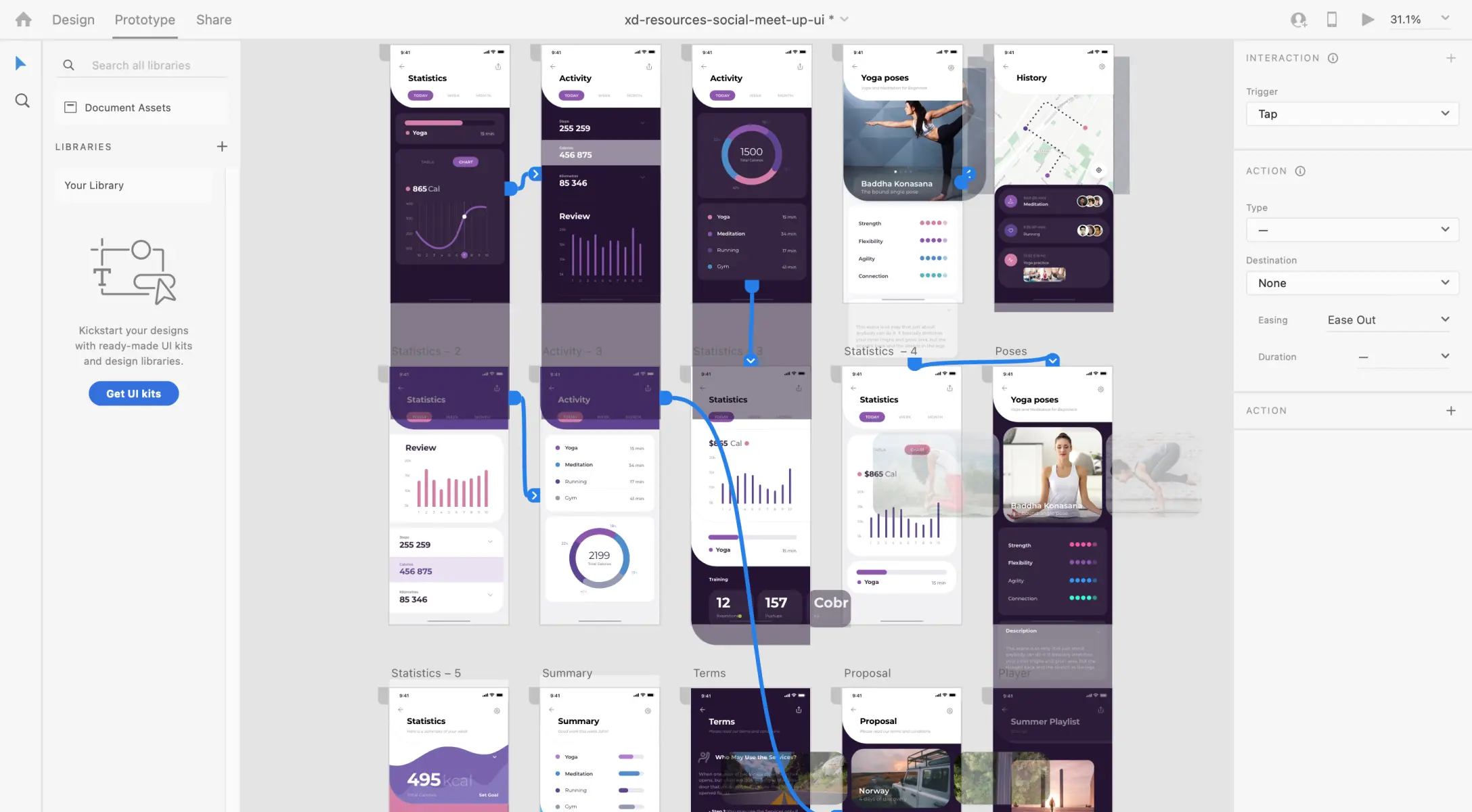
Adobe XD的原型模式
在接下来的部分,我们将更深入地描述ProtoPie是如何补充Adobe XD的。
ProtoPie的独特之处是什么?
ProtoPie是市场上最简单的高保真原型制作工具。它完全无代码,但它允许设计师使用高级交互、公式和变量创建逼真的设计。
实际上,ProtoPie提供了一些功能,使它们的原型比XD原型更丰富 (这也是我们创建Adobe XD集成的原因)。其中一些功能包括:
- 多点触控手势
- 条件逻辑
- ProtoPie相机访问
- 智能设备传感器,例如陀螺仪和指南针
现在让我们深入了解一下这些功能各自提供了什么。
在ProtoPie中尝试多点触控手势

在ProtoPie中,触摸触发器在用户实际触摸智能设备的显示屏时被激活。触发器可以通过轻触、长按或拖动等方式进行激活。ProtoPie动画还支持其他多点触控手势,如捏、拉和旋转。
在ProtoPie Studio中使用拖动和捏合触发器创建的可拖动地图原型的示例。如果你想学习如何重新创建上面的原型,请查看这个AskProtoPie视频教程。
使用条件逻辑进行更复杂的交互
与触摸触发器不同,条件触发器根据特定条件激活交互。例如,用户可以选择在原型开始运行时自动将一个图层移动到另一个预定位置。

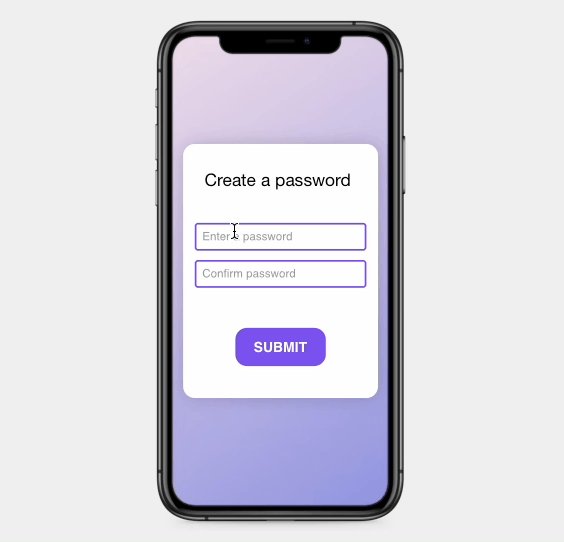
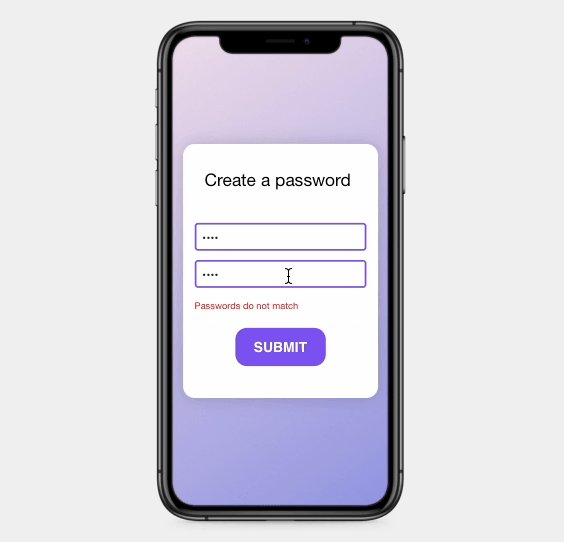
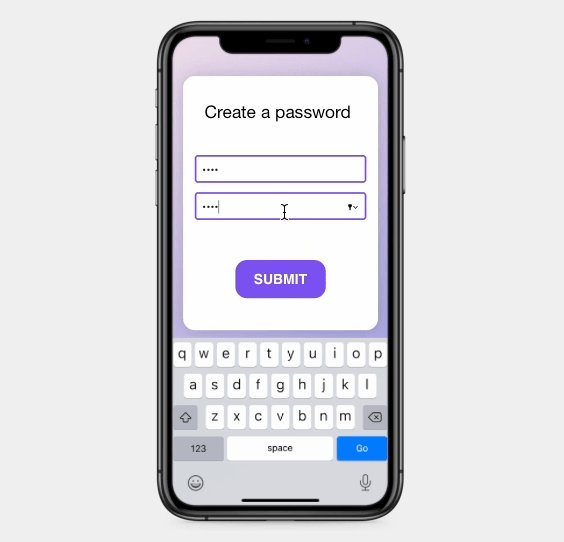
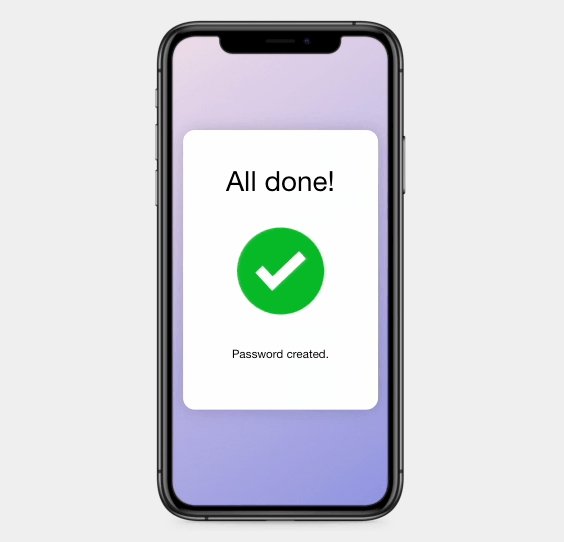
在ProtoPie中使用条件进行密码验证的示例
利用ProtoPie的本机传感器功能创建逼真的相机交互
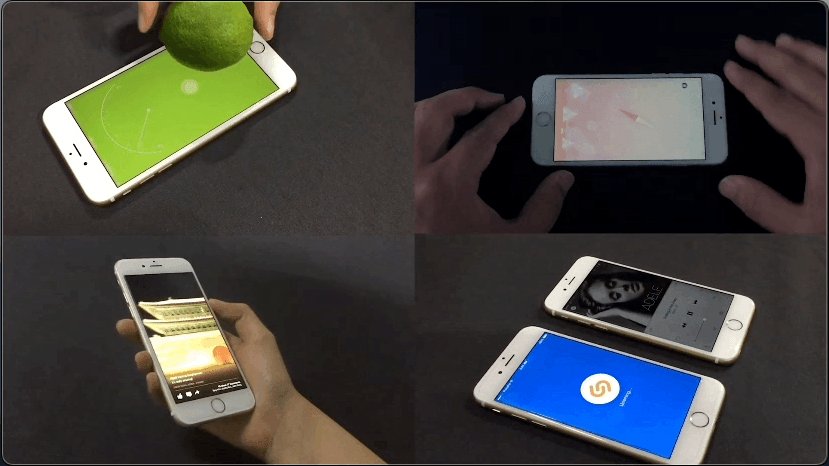
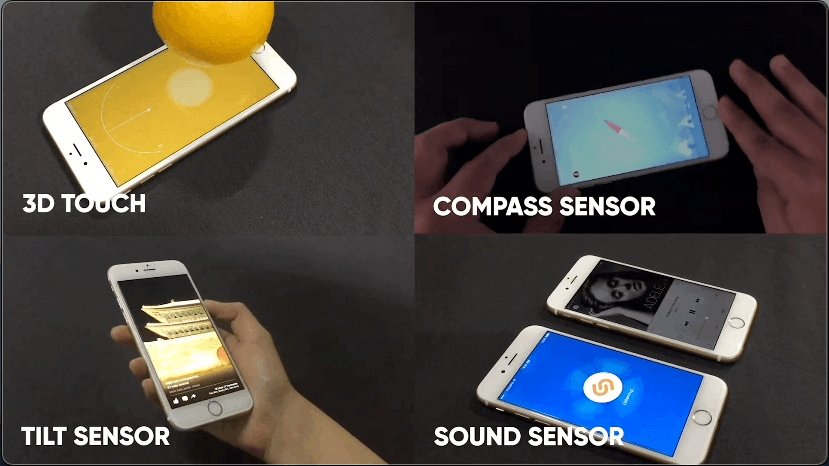
在ProtoPie中创建原型时,用户可以利用其设备的本机功能,如相机、振动、倾斜、指南针和3D触摸。查看下面的教程,学习如何使用ProtoPie的本机传感器功能创建一个简单而可信的相机交互。
无需使用任何代码构建具有传感器的原型
如果你仍然不确定ProtoPie是否是比Adobe XD更好的原型工具,那么这应该会改变你的看法。
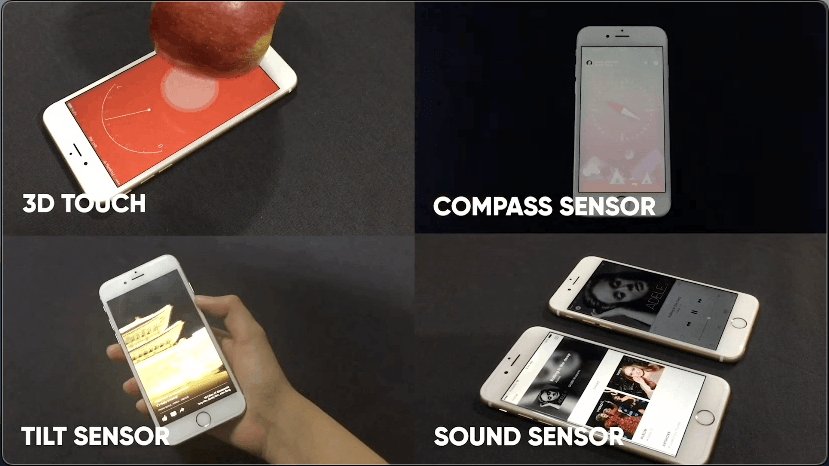
ProtoPie允许你尝试使用传感器触发器,如倾斜、指南针、声音、3D触摸和接近。例如,倾斜触发器将根据设备的角度更改原型的响应。如果你把设备翻转过来,原型会相应地做出反应。同样,如果你在原型上应用指南针触发器,它的响应将由设备指向的方向决定。

无需编码使用ProtoPie创建传感器原型
总的来说,ProtoPie允许你创建超现实的交互,远远超出了Adobe XD的自动动画过渡。
想了解更多关于ProtoPie的其他可能性吗?看看一些我们的用户制作的示例原型 。
ProtoPie + Adobe XD:让你更具竞争力的工作流程
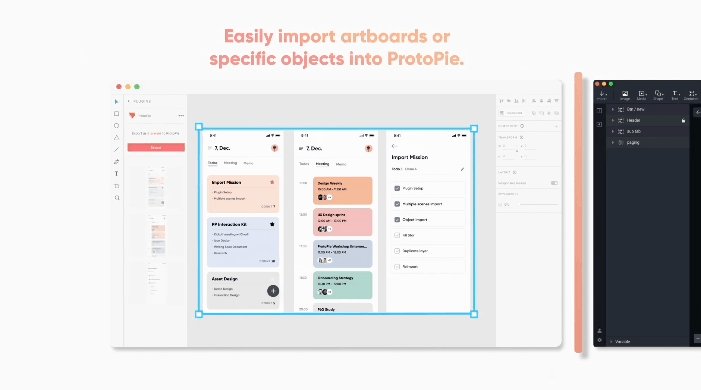
许多数字设计师喜欢在Adobe XD中开始他们的设计过程。然而,借助ProtoPie插件 for Adobe XD(适用于macOS和Windows),用户可以将他们在XD中的初始设计导入到ProtoPie中。一次性导入多个画板作为场景,并导入对象时保持与在Adobe XD中设计时相同的图层层次结构、位置和约束。
一旦你的设计在ProtoPie中,你就可以开始创建逼真的交互原型,可以触摸和完全体验。

导入Adobe XD设计到ProtoPie Studio,并添加动态、条件交互,创建高保真原型
填补你的原型制作能力差距
Adobe XD具有许多功能,帮助设计师将模糊的概念转化为强大的设计。然而,通过ProtoPie插件,你可以利用更高级的原型制作能力。
通过使用ProtoPie功能来提升你的原型。使用ProtoPie,你可以创建:
- 逼真的、定制的交互
- 条件交互
- 因果关系交互
- 涉及文本输入、语音、媒体播放、传感器和多个设备的交互
- 具有特定触摸屏触发器的交互
了解如何使用ProtoPie和Adobe XD建立无缝工作流的更多信息。