常见交互
如何用ProtoPie重现苹果的视差效果
学习如何掌握视差效果并重新创建 Apple Vision Pro 风格的首页原型。

Khonok Lee, Head of Customer Learning
December 27, 2023

你准备好学习关于视差滚动并创建 Apple Vision Pro ? 风格首页的复刻了吗?让我们马上开始。
什么是视差滚动?
自 2011 年推出以来,视差滚动在 Web 设计中一直是一项改变游戏规则的技术,为用户提供了动态且身临其境的体验。随着时间的推移,它已经成为当代 Web 设计的基本元素。
该技术通过使背景在用户滚动网页时移动得比前景元素更慢,营造出深度的错觉。这不仅增强了视觉吸引力,还提高了用户参与度。它还创造了一个引人入胜的叙事,随着用户滚动,揭示出你想要分享的大量信息,鼓励用户进一步探索。
使用 ProtoPie 重新复刻 Apple Vision Pro 的首页
本文深入研究 Web 设计,提供实用的技巧。我们将指导你使用 ProtoPie 复制尖端的 Apple Vision Pro 首页设计。鉴于 Apple 网站的庞大,我们将专注于复制其核心技术。
你需要什么?
在我们开始之前,花一些时间收集必要的资产,为这次创意之旅做好准备。
无缝滚动体验的技巧和窍门

苹果Vision Pro滚动动画
有了ProtoPie在你的工具包中,掌握视差设计的微妙之处将比使用其他设计工具更容易。我们将提供一些实用的技巧和窍门,为你打造出色的网页设计提供帮助。在你意识到之前,你将像专业人士一样,在你的网页项目中打造出一种无缝、引人入胜的滚动体验!
让我们开始吧。
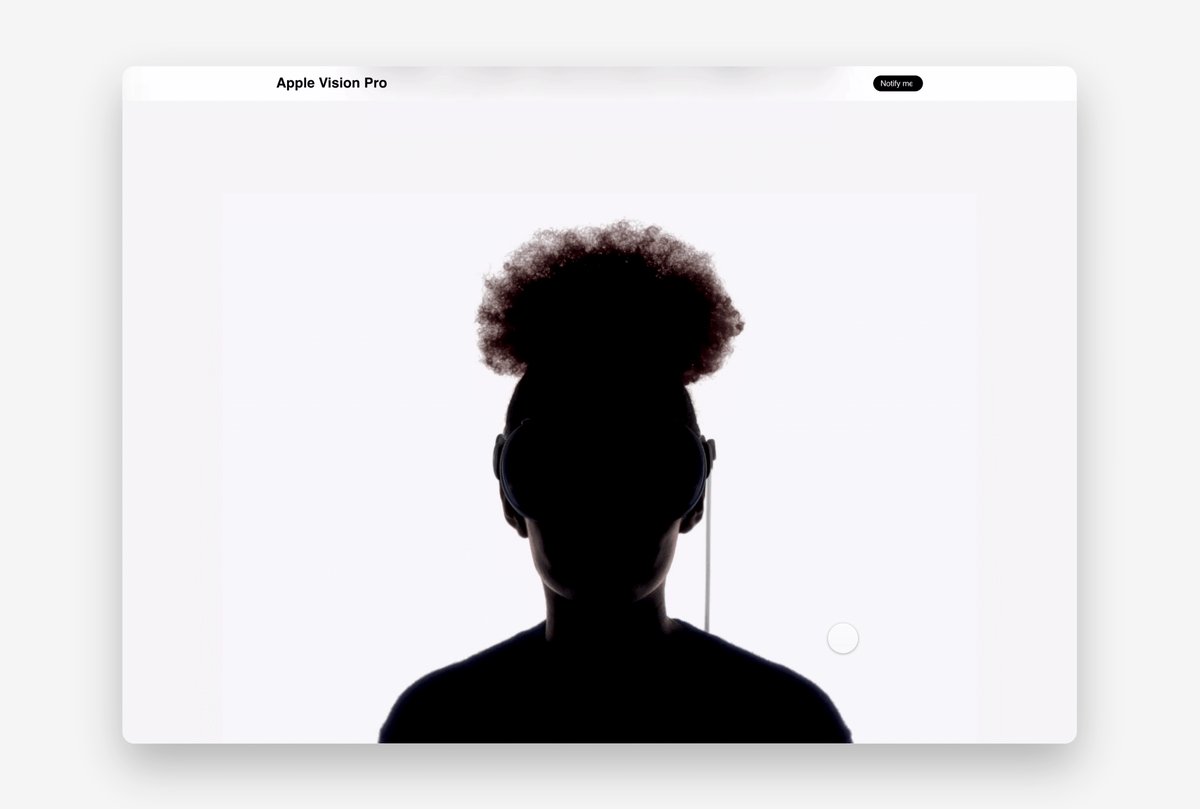
使用滚动动画打造引导部分
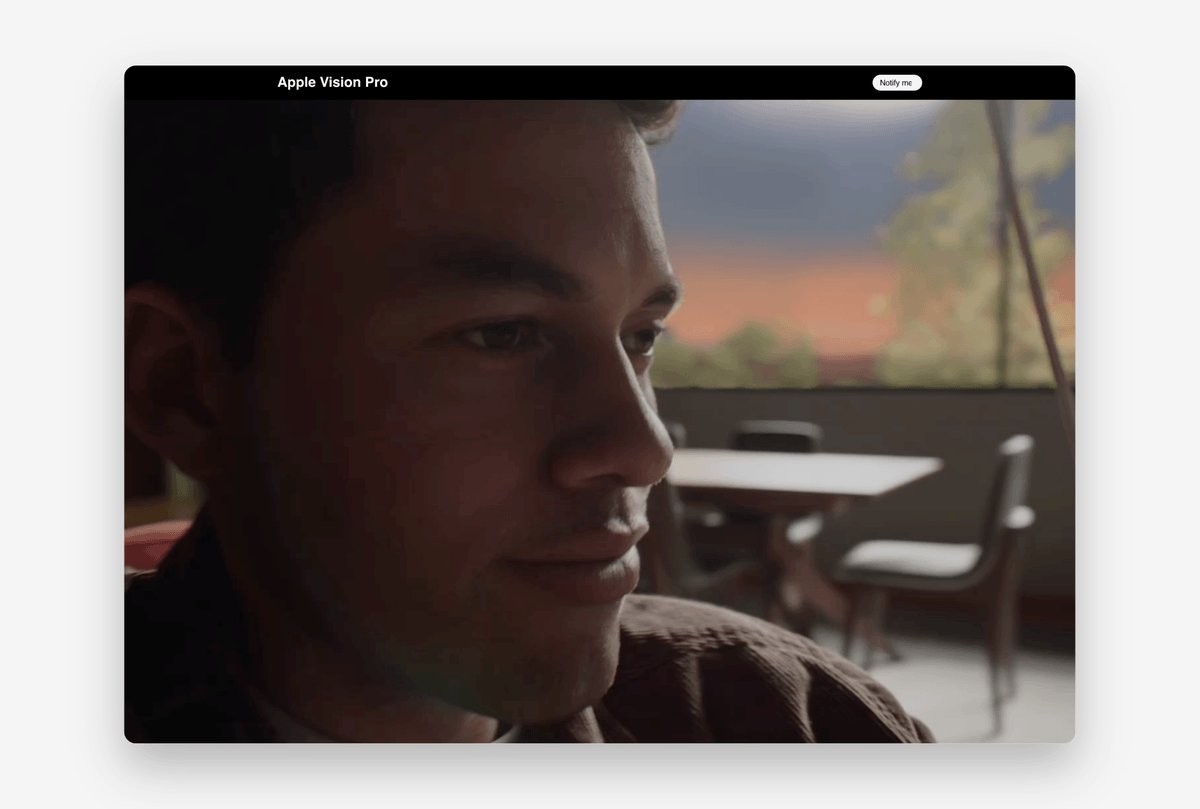
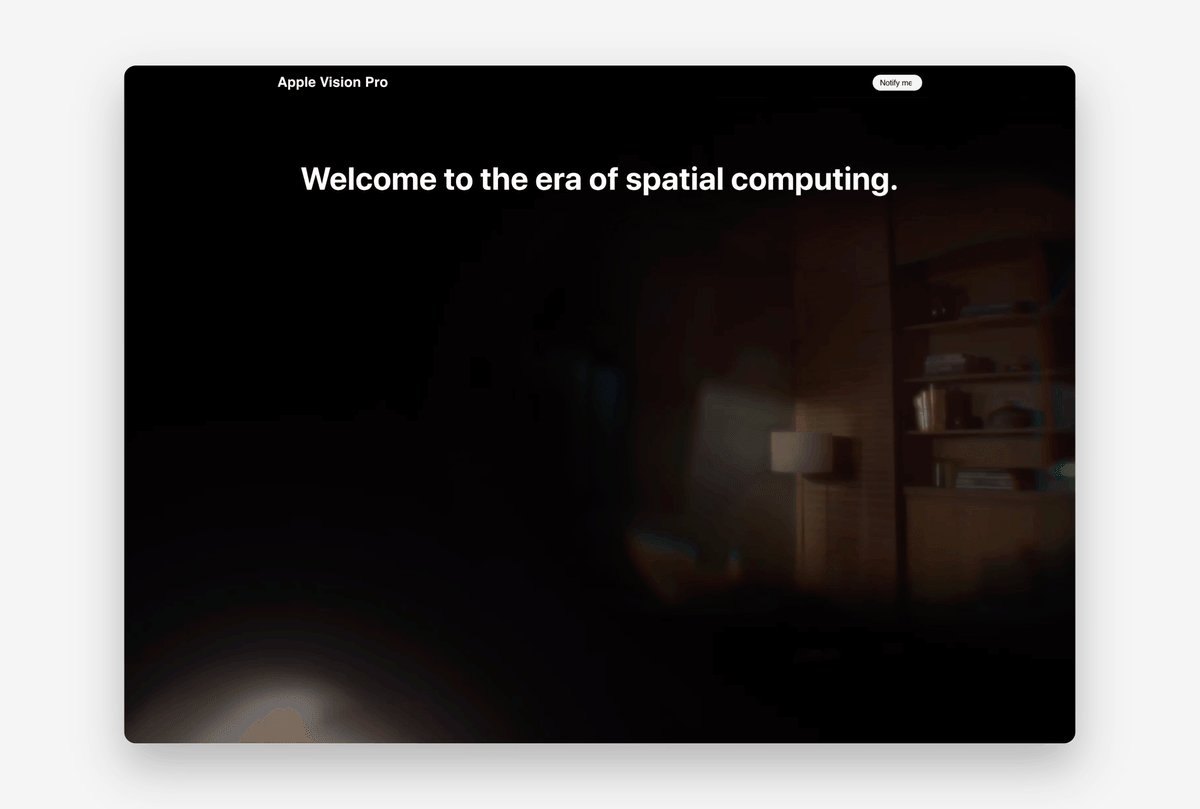
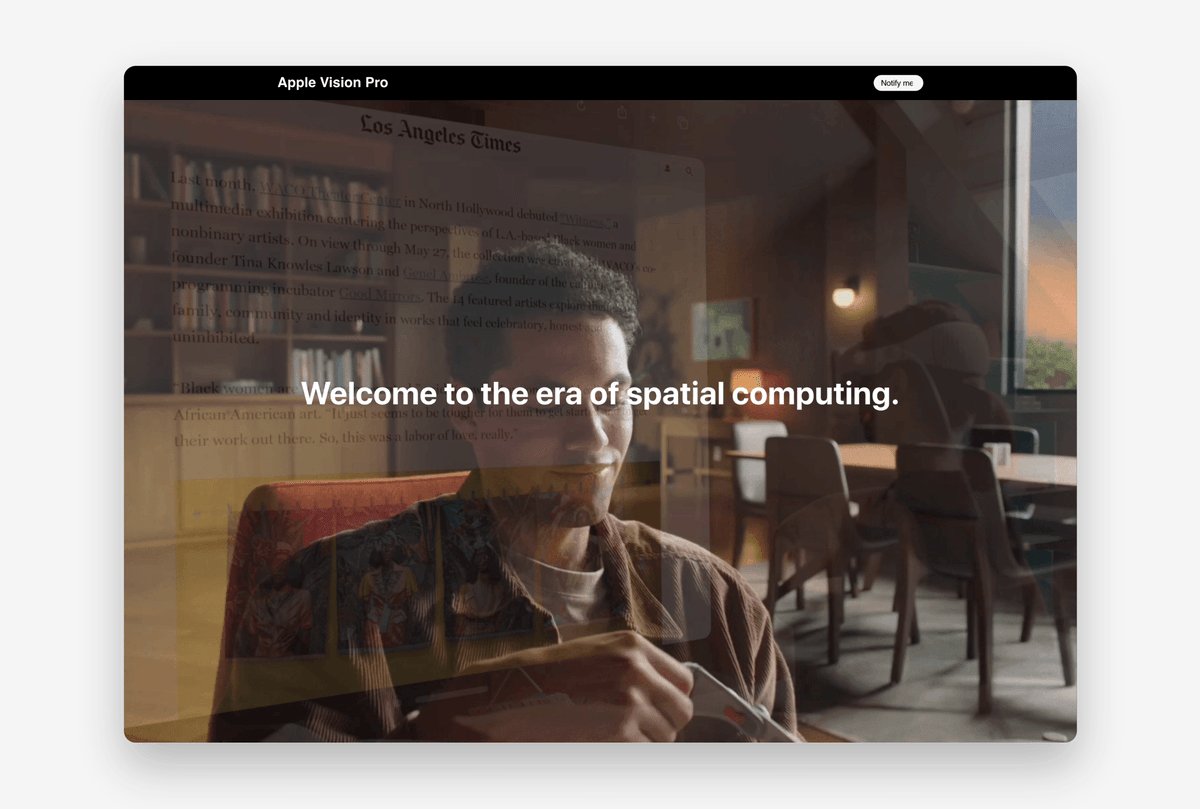
主导部分是你网站的前沿,这里有一个引人入胜的视频,几乎覆盖了整个屏幕。当你开始滚动时,一些令人兴奋的过渡效果会发生:
- 导航栏部分隐藏自身。
- Apple Vision Pro组件优雅地淡出。
- 主导视频平稳启动播放。
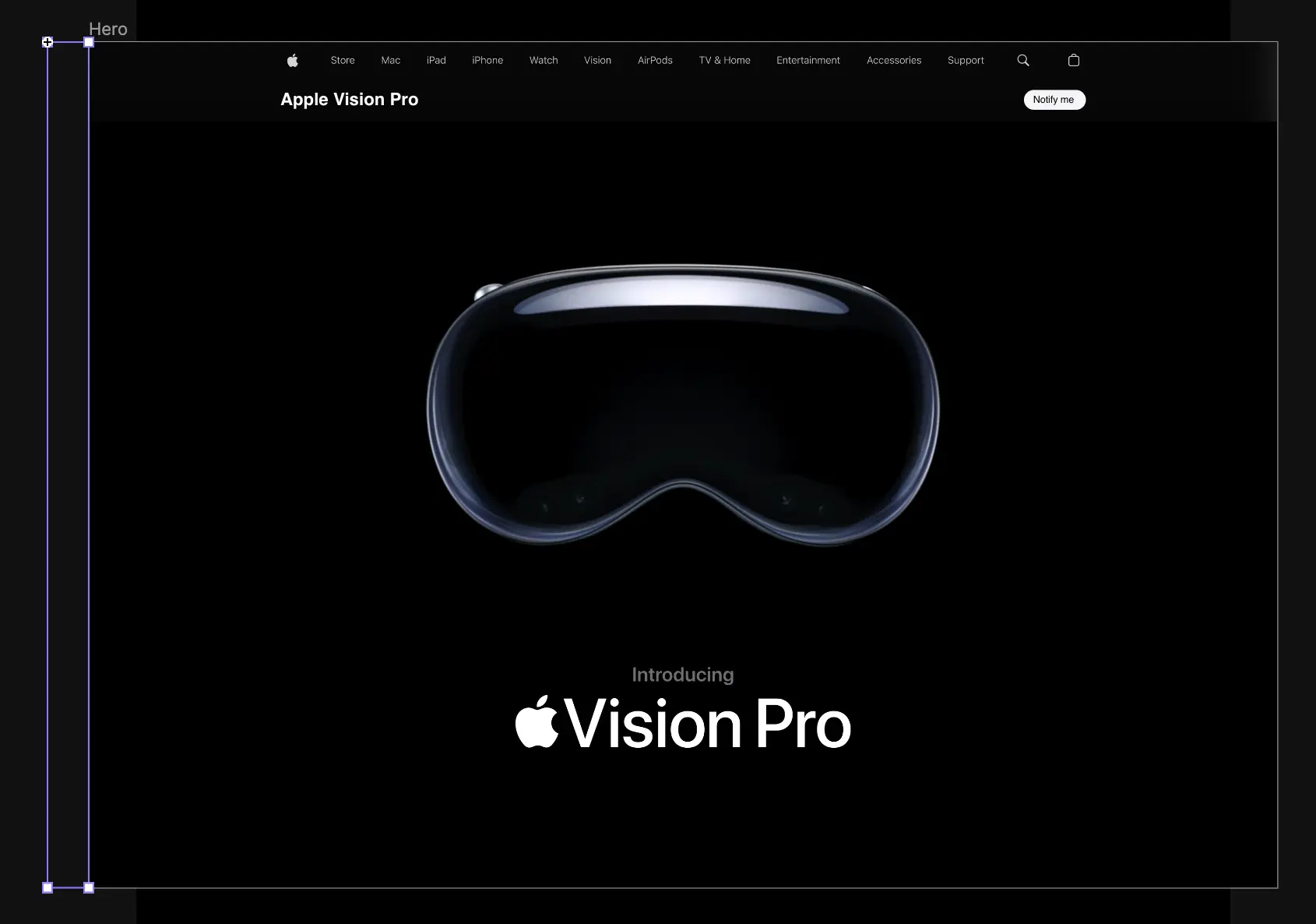
打开我们的无交互的Pie文件。让我们定位“Hero”场景。这将成为我们打造引人入胜的主导动画的指定区域。
你是否注意到,当你在 Vision Pro 登陆页面上滚动时,元素在外观上会轻微地进行转换,而没有显著的垂直移动?如果你观察浏览器中的滚动指示器,进度条确实会移动,指示滚动的深度。
我们的挑战是在 ProtoPie 中复制这种效果,同时保持元素在原地锚定。我们将向你展示一种技巧,涉及创建一个虚拟滚动元素来调整滚动深度。同时,我们将利用滚动距离来精确地规定我们希望元素根据滚动进度如何转换的方式。
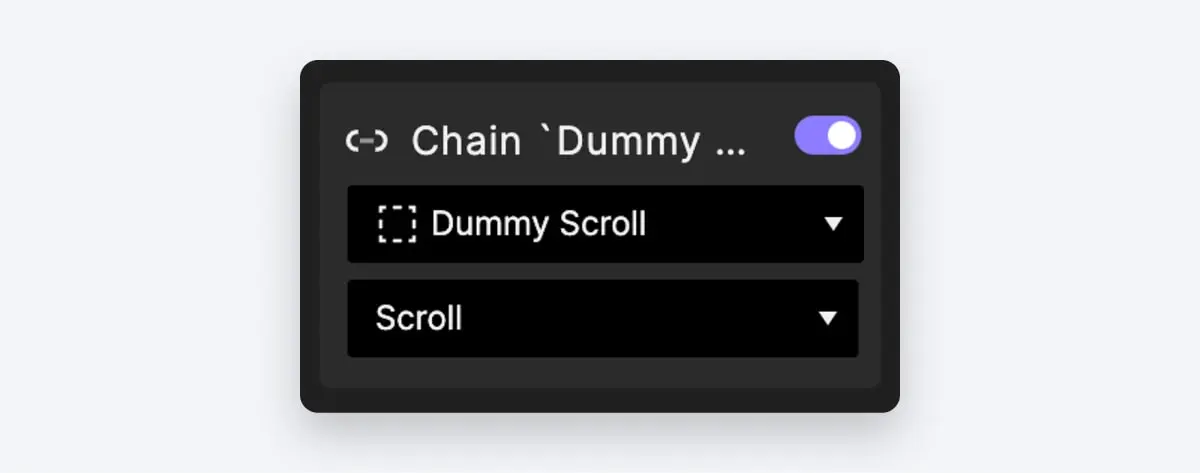
- 让我们创建一个名为“Dummy Scroll”的滚动容器。滚动容器的高度应与你的屏幕高度相同。至于它的宽度,你可以选择任何你喜欢的。对于滚动方向,让我们使用垂直方向。

Apple Vision Pro滚动效果
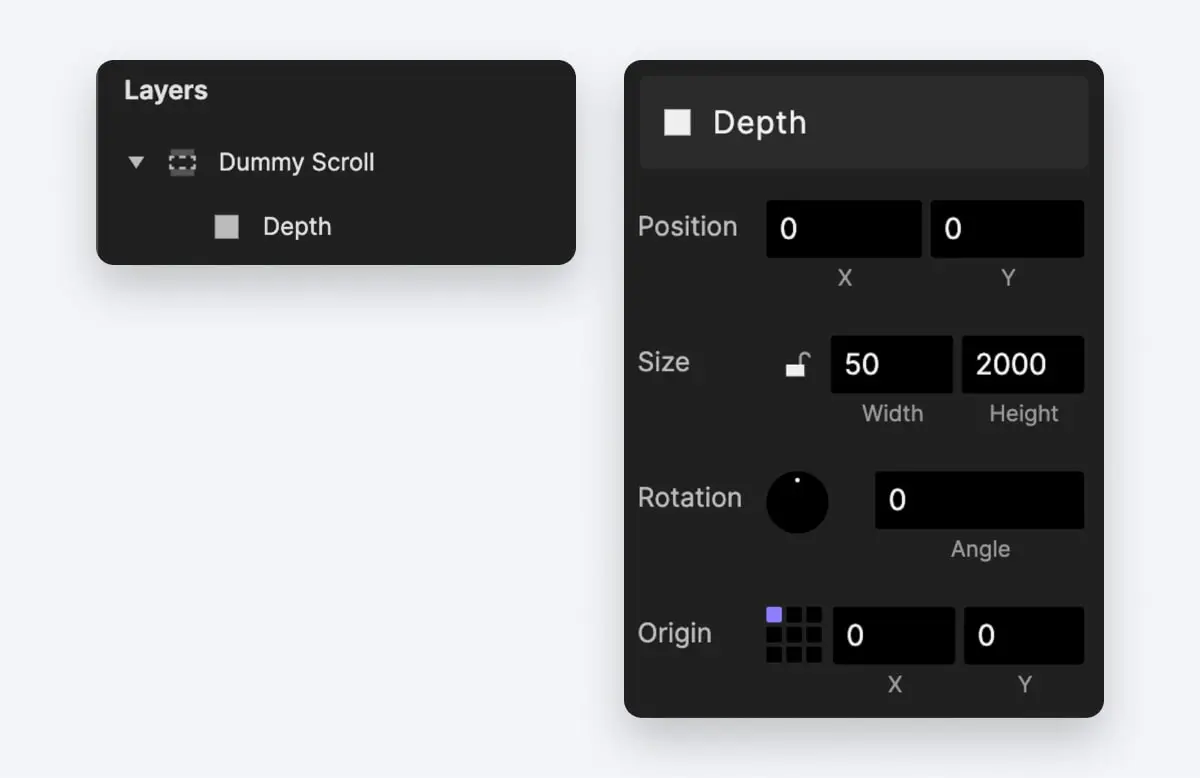
- 在“Dummy Scroll”容器内,让我们绘制一个名为“Depth”的矩形。该矩形的宽度与“Dummy Scroll”容器相同。对于这个矩形的高度,让我们设置为2000像素。

为虚拟滚动添加深度指示器
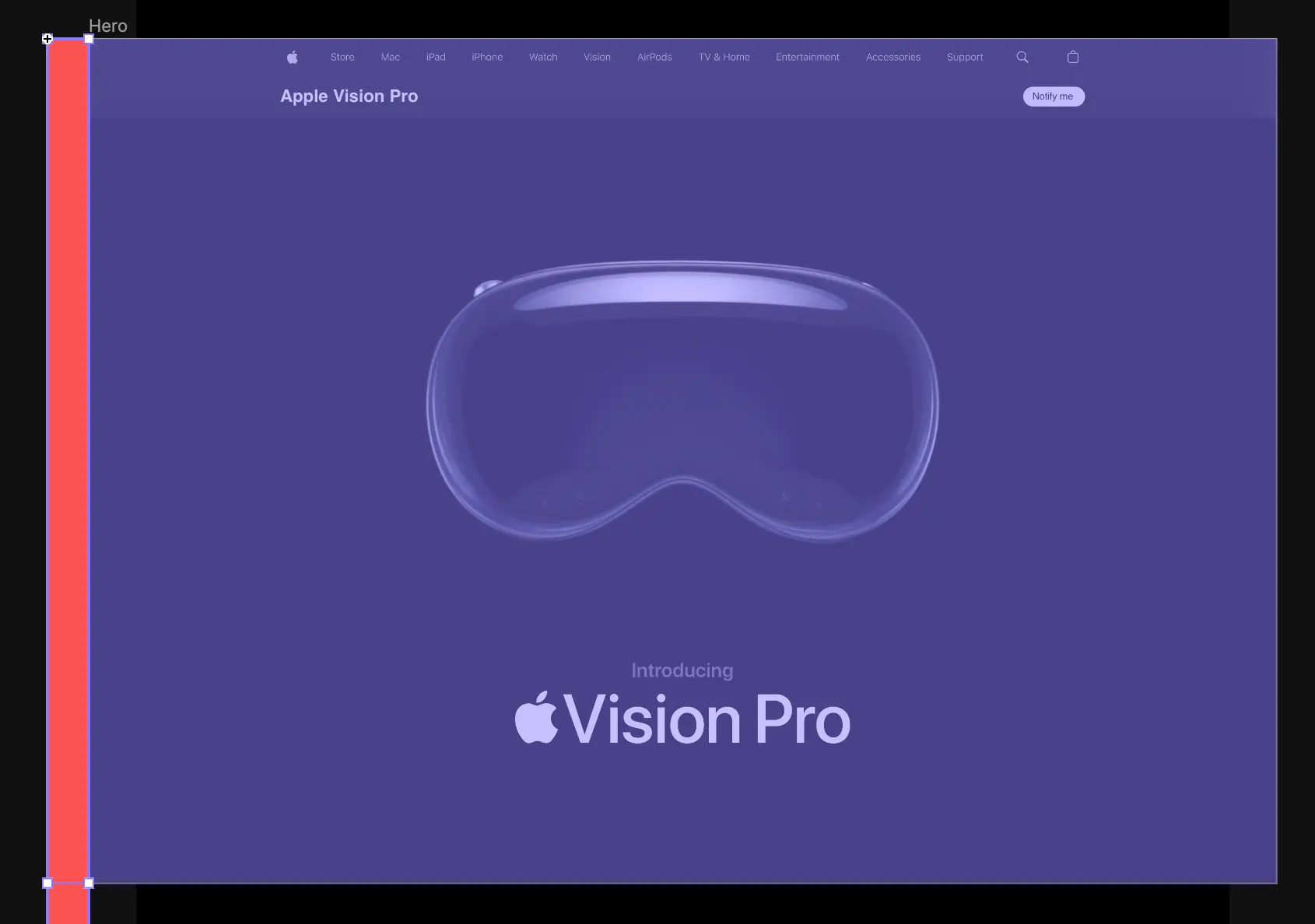
- 现在,我们希望将“Dummy Scroll”容器移出场景,因为它不应该是一个可见的元素。
- 接下来,在其右侧打开热区范围,并使这个热区范围覆盖整个屏幕。

热区范围
- 最后,为了方便实时检查滚动距离,让我们创建一个变量。
- 创建一个“For This Scene”的变量
- 我们称之为“scrollDistance”
- 在变量内,直接使用一个公式,写入``Dummy Scroll
.scrollOffset - 通过单击变量面板中的瓢虫图标打开调试模式
6. 让我们进行预览。现在,当我们滚动网站时,即使视觉上没有发生任何变化,我们可以看到变量正在获取它的值。这就是我们的滚动距离,我们将使用这个值来改变我们的元素。

滚动距离预览
现在让我们在开始滚动网站时对一些元素进行动画处理
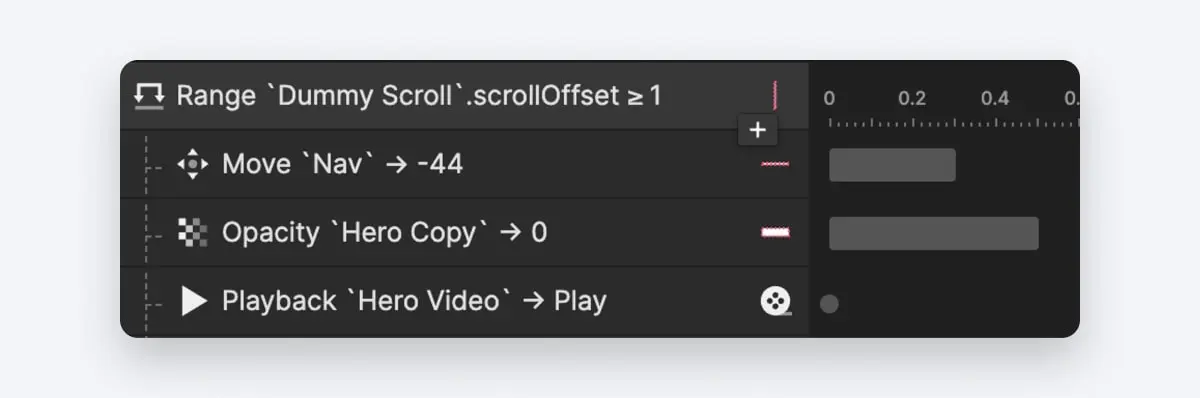
- 为“Dummy Scroll”容器的滚动属性添加一个范围触发动作。
- 当我们开始滚动时,滚动距离就不再是0。因此,对于范围,让我们使用
Scroll of Dummy Scroll ≥ 1 - 现在,我们的目标是使导航栏向上移动,隐藏标志,然后启动视频播放。
- 为“Nav”容器添加一个移动反应,将其移动到 Y = -44。
- 为“Hero Copy”容器添加一个不透明度反应,并将其调整为 0。
- 为“Hero Video”添加一个播放反应,使其播放。

配置范围触发动作
当我们将网站滚动回顶部时,整个导航栏将被显示出来。
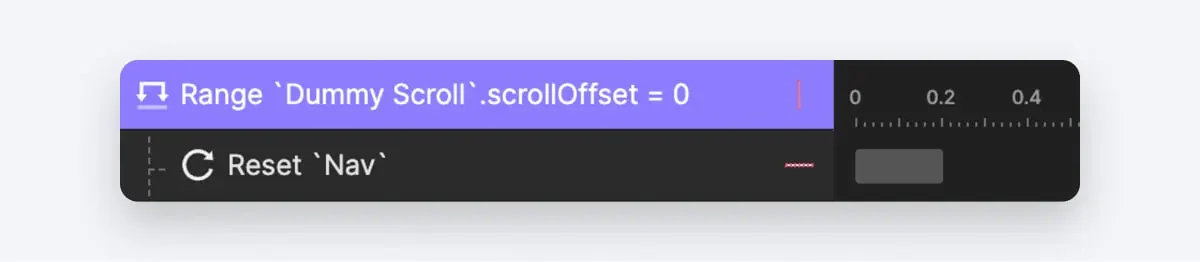
- 为“Dummy Scroll”容器的滚动属性添加一个范围触发动作。对于范围,让我们使用
Scroll of Dummy Scroll = 0。 - 为了使导航栏显示,只需为“Nav”图层添加一个重置反应。

重置反应
随着我们继续向下滚动,视频将逐渐缩小并略微变暗。
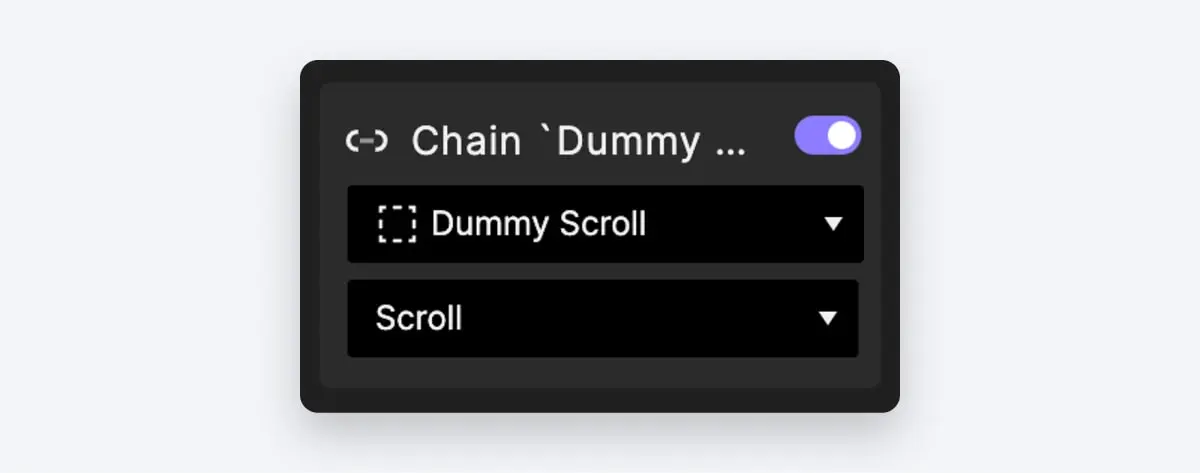
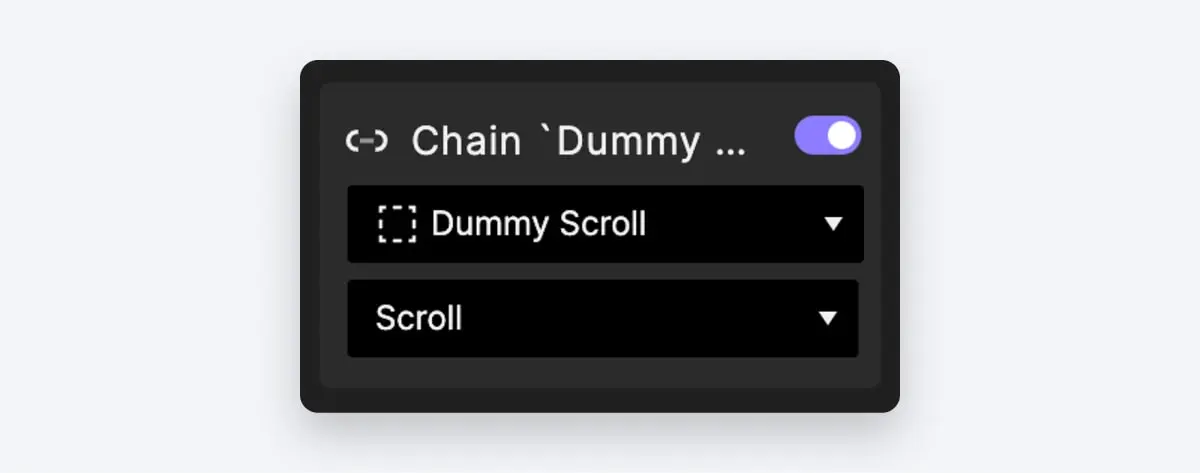
- 为“Dummy Scroll”容器的滚动属性添加一个联动触发动作。

添加联动触发动作
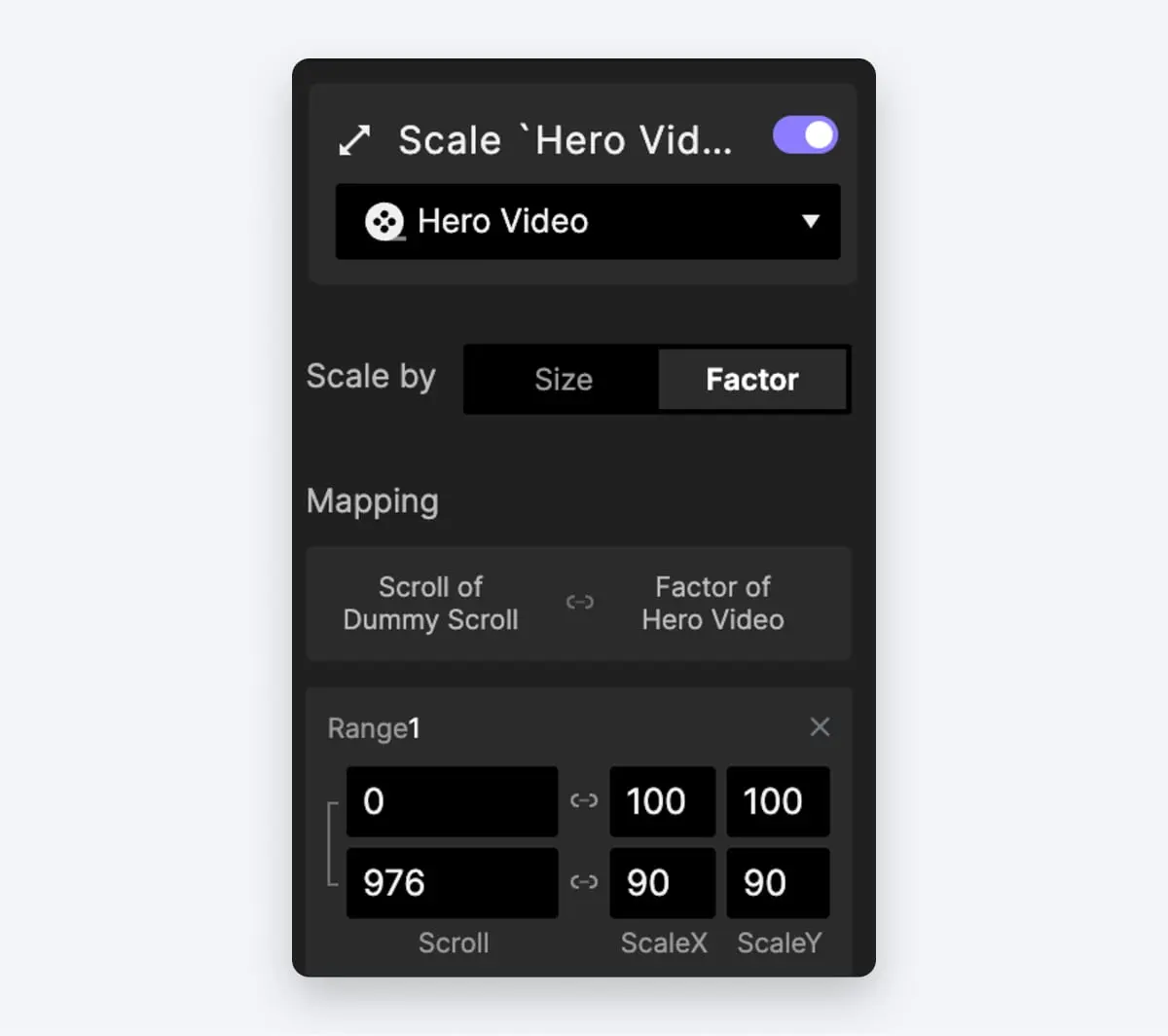
- 然后为“Hero Video”添加一个大小反应。
- 当滚动距离在0到976像素范围内时,视频的大小缩放比例将平稳过渡从100%到90%。

大小反应
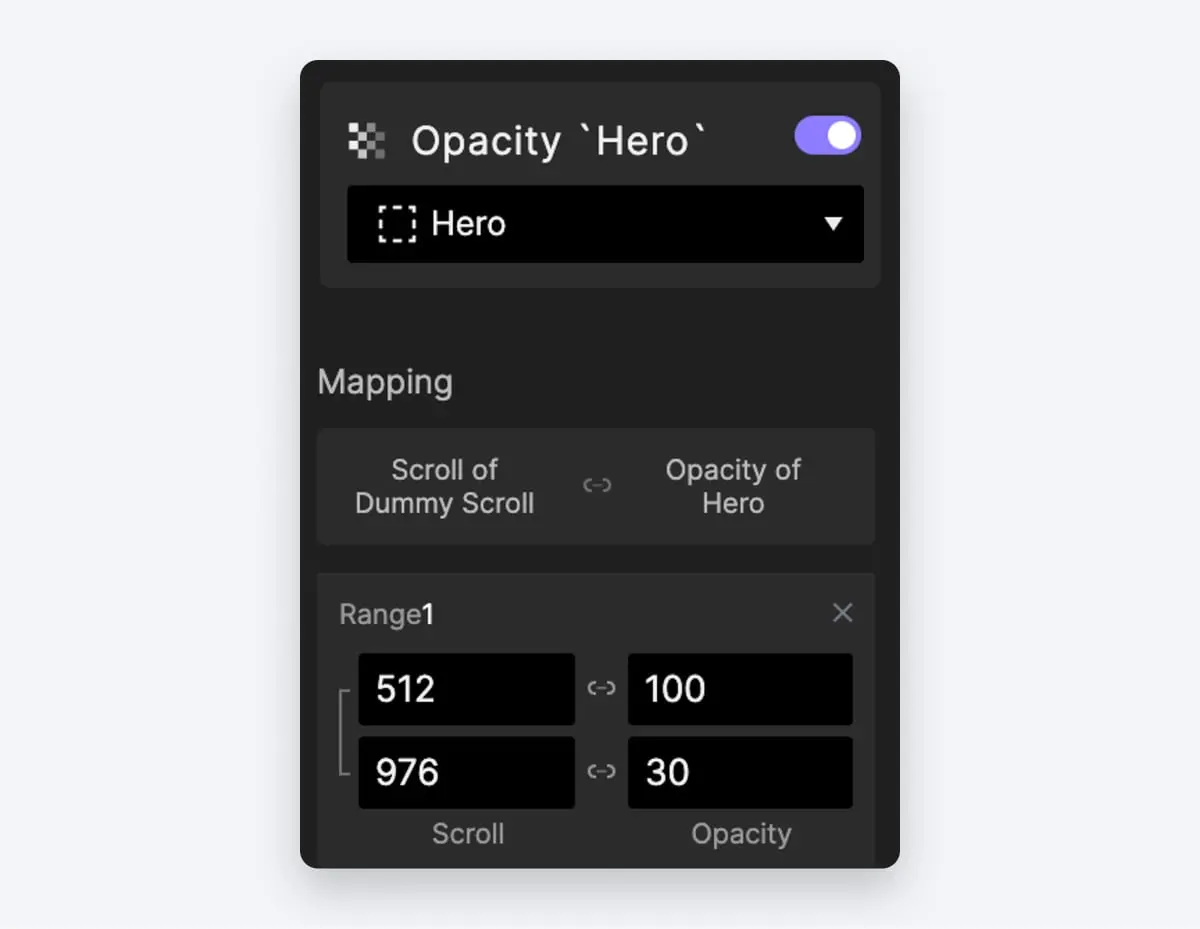
3. 为“Hero Video”添加一个不透明度反应。
- 当滚动距离在512到976像素范围内时,我们将逐渐调整视频的不透明度,从100降至30。不透明度反应

透明度反应
好极了!现在你已经学会如何使用虚拟滚动技术来实现Apple Vision主导部分。我们为你准备了一个快速入门的视频课程,让你更多地练习这个技巧。请在ProtoPie School上查看。
提高视频幻灯片的参与度

视频幻灯片
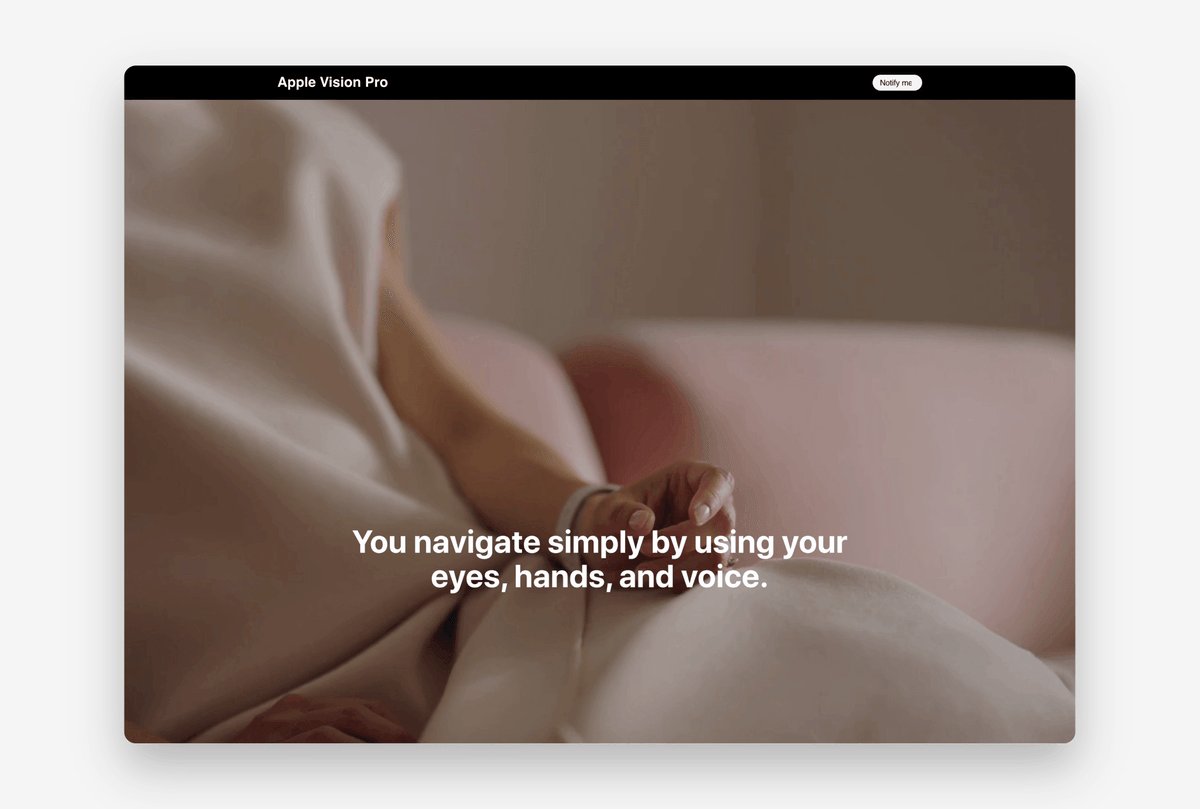
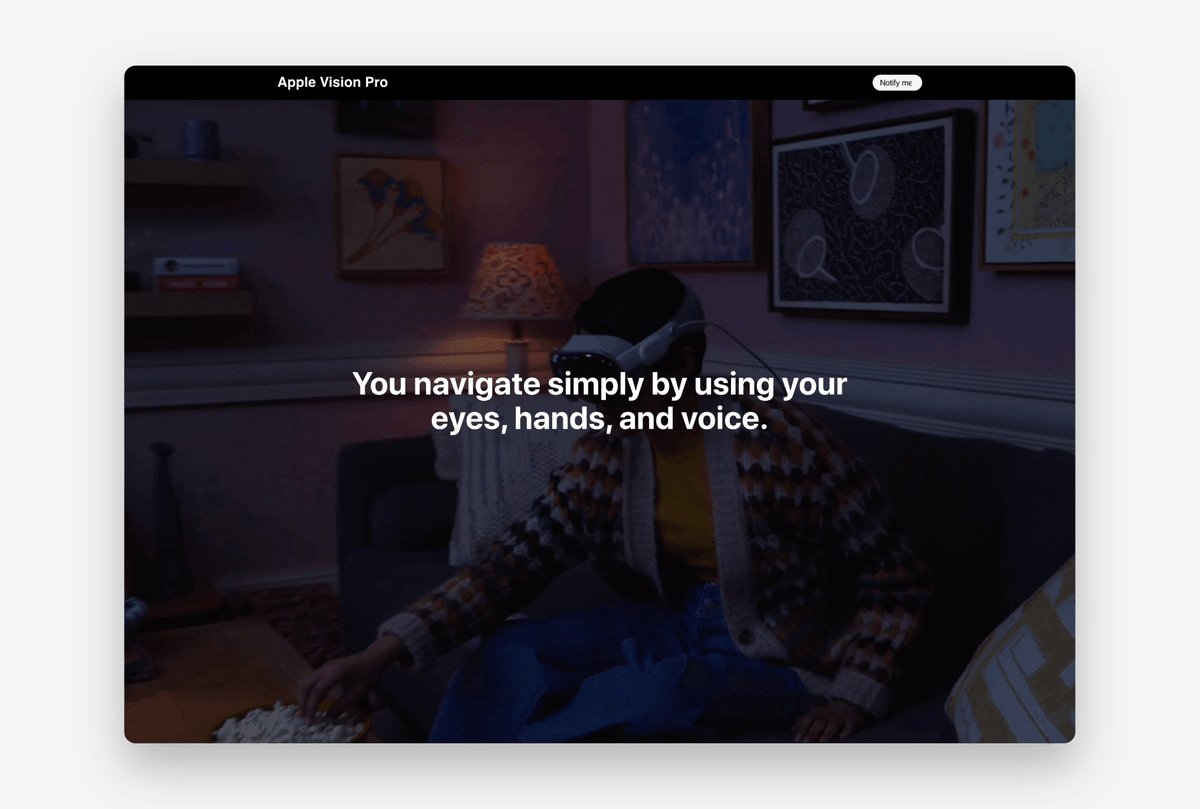
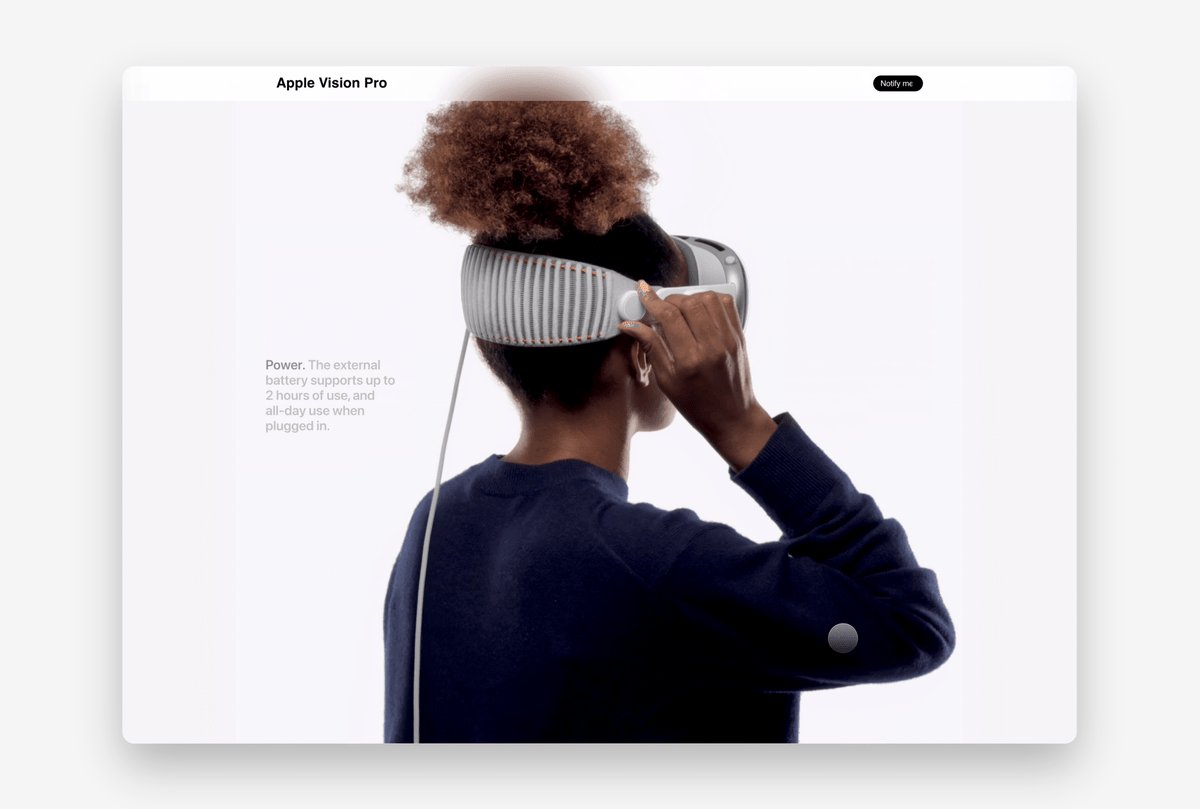
接下来,让我们深入探讨视频幻灯片的领域,位于引人入胜的主导部分的下方。
在这个部分中,一系列视频优雅地在我们向下滚动时依次呈现。伴随着每个视频的是一个简短的一行介绍,它会优雅地随着我们的滚动动作而出现和移动。
在我们的无交互的 Pie文件 中,让我们跳转到第二个场景,名为“Video Slideshows”。在这里,我们为你准备了一些东西。
- “Dummy Scroll”容器 — 与本文第一部分讨论的内容相同,这将是你的滚动事件控制器。
- 名为“scrollDistance”的变量 — 这显示实时滚动距离。 我们还准备了一些视觉资产。
- “Text Area”容器 — 在其中,你可以找到四个不同的文本层,我们将在每个幻灯片上显示它们。
- “Video”容器 — 它包含我们将使用的所有视频。
让我们专注于第一张幻灯片。
- 为“Dummy Scroll”容器的滚动属性添加一个联动触发动作。

联动触发动作
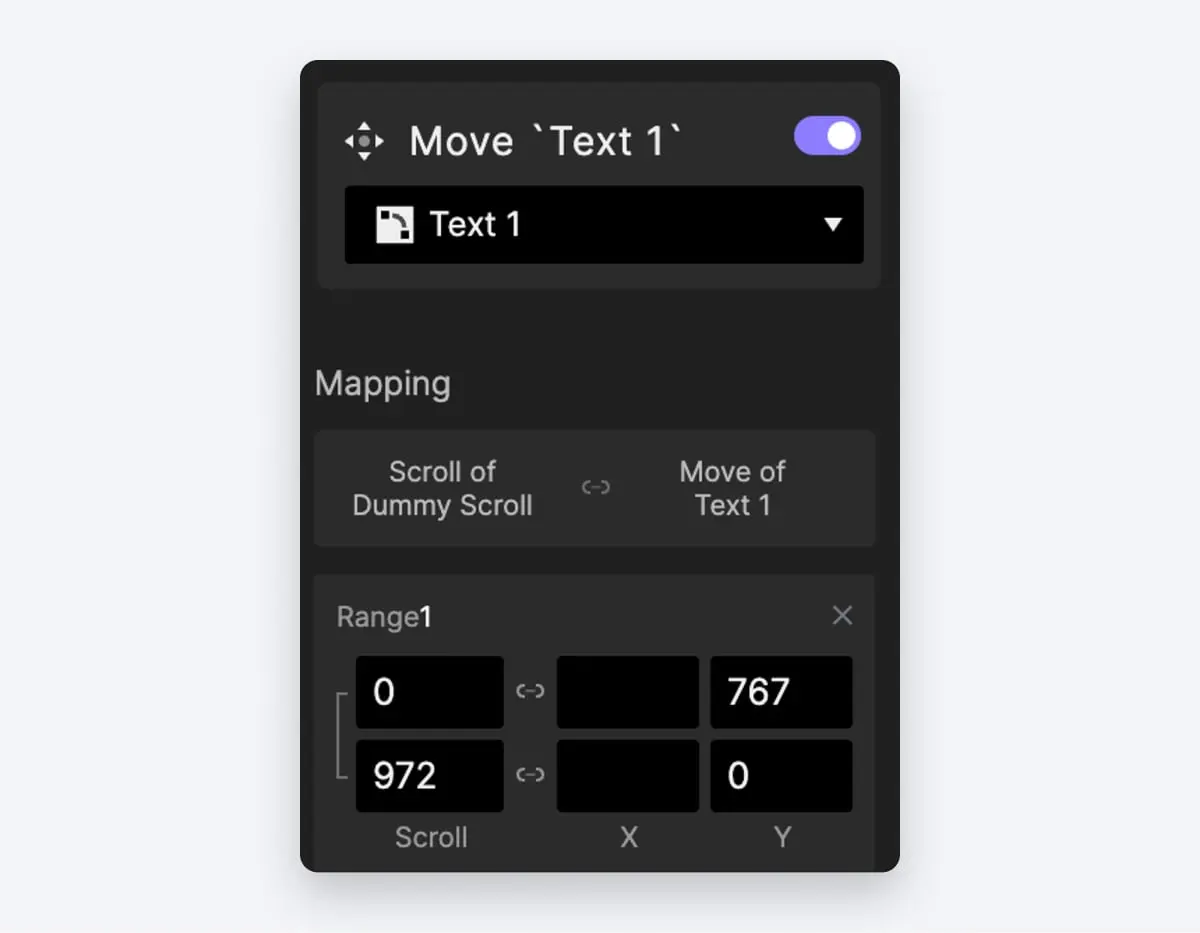
- 对代表第一张幻灯片上一行介绍的“Text 1”图层应用一个移动反应。明确指定当滚动距离跨越从0到976像素时,“Text 1”将平稳地从Y位置767移动到0。

移动反应
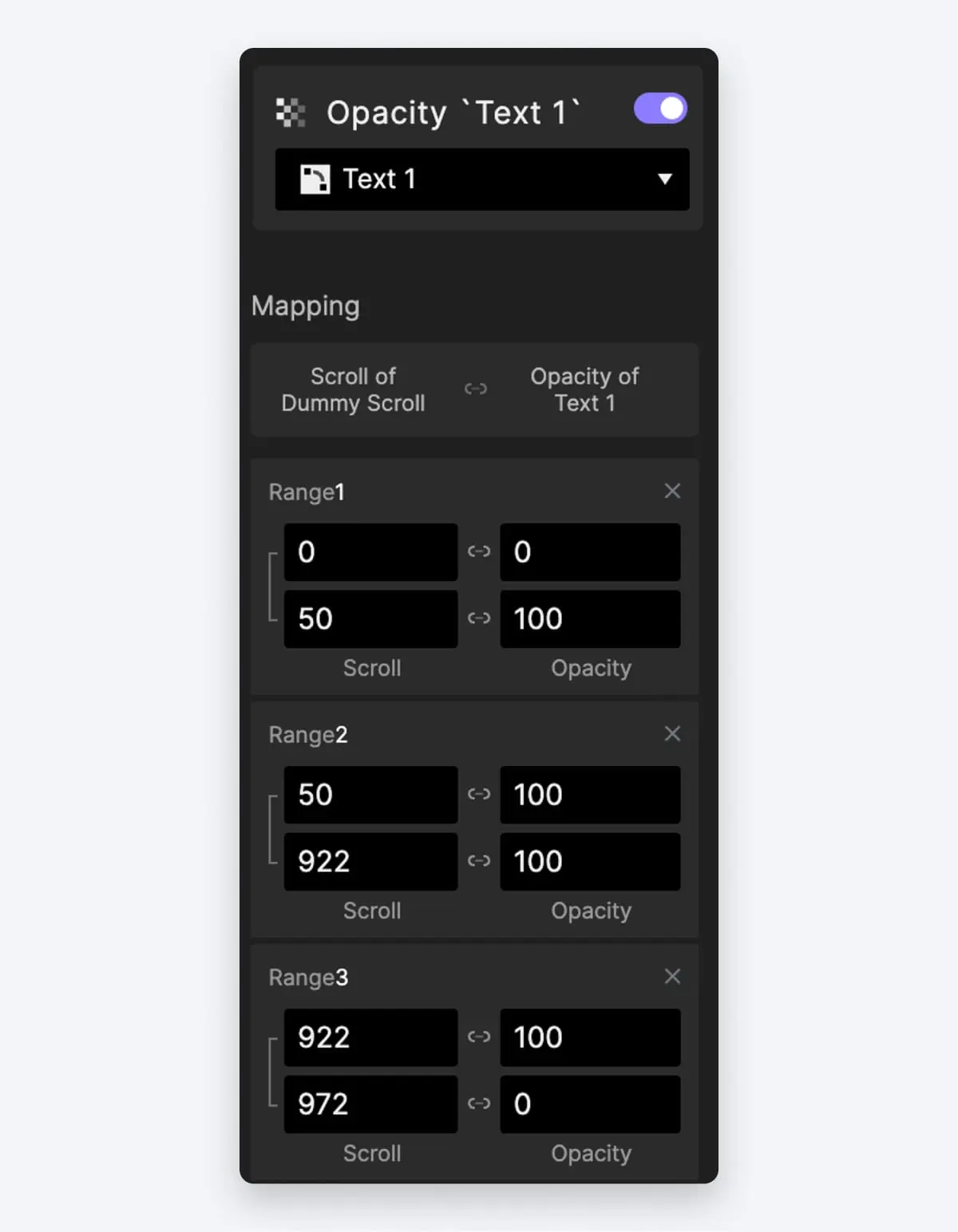
对于代表第一张幻灯片上一行介绍的“Text 1”图层添加一个不透明度反应,并融入以下详细的动画:
- 当滚动距离跨越从0到50像素时,将文本的不透明度从0过渡到100,确保文本层变得可见。
- 在50到972像素的范围内,保持文本的不透明度为100,确保它在屏幕上保持可见。
- 当我们达到922到972像素的范围时,逐渐调整文本的不透明度从100到0,使文本层优雅地淡出。

文本透明度
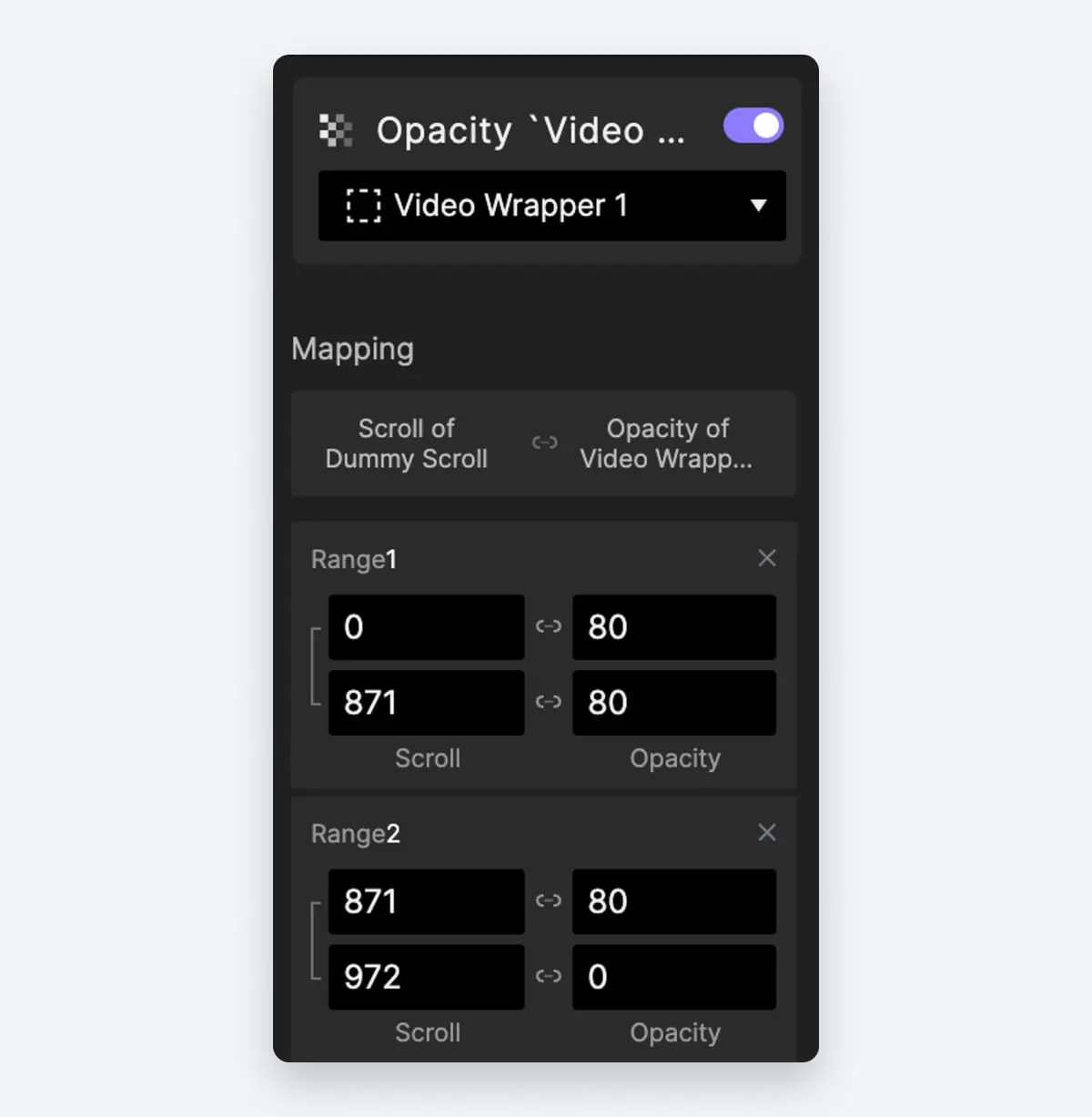
对于代表第一张幻灯片上的视频的“Video Wrapper 1”容器添加一个不透明度反应,并配置以下范围。
- 当滚动距离在0到871像素范围内时,确保Video Wrapper保持80的不透明度。
- 当滚动距离在871到972像素范围内时,平稳过渡Video Wrapper的不透明度从100到0,使其优雅地淡出。

Video Wrapper 1的不透明度
2. 让我们来预览一下第一个幻灯片的动画效果

动画预览
现在,让我们过渡到第二张幻灯片。动画基本上保持相同,只是由不同的滚动距离触发。我们可以通过复制第一张幻灯片的交互,然后进行必要的修改来简化我们的工作。
- 让我们复制到目前为止我们所拥有的三个反应。
- 然后我们更改链接的对象。例如:
- 如果原始响应链接到"Text 1",更新为"Text 2"。
- 如果原始响应与"Video Wrapper 1"相关联,更改为"Video Wrapper 2"。
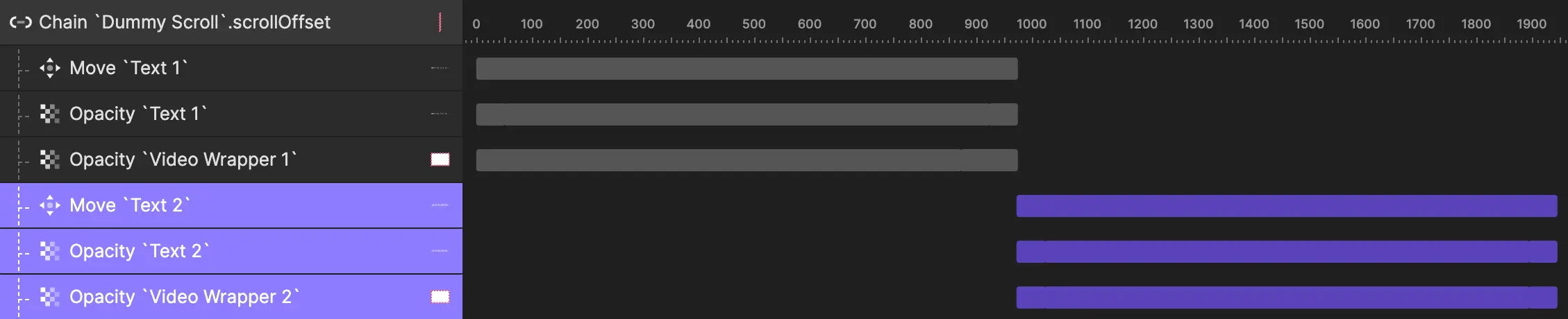
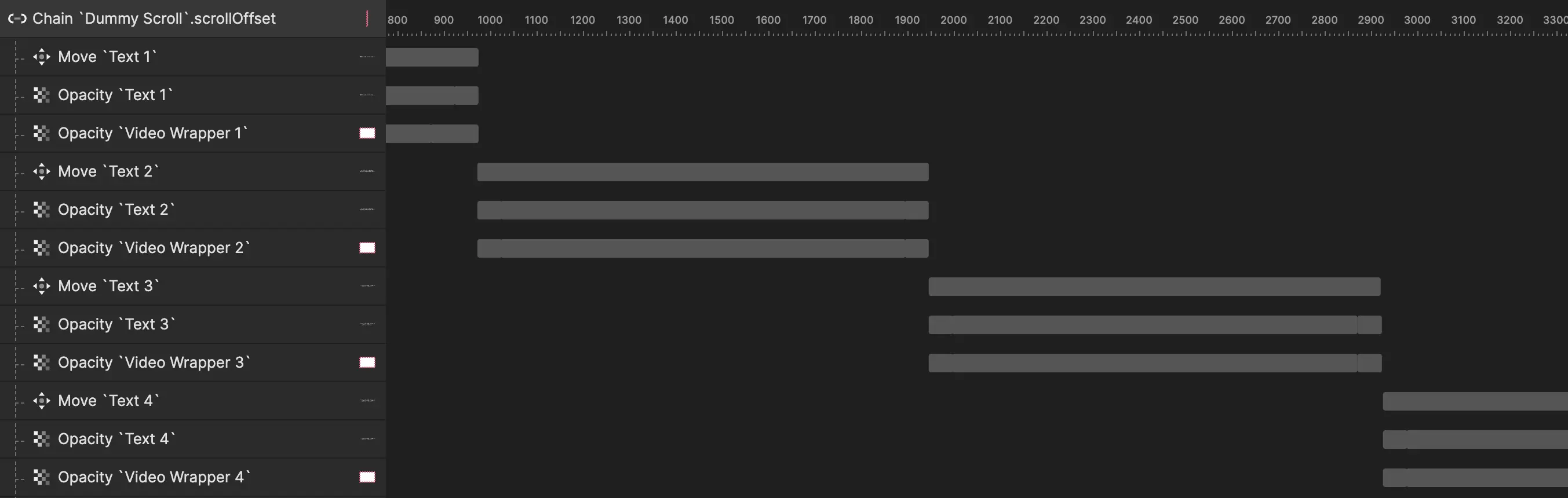
3. 利用ProtoPie的时间轴功能以提高效率。选择新创建的三个响应,将它们向右移动,确保它们的起始点与我们初始交互的结束点精确对齐。

将响应向右移
4. 让我们来预览一下!

预览第二张幻灯片
一切都运行得很完美,直到我们尝试从第二张幻灯片滚动回第一张幻灯片。第二个视频无法将其不透明度重置为0。
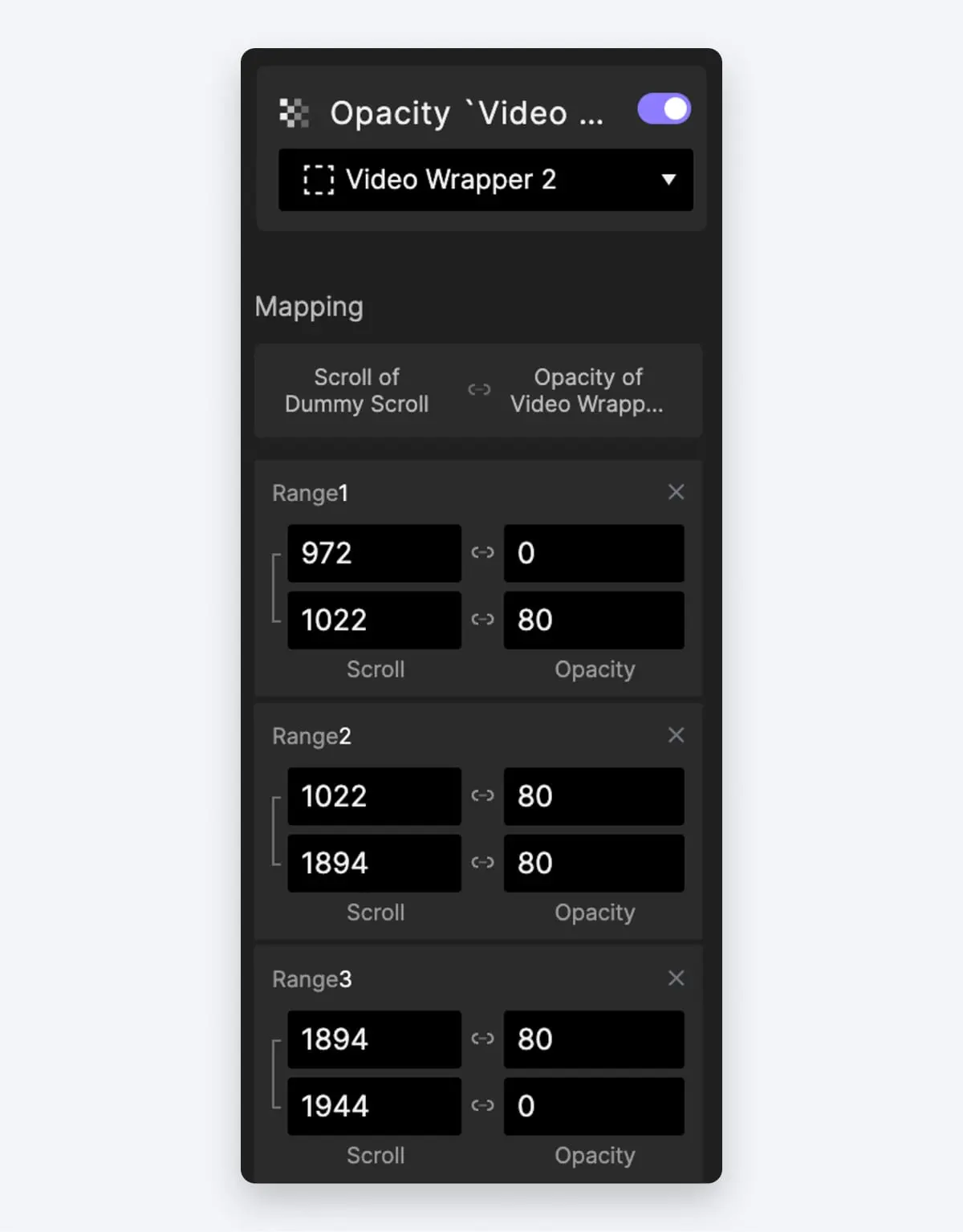
- 对于“Video Wrapper 2”的不透明度反应,我们需要进行一些小调整。
当前的范围如下 — 当滚动距离在972到1894像素范围内时,视频包装器保持80的不透明度。 让我们更改为
- 当滚动距离在972到1022像素范围内时,调整视频包装器的不透明度从0到100
- 当滚动距离在1022到1894像素范围内时,确保视频包装器保持80的不透明度。通过这个调整,我们现在可以轻松地通过复制响应,将其分配给新对象,并适当调整时间轴来将这些交互应用于后续的幻灯片。

包装透明度
2. 通过这个调整,我们现在可以轻松地通过复制响应,将其分配给新对象,并适当调整时间轴来将这些交互应用于后续的幻灯片。
最后,我们需要根据滚动距离管理视频播放或重置。这可以通过使用范围触发动作轻松实现。鉴于本文的篇幅,我们不会深入讨论具体细节。下面的图片是一个参考,可指导您准确设置这些范围。

范围触发动作
如果您对范围触发动作还不熟悉,我们在ProtoPie School上有专门的课程 ,提供关于如何根据滚动事件播放或暂停的逐步教程。请随时探索这个资源,以获取全面的指导和更深入的理解。
也许您想知道如何制作一个水平可滚动的幻灯片。我们已经为您准备好了。查看ProtoPie School上的这个Web设计快速入门课程 !
通过滚动添加沉浸式触摸以进行播放
我们观察到,苹果的网站经常在用户滚动网站时巧妙地触发大量视频和图像资产。这不仅增强了网站的视觉吸引力,而且还能有效地吸引用户。它允许采用引人入胜的叙述方式,使用户能够跟随叙述并以引人入胜和互动的方式吸收重要信息。
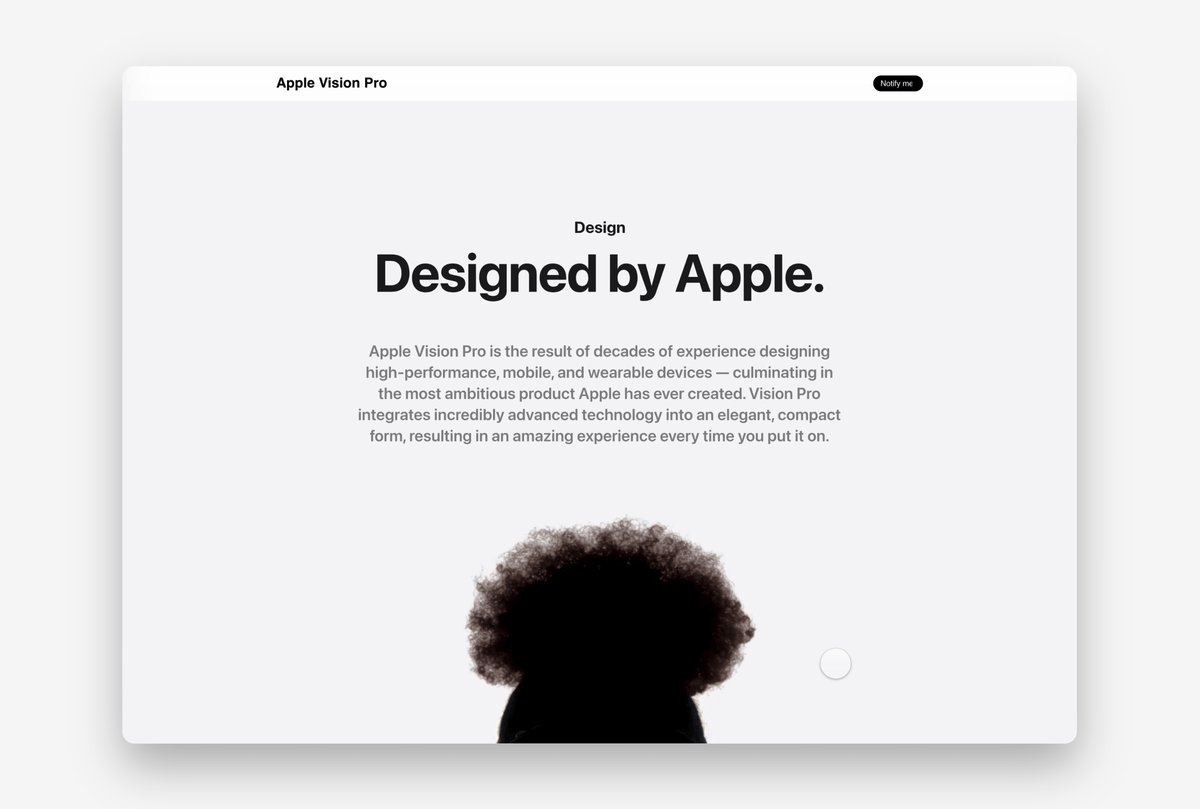
在我们的最后一个示例中,我们将关注使用这种技术的Vision Pro着陆页上的部分。

滚动到播放
在我们的无交互的 Pie文件 中,让我们导航到最后一个场景,名为“滚动播放”。
就像在我们先前的例子中一样,我设置了一些基础元素来启动这个过程,比如“Dummy Scroll”容器来管理滚动事件和“scrollDistance”来监控实时滚动值。此外,我安排了一系列使用链触发器的交互,以在我们滚动网站时平稳过渡元素。
在这里我们唯一需要做的是在滚动时播放视频。让我们深入了解如何实现这个功能。
- 首先,在“Dummy Scroll”容器上添加一个联动触发器,并选择其滚动属性。

为“dummy Scroll”添加一个联动触发动作
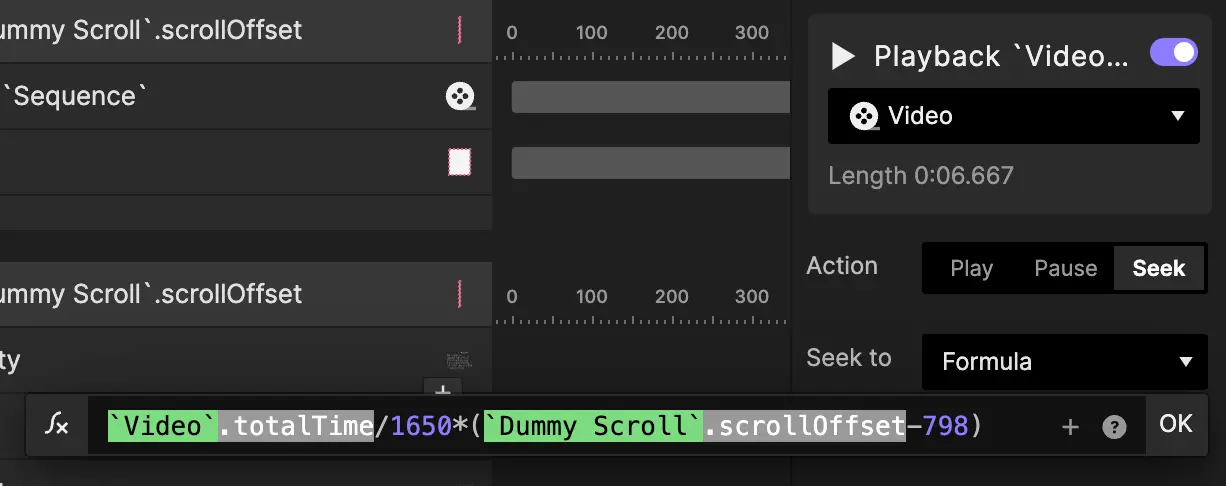
- 然后在“Video”图层上添加一个播放反应。对于动作,让我们选择“Seek”。然后我们将在其中使用一个公式:
`Video`.totalTime/1650*(`Dummy Scroll`.scrollOffset-798)

播放反应
- **``Video
.totalTime**— 它检索我们视频资产的总时长。 1650— 这个值是可定制的,表示与我们期望的视频行为相关联的滚动深度跨度。Dummy Scroll.scrollOffset— 它检索总滚动距离。798— 这个值也是可调整的,标记了我们滚动到播放交互的起始点。具体而言,它意味着只有当我们从页面顶部滚动了798的距离时,滚动到播放交互才会触发。为什么是798呢?简单地说,因为在这个部分之前我们有其他的设计。
通过ProtoPie轻松实现视差滚动
在结束这个教程时,我们探讨了模拟苹果网站引人入胜用户体验的关键技术。虽然复制苹果网站的全部范围是一项庞大的任务,但我们讨论的基础方法是一个强大的起点。
请随时在这些技术的基础上进行扩展,尝试不同的滚动触发器,探索额外的交互,并调整行为以适应您的具体项目。
通过ProtoPie School学习Web设计
还有更多等待您去发现!要深入了解和进一步探索Web设计技术,请务必查看ProtoPie School上我们全面的Web设计系列 。这个系列涵盖了多个主题,提供有价值的技巧、教程和灵感,以提升您的Web设计技能。
保持参与,不断学习,让您的创造力在您踏上Web设计之旅时充分发挥。祝您愉快的原型设计!