工具对比
高保真原型与低保真原型有什么不同
探索低保真和高保真原型之间的关键差异,看看哪种最适合你的设计需求。

Iulia Sorodoc, Product Marketing Manager
December 4, 2024

并非所有的原型都一样。例如,低保真原型和高保真原型。虽然它们各自都有其独特的用途,但这并不意味着它们在外观或感觉上相同,也不意味着它们在产品开发的各个阶段具有相同的价值。
在这篇文章中,我们将探讨原型设计中的“保真度”概念,重点讲解低保真和高保真原型之间的主要区别,并讨论在不同阶段应如何使用这两种类型的原型。
概述
- 什么是原型设计中的“保真度”?
- 什么是低保真原型?
- 什么是高保真原型?
- 如何制作高保真原型?

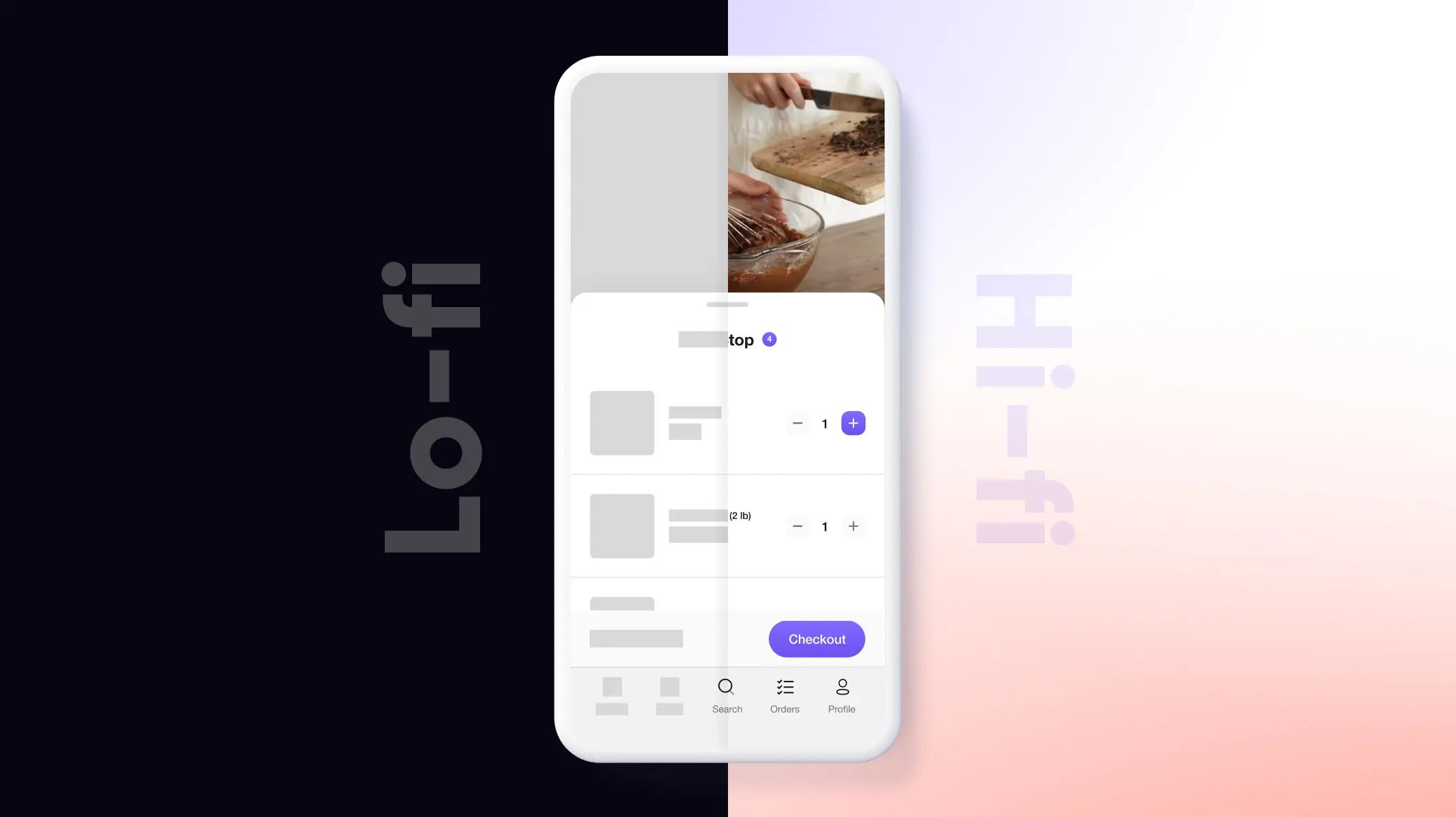
低保真原型和高保真原型
什么是原型设计中的“保真度”?
在原型设计中,“保真度”指的是原型与最终产品之间的细节、准确性和真实感的程度。保真度通常可以分为三个主要级别:低保真、中保真和高保真。
- 低保真原型:
- 简单、粗略的表现形式。
- 通常是手绘或使用基本工具(如线框图)创建。
- 重点是展示基本结构和功能,避免设计细节。
- 适用于早期阶段的反馈和头脑风暴。
- 中保真原型:
- 包含更精确的布局、一些交互性和基本的UI元素。
- 通常使用数字化原型工具制作,允许进行有限的交互。
- 在现实感和灵活性之间取得平衡,允许快速迭代。
- 适用于测试用户流程并获取有关特定交互的反馈。
- 高保真原型:
- 细节丰富,包含真实的UI元素、内容和交互。
- 尽可能模仿最终产品,可能包括动画和过渡效果。
- 允许进行准确的用户测试和最终设计演示。
保真度的选择取决于设计阶段、反馈目标和可用资源。低保真原型通常创建速度较快且更具灵活性,而高保真原型更接近最终产品,但需要更多的时间和资源。在本文中,我们将探讨这两种原型之间的差异。
低保真原型是什么?
低保真原型是一种快速、简便的方式,用于将初步的想法或概念发展成一个更加具体的最终产品表示。低保真原型的目标只是概述流程,并检查所提议功能的实用性和可用性。低保真原型可以通过数字工具或纸质工具制作。以下是一些例子:
- 纸质原型
- 点击式原型
低保真原型的主要优点是它们快速、简便且经济实惠。创建和修改非常容易,能够快速测试新的迭代;任何人都可以制作,而且由于这些原型显然还没有定型,它们有助于激发设计思维。
低保真原型的缺点是它们交互性有限、缺乏现实感,且难以用于用户反馈。它们有时过于简单,无法真实反映最终产品的用户体验,可能会过度简化复杂问题。最关键的是,它们要求用户自行假设如何使用产品(以及这种体验将是什么感觉)。
什么时候使用低保真原型:
- 当你想快速了解项目的规模;
- 当你希望在开始开发之前先测试这个想法;
- 当你只希望在产品团队内部讨论想法时。
接下来,让我们简要了解低保真原型的两种主要类型:纸质原型和点击式原型。
1. 纸质原型
纸质原型可能是创建低保真原型最简单、最快速的方法——但这并不意味着它们没有价值。纸质原型非常适合在概念尚处于初期阶段时进行展现。你可以快速画出一些草图,看看效果如何,并获取反馈。如果某些地方需要修改,你可以直接回到绘图板上重新设计。
纸质原型创建快速且成本低廉,有些设计师在使用铅笔和纸张时甚至会觉得更具创造力。它们也比较粗糙,这意味着你通常能从那些可能会对已成型的数字原型持保留态度的人那里获取更真实的反馈。
尽管如此,纸质原型并不适用于开发的后期阶段。你无法在纸上准确重现数字体验——因此,它的局限性是显而易见的。此外,对于许多设计团队来说,纸质原型可能感觉有些多余。如果你最终还会创建数字原型,那为什么还要费力制作纸质版本呢?

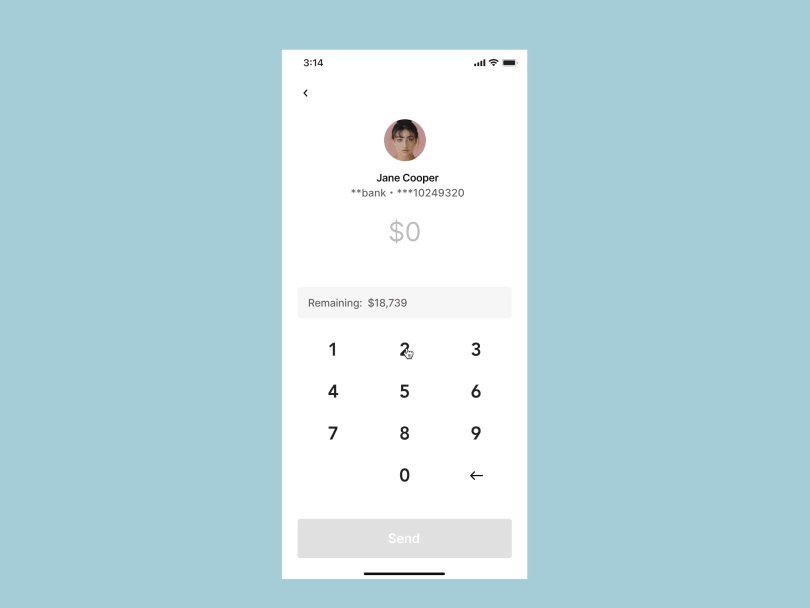
纸质原型
2. 点击式原型
点击式原型将纸质原型提升到一个新的层次,允许用户更详细地测试用户流程。简而言之,点击式原型工具让你能够将纸质原型的照片上传,或使用互动软件小部件将其数字化重现,导入到用户体验设计应用程序中。

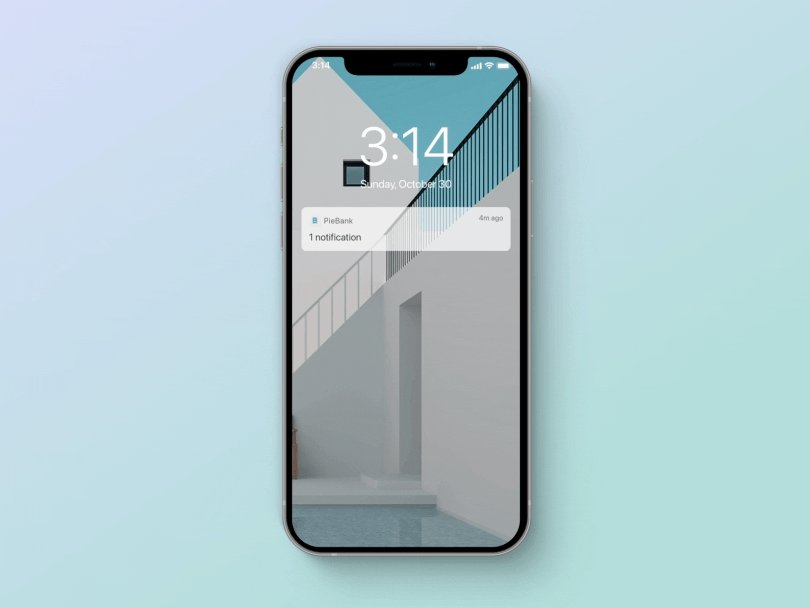
点击式原型示例
对于每个用户看到的屏幕,你可以创建多个热点,跳转到其他屏幕。例如,假设你的第一个屏幕是登录页面,但你想展示用户登录后的效果。通过点击“立即登录”按钮,点击式原型将带你进入用户接下来会看到的下一个逻辑步骤/屏幕。
当然,点击式原型距离最终产品还有很长的距离。然而,它们弥补了纸质原型的一个主要缺点:无法体验用户流程。因此,它们是另一个有用的低保真原型模型,可以在产品设计的早期阶段使用。
如果你想制作自己的点击式原型,可以试试像 Balsamiq、Figma(线框模式)或 POP(Prototyping on Paper)等工具。
什么是高保真原型?
高保真原型更加先进,其美学和功能与最终产品的相似度更高。通常,在团队明确了他们希望最终产品呈现的样子后,你会在流程的后期创建高保真原型,使用像 ProtoPie 这样的工具帮助你实现设计理念。高保真原型通常用于与真实用户进行可用性测试,或者获得利益相关者的最终设计批准。高保真原型的示例包括:
- 数字化、无需代码的原型
- 需要代码的原型
高保真原型的主要优点是,它们提供了对最终产品外观的更深入了解,在测试和验证单个设计决策时非常有帮助,并且非常适合从客户和利益相关者那里获得批准。
高保真原型的缺点是,它们的创建时间较长,成本较高,用户可能会把原型误认为是最终产品,从而产生偏见。
使用高保真原型的场景:
- 你希望在决定“最终”设计之前开始开发。
- 你已有经过测试且可接受的低保真原型。
- 你希望将低保真原型提升到一个新的水平。
- 你需要向非技术观众展示你的想法。
接下来,我们将深入探讨数字原型和需要代码的原型的更多细节。
1. 数字化、无代码原型
如果你正在创建一个数字产品/体验,那么最终你必须创建一个数字原型。没有其他方法可选。这时,数字原型设计软件,如 ProtoPie,就派上了用场。它允许设计师详细地重现最终产品,制作出美观、互动的原型,接近最终用户界面的表现。

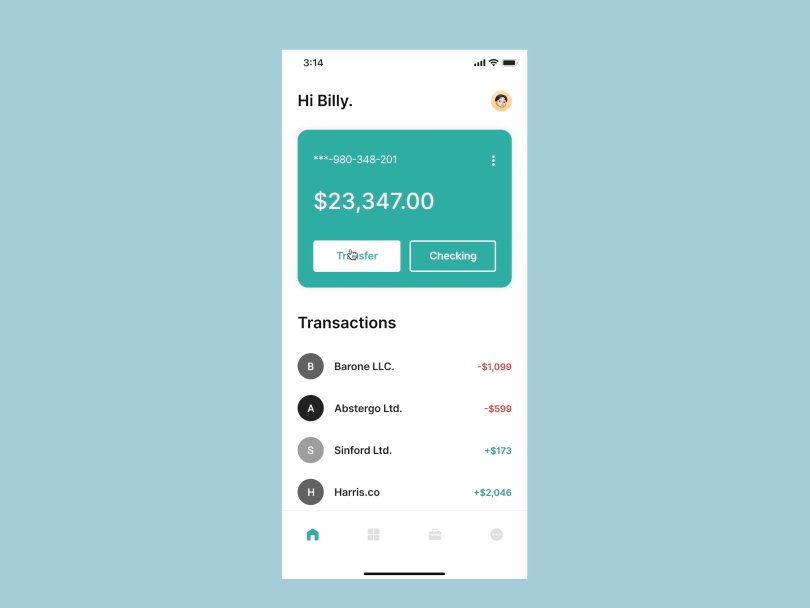
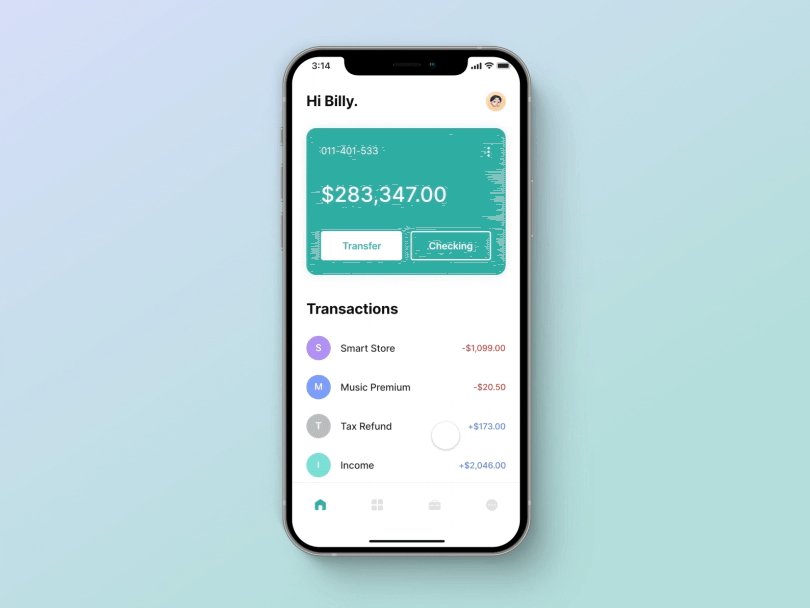
免代码原型的示例
设计师可以展示他们的体验将是什么样子以及如何呈现,这为产品团队提供了宝贵的反馈,帮助他们在正式发布最终产品之前进行改进。然而,创建高保真原型也需要相当多的时间和精力。因此,许多产品团队在设计初期更倾向于选择快速且简便的替代方案(如纸质原型)。
2. 需要代码的原型
需要代码的原型是设计师创建的最接近最终产品的版本,无论是外观还是行为。这意味着,如果你想在产品上市前收集最后的用户反馈,它们非常适用。
然而,并不是每个人都能制作需要代码的原型。要制作这样的原型,你首先需要编写代码,这意味着许多设计师在没有工程师帮助的情况下,无法创建这些高保真且复杂的原型。
如何制作高保真原型?
制作高保真原型并不像你想象的那样复杂。实际上,你甚至不需要懂编程。
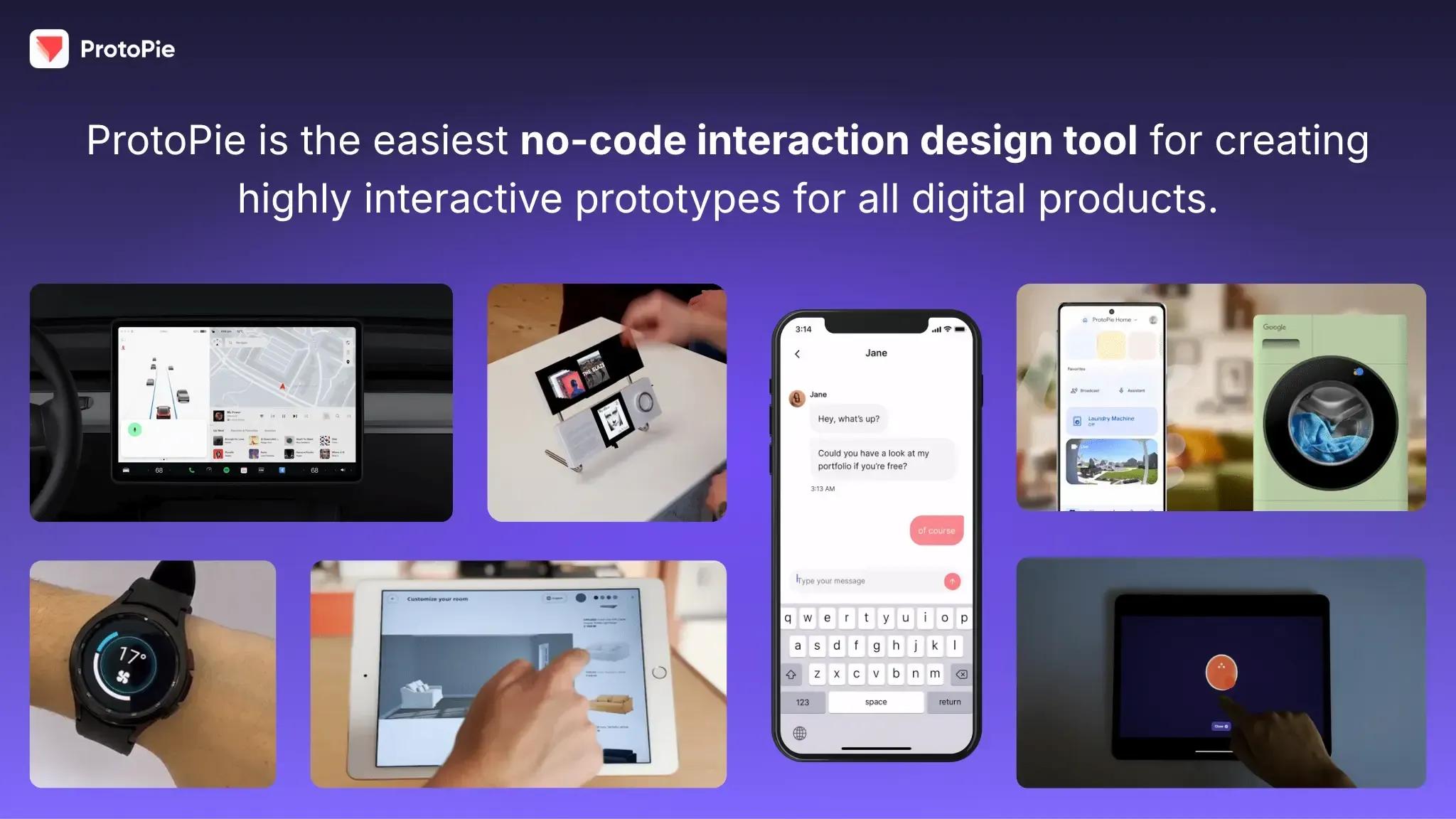
ProtoPie 是最简单的无代码交互设计工具,它帮助设计师为所有数字产品构建高度互动的原型。它与流行的设计工具如 Figma、Adobe XD 和 Sketch 无缝集成,让你只需几次点击就能导入所有现有的设计。
借助流畅的设计工作流和独特的概念模型,结合强大的变量和公式,ProtoPie 为打造美观、功能性强的原型提供了无限可能——无论你的技能水平或经验如何。

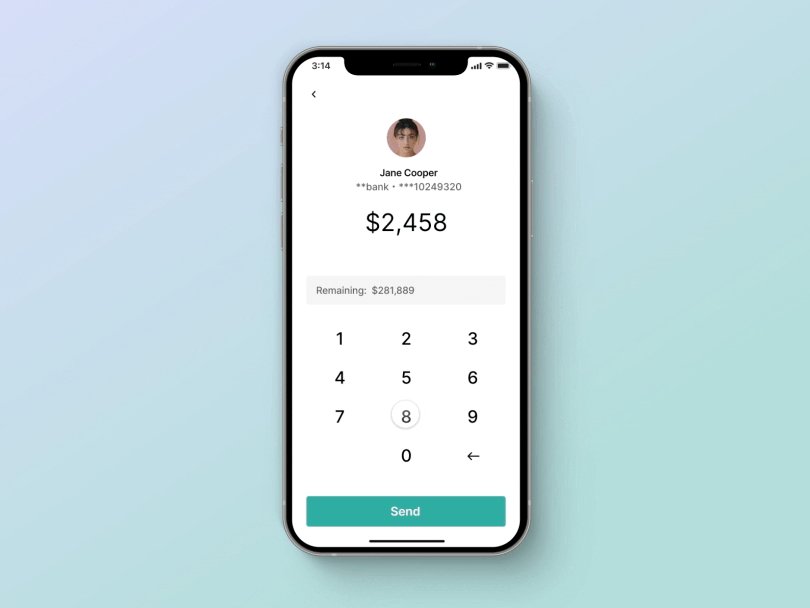
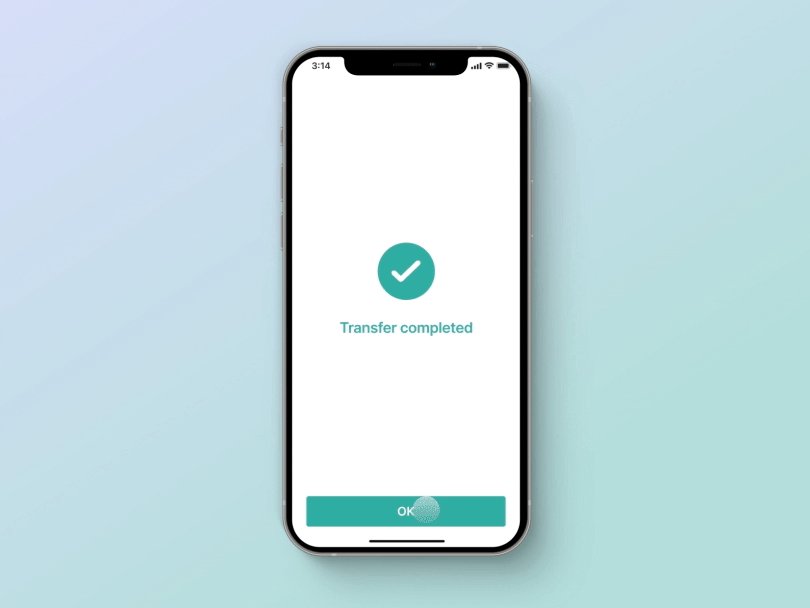
用 ProtoPie 做的高保真原型案例
加入 ProtoPie School,我们的免费学习平台,获取丰富的资源,提升你的原型设计技能。
ProtoPie 提供高保真原型设计,且使用门槛很低。你准备好开始尝试了吗?