软硬件交互
如何在3D虚拟现实中建立HMI原型
深入3D虚拟现实世界,探索前所未有地HMI原型测试方法。

Luke Han, Product Manager
March 29, 2024

准备好探索过程的每个阶段,并发现这些工具如何提升汽车设计的质量。让我们开始这段激动人心的旅程,进入汽车行业的HMI设计和原型设计之旅吧!
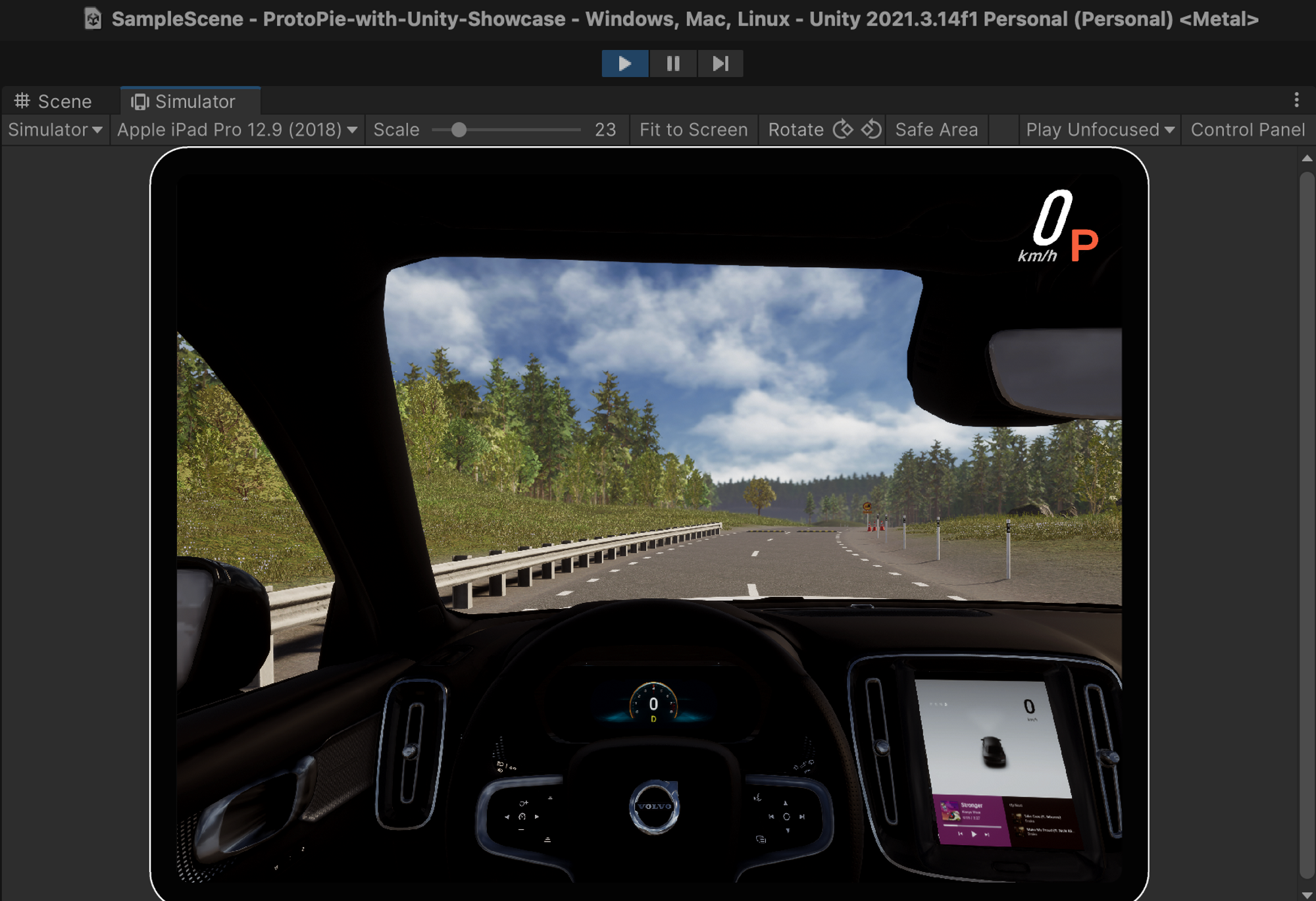
您可以预览下面的演示,了解最终的成果。
概述
- 创建 HMI 原型
- 在 Unity 中创建项目
- 在 Unity 嵌入 ProtoPie 原型
- 在 Unity 中显示原型
- 建立 ProtoPie 和 Unity 之间的数据连接
- 专家提示:使用此自定义模板导入原型
1. 创建 HMI 原型
为了进行此操作,您需要在 ProtoPie 中创建 HMI 原型。如果您已经在使用 ProtoPie 进行原型设计,则可以跳过这一步。如果没有,请学习如何使用ProtoPie设计汽车仪表盘。
2. 在 Unity 中创建项目
- 现在,您已经创建了 HMI 原型,请在使用 ProtoPie 的笔记本电脑或台式电脑中下载并安装 Unity。本演示使用的 Unity 版本是2021.3.14f1,建议安装此版本或在之后发布的任何长期支持版本。
- 接下来,从 Unity Hub 中创建一个新项目。选择 Test Track 模板,并配置项目名称和位置。这个模板由沃尔沃提供,在安装 Unity 编辑器时提供了用于此演示的 3D 环境。
您与我们一样对3D原型制作感到兴奋吗?立即注册以提前体验ProtoPie中的新3D原型设计功能。

3. 在 Unity 嵌入 ProtoPie 原型
💡 我们将在 Unity 项目中嵌入一个Webview(网页浏览器),并使用 ProtoPie Connect 中的 Web Player 功能显示 ProtoPie 原型。
- 在这个分步说明中,我们将使用 Unity 的 Vuplex 3D Webview for Windows and macOS插件。与其他替代方案相比,它将使在 3D 项目中设置网页视图变得非常容易。
- 在 Unity 中,转到 Assets > Import Package > Custom Package。找到您下载的 Vuplex 插件,选择打开,然后将插件导入到项目中。

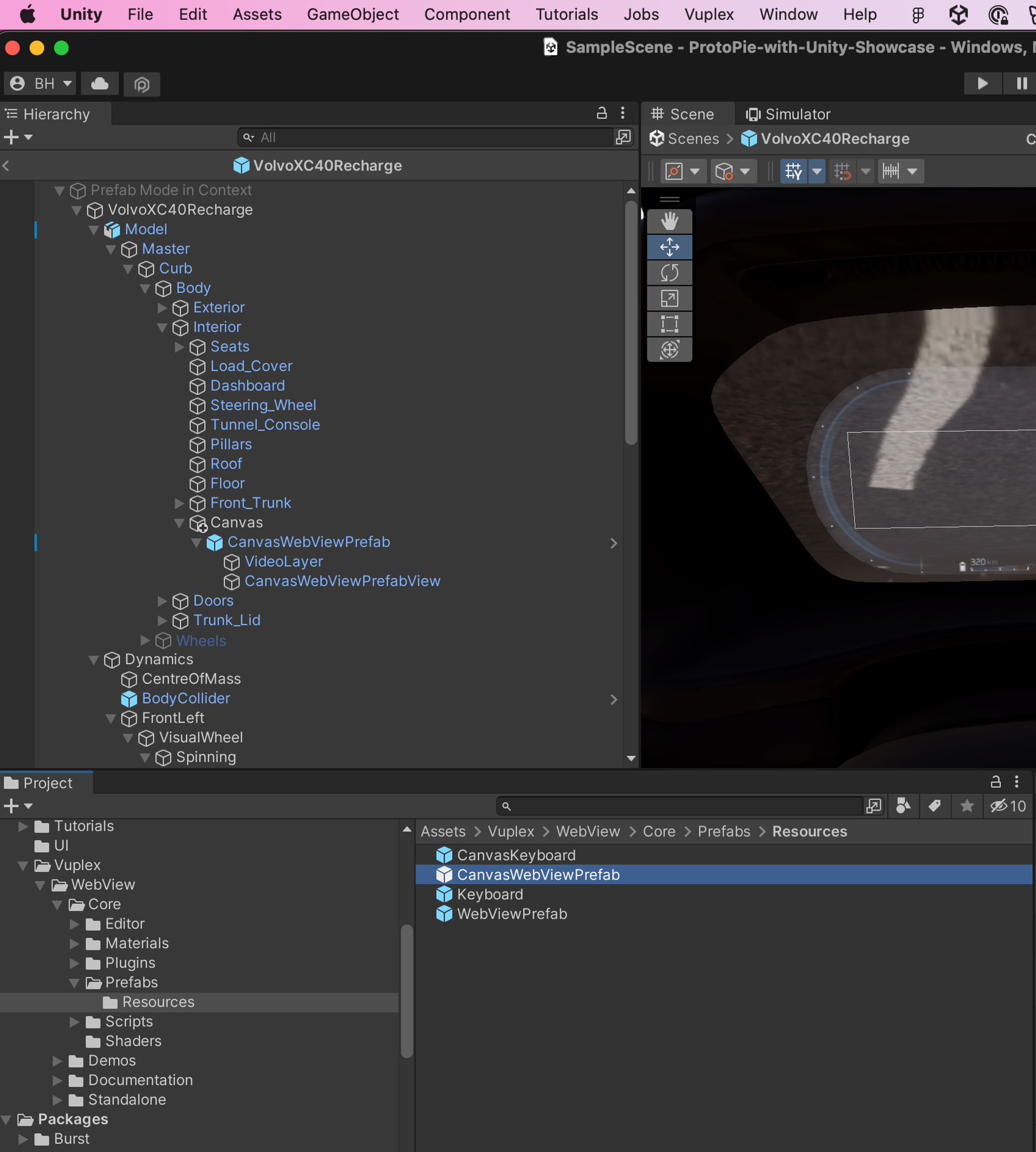
3. 在 Unity 项目中,使用 Hierarchy 面板通过搜索框找到 Canvas 对象。右键单击并选择 Prefab > Open Asset in Context。

4. 在 Hierarchy 面板中,删除 Speed 和 Gear 对象,因为我们将用来自 ProtoPie 的原型文件来替换它们。
在Project 面板中,通过搜索或手动在 Assets > Vuplex > WebView > Core > Prefabs > Resources 中找到 CanvasWebViewPrefab。
将 Project 面板中的 CanvasWebViewPrefab 拖放到 Hierarchy 面板中的 Canvas 下方。


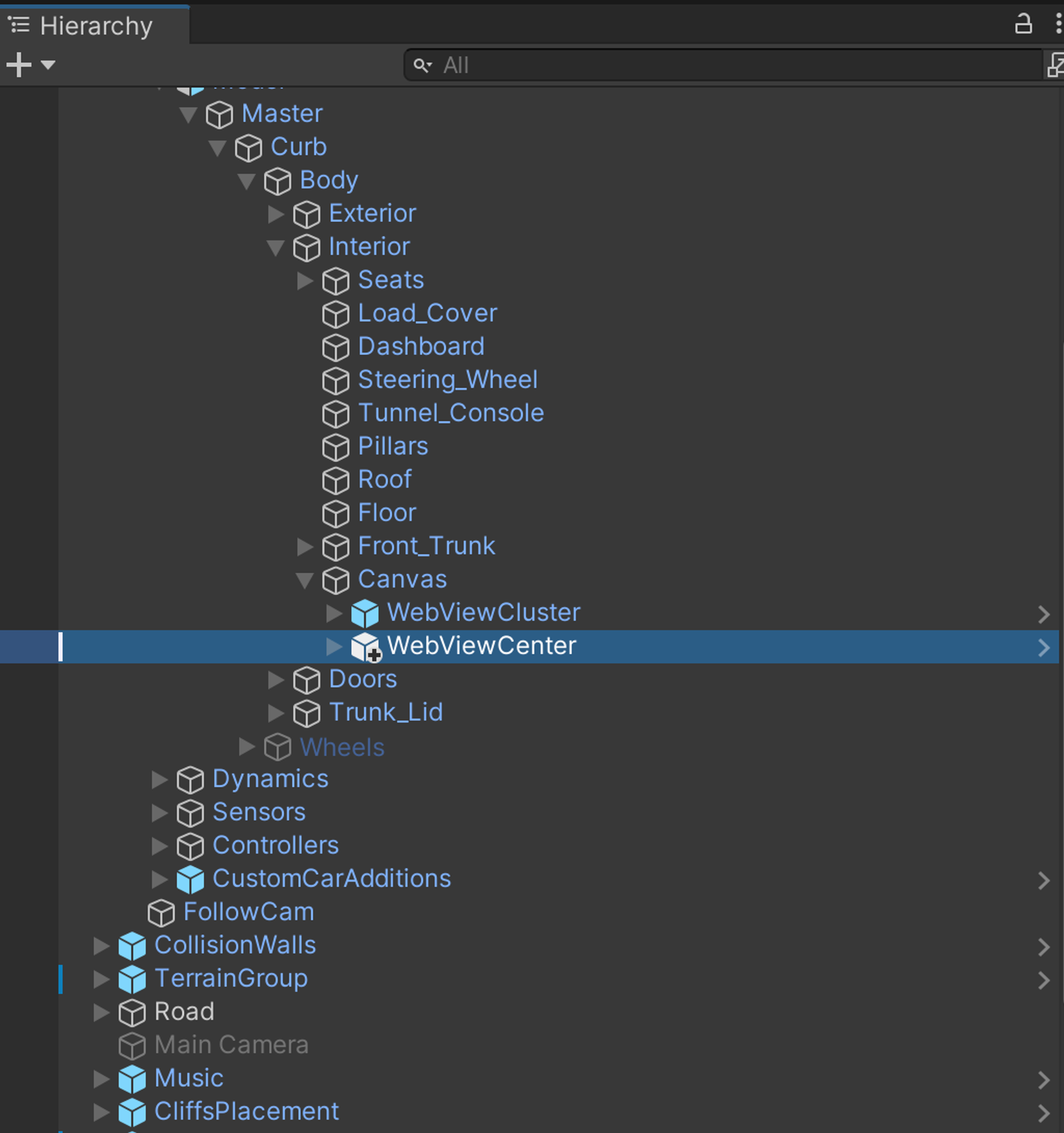
5. 由于需要两个网页视图,因此创建另一个,并命名为 WebViewCluster 和 WebViewCenter。WebViewCluster 将负责驾驶员面前的集群显示,而 WebViewCenter 将负责驾驶员和前排乘客之间的中央显示。

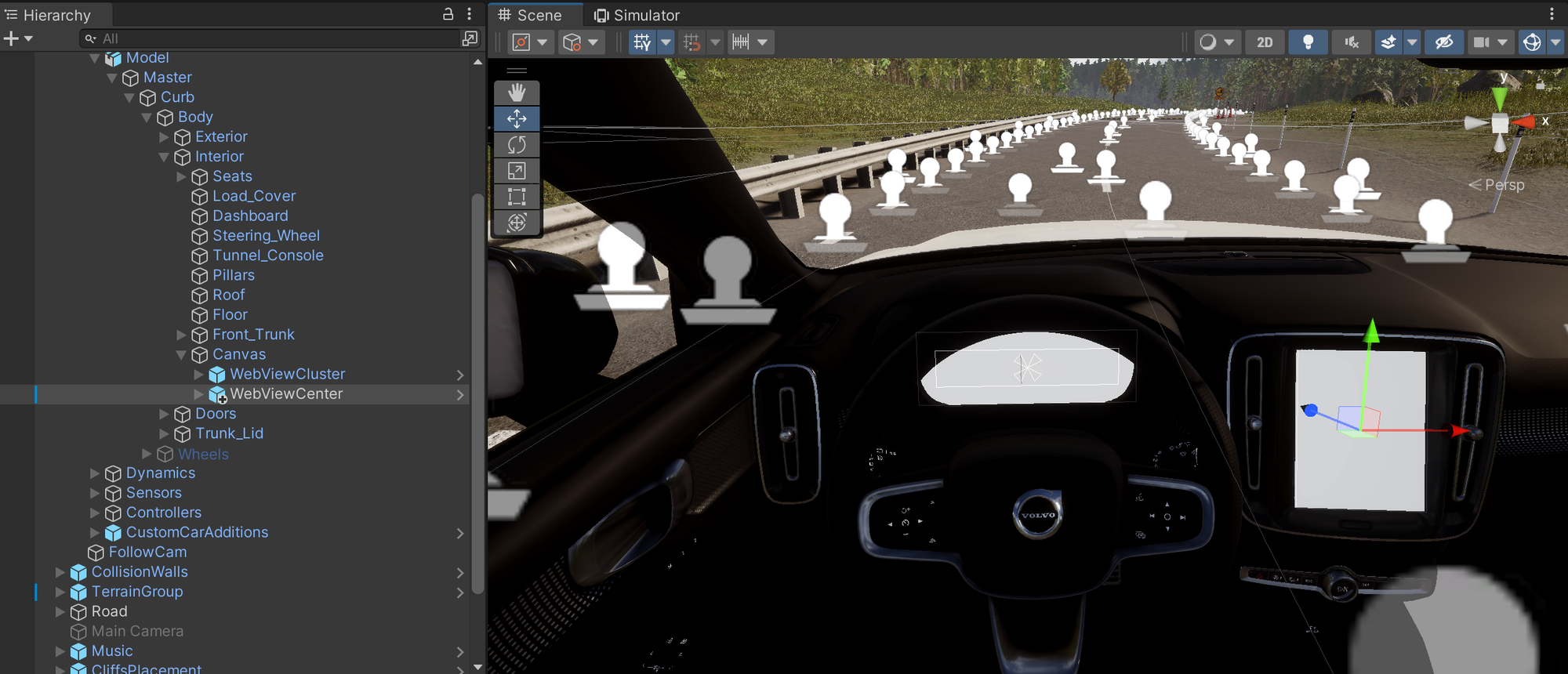
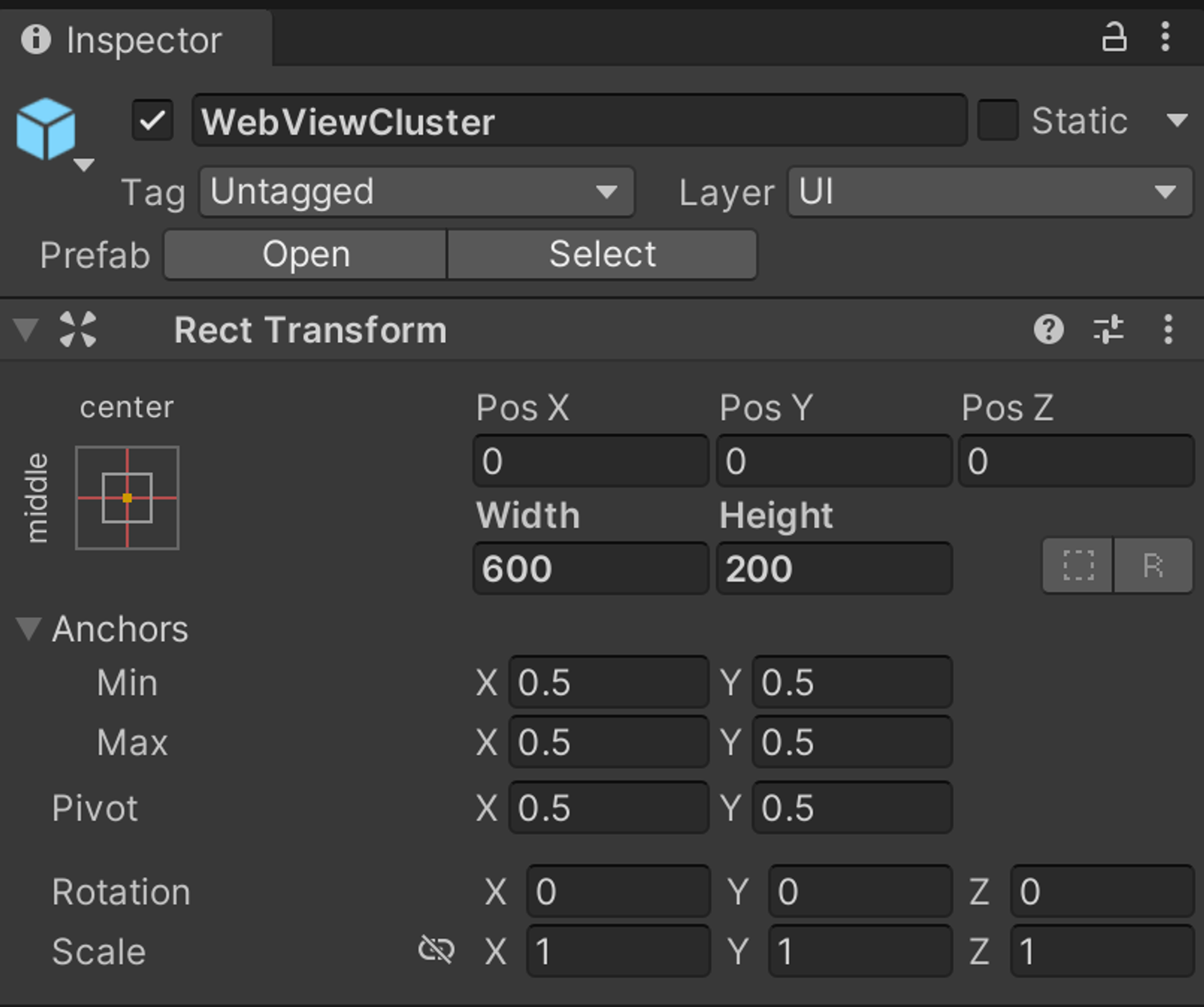
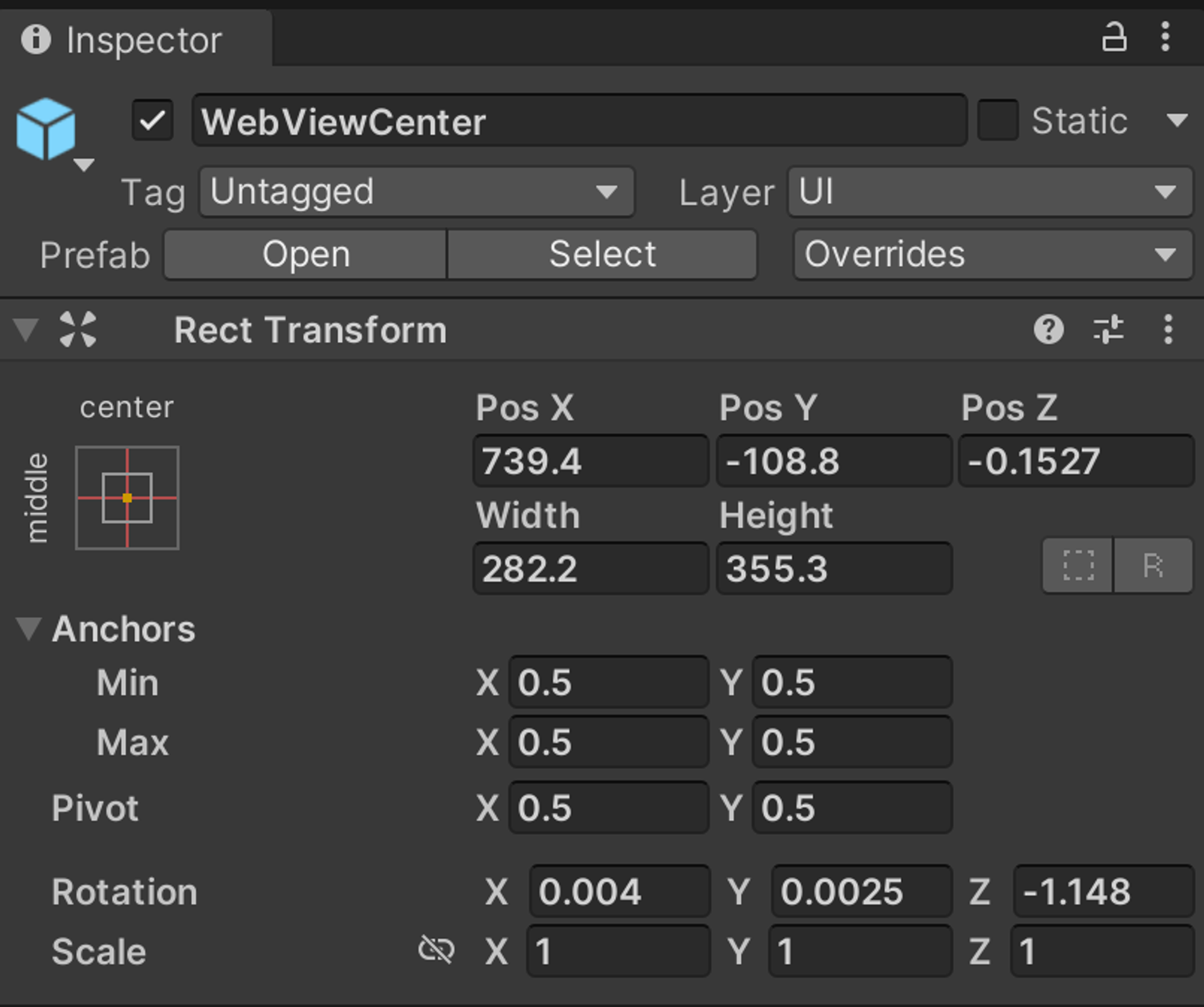
6. 使用 Scene 面板中的工具调整 WebViewCluster 和 WebViewCenter 对象的大小和位置。

查看以下检查面板的两个图像,了解我是如何


4. 在 Unity 中显示原型
💡 ProtoPie Connect 能为Pie原型创建网页 URL,我们将使用这个 URL 在 Unity 中显示原型。
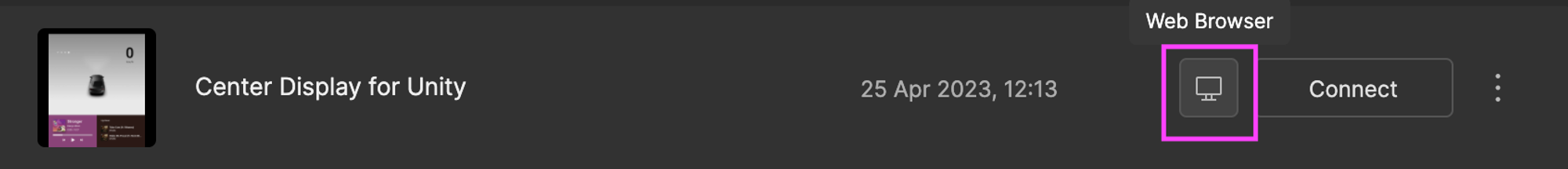
- 在 ProtoPie Connect 中,添加想要在 Unity 中显示的 Pie 文件。这里使用了两个 Pie 文件:Cluster Display和 Center Display。
以下是两个Pie源文件的云端链接。
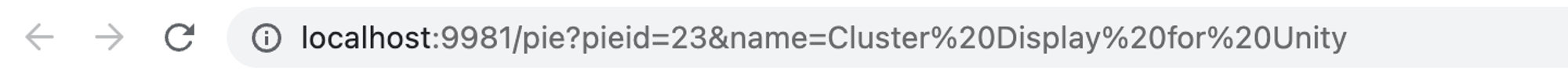
2. 这些 Pie 文件可以在网页浏览器中打开。请注意两个 Pie 文件的 URL(如果 ProtoPie Connect 不在同一台电脑/笔记本电脑上,请将'localhost:9981'替换为 ProtoPie Connect 左下角显示的 IP 地址,如上面的截图中显示的是192.168.68.56:9981)。


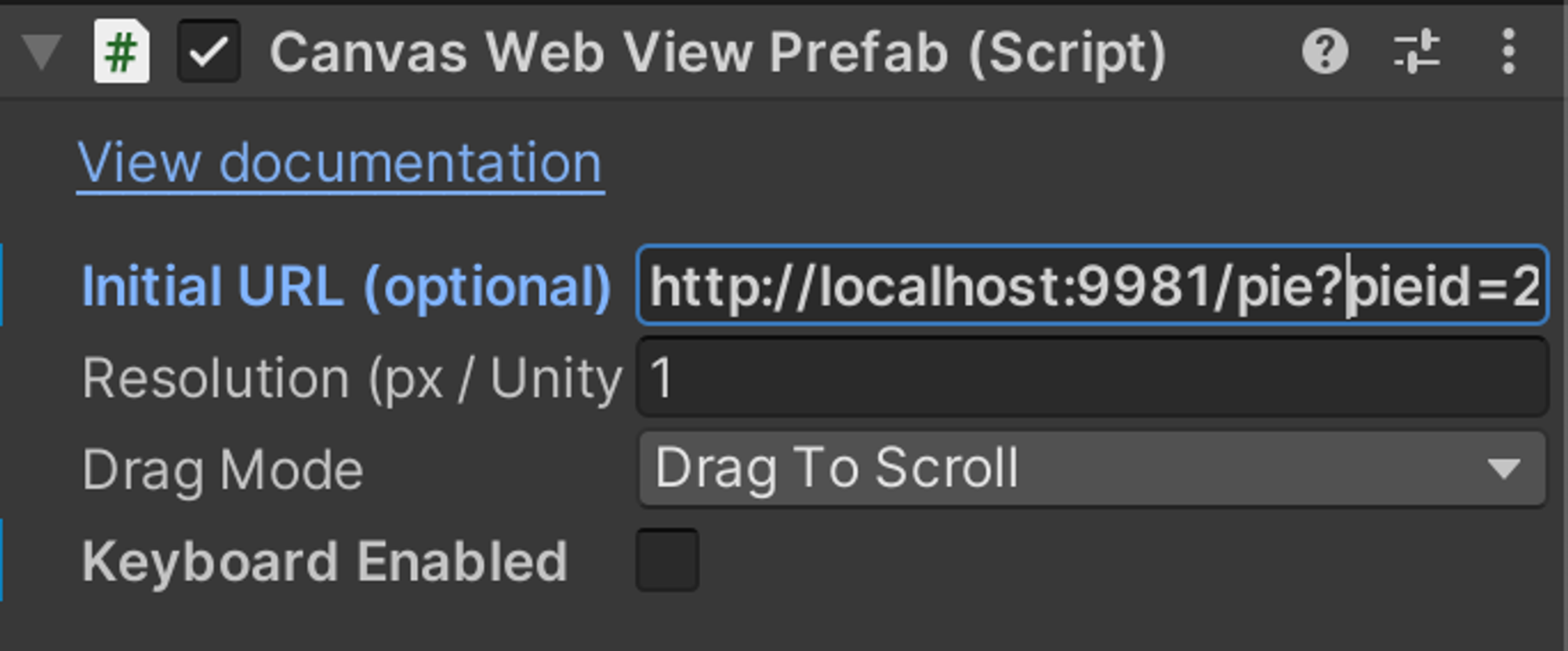
3. 在 Unity 的 Hierarchy 面板中,找到之前创建的 WebViewCluster 和 WebViewCenter 对象。对于每个对象的 Inspector面板(在右侧),找到 Canvas Web View Prefab (Script)。
我们将把 Initial URL (optional) 更改为从 ProtoPie Connect 的 Web Player 中获取的 Pie 文件 URL。

4. 按下播放按钮来测试,并查看 Unity 中嵌入的 Pie 文件!(可以使用 Simulator 面板来获得更好的视角,按键盘上的 C 键将视角切换到车内)。
💡 至此,在原型中进行的任何更改和编辑都将通过 ProtoPie Connect 自动传递!(只要是 ProtoPie Connect 中添加的同一个 Pie 文件,并且 URL 不变)

5. 建立 ProtoPie 和 Unity 之间的数据连接,使它们可以进行交互
💡 ProtoPie Connect 使用 socket.io技术来实现与其他应用程序的集成。
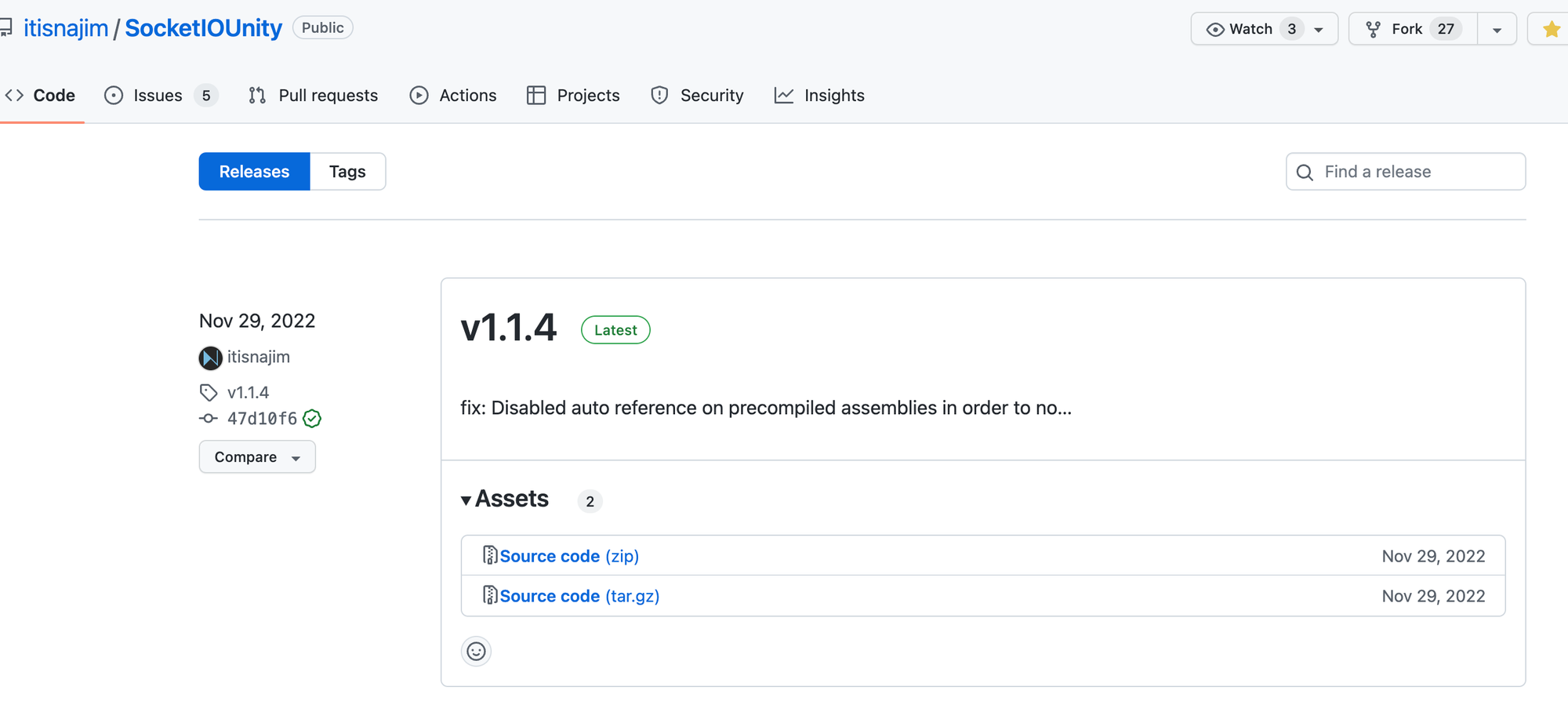
- 在这里,我们将使用 SocketIO for Unity library by itisnajim 。可以从 Github 下载该库。

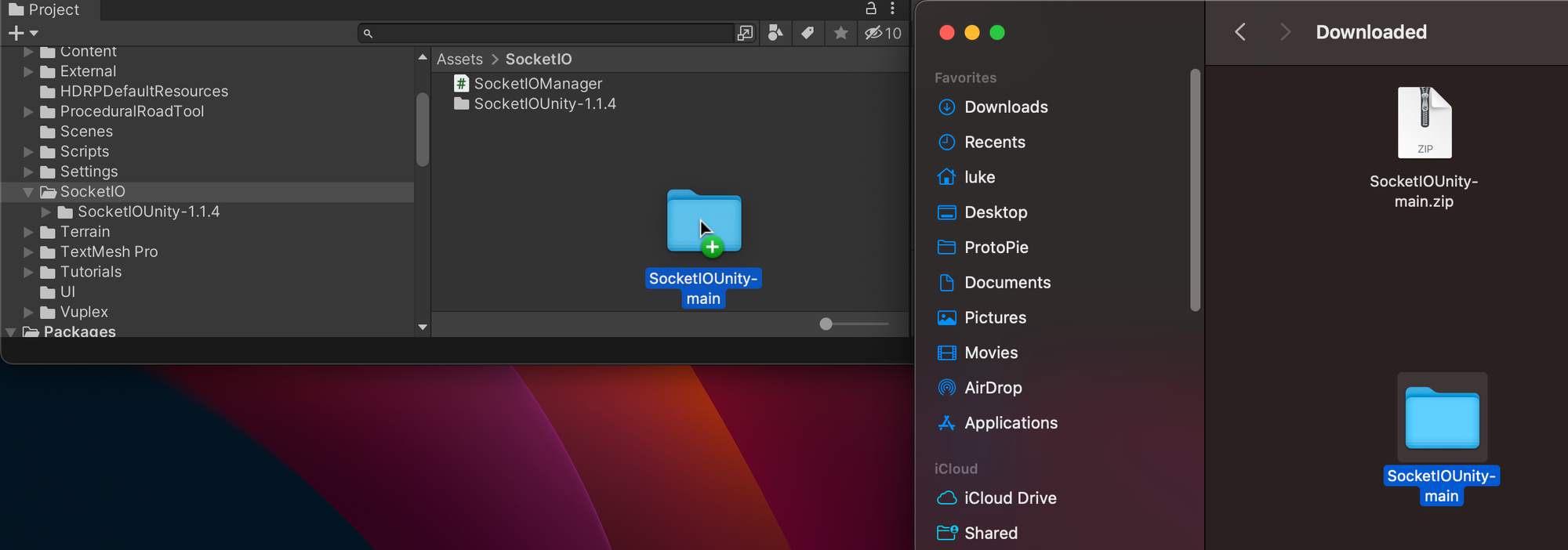
2. 在 Project 面板的 Assets 文件夹中创建一个名为 SocketIO 的文件夹。解压上面下载的 SocketIOUnity 压缩文件,并将文件夹拖放到 Project 面板中的 SocketIO 文件夹中。

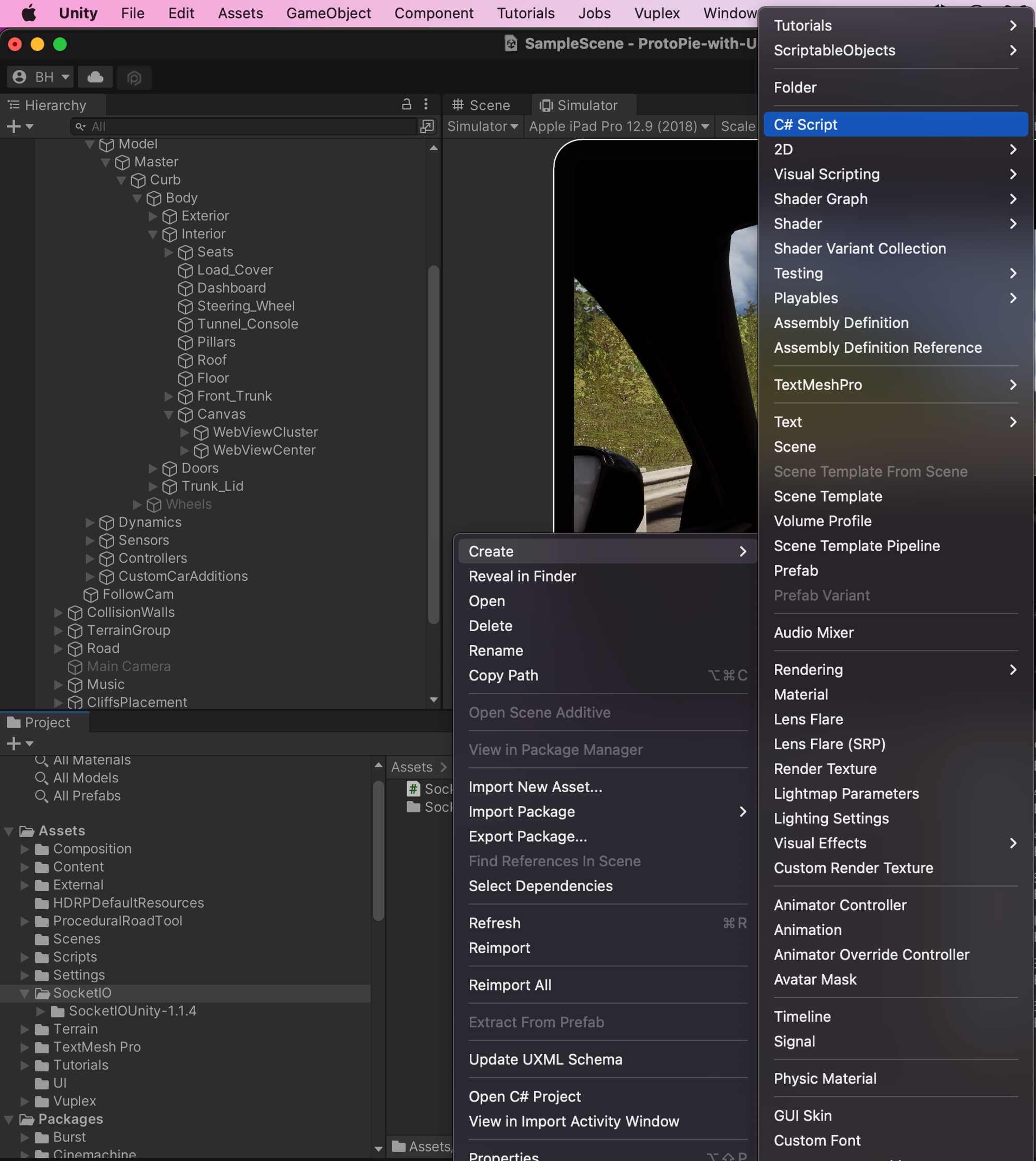
3. 右键单击 Assets > SocketIO 文件夹,创建一个C#脚本,将其命名为 SocketIOManager。

4. 将以下代码插入到 SocketIOManager.cs 文件中并保存。
💡 这是一个简单的桥接应用,用于连接到 ProtoPie Connect 的 Socket.io服务器(企业版功能)。它将通过 Socket.io消息与 ProtoPie Connect 进行通信,从而使 Pie 文件能够与 Unity 的数据进行交互。
using System;
using SocketIOClient.Newtonsoft.Json;
using UnityEngine;
public class SocketIOManager : MonoBehaviour
{
public SocketIOUnity socket;
[Header("References")]
[SerializeField] private VolvoCars.Data.GearLeverIndication gear = default;
[SerializeField] private VolvoCars.Data.Velocity velocity = default;
Action<int> gearAction;
Action<float> velocityAction;
void Start()// This is Unity's way of saying run this when starting
{
setUpSocketIO();
subscribeCarData();
}
void Update()// This is Unity's way of saying run this on every frame
{
}
void OnDestroy()// This is Unity's way of saying run this when ending
{
socket.Disconnect();
}
private void setUpSocketIO()
{
Debug.Log("Init Socket");
var uri = new Uri("http://localhost:9981")// If ProtoPie Connect is on the same PC this should work for connecting with ProtoPie Connect.// var uri = new Uri("http://192.168.68.56:9981"); // If ProtoPie Connect is running on a different PC in the network, input ProtoPie Connect's IP address (e.g. http://192.168.68.56:9981).
socket = new SocketIOUnity(uri);
socket.JsonSerializer = new NewtonsoftJsonSerializer();
socket.OnConnected += (sender, e) =>
{
Debug.Log("socket.OnConnected");
};
socket.OnDisconnected += (sender, e) =>
{
Debug.Log("disconnect: " + e);
};
socket.OnReconnectAttempt += (sender, e) =>
{
Debug.Log($"{DateTime.Now} Reconnecting: attempt = {e}");
};
Debug.Log("Connecting...");
socket.Connect();
socket.OnUnityThread("ppMessage", (data) =>
{
Debug.Log(data.ToString());
});
}
private void subscribeCarData()// We're subscribing to some car data provided in this Unity template
{
gearAction = gearInt =>
{
/*
gearInt = {
0 : P
1 : R
2 : N
3 : D
}
*/
sendPPMessage("carTelemetry_gear", gearInt.ToString());
};
gear.Subscribe(gearAction);
velocityAction = v =>
{
sendPPMessage("carTelemetry_speed", ((int)(3.6f * Mathf.Abs(v) + 0.9f)).ToString());
};
velocity.Subscribe(velocityAction);
}
private void sendPPMessage(string messageId, string value)
{
if (socket.Disconnected)
{
return;
}
socket.EmitStringAsJSON("ppMessage",
'{'
+ $"\"messageId\": \"{messageId}\"" + ','
+ $"\"value\": \"{value}\"" +
'}'
);
}
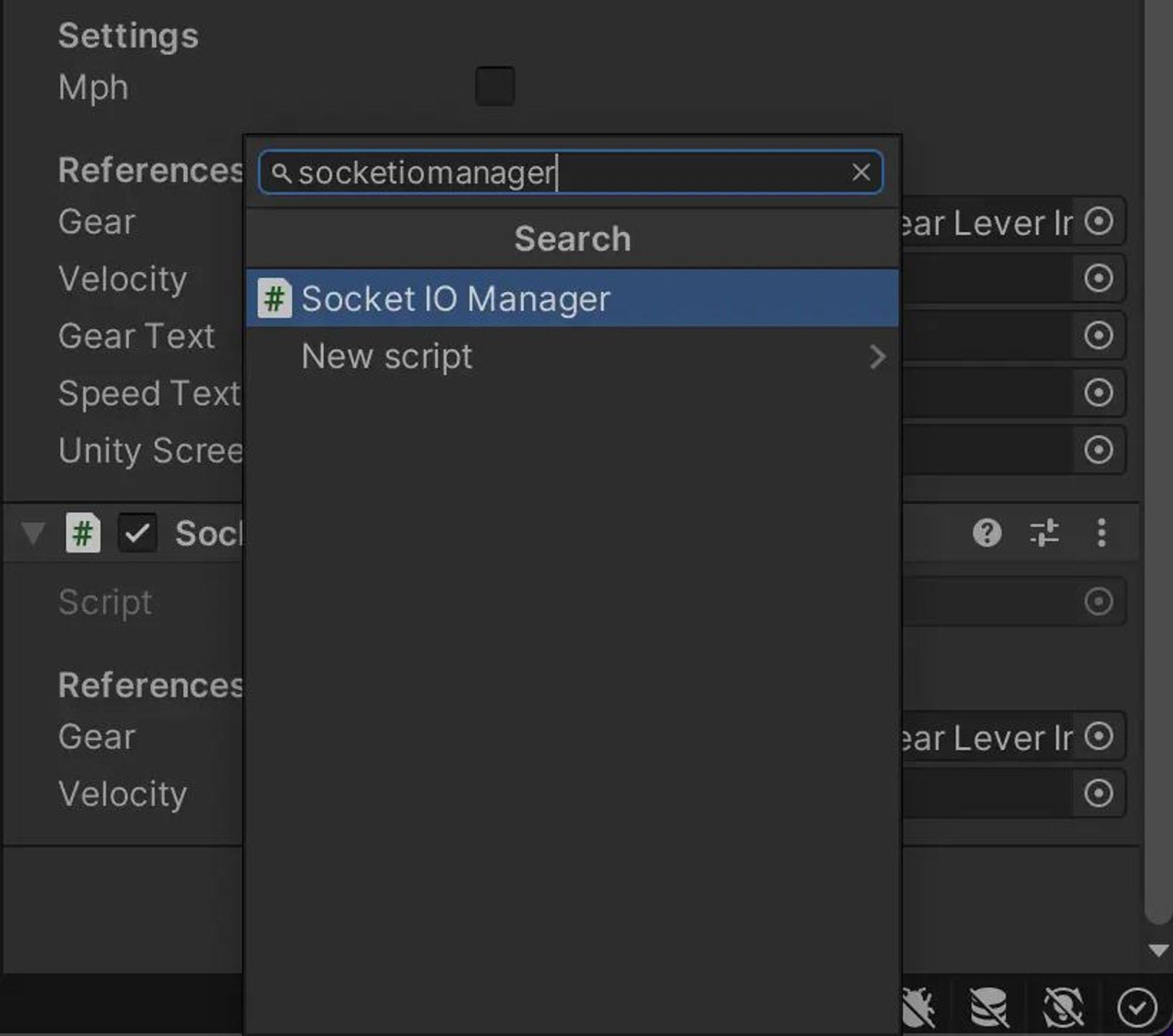
} 5. 在 Hierarchy 面板中,找到名为 Canvas 的对象,它是 WebViewCluster 和 WebViewCenter 对象的父级对象。在 Inspector 面板中,找到底部的 Add Component 按钮,并添加 SocketIOManager 脚本。

6. 专家提示:使用此自定义模板导入原型
为了让您的工作更加便捷,我们的创意技术专家 Freddie 创建了一个 Unity 模板,用于将高保真的 ProtoPie 原型导入 Unity。点击此处查看模板。
7. 准备就绪,开始驾驶!
恭喜您!现在您可以使用 ProtoPie Connect 和 Unity 在 3D 虚拟现实环境中测试您的 HMI 设计了。
利用这些强大的工具创建身临其境的交互式原型,将您的汽车原型设计和测试过程提升到一个新的高度。准备好在虚拟现实世界中释放您的所有设计潜力。
用 ProtoPie 彻底改变您的汽车设计!
立即开始免费使用ProtoPie,充分释放您的汽车设计和 HMI 原型项目的潜力。
祝您原型设计愉快!