常见交互
使用组件制作图片多选交互原型
通过本教程,可以学到如何使用组件快速制作图片多选交互;同时还能掌握逻辑排序的相关知识,实现让图片序号随选中顺序进行排序。

Cal Brackin, UX Design Student @ University of Colorado-Boulder
August 12, 2023

介绍
图像是当今大多数数字产品中具有的强大资产。在突出图像的应用程序中,能够组织照片对用户体验至关重要。在本演示中,您将能够演示用户如何在保持数字顺序的同时选择和取消选择照片规划顺序。本教程介绍了一些顺序逻辑,这使得这个逻辑在智力上非常吸引人!通过使用组件、变量和公式,您将能够打破随机,并为可以选择和取消选择的照片。
ProtoPie通过使用组件使这更容易,因此您可以进行更改,影响整个设计中相同的部件。使用组件可以加快您的工作流程!ProtoPie还使用变量,这些变量携带的值与表达式配对时,可以对用户的交互做出反应,如选择和取消选择。
您将学会
1.给场景中的每个图片组件赋予唯一编号
2.每选中一张图片时,图片序号加1
3.让图片序号随选择顺序递增
4.取消选中时图片序号减1,并维持选中顺序逻辑
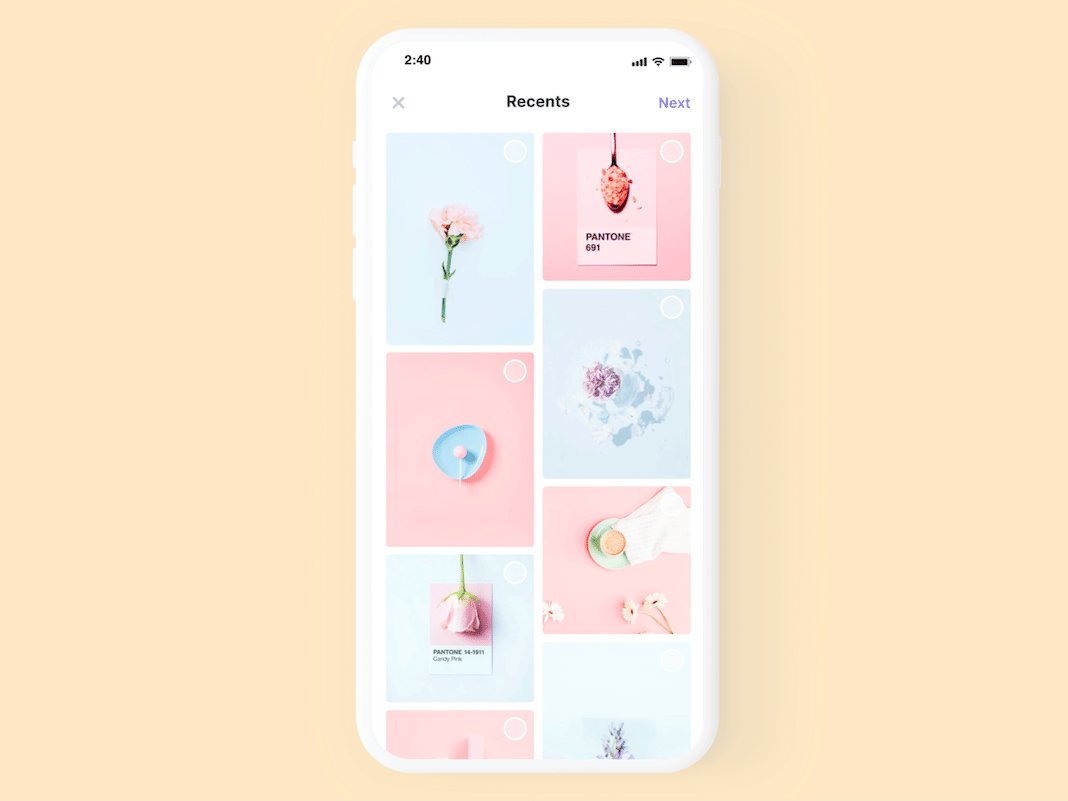
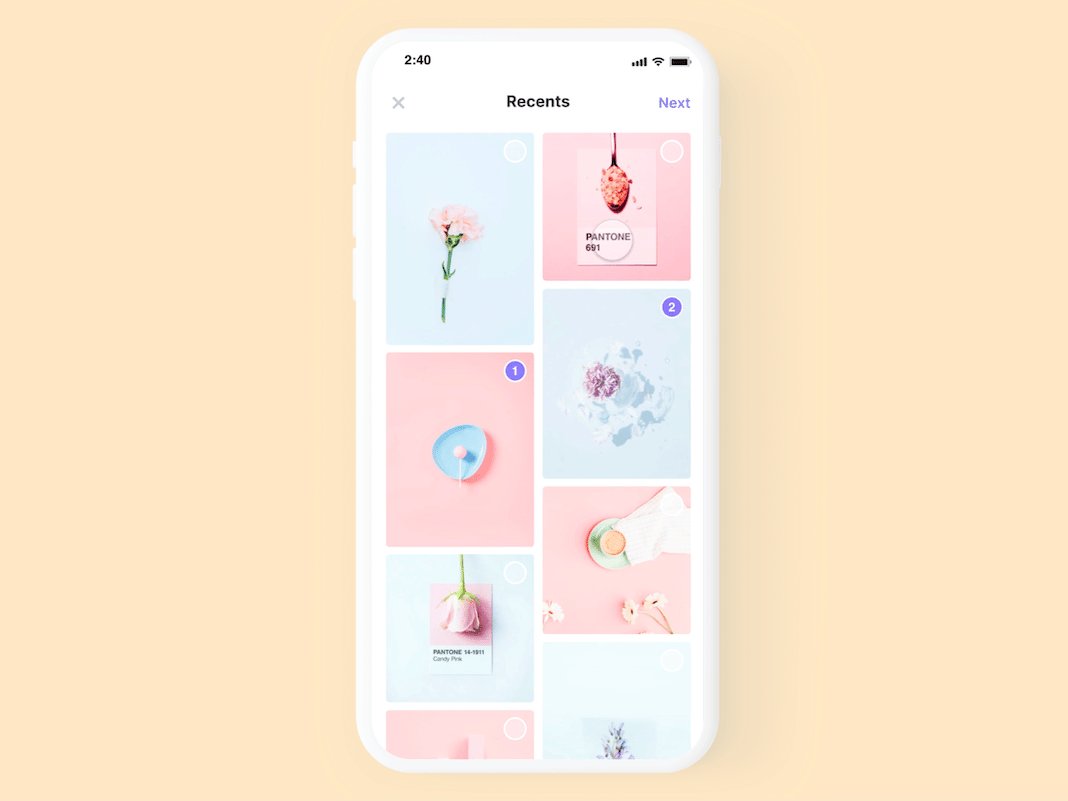
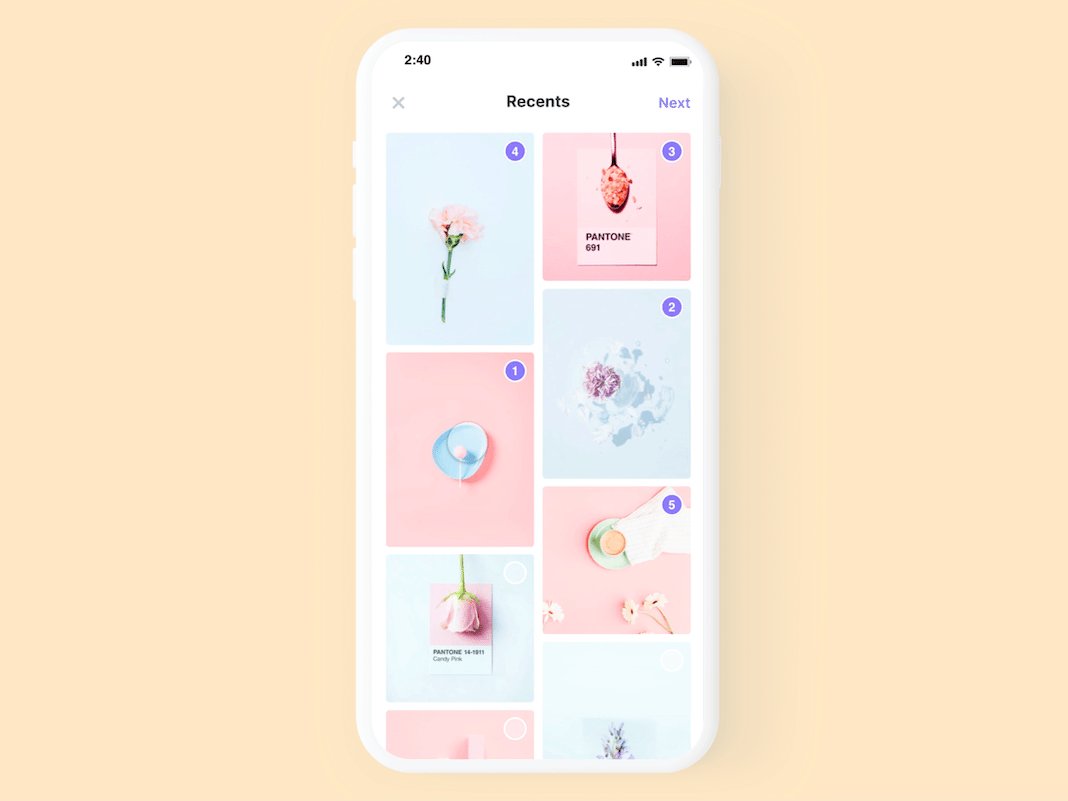
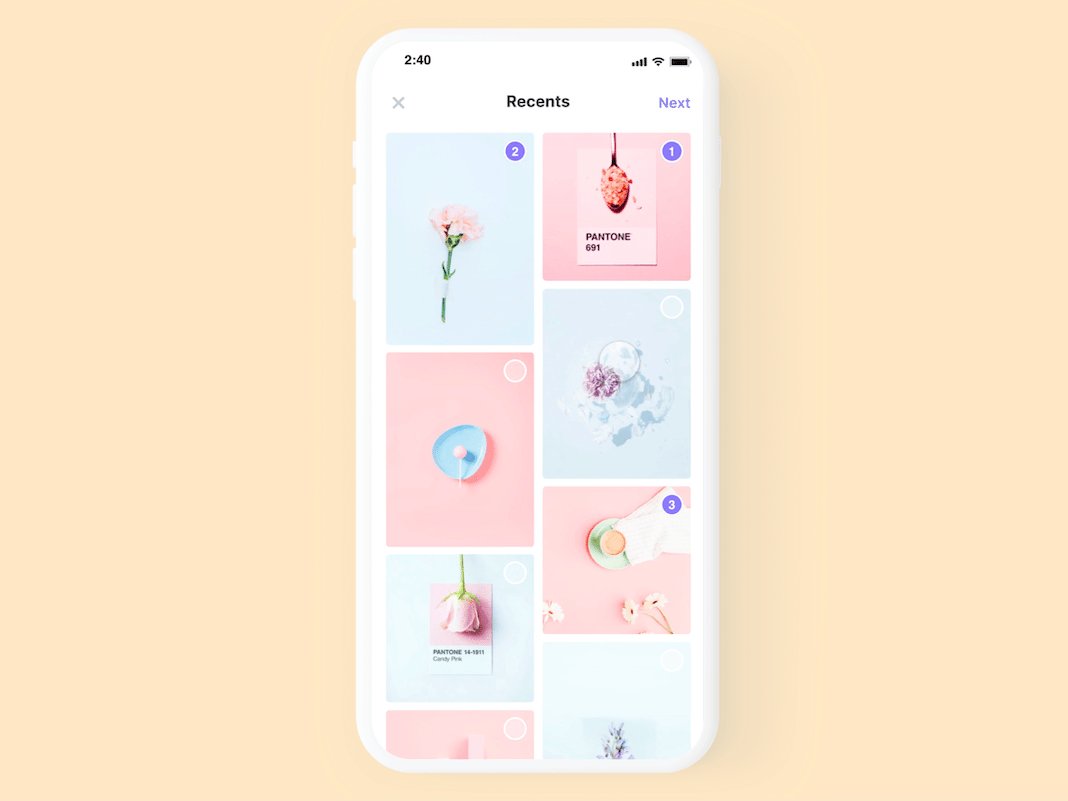
最终做出的交互效果!

分布说明
给场景中的每个图片组件赋予唯一编号
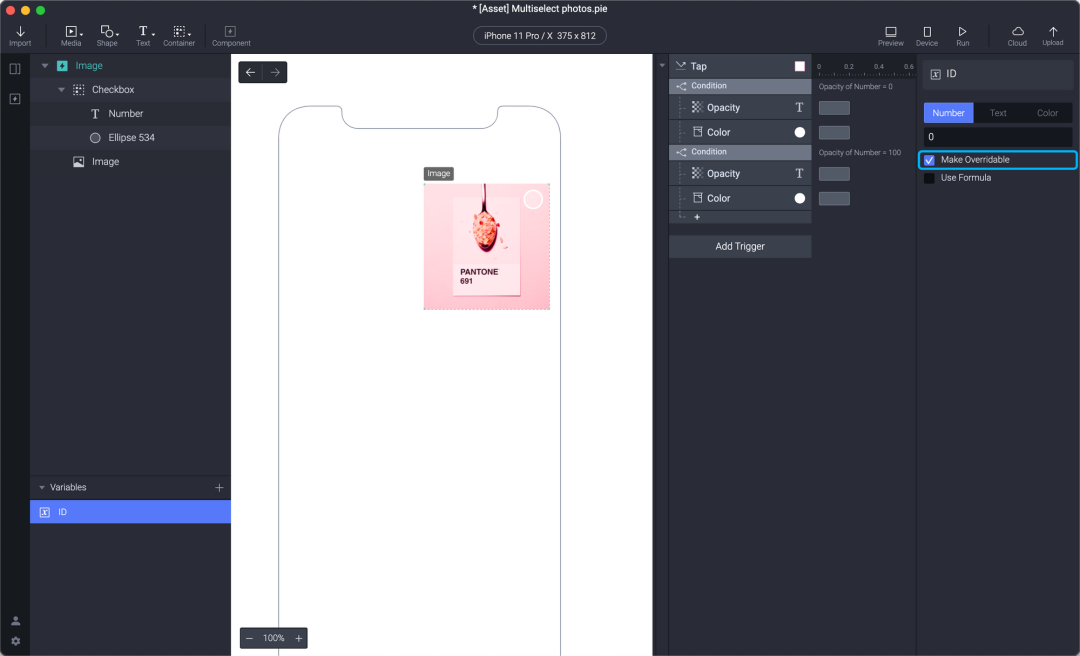
1. 进入图片(Image)主控组件,我们将通过使用组件来实现上面的交互动效。
2. 创建一个变量并命名为ID,勾选「该变量在子版组件中可被覆写」。这是为了给场景中的每个图片组件赋予唯一编号。

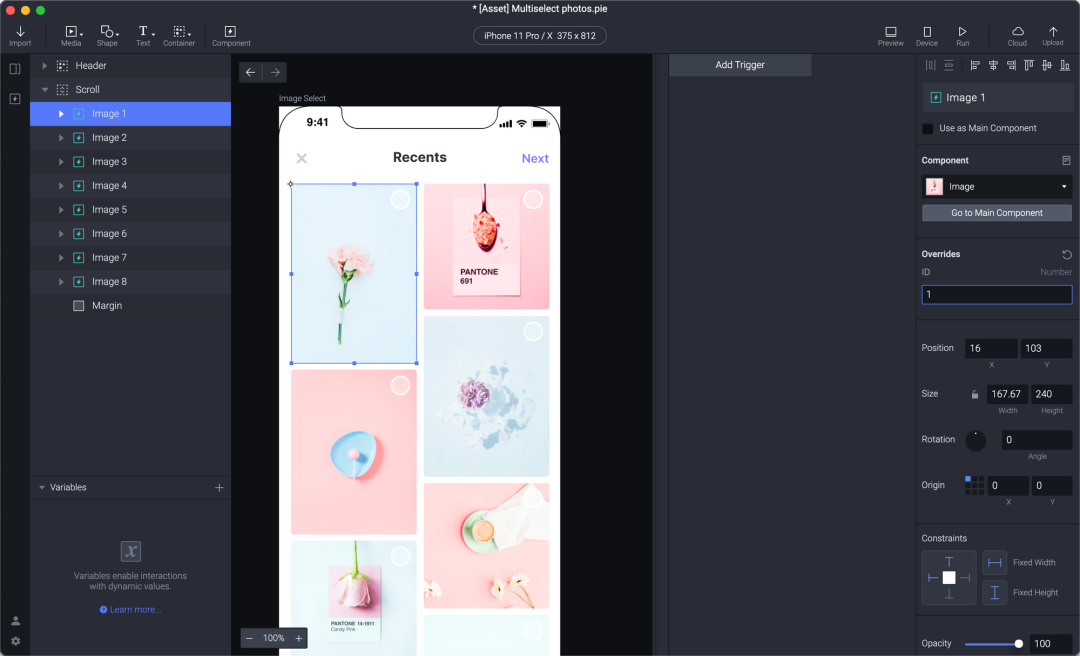
3. 进入场景,在每个图片组件的覆写框中分别填上1~8的编号。注意每个图片组件必须使用唯一编号。

每选中一张图片时,图片序号加1
为了在每选中一张图片时,图片序号加1,所以要使用变量来显示文本。
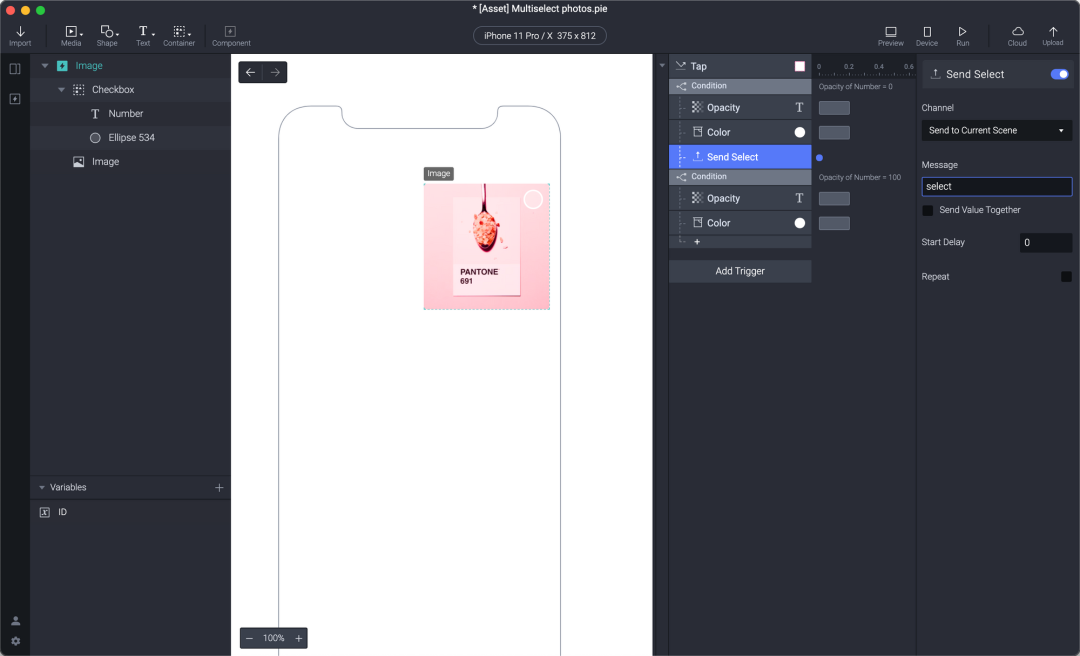
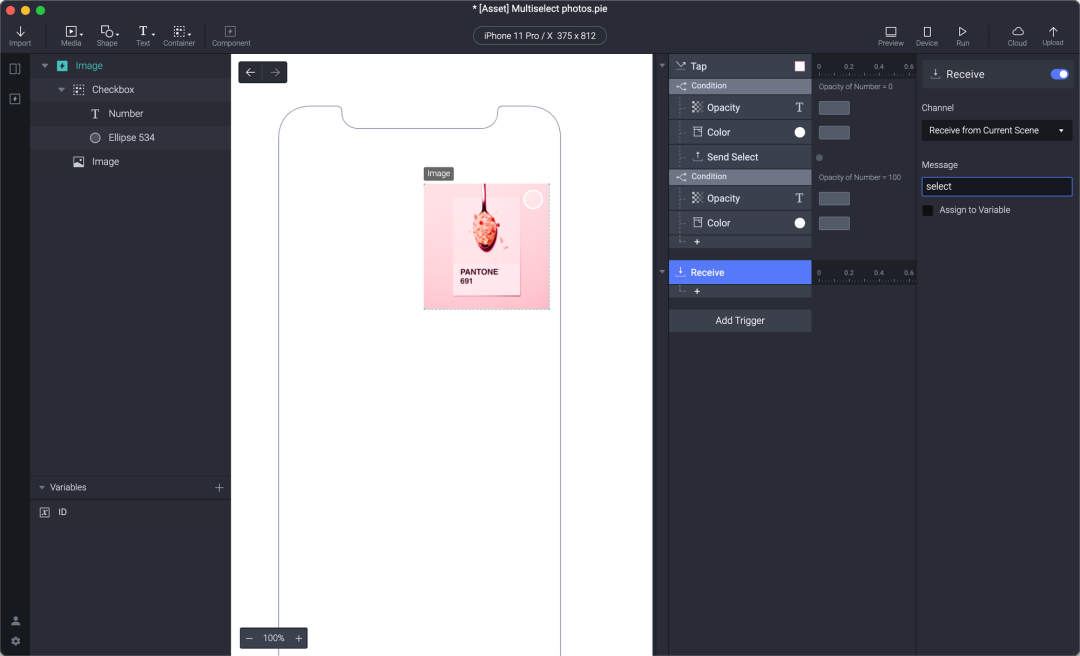
1. 回到组件编辑界面,在第一个「条件」下创建「发送」反应,将消息设为“Select”。

2. 添加「接收」触发,消息同样设为“Select”。

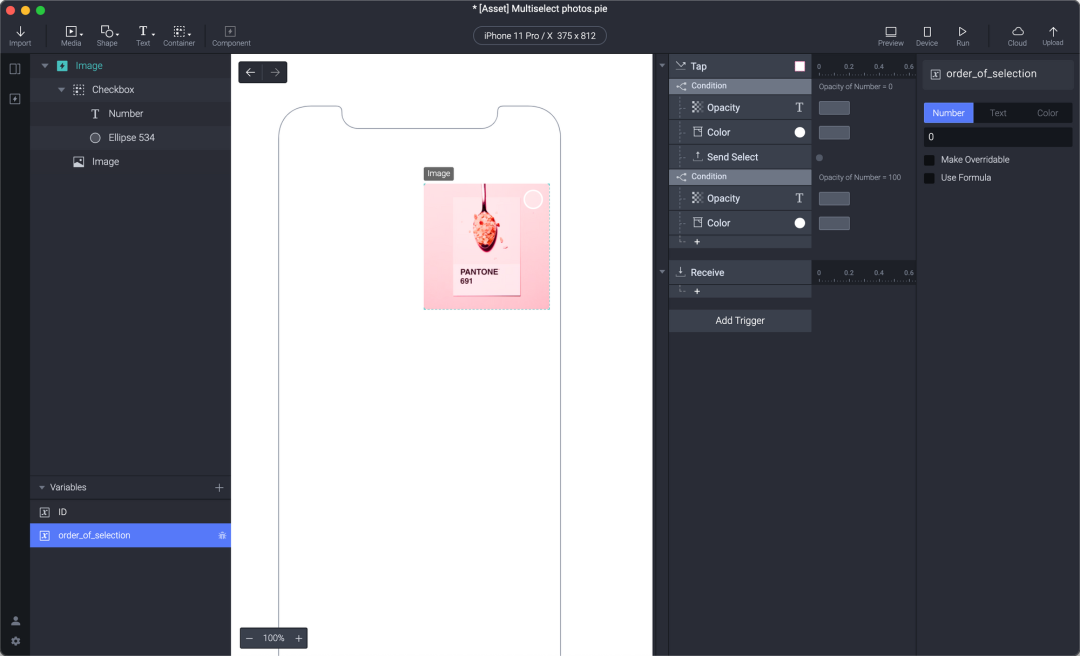
3. 创建一个新的变量命名为"order_of_selection",用于显示图片序号。

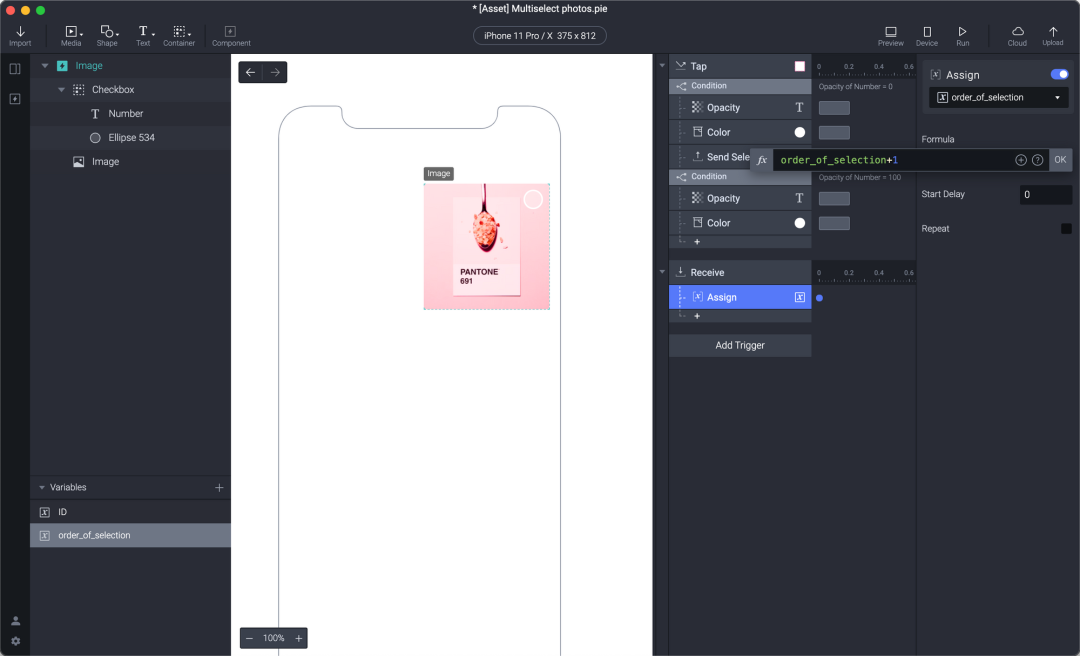
4. 在「接收」触发下创建一个「赋值」反应,并赋值给order_of_selection变量,表达式设为order_of_selection+1。

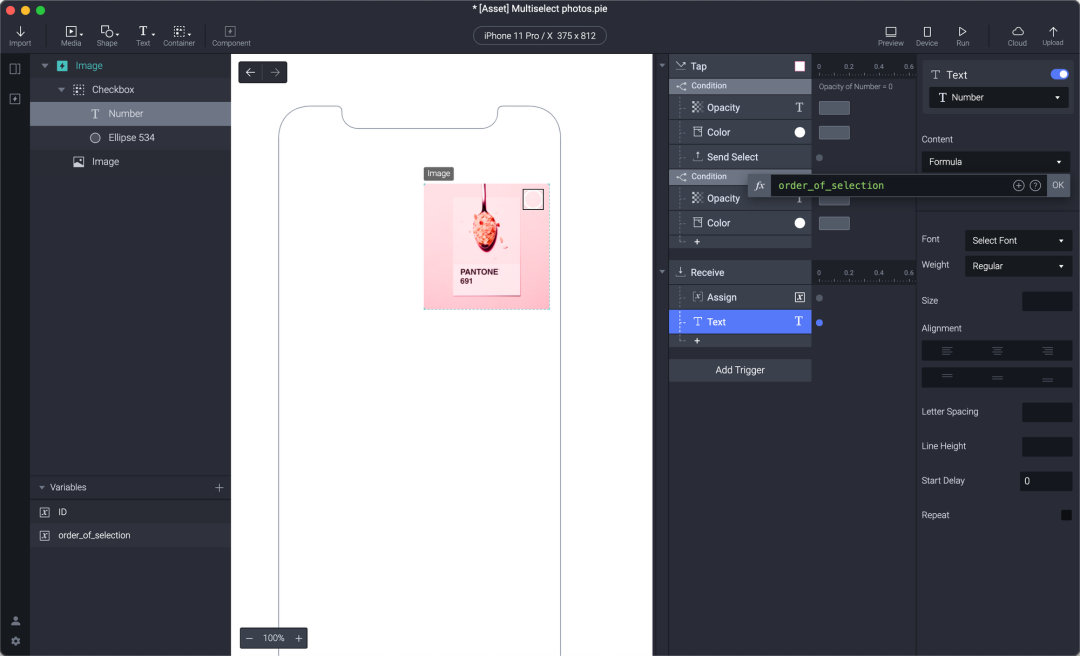
5. 在「接收」触发下创建一个「文本」反应,类型设为数字。文本内容选择表达式,并设为变量order_of_selection。

6. 现在测试一下。我们可以看到每选中一张图片时,每张图片的序号都会加1。下面我们继续完善交互。
让图片序号随选择顺序递增
通过发送信息,让场景中的图片组件做出我们需要的反应。
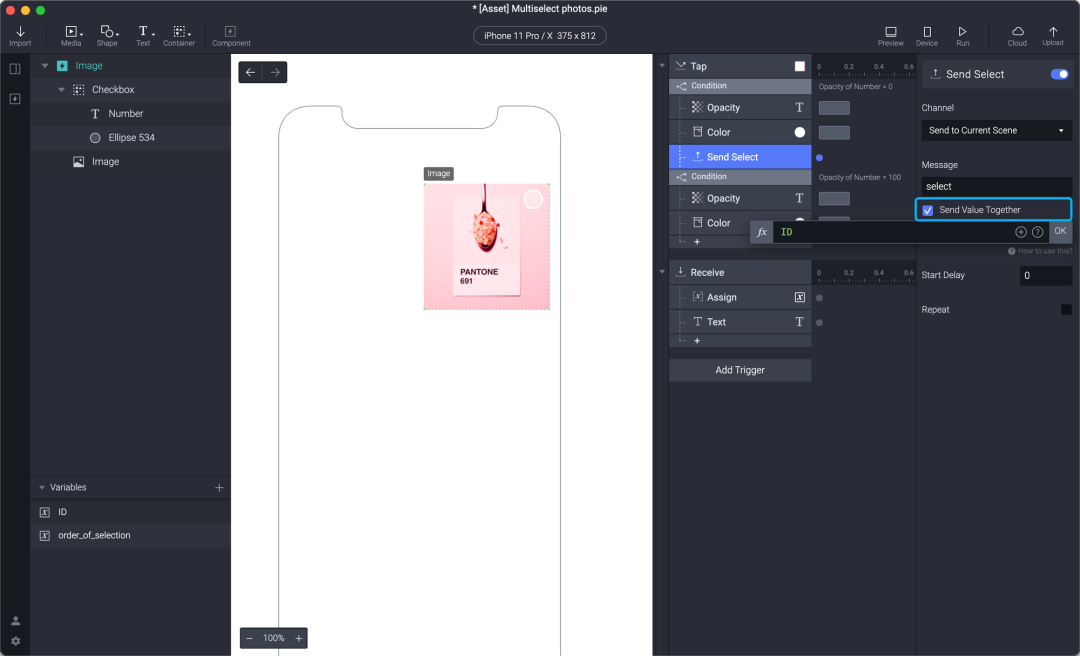
1. 选择「发送」反应,勾选「同时发送数据」并填入“ID”变量。

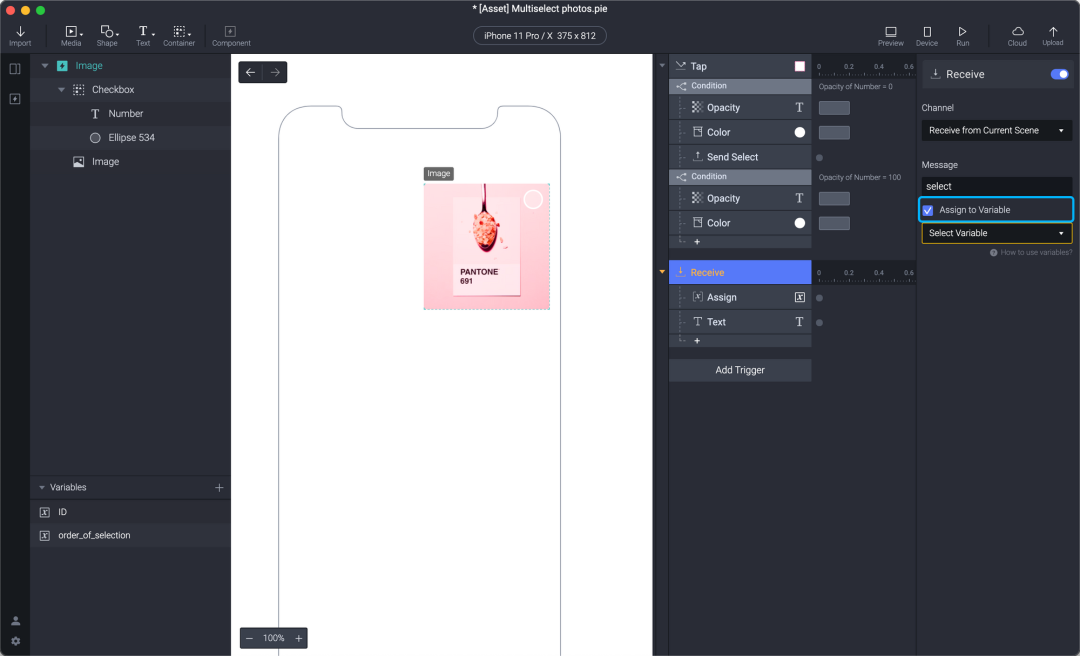
2. 在「接收」触发中,勾选「赋值给变量」,这样可以将值保存到变量中。

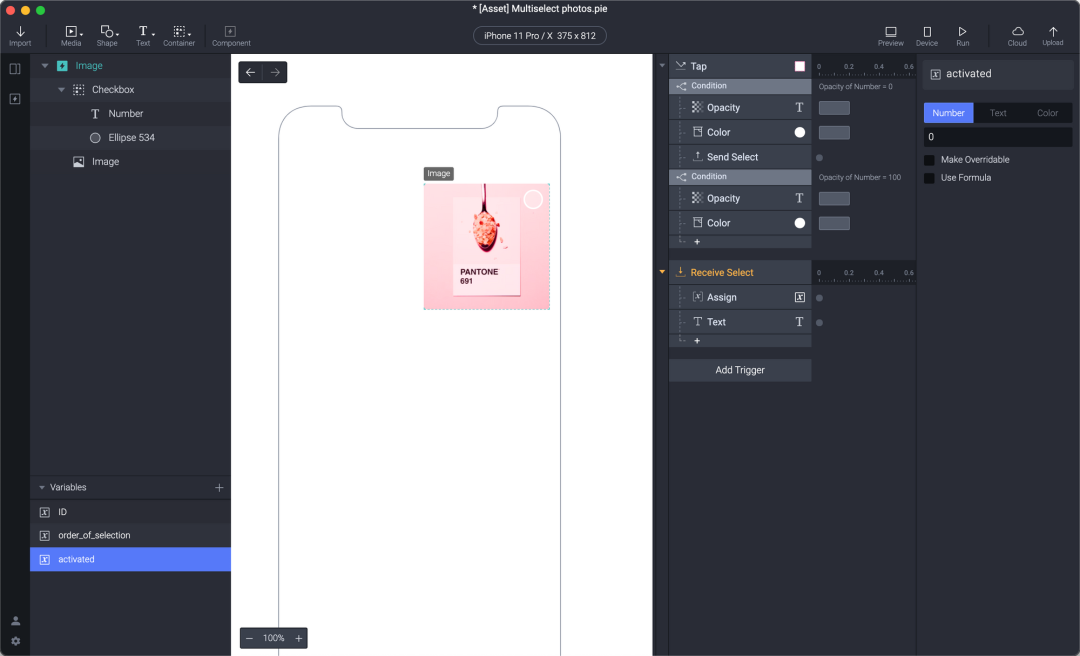
3. 创建一个新的变量"activated"。此前我们已经给所有的图片组件都赋予了唯一编号,所以现在可以通过activated变量让ProtoPie知道每个组件是否被选中。

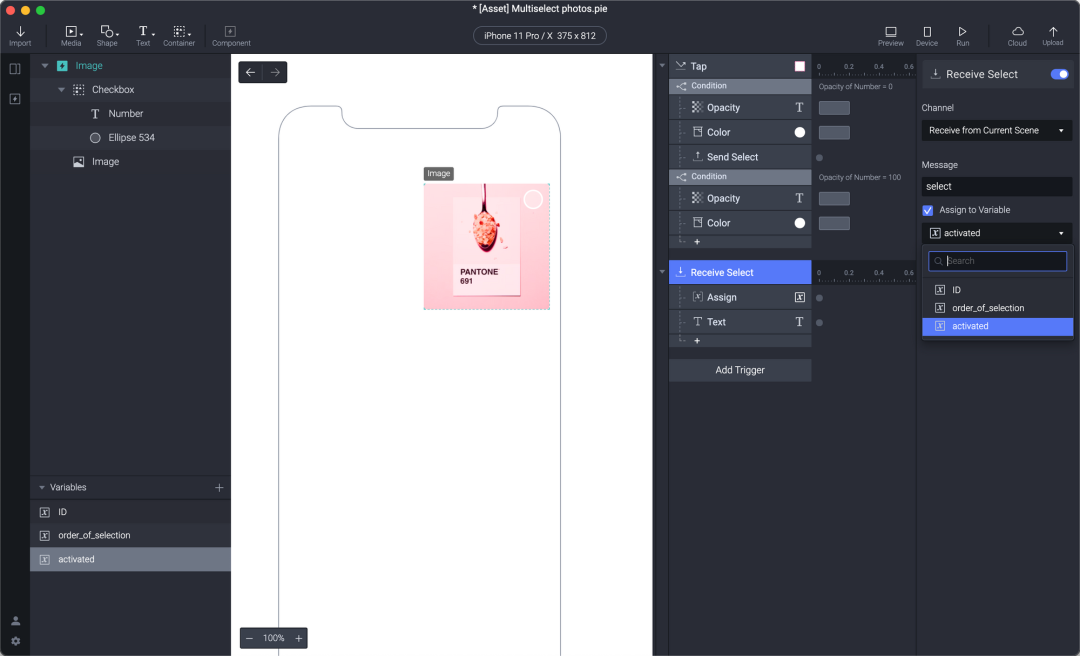
4. 「接收」触发勾选「赋值给变量」后,填入"activated"变量。

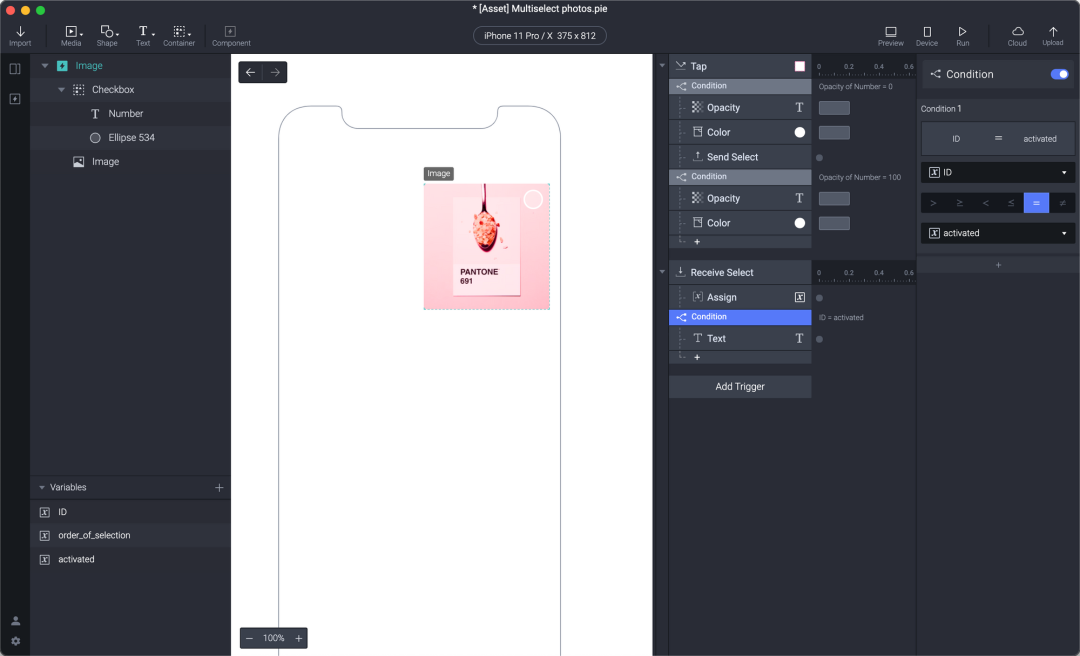
5. 在「接收」触发下方添加「条件」,并将其设为 ID = activated。然后将「文本」反应移到「条件」下面。

💡 再次测试交互,当我们每选择一张图片时,图片序号随选择顺序递增。但取消选中某张图片再另选一张图片时,图片序号未发生改变,序号顺序也被打乱了。 接下来,我们继续完善设置。
关于顺序逻辑
在进行下一步之前,首先要理解排序逻辑。假设我们在场景中随机选择了5张图片,每张图片的序号分别随选择顺序显示1,2,3,4,5。如果取消选中图片3,那么序号4应递减为3,序号5应递减为4;而序号1和2保持不变。
取消选中时图片序号减1,并维持选中顺序逻辑
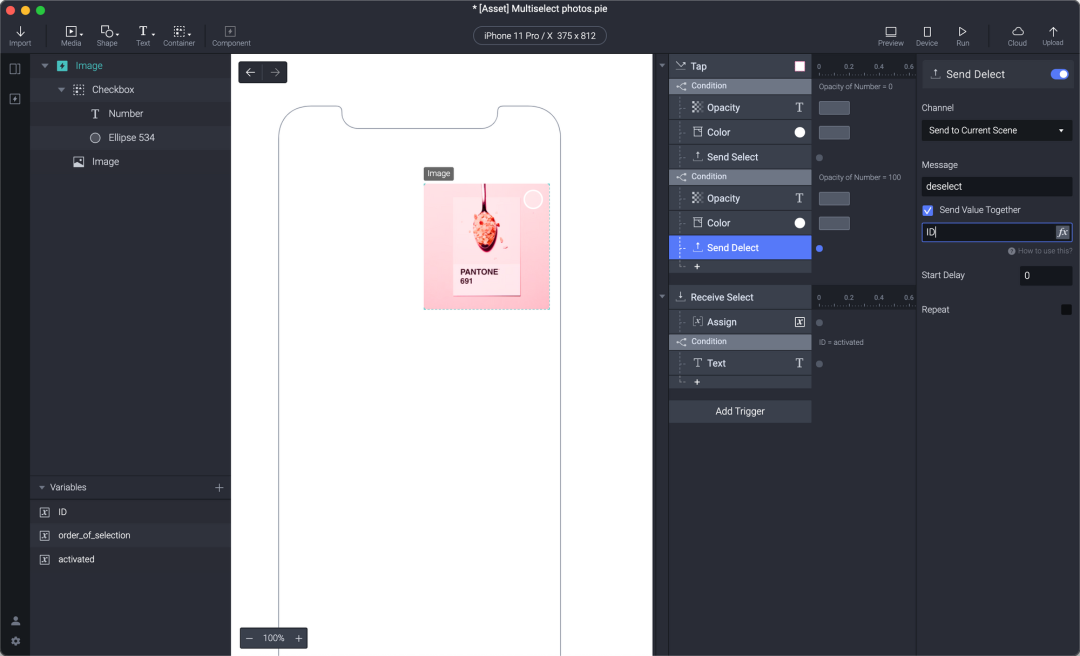
1. 进入组件编辑界面,在「单击」触发的「颜色」反应下添加「发送」反应。消息设为"deselect",勾选「同时发送数据」并填入“ID”变量。

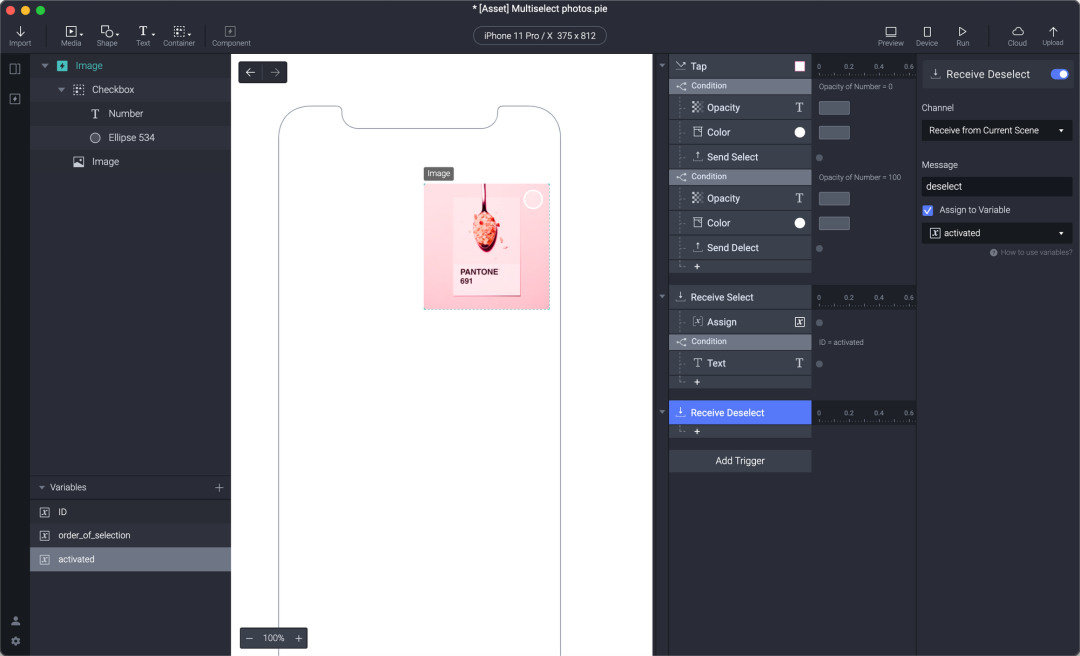
2. 创建第二个「接收」触发,消息也设为"deselect",勾选「赋值给变量」后,填入"activated"变量。3. 在「接收」触发下创建「赋值」反应,赋值给"order_of_selection"变量,并填写表达式order_of_selection -1

3. 在「接收」触发下创建「赋值」反应,赋值给"order_of_selection"变量,并填写表达式order_of_selection -1

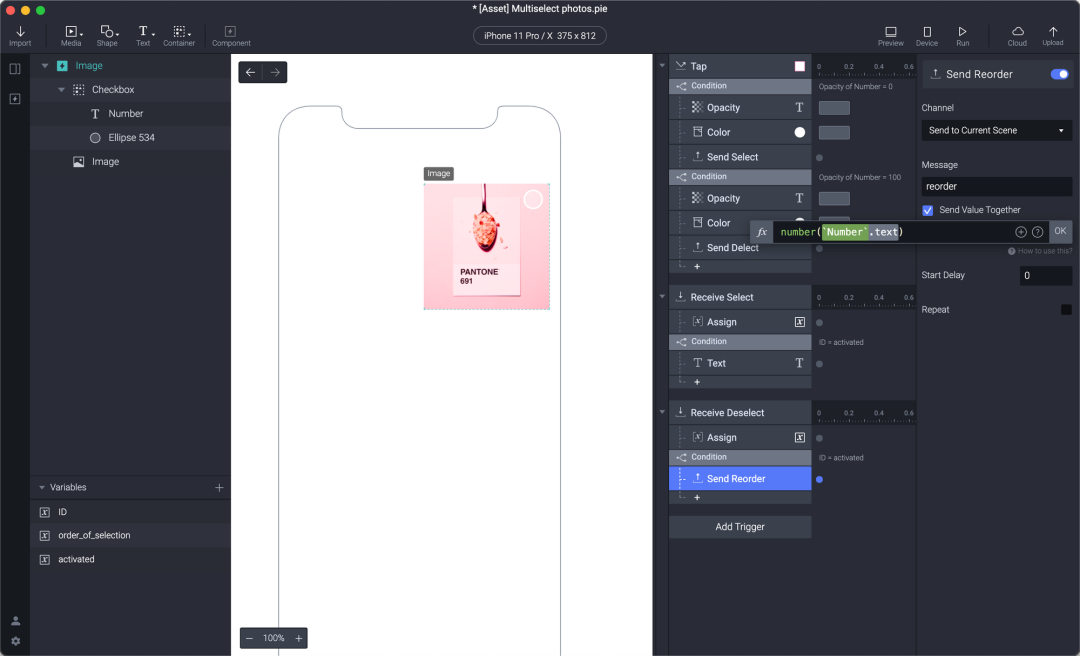
4. 复制第一个「接收」触发下的「条件」,粘贴到第二个「接收」触发下。删除文本反应并添加「发送」反应,消息设为"reorder",勾选「同时发送数据」并填入number('Number'.text)

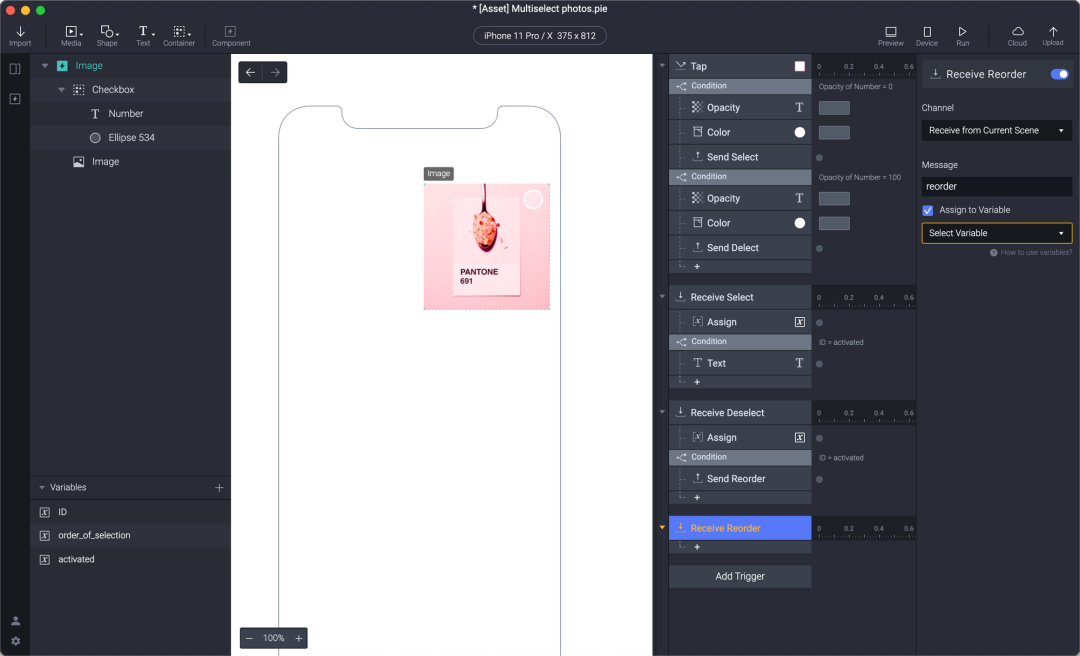
5. 创建第三个「接收」触发,消息设为"reorder",勾选「赋值给变量」。

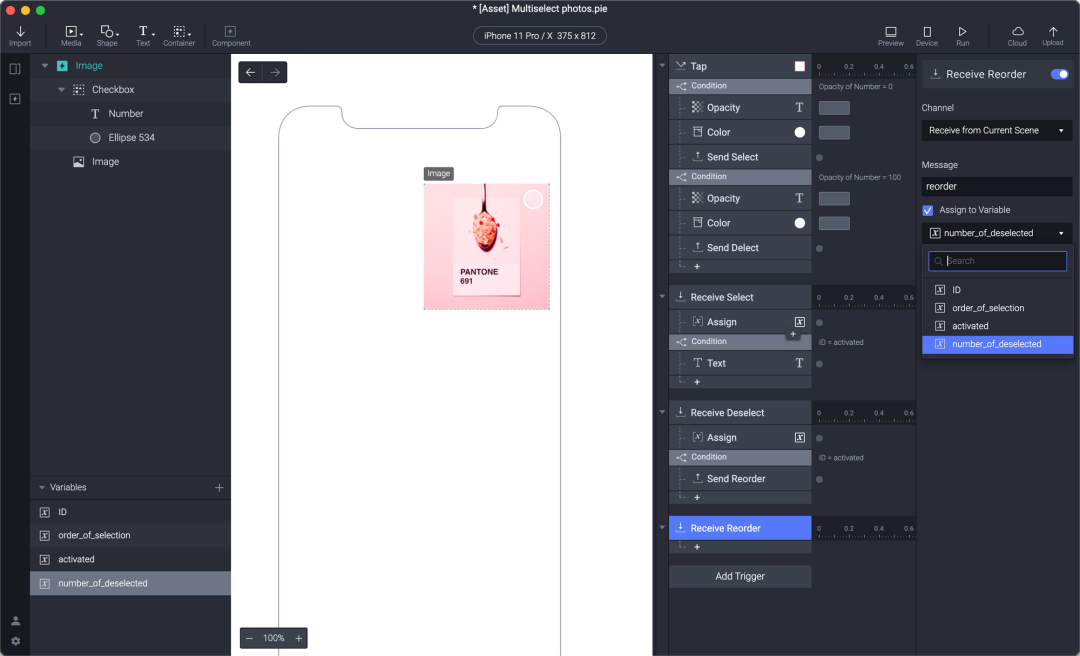
6. 创建新变量"number_of_deselected"。在「接收」触发中,选择"number_of_deselected"变量。

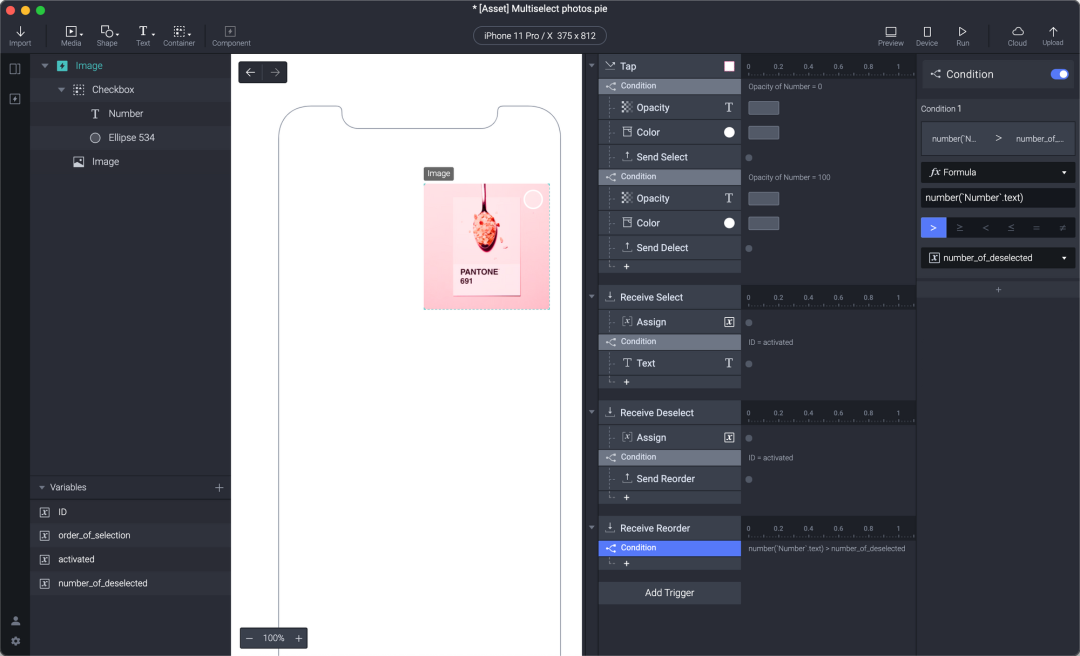
7. 在第三个「接收」触发下添加「条件」。使用「发送」反应相同的表达式number('Number'.text),并设为”>“大于"number_of_deselected"变量。因此条件为 number('Number'.text) > number_of_deselected。

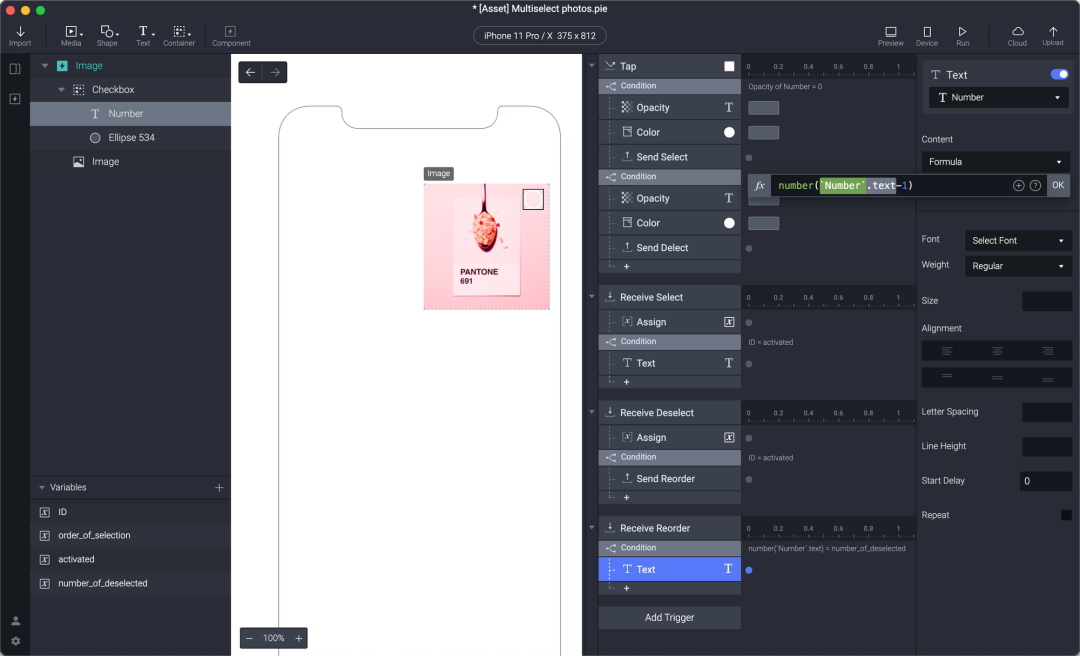
8. 在「条件」下添加「文本」反应,文本类型设为数字,并填入表达式number('Number'.text)-1

太棒了!
您刚刚使用「长按」和「范围」创建了自己的悬浮菜单按钮交互。
恭喜您,已经完成了本节教程的学习,对ProtoPie 功能的掌握又更近一步!欢迎扫码加入ProtoPie 官方 QQ用户交流群 (69980214),和各行各业UI/UX设计师讨论如何用ProtoPie 提高工作效率,一起互相帮助解决问题吧。