常见交互
使用Figma和ProtoPie制作可交互的输入栏
跟随本教程,使用输入图层、表达式和条件创建动画插图。

Anna Rzepka, Senior UI/UX Designer @ Forte Digital
August 15, 2023

介绍
Figma 是一个很棒的快速原型设计工具。当您需要向客户展示设计、与用户测试重要的流程,或将交互交付给开发人员时,Figma是一个理想的选择。然而,在 Figma 中,目前无法使用变量或创建在演示视图中工作的关键帧动画。
这就是需要 ProtoPie 的地方。ProtoPie 允许您将 Figma 的设计稿转化为高保真交互原型,并具有条件逻辑、多点触摸手势、相机、设备传感、媒体播放、语音交互等功能。本文将向您展示如何在 ProtoPie 中使用输入功能。
进入 Figma
1. 创建设计
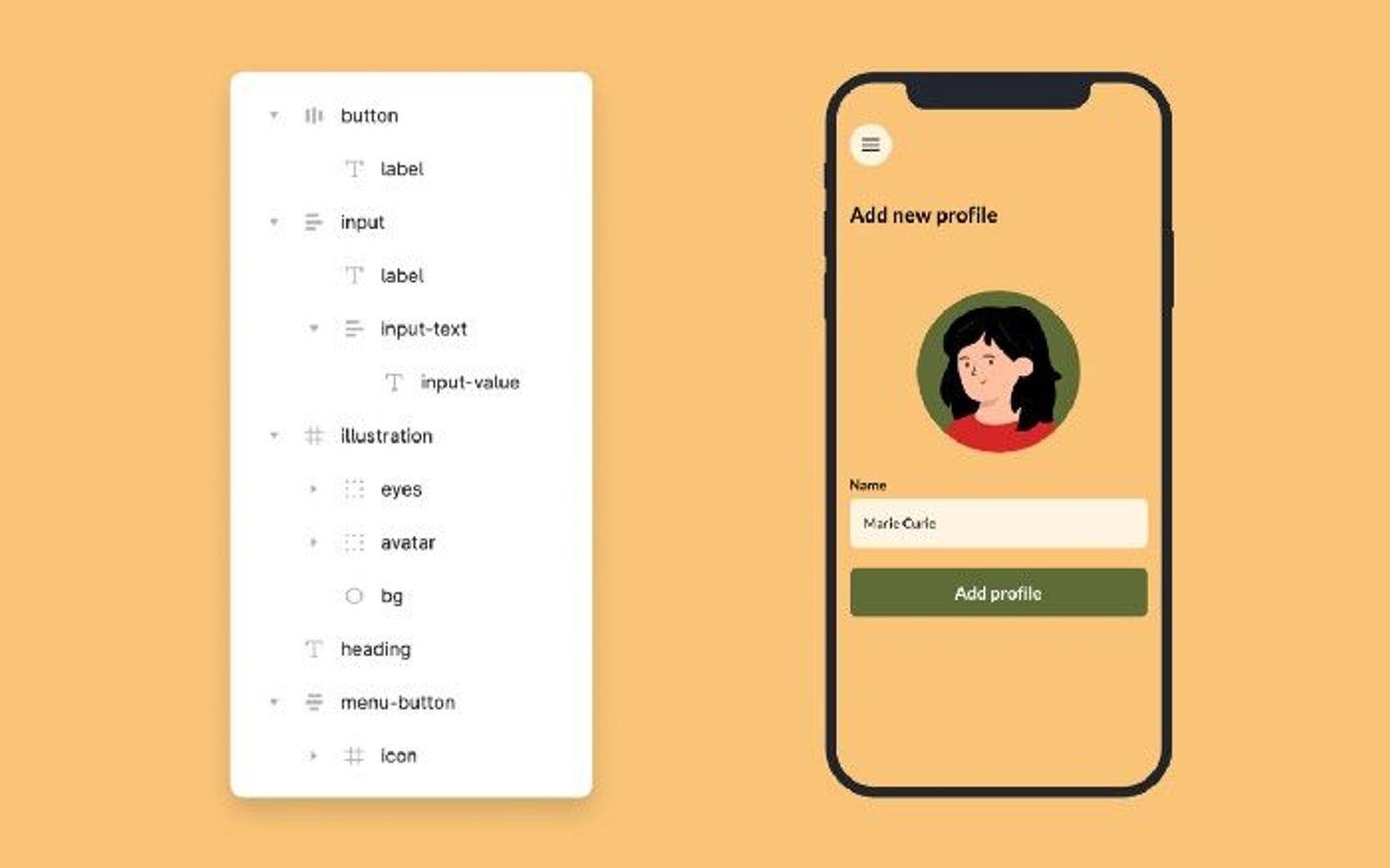
首先,需要有一些设计来进行工作。假如要设计一个带有输入的视图,并允许用户添加新的资料。为了让它更有特色,可以添加一个简单的插图,并将其制成动画。记住要正确命名所有的图层,以保持清晰整洁,使以后的工作更加轻松。

2. 导出至 ProtoPie
想要将设计从 Figma 导出至 ProtoPie。首先,需安装 ProtoPie 插件 。
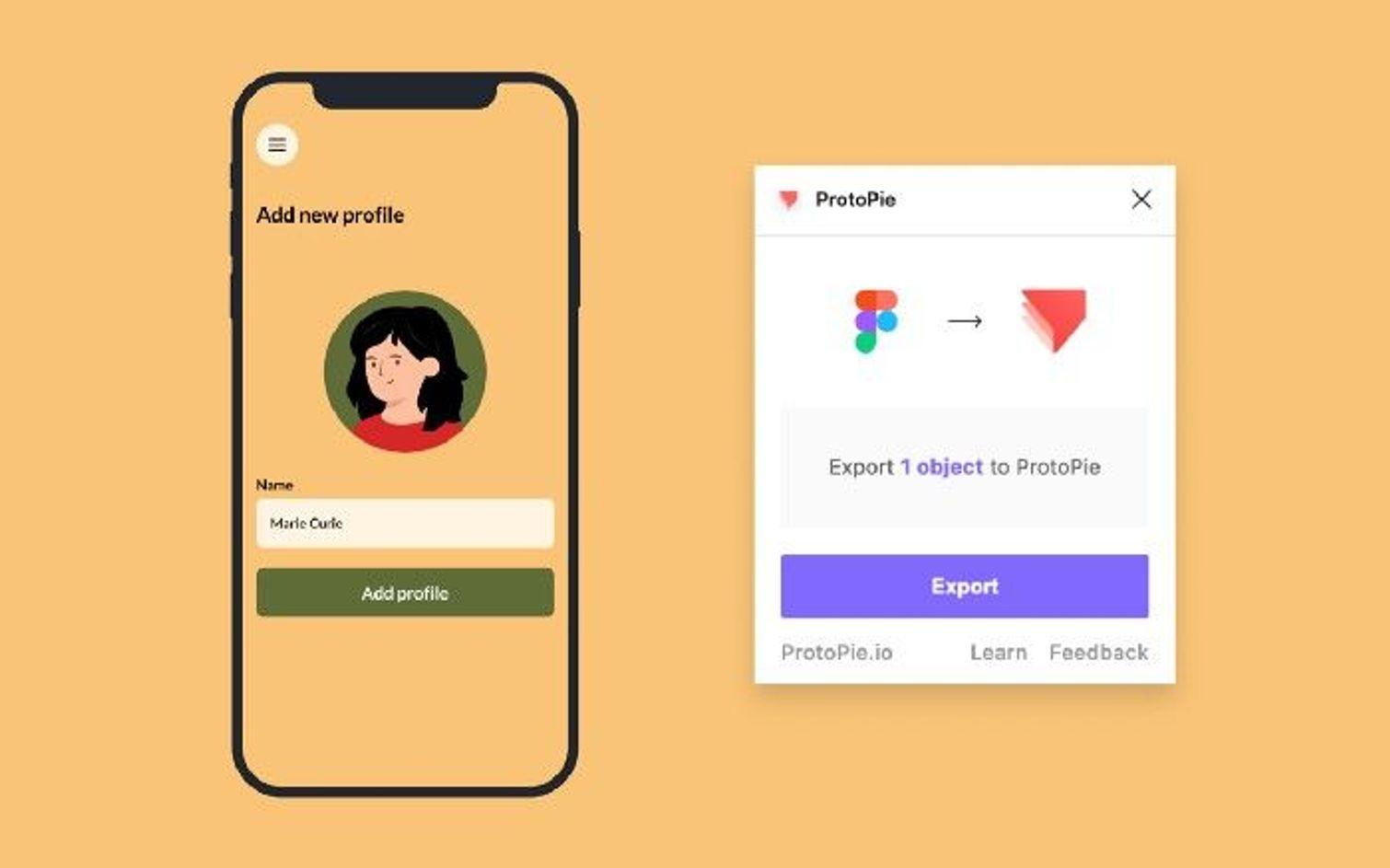
当插件准备就绪,并且 ProtoPie Studio 在后台运行时,只需选择需要的画板或对象,然后点击导出按钮,就可以将其直接发送到 ProtoPie。顶层画板将被导入为一个场景,其图层层级、命名和定位与 Figma 中设置的完全相同。

进入 ProtoPie
3. 添加一个可交互的输入图层
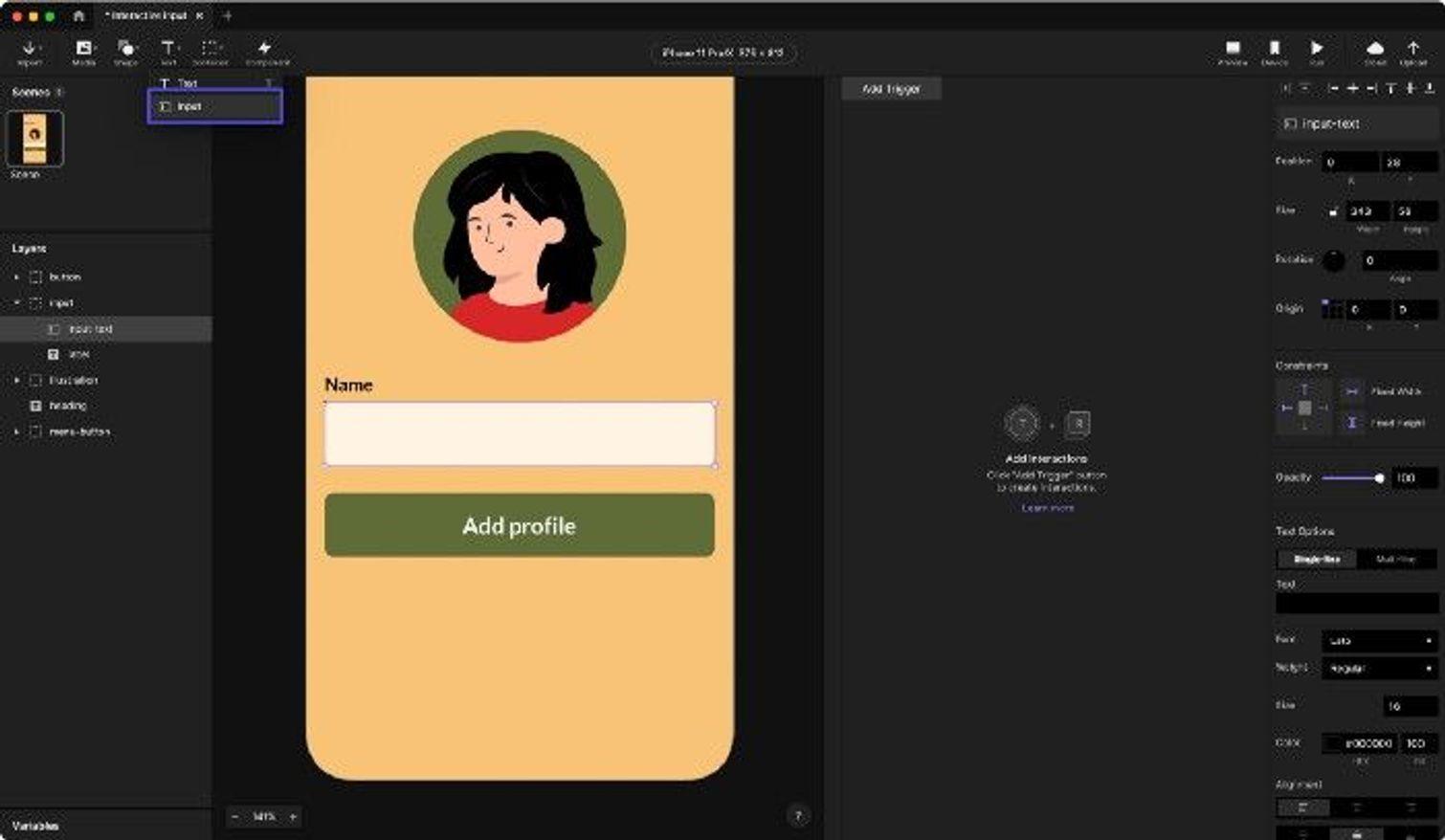
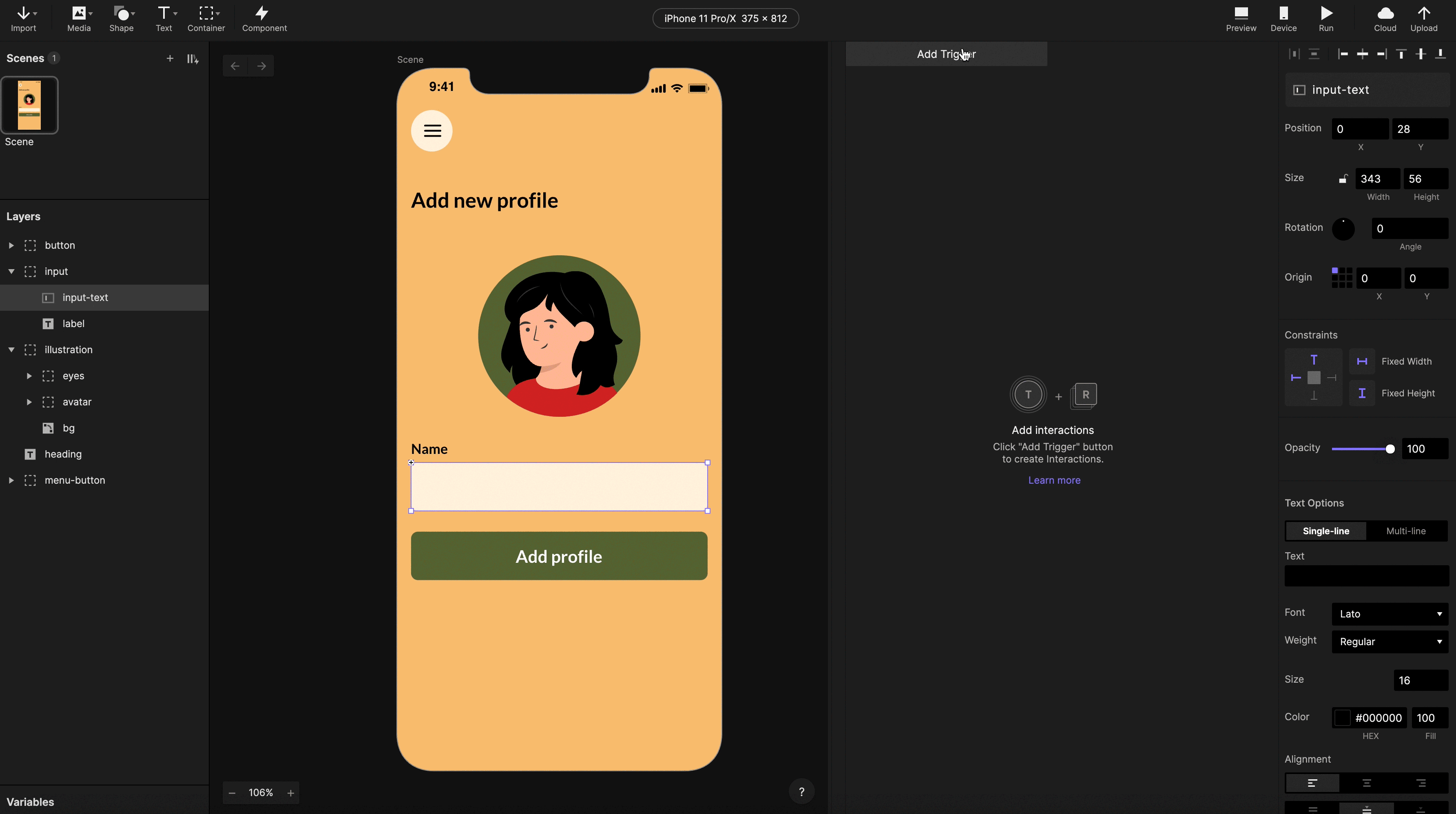
现在,有趣的部分开始了!当切换到 ProtoPie 时,您会发现界面与 Figma 很相似。左侧面板包含所有的图层,顶部工具栏可以添加不同类型的对象到原型中,右侧面板包括属性、时间轴和交互。甚至预览按钮的位置也相似,因此对于有任何 UI 设计软件经验的人来说,ProtoPie 的界面是非常容易上手的。
首先,用一个输入图层替换占位符。在工具栏中文本菜单中选择输入图层,然后在右侧的属性面板中修改其属性。这里可以隐藏占位符文本、设置圆角、更改背景填充和边框,并调整字体和文本颜色以适配设计。

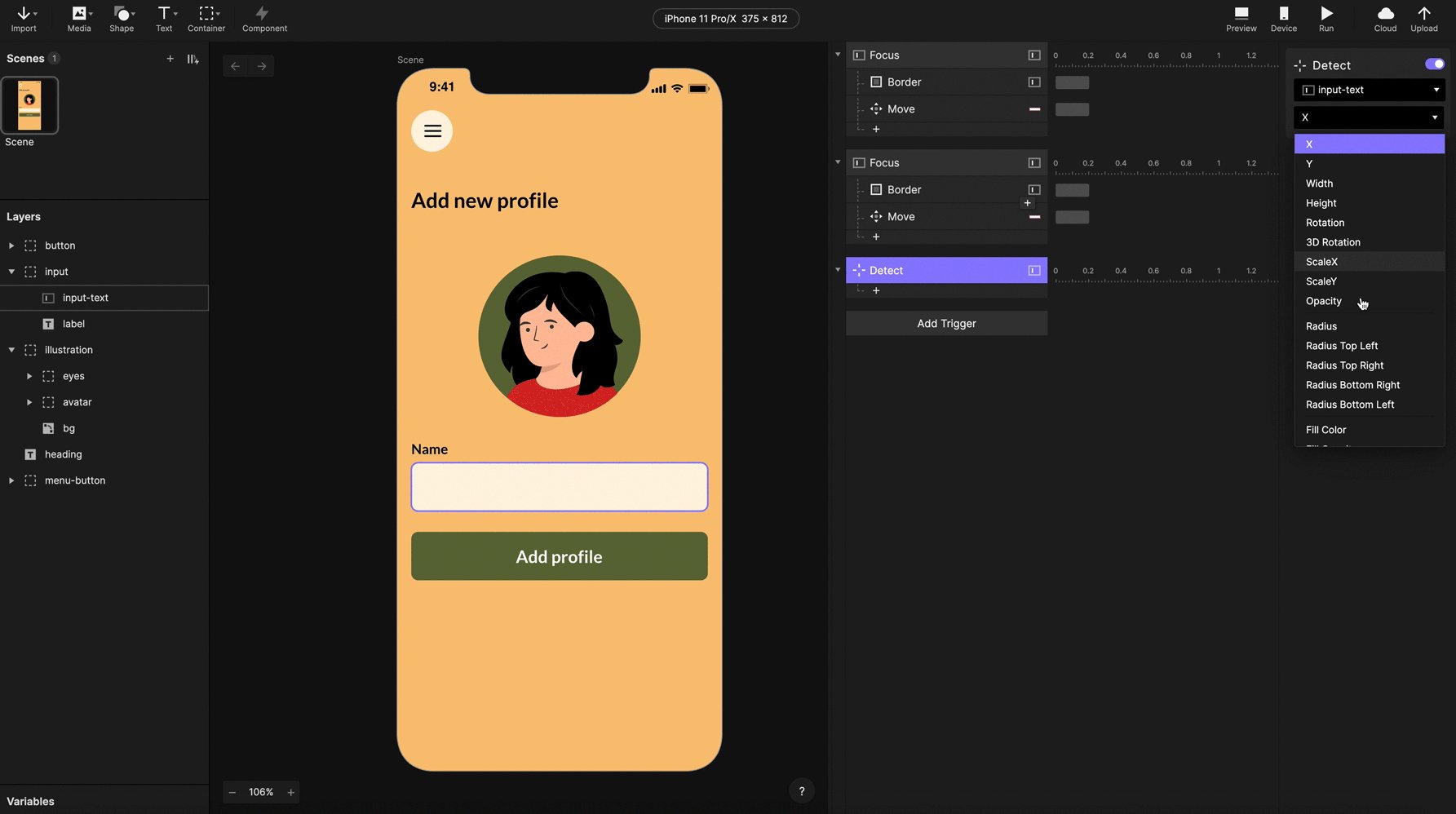
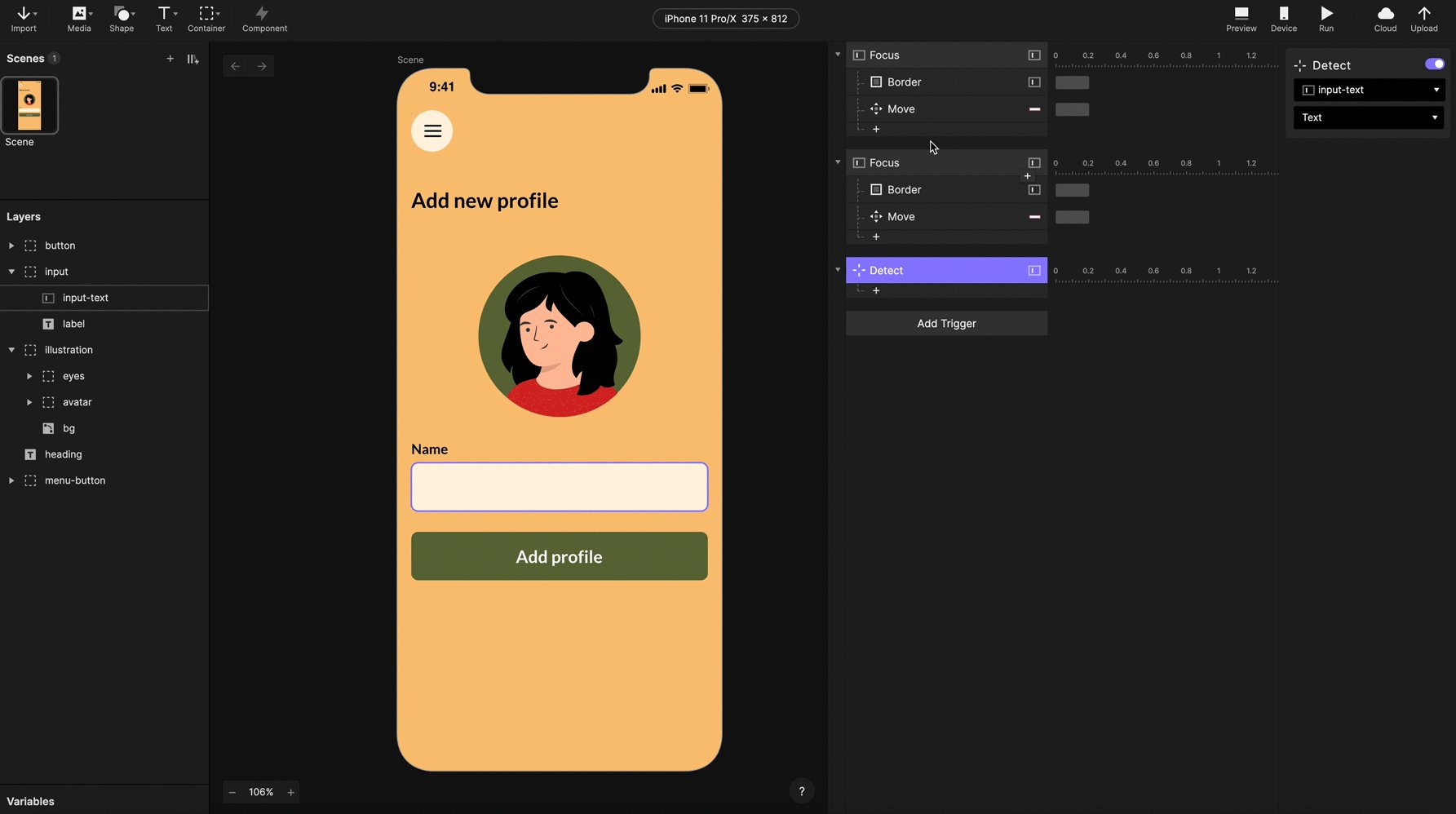
4. 添加触发动作和反应动作创建交互
要创建交互,需要三个元素:对象、触发动作和反应动作。这里的对象是输入图层。触发动作是可以触发一个或多个反应动作的动作行为;而反应动作是受触发动作所触发从而发生变化的动作行为。
使用「光标 」触发。当光标出现在输入图层上时,会显示闪烁的光标和原生智能手机键盘。此外,还给输入图层添加一个绿色边框。光标消失则会带来相反的效果。
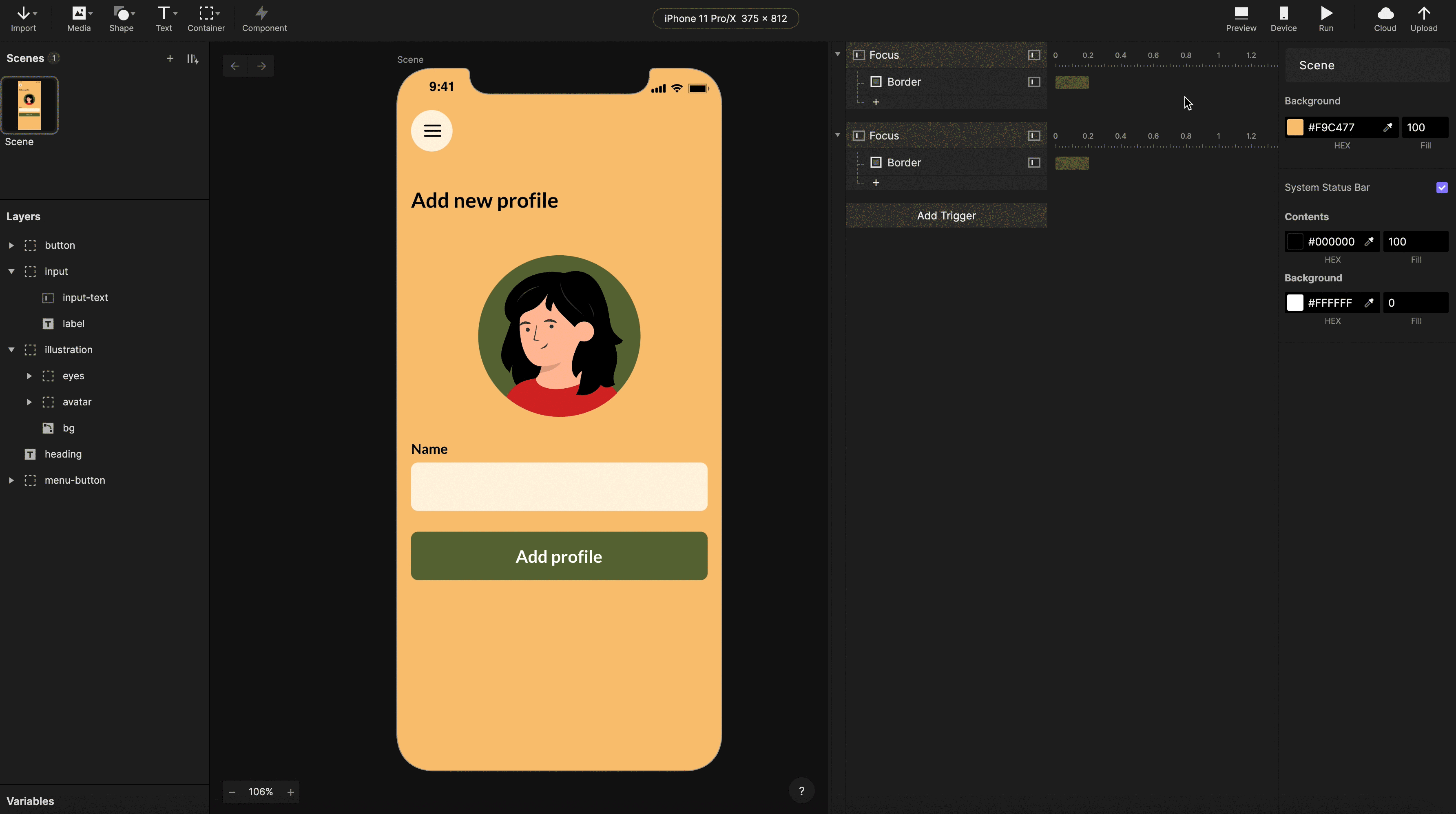
为了添加触发,请选择输入图层,在交互面板中点击"添加触发"按钮以展开所有选项,选择「光标」触发。然后在「光标」触发下,点击加号选择「边框」反应,并将宽度更改为2px。
还需要添加另一个「光标」触发,以处理输入图层不再处于活动状态时应发生的反应。同样,选择输入图层,点击"添加触发"按钮选择「光标」触发。然后,在属性面板中将"光标出现"切换到"光标消失"。最后添加「边框」反应,并将宽度更改为0。

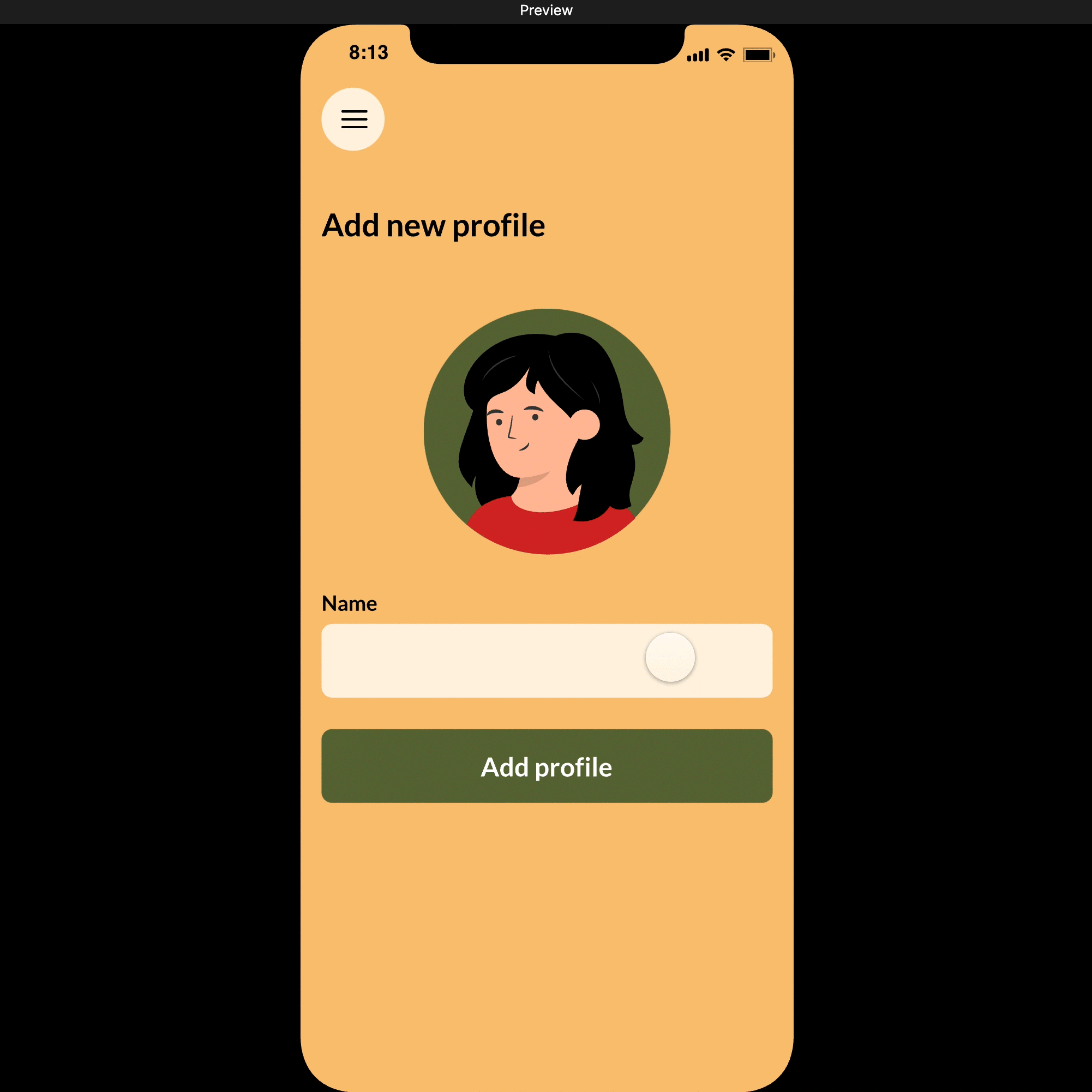
5. 预览原型
在工具栏的右上角打开预览窗,预览原型。在预览窗格中测试原型中是否有任何交互设置出错。当再次对图层或交互进行修改时,原型默认会自动刷新。

6. 给插图添加动画效果
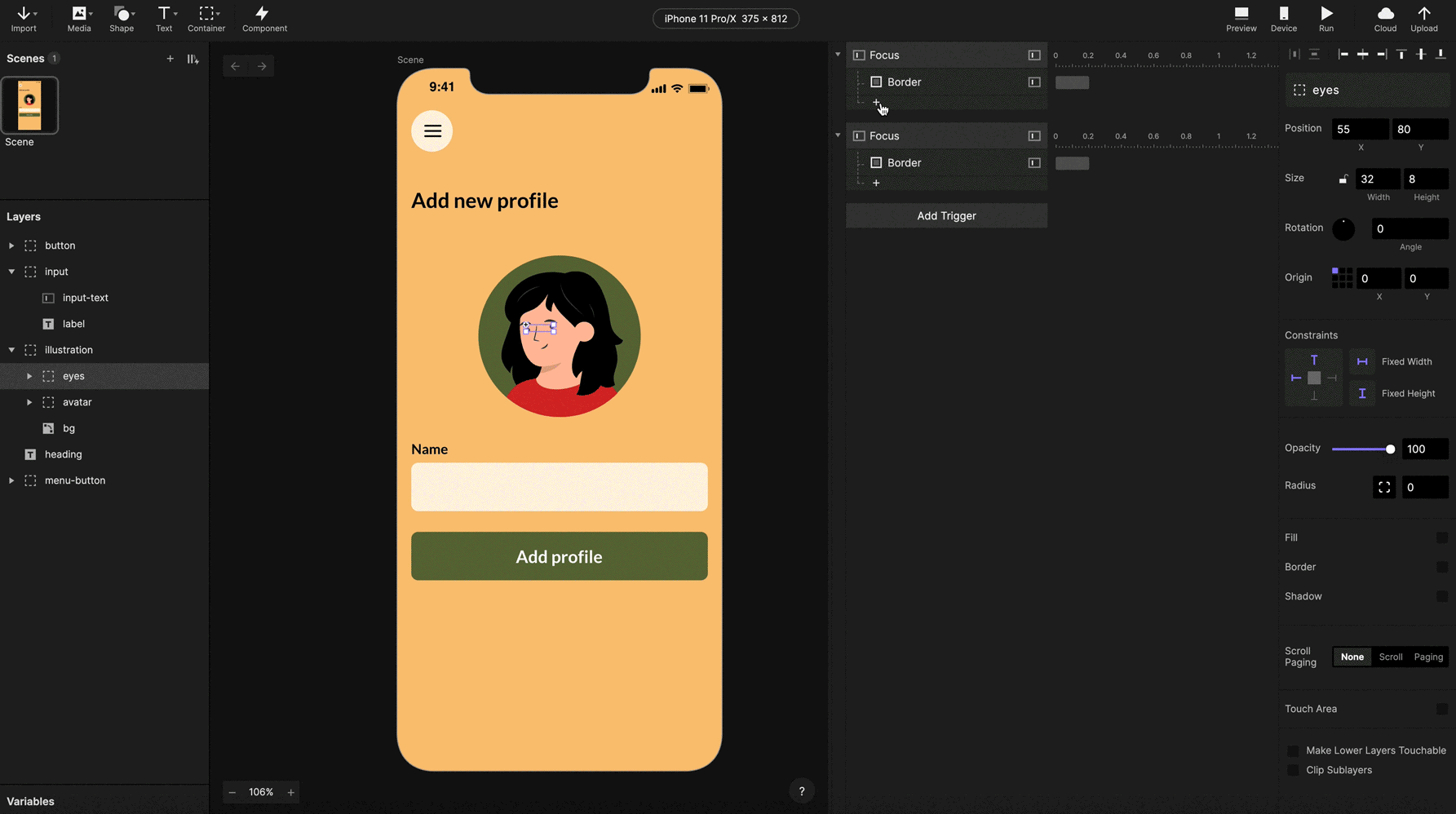
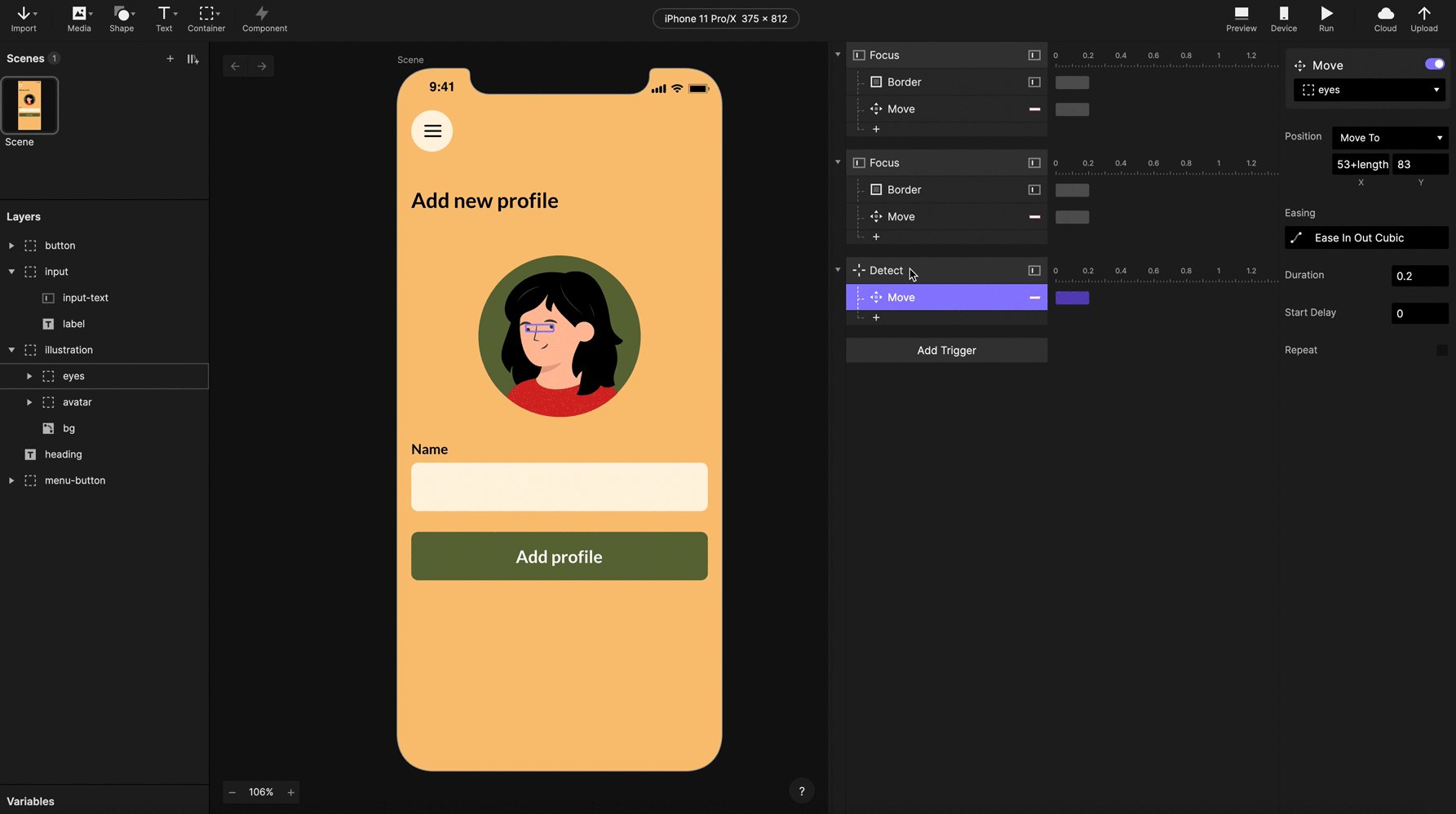
下面为插图增添锦上添花的动画效果,根据输入内容讲插图制作成动画吧!😊 假设希望头像的眼睛能够跟随输入框内光标的位置移动。
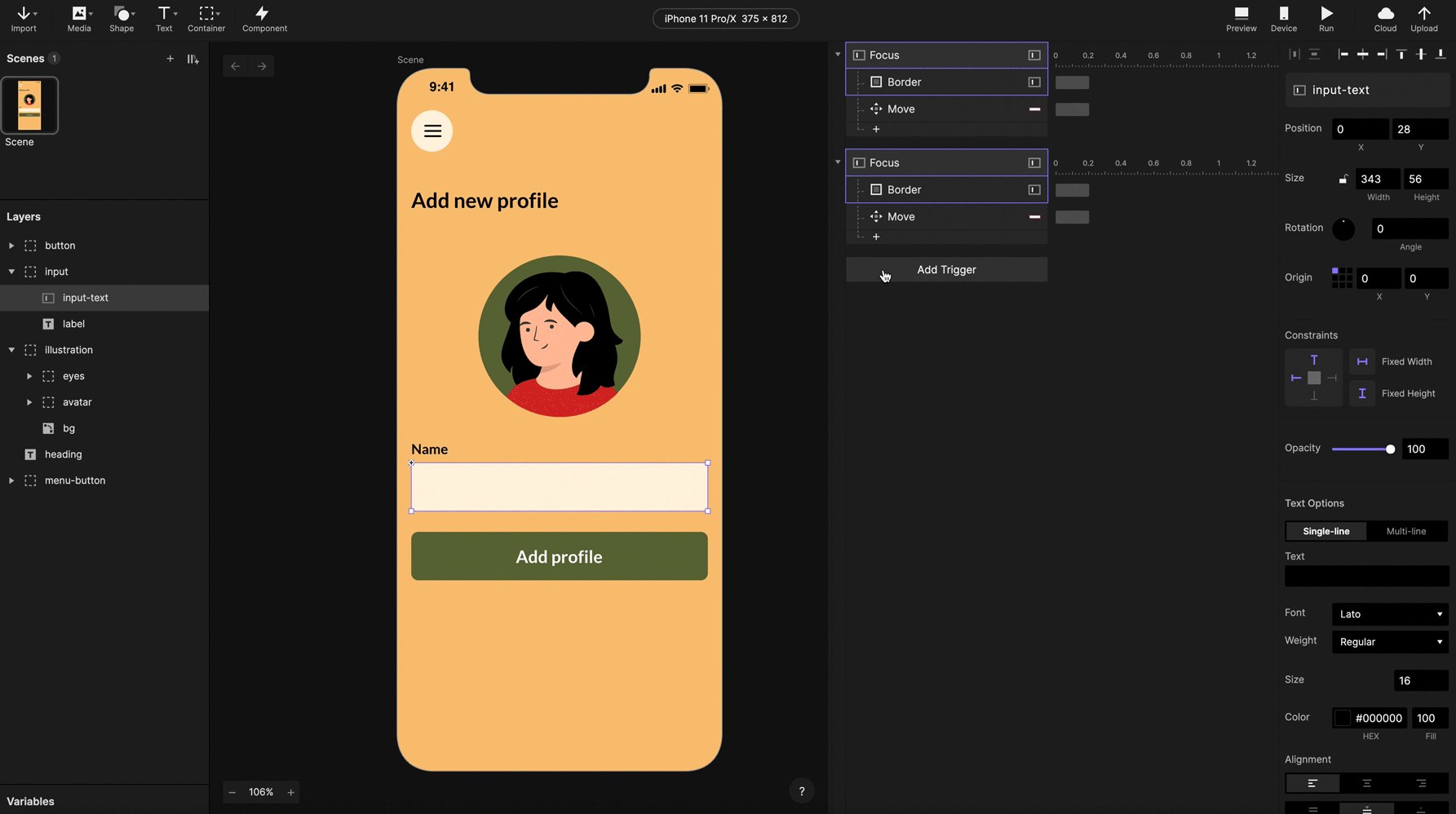
选择眼睛图层,在「光标」触发下添加「移动」反应,可以将该图层移动到预定义的坐标位置。当输入框上出现光标时,希望眼睛固定在光标上。可以通过将输入的文本作为参数传递给 length() 表达式来实现。点击x坐标的表达式符号,输入表达式 53+length('input-text'.text)/4,y坐标输入83。然后,在光标消失的「光标」触发下「移动」反应以重置眼睛的位置(示例中为 x:55,y:80)。

最后,为了使眼睛在键入时也能跟随光标,添加「监听」触发,然后复制并粘贴「光标」触发下的「移动」反应。

最终效果
现在来确认这个微交互吧 :)

结论
微交互原型设计是讨论和测试设计决策的一种非常有效的方式。ProtoPie 和 Figma 的工作流程几乎无缝连接。所有的设计图都可以在Figma中准备。在 ProtoPie 中,设计师可以使用表达式、变量和条件逻辑轻松制作交互原型。这样开发人员在编写代码时也更容易,因为交互开发文档 消除了在创建 After Effects 动画时的所有猜测。
ProtoPie 帮助设计师以高保真的交互原型将其想法变为现实。立即开始构建您自己的超高保真原型,而无需编写一行代码。