常见交互
在原型设计中如何展示或隐藏你的密码
本章你将学习如何使用监听触发动作在登陆页面中完成隐藏或展示密码的交互场景。

Abhas Sinha, User Experience Designer @ Microsoft
January 2, 2024

当你在网站或应用程序上注册或登录时,大多数站点会掩盖(或隐藏)密码,以防止它被窥视。但为了避免输错,密码字段的一个良好的用户体验实践是添加一个显示/隐藏按钮,让用户可以看到他们正在输入什么。
在本教程中,我们将学习如何在设计中创建一个显示和隐藏密码的按钮。ProtoPie通过使用输入和监听触发动作使这变得容易。
你将学到什么
在这节课中,你将学到如何:
- 准备输入字段
- 在按下隐藏/显示时重新排列输入字段
- 同步不同输入字段中的文本
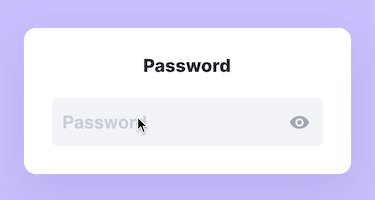
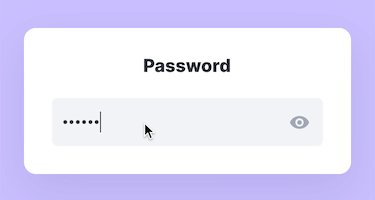
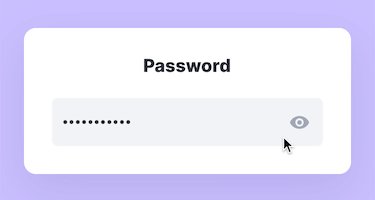
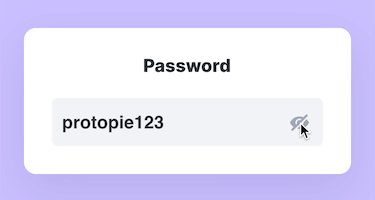
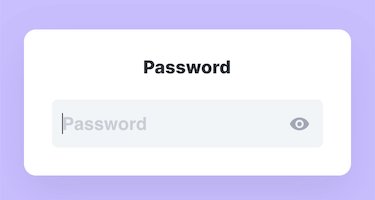
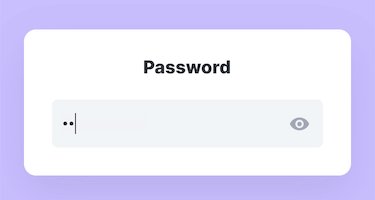
最终,你将能够制作类似这样的东西!

在开始之前
为了快速启动这个过程,我们已经准备了一个带有显示/隐藏按钮的 Pie 文件。这是通过使用条件实现的。
如何在原型中显示和隐藏密码
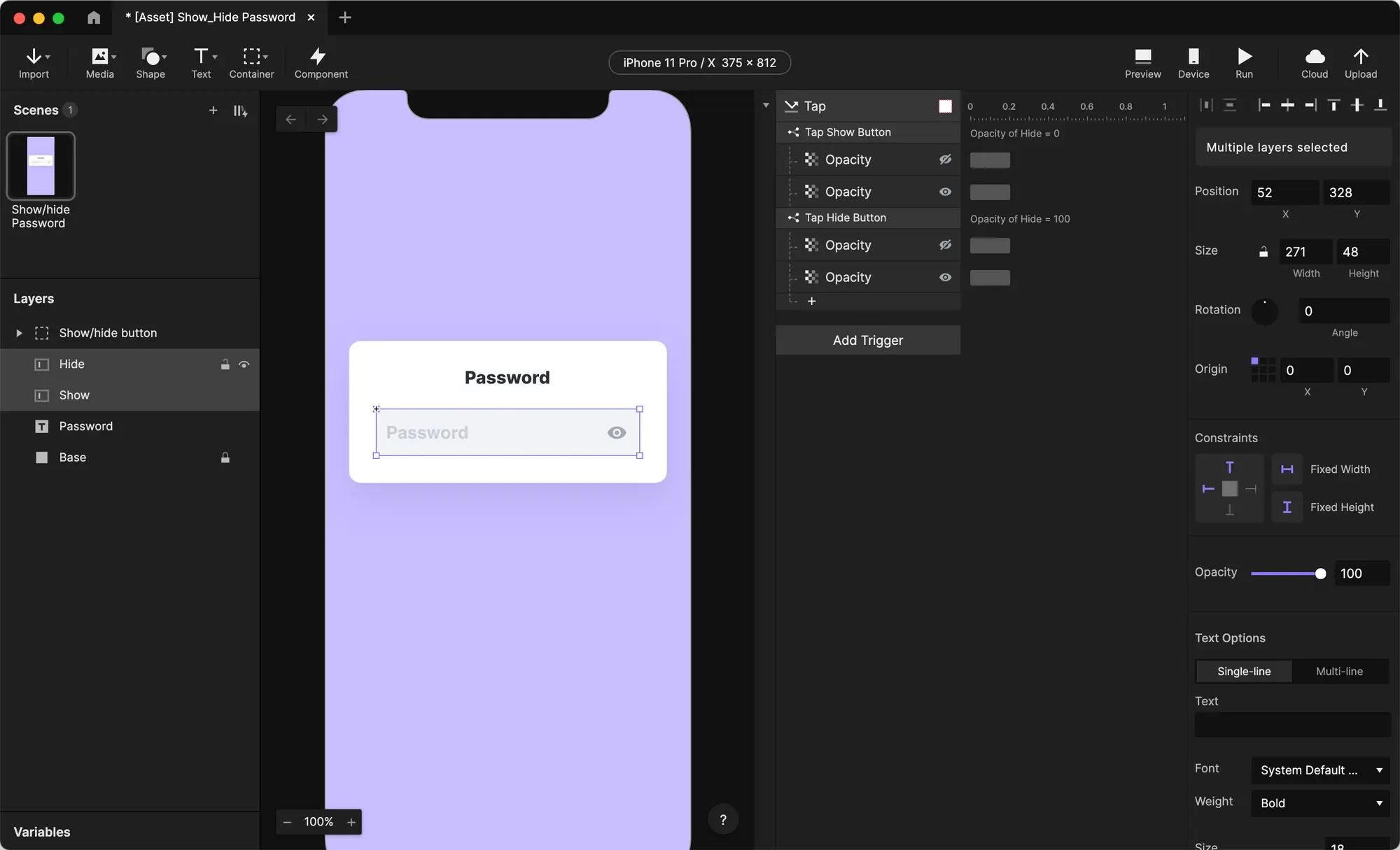
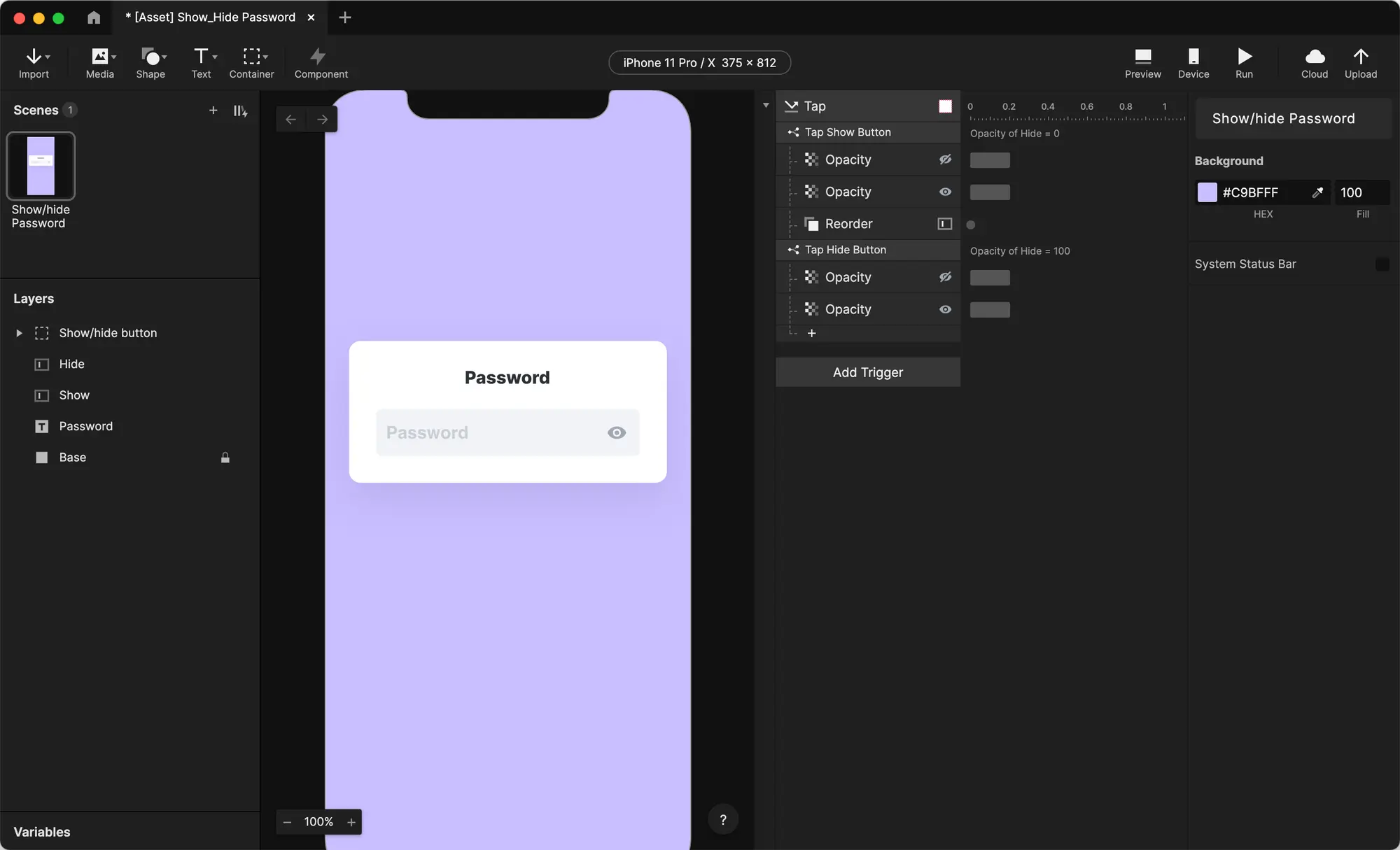
1. 准备输入字段
在这些步骤中,我们将通过创建一个带有蒙版的文本密码字段和一个普通文本字段来为此做好准备。
- 我们使用了两个文本输入字段 —— 一个将包含掩码的密码文本,另一个将包含可见密码文本。

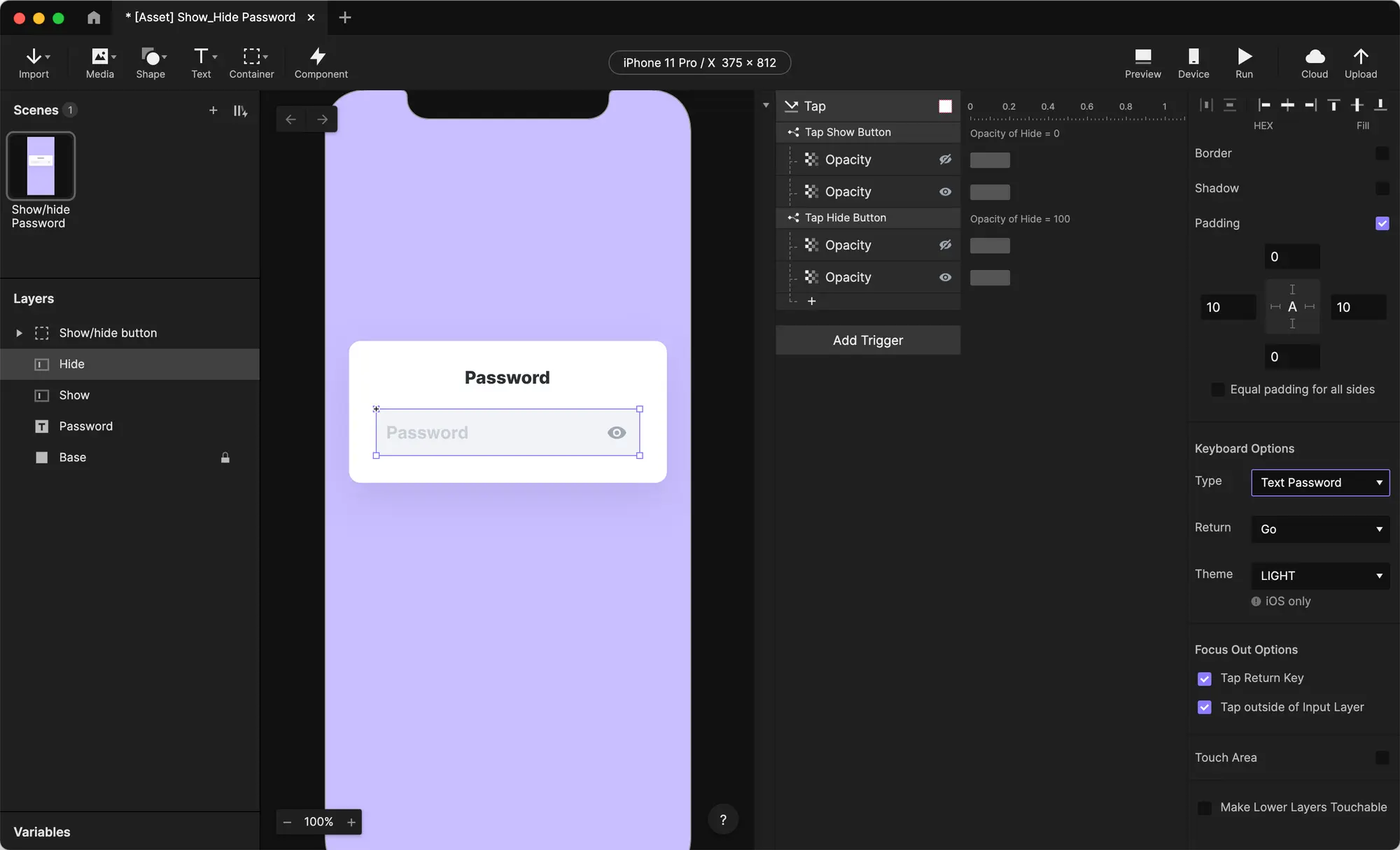
- 选择“隐藏”输入字段,在属性面板中查找键盘选项。将类型更改为“文本密码”。这将自动创建掩码在“隐藏”字段中输入的所有文本。

- 继续预览原型。你应该看到“隐藏”输入字段在运行中,显示蒙版文本。

2. 在按下显示/隐藏按钮时重新排列输入字段
在这些步骤中,我们将使用排序反应动作使显示/隐藏按钮在“隐藏”和“显示”输入层之间切换。
- 选择**“显示”输入层。在现有的单击交互中,点击 +,添加一个排序反应动作**。排序可以改变图层的顺序。在我们的情况下,我们想要将“显示”移到“隐藏”之前,使其可见。
- 确保排序反应动作被设置为将图层置顶。这个属性将“显示”层向前移动一个图层,即移到“隐藏”层的前面。
- 将排序反应动作移动到第一个条件下面,即标题为“单击显示按钮”的条件下。现在,当点击显示按钮时,排序反应将“显示”层移动到“隐藏”层的上面。

- 让我们对“隐藏”层重复相同的步骤。首先选择“隐藏”输入层,添加一个排序反应动作。再次确保排序设置为将图层置顶。这次,排序动作反应应该应用于第二个条件,即“点击隐藏按钮”。所以确保它在第二个条件下面。
现在,当点击隐藏按钮时,排序反应动作将**“隐藏”层移动到“显示”层的上面。
💡 为什么我们使用排序反应动作呢?难道我们不能只使用不透明度来隐藏“隐藏”和“显示”图层吗?
嗯,是的!那样也可以。然而,这是一种更快的方法,每个图层只需要一个响应,而不是每次都为两个图层设置不透明度值。
5. 继续预览你的进展。你会注意到起初,密码字段是使用掩码的。按下显示/隐藏按钮会显示出被掩码的字段,但似乎会显示一个空的“显示”字段。我们希望它显示我们输入的文本,所以让我们在接下来的步骤中解决这个问题。
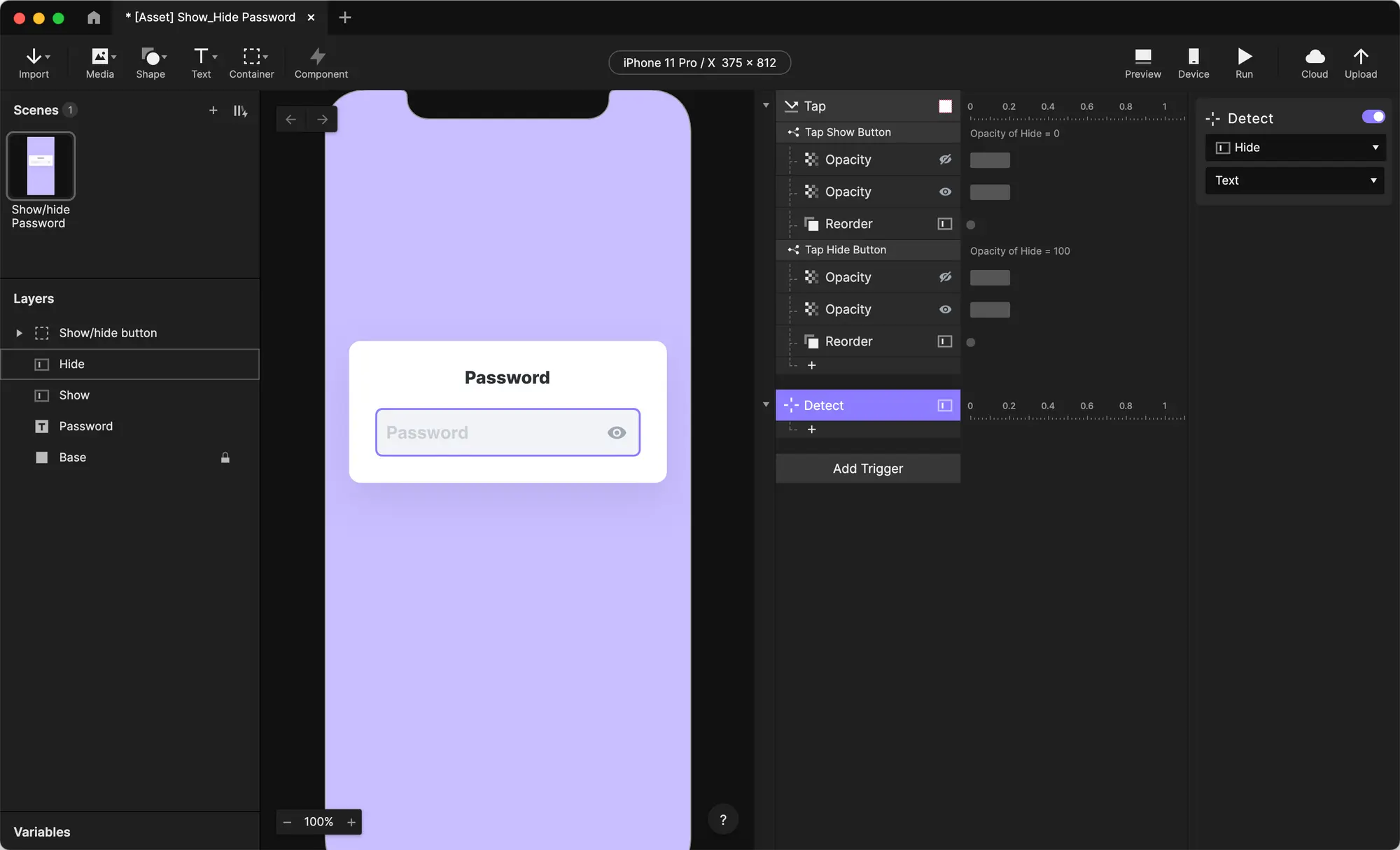
3. 同步不同输入字段中的文本
在这些步骤中,我们将使用监听反应动作在隐藏和显示输入层之间同步文本。
了解更多关于触发器的信息。
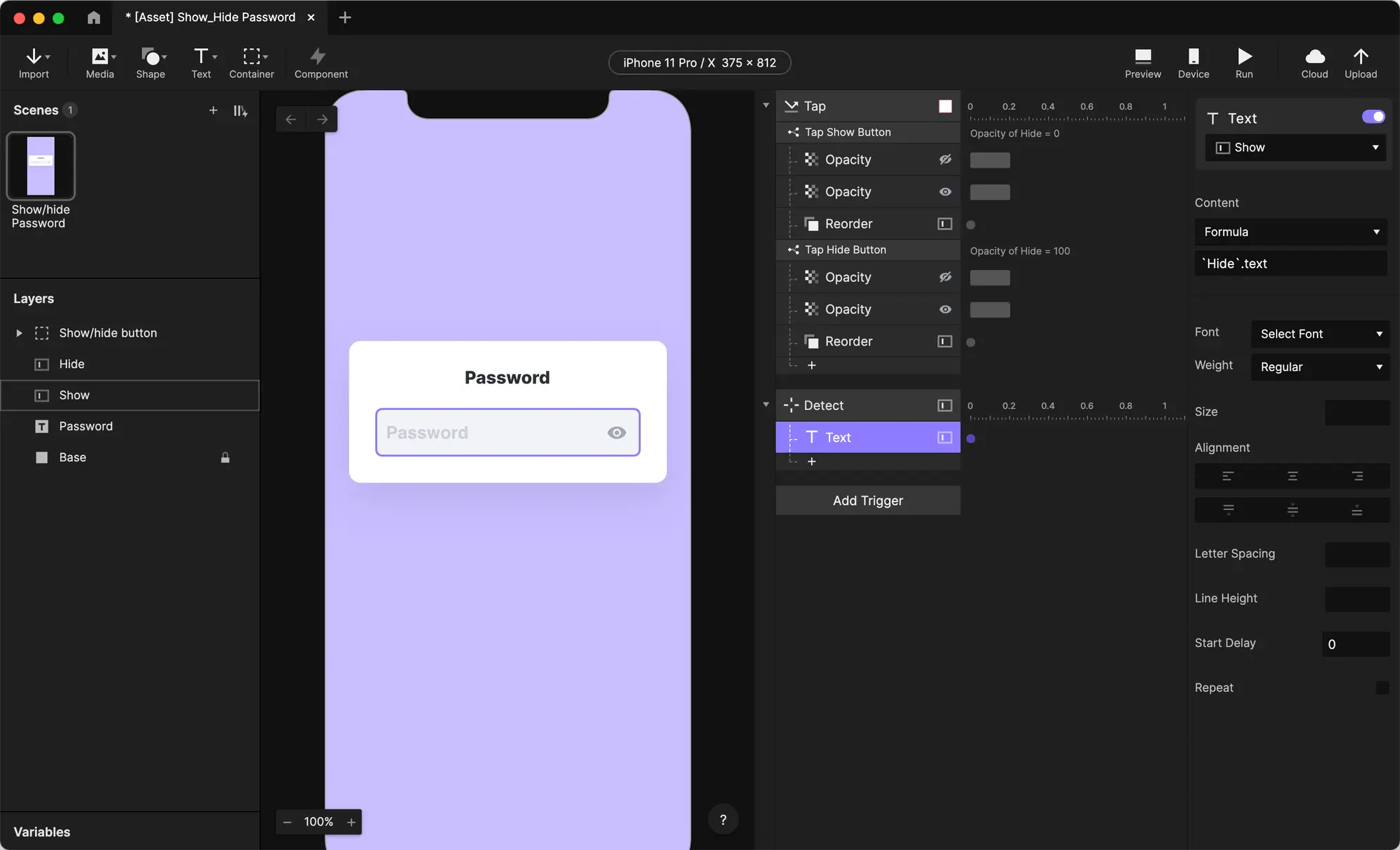
- 选择“隐藏”输入层。点击“添加反应动作”按钮,添加一个监听反应动作。将检测值更改为文本。检测触发器根据所选值检查指定图层的任何更改。
在我们的情况下,我们选择了文本,因此每当输入文本发生更改时,此反应动作将被激活。

2. 在这个监听反应动作中,添加一个文本响应。确保此文本响应设置为显示图层。
3. 将内容更改为公式。使用以下表达式:
``Hide.text。此表达式告诉文本反应反映在隐藏层中输入的文本。
现在,每当在隐藏层中输入文本,相同的文本将自动复制到显示层。但是,这也应该反过来工作。所以...
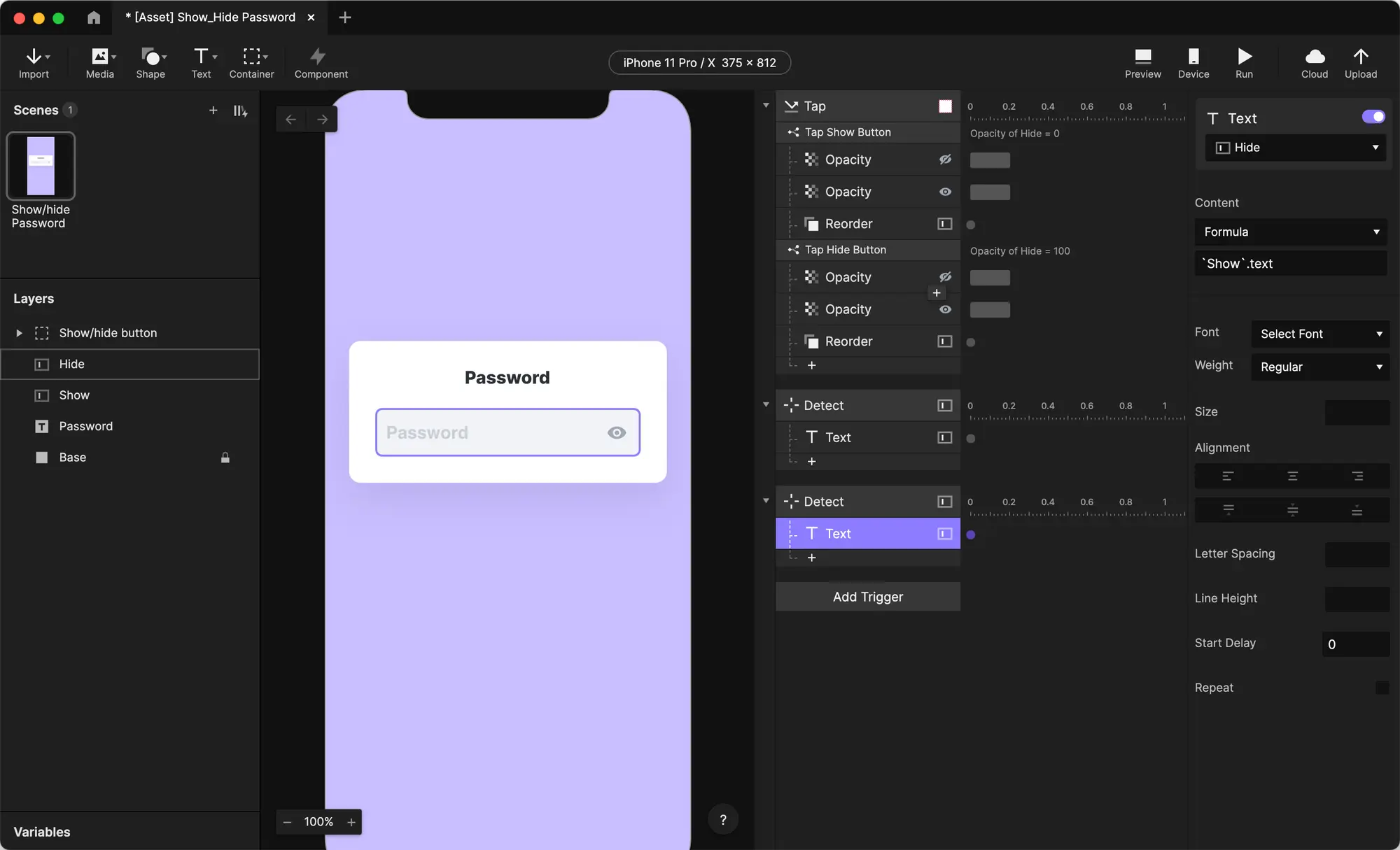
4. 让我们为显示图层重复相同的步骤。从选择显示图层开始,添加一个监听反应动作。将检测值更改为文本。

5. 为这个监听反应动作添加一个文本反应,并确保它设置为隐藏层。
6. 再次将其内容更改为表达式。这次,使用表达式
``Show.text。现在,这个表达式告诉文本反应镜像在显示层中输入的文本。现在,每次在隐藏层或显示层中输入文本时,文本都将分别复制到显示层和隐藏层。
就是这样!您现在可以显示和隐藏密码了
太棒了!通过使用监听反应动作、文本反应和一个非常简单的内置表达式,您已经学会了如何创建一个带有遮罩的密码文本字段,并将其文本镜像到另一个图层。您还学会了如何通过使用排序反应在两个图层的可见性之间切换。
使用ProtoPie,提升设计水平
ProtoPie赋予设计师创建交互式和栩栩如生的原型的能力,从而实现与利益相关者之间的清晰沟通和流畅的测试,而无需进行开发。
让我们教你如何将你的设计提升到一个新水平!