电视/大屏
如何用ProtoPie制作触摸屏原型
了解更多有关触摸屏交互和其制作流程

Khonok Lee, Head of Customer Learning
September 21, 2023

制作一个触摸屏原型,将设计理念更高效地传达给开发人员和决策管理层。

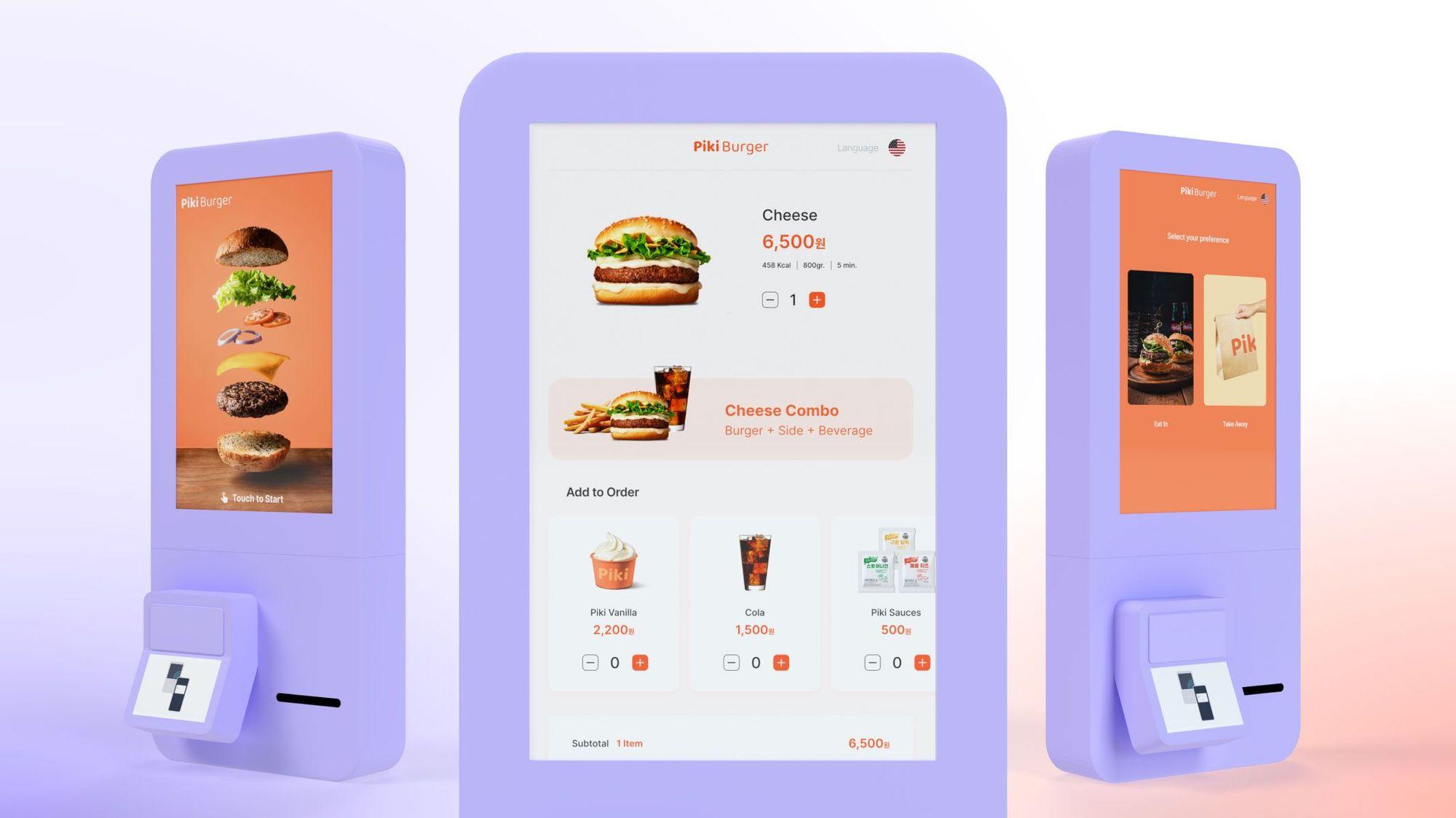
触摸屏原型
本教程将带你了解触摸屏交互,创建一个全功能的自助点餐亭原型。成品见下方演示,是不是非常引人注目呢!
下面开始上手!
摘要
步骤1:从Figma 导出设计到ProtoPie
步骤2:创建触摸屏交互
步骤3:创建原型支付流程原型
步骤4:创建交互录制以便于交付开发
步骤1:从Figma导出设计到ProtoPie

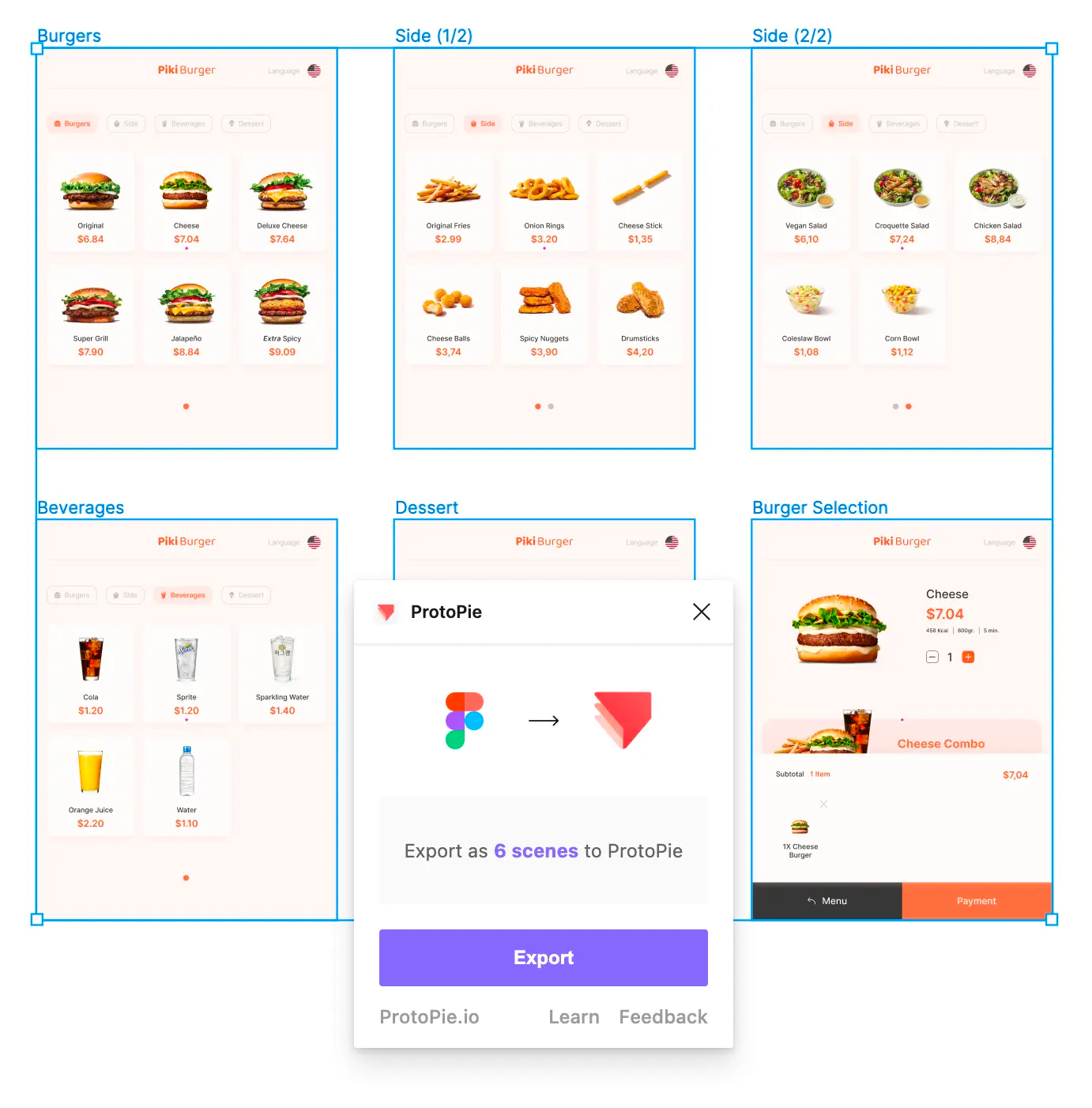
从figma导出设计到ProtoPie
首先,我们在Figma 中做好了所有UI,并使用Figma的ProtoPie插件 (https://www.protopie.io/figma)将其导出到ProtoPie Studio。这个插件可以帮助你将Figma 中的设计转化为交互原型。
了解更多ProtoPie与Figma之间的区别 ,和高级原型的制作。
点击查看下面的Pie文件,获取学习素材。
步骤2:创建触摸屏交互
这个原型融合了非常简单的交互,但是当它们组合在一起时,效果非常逼真。
ProtoPie支持各种手势交互,例如推拉、拖拽、夹捏等,这些触摸屏交互都可以将你的作品变为一个高保真原型。
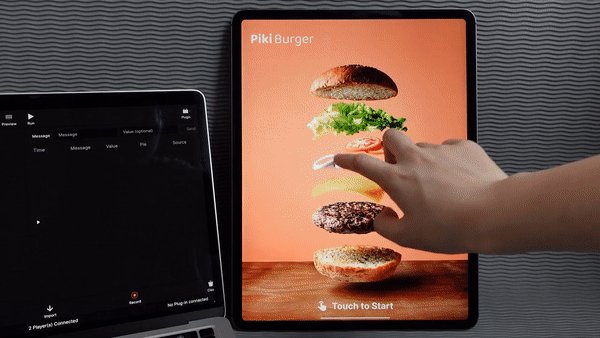
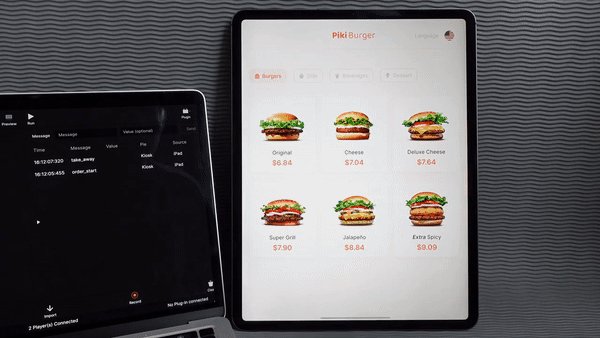
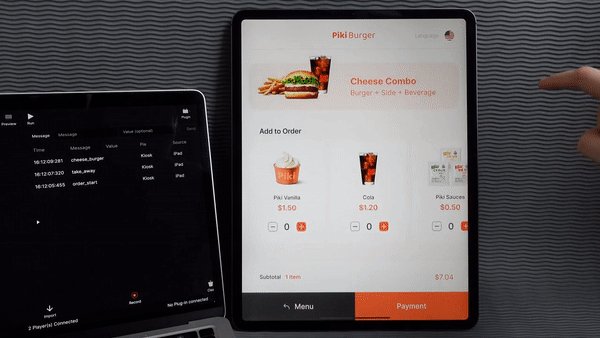
在这个自助点餐亭原型中,我们实现了通过轻轻滑动屏幕来切换选项的交互。
这一交互主要使用了「联动」触发动作,配合使用反应动作「大小」和「透明度」,突出显示选择的商品。
💡 注意:如果你担心保密性问题,作为一个独立的解决方案,这款原型可以完全离线运行,不需要网络连接。

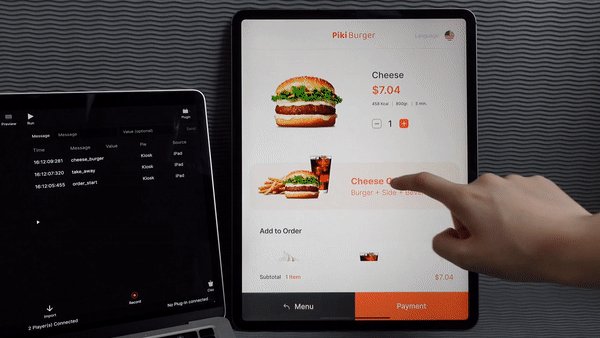
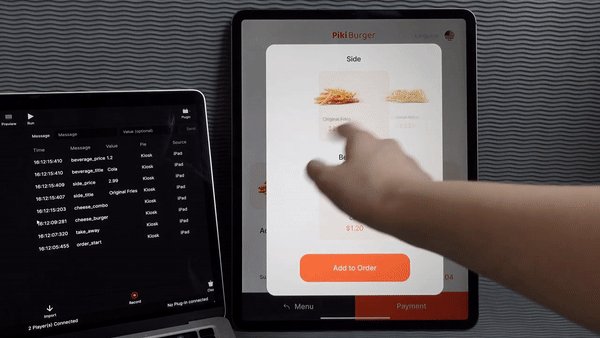
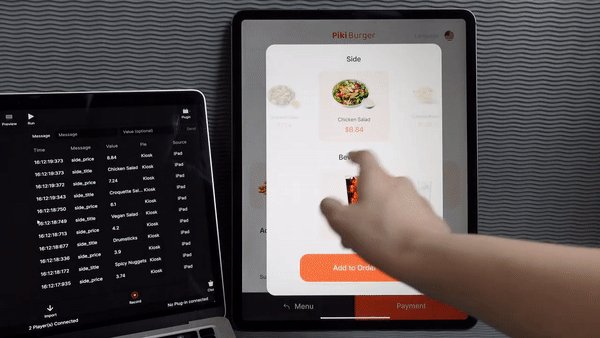
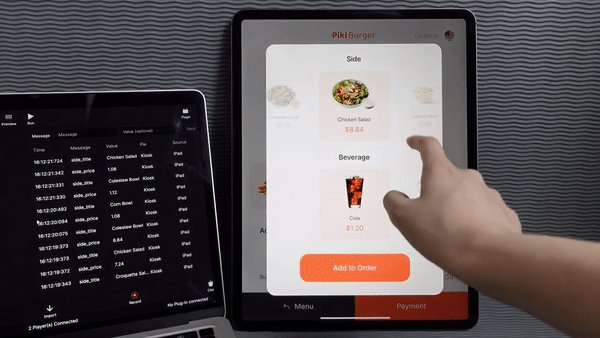
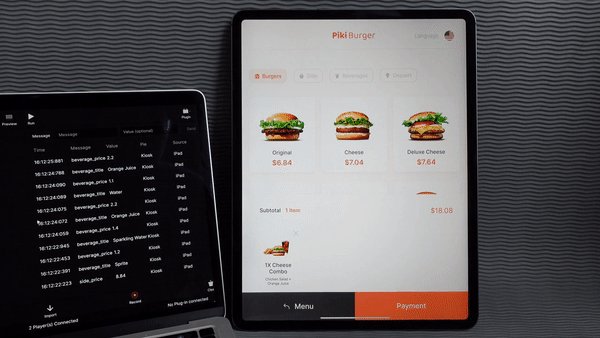
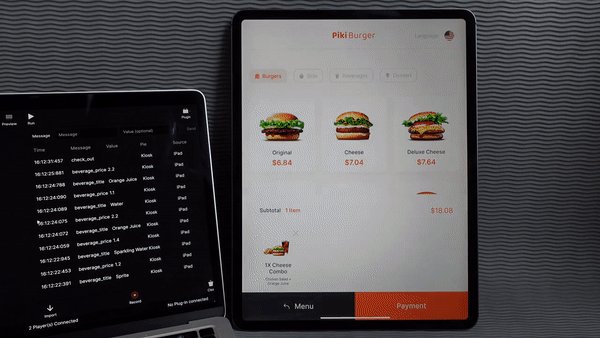
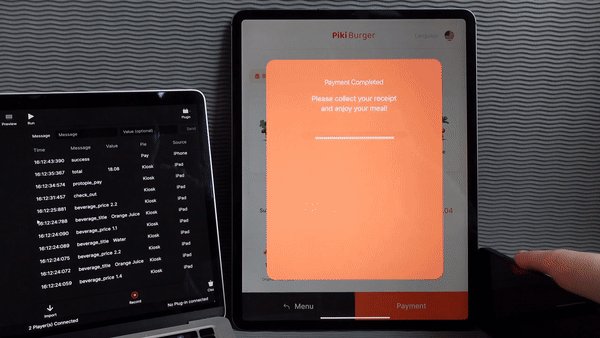
互动触摸屏亭原型
使用ProtoPie Connect 能够实现让原型与产品真假难辨!同时,Connect 也是一款填补原型与任何硬件、API 或应用之间差距的高效工具。
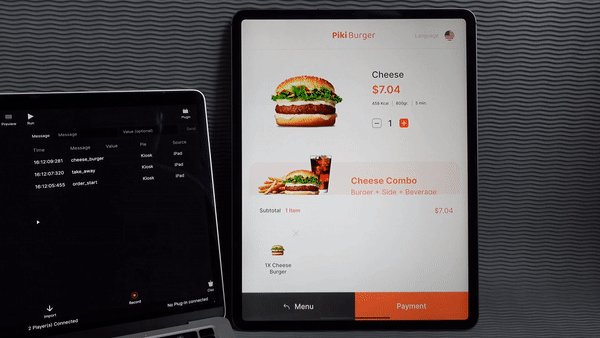
如图所示,当你选择滑动屏幕上的产品时,信号会被传输到ProtoPie Connect。在Connect 中,信息可以在多个设备之间共享。
免费学习 如何使用ProtoPie Connect。
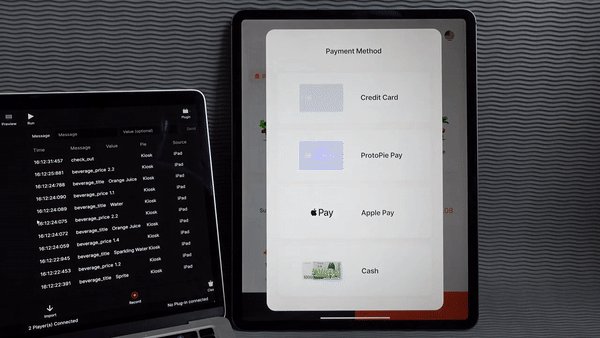
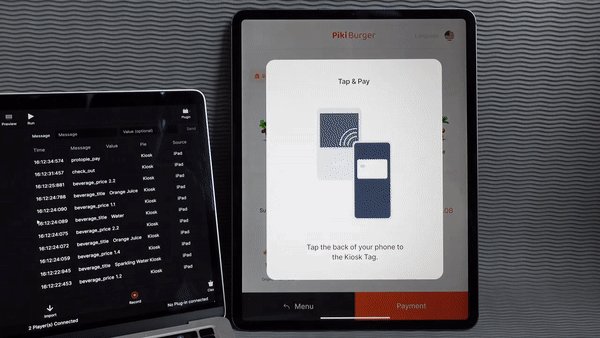
步骤3:原型支付流程

支付流程
微交互和其他动画也很容易实现,如图所示,触发和反应动作分别使用「自动加载」和「大小」,以及使用「监听」和反应动作「移动」、「旋转」, 创建了一个简单的支付过程交互。

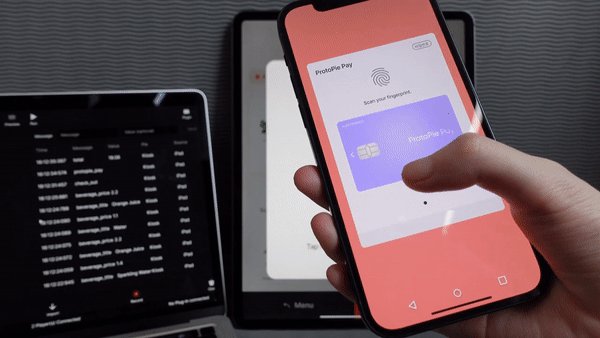
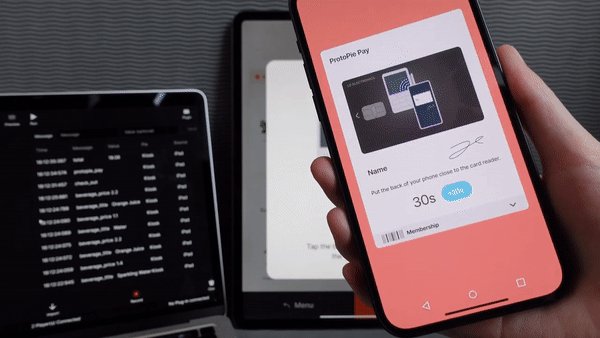
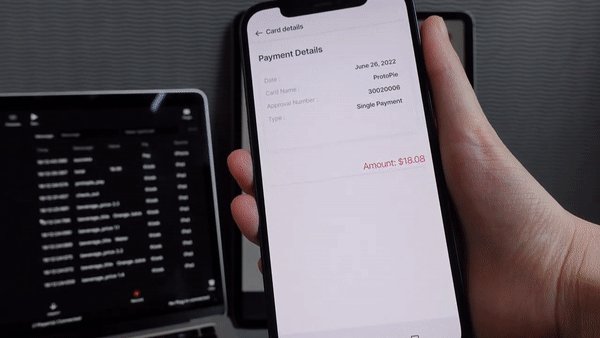
支付原型
在移动设备上,可以通过长按手势来模拟指纹识别效果。
长按也是ProtoPie支持的手势触发动作之一,在现代触摸屏设计中具有广泛的应用。
步骤4:创建交互开发文档,便于交付
在团队协作中使用ProtoPie Cloud共享Pie 文件,并记录交互,以便将设计顺畅地交付给开发团队,免去任何猜测。
了解交付开发功能 以及如何使用它高效地传达设计理念。
非常好!希望你现在已经掌握了制作触摸屏原型的相关知识。
如需了解更多ProtoPie Connect,不要错过这个ProtoPie 讲师Jeff 主讲的 ProtoPie Connect 免费课程。
使用ProtoPie创建交互式触摸屏原型
ProtoPie 是打造交互式触摸屏原型的完美工具,可以轻松展示设计理念。免费使用 ,创建一个触摸屏交互。也欢迎大家在社交媒体上分享你用ProtoPie 创作的作品,并@ProtoPie——我们迫不及待想要看到你的创作。祝你创作愉快!