功能介绍
怎样制作响应滚动的固定头部
想要根据滚动方向显示或隐藏应用的头部吗?可以通过简单的条件和公式来实现。

Abhas Sinha, User Experience Designer @ Microsoft
July 31, 2024

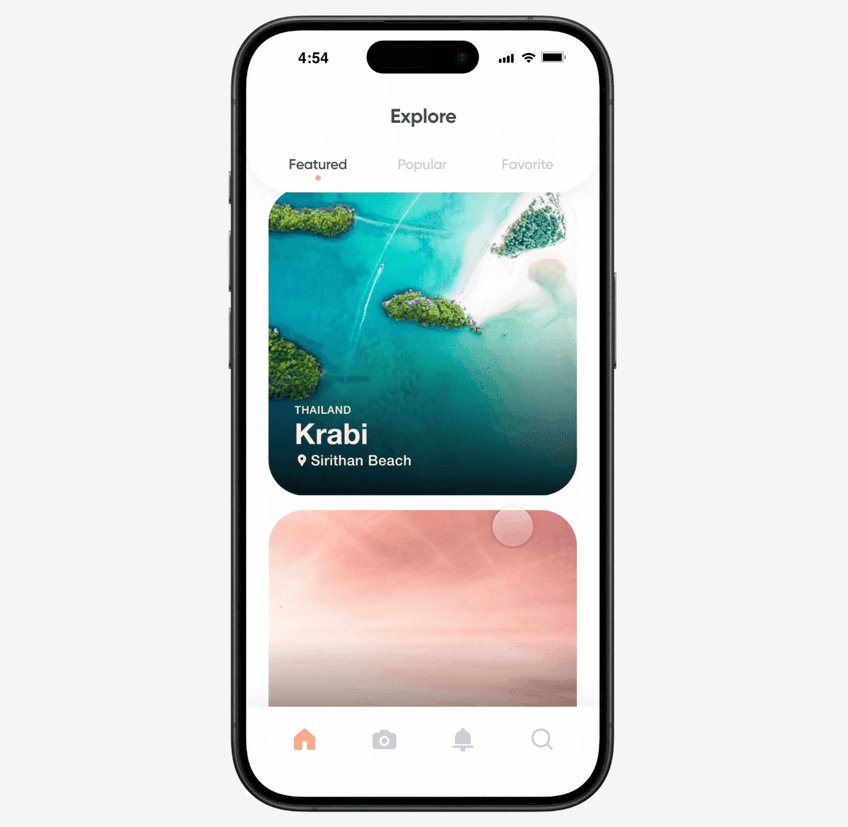
你可能注意到,许多移动应用使用了头部固定的体验。以网页浏览器为例——当你向下滚动时,头部和周围的按钮会隐藏起来,但当你向上滚动时,它们会重新出现。这样的体验让用户可以更加沉浸在页面内容中,无论是照片流、引人入胜的博客文章,还是购物时浏览的商品列表。
在向下滚动时部分(或全部)隐藏头部,有助于用户看到更多屏幕内容。这正是这种体验特别受欢迎的原因。在ProtoPie中创建这种真实的体验非常简单。你只需要一个条件(condition)来检查滚动的方向。因为ProtoPie内置的公式(formulas)和条件(conditioning)功能,你很快就能完美实现这种效果!
概述
- 学习内容
- 创建固定头部的分步指导
- 小贴士和技巧
- 完成!你已经完成了一个固定头部的原型制作
你将学习到的内容
- 创建一个滚动容器以实现可滚动视图
- 检测滚动容器的滚动属性
- 使用条件和公式
$touchVelocityY > 0和$touchVelocityY < 0来检查滚动方向 - 根据滚动方向添加不同的交互
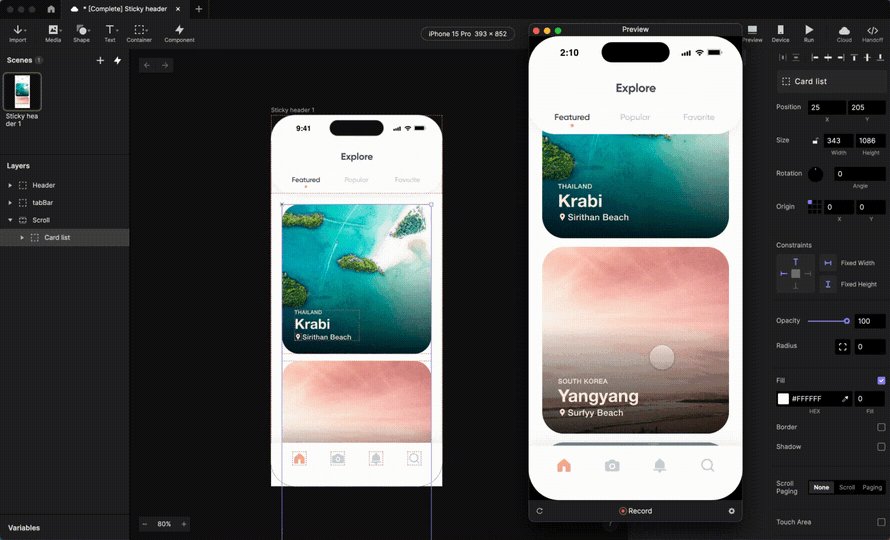
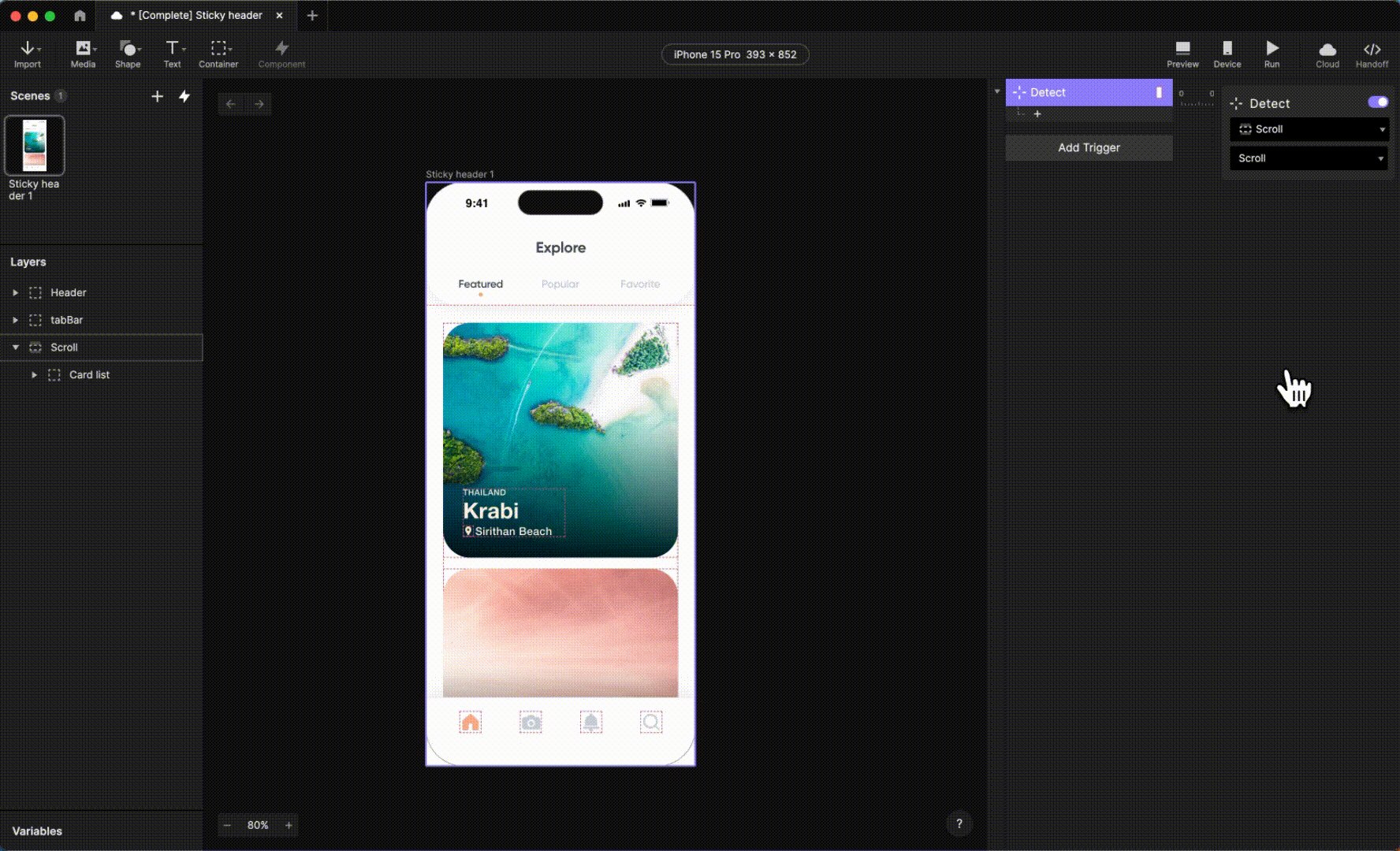
最后,你将能够制作出类似这样的效果!

创建响应滚动的固定头部的分步指南
1. 创建滚动容器以实现可滚动视图
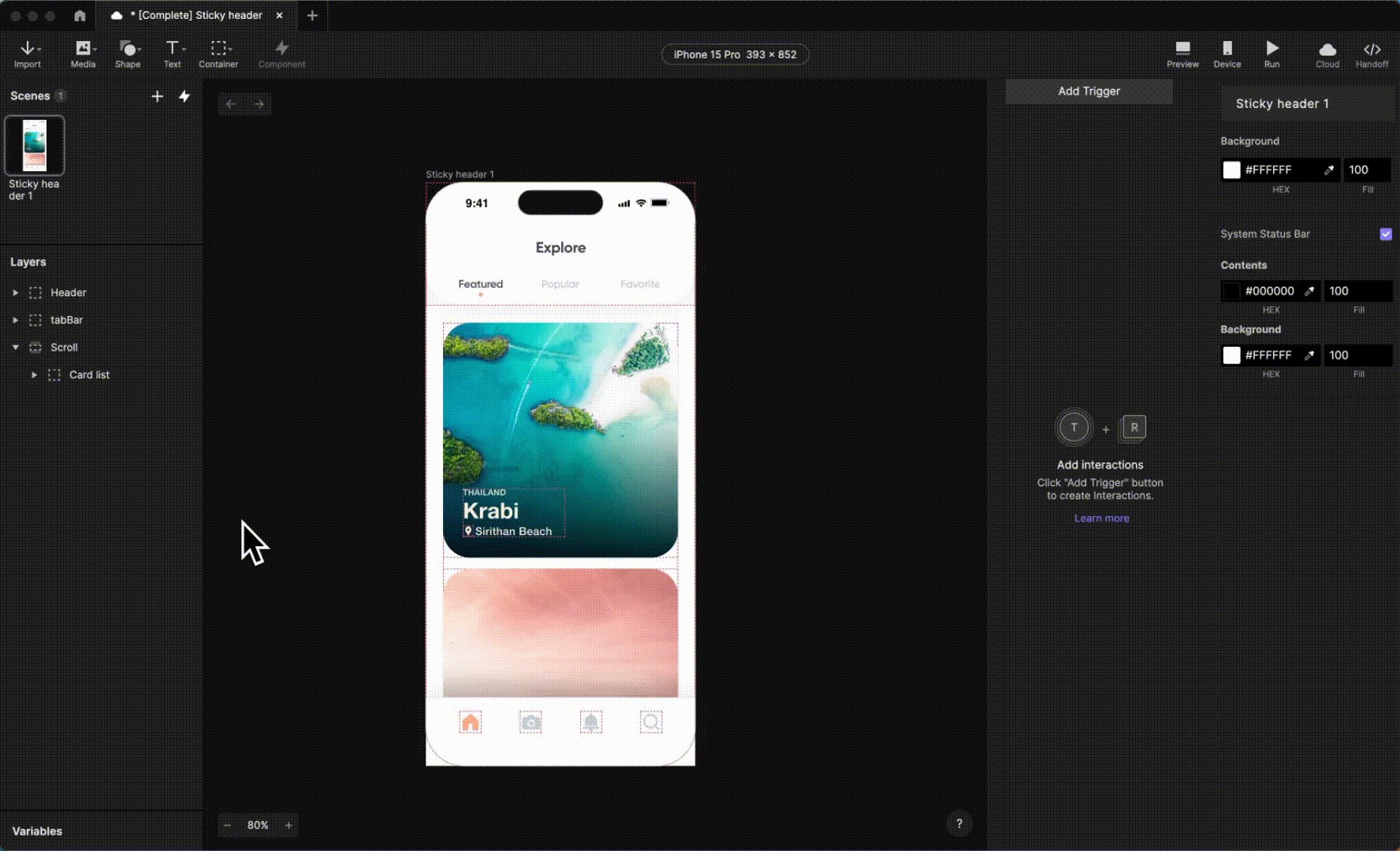
在这里,我们将创建一个启用了滚动功能的基本页面。
- 步骤1: 从工具栏中选择“Container”,然后选择“Scroll Container”。这将创建一个启用了滚动功能的容器。将这个容器重命名为“Scroll”,这样可以在后续步骤中更容易找到它。
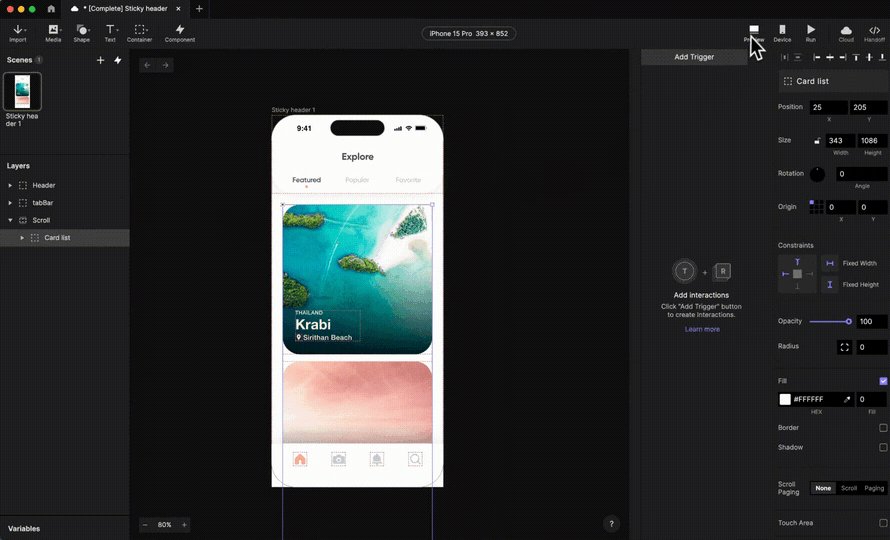
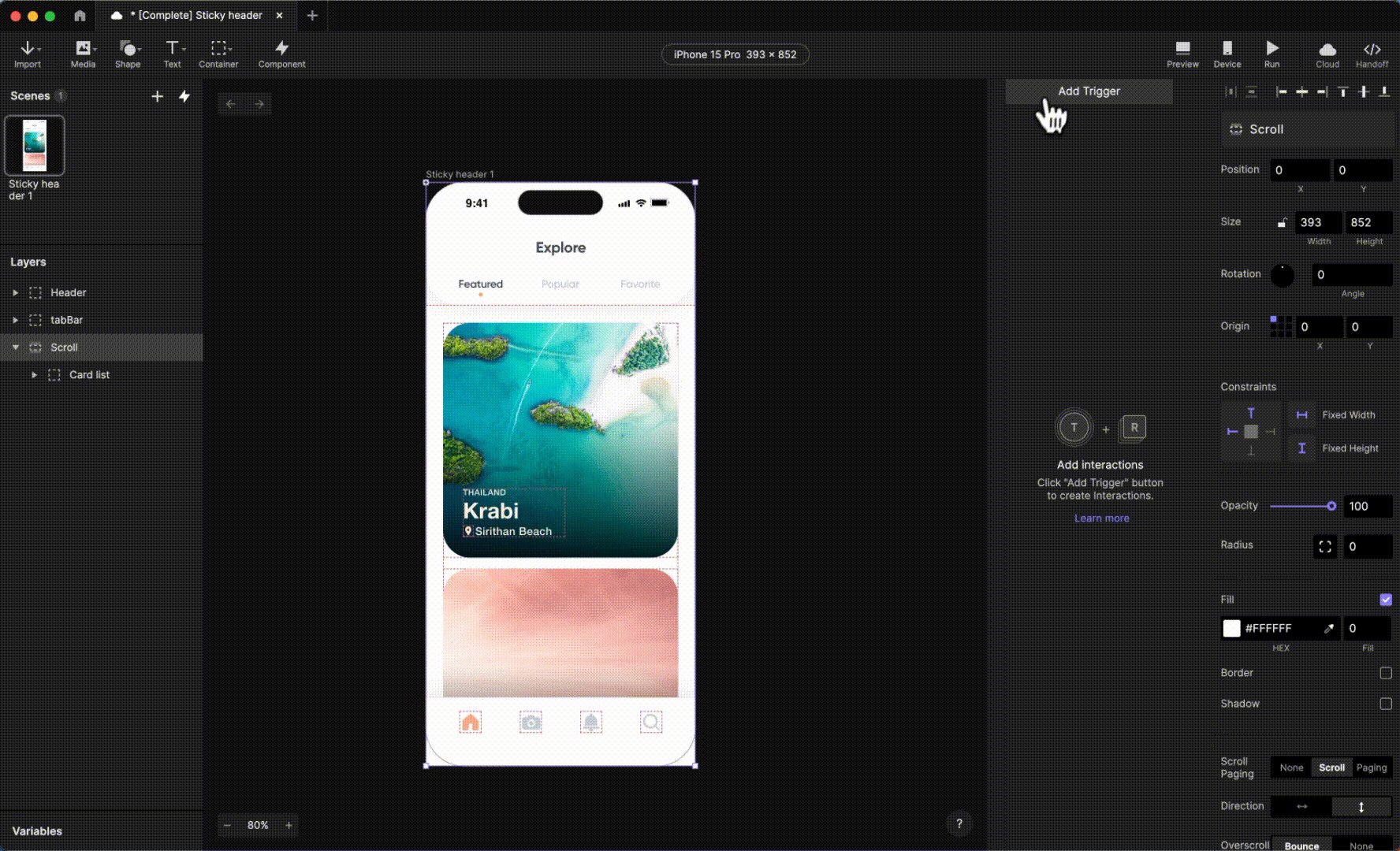
- 步骤2: 通过拖动四角来调整Scroll容器的大小,直到它足够大以覆盖整个屏幕。或者,你可以输入393 x 852作为尺寸,并将位置设置为0,0。我们需要调整容器的大小以适应屏幕,因为只有在容器存在的地方才能检测到滚动。对于本示例,我们将使用全屏。
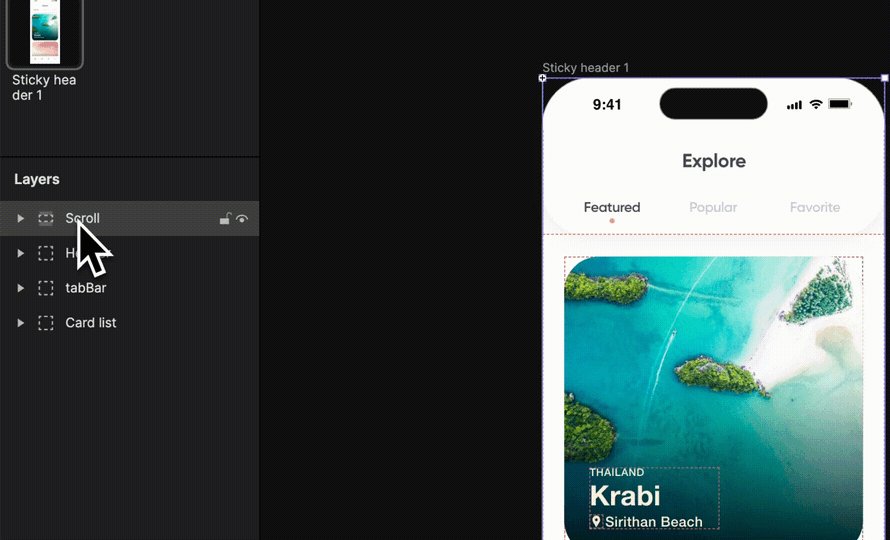
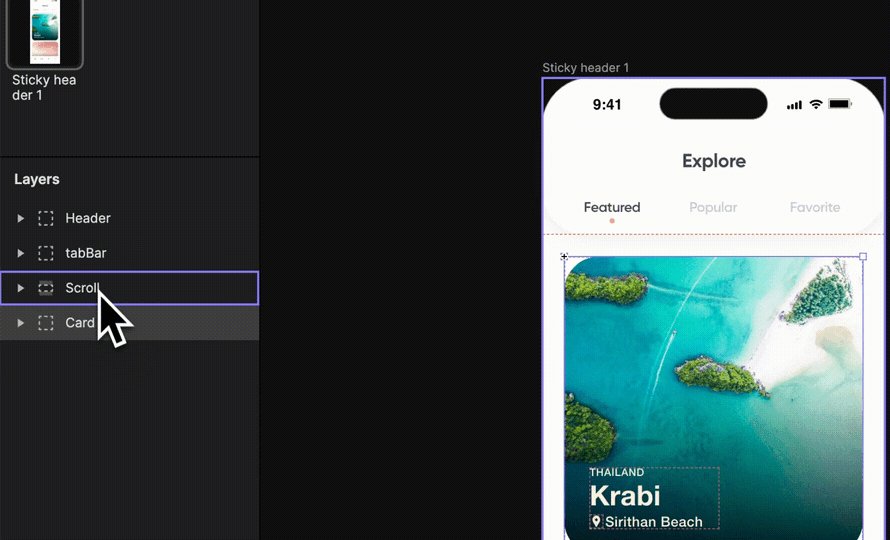
- 步骤3: 通过在图层面板中拖动Scroll,将Scroll图层重新排列到Card list图层的正上方。这样可以防止在卡片不可见的地方出现不必要的点击。
- 步骤4: 现在在图层面板中将Card list图层拖动到Scroll容器内。这是使Card list图层变得可滚动的最后一步。
- 步骤5: 点击工具栏上的“Preview”按钮试试

2. 检测滚动容器的滚动属性
此步骤会在场景中内容滚动时触发交互。
- 添加检测触发器
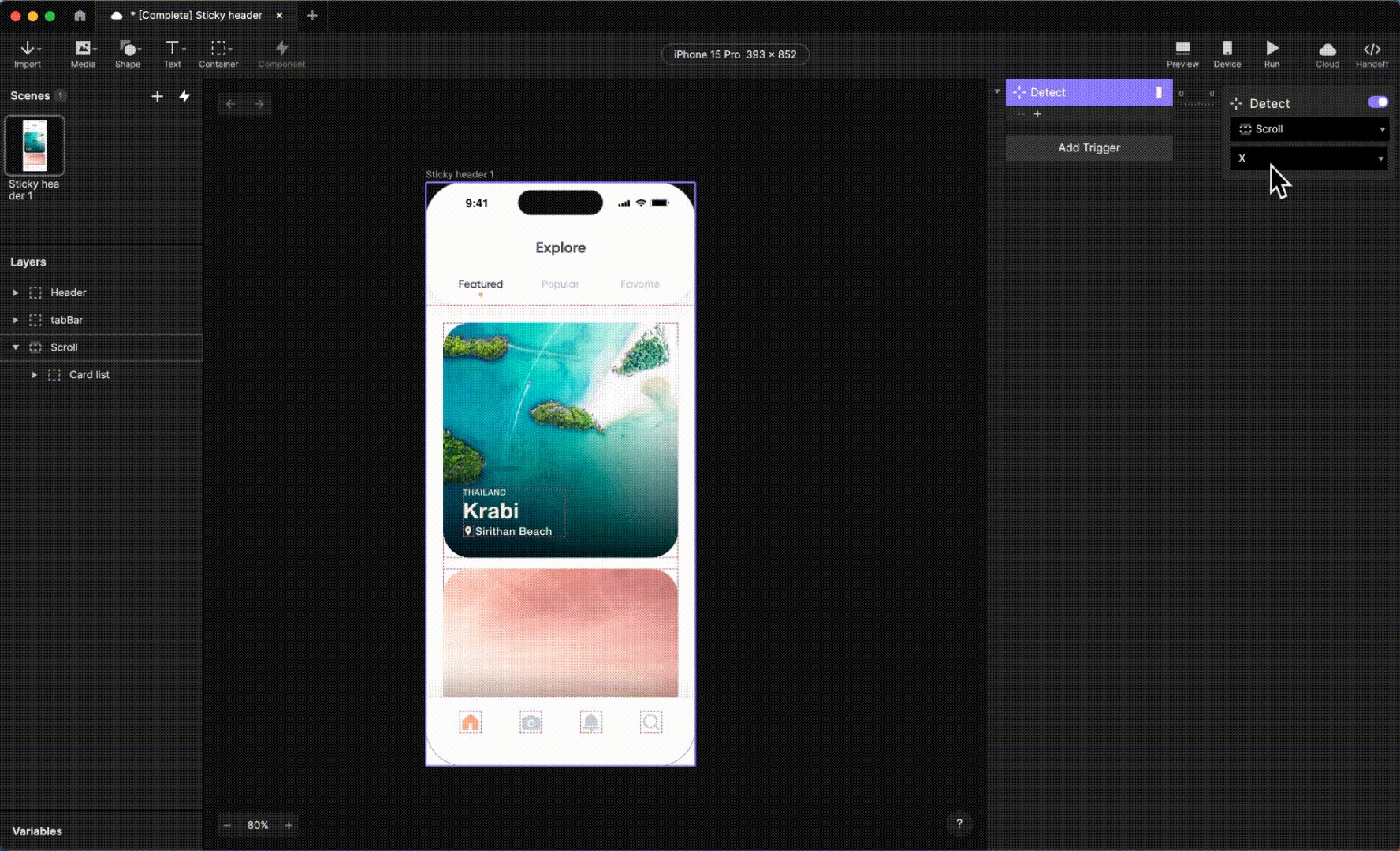
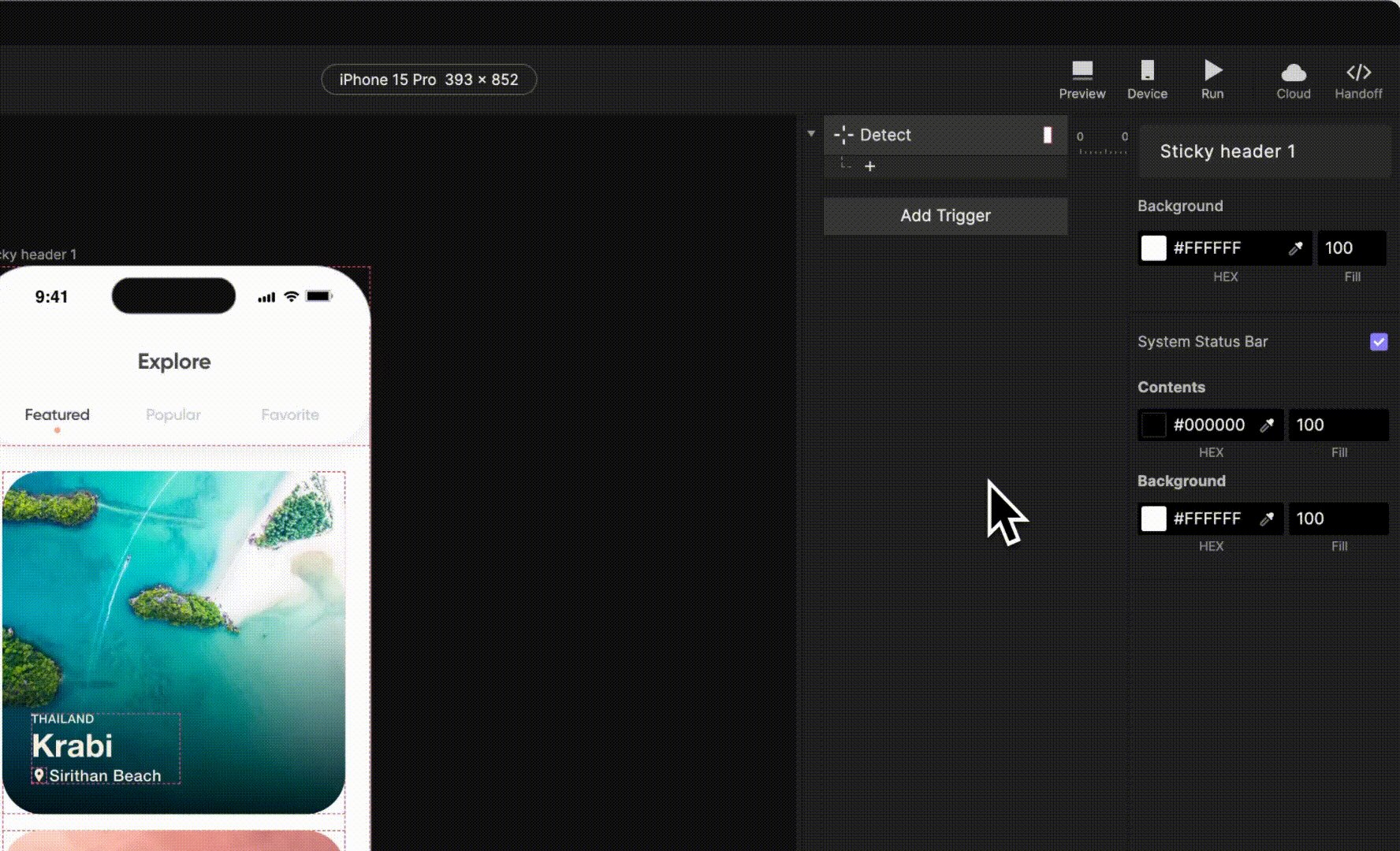
- 在交互面板中,点击“Add Trigger”,然后选择“Detect”。
- 在触发器属性面板中,确保选择的图层是“Scroll”,并将默认值从“X”更改为“Scroll”。
将值更改为“Scroll”后,触发器将检测所选图层滚动位置的任何变化。如果选择“X”,触发器将检测所选图层X位置的任何变化。但图层“Scroll”的X位置不会发生变化,所以“Detect”触发器将不会产生任何响应。

3. 使用条件和公式检查滚动方向
现在我们已经能够检测到图层Scroll的滚动,我们将设置一个条件,根据滚动方向(向上和向下)触发不同的响应。
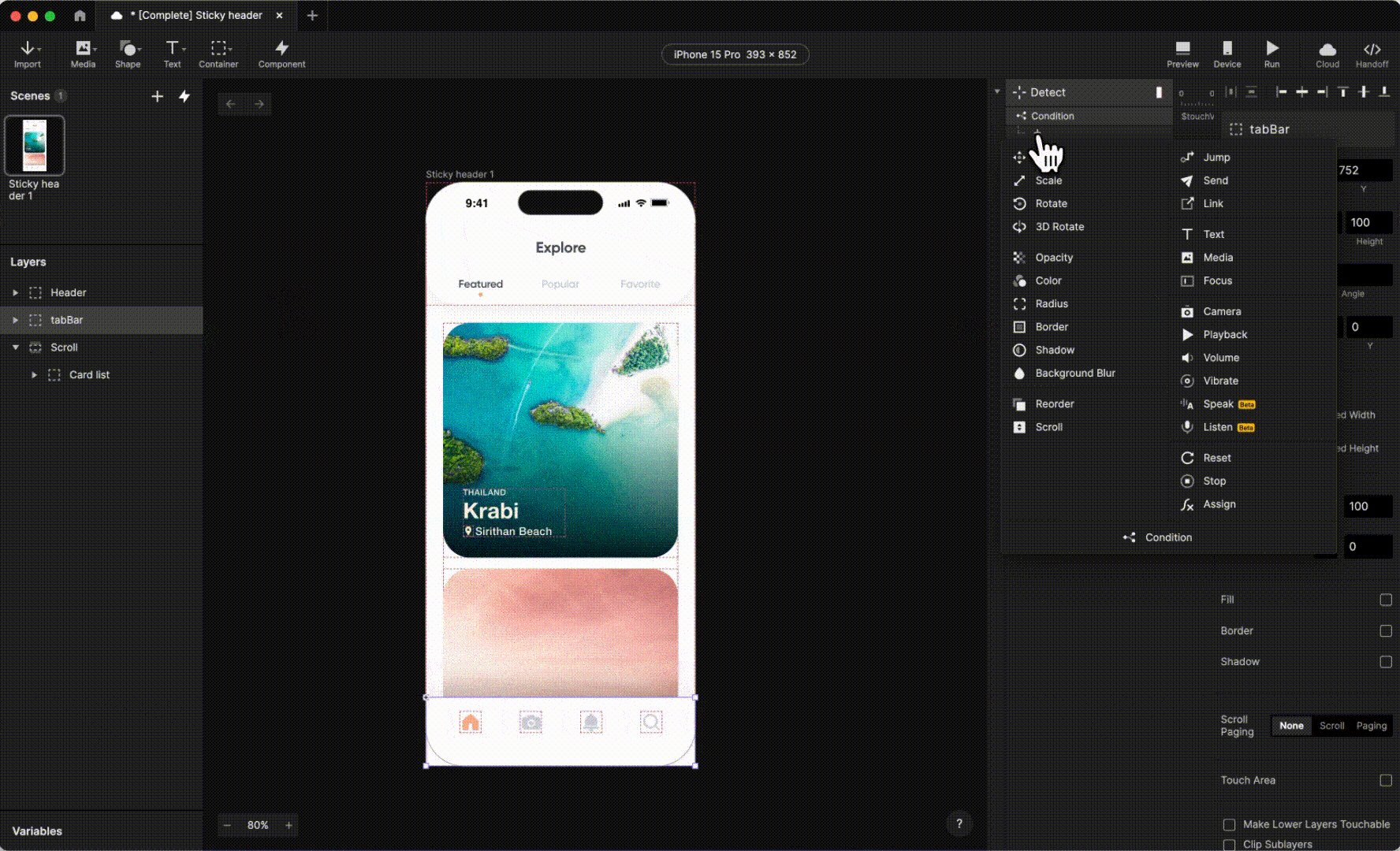
- 添加条件
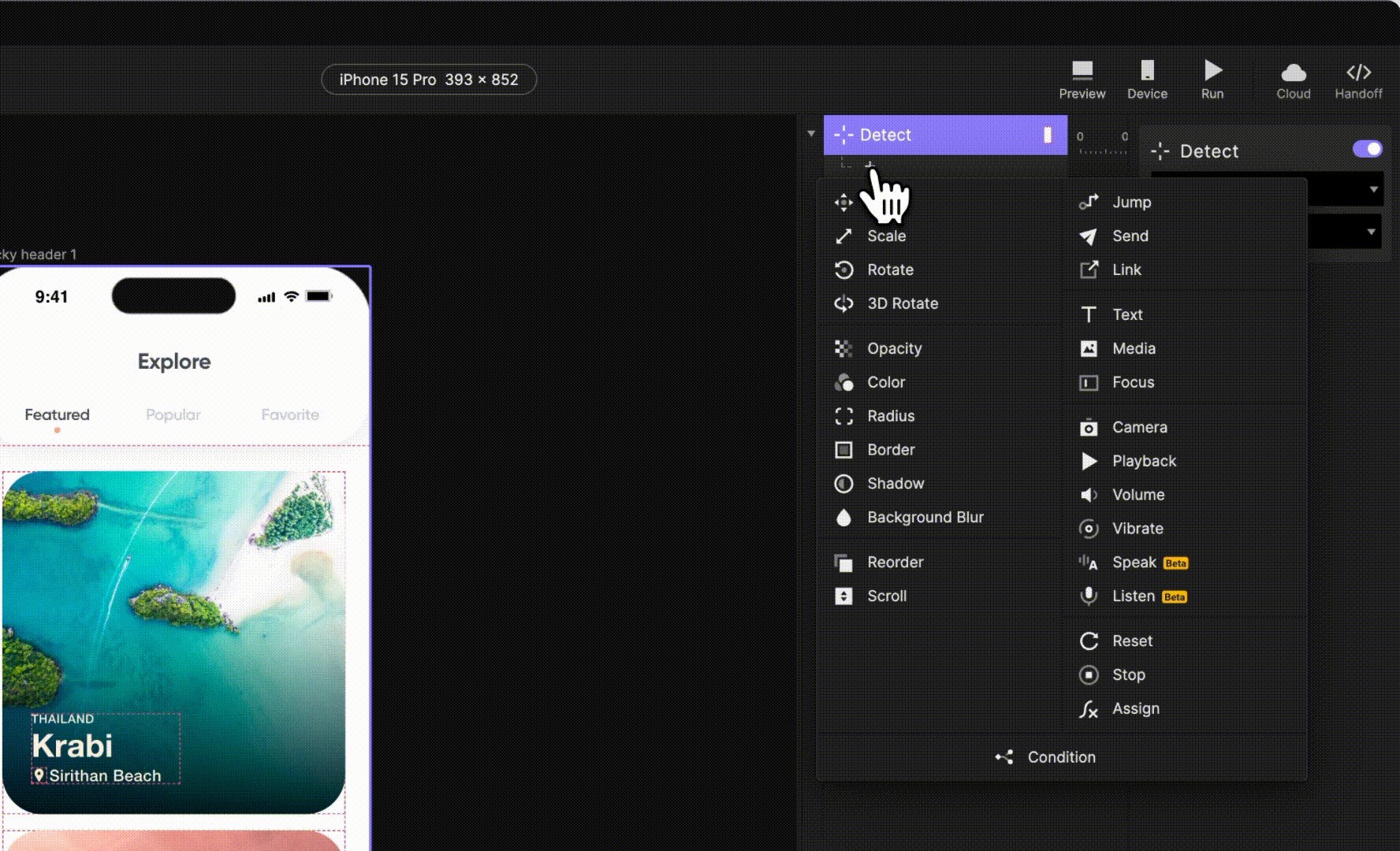
- 在交互面板中,找到Detect触发器,点击“+”号添加一个新的响应。
- 选择“Condition”。
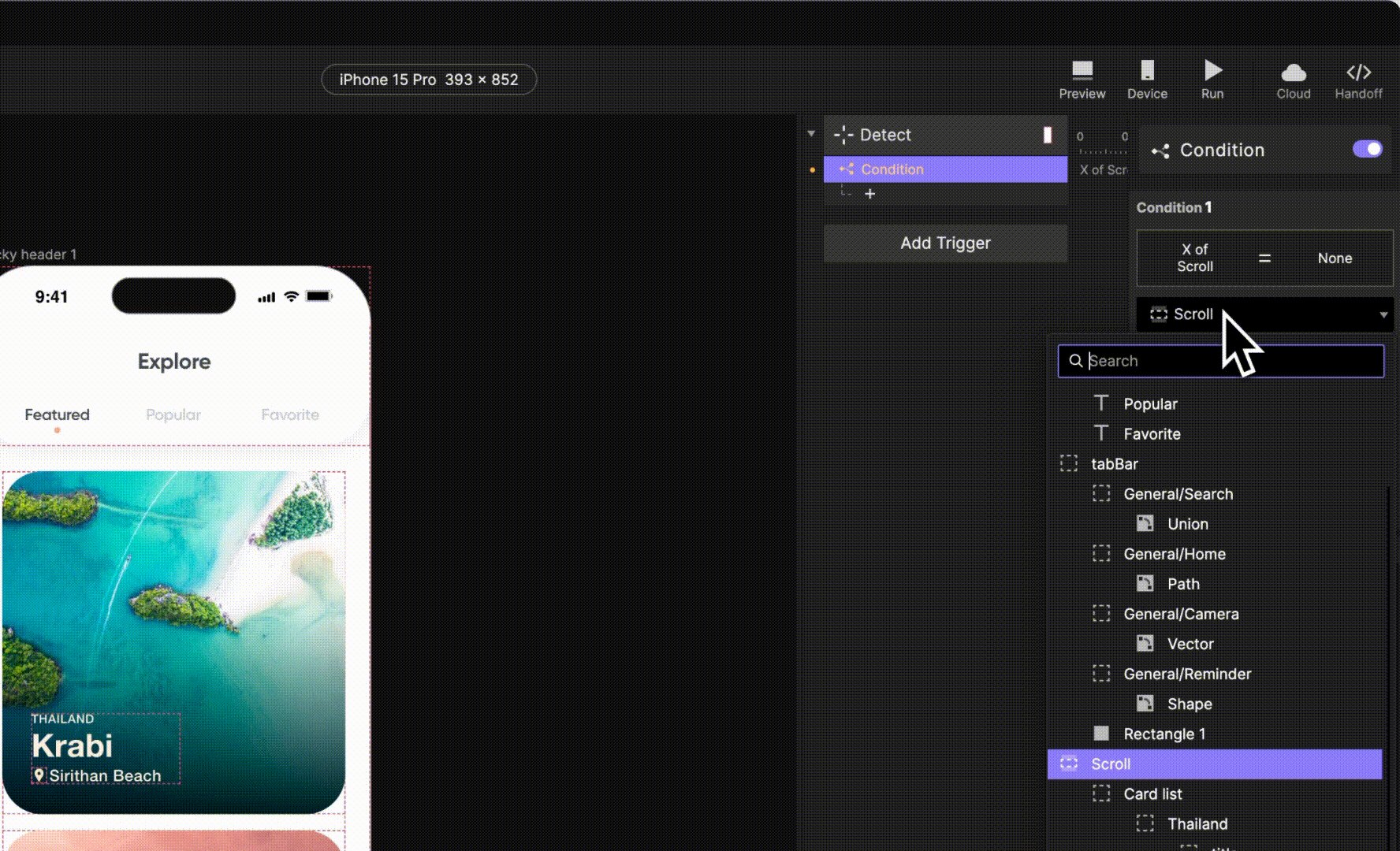
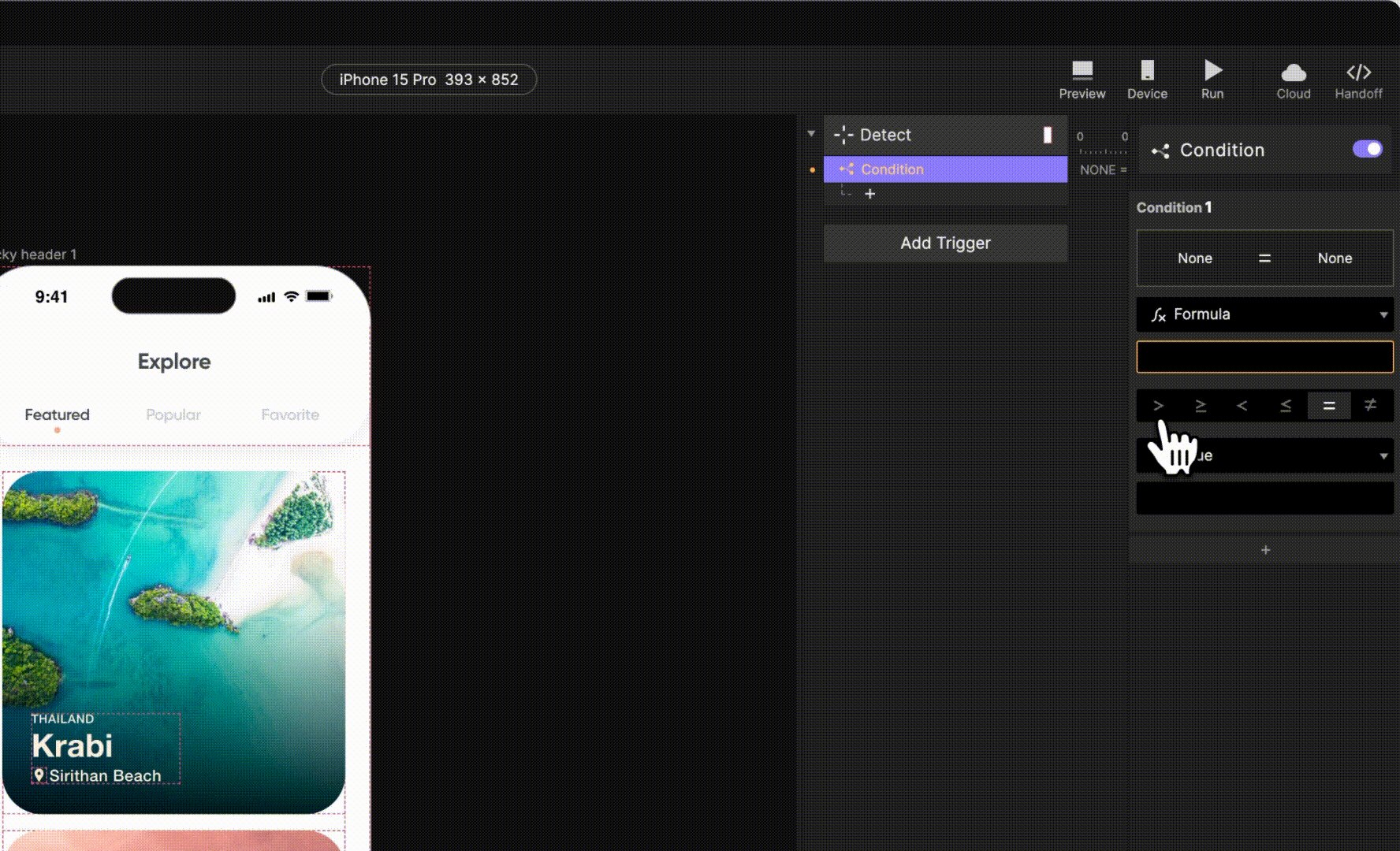
- 设置条件属性
- 在条件的属性面板中,点击图层下拉菜单,将其更改为“Formula”。

通过将图层更改为“Formula”,我们可以使用公式来确定滚动方向。接下来,我们将添加两个条件,一个用于检测向上滚动,一个用于检测向下滚动。
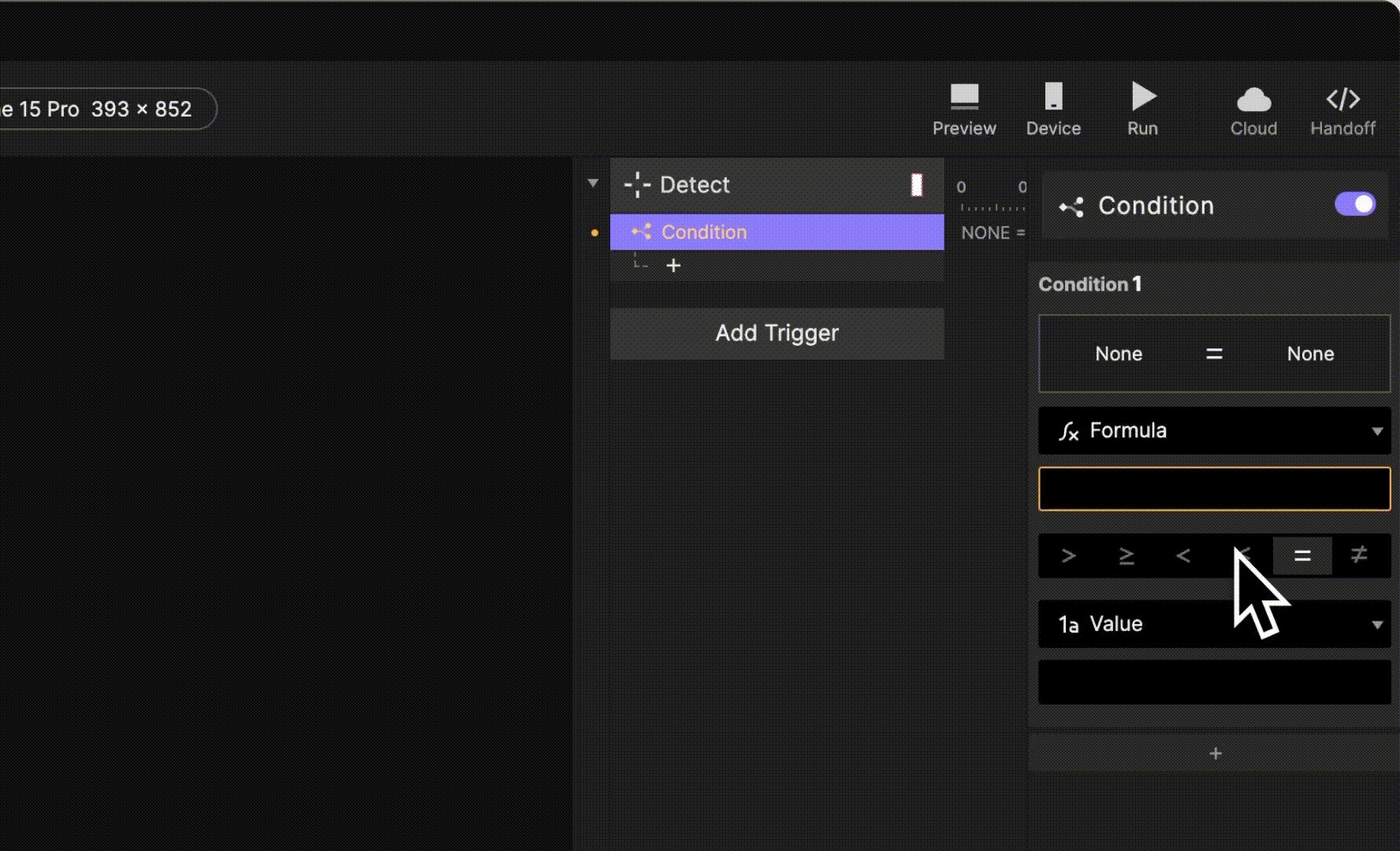
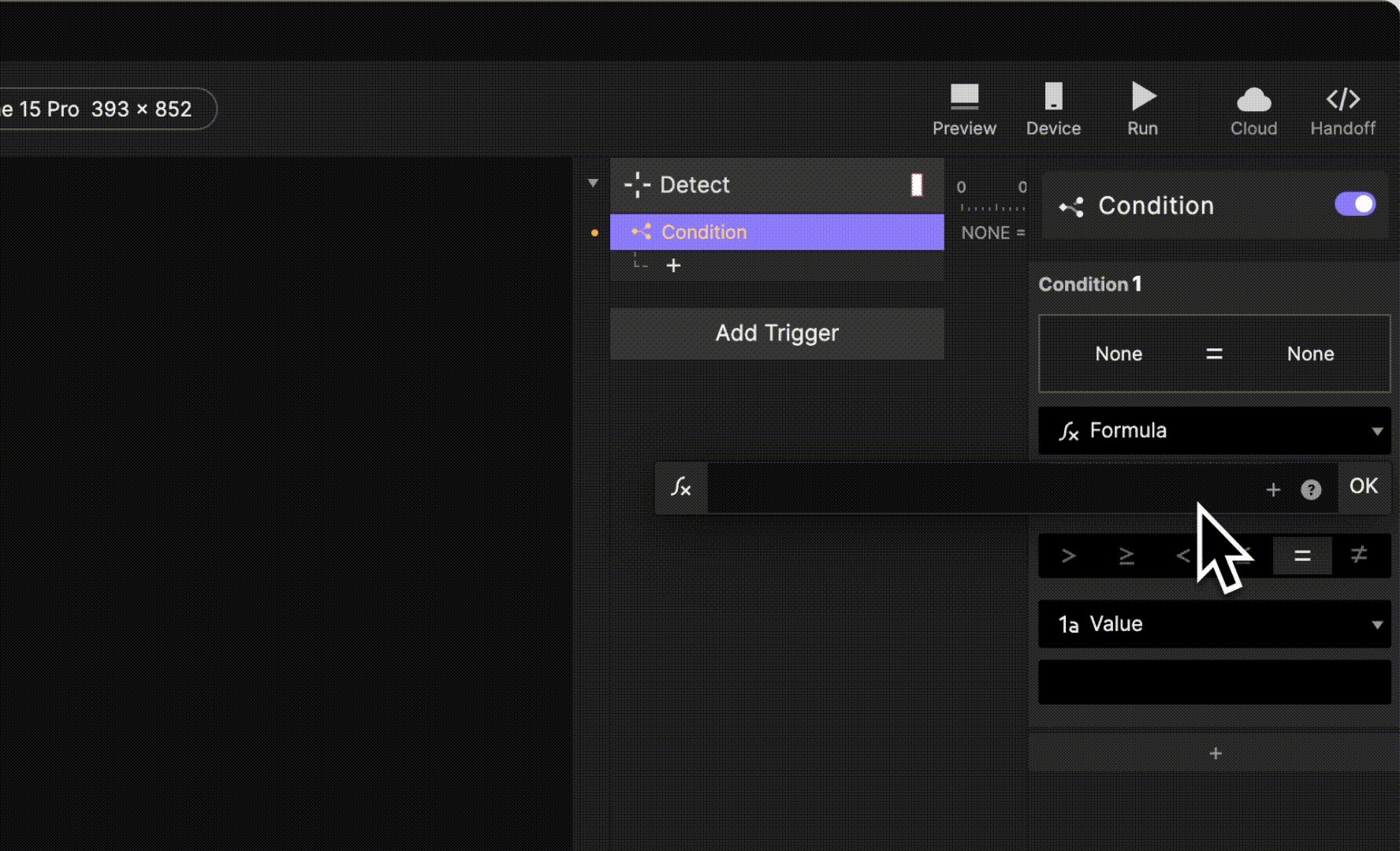
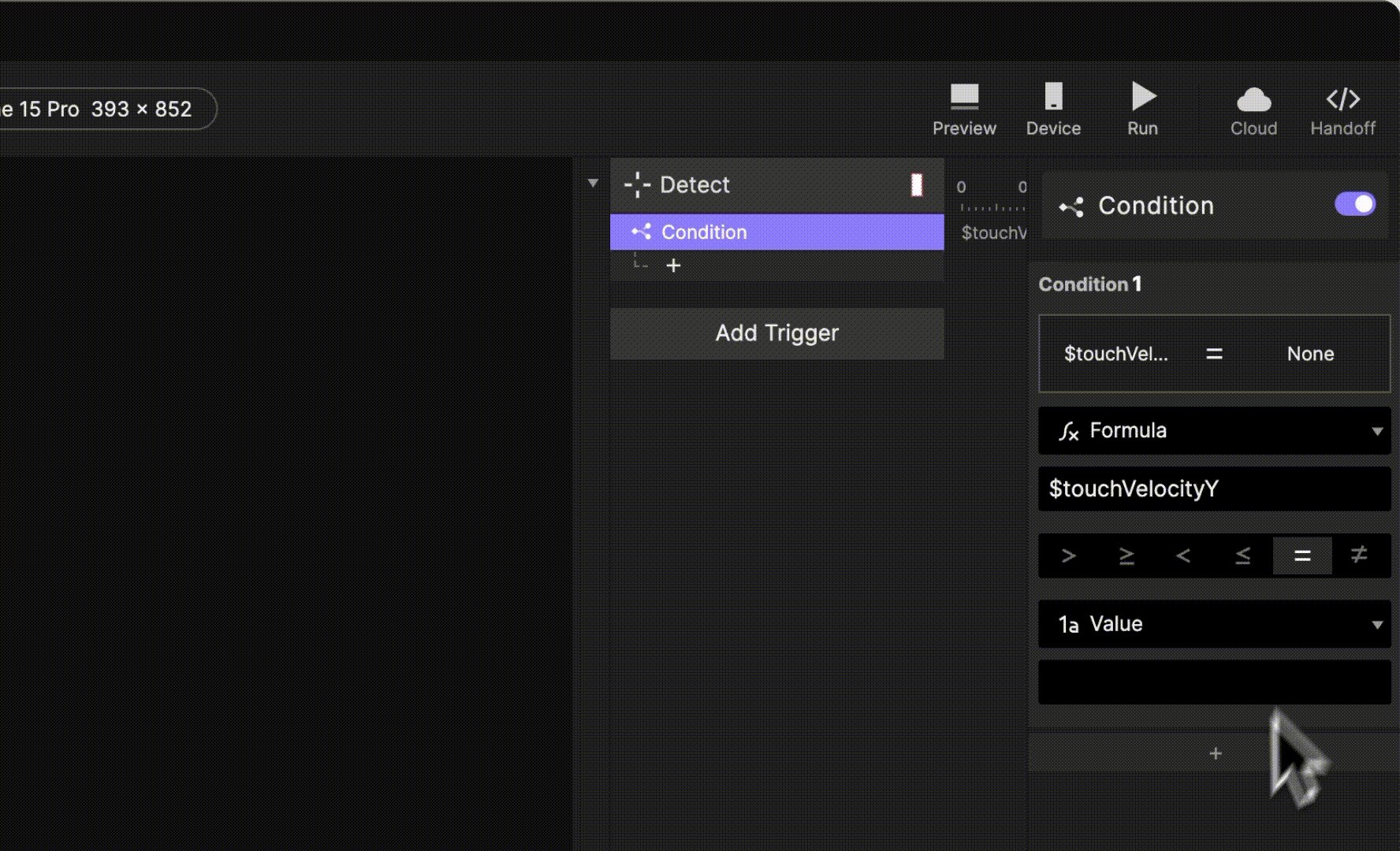
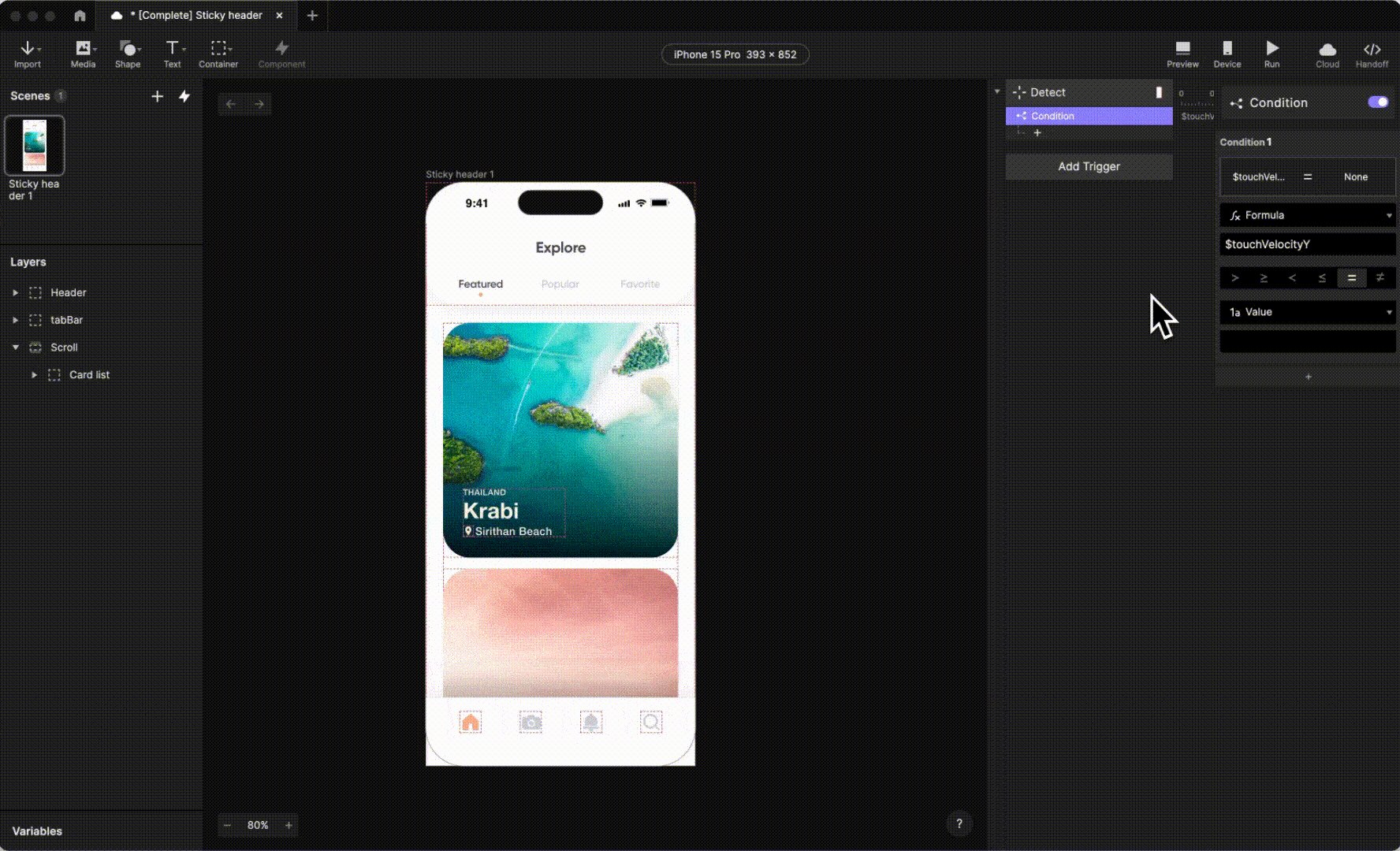
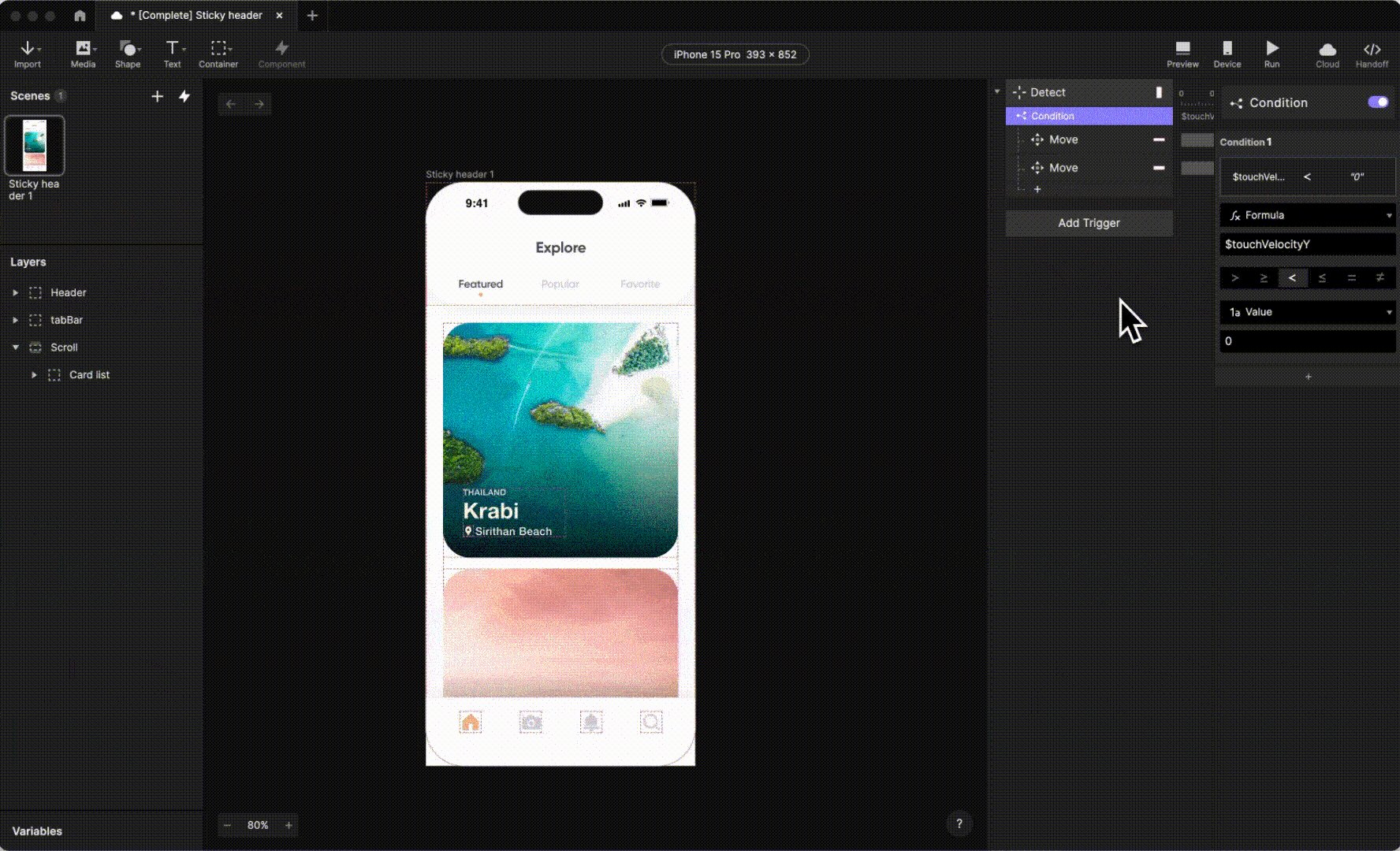
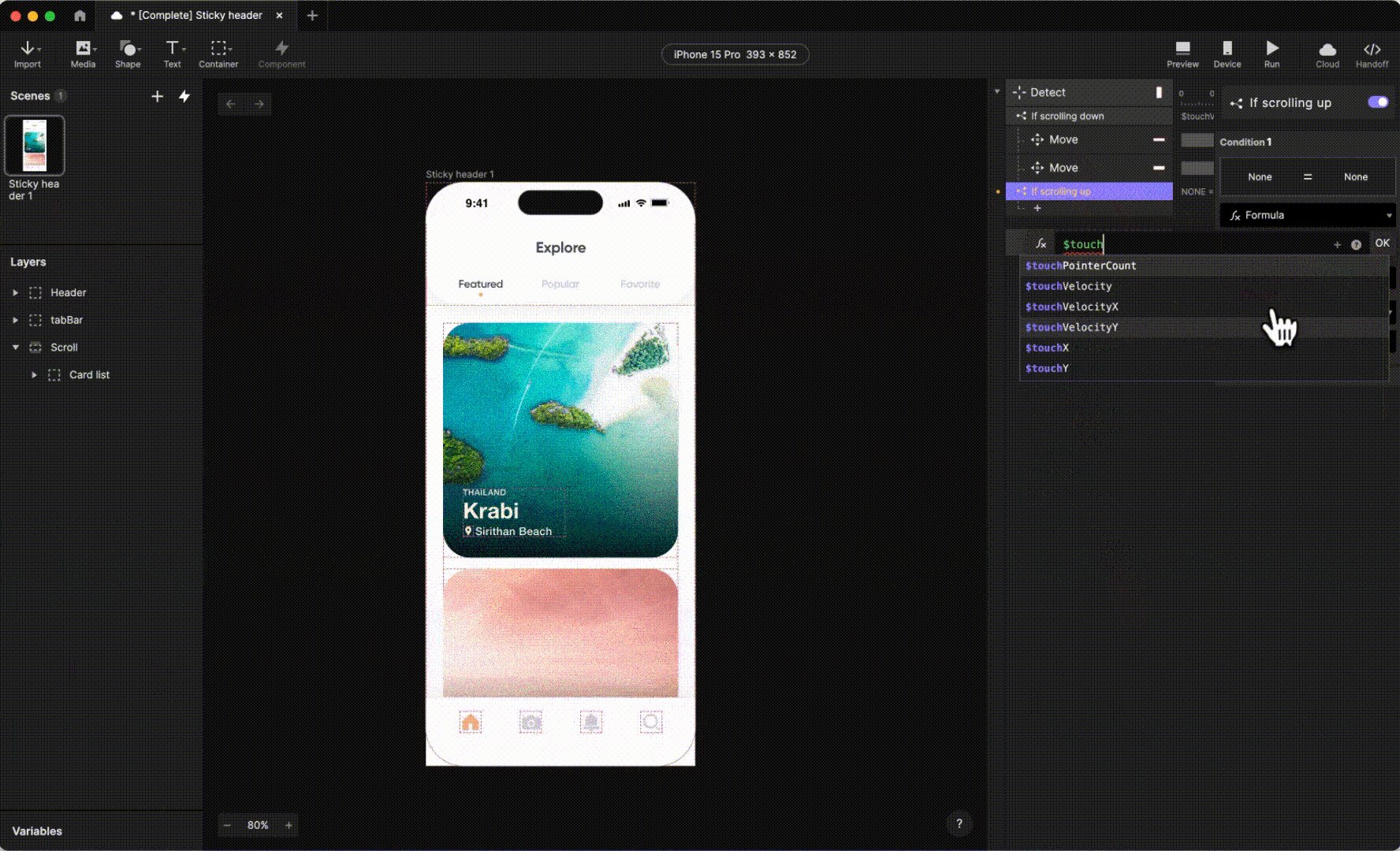
- 输入公式
- 点击公式栏,然后点击“fx”按钮以调出公式助手。
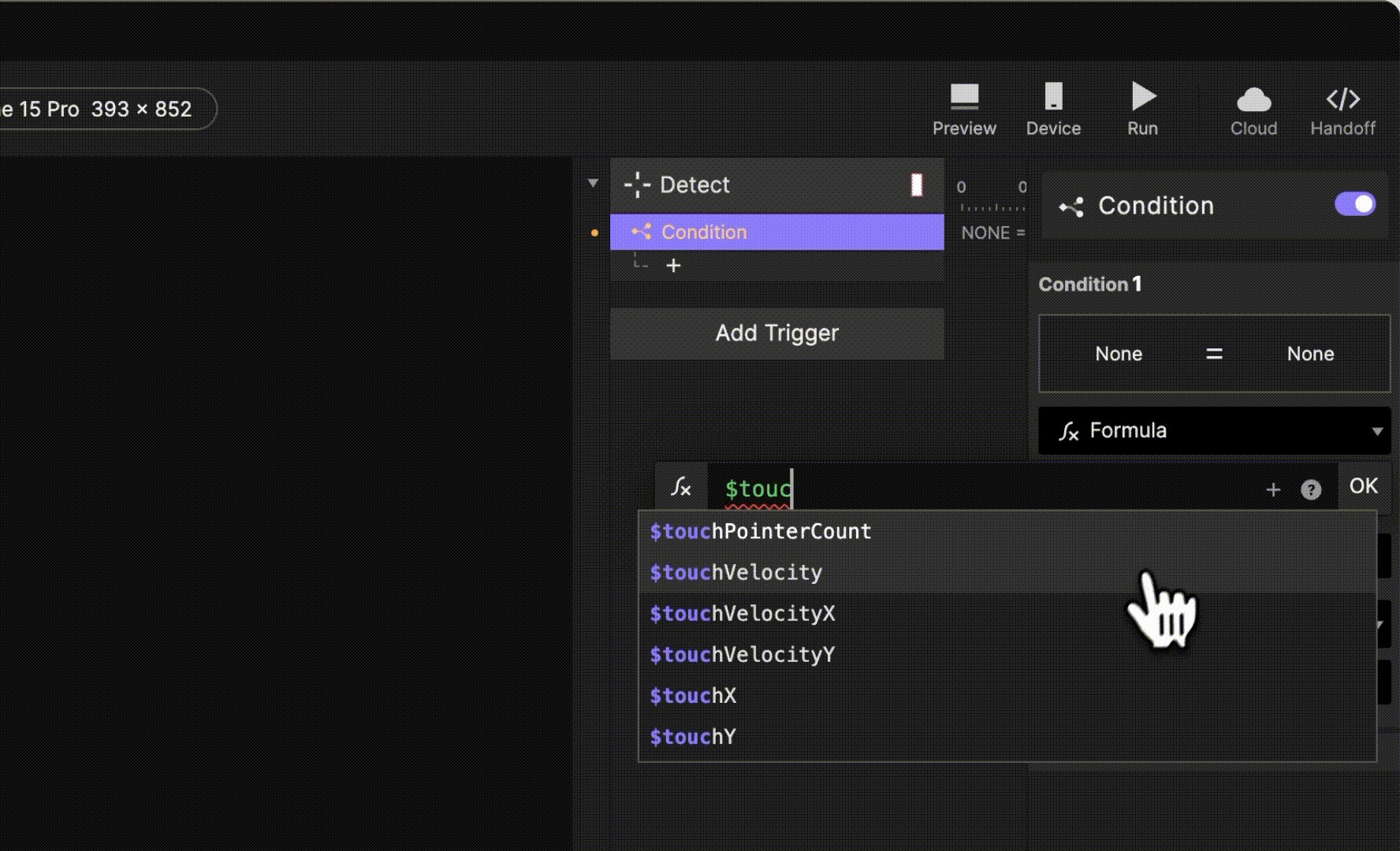
- 输入:
$touchVelocityY
$touchVelocityY 返回触摸在Y轴上的移动速度。因此,它可以告诉我们移动的方向。例如,向下滚动时,值 < 0;向上滚动时,值 > 0。$touchVelocityY 将检查整个屏幕的触摸情况。通过设置这个条件,我们可以根据滚动方向触发不同的响应。

4. 根据滚动方向添加不同的交互
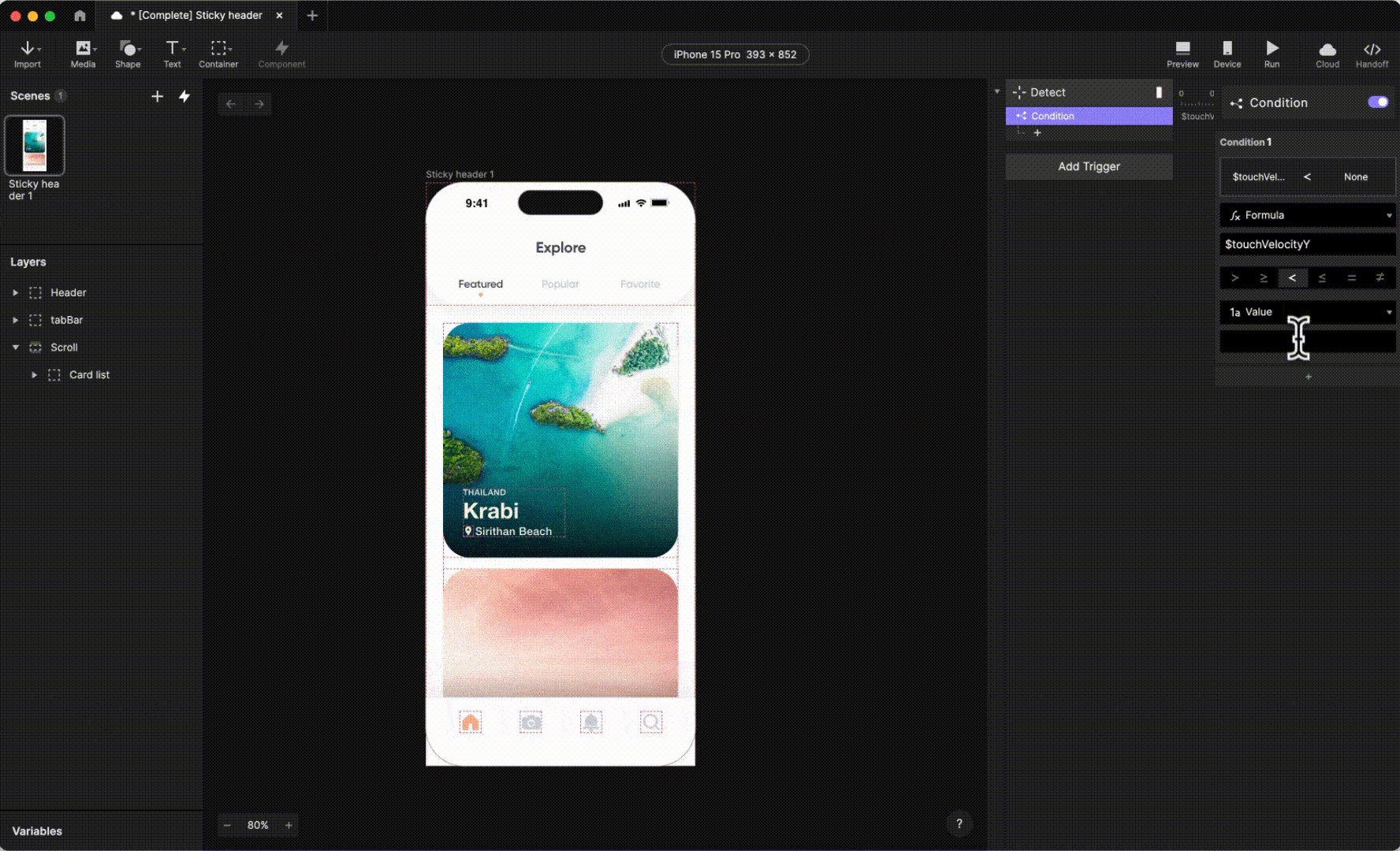
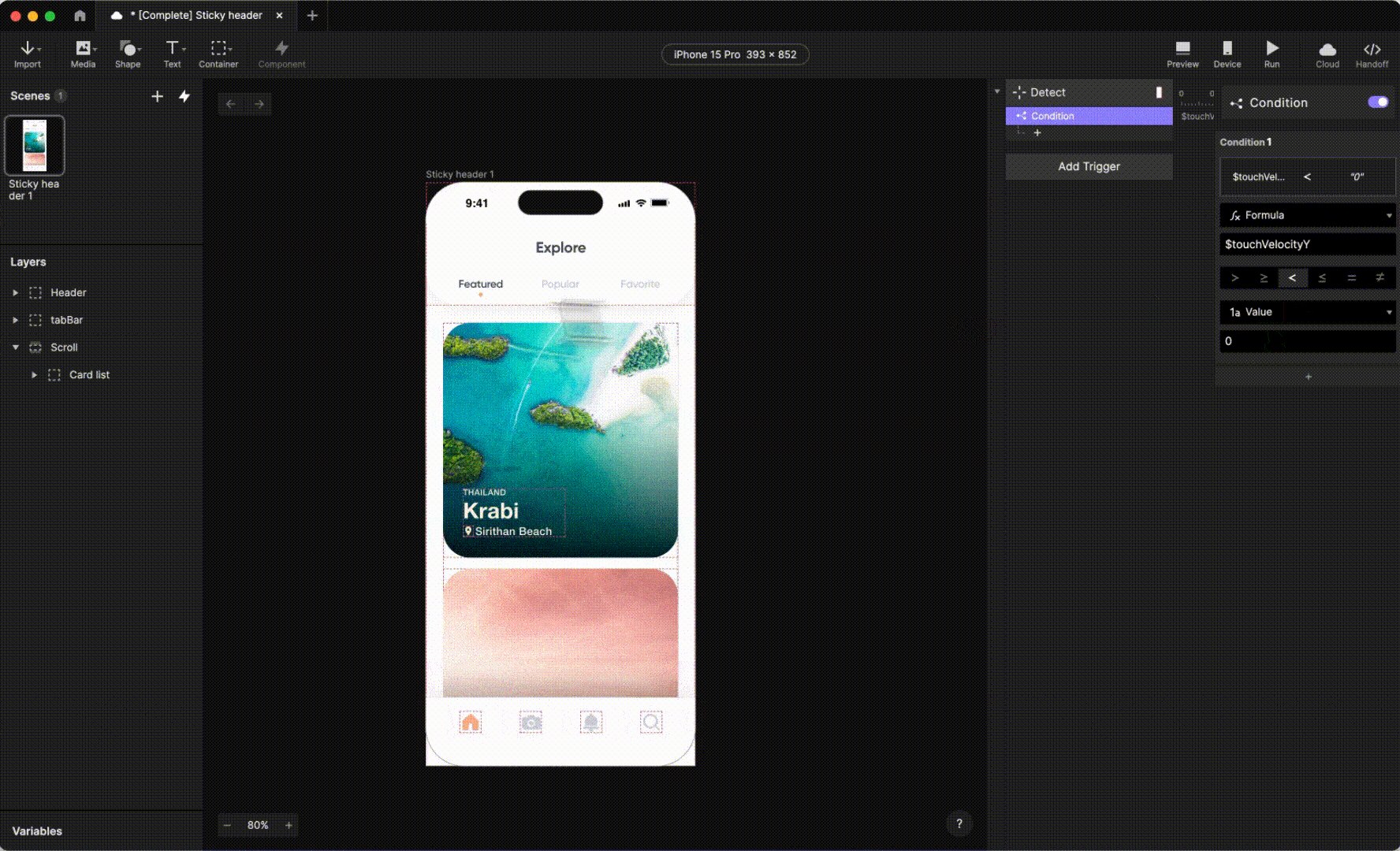
- 对于第一个条件,我们希望在内容向下滚动时设置一个交互。在条件的属性面板中,选择 <(小于),并将值设置为 0。在交互面板中,你会看到条件
$touchVelocityY < 0。这意味着在此条件下的所有响应都将在触摸速度为负时触发,换句话说,当向下滚动时。 - 在交互面板中,点击Detect下的“+”号,添加一个“Move”响应。选择图层 tabBar,并将其设置为在Y轴上移动到位置 852。可以将X坐标留空。这样,当向下滚动时,tabBar 图层会移动到屏幕底部。
- 我们还希望移动 Header 图层。因此,在交互面板中,点击Detect下的“+”号,添加另一个“Move”响应。这次选择图层 Header,并将其设置为在Y轴上移动到位置 0。这样,当向下滚动时,Header 图层会移动到屏幕顶部。

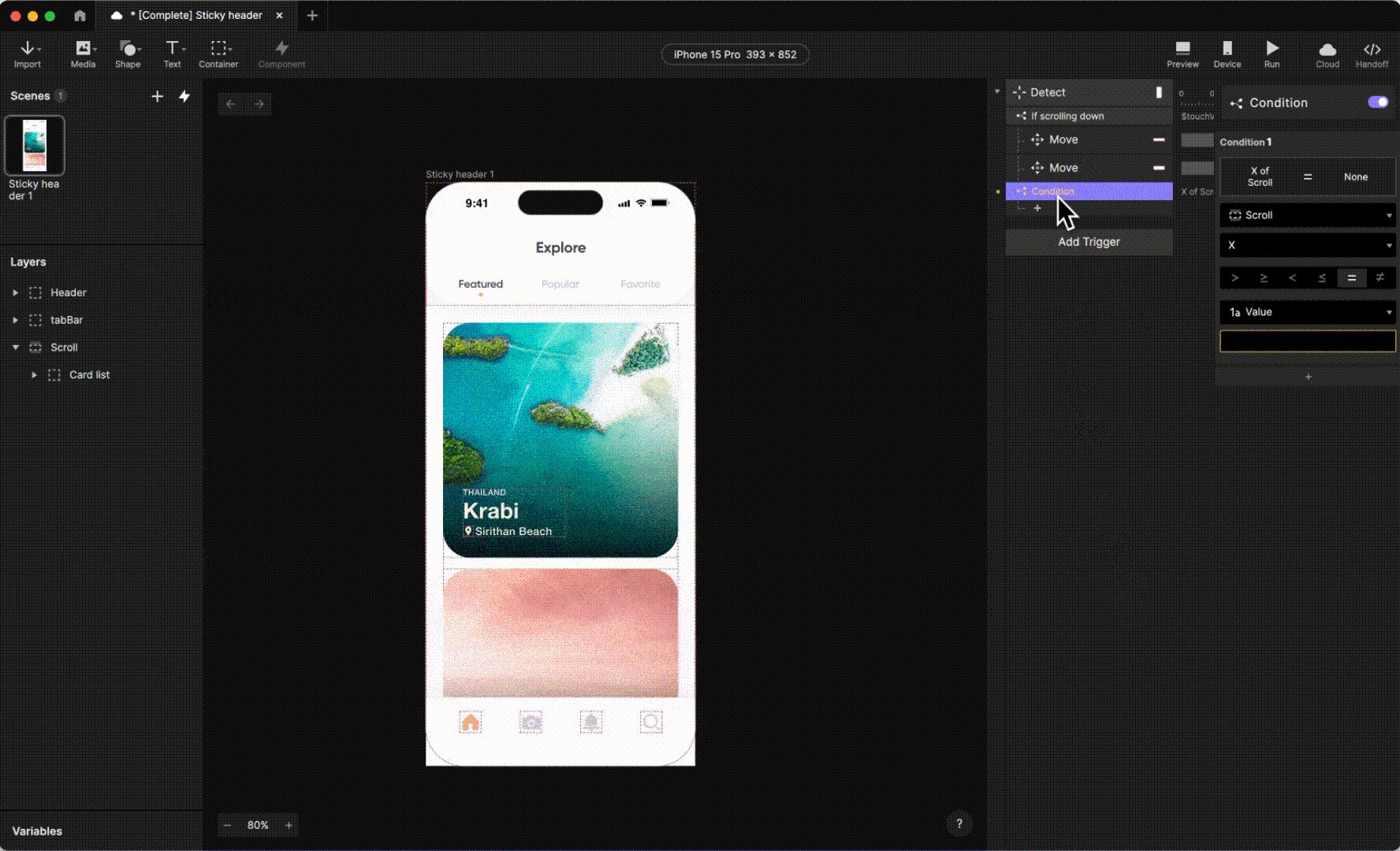
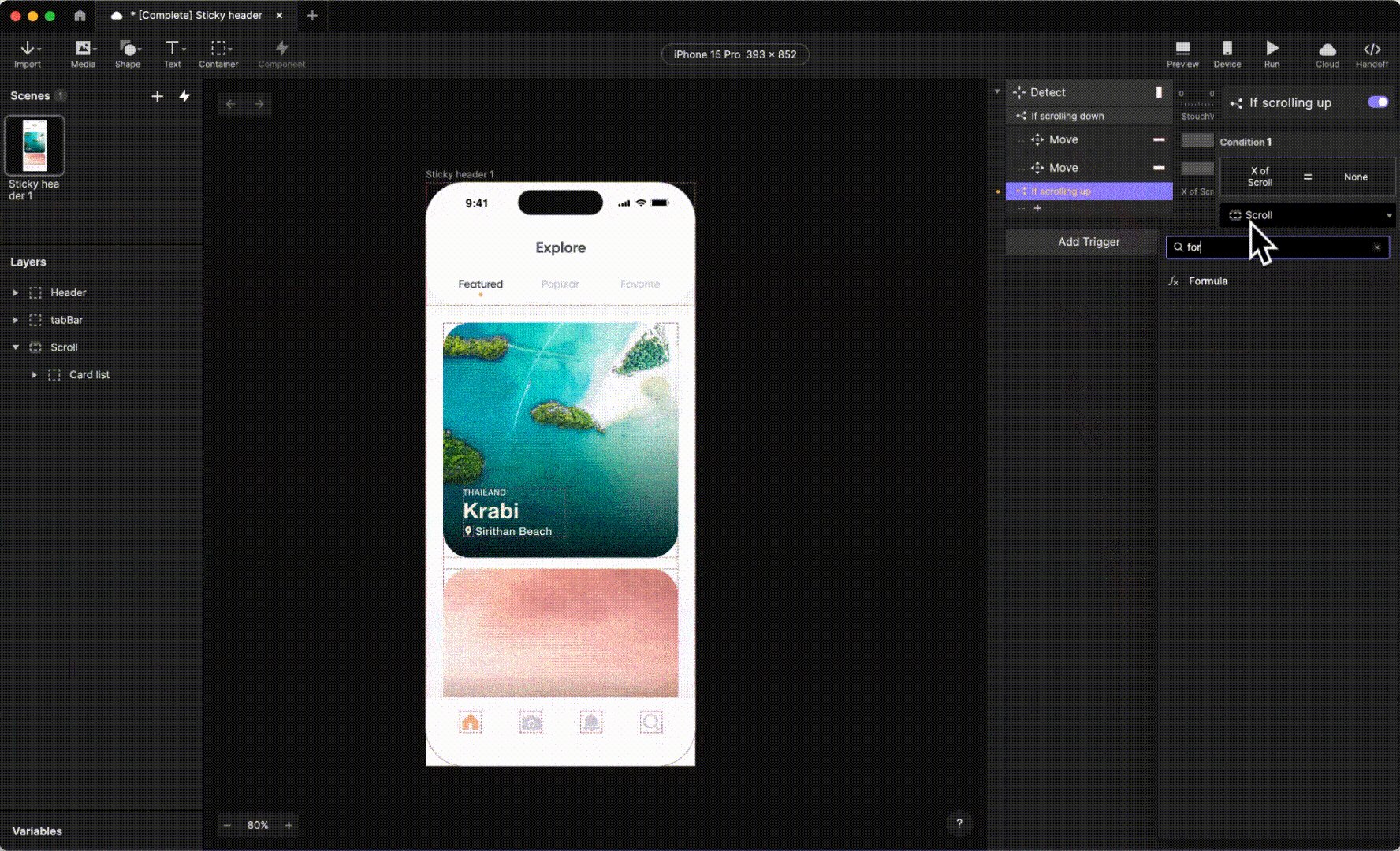
最后,我们希望在向上滚动时将两个图层移回原位。在Detect下点击“+”号,添加另一个条件。再次输入公式
$touchVelocityY。但这次选择 > 并将值设置为 0。在交互面板中,你会看到另一个条件
$touchVelocityY > 0。这将帮助设置一个在滚动方向向上时的交互。现在你可以重复之前的Move响应,将两个图层移回它们的原始位置,或者使用(非常酷的)Reset响应,如前文所述。
💡 小贴士和技巧
为了在向上滚动时的效率最大化,我们可以使用Reset响应代替再次使用Move响应。
- 在Detect下点击“+”号,选择“Reset”。将其设置为图层 tabBar。为了更真实的过渡效果,将Easing设置为“Ease out”。重复相同步骤,添加另一个Reset响应,但将其设置为图层 Header。
- Reset响应会重置选定的图层,使其回到原始位置和状态。

就是这样!你已经完成了固定头部的原型制作
现在你已经掌握了在ProtoPie中创建固定头部的技巧,你已经走在构建更动态和交互性原型的道路上。不要停在这里——继续探索ProtoPie的全部潜力,把你的创意变为现实。