电视/大屏
如何通过红外遥控对电视原型进行控制
在制作智能电视的原型时,我们常常希望构建出真实世界的体验——用一个物理的遥控器来对原型进行控制。这并不难实现,但需要先买一个并不昂贵的 USB 红外接收器,然后再按照本教程所述的几个简单步骤一步一步地构建就可以制作出这样的体验效果。

ProtoPie
August 24, 2023

所需物料
FLIRC USB 红外接收器
这是一款并不昂贵的红外接收器。当然,使用其它类似的红外接收器也可以完成同样的工作,但这款是迄今为止最容易使用的,只需22美金即可购入。

购买链接: https://flirc.tv/products/flirc-usb-receiver?variant=43513067569384
红外遥控器
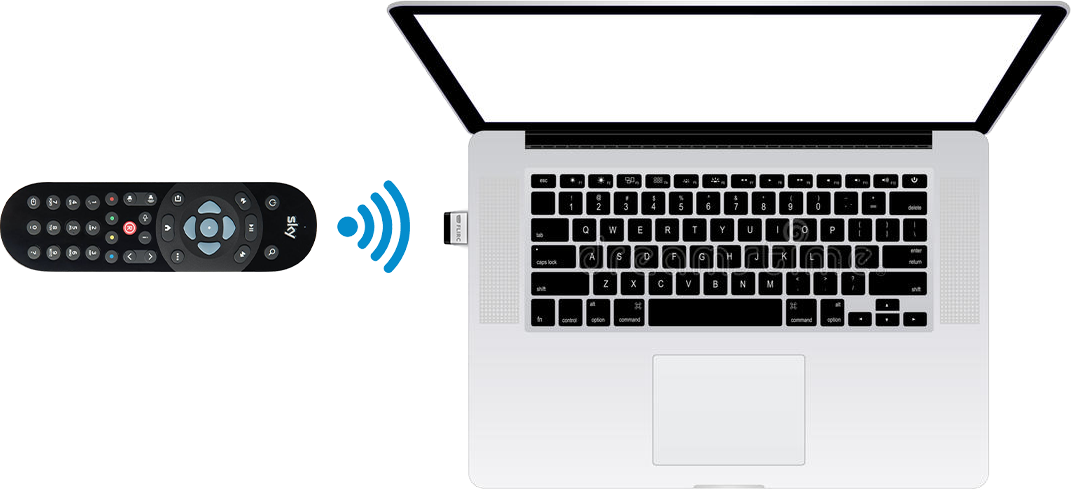
各种类型的红外(IR)遥控器都可以跟 FLIRC 接收器搭配使用,包括一般电子设备的遥控器——像电视、DVD、蓝光播放器、卫星或有线电视盒等等设备的遥控器都可以。所以很可能在某处多翻找一下你就能找到可以使用的遥控器。

FLIRC可以跟任何红外遥控器搭配使用
注意新款电视所附带的蓝牙遥控无法与 FLIRC 搭配使用。FLIRC 接收器不支持蓝牙,仅支持红外。
如果手头完全找不到一个趁手、便宜的通用遥控器,那么也可以从亚马逊网上商城或本地电子设备商店里购买,比如像这款:https://www.amazon.com/GE-4-Device-Universal-Designer-33709/dp/B01HSSAZX8/ref=sr_1_4?crid=AID2PPQVUQWD
上面给出了购买链接的 USB 红外接收器,其生产厂商是 FLIRC,这个厂商也生产一款名为 Skip 1s 的遥控器。这款遥控器被定位为用于与 FLIRC 接收器搭配使用,所以你也可以选择购买 Skip 1s 和 FLIRC 接收器捆绑在一起进行销售的套装产品。在本文撰写时这一套装产品只接受预订,预计在2022年秋季发货。

FLIRC Skip 1s 与FLIRC 红外接收器捆绑销售的套装产品
详情参见这个链接: https://flirc.tv/products/skip1s-remote?variant=43489094729960
以上就是所需的所有物料
在电脑上安装相应软件后就可以对 FLIRC 进行配置,配置完成后软件会将遥控的按钮信号转换为键盘按键被按下时的信号。比如,可以将遥控器方向面板上的按键映射到键盘的方向键上。 从完成这样的一步之后,只需要编辑原型,使原型响应键盘命令,就能实现对原型进行遥控。
分步教程
下载Pie文件
下面的教程内容要用到这个Pie文件,因此应先下载并在 ProtoPie Studio 中打开这个Pie文件。
预览这个Pie可以发现这个原型响应了键盘上的多个按键:
- 在第一个场景中,响应“V”键来开启语音助手

按下“V”键后就可以用语音回答屏幕上的问题,可以回答“Animation”。
- 在后续的场景中,原型对左右方向键作出响应、导航到相应的电影标题上,然后可以使用回车键来作出选择。

- 作出选择之后,可以看到电影详情界面。此时按下回车键就开始播放相应的电影。


设置遥控器
如上所见,我们需要将遥控器上的按钮映射为以下所列出的键盘按键:
- V键
- 左方向键
- 右方向键
- 回车键
在这个教程里我使用一个旧的 Sky 卫星电视遥控来完成演示。而如前所述,其实任何类型的红外遥控都可以用来完成这个教程。

我所使用的遥控
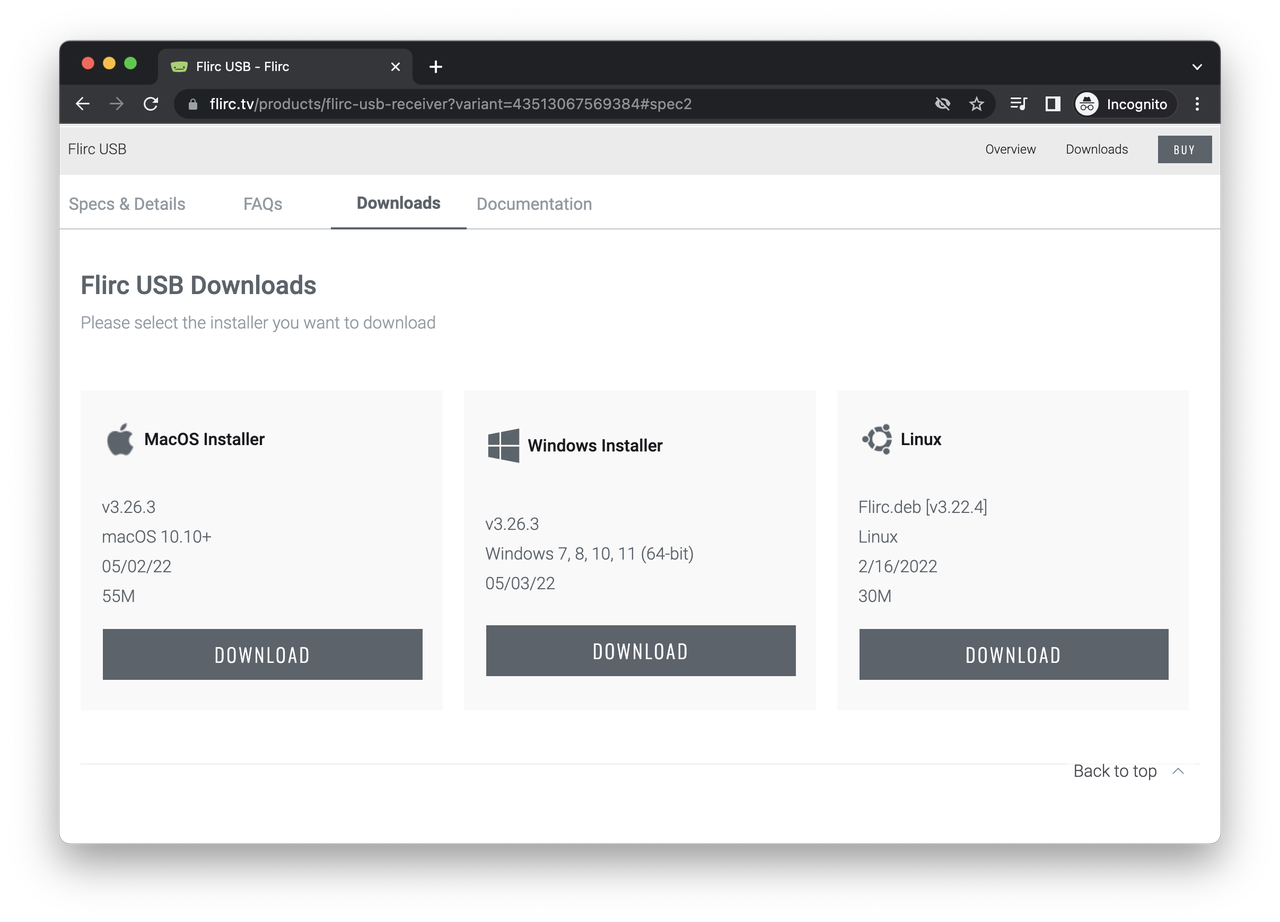
我们使用FLIRC所提供的软件来创建按键之间的映射,软件可以在这里下载到: https://flirc.tv/products/flirc-usb-receiver?variant=43513067569384 点击位于右上角的 “Downloads” 就可以下载,或者滚动到页面靠近底部位置,就能看到适用于 mac OS、Windows 以及 Linux 的下载链接。


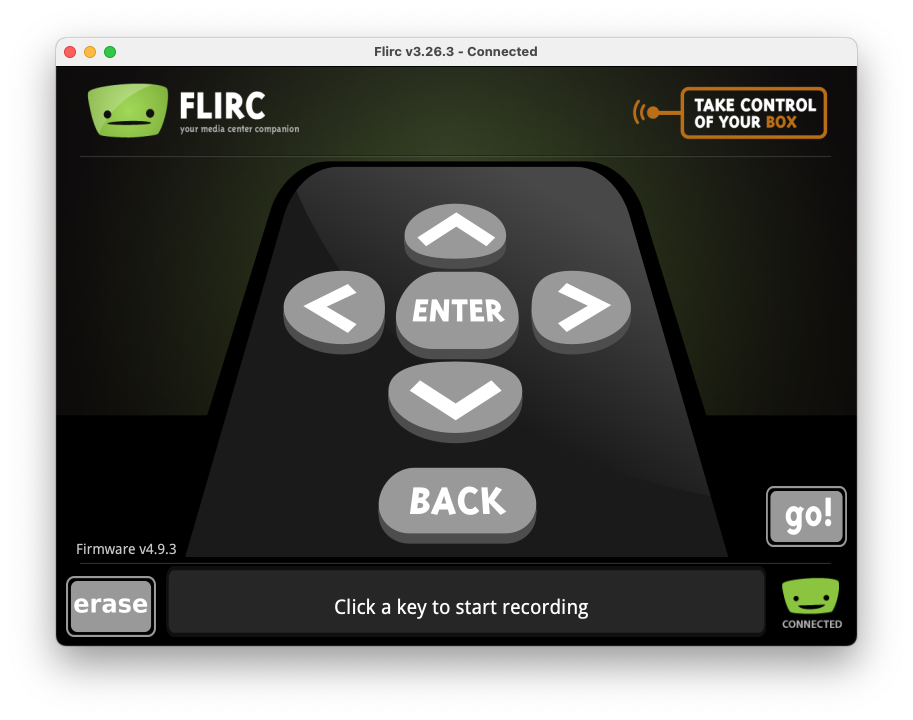
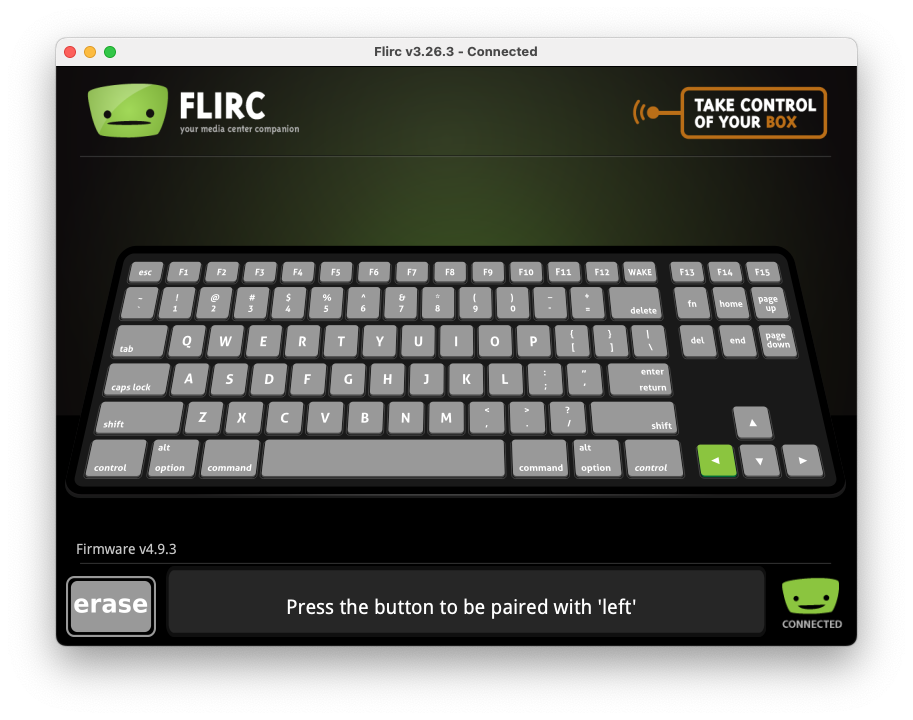
下载后安装并运行就能看到如下界面:

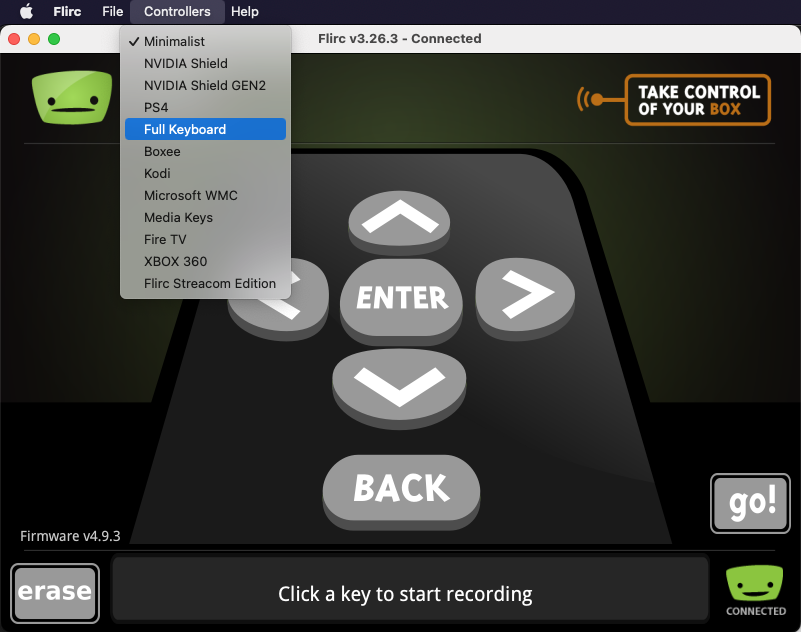
由于原型响应的是键盘按键的按下事件,所以这里要先打开键盘映射设置界面以便进行相关设置。点击 Controllers → Full Keyboard

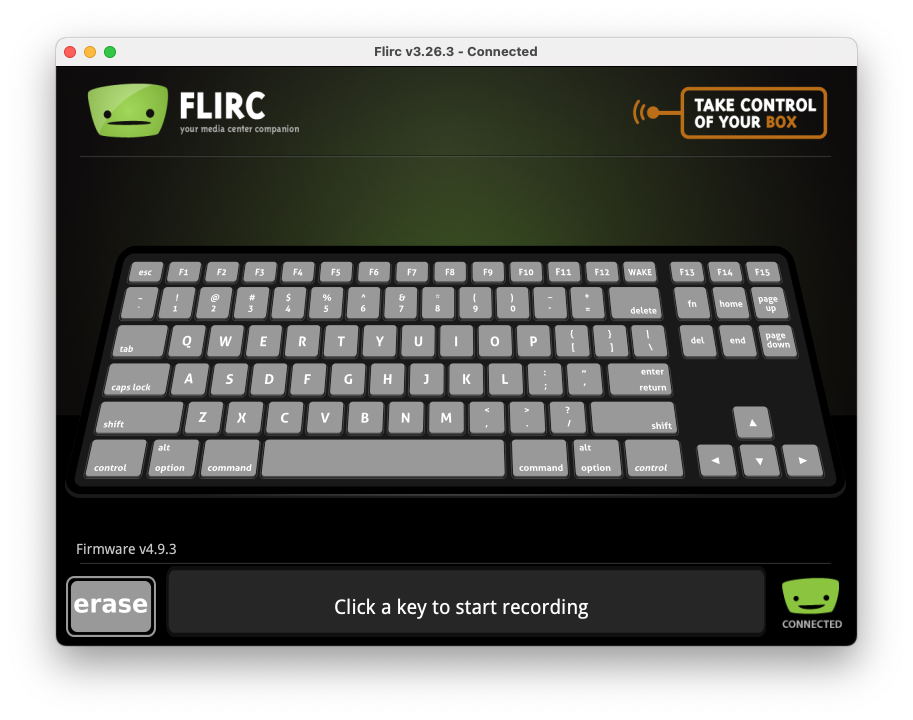
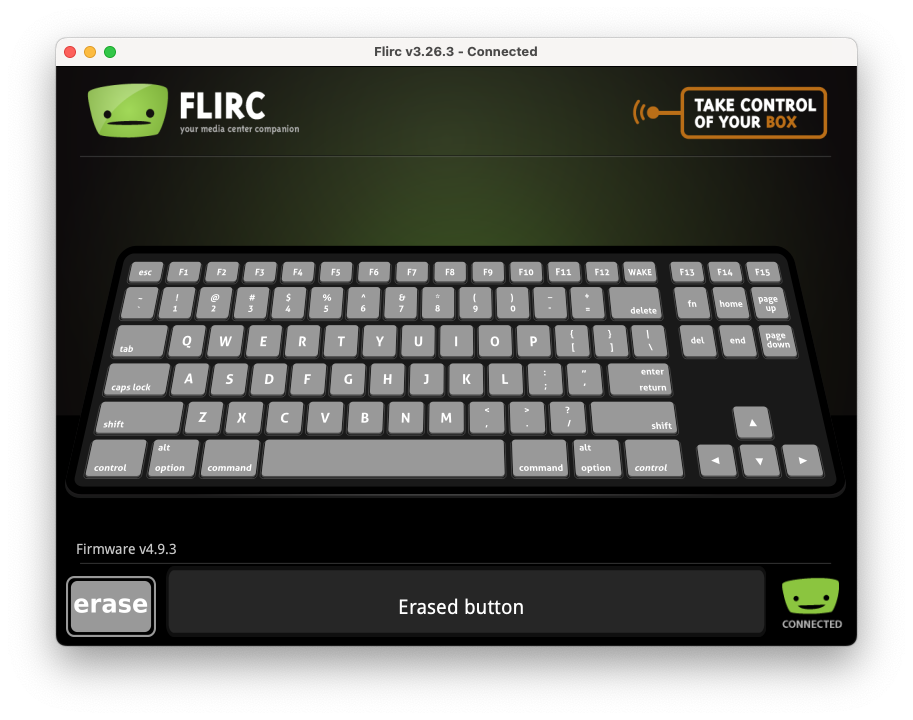
界面显示的内容如下所示:

现在就可以创建键盘映射了。如果此前没有进行过此类操作,那么先将 FLIRC 接收器插入电脑上的 USB 口,如果电脑上只有 USB-C 接口,可以用一个 USB-A 转 USB-C 的转接器来进行转接。映射操作设置如下:
- 点击界面所示键盘中的任意一个键,这个键会闪烁。
- 将遥控器对准 FLIRC 接收器并按下遥控器上你希望映射到键盘的相应按钮。
- 对所有希望进行映射的按钮重复以上操作。
是挺简单的吧?
那么我们从左方向键开始进行这一映射设置操作。
- 点击 FLIRC 软件上所显示键盘中的左方向键,这个键就会开始闪烁。

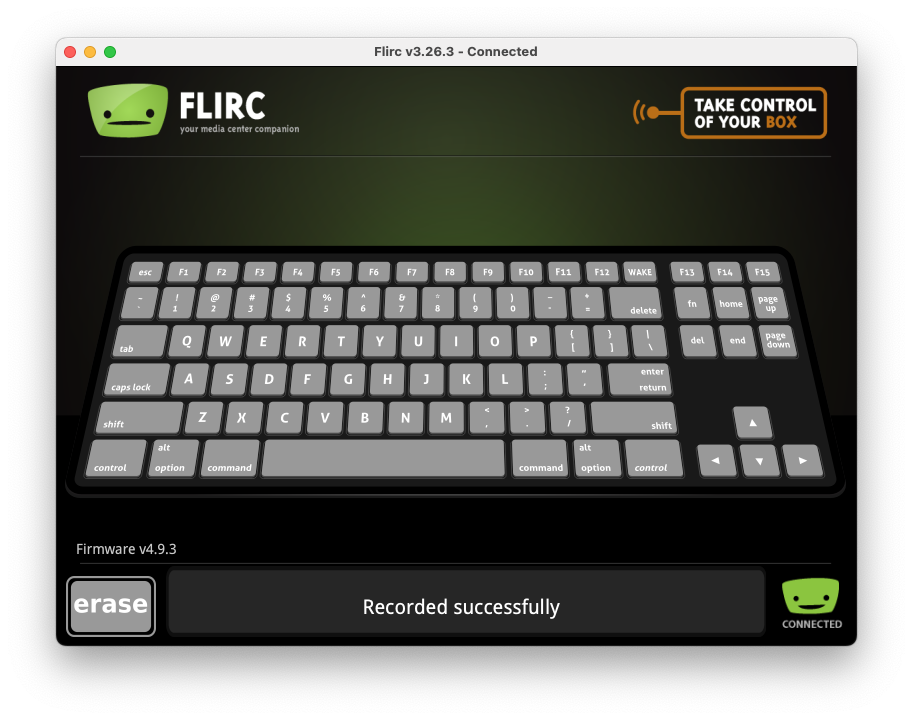
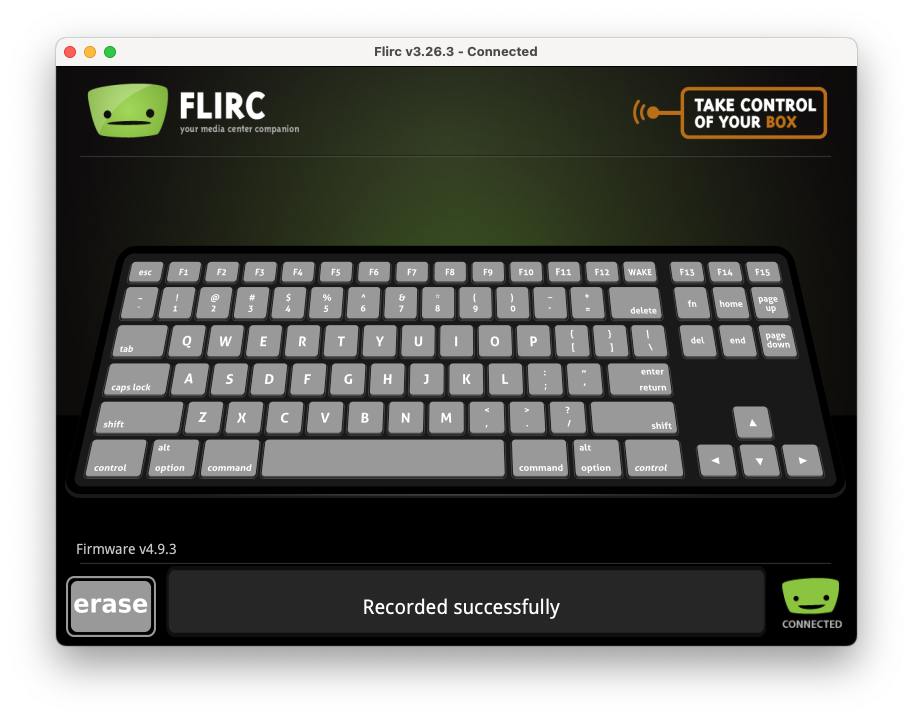
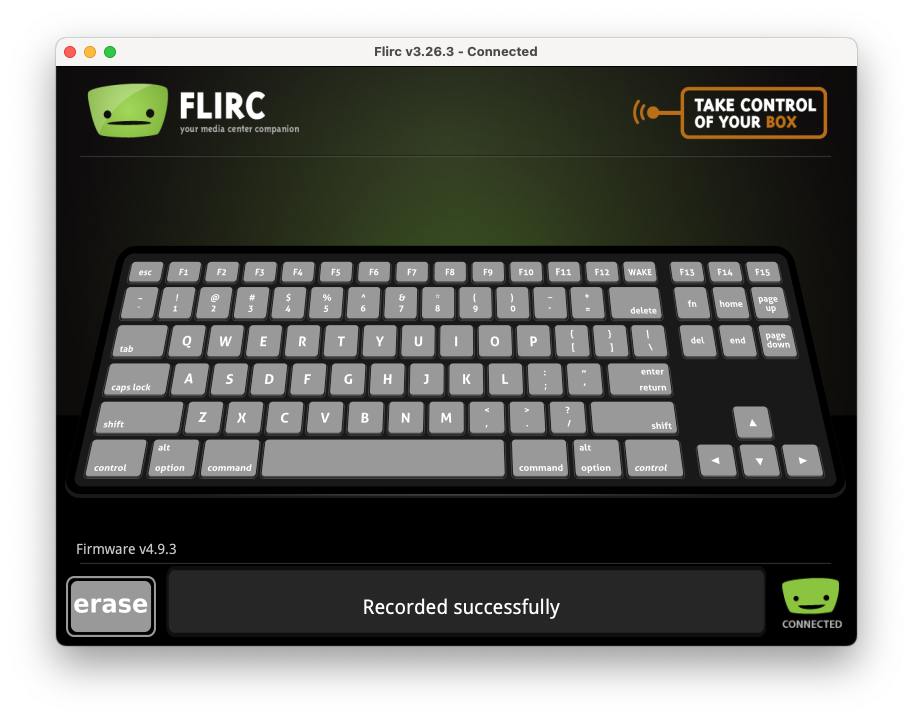
- 将遥控器对准 FLIRC 接收器。按下遥控器上的左箭头按钮,当然也可以按下你希望映射到左方向键的其它按钮,FLIRC 软件上将会显示 “Recorded successfully” 。


- 验证以上步骤是否操作成功。在遥控器上按下左箭头按钮,如果运行正常,在 FLIRC 软件中会看到左方向键闪烁。
这就是创建映射的所有步骤!!
接下来对右方向和确认按钮(回车键)重复以上操作
1. 在 FLIRC 软件上点击右方向键
2. 将遥控器对准接收器并按下遥控器上的右箭头按钮
3. 在 FLIRC 软件上点击回车键
4. 将遥控器对准接收器并按下遥控器上的 OK 按钮
验证以上步骤是否操作成功。在遥控器上分别按下左箭头按钮、右箭头按钮以及 OK 按钮,如果操作成功则在软件里可以看到对应的键盘按键闪烁。 下面处理键盘上的 “V” 键,这个键被我们在第一个场景中用来唤醒语音助手。我的遥控器上并没有 “语音” 或者 “麦克风” 按钮,但不必担心,任何一个按钮都可以映射到键盘的 “V” 键上。 我打算用遥控器中间的红色的 “R” 按钮来实现这个功能,当然你也可以选择你想用的任意按钮来完成同样的操作。有可能你的遥控器上本来就有一个用于语音或者麦克风功能的按钮——有很多电视遥控具备这样的功能。

回到 FLIRC 软件上,点击键盘上的 “V” 键,将遥控器对准 FLIRC 接收器并按下任意一个你希望映射为开启语音功能的按钮。 然后验证以上四个按钮是否映射成功。当按下遥控器上的相应按钮时,如果软件界面上显示的键盘中对应的按键也跟着亮了,那就是操作成功了!到此 FLIRC 接收器就已经完全设置完成。
如果做错了一些步骤…
如果做错了一些步骤,撤销操作也十分简单。在 FLIRC 软件中点击 “Erase”,然后将遥控器对准 FLIRC 接收器并按下你希望清除设置的遥控器按钮,即可完成相应的清除操作。同时,还可以通过选择 FLIRC 软件上的 File → Clear Configuration 来清除 FLIRC 的所有设置以便完全重新进行设置。
配置存储于接收器内
这里有一个很重要的知识点,那就是所设置的配置结果是直接储存到 FLIRC USB 接收器内的,这意味着即便把接收器从这台电脑上拔下,再到另一台电脑上插上,接收器仍然可以在另一台电脑上实现等效工作。这样你就不必给每一台电脑都装上 FLIRC 软件。
这个功能对用户测试来说有时十分有用。你只需要将一个遥控器和预设好的 FLIRC USB 接收器直接寄给测试用户,他们就可以将接收器插到电脑上并马上开始测试,全程不需要测试用户对设备进行额外的设置。
看看实际运行的效果吧!
回到 ProtoPie Studio 界面并进行预览,现在遥控器就应该能与原型进行相应的交互了。
在第一个场景中,点击映射到 “V” 键的遥控器按钮,以便启动语音助手。
然后说出 “animation” 来触发原型中的动作,进入下一个场景。接着使用遥控器来导航到名为 “ProtoPie” 的影片上并按下遥控上的 OK 按钮。
在详情界面再次按下遥控器上的 “OK” 按钮,视频就会开始播放。
十分简单吧!到此就完成了通过遥控器与Pie进行交互的体验制作。
干得不错!我们还可以干得更好
到目前为止我们一直专注于如何配置遥控器,但忽视了怎么修改Pie来使原型可以响应键盘按键。可能一部分读者此前已经知道这一点的实现方法,而如果你还不了解,那么就请跟着我一起继续探索。我们先对这个Pie原型进行一些改动:
- 在视频详情界面,我希望可以用遥控器上的播放/暂停按钮来让视频开始播放。
- 在视频播放界面,我希望可以暂停和继续视频的播放,同时还可以退出视频播放并返回详情界面。
- 在任意界面上,我希望可以实现按下遥控器上的 HOME 按钮就返回到初始界面。
添加播放按钮
在 ProtoPie Studio 中进入名为 “landing” 的场景。此前这一场景已经可以对回车键作出反应,而现在我们需要用另一个键盘按键来表现播放/暂停按钮被按下的情形。
如果我们把播放/暂停按钮在 FLIRC 软件中也同样映射到回车键的话,OK 按钮和播放/暂停按钮就会执行同样的操作。这一点对于这个场景来说问题不大,但对于别的场景,我们仍然会希望这两个功能是分开的、独立的。举例来说,在播放视频时,我们可能希望用 OK 按钮来弹出视频的功能菜单,同时用播放/暂停按钮来控制视频的暂停和继续播放。
这个场景中目前已经有了一个触发动作来对回车键作出反应,现在我们希望播放/暂停按钮也可以执行同样的反应动作,因此直接复制这个触发反应动作即可。点击选择该触发反应动作并按下 Command-D 键就能完成复制操作(在 Windows 中是按下 CTRL-D 键)。
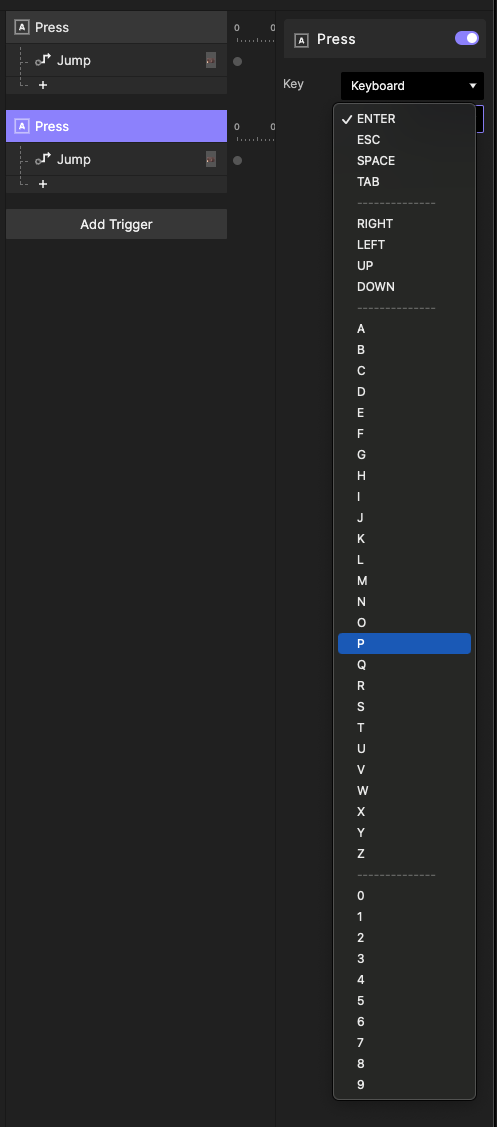
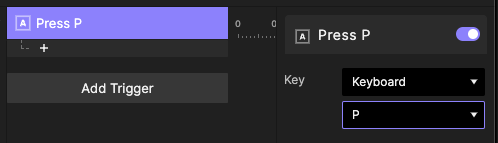
然后修改这一触发反应动作来对键盘上的另一个按键作出反应。我这里选择了 “P” 键来表示播放/暂停。

重命名这些触发反应动作,以便一眼就能看出来触发反应动作与哪个键盘按键有关联。

这时预览这个场景,会发现当按下键盘的 “P” 键时所设定的反应功能正常,但当按下遥控器上的播放/暂停按钮时Pie没有反应。这是因为我们还需要把按钮映射添加到 FLIRC 的配置中。
将播放/暂停按钮添加到 FLIRC 的配置中
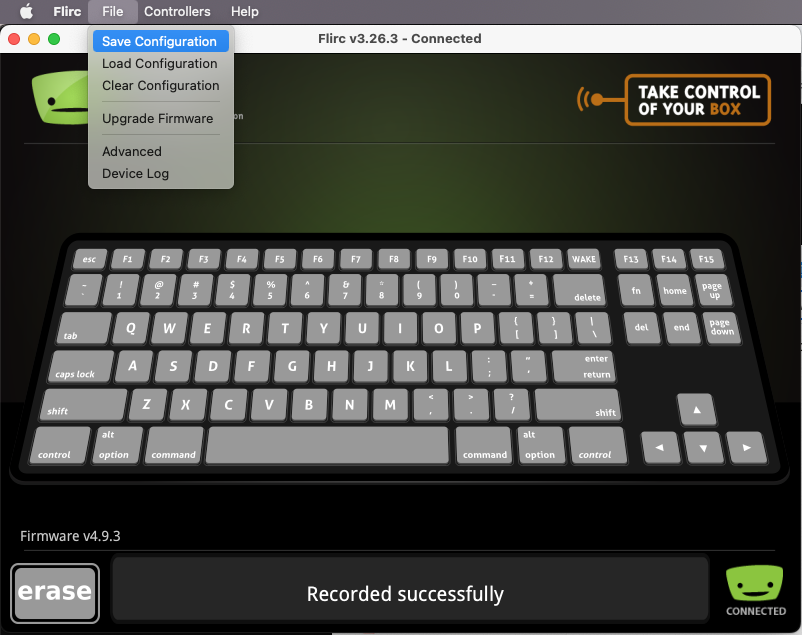
再回到 FLIRC 软件中。在 FLIRC 的键盘设置界面点击 “P” 键,然后将遥控器对准 FLIRC USB 接收器并按下遥控器上的播放/暂停按钮。这样就把播放/暂停按钮的映射添加到原有的配置中了,原有的其它按钮映射均会按原状保留。
如果这时回到 ProtiPie 进行预览,就可以看到当按下遥控器上的播放/暂停按钮时,视频会开始播放。
使视频暂停和继续播放
我们已经配置了 FLIRC 并将播放/暂停按钮映射到键盘的字母 “P” 上,这也就意味着我们得在需要对播放/暂停按钮作出反应的地方继续使用 “P” 键按下来触发反应动作。
进入名为 “playing” 的场景中,我们希望播放/暂停按钮在这个屏显界面上执行播放和暂停的切换动作。
添加一个按键按下的触发动作,并将其配置为对 “P” 键的按下作出反应。为了更直观地对触发反应动作进行管理,可以将这个触发反应动作重命名为所关联到的按键名称。

考虑到这是一个类似开关切换性质的操作,在触发这个反应动作时,需要做一下判断。如果视频是正在播放的,那么我们希望触发时执行暂停,而如果原本是暂停的,我们希望触发继续播放。ProtoPie没有提供视频图层是否正在播放的属性,因此我们只能使用别的方式对播放状态进行追踪。
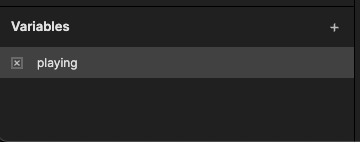
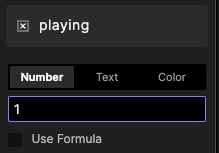
创建一个名为
playing 的数字型变量。当这个变量设为 1 表示视频正在播放,而设为 0 表示视频已经暂停。由于这一场景开始时视频是自动播放的,因此我们把 playing 变量的默认值设为 1。

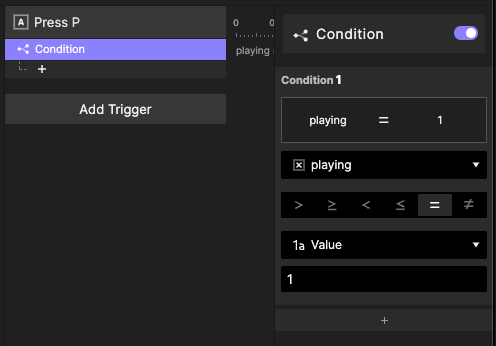
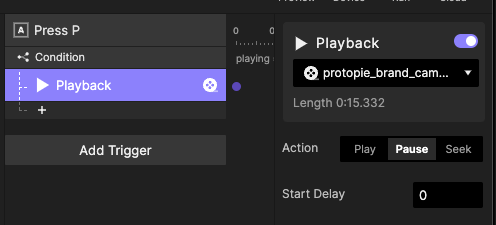
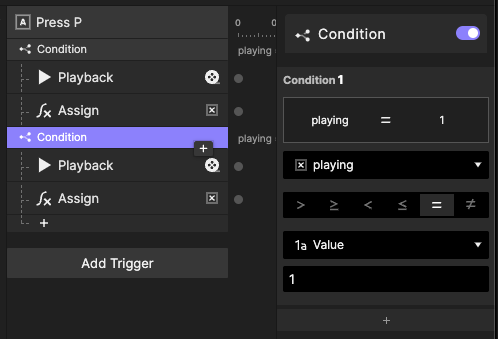
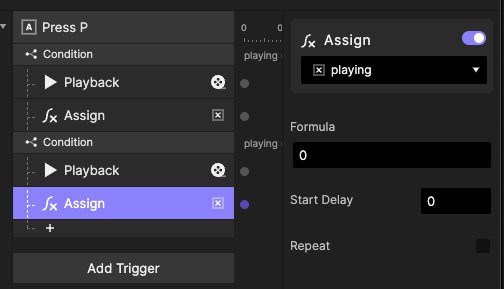
现在回到这个按键按下触发动作上,添加一个条件(Condition)并按下图进行设置:

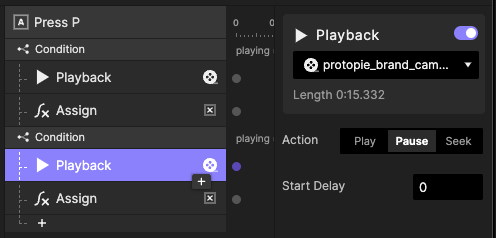
在这个条件下,添加一个播放反应动作,将视频设为暂停播放。

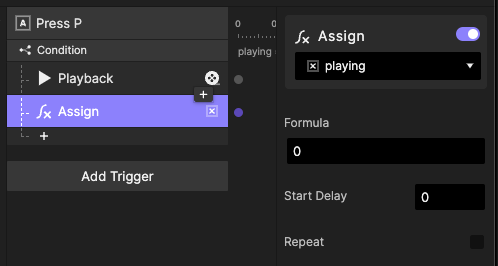
同时还需要更新
playing 变量以反映视频处于暂停状态。使用一个赋值反应动作来将 playing 变量的值设为 0。
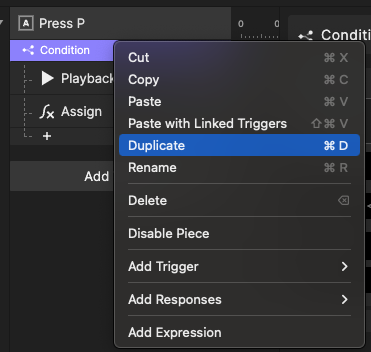
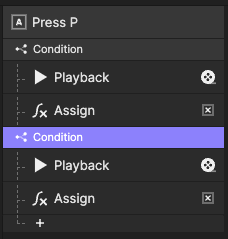
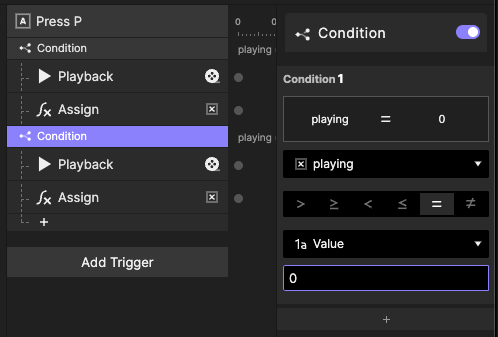
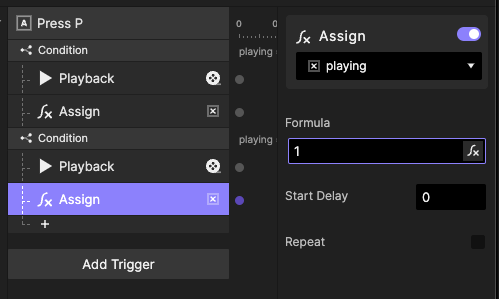
到此已经将Pie配置为如果视频正在播放,则执行暂停。现在还需要添加第二个条件,即如果视频已经暂停,则执行继续播放。这个条件和反应动作与刚刚创建好的第一个极为相似,所以只需要复制第一个条件并稍作修改即可。点击选择刚刚创建好的第一个条件,然后右键单击并选择 “创建副本”(也可以使用键盘上的CMD-D / CTRL-D来完成这一操作)。


这一操作会复制该条件并同时复制其下的所有反应动作。 按下图所示将条件中的
playing = 1 修改为 playing = 0 :
将
playing = 1...
…改为
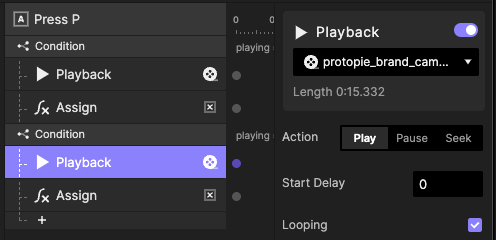
playing = 0. 修改其下的播放反应动作,将暂停改为播放
将 “暂停”…

…改为 “播放” 并勾选 “循环播放” 。
最后,将赋值反应动作中
playing 变量的值改回 1。
将
0...
…改为
1 现在应该可以用键盘上的 “P” 键切换视频的播放与暂停,试试预览和测试吧。
此外,先前我们已经配置过 FLIRC,将遥控器上的播放/暂停按钮关联到键盘的 “P” 键上了,那么现在遥控器上的这一功能应该也是可用的!继续试试这一功能吧。
添加返回按钮
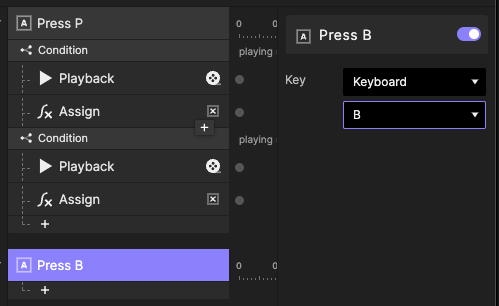
在视频播放的场景中,我希望可以按下遥控器上的返回或者退出按钮来返回上一个场景。这里我使用键盘上的 “B” 键来实现这个功能。
在 “playing” 场景中,添加另一个按键按下触发动作。这个触发动作关联到键盘的 “B” 键,所以如前面的操作一样,重命名这个触发动作。

再添加一个跳转反应动作,并将其配置为跳转到名为 “landing” 的场景上。这里可以选择你期望的任何过渡动画效果。
我们还需要再次修改 FLIRC 的配置,但这里我先打住,等后面还有一个动作完成后再一并进行配置。
添加 HOME 按钮
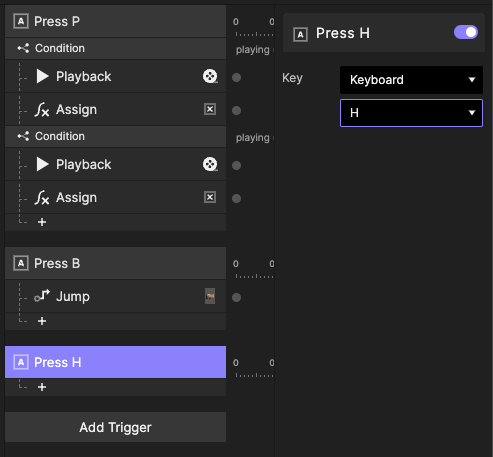
在这个原型中我打算采用键盘上的 “H” 键来返回到主界面。
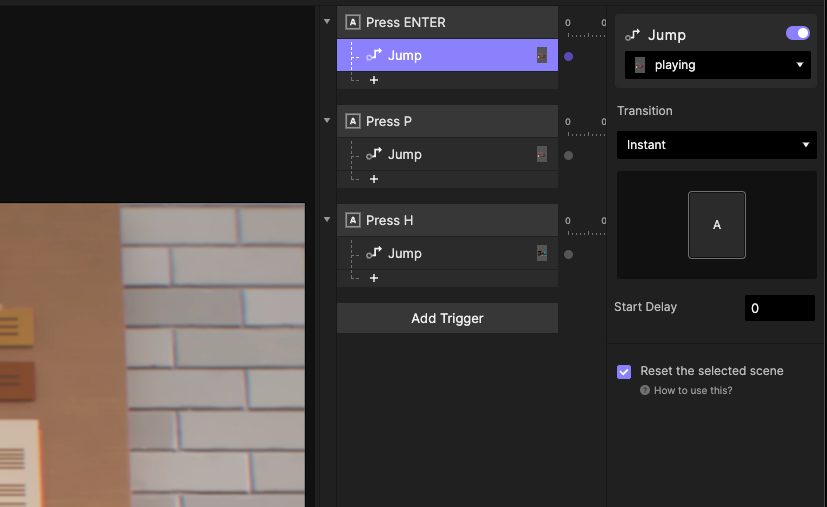
仍然是在 “playing” 场景中进行操作,添加另一个按键按下触发动作,这次是关联到键盘的 “H” 键上。

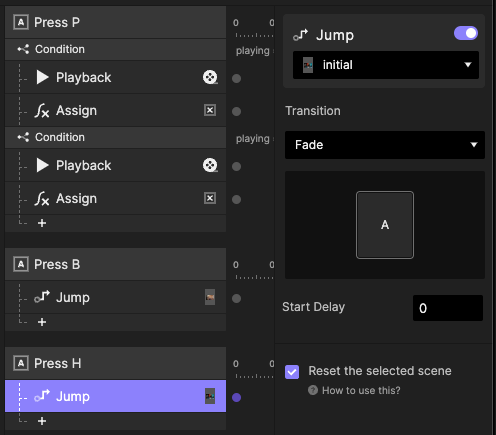
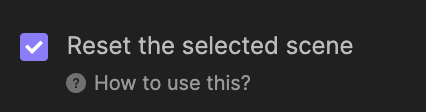
再添加一个跳转反应动作并设为跳转到名为 “initial” 的场景上。勾选 “重置所选场景” 的选项,这样当跳转到该场景时,该场景就会被重置回初始状态。如果你没有看到这个勾选项,那是因为你在过渡动画选择框(Transition)中选择了 “Smart”,改为选别的过渡动画就可以看到这个勾选项了。

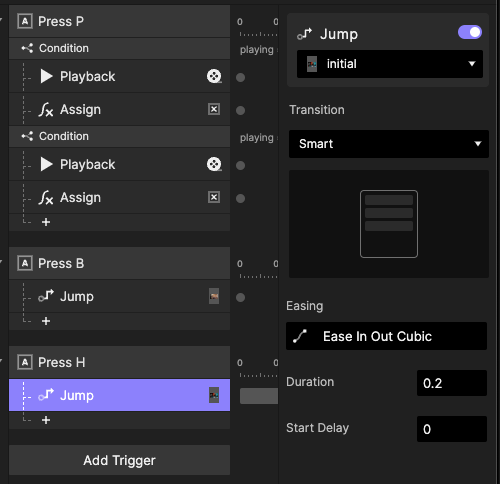
Smart 过渡动画不提供重置目标场景的勾选项

其它过渡动画才会提供该勾选项。
设置完后进行预览,按下键盘上的 “H” 键应该就能看到跳转回第一个场景了。
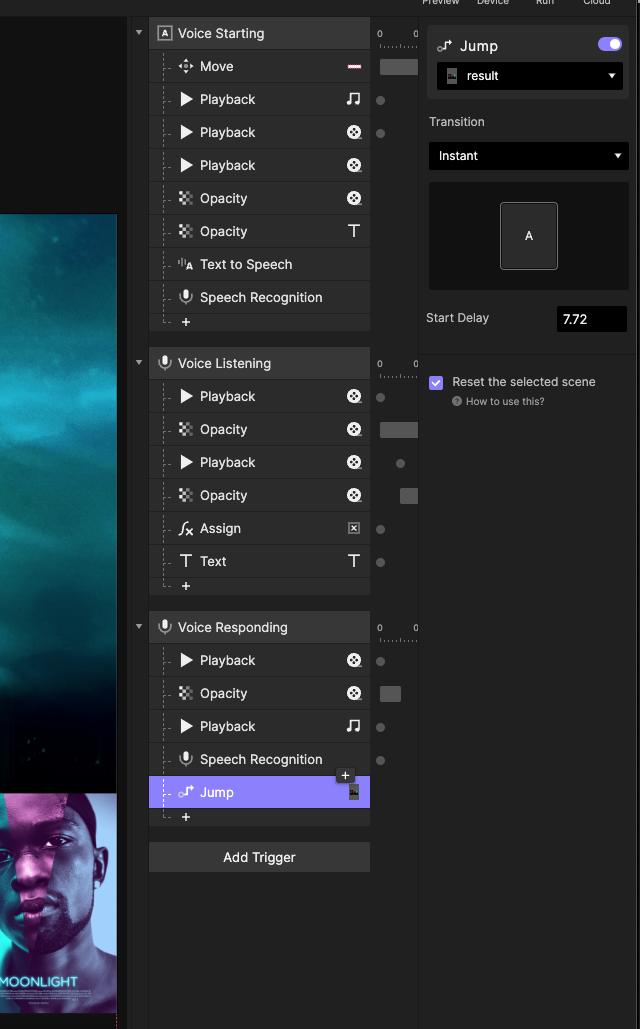
我希望这个功能同时也能用在 “result” 场景和 “landing” 场景上,那么只需要复制这些触发反应动作并粘贴到相应场景中即可。
更新 FLIRC 的配置以使返回按钮和 HOME 按钮映射到键盘上
回到 FLIRC 软件中并添加两个映射到那两个键上。将遥控器上的一个按钮映射到键盘的 “B” 键来执行返回/退出操作,再将遥控器上的另一个按钮映射到键盘的 “H” 键来作为 HOME 按钮执行回到主界面操作。这里我就不再一一赘述——相信现在你已经知道怎么完成这一步了!
我们再切换到 ProtoPie Studio 中预览这个Pie。现在你只使用遥控器就可以对原型实现完全控制了——就像一台真的电视一样!
如果持续地在场景间进行跳转,你可能会留意到 “result” 场景会一直保持你离开该场景时所处的状态。如同我们对 “Press H” 这个返回主界面的触发动作所设置的一样, 通过修改 “initial” 场景内的跳转触发动作就可以实现对 “result” 场景的重置。同理的,你可能还会希望修改同样的跳转反应动作以便重置从 “landing” 场景到 “playing” 场景的跳转。



勾选 “重置所选场景” 以便在跳转到该场景时进行强制重置
以下是上述操作已完成后的Pie文件:
结语
在创建 FLIRC 配置时,你使用了某种型号的遥控器,那么所创建出的 FLIRC 配置也只能与这一型号的遥控器共同工作。所以如果你有多个同型号的遥控器,那么只需要创建一次 FLIRC 的配置就可以对多个遥控器都生效。
而如果是不同型号的遥控器,就需要对每个型号都创建独立的 FLIRC 配置,即便是同一厂商生产的不同型号的遥控器,可能也需要分别独立地创建它们的配置。基于这点,你可以为每个遥控器型号分别建立映射后将配置保存起来以便日后检索,从而节省时间。

如上图所示,为特定遥控器型号保存配置后下次想使用时可以直接加载该配置,从而避免为所有遥控按钮重新进行映射。给遥控器的每一个按钮都建立映射并保存相应配置,这样遥控器上的所有按钮都是时时可用的,只要从一个Pie到另一个Pie采用同样的键盘按键关联关系,遥控器配置就可以无限复用下去。
长按
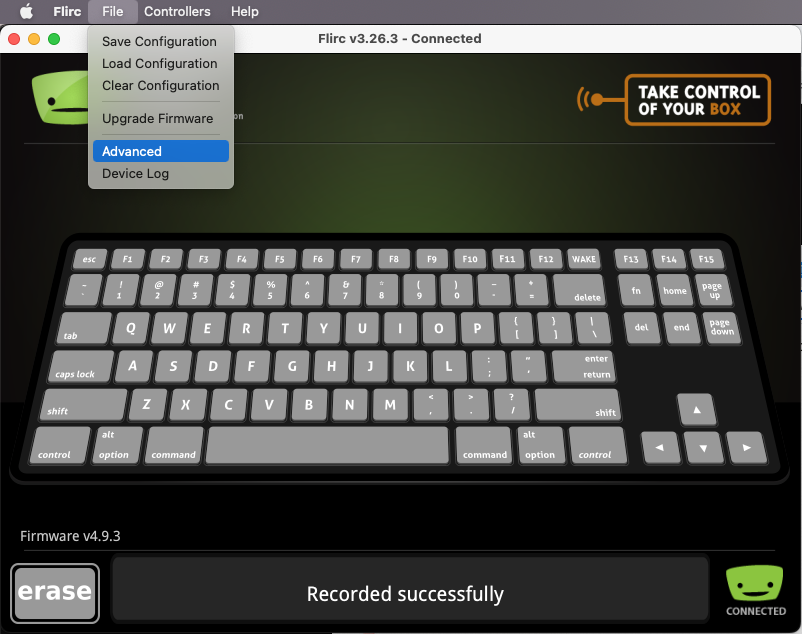
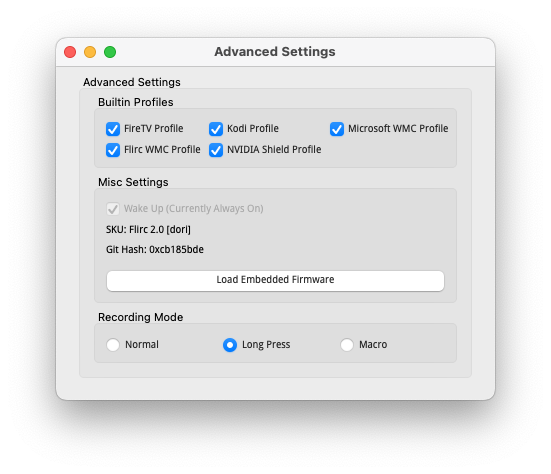
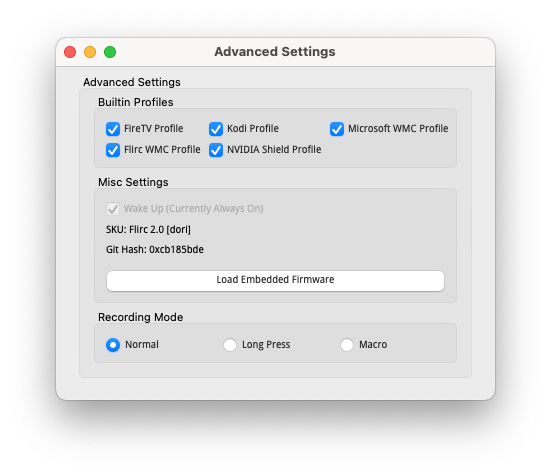
FLIRC 软件支持将长按行为映射到某个键。通过这个功能就可以对同一个按钮赋予两个不同的动作——一个是短按时发生,另一个是长按时发生。如要对长按功能进行配置,点击 File → Advanced。

这个界面上允许更改记录模式。选择 “Long Press”

现在像之前一样设置映射,但应选择一个之前没有用过的键盘按键。
比如说,让返回/退出按钮在短按时执行返回上一界面,而长按时执行完全退出。
此前我们已经将短按映射到键盘的 “B” 键了,现在我要把长按映射到 “Q” 键上。
将记录模式改为 “Long Press” 后,在 FLIRC 的键盘映射操作界面点击键盘上的 “Q” 键,然后将遥控器对准 USB 接收器并短按一次返回/退出按钮。千万不要长按!!!这里我们只是为了建立映射关联才按这个按钮的,并不需要真的进行长按。
这样设置之后,短按遥控器的这个按钮就相当于按下键盘上的 “B” 键,而按下这个按钮不放并持续半秒就相当于按下键盘上的 “Q” 键。
然后在 ProtoPie 中,创建两个按键按下触发反应动作。一个用于对 “B” 键作出反应,另一个用于对 “Q” 键作出反应。千万不要使用长按触发反应动作,这里的长按行为完全由 FLIRC 进行处理。
这个功能有时运行得不正常
有时在你设置长按效果后,对遥控器按钮按下不放、希望触发长按时,得到的却是多次短按的行为一再重复的结果。这种情况实际上是你所使用的遥控器按钮本来就会将长按自动理解为多次短按造成的,像音量控制按钮就是呈现这种现象的一个典型例子。这种现象可以通过告知 FLIRC 这一按钮存在自然重复来修复。以下是操作方法:
1. 点击 File → Advanced 然后将记录模式改回 Normal

2. 清除该按钮上的映射。在 FLIRC 的映射设置界面点击 Erase,将遥控器对准 USB 接收器并按下遥控器上你希望清除映射的按钮。前面我选择了以返回/退出按钮为例进行讲解,这里就继续用这个按钮来进行演示。


3. 重新创建到 “B” 键的映射,但这次在 FLIRC 记录遥控器按钮时务必保持遥控器按钮按着不放,直到在FLIRC软件界面上看到 “Recorded Successfully” 的提示。

在按着遥控器上的某按钮不放时,该按钮所代表的编码将会被重复发出,而 FLIRC 会识别出这一情况并将这个按钮设为“非重复按钮”,从而允许我们将这个按钮映射到一个长按操作上。
- 点击 File → Advanced 并将记录仪模式改为 “Long Press”
- 为 “Q” 键记录映射,这次不需要一直按着遥控器按键不放,只需短按一次即可。
现在Pie中的 “B” 键和 “Q” 键这两个各自独立的按键按下触发动作就可以由遥控器按键的短按和长按来分别触发。此外,你得明白现在这样的设置实际上是牺牲了遥控器自带的自动重按功能的。同时还需要注意到现在短按会产生少许延迟,这是因为当你松开按钮时 FLIRC需要判断这是短按还是长按。这一点可能会导致你觉得在体验上反应速度比之前稍差。所以只有当你真的需要在同一个按钮上为短按和长按设置不同的操作时,才应使用这个方法。