嘉宾分享
如何使用 ProtoPie 和 Figma 构建交互式设计系统
了解如何使用 ProtoPie 和 Figma 构建交互式设计系统,以及 ProtoPie 如何让开发和设计之间的沟通更有效率

Iulia Sorodoc, Product Marketing Manager
October 11, 2024

交互式设计系统正在改变我们开发数字产品的方式,带来了前所未有的效率和一致性。在最近的直播《使用 ProtoPie 构建交互设计系统:提升效率和产品交付》中,ProtoPie 大使 Darren Bennett 分享了他关于如何使用 ProtoPie 构建和管理交互设计系统的见解。
本文将深入探讨 Darren 的演讲内容,包括设计系统的演变、交互的角色,以及 ProtoPie 如何弥合静态设计工具与动态交互体验之间的差距。
综述
- 设计系统:定义、类型与简史
- 使用 Figma 和 ProtoPie 构建设计系统
- 使用 ProtoPie 和 Figma 构建交互式设计系统的分步指南
- 交互式设计系统的优势
- ProtoPie 在设计系统管理中的优势
- 免费的原型设计资源
设计系统:定义、类型与简史
设计系统的简史
Darren 在演讲中首先概述了设计系统的历史,追溯其起源到 1960 年代印刷设计中使用的企业形象指南。随后互联网应运而生,设计师们只能将这些指南用于数字世界,这面临了很多的限制与机遇。CSS 的引入为样式、布局和一致性提供了更多的控制,奠定了我们今天使用的结构化设计系统的基础。

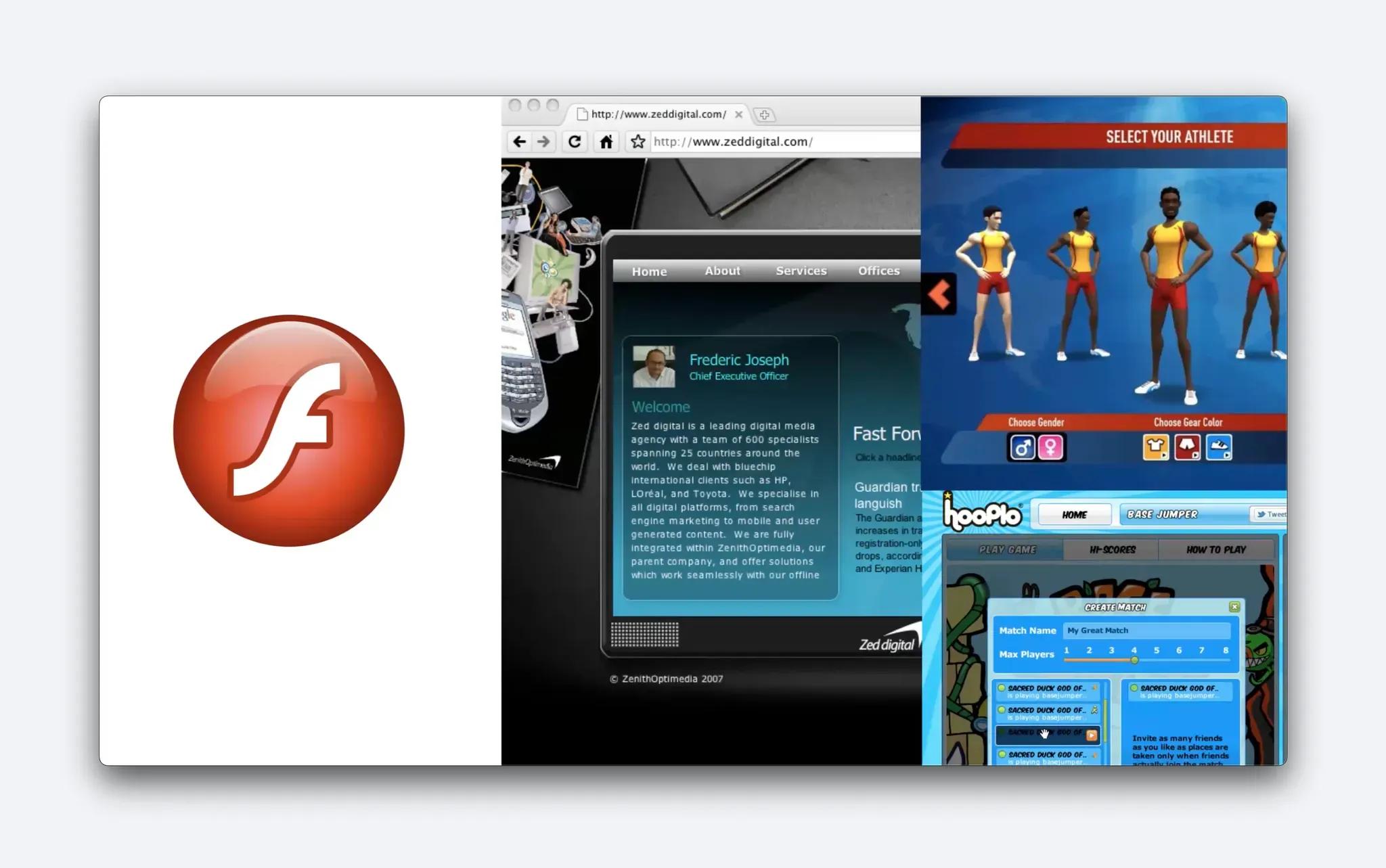
Flash 的出现标志着动画和更高级交互的开端。
然而,真正推动互动设计系统转变的,是2007年移动设备的出现。随着iPhone的发布,设计师们突然面临新的交互模型,如触控手势和传感器,除了传统的网络和桌面环境之外。这一演变促使设计师更加关注组件级别的设计,专注于构建能够跨多个平台和设备扩展的系统。

2007年iPhone的发布促使设计师们专注于能够在多个平台和设备上扩展的设计系统。
当谷歌发布安卓系统时,它进一步扩展了移动设计的范围,随后平板电脑、可穿戴设备和VR头戴设备也相继出现。
与此同时,设计工具也在不断进化。大多数设计师(包括Darren)最初使用Photoshop,而一些人则使用Fireworks进行网页设计。2012年,Sketch作为首个专门的UI工具面世,引入了"符号"这一概念——可重复使用的组件,这极大地改变了设计流程。这些符号被存储在库中,带来了"贴纸页"的趋势,即将UI元素像乐高积木一样排列,以便轻松使用。

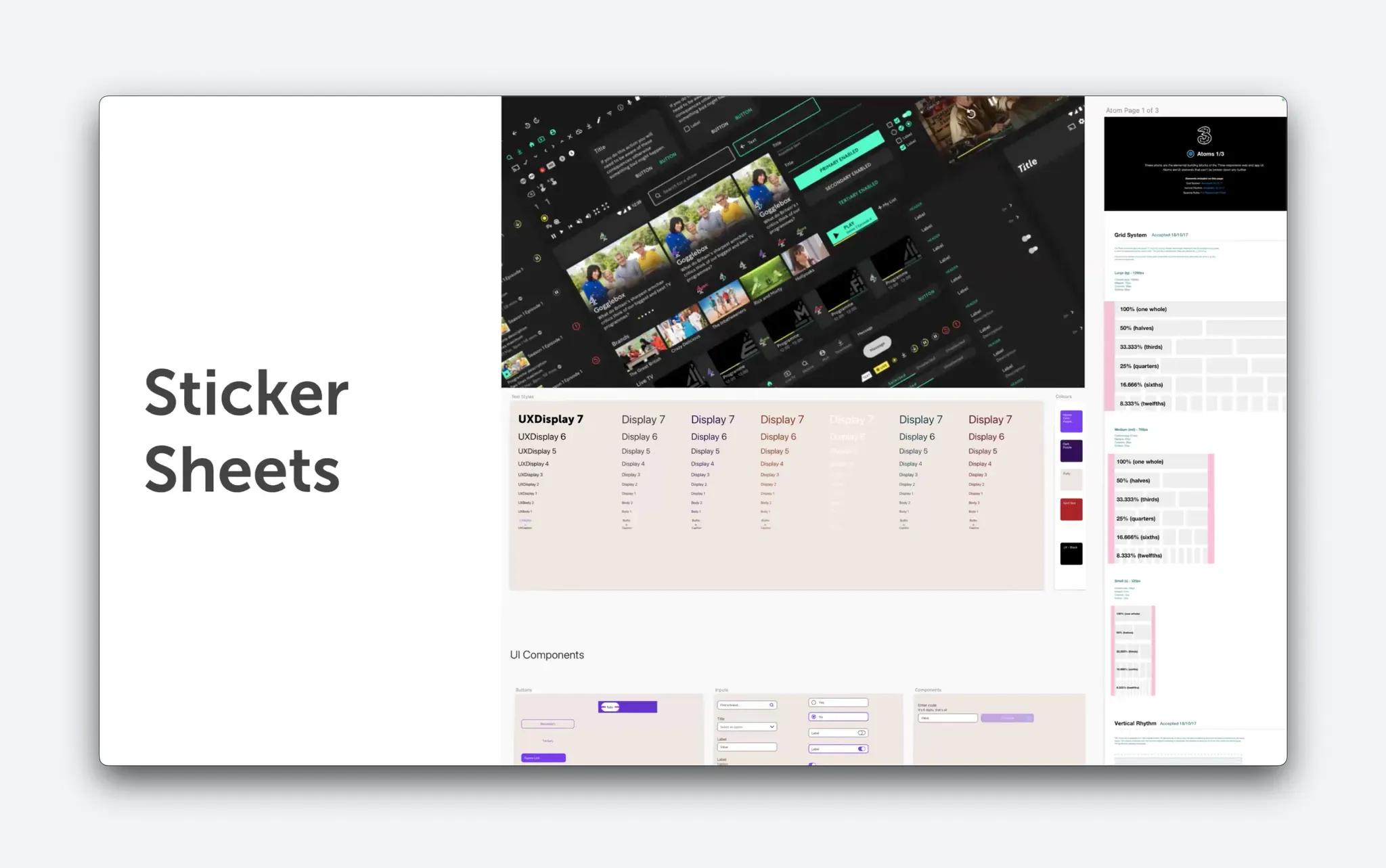
通过使用“贴纸页”,UI元素像乐高积木一样被排列,方便设计师轻松调用和使用。
所以,设计系统是什么?
“设计系统的定义有很多种方式,”Darren说。有些人认为它是一组可重复使用的组件,而另一些人则将其视为一系列模式和共享的实践,旨在构建统一的数字产品。

设计系统有多种定义方式。
他将设计系统定义为一种工具,包含了关于产品外观和行为的所有决策。设计系统的目标是提供一个统一的框架,使团队能够更高效、更一致地工作。
设计系统的种类
根据 Dan Mall 的说法,设计系统可以分为六类:品牌、工具、产品、流程、服务和实践。Darren 的演讲重点讨论了两种关键类型:作为工具和产品的设计系统。
- 作为工具的设计系统包括 UI 套件和代码库,如 Bootstrap 或 React,它们帮助设计师和开发人员创建数字界面。
- 作为产品的设计系统则包括治理、规则和待办事项,以确保它们随着产品的发展而不断演进。
他强调了在系统内对齐设计和开发的关键性需求,并展示了 ProtoPie 如何填补这一差距。在接下来的部分中,我们将深入探讨这一点。
使用ProtoPie和Figma构建设计系统
交互在设计系统中的重要性
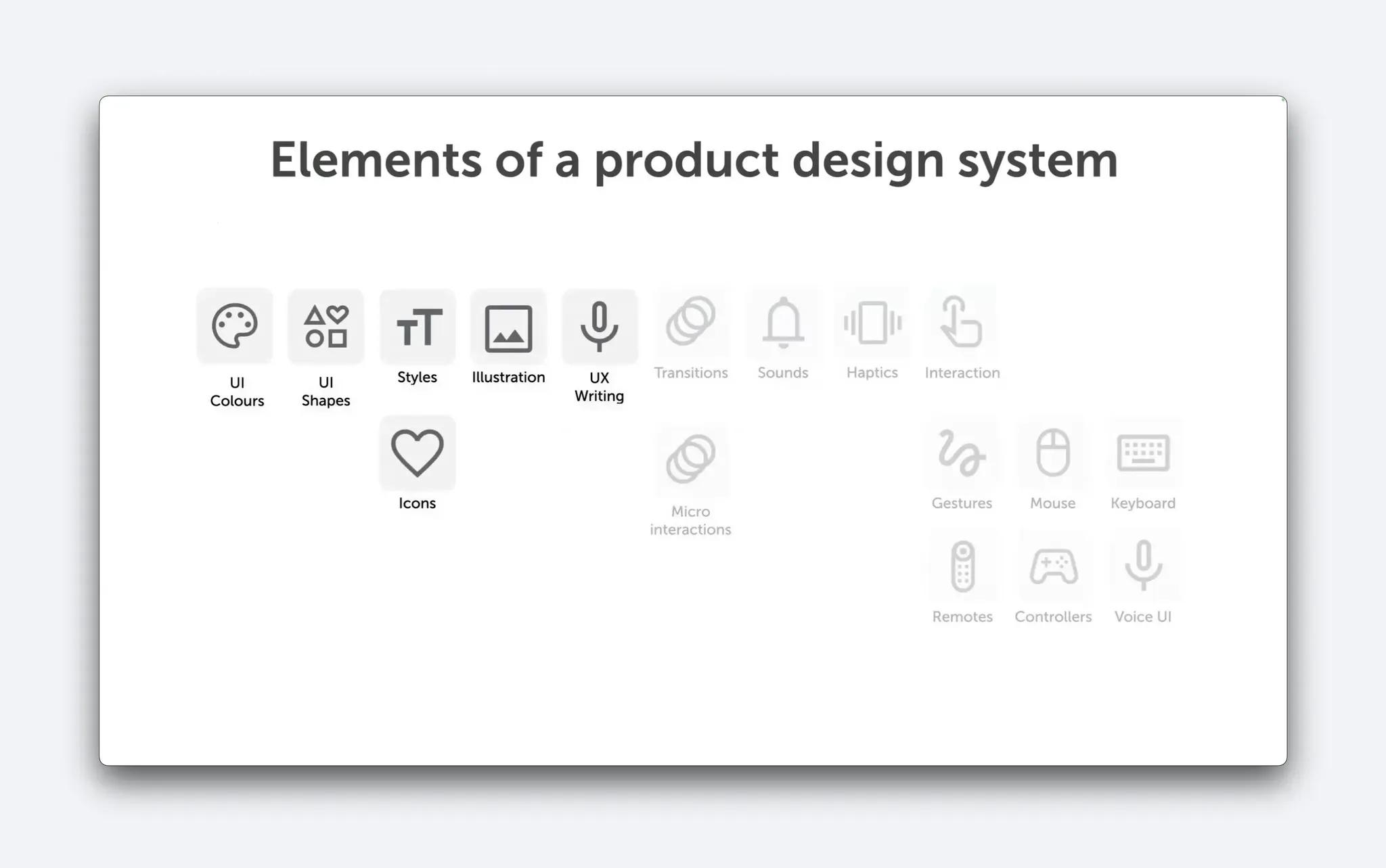
传统的设计系统主要关注静态的 UI 组件,而交互式设计系统则将动态与交互设计融入其中,Darren 强调这种交互设计在现代产品设计中至关重要。
Figma 和 ProtoPie 是构建和管理设计系统的强大工具,它们能够互为补充。Figma 适用于创建静态 UI 组件,而 ProtoPie 则赋予这些设计生命,通过高级交互和动态设计增强整体体验。两者的结合帮助简化设计与开发流程。以下是它们如何协同工作以提升设计与开发效率。
Figma:设计系统的基础构建工具
Figma 通常是设计师创建设计系统视觉基础的起点。在 Figma 中,设计师使用 UI 套件组装界面的静态版本。这些设计为开发人员提供了视觉蓝图,帮助他们在代码中再现设计。Figma 在交付这些静态设计方面表现出色,帮助团队快速迭代和协作,完善产品的视觉部分。
然而,Figma 的原型设计功能较为基础,虽然它可以展示简单的过渡和交互,但并不能完整呈现产品的行为。这时,ProtoPie 就发挥了它的作用。

Figma 在创建静态 UI 组件方面非常出色,但它无法全面展示产品的实际行为表现。
ProtoPie:为设计系统注入交互与动效
ProtoPie弥合了静态设计与真实产品行为之间的差距。它允许设计师为Figma中创建的组件添加复杂的交互、动画和逻辑。一旦将组件从Figma导出到ProtoPie,设计师就可以模拟用户如何与这些组件进行交互,展示从动效到条件逻辑的一切细节。
这对开发人员尤为重要,因为他们不仅需要了解设计的外观,还需要理解其应有的行为表现。通过提供真实的、可交互的原型,ProtoPie大大减少了设计和开发团队之间的猜测和反复沟通,确保双方始终保持一致。

ProtoPie 架起了设计与代码之间的桥梁。
如何使用ProtoPie和Figma构建互动设计系统?
以下是使用 ProtoPie 和 Figma 构建交互设计系统的简单步骤指南。
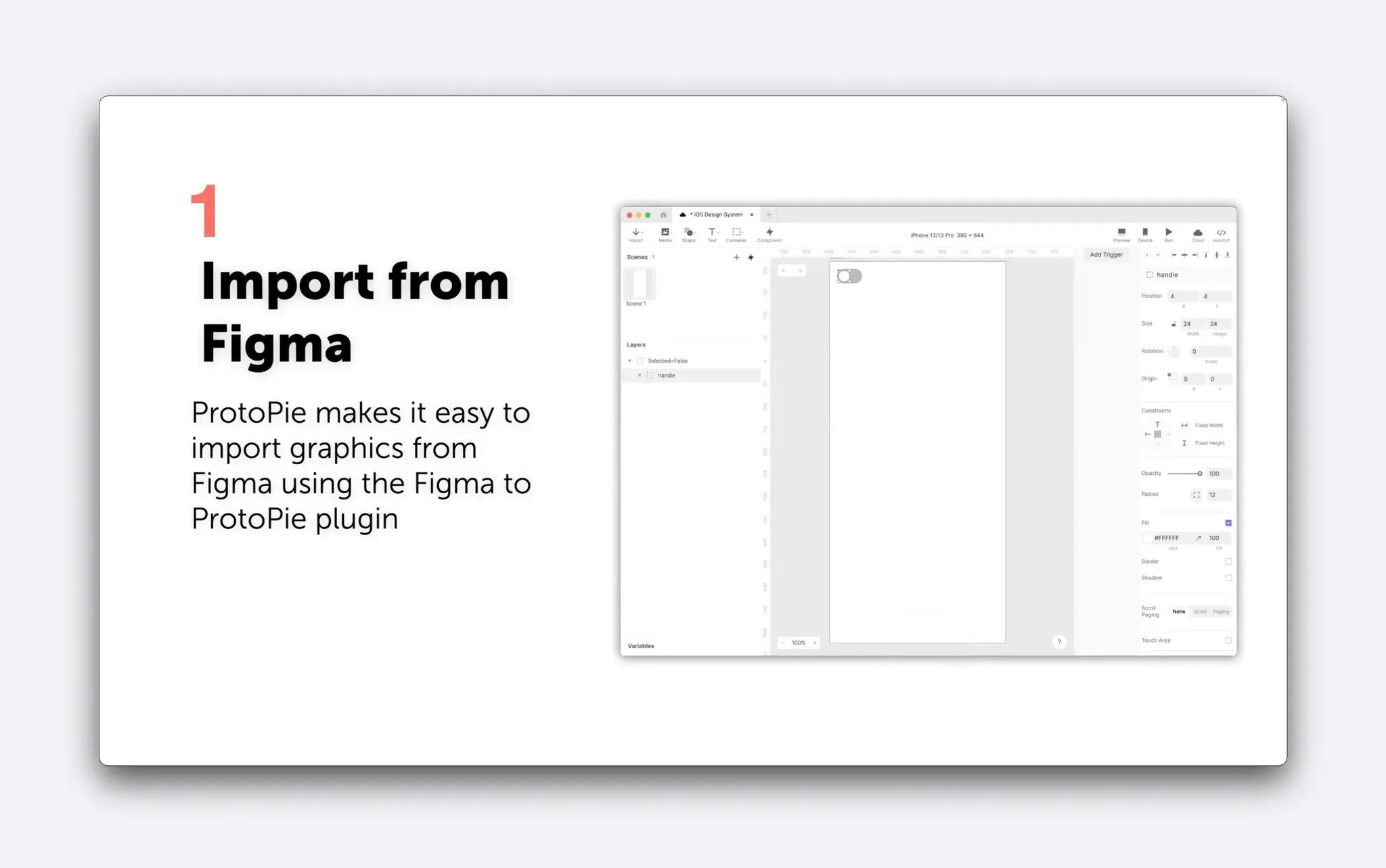
步骤1:从 Figma 开始
首先,你需要在 Figma 中创建静态的 UI 组件。这些组件可以包括按钮、图标以及其他界面元素。完成组件后,使用 ProtoPie 插件 将它们直接导出到 ProtoPie。在这里,你可以开始添加交互和动画,将设计变得更加生动。

使用 Figma 插件将你的设计从 Figma 导入到 ProtoPie 中。
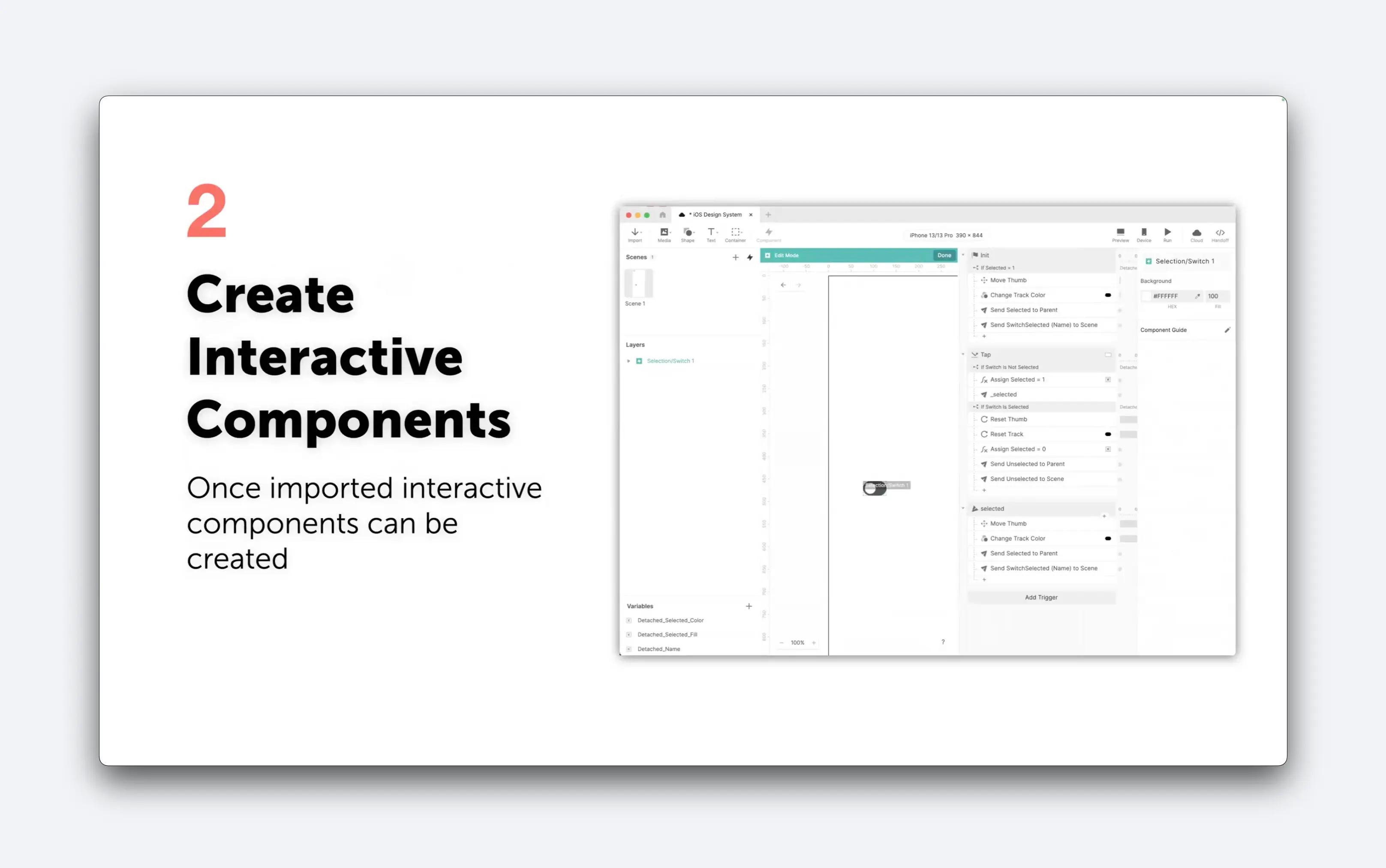
步骤 2:创建交互组件
在将组件导入到 ProtoPie 之后,接下来的步骤是将它们转换为 ProtoPie 组件。每个 ProtoPie 组件都有自己的变量、图层和交互,使其自成一体,便于管理。

在 ProtoPie 中创建您的交互组件。
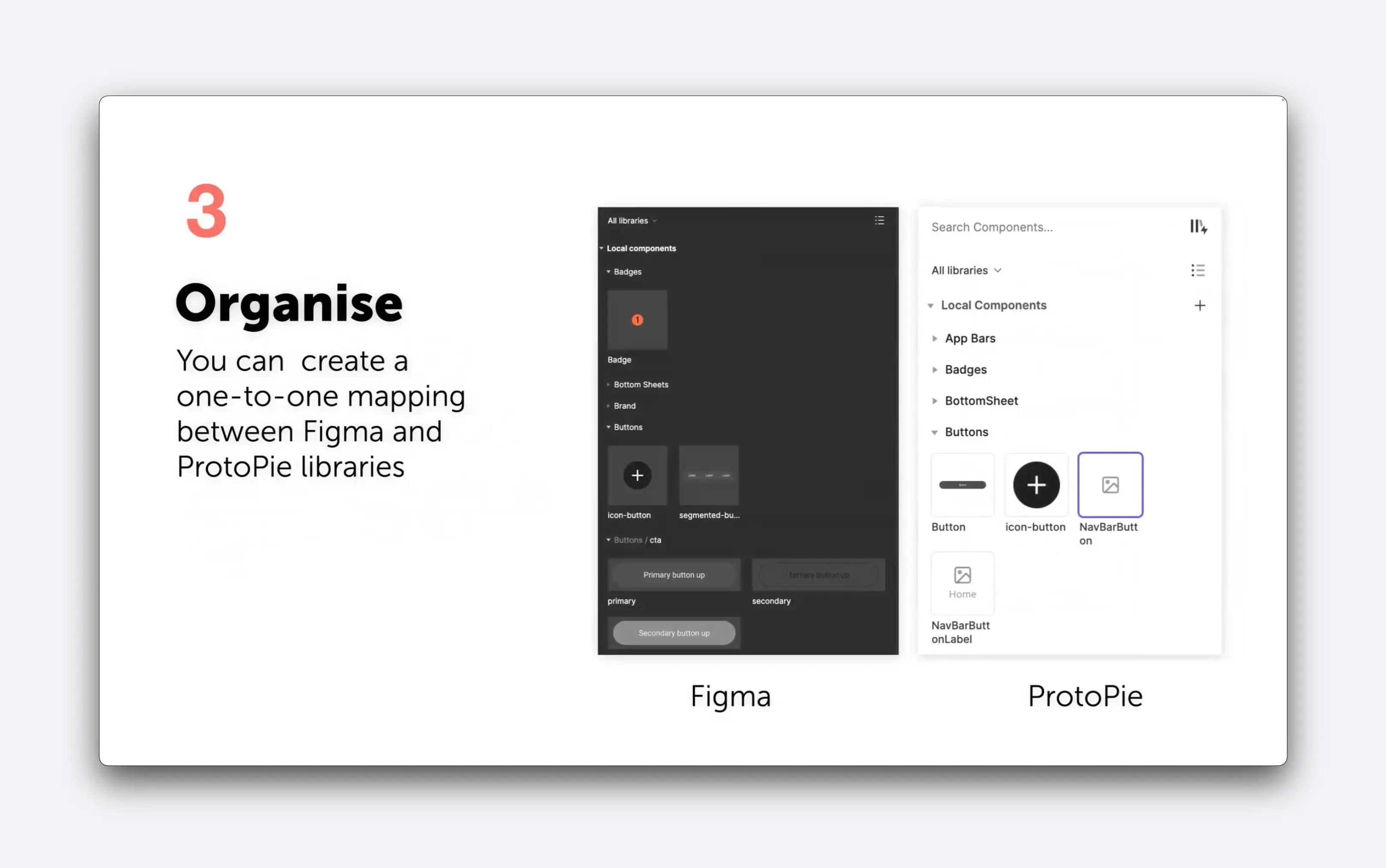
步骤 3:组织您的组件
保持组件的组织有序是确保设计系统一致性的关键。与 Figma 类似,ProtoPie 允许您创建交互库来存储和管理组件。如果您正在为多个平台(例如移动端、平板、桌面)设计,这一点尤为有用,因为您可以根据需要快速切换不同的库。

使用组件库保持您的组件井然有序。
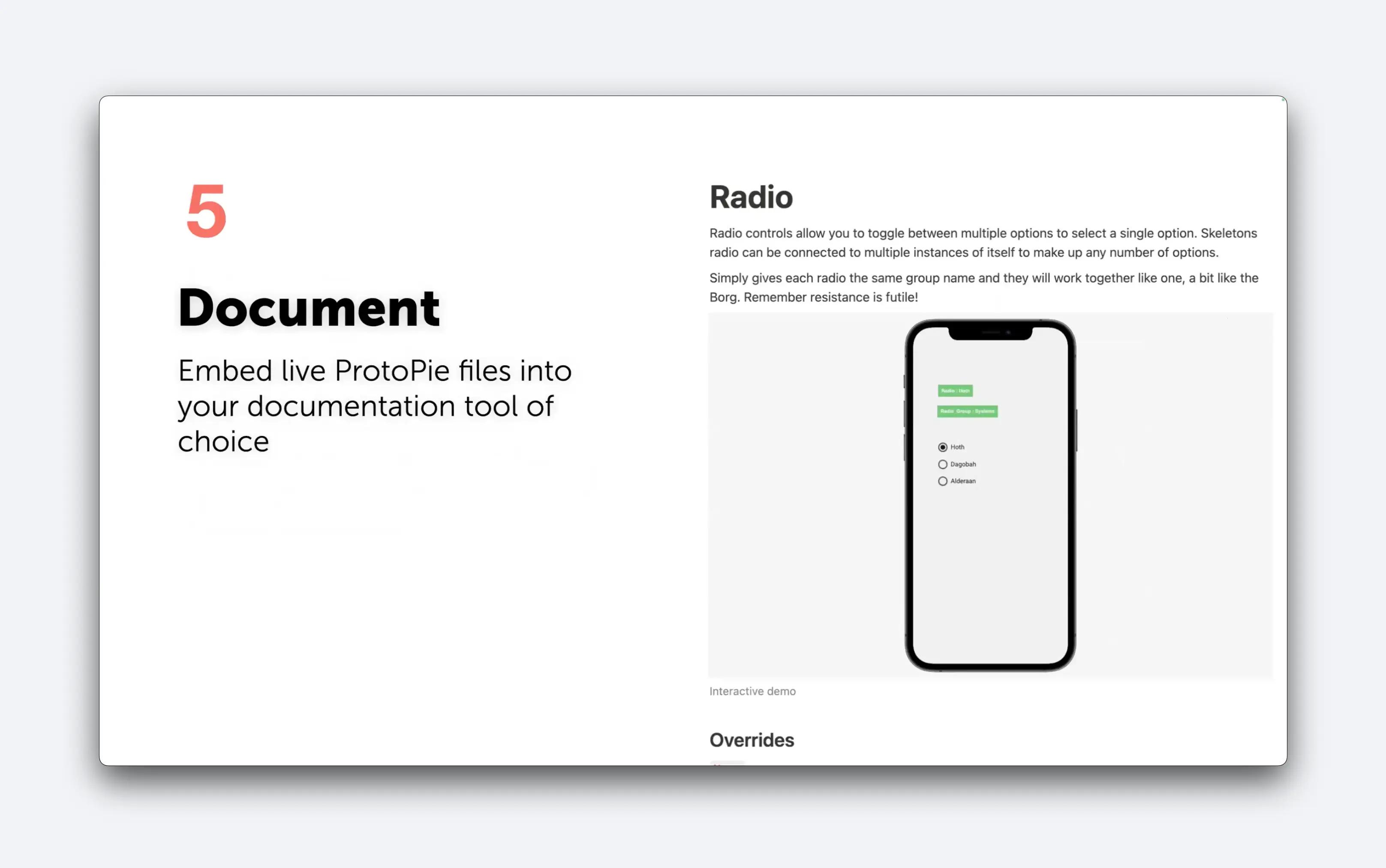
步骤 4:记录您的交互
ProtoPie 的一个亮点是能够创建交互式文档。您可以将交互组件嵌入到像 Notion 这样的工具中,这样您的团队不仅可以查看设计模式,还可以直接在文档中与它们进行交互。这使开发人员和相关方更容易理解每个组件在实际应用中的表现。

将实时的 ProtoPie 文件嵌入到您选择的文档工具中。
互动设计系统的优势
Darren 强调了使用互动设计系统的几个主要优势,尤其是在使用 ProtoPie 时:
减少误解
互动原型几乎不会留下任何误解的空间。开发人员有明确的蓝图可供参考,从而减少了错误和沟通不畅的可能性。
加快上市时间
通过提供完整的互动设计系统,团队可以缩短构建和推出新功能的时间。互动原型为开发人员提供了路线图,加快了开发过程。
跨平台的一致性
ProtoPie 帮助确保交互在不同平台和设备上的一致性。这种一致性带来了统一的用户体验,无论用户是在桌面、移动设备还是可穿戴设备上使用产品。
提升协作效率
互动设计系统促进了设计师与开发人员之间的更好协作。ProtoPie 使两个团队能够在同一个互动蓝图上工作,从而减少了重复会议和澄清的需求。
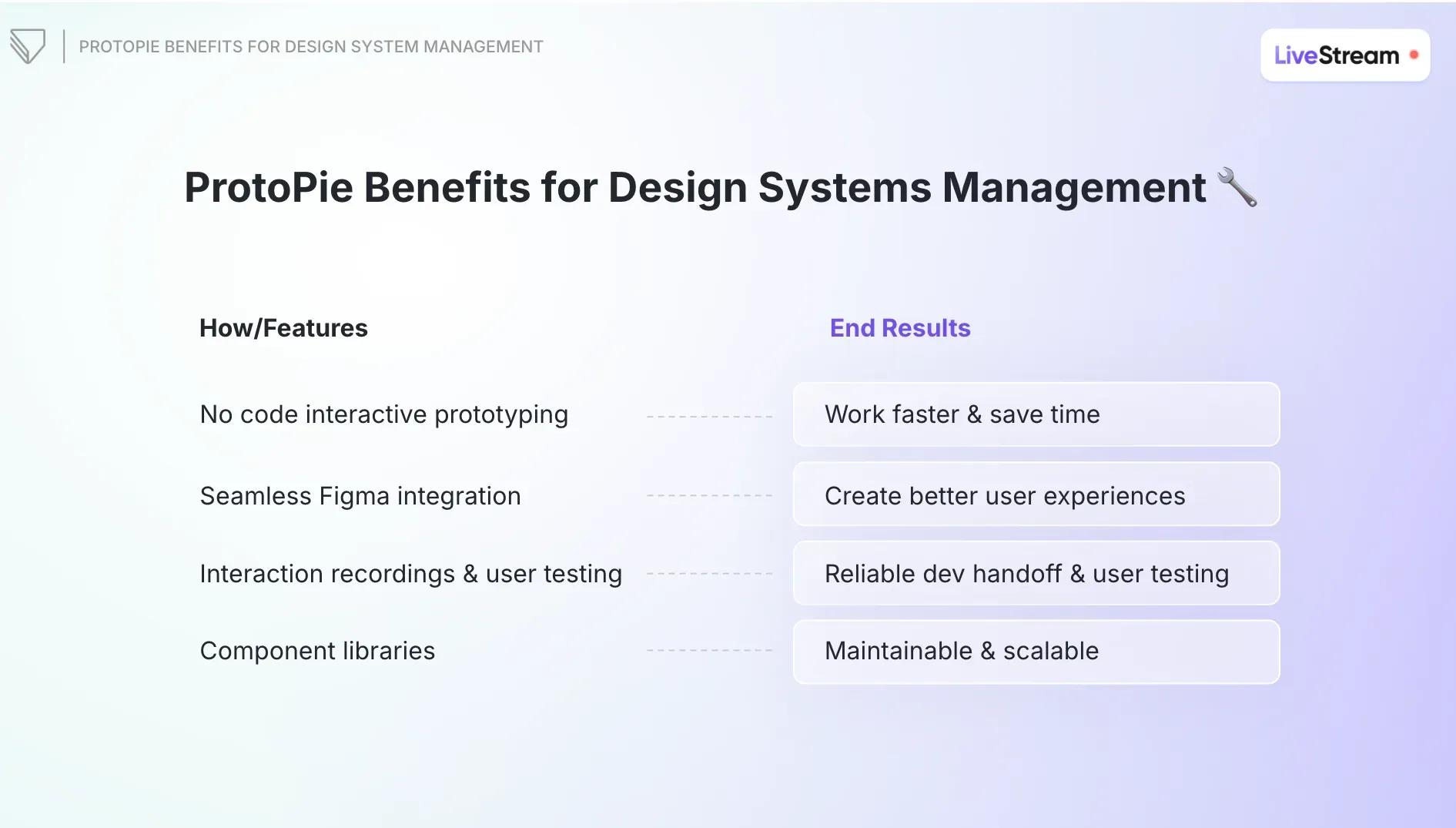
ProtoPie 在设计系统管理中的优势
ProtoPie 提供了一系列功能,使设计系统管理更加简便,帮助团队更高效地工作并交付高质量的产品。以下是一些关键优势:
无代码的互动原型设计
ProtoPie 允许设计师无需编写代码就能创建互动原型,加快了工作流程并为团队节省了时间。这有助于更快速地测试和优化设计,从而缩短产品上市时间。
无缝的 Figma 集成
ProtoPie 与 Figma 无缝集成,使团队能够轻松地将静态设计从 Figma 转移到 ProtoPie。这一顺畅的工作流程通过加入交互和动画设计,让静态组件生动起来,从而打造更好的用户体验。
交互记录和用户测试
使用 ProtoPie 的 Handoff 功能,你可以记录交互并在移动设备和平板电脑上进行用户测试,以收集有价值的反馈。这有助于确保可靠的开发交接,提供关于设计如何在最终产品中运行的详细见解。
组件库
ProtoPie 支持组件库的使用,使团队能够轻松创建可维护且可扩展的设计系统。团队可以在不同的项目中重复使用组件,确保设计工作的一致性和效率,同时扩大设计工作范围。

ProtoPie在设计系统中的优势
免费的 ProtoPie 资源
案例研究&学习资料
ProtoPilot 学习资源
ProtoPie 提升了设计与开发之间的协作,优化工作流程,并确保产品交付的一致性,是现代设计系统管理中的必备工具。无论你是刚刚开始,还是希望优化设计流程,ProtoPie 提供了构建引人入胜的互动体验所需的工具。加入超过百万用户的行列,立即免费下载 ProtoPie。