金融电商
Fetch设计师分享创新心得和FetchSnap项目经验
在这次ProtoPie主办的分享会上,来自Fetch的高级产品设计师Taiki分享了用ProtoPie制作原型的创新方法。

Leah Han, Head of China Business
August 18, 2023

介绍
在这次ProtoPie主办的分享会上,来自Fetch的高级产品设计师Taiki分享了用ProtoPie制作原型的创新方法。分享可以分为两个部分:第一部分关于创新方法,第二部分是成功设计优化Fetch Snap体验项目的经历以及从项目中学到的东西。以下是分享会的精华内容提炼。
创新方法
1.创新是什么
Taiki认为必须做的第一件事是发现创新。他把发现创新归结为四点:
- 产生不确定的想法
- 走自己的路
- 意识到与传统方法的区别
- 充分的讨论以确保目标的达成

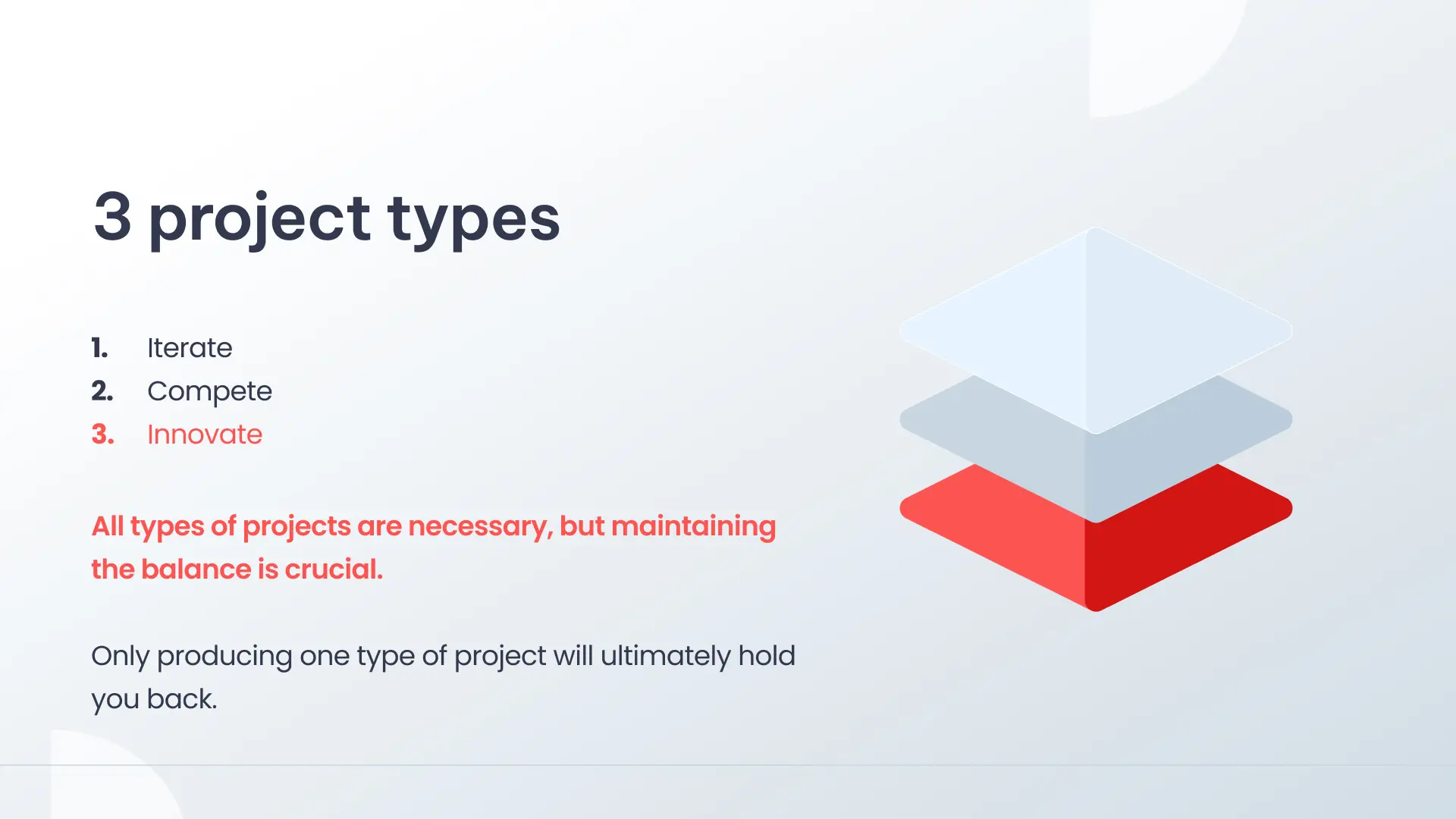
当你意识到自己处于创新空间中时,需要了解不同类型的项目。Taiki将项目类型分为三种:迭代、竞争和创新。在这三者之间保持良好的平衡是最关键的。
- 迭代类型项目:意味着基于已经存在的产品进行改进,涉及一些较小的变化。
- 竞争类型项目:模仿竞争对手进行创新,将其作为一种最 小化风险的方法。
- 创新类型项目:非常没有确定性,项目也可能因为用户无法适应它而直接结束。
2.原型制作:尽早制作并迭代
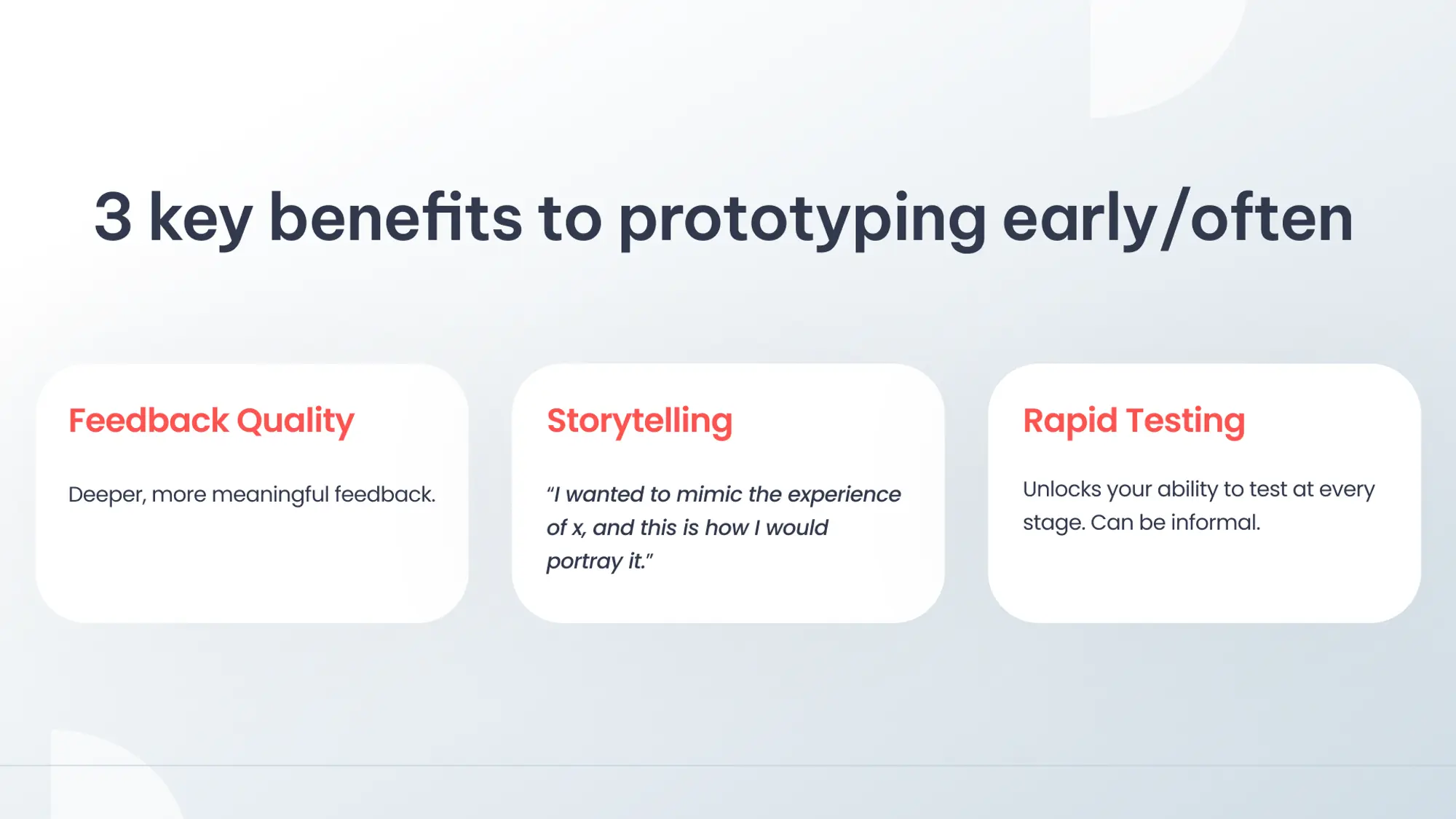
在进行创新型项目时,使用高保真度的原型可以让你体验创新并与其他人更充分交流设计项目,尽早使用ProtoPie制作原型是非常有帮助的。

- 获得优质反馈:在项目的早期阶段制作原型,可以得到更有意义的反馈
- 讲故事:通过使用故事来模拟不同的经历
- 快速测试:也可以使用非正式测试,让你了解用户是否理解你的设计

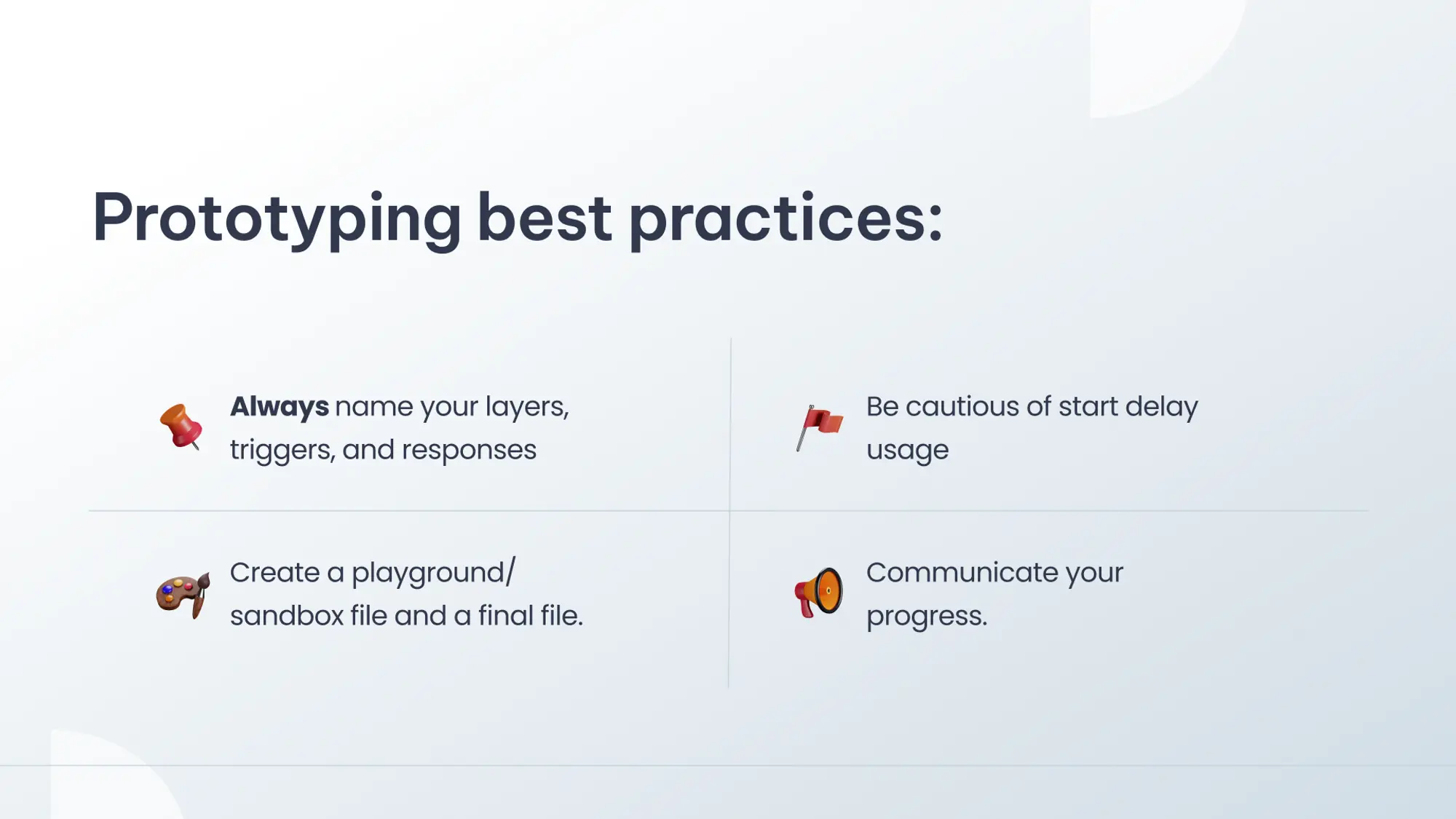
但是草率的进行原型设计也会带来不好的结果,Taiki并花费了无数小时总结出来的建议,但希望能在未来为你节省一些时间。
- 正确命名图层、出发动作、反应动作和表达式非常重要
- 不恰当的使用复杂的动画效果可能会导致用户感到困惑,影响体验
- 创建一个测试环境进行实验,再创建了一个经过优化准备用于生产环境的文件。
- 时刻与团队保持沟通,确保流程的可实现性
- ProtoPie派对
这个概念是指整个团队都应该在ProtoPie项目中。

- 团队协作:了解文件和设计原型的位置,能够从很早的时候就可以自己点击进行交互。团队的目标是通过吸收每个人的想法努力创造最好的产品。
- 整体思维:能够从很早的阶段就开始考虑产品的全流程,设计师、开发人员等每个人都可以贡献自己的想法,同时也在前进的过程中获得动力。
- 对接效率:当把设计交给开发人员时,更重要的是有一个共同的想法,价值观统一并反复的沟通,尽量找出最有效完成项目的路径。
设计项目经验
Fetch是一款购物软件,旨在让每次购买都能获得积分,用户可以在应用程序上兑换奖励或礼品卡。Fetch Snap(快照体验)是核心功能之一,可以通过相机拍下收据,可以识别内容并为用户返还正确的积分。最近设计团队对快照体验进行了重新设计,确保它有现代化的UI、UX和交互,目标是激发用户对新的扫描匹配技术的兴奋感。

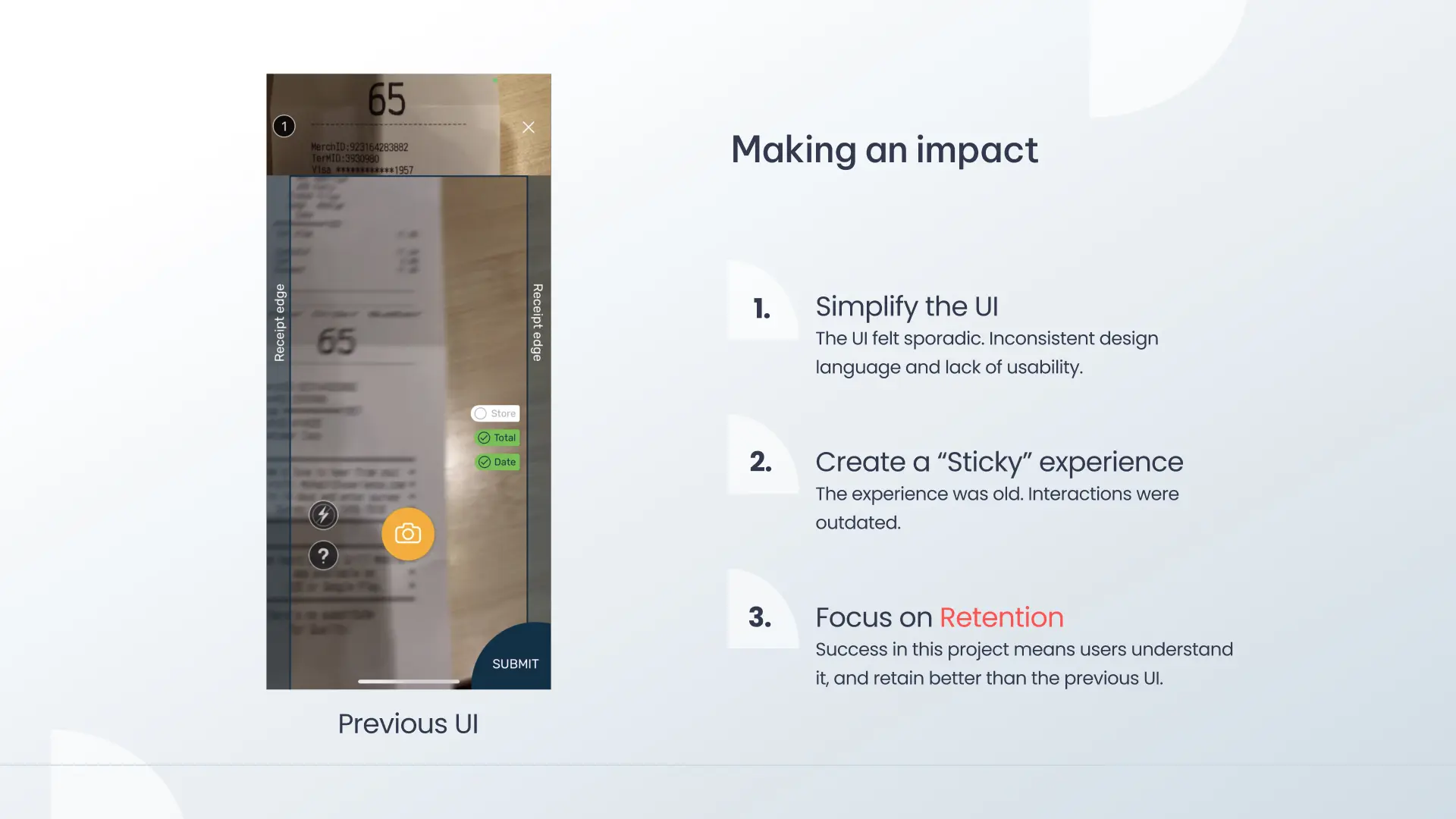
需要做以下三点来提升Fetch应用的用户体验:
- 简化UI(上图左一),使其更加统一和现代化,改善右侧提交按钮的可用性
- 创造一种沉浸式体验
- 确保用户能够更好地理解如何使用Fetch应用程序
1.真实体验故事迁移:
作为一名设计师,讲故事这是让利益相关者相信你的设计,并确保用户对其感到兴奋的关键能力。
Taiki有日本文化背景,每年夏天都能去日本参加那里的夏季庆典。其中有一种叫做“金鱼捞取”的游戏,你用一个碗和一个塑料工具尽可能地捞金鱼。这个游戏让Taiki体验到了生活中丰富的细节,包括水的运动、塑料工具的重量以及金鱼的软硬和重量等因素。这个游戏让Taiki热情高涨,上瘾,想回去玩更多次。这个体验中表明讲故事是设计师很重要的能力,因为它能让用户兴奋并对产品产生粘性。
2.失败经历:
ProtoPie的早期迭代版本中(上图左一),用户可以按住底部按钮或所谓的快照按钮,将其拖到更大的圆圈上方,然后在特定范围内释放。在发布给用户之前尝试了许多不同的提示文本,最终决定使用足够简单的"按住并滑动提交"。然而,测试后发现没有用户能够理解如何使用,因此我们必须重新思考可以做些什么不同的事情来弥补。
3.迭代并成功
团队发现用户非常关注相机画面,他们没有注意到屏幕上弹出的提示文字。之后,团队想出了解决方案,通过在屏幕上放置一个遮罩层来暂时吸引用户的注意力,在顶部放置一些提示文本提示需要滑动提交,到拍照按钮拖到圆圈中,然后在底部放一些交互动画来表示现在系统在做什么,再次进行测试后发现这个版本很受欢迎,实现了用户增长。
问答环节:
问:为什么从使用figma转到使用ProtoPie?
Taiki:figma的功能比较局限,ProtoPie可以实现许多复杂功能的原型制作(比如快照体验)。并且学习使用ProtoPie并不复杂,软件逻辑和大部分设计软件很相似,上手很快。
问:如何进行用户测试?
Taiki:用可交互的高保真原型进行快速用户测试,对比用静态界面测试,可以得到更优质的用户反馈。有时会挑选一小部分老用户进行灰度测试,有时会进行非正式用户测试(比如询问亲人朋友的反馈意见)。
问:是否需要编程背景?
Taiki:我没有很强的编程背景,大学学过一点但是工作中并不常用。因为ProtoPie功能基本可以实现所有想要的交互效果,不用编程也能做出功能完整的原型。
问:如何学习ProtoPie使用?
Taiki:尽可能多看案例并进行模仿,多自己探索尝试。学习来源可以有:YouTube、ProtoPie官方教程。