常见交互
使用遮罩层和联动制作环形滑块
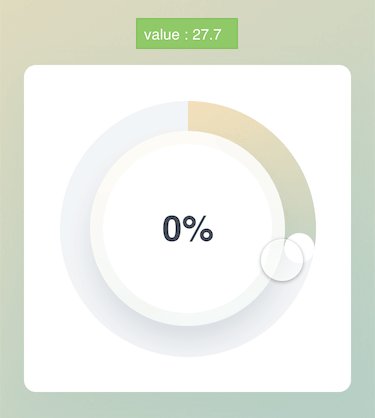
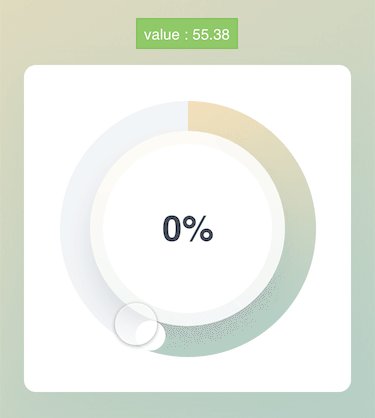
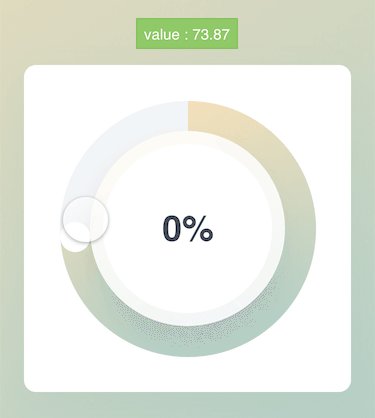
通过控制旋钮改变环形滑块上的值,并且可以看到相应百分比值的变化。

Cal Brackin, UX Design Student @ University of Colorado-Boulder
August 11, 2023

介绍
滑块允许用户控制旋钮或其他元素,在一系列选项中选择一个值。在最佳实践中,建议在精确值无关紧要时使用滑块,并允许用户选择近似范围。本示例将创建一个可以使用旋钮控制的环形滑块,并且显示与滑块相应的百分比。
ProtoPie 通过使用「联动」和变量使这种效果容易被实现。通过「联动」,可以更改一个图层的属性(旋钮的旋转),以改变另一个图层的属性(滑块的进度条)。ProtoPie 将使用变量计算旋钮的旋转角度,以便可以使用该信息来改变显示的百分比值。
您将学到什么
- 使旋钮可拖动
- 使用遮罩层和「联动」显示滑块的进度条
- 使文本值与旋钮的旋转角度相对应
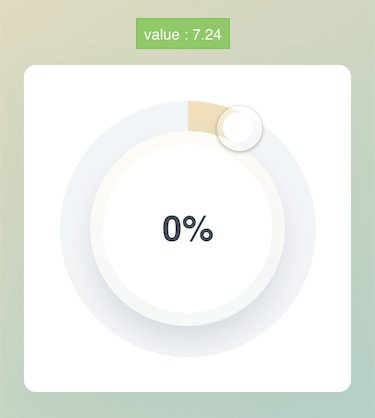
最终,您将能够制作出这样的效果!

分步说明
1. 使旋钮可拖动
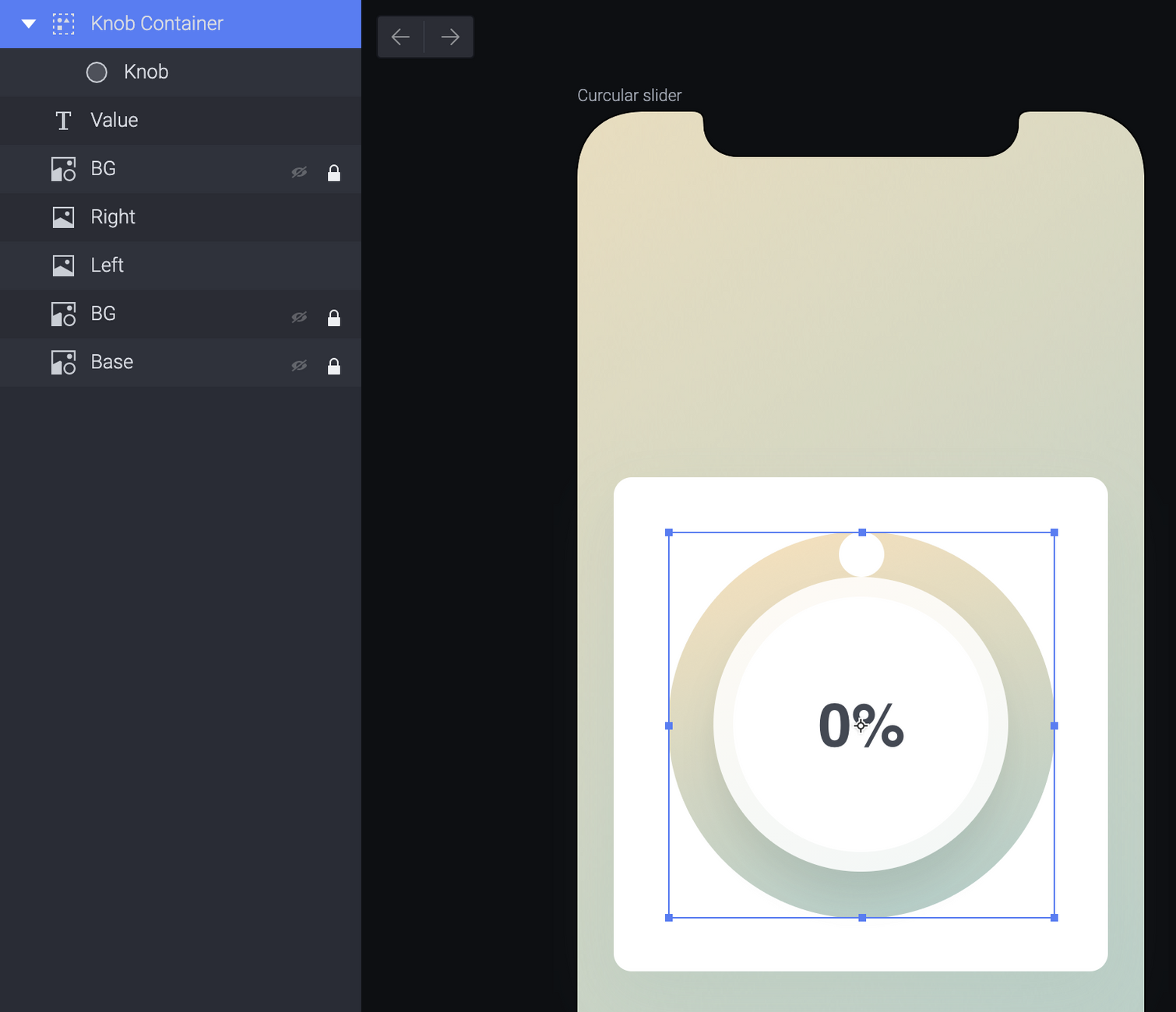
- 首先,创建一个与圆形直径相同大小的容器层。将 Knob 旋钮图层拖放到容器层中,并将其重命名为 Knob Container 旋钮容器层。

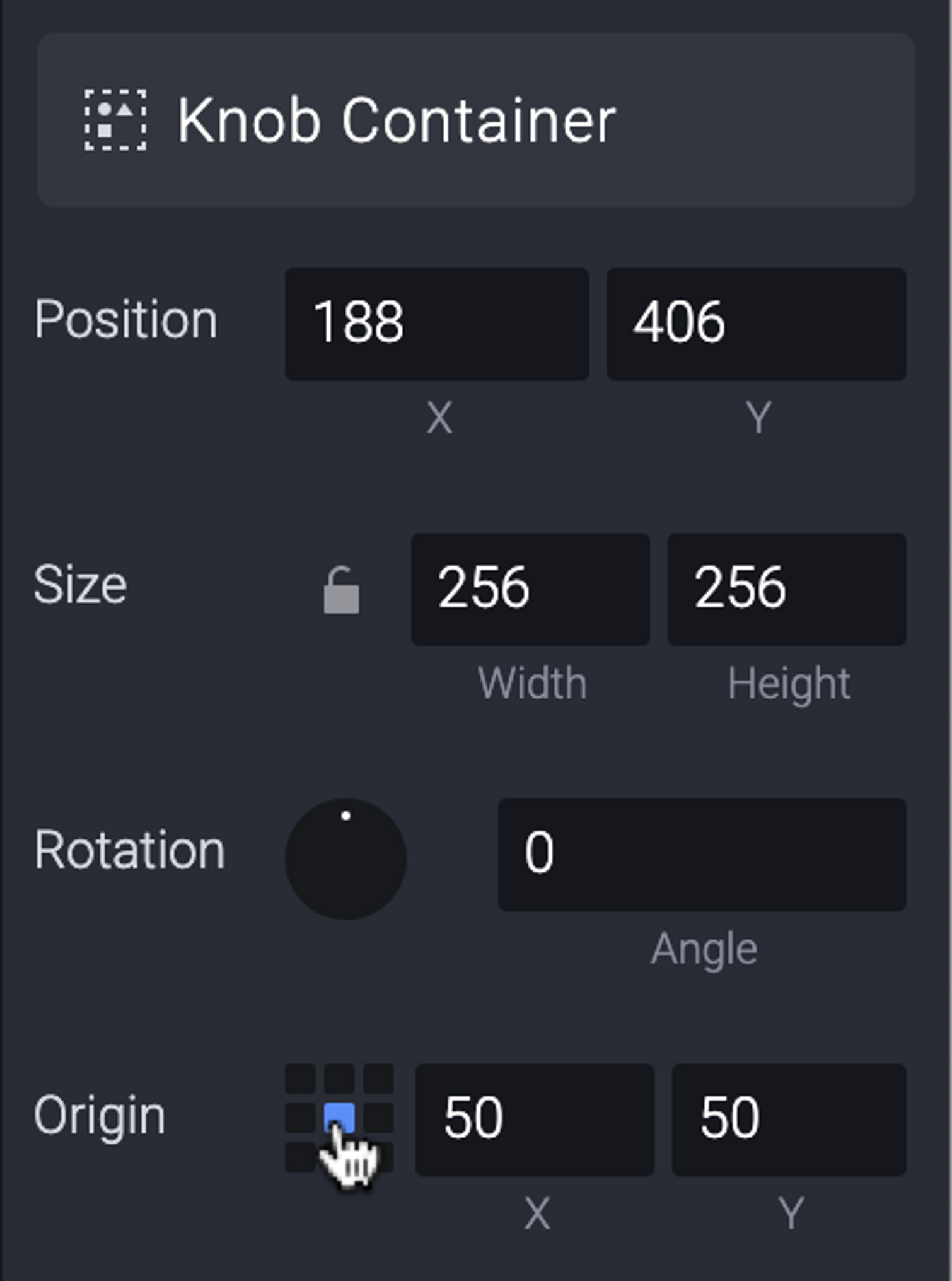
2. 将 Knob Container 旋钮容器层的锚点改为居中。

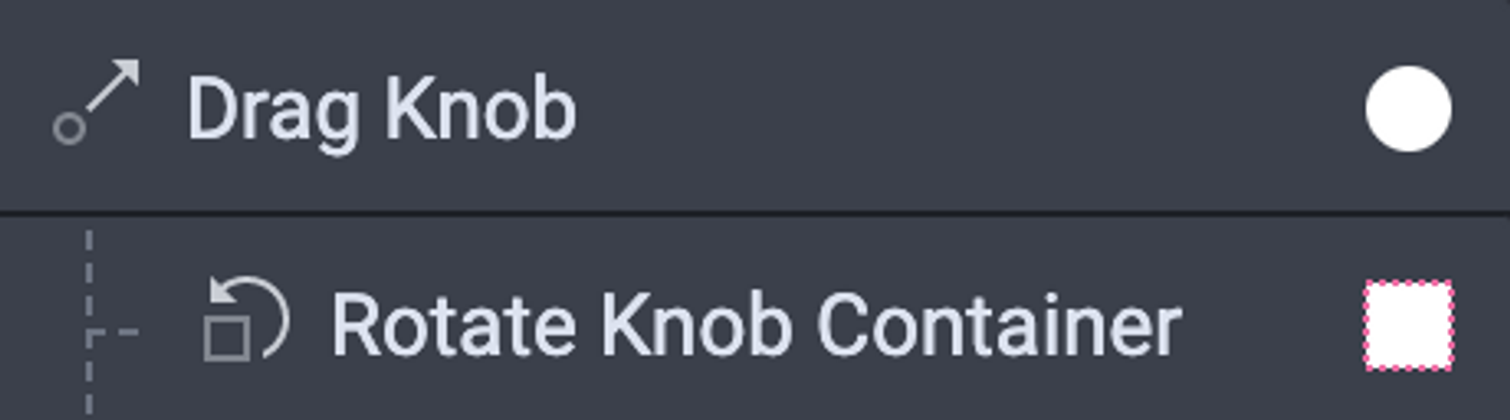
3. 选中 Knob 旋钮图层,添加一个「拖拽」触发。选中 Knob Container 旋 钮容器层,添加一个「旋转」反应。现在可以在预览窗中看到旋钮完美地围绕径向旋转了!

💡 注意:在环形滑块中,还有另一种拖动 Knob 旋钮的方法,但效率较低,因此建议使用上述方法。另一种方法是,将 Knob 旋钮的锚点改成组件的中心,并创建一个旋转函数。在 ProtoPie 中,锚点值是百分比,准确度较低。要使旋钮完美地围绕径向旋转,需要进行反复试验,因此建议使用本示例中介绍的方法。
2. 使用遮罩层和「联动」显示滑块的进度条
Part 1: 设置遮罩
在接下来的步骤中,将使用遮罩层开始设置滑块的进度条随着旋钮的移动而显现。
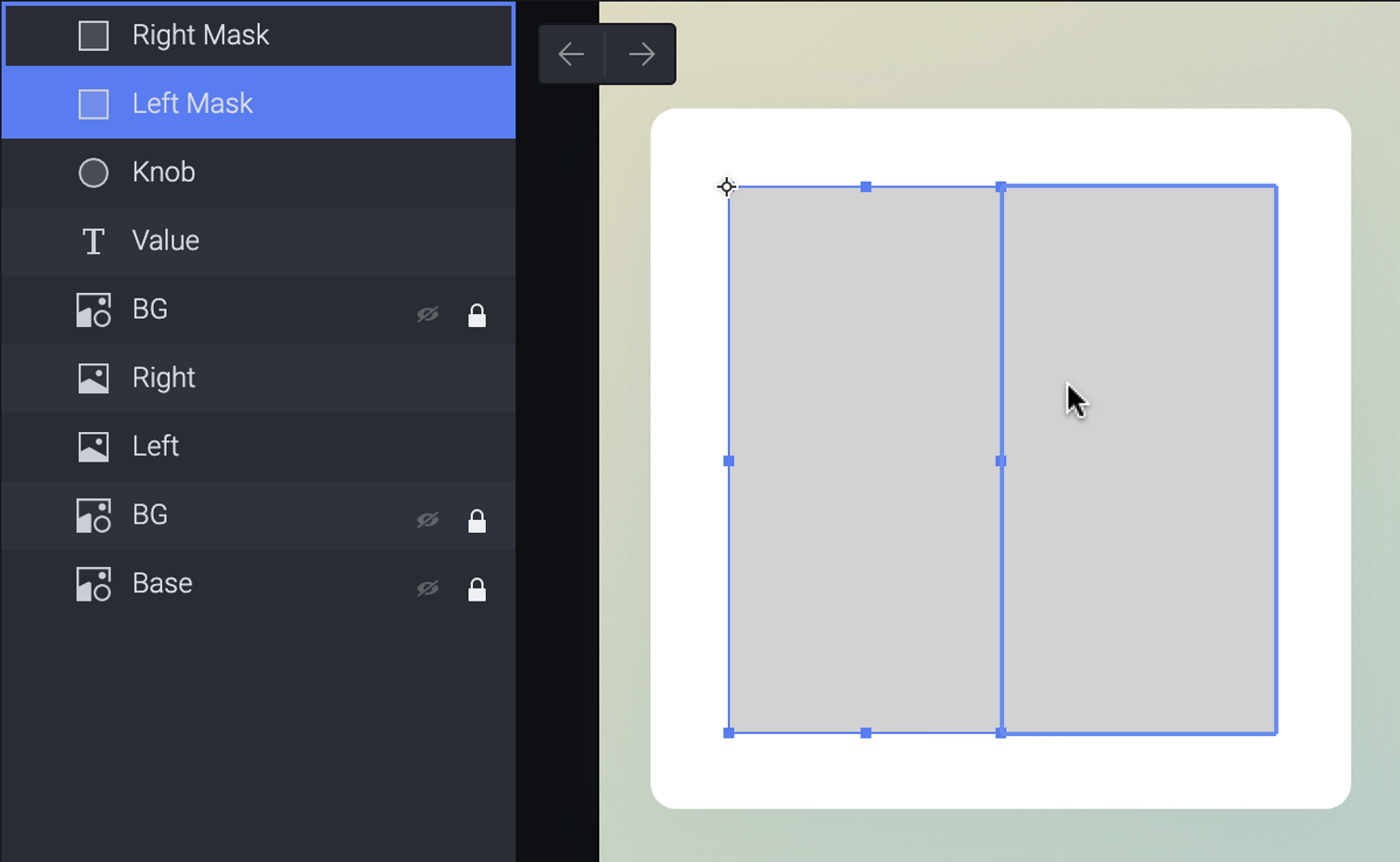
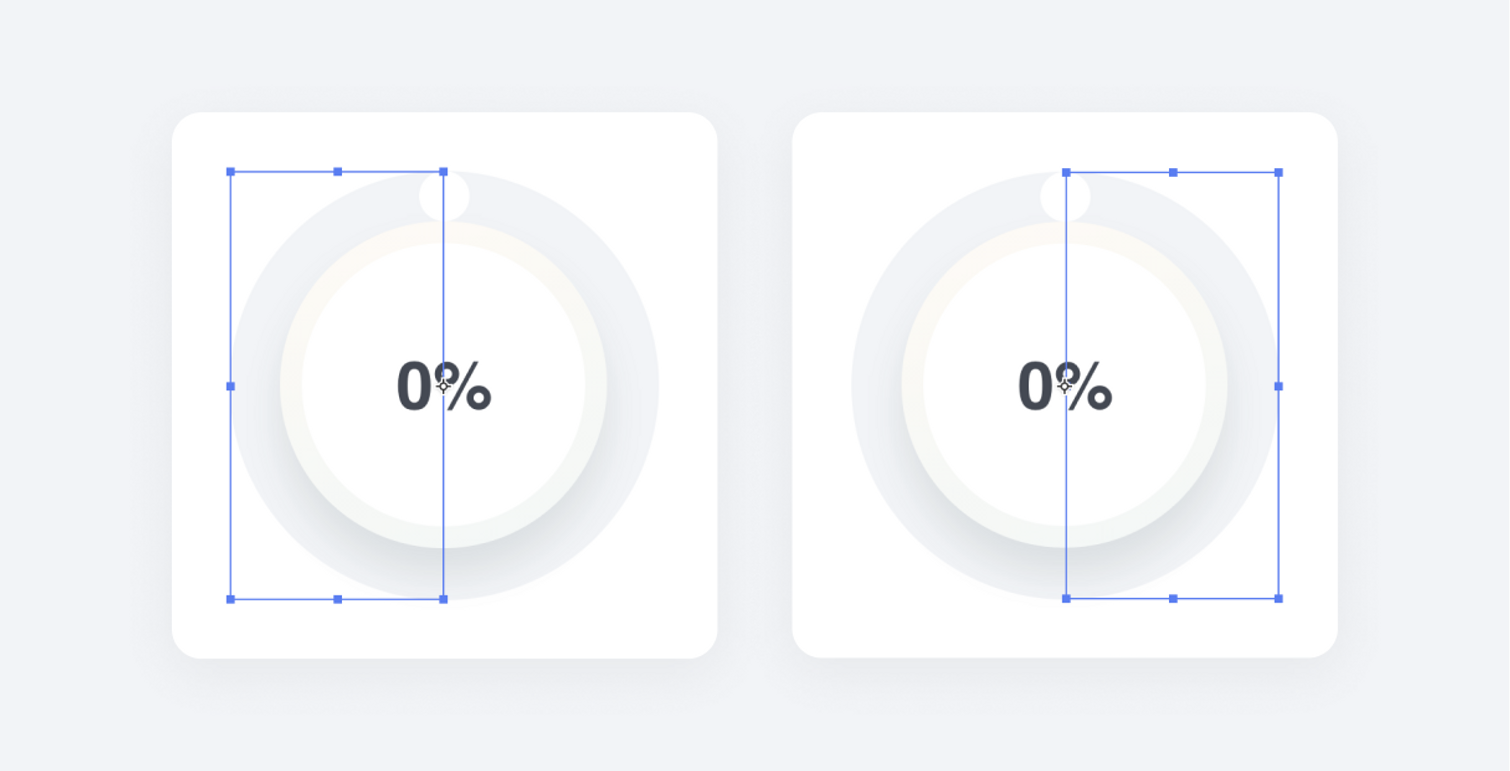
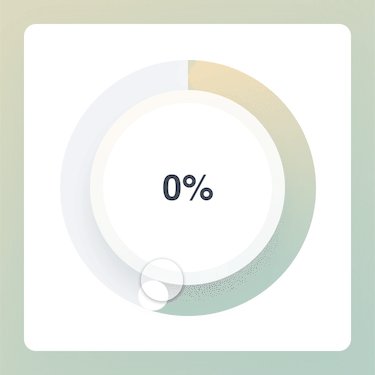
- 创建两个矩形,分别命名为 Left Mask 和 Right Mask,放置在圆形的左右侧,将圆形垂直分割。可以查看 Left 和 Right 图层的尺寸以获取正确的值(128x256)。之所以创建两个矩形,是因为矩形的分割点将环形滑块一分为二,当旋钮旋转时,矩形也会旋转以显示进度条。

- 将 Right 图层放置在位于左遮罩层中。将 Left Mask 图层拖放到 Right 图层下,选择用作遮罩层,并移除遮罩图层的填充。

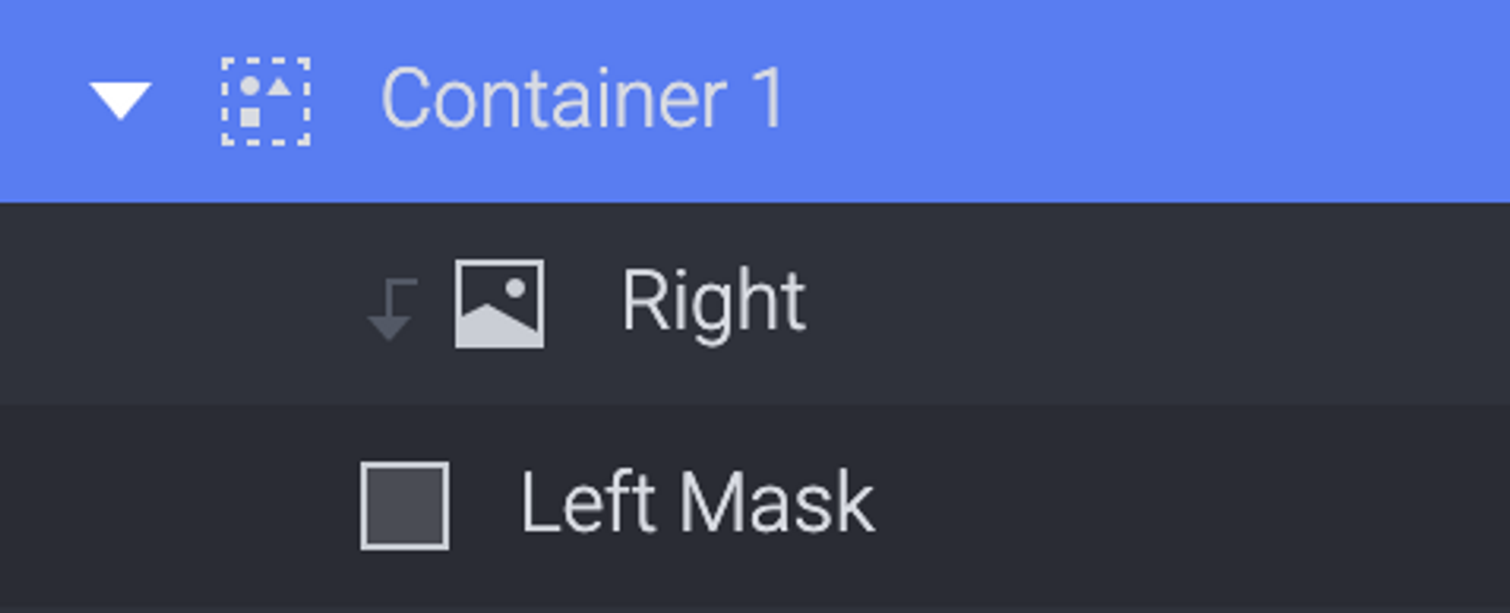
- 请注意,所有位于元素上方图层也被遮罩了。需要将 Right 图层和 Left Mask 遮罩层,放入一个容器层中。

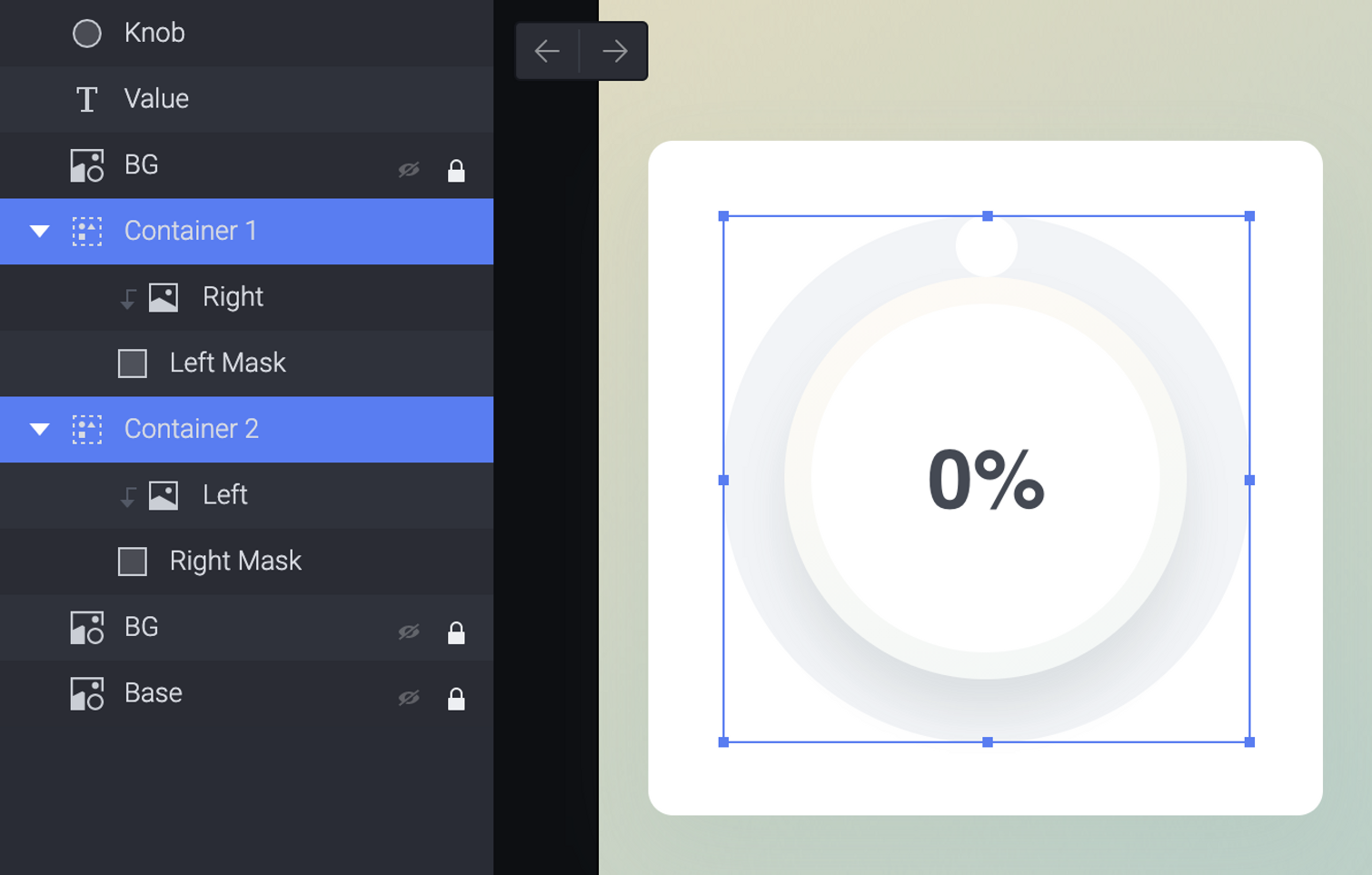
- 将 Left 图层和 Right Mask 遮罩层放入一个容器层中。

- 容器层1对应右侧,容器层2对应左侧。(为了清晰起见,将其重命名为 Right Container 和 Left Contaienr)
Part 2: 设置联动
在接下来的步骤中,将把遮罩层的旋转与旋钮容器的旋转关联起来,以创建进度条的显示效果。
- 选中 Left Mask 左遮罩层,将其锚点设为中左侧(环形滑块的中心)。然后重复此步骤,将 Right Mask 右遮罩层的锚点设为环形滑块的中心。

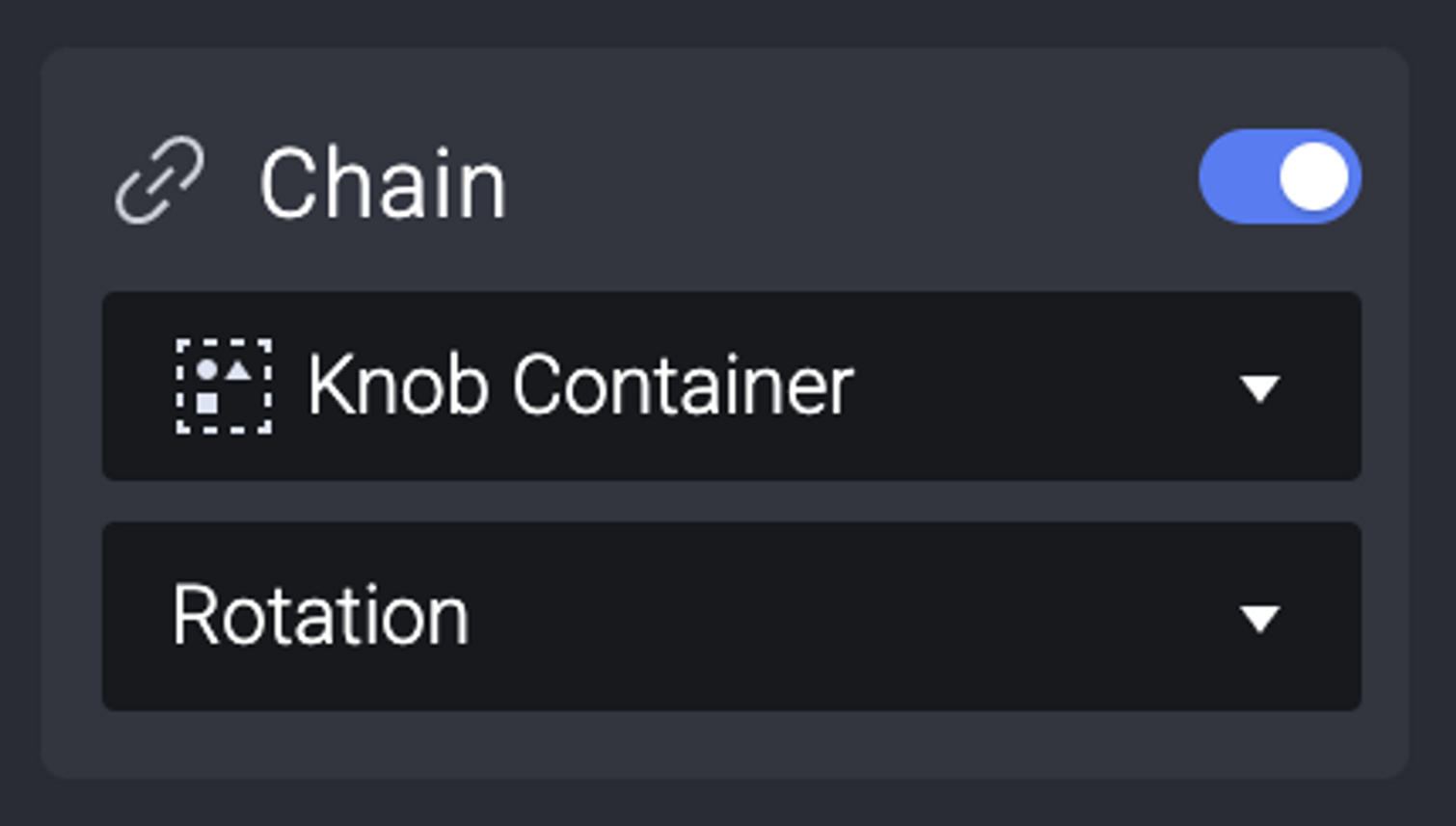
- 创建一个「联动」触发,选择 Knob Container 旋钮容器层的旋转属性。

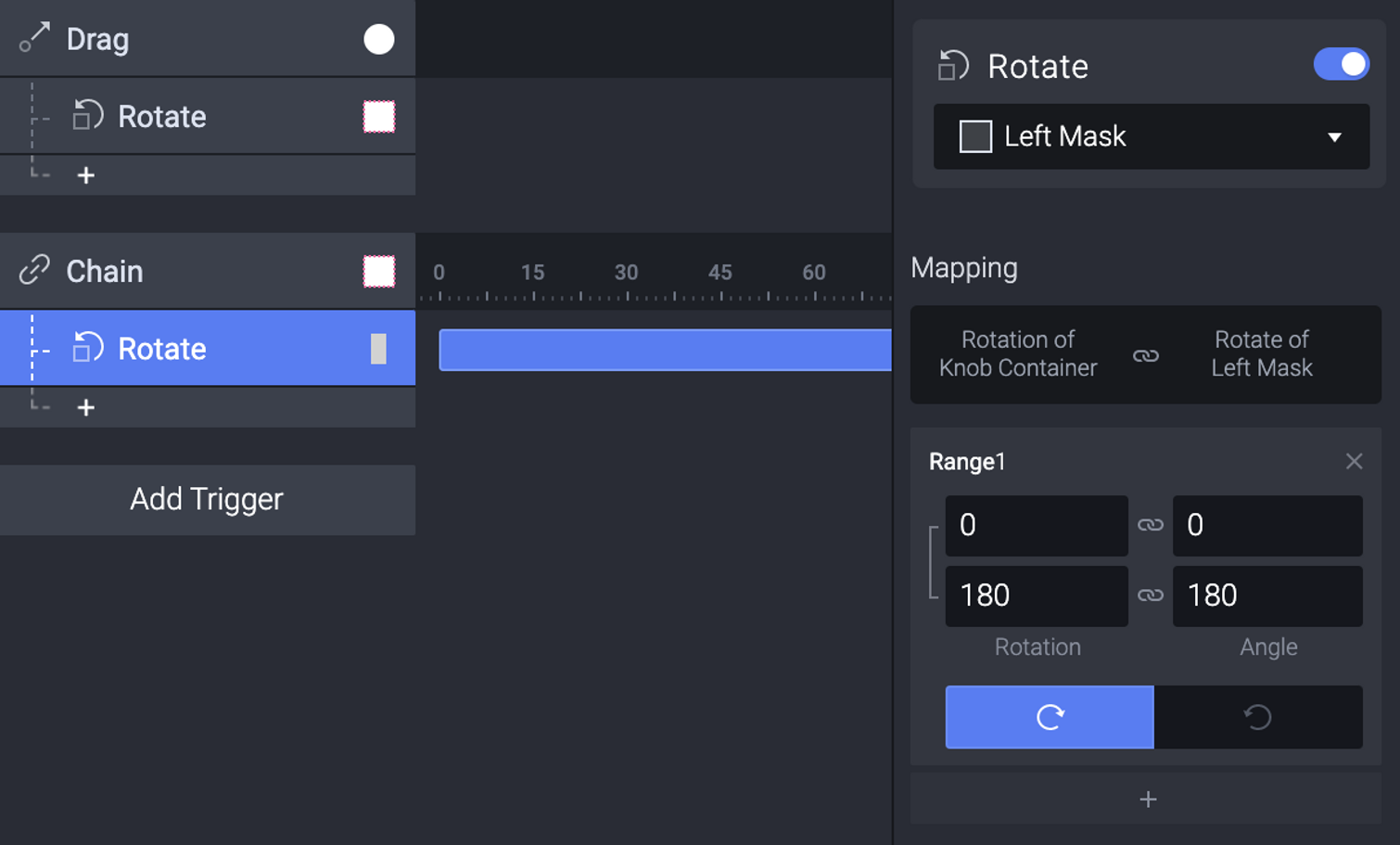
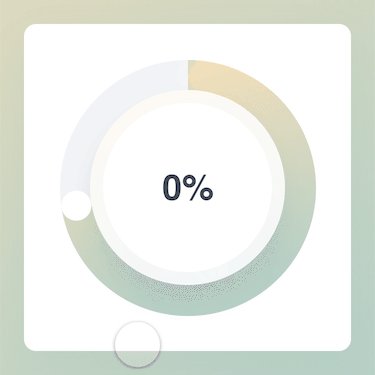
- 由于旋钮首先是向右顺时针旋转,所以先会显示右半部分。选中 Left Mask 左遮罩层,添加一个「旋转」反应。范围设为0度到180度。

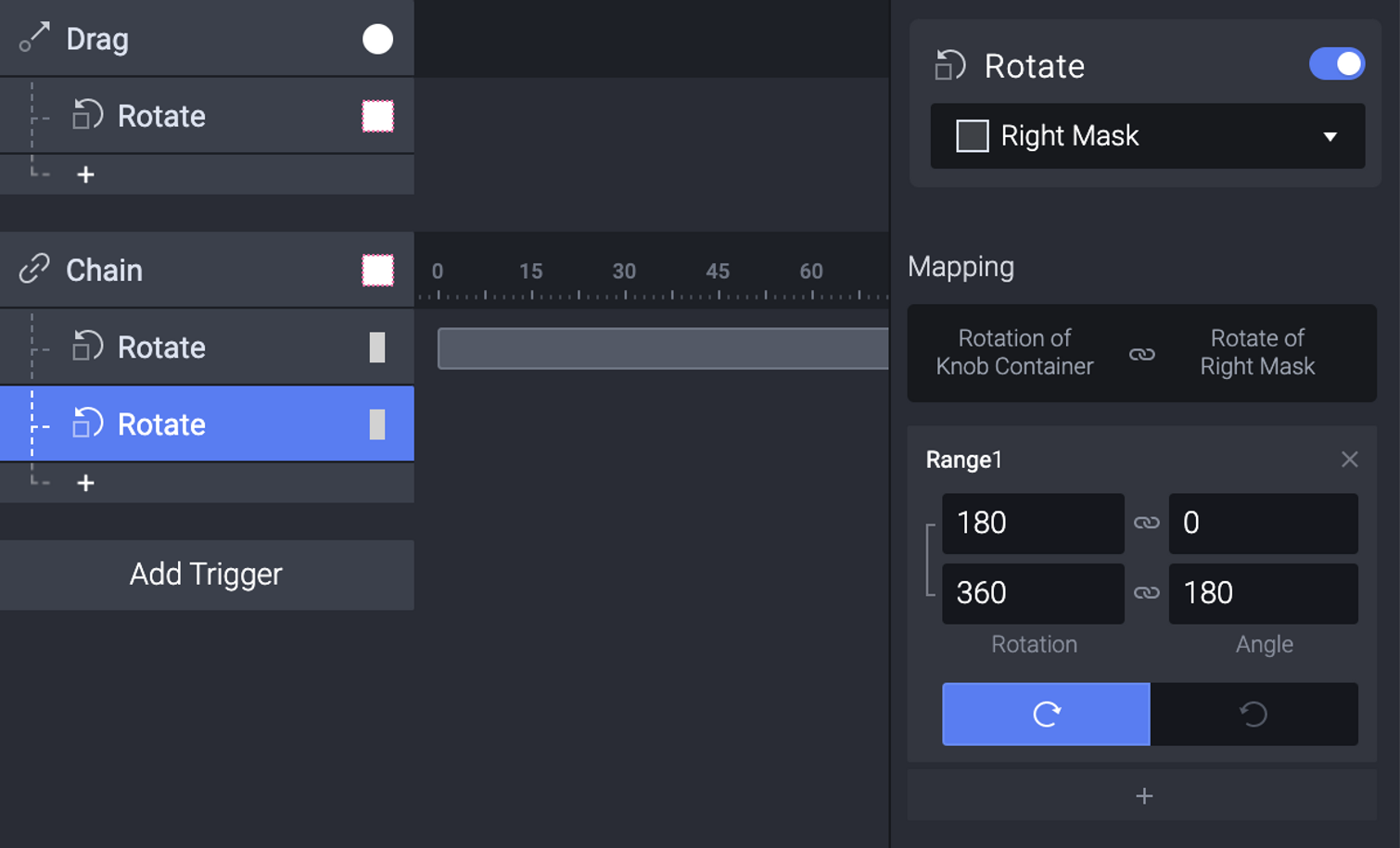
- 选中 Right Mask 遮罩层,添加一个「旋转」反应。旋转范围设为180度到360度,角度范围设为0度到180度。

- 打开预览窗查看。

3. 使文本值与旋钮的旋转角度相对应
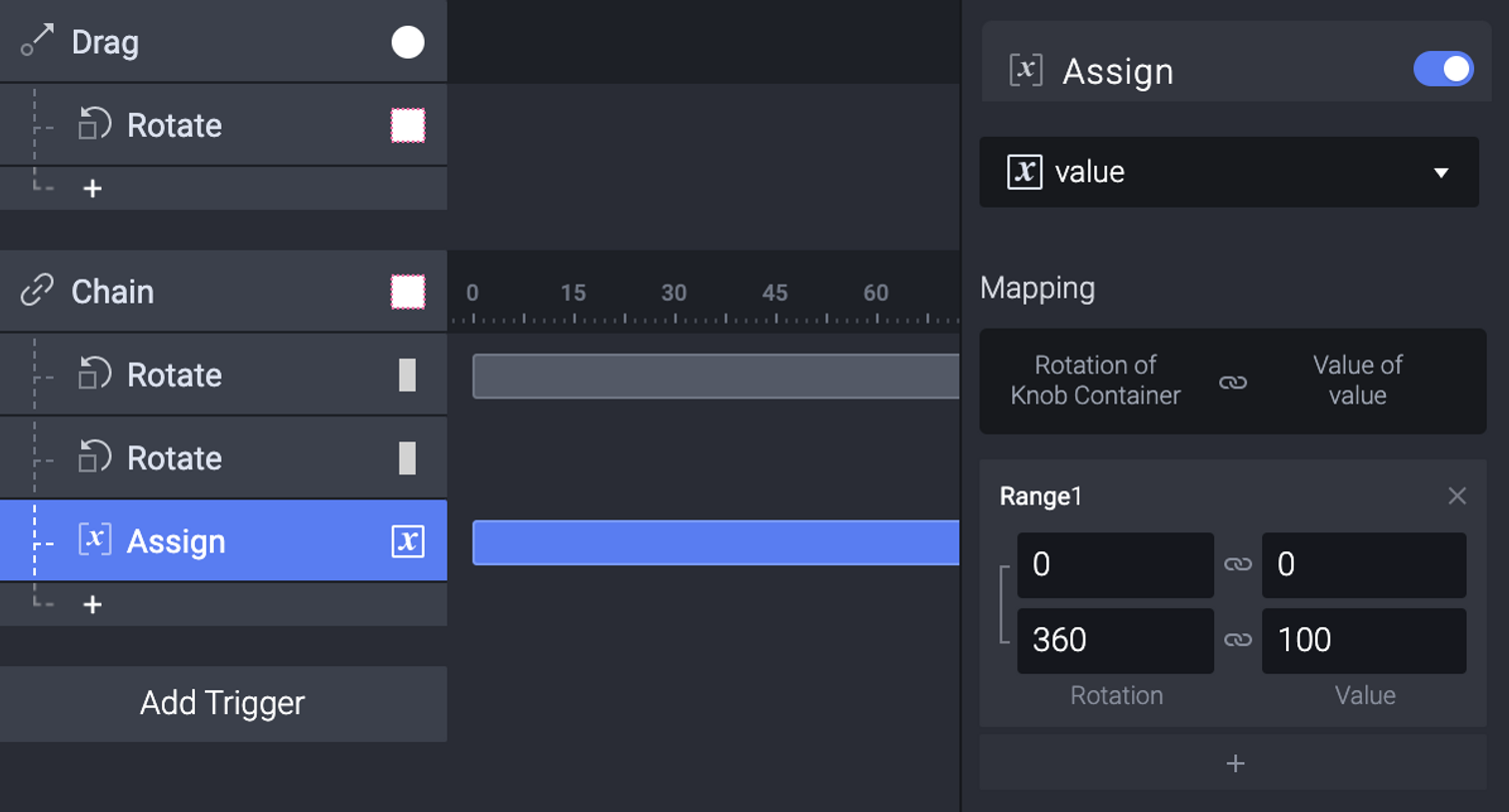
- 创建一个变量,并命名为 value。在「联动」触发下添加「赋值」反应,赋值给 value 变量,该变量将根据容器的值来分配值。将旋转范围设为0到360,将值范围设为0到100。

- 打开变量调试查看值是否在变化。打开预览窗,拖动旋钮就能看到值在发生变化。但是目前显示的值包括两位小数。别担心,我们将在下一步中解决这个问题。

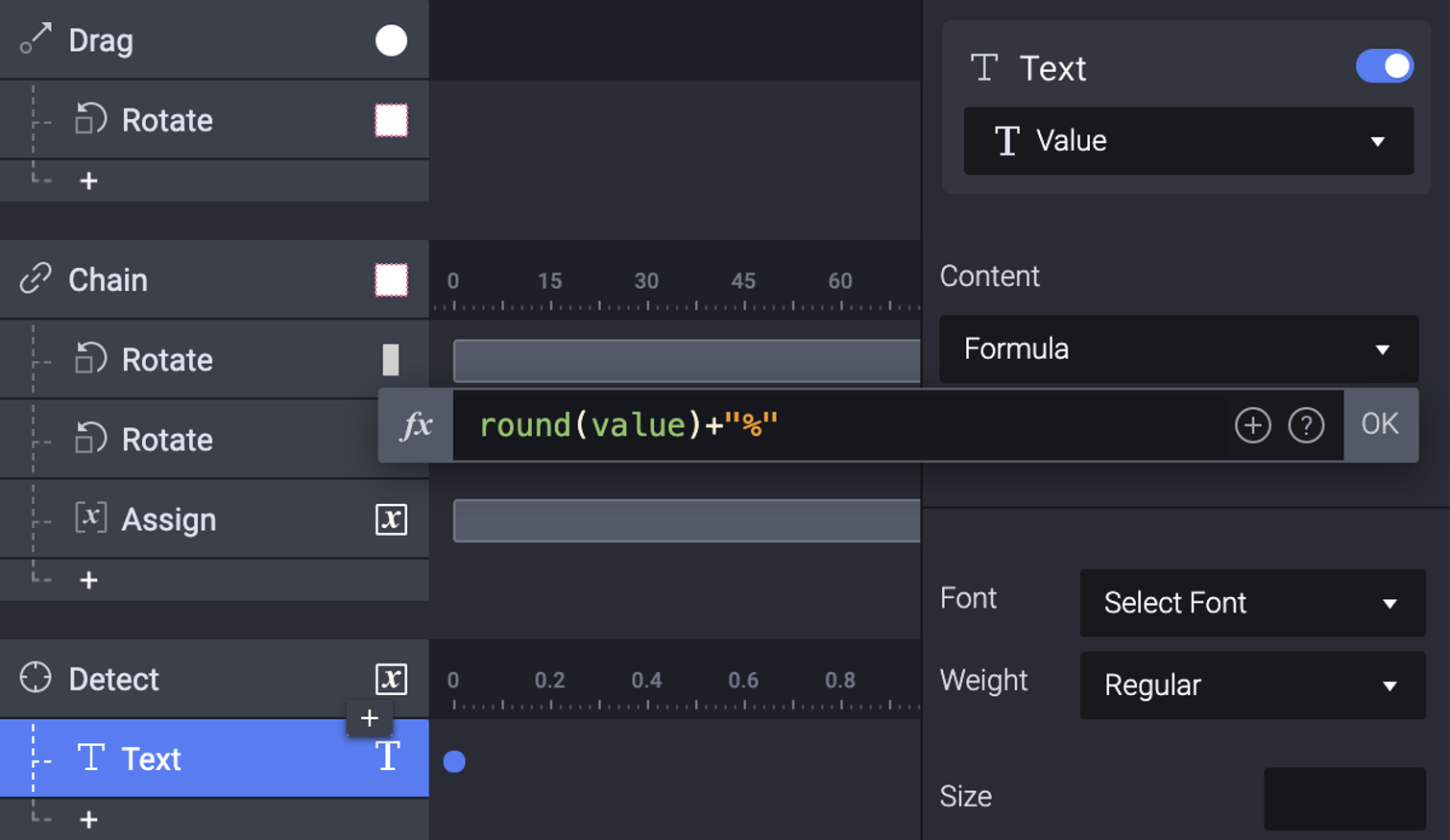
- 创建一个用于监听 value 变量值的「监听」触发。创建一个「文本」反应,选择 Value 文本。内容使用表达式 round(value)+"%"。这将去除小数点,并四舍五入获得一个整数。

💡 round(): 返回一个数字的四舍五入值。
round(source:NUMBER)→ 数字
太棒了!
尝试将环形滑块应用于您自己的原型项目中!
恭喜您,已经完成了本节教程的学习,对ProtoPie 功能的掌握又更近一步!欢迎扫码加入ProtoPie 官方 QQ用户交流群 (69980214),和各行各业UI/UX设计师讨论如何用ProtoPie 提高工作效率,一起互相帮助解决问题吧。