常见交互
使用变量与表达式制作秒表计时器交互原型
计时器常被用于运动、烹饪以及工作效率类应用,试想一下您会如何将秒表计时融入到设计中呢?

Cal Brackin, UX Design Student @ University of Colorado-Boulder
August 11, 2023

介绍
计时器常被用于运动、烹饪以及工作效率类应用,试想一下您会如何将秒表计时融入到设计中呢?本教程将通过以下四个步骤,讲解如何使用监听、变量和表达式功能来实现秒表计时器交互原型。
您将学会
- 使用变量自动计算厘秒数
- 使用监听和条件使秒数增加
- 使用监听和条件使分钟数增加
- 停止和重置计时器
最终做出的交互效果!

分布说明
1.使用变量自动计算厘秒
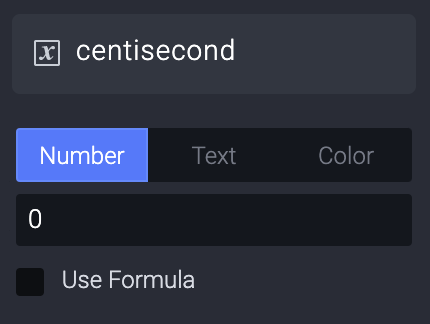
- 首先对厘秒(末两位)进行设置,通过Start和Stop按钮来启停厘秒。创建一个变量并名为centisecond,保留变量的默认值,则变量将被视为从0开始的数值。打开变量调试器,在预览窗中显示变量的当前值。

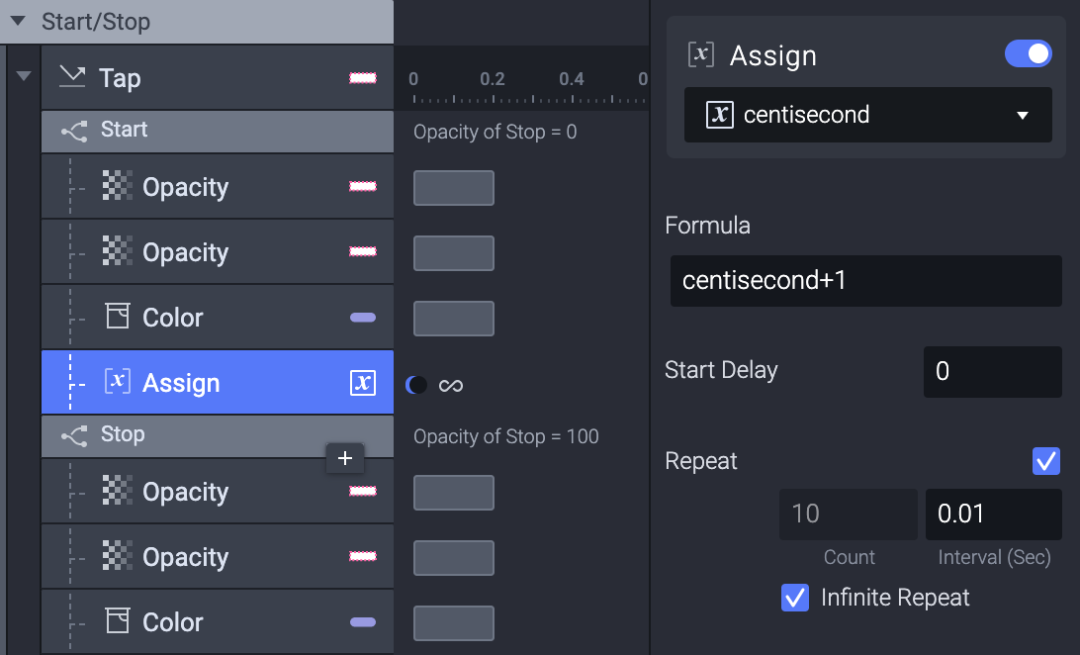
- 在名为Start的条件下添加一个「赋值」反应,并赋值给centisecond变量,表达式设为 centisecond+1,勾选「反复」并勾选「无限反复」,间隔时间设为0.01。

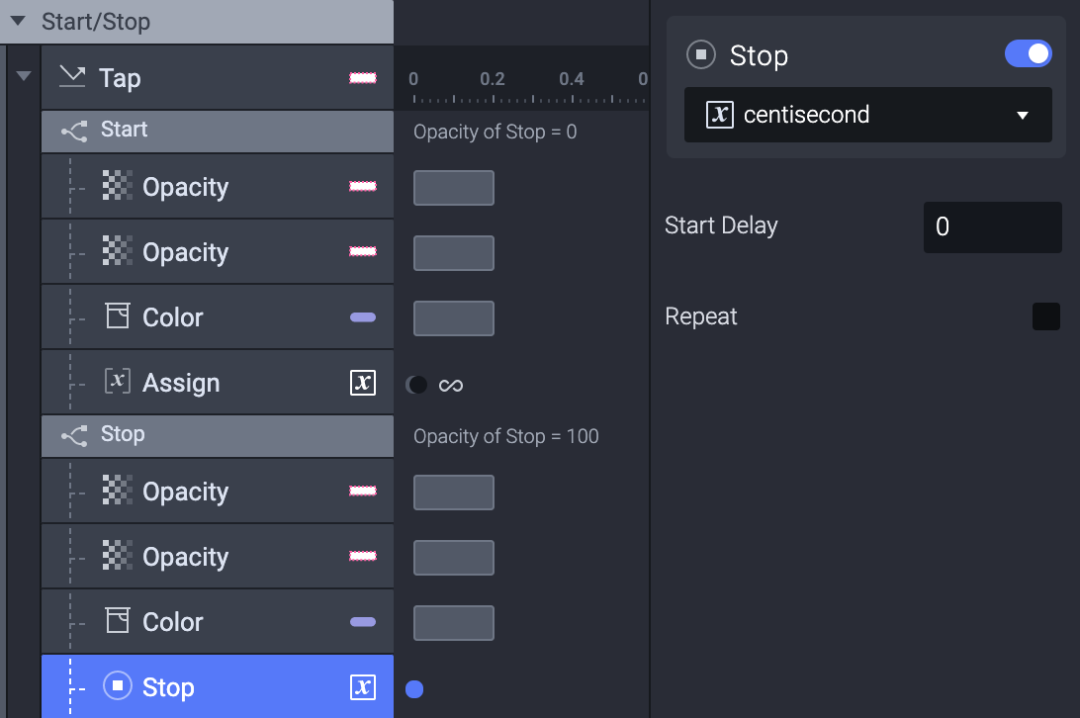
- 在名为Stop的条件下添加一个「停止」反应,对象设为centisecond变量。这时打开预览窗点击Start和Stop按钮,可以看到变量数值的增长和暂停。

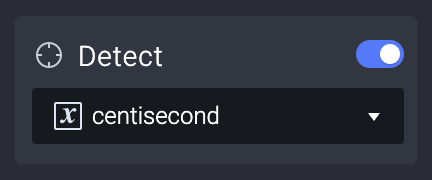
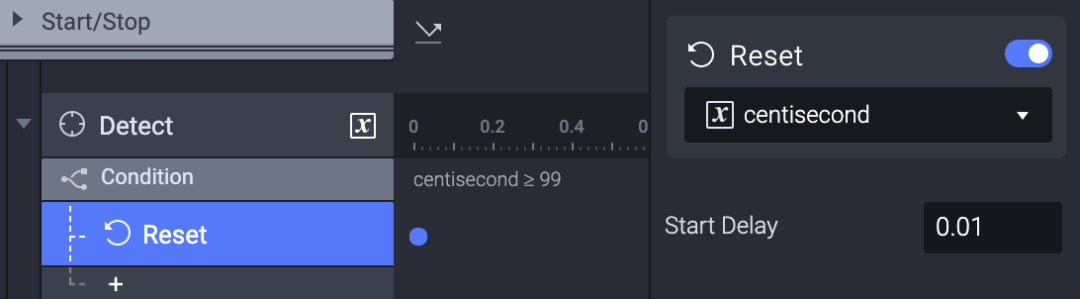
- .由于厘秒显示部分只需要两位数,所以在数值达到99时对其进行重置。为达到这样的效果,需添加一个「监听」触发,并设置对象为centisecond变量。

- 「监听」触发下添加一个「条件」,并设为centisecond ≥ 99。然后在「条件」下添加一个「重置」反应,并将延迟开始时间设为0.01。通过变量调试器可以看到,centisecond变量数值增长到99时,在延迟0.01秒后被重设为0。

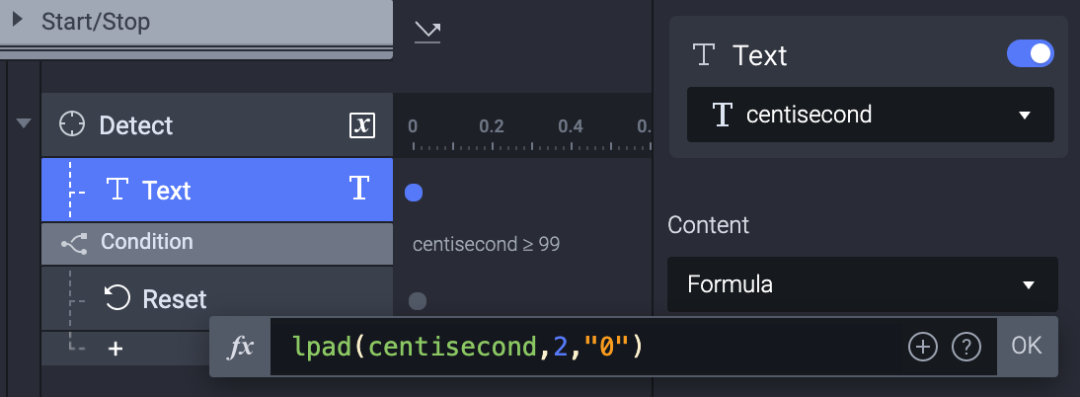
- 接下来要做的是把变量数值以文本的形式呈现出来。在「监听」触发下添加一个「文本」反应,对象设为centisecond变量并填入表达式 lpad(centisecond,2,"0")。
该表达式的作用是当厘秒为个位数时,在左边插入一个0来确保厘秒始终保持两位数。

💡 lpad(): 在文本A的左部使用文本B进行填充,使文本A达到指定长度。
lpad(source:TEXT,length:NUMBER,pad:TEXT) → TEXT
2.基于厘秒使秒数增加
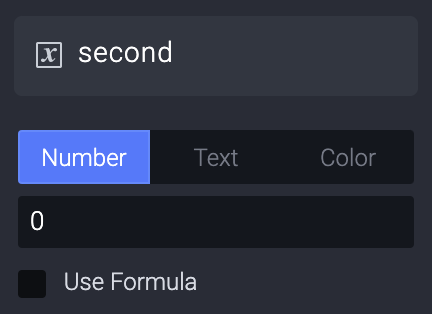
- 现在要实现的效果是”每当厘秒达到99时,秒数加1”。首先添加一个新的变量并命名second。同样,保留变量的默认值,并打开变量调试器。

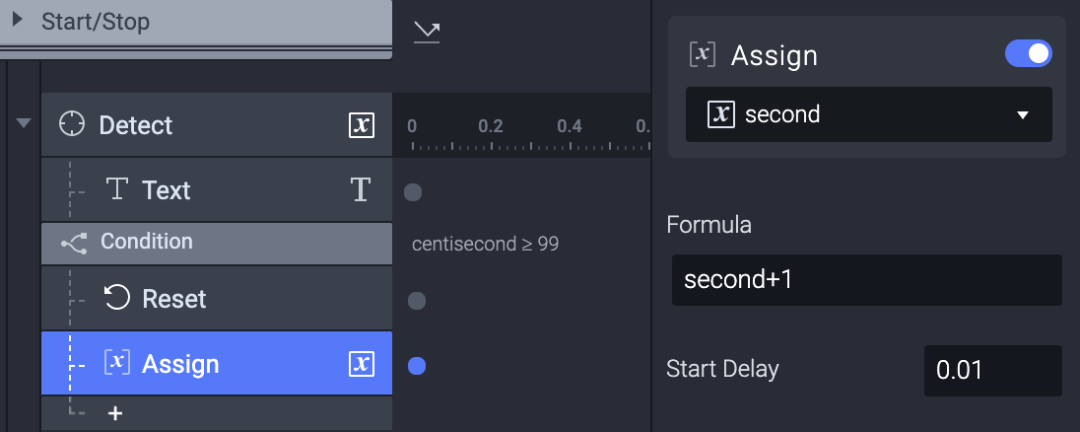
- 在「监听」触发下的「条件」下添加一个「赋值」反应,并赋值给second变量,表达式设为second+1。这表示每当厘秒(centisecond变量)的值达到99时,秒数加1。将延迟开始时间设为0.01,且不勾选反复选项。

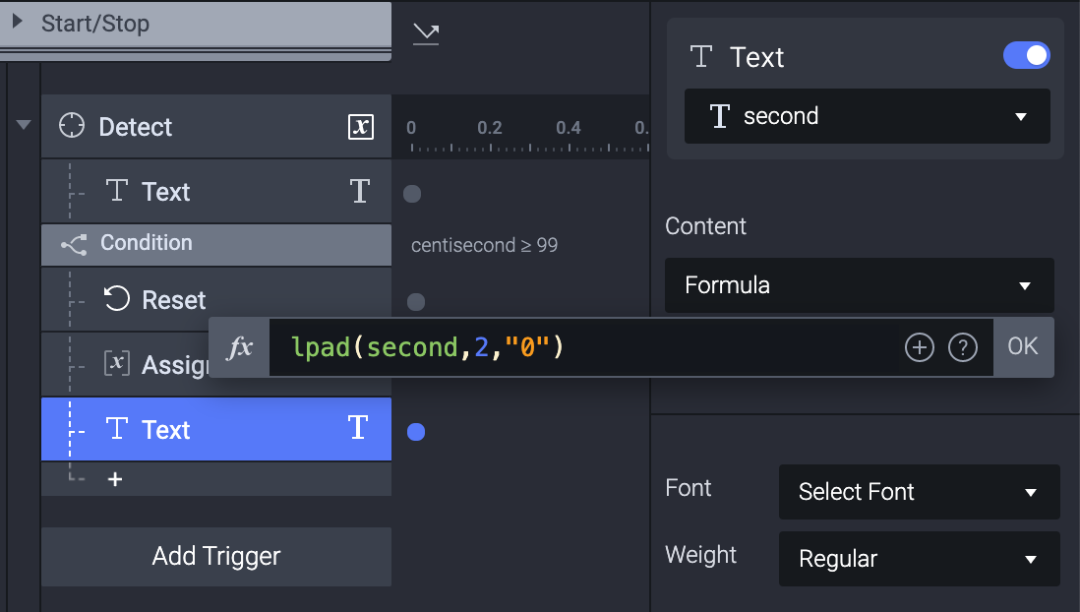
- 再添加一个「文本」反应,对象设为second图层,并将表达式设为lpad(second,2,"0")。与设置厘秒时同理,确保秒数上始终显示两位数。

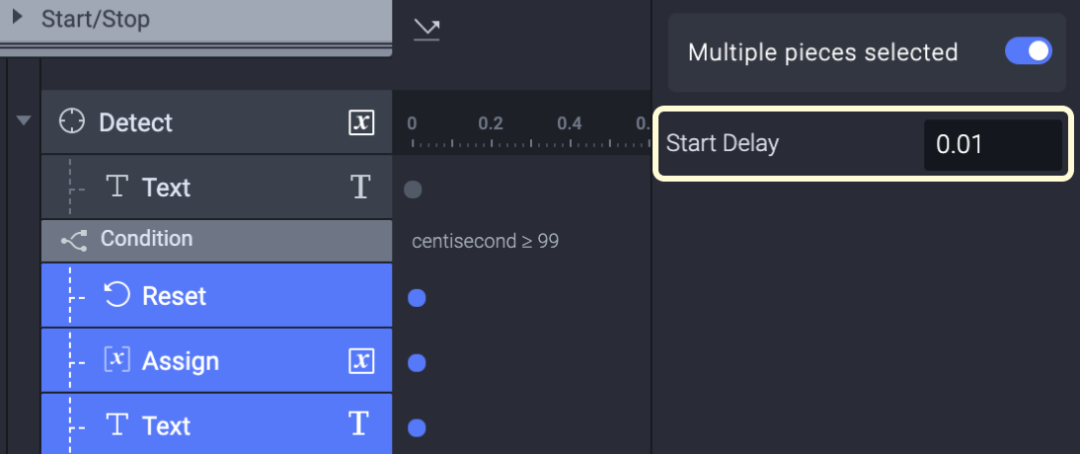
- 将「条件」下的几个反应动作的延迟开始时间均设为0.01,并确保「文本」反应位于「赋值」反应之后。
这些交互模块之间的排列顺序对整体效果的呈现十分重要。「赋值」反应在「文本」反应的之前,是为了使ProtoPie先触发「赋值」,然后再触发「文本」做出相应的反应。

3.基于秒数使分钟数增加
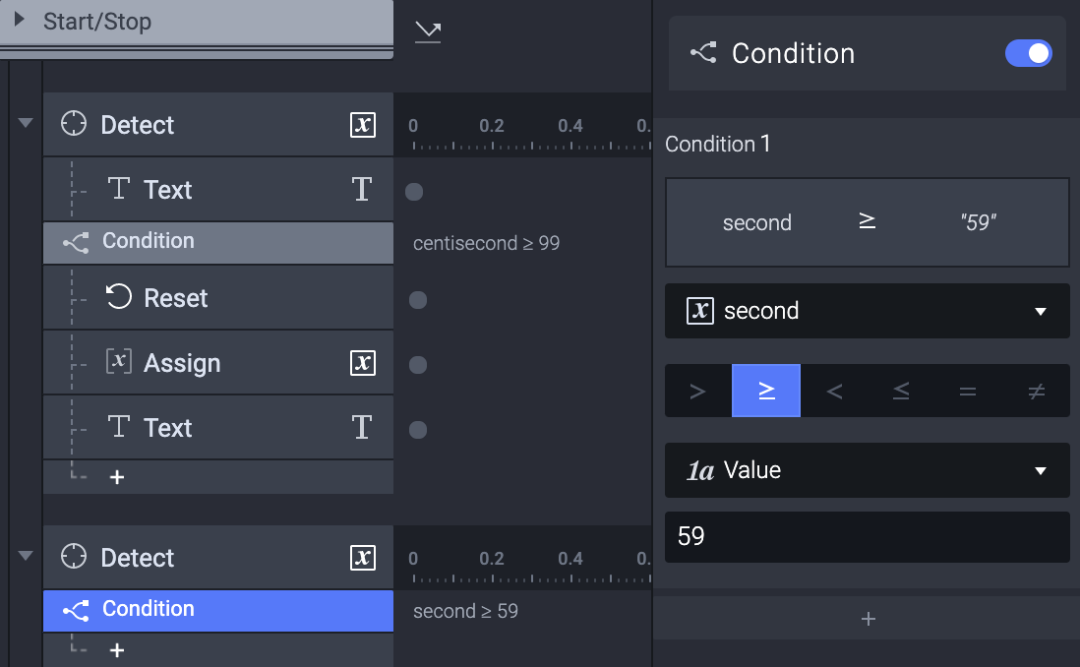
- 添加一个「监听」触发,对象设为second变量。添加一个「条件」,并设为second变量 ≥ 59。

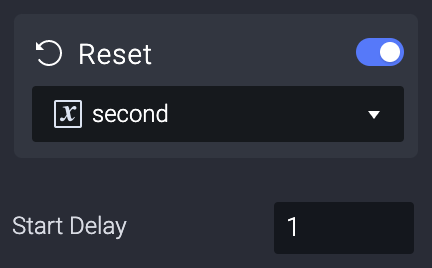
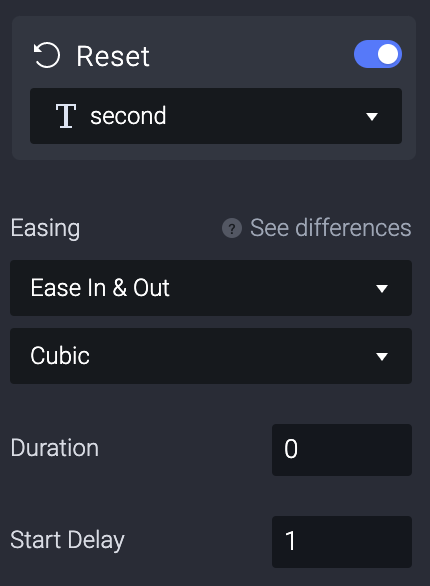
- 在这个「条件」下添加一个「重置」反应,对象设为second变量,并设置延迟开始时间为1。这样处理后,每当秒数达到59时,秒数将会延迟1秒后被重设为0。

- 除了需要重置变量外,还需要重置文本。添加一个「重置」反应,对象设为second文本,并设置延迟开始时间为1。

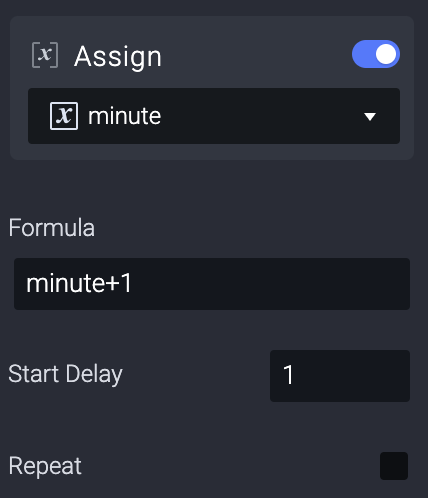
- 为了显示分钟数,新建一个变量并命名为minute。然后添加一个「赋值」反应,并赋值给minute变量,表达式设为minute+1,延迟开始时间设为1。

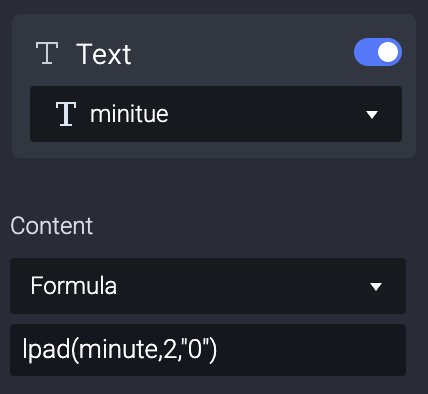
- 在「赋值」反应下添加一个「文本」反应,对象设为minute文本图层,表达式设为 lpad(minute,2,"0"),延迟开始时间设为1。

6. 这时在预览窗中测试可见,当秒数达到59时分钟数加1,同时秒数重置为0。
4.设置重置按钮
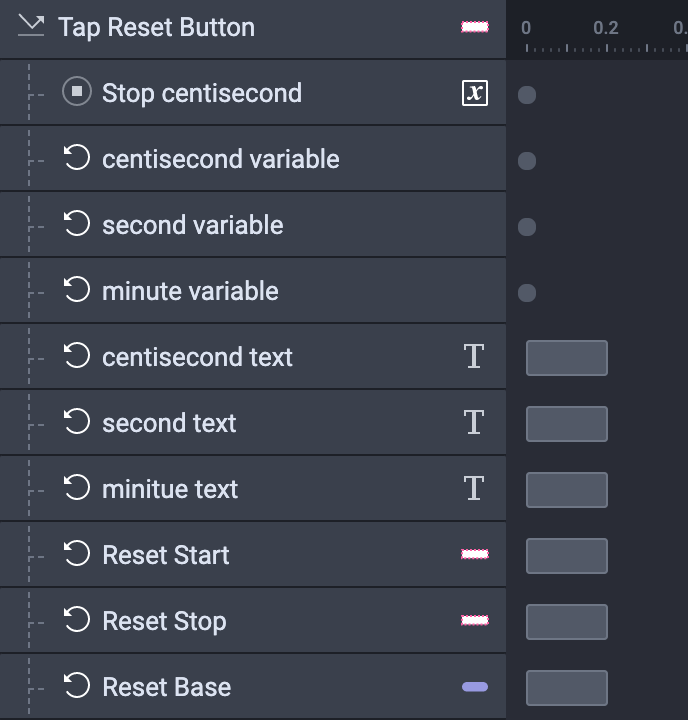
- 添加一个「单击」触发,对象设为Reset图层。再添加一个「停止」反应,对象设为centisecond变量。
- 重置所有变量(centisecond、second、minute)以及与变量对应的文本。创建三个「重置」反应,重置对象分别设为这三个变量。再创建三个「重置」反应,重置对象分别设为这三个变量所对应的文本。
- 同时还需要将Start和Stop按钮重置为原始状态。给Stop图层、Start图层和Base图层各自创建一个「重置」反应。
最终设置参见下图

太棒了!
尝试将环形滑块应用于您自己的原型项目中!
恭喜您,已经完成了本节教程的学习,对ProtoPie 功能的掌握又更近一步!欢迎扫码加入ProtoPie 官方 QQ用户交流群 (69980214),和各行各业UI/UX设计师讨论如何用ProtoPie 提高工作效率,一起互相帮助解决问题吧。