常见交互
如何用ProtoPie 制作无代码与高德地图 API 联动的原型
在这篇教程中,我们将探索如何用ProtoPie Connect 的 API 插件将高德地图集成到原型中,并用上自托管媒体功能。

ProtoPie
December 27, 2023

在这篇教程中,我们将探索如何用ProtoPie Connect 的 API 插件将高德地图集成到原型中,并用上自托管媒体功能。
欢迎来到本教程,这篇教程主要讲述如何将高德地图无缝集成到高保真原型。
通过使用 Connect API 插件和 ProtoPie 中的自托管媒体功能,可以在零代码的前提下极大增强设计的真实性与交互能力。无论你是经验丰富的设计师还是用户界面/用户体验设计上的新手,本教程都为你提供了将真实的高德地图集成到原型中所需的基本操作过程。
下面,就让我们开始这场振奋人心的征程,在零代码的前提下通过 ProtoPie 提升高保真设计效果吧。
通过高德地图 API 零代码地增强原型效果
高德地图 API 为开发者提供了一个功能强大的平台,使开发者得以将地图和基于位置的各种功能无缝集成到应用程序和网站中。这些 API 广泛涵盖了常用功能,如路径规划、地理编码,以及地理坐标转换等,但这些平台功能主要是为开发人员设计的。
如果你不是一名开发人员,那也不必多虑,作为一名设计师,用上 ProtoPie 之后你也可以轻而易举地将地图集成到原型中,并且无需涉及任何代码编写工作。这种做法可以使原型设计占据一些关键优势——你可以在设计的早期阶段就获得一个像成品一样的原型,其上具备了来自于真实世界的数据,由此你得以在早期阶段就正确地评估你的设计。ProtoPie 通过这种方式简化工作流,使设计师能够无缝地整合地图能力,并有效地验证所产出的设计。
内容概览
在本教程中,你将了解到
- 如何获取身份验证 Key
- 🌟 惊喜内容:获取我们的原型范例
- 如何从 API 中获取所需的信息
- 如何调试 API 请求
- 如何通过搜索POI 2.0 API 执行文本搜索
- 如何通过静态地图 API 获取搜索结果周边的静态地图
- 精通高德地图与 ProtoPie 之间的集成
如何获取身份验证 Key
与高德地图 API 实现集成的第一步就是先要在高德开放平台上注册、登录,并取得身份验证 Key。
- 访问高德开放平台,并注册一个帐户(如果此前已经注册过,可以直接登录)。如果这是第一次注册,可能会被要求填写实名信息,按照页面提示填写/上传各项资料即可。注册完成后登录该帐户。

高德开放平台的注册和登录入口
2. 登录后进入控制台 > 管理Key

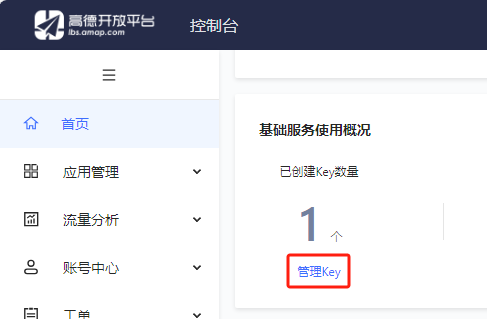
高德开放平台的控制台入口

高德开放平台内的管理 Key 入口
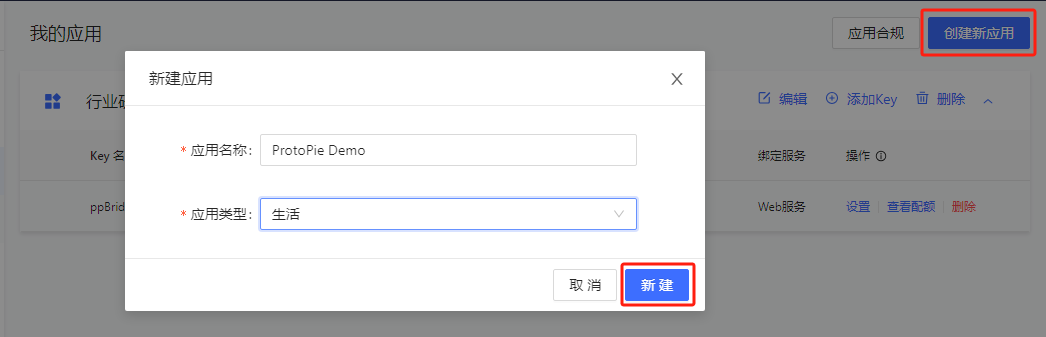
3. 点击管理 Key 之后,会来到 “我的应用” 界面。如果这是第一次进入该界面,可以看到右侧页面是空的,需要点击“创建新应用”来创建一个应用。所要求填写的应用名称和应用类型可以任意选取,没有特殊要求。

高德开放平台内的新建应用窗口
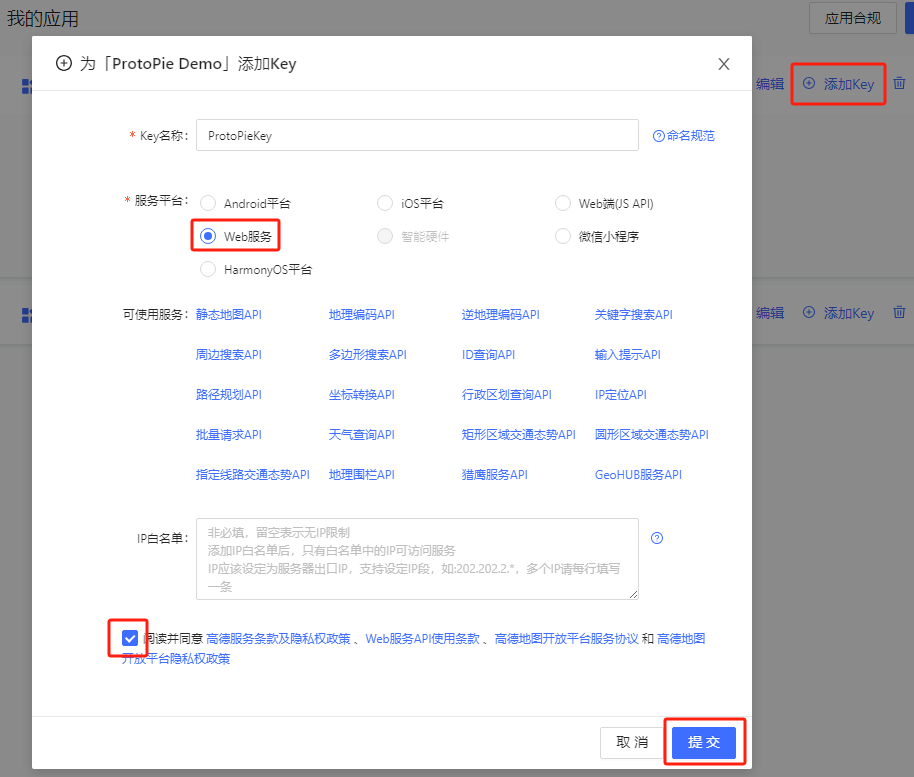
4. 创建应用后,可以看到该应用的栏位,在栏位右上方点击“添加Key”的按钮,在弹出窗口中输入 Key 名称(要遵守其命名规范),服务平台一栏选择“Web服务”,然后勾选同意各项协议,并点击提交。

高德开放平台内的添加 Key 窗口
操作成功后即可看到属于你自己的身份验证 Key。在此强烈建议将该 Key 先行复制粘贴到记事本或其他的文本记录工具上,在后续环节中我们需要用到这个 Key。

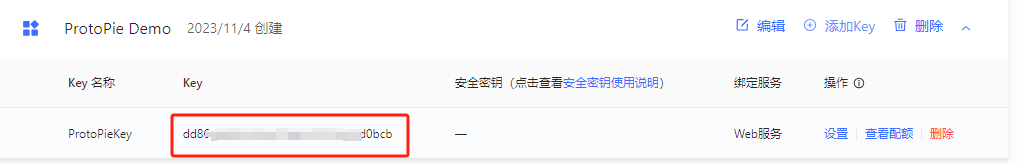
添加 Key 之后查看 Key 的界面
- 如果在前面的过程中,忘了将 Key 复制出来或在后面的过程中不慎忘记了 Key, 同样可以在这一页面再次查看该 Key。
- 切记不要分享该 Key 给其他人,以免带来不可预知的法律风险或经济损失。
🌟 惊喜内容:获取我们的原型范例
是不是期望直接就能尝试一下了?现在就是最佳时机!
一旦你有了自己的 Key,你就可以尝试探索我们的原型范例了。下载以下的 Pie 文件,然后按照后续的指引步骤来进行设置即可运行该原型。
无论是专业版订阅用户或是企业版订阅用户均可运行这一范例原型,按照如下步骤设置后原型的运行效果均是一致的:
- 将原型保存到本地。
- 注册高德开放平台 ,并获取自己的身份验证 Key。
- 将获得的身份验证 Key 插入到原型中。这一步需要将 Key 粘贴到原型中的两个地方:
- 在唯一的主场景中,查看变量面板,寻找一个名为 "API_KEY" 的变量,将你的 Key 粘贴到其变量值中。
- 在名为 "POI Card" 的组件中,同理地,在变量面板内寻找一个名为 "API_KEY" 的变量,将你的 Key 粘贴到其变量值中。
- 保存该项目。
- 将该原型拖拽到 ProtoPie Connect 中。
- 点击 "Plugin" 按钮,打开插件选择面板,选择 API 插件,然后按以下步骤进行设置:
- Method 一栏选择
GET - URL、Header、Body 栏留空。
- Message from Pie 一栏填写
TEXT SEARCH REQUEST- 勾选 "override" 选项并在后面的下拉选择框中选择 URL。这一步操作意味着使用原型中发送消息时附带的消息值作为对 API 进行请求的 URL。
- Message to Pie 一栏填写
TEXT SEARCH RESULT - 最后,点击 "Activate" 按钮来运行 API 插件。
- Method 一栏选择
- 在网页浏览器中打开原型,然后就可以对其进行自由探索。
有没有好奇这一切都是如何运作的呢?下面,我们就一步一步深入揭示在原型中调用高德地图 API 的全过程!
如何从 API 中获取所需的信息
有了身份验证 Key 之后,让我们花点时间熟悉我们将要使用的 API。访问 Web 服务 API 的文档页面 ,可以看到这是一个编写良好且知识覆盖全面的文档,包含了关于此API的所有信息。
现在,我们从将要使用的第一个 API 开始进行探索:搜索 POI 2.0 。顾名思义,它会提供若干个与你所提供的文本字符串相匹配的地理位置信息。文档可能看起来很长,但其实其中的大多数内容我们目前还用不到,我们现在专注于我们所需要的基本信息。
首先需要注意的关键信息是 API 的请求URL,这个 URL 遵循以下结构:
https://restapi.amap.com/v5/place/text?parameters留意在这个 URL 中,末尾处有一个
parameters部分。- 关于这个
parameters,也就是 URL 中需要附带的参数,如果你是第一次接触 API(无论什么平台上的 API),那么可能需要查阅文档 并了解这个参数的构成。一般来说,在 API 的请求 URL 中需要包含一些必需的参数,这个 API 才能正常工作;有时还需要附加一些可选参数,以便于你自定义地配置该 API 所能提供的一些操作选项。对于本例中所使用的搜索 POI 2.0 API,有两个参数是必选参数:key和keywords。

key 和 keywords 是必选参数
key— 这是你的用户验证 Key,也就是在前面的步骤中你所获得的 Key。keywords— 这是你希望进行搜索的文本信息(如“XX市XX餐厅”等)。
将两个参数融合到 URL 之中后,在我们试图搜索“广州塔”时,所使用的 URL 就会像这样:
https://restapi.amap.com/v5/place/text?keywords=广州塔&key=你的API_KEY其中 “你的API_KEY" 部分应该填入你在前面步骤中获得的身份验证 Key。
如何调试 API 请求
对于调试 API 请求,一个很实用的免费工具是 ApiPost ,这一工具足以满足我们的调试需求。

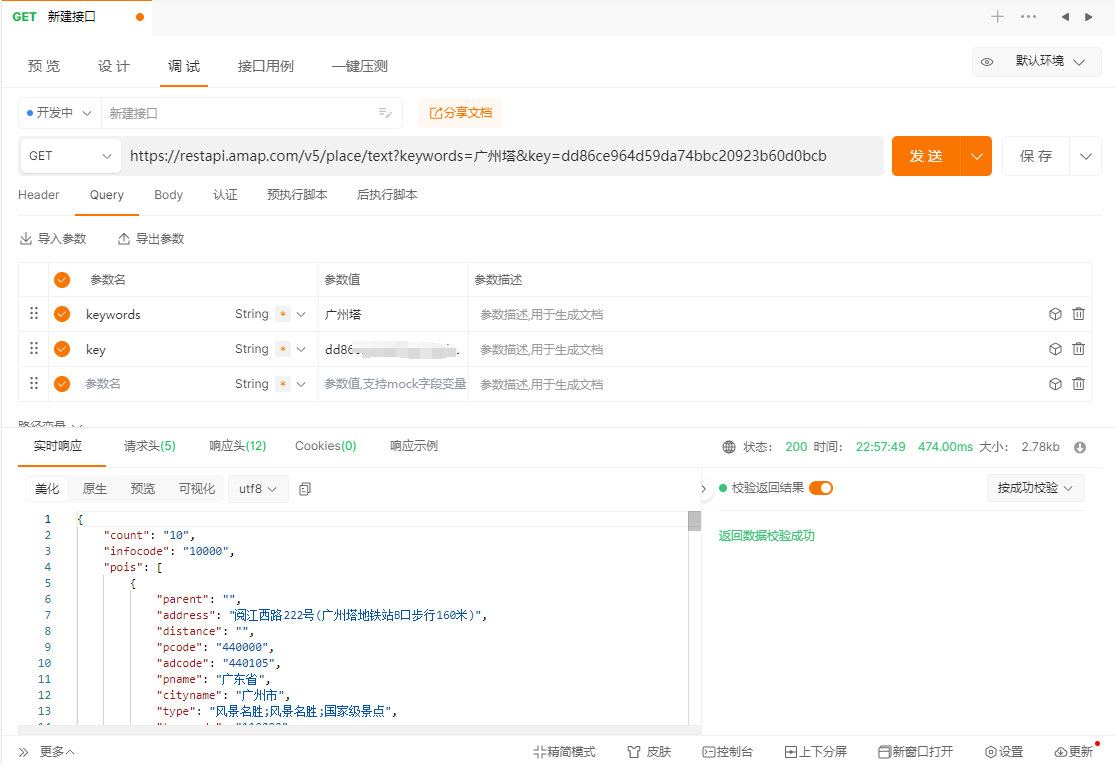
在 ApiPost 中调试 API
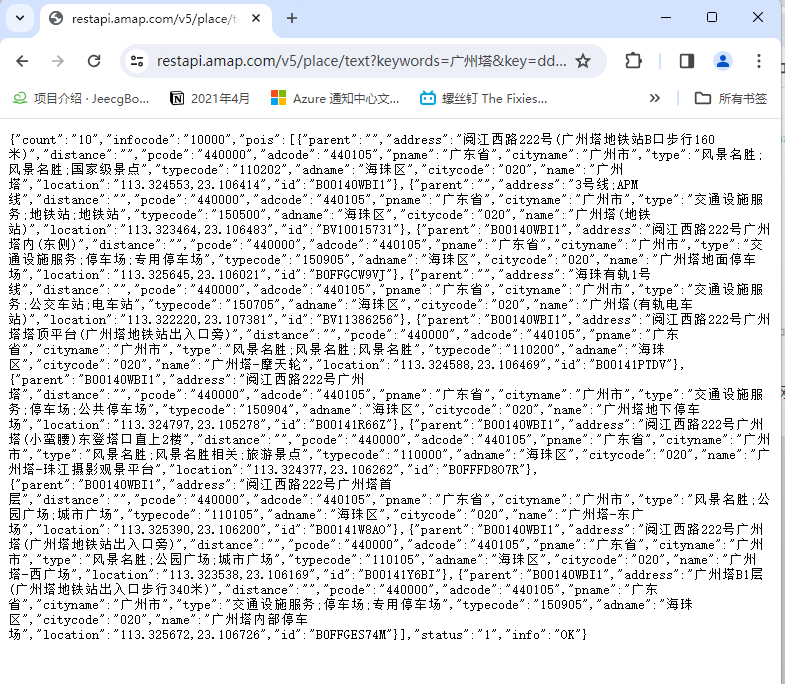
另外,在请求方法为GET、所有的参数均放在 URL 中的情况下,你也可以将 URL 粘贴到浏览器的地址栏中进行访问,即直接使用网页浏览器进行调试,但不同的浏览器可能会呈现不一样的效果。Firefox 浏览器会对 API 返回的 json 内容进行格式化处理,而 Chrome 浏览器则不会。未进行格式化处理时,对所返回的 json 内容的解读会较为困难,因此建议习惯性地使用调试工具来进行调试。

在 Chrome 中调试 API
如何通过搜索POI 2.0 API 执行文本搜索
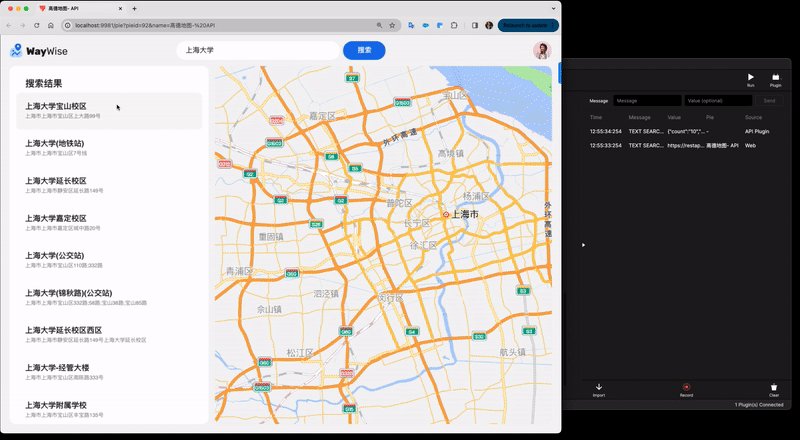
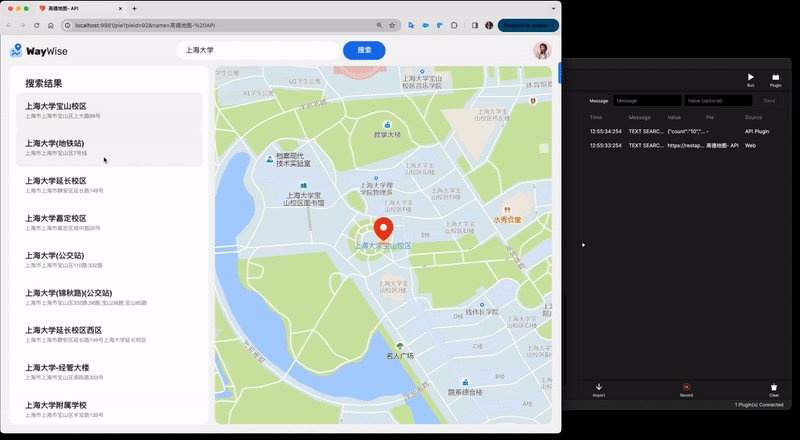
让我们回到本教程的例子中,原型上要处理的第一步是显示搜索结果中的文本内容。
发送 API 请求
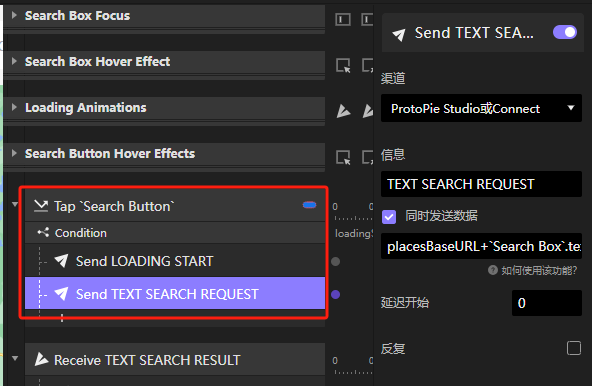
打开我们给出的示例 Pie,可以看到当点击“搜索”按钮时,就会触发搜索行为。这就是我们发送文本搜索请求时的要点所在。因此,我们在单击触发动作下使用了发送反应动作。
- 渠道一栏,选择 “ProtoPie Studio 或 Connect”
- 信息名称,你可以自主填入你倾向使用的任意名称,但应确保对你而言方便记忆。在此我用的是
TEXT SEARCH REQUEST

单击触发动作与发送反应动作
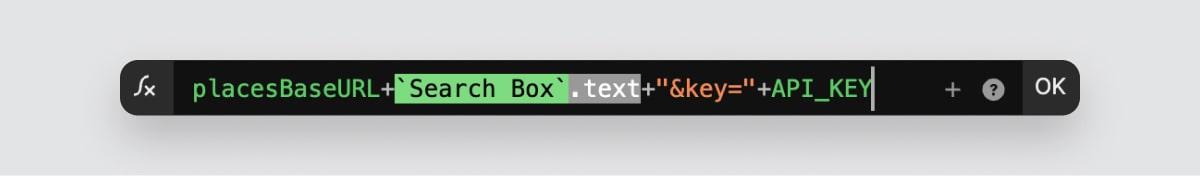
- 然后勾选 “同时发送数据”,发送的值中我们使用下图所示的表达式。

placeBaseURL是一个文字类型的变量,存储了 URL 的前半截,这样做可以简化整个表达式。这个变量实际包含的内容是:https://maps.googleapis.com/maps/api/place/textsearch/json?query=- ``Search Box
.text表示从输入框中取回文本内容,即,取回的就是我们在搜索框中输入的内容。 “&key=”是 API 的请求 URL 中固有的一部分。API_KEY是一个变量,该变量存储了你在前序步骤中获得的身份验证 Key。
在本质上,这个表达式构造出了整个请求 URL,当我们将消息发送给 Connect 时,这个 URL 会被作为消息值一并发送。
显示文本内容
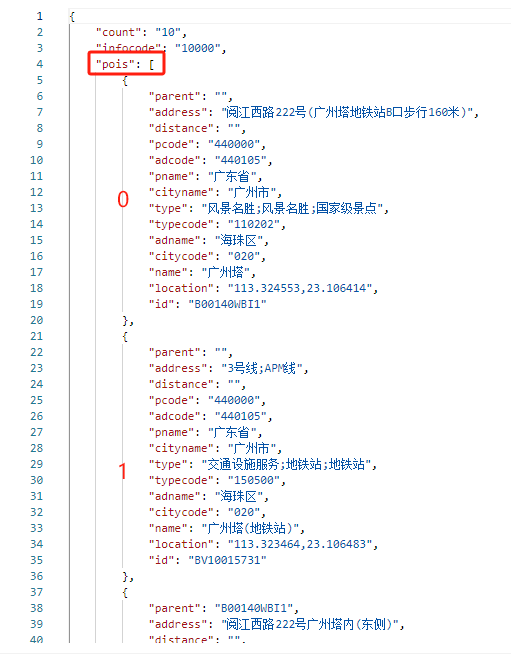
再继续深入探索文本搜索时的接口响应。在以 JSON 形式返回的响应结果中,我们所需要的部分是 "pois" 部分,这部分包含了搜索的结果集。要特别留意的是,返回的结果集中每一页只包含了 10 个结果,即编号为 0 到 9的结果。(在很多编程语言中,计数时第一个数取0。)
显然在每一个结果中都可以看到关于该搜索结果的一些附加信息,如经纬度、地点名称、地址、所属省市区等等。

12
要将这些信息整合到原型中,我们需要使用 ProtoPie 中的
parseJson() 函数。这一函数以整个 JSON 字符串内容作为输入,然后从中获取指定的值。对本例而言,如果要获取地点的名称,可以使用 parseJson(apiResponse, "pois.0.name") 这样的写法。apiResponse是一个文本类型的变量,用于存储从 API 返回的数据。“results.0.name”是一个用于指定访问路径或 JSON 中元素顺序的特殊表达式,通过这个特殊的表达式可以访问到 JSON 数据中指定的值。在本例中,这一特殊表达式相当于告知 parseJson 函数对于 JSON 数据按照如下方式进行逐层访问:- 访问 "results" 键,获取到的值是一个数组。
- 访问该数组中索引为 0 的元素。
- 访问该元素中的 "name" 键并获取其值。
使用
parseJson() 函数来对 API 响应返回的文本按照指定方式进行提取,并以指定的格式将文本显示到原型上。配置 API 插件
现在我们回到 ProtoPie Connect 上,进行插件配置。首先点击 Plugin 按钮以打开插件面板,然后选择 API 插件。
- Method 一栏选择
GET - URL、Header、Body 栏留空。
- Message from Pie 一栏填写
TEXT SEARCH REQUEST- 勾选 "override" 选项并在后面的下拉选择框中选择 URL。这一步操作意味着使用原型中发送消息时附带的消息值作为对 API 进行请求的 URL。
- Message to Pie 一栏填写
TEXT SEARCH RESULT - 最后,点击 "Activate" 按钮来运行 API 插件。
如何通过静态地图 API 获取搜索结果周边的静态地图
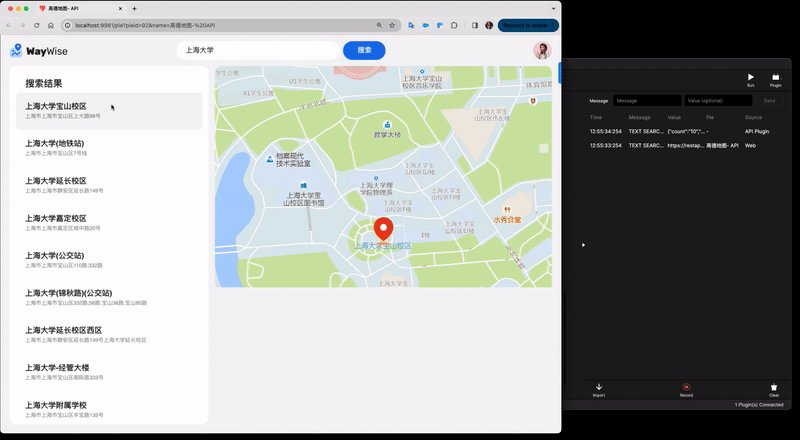
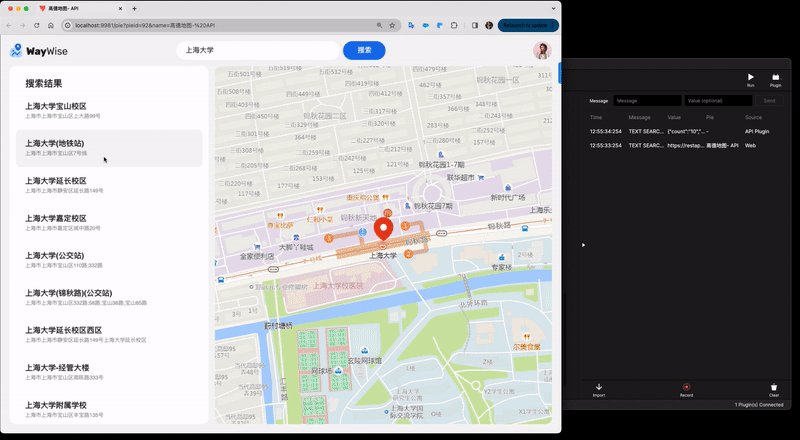
静态地图 API 是高德开放平台内的另一个 Web API,这个 API 支持获取一副可供嵌入到原型内的静态地图图片。在本例中,我们的期望是当点击任何一个搜索结果时在右侧显示所选择地点周边的地图。

预览效果
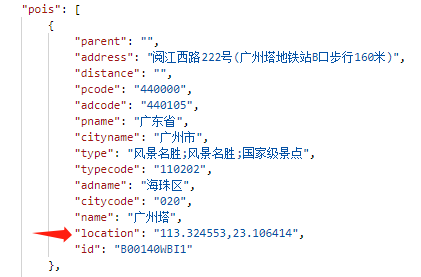
在之前的步骤中我们已经获得了文本搜索的数据响应,现在我们关注一下返回的数据中 "location" 的部分。这部分包含了该地点的经纬度信息,这是原型中需要用到的另一个关键信息。

Api调整
静态地图 API 的 URL 具有如下所示的结构:
https://restapi.amap.com/v3/staticmap?parameters所需的参数包括:
key与之前步骤一样,需要用户验证 Key 来验证合法访问。location定义了地图中心点的坐标,该中心点与地图的四边等距。按照“经度,纬度”的方式提供,经度和纬度之间使用英文逗号进行分隔,经纬度小数点后不得超过6位。zoom表示地图的缩放级别。你可以尝试选择不同的缩放级别直到符合你的设计需求。size表示地图图片的矩形尺寸。
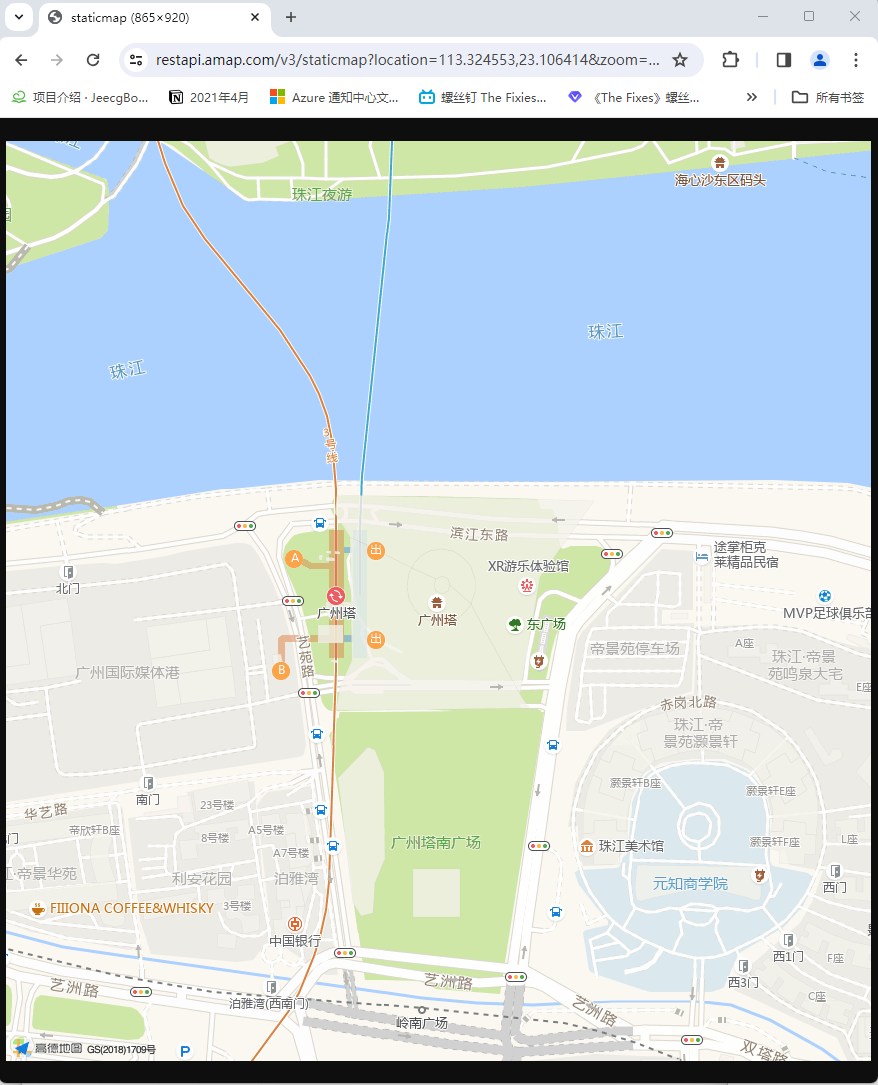
在本例中,假如你希望以16的缩放级别获取一幅尺寸为 865 x 920 像素、以所提供的坐标(东经 113.324553 度,北纬 23.106414 度)为中心点、并标注出中心点的地图图片,则获取这幅图片所使用的 URL 结构如下所示:
https://restapi.amap.com/v3/staticmap?location=113.324553,23.106414&zoom=16&size=865*920&key=你的API_KEY其中 “你的API_KEY" 部分应该填入你在前面步骤中获得的身份验证 Key。
同理的,我们可以在网页浏览器中调试这个 URL:
最后,要将这幅图片整合到原型中,就要用上最新的自托管媒体功能。

url调试
精通高德地图与 ProtoPie 之间的集成
在本教程中,我们共同探索了零代码将高德地图和基于位置的服务集成到用户界面 / 用户体验上的艺术。无论你是一位经验丰富的设计师还是刚刚上路的新手,高德地图平台与 ProtoPie 的创新功能叠加融合后,都能让你打造出充满活力且极具真实感的高保真设计。有了将真实数据、照片以及地图融入原型的能力,你就可以以此吸引观众、创造出反映真实世界交互行为的用户体验。
现在,带着这些新获取的技能,你就可以将你的设计理念付诸实践,使你的原型之旅处处充满创造力和互动性!