小窍门
使用ProtoPie和Lottie素材构建UI动画
本教程将学习如何使用 ProtoPie 和 Lottie 素材创建一个UI动画。

Anna Rzepka, Senior UI/UX Designer @ Forte Digital
August 16, 2023

介绍
设计用户界面原型是设计过程中一个重要的步骤。它使设计师和利益相关者能够测试其想法的可行性并了解用户行为。它还有助于开发人员的交接工作。
如果您没有编码技能来创建真实的原型,没关系!ProtoPie 可以帮助您实现这一目标。ProtoPie 允许您使用输入图层 、相机图层 、语音交互 、条件 、多点触摸 和 Lottie 动画来创建高保真度的体验。它简单而强大。
在本教程中,我们将为宠物护理者制作一个简单的应用原型,在宠物主人无法亲自遛狗时,提供遛狗服务。我们将使用 Lottie 创建一个有趣的体验,用于雇佣宠物照料者。
1. 创建动画
首先,需要准备一些可以在 ProtoPie 中使用的动画。可以从 LottieFiles下载免费动画或购买。还可以使用 Adobe After Effects 自己创建动画。如果您不知道如何开始,可以参考这篇教程 。
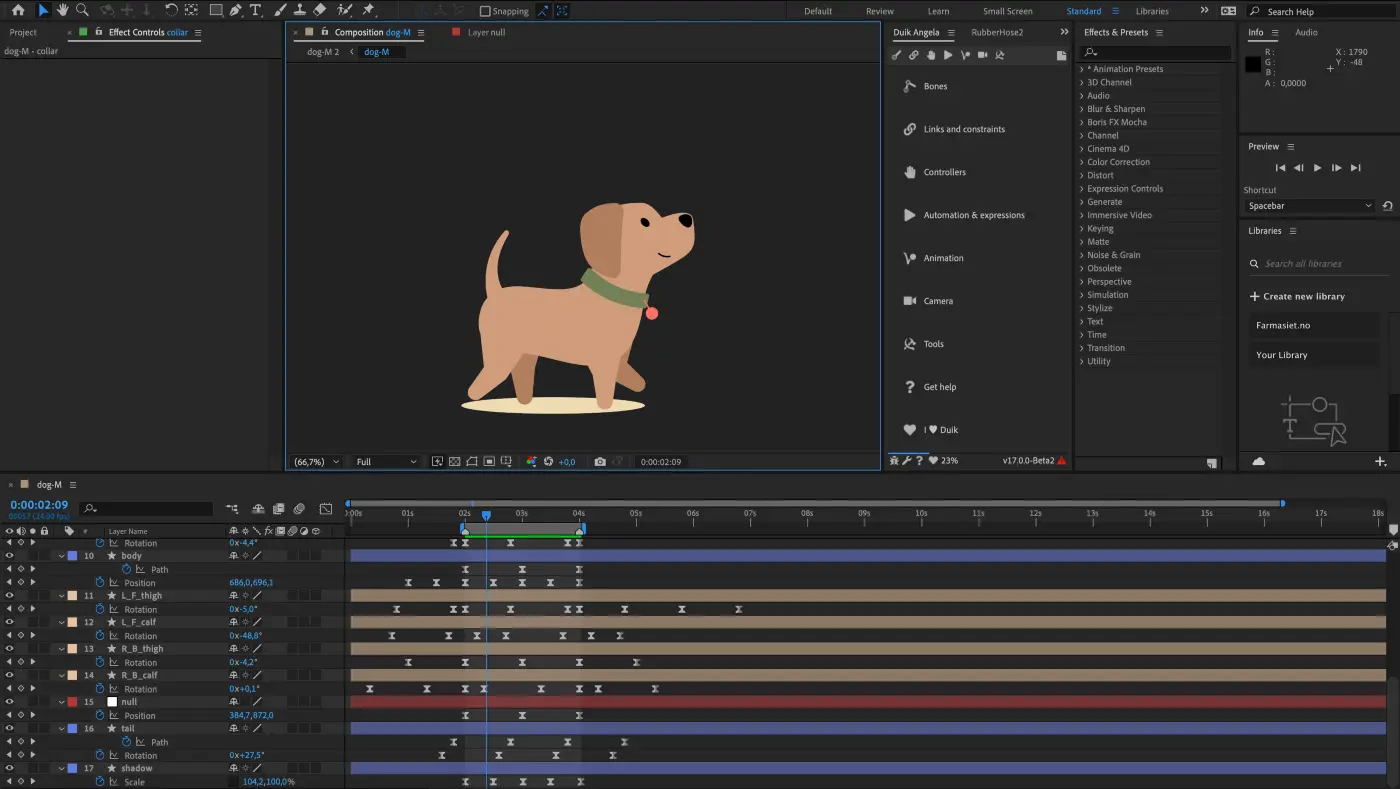
本示例,将制作一个小狗动画,为其行走循环设置关键帧。还可以使用 Duik 或 RubberHose 等热门的 After Effects 插件来加快工作流程。

在 After Effects 中设置行走循环动画。
做好动画后,使用 LottieFiles 插件将其导出为 .json 文件。确保在导出设置中将所有表达式转换为关键帧。
2. 创建UI设计并导出至ProtoPie
接下来,需要一些UI来展示可爱的动画。可以直接在 ProtoPie 中进行设计。如果以前还没有使用过导入功能,可以先查看这个快速入门指南:使用Figma和ProtoPie制作可交互的输入栏
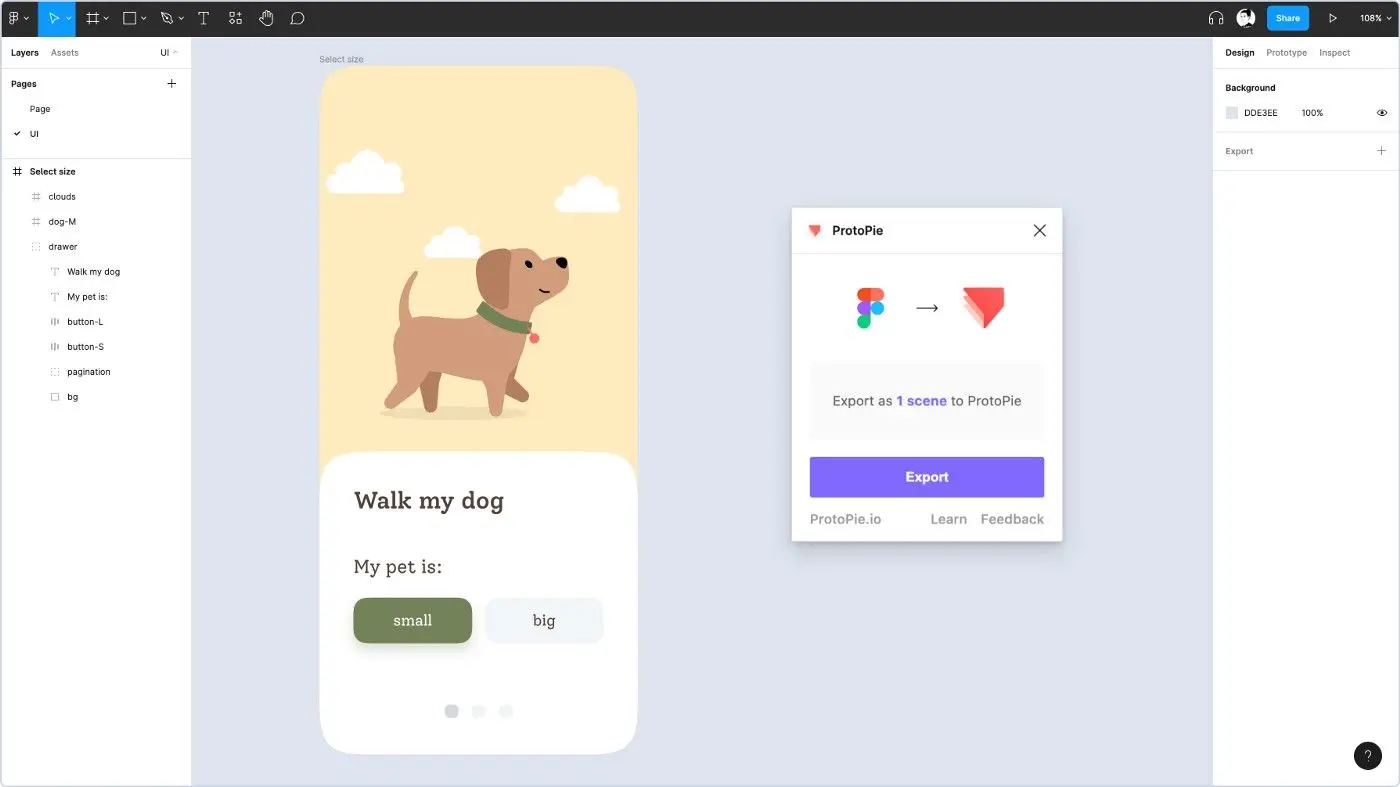
ProtoPie 支持从 Figma、Sketch 或 Adobe XD 导入设计。只需记得给图层正确命名,以便以后使用。

在 Figma 中设计用户界面
3. 开始原型设计
创建一个按钮组件
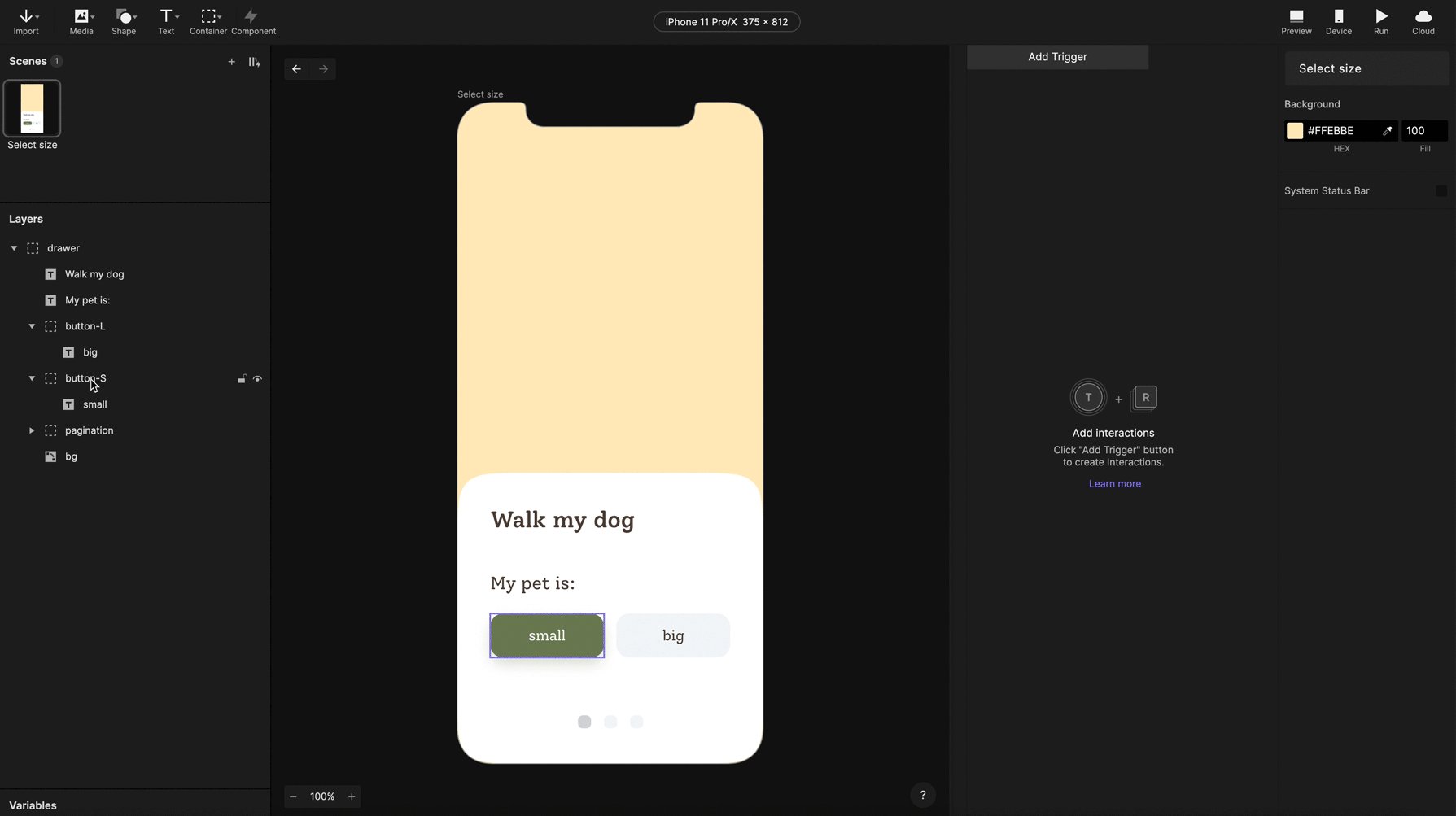
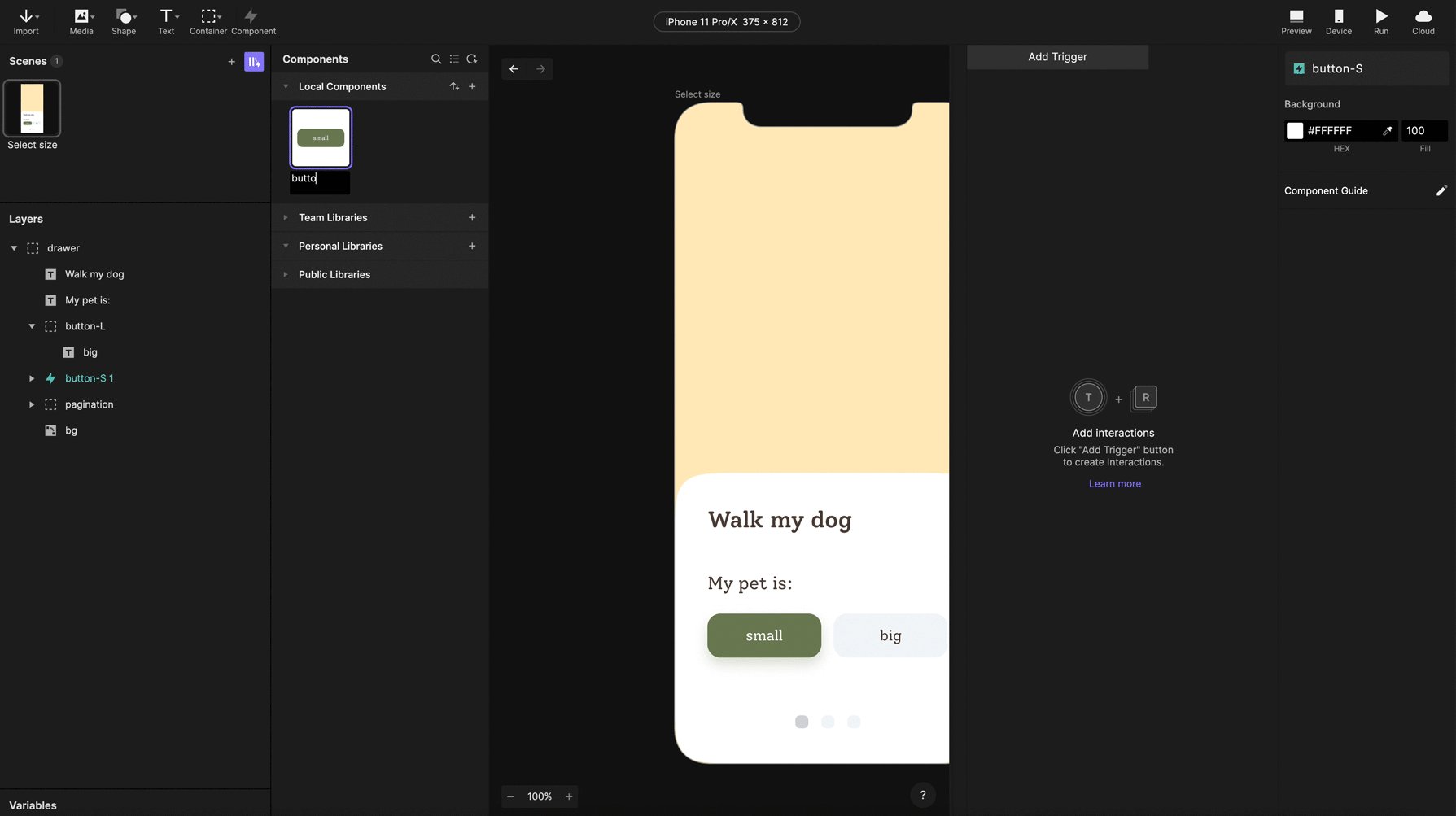
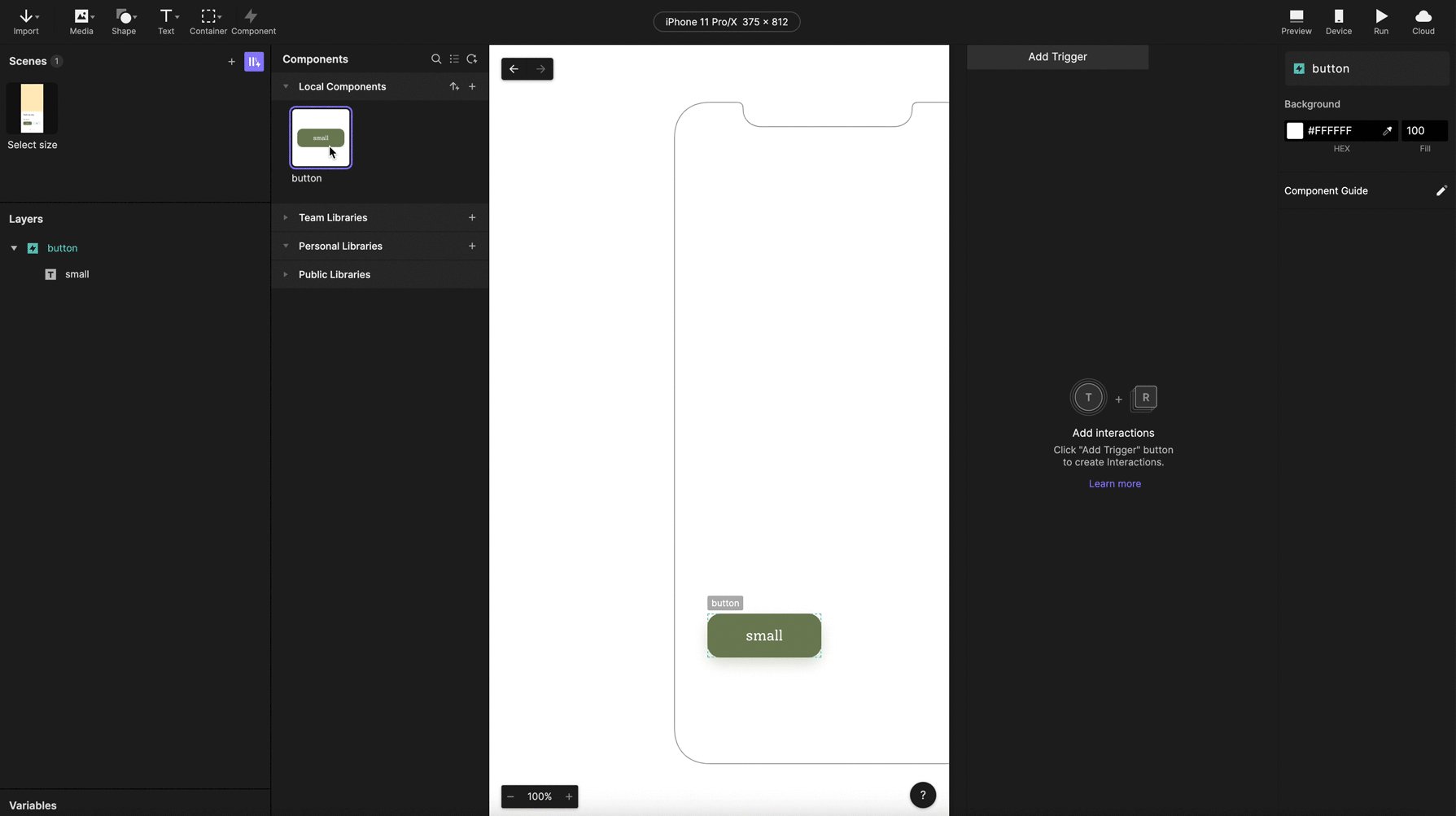
本示例的设计有两个按钮,用于选择狗的大小。创建组件可以更容易地设置元素的自定义行为。选择按钮图层,然后点击顶部工具栏中的组件图标。

在 ProtoPie Studio 中创建组件
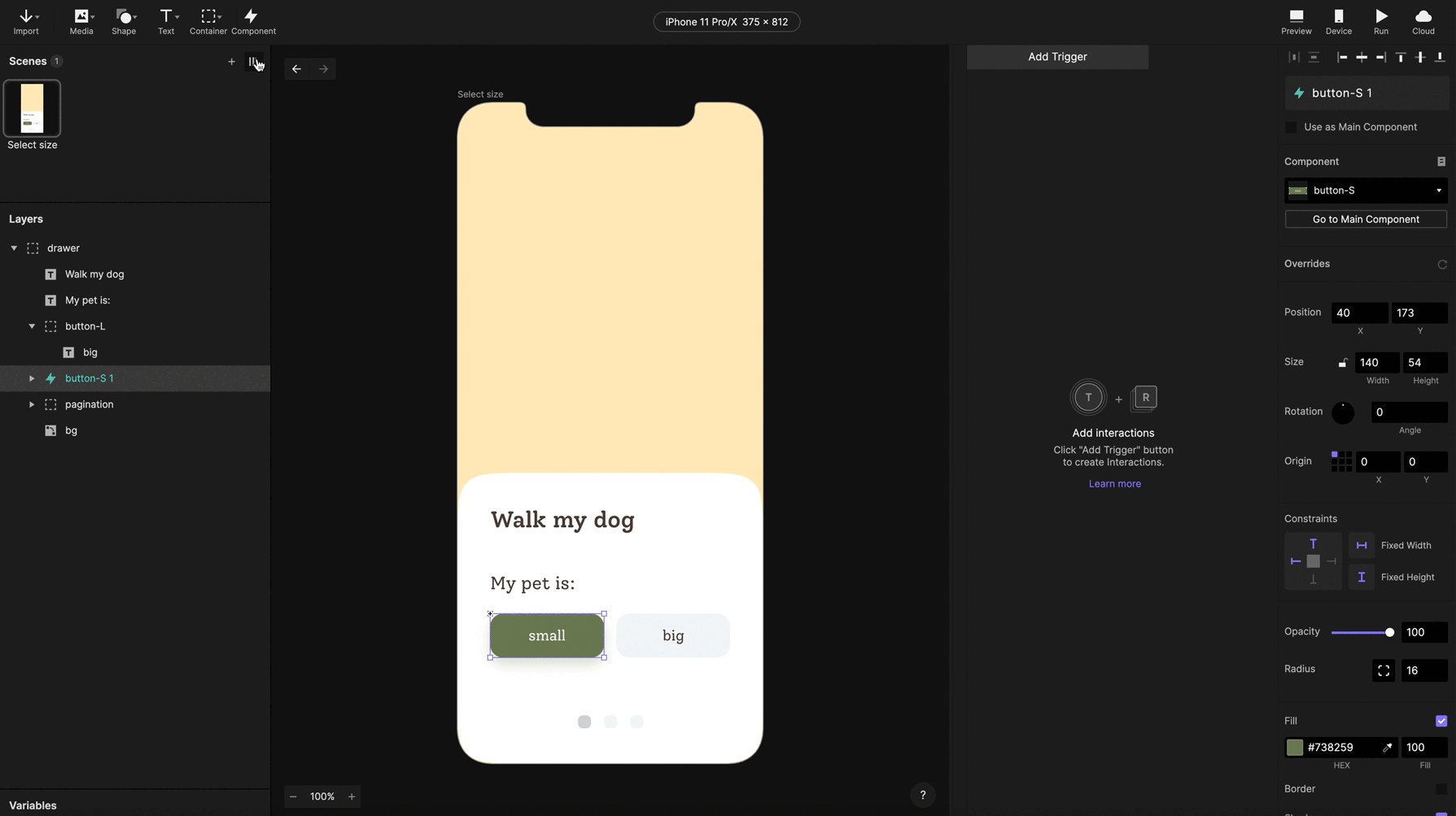
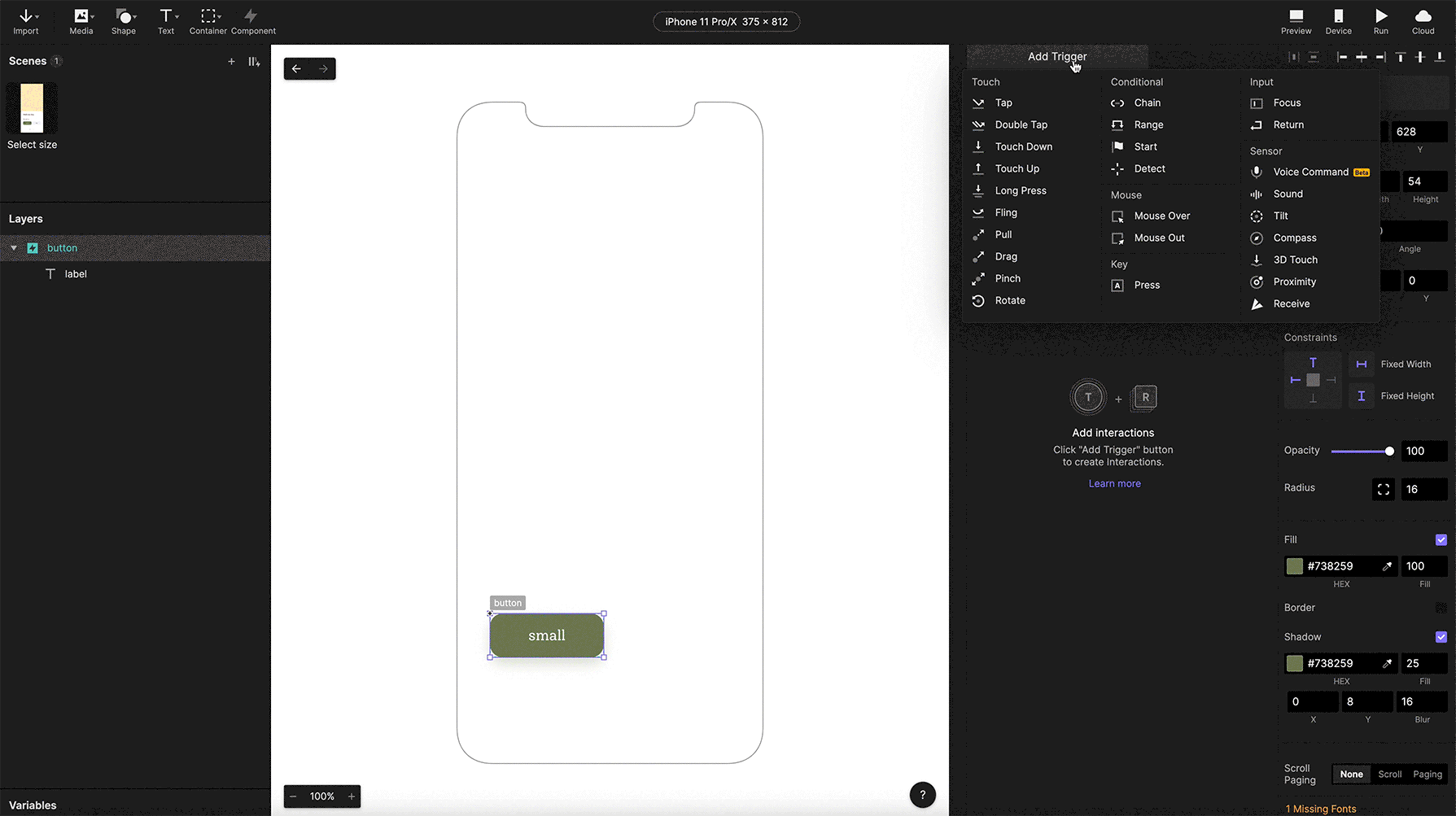
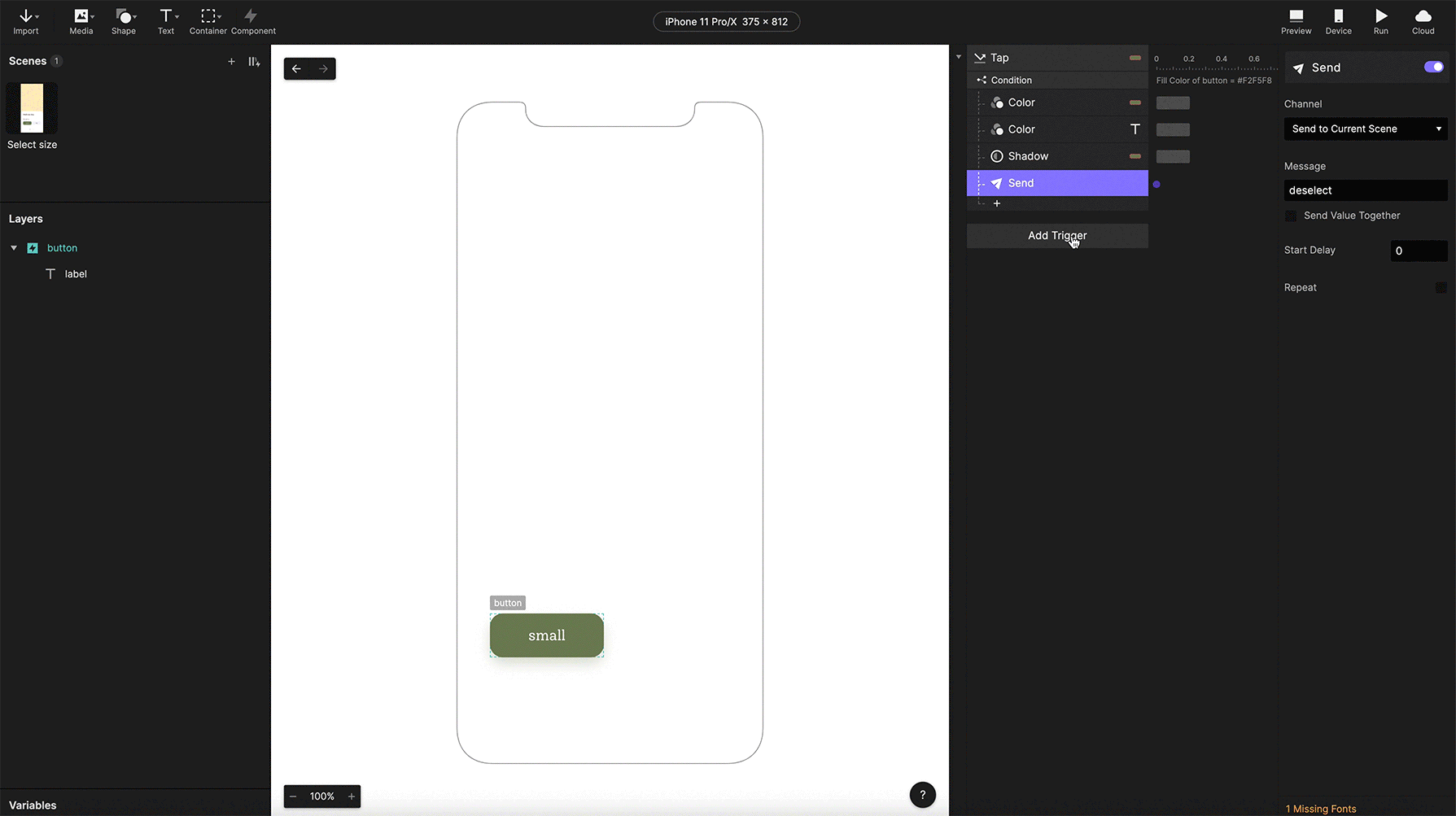
给按钮添加一个「单击」触发,并添加一个「条件」来检查背景颜色。当背景颜色为灰色时,表示按钮被选中。将背景更改为绿色,字体颜色更改为白色,并显示阴影。将消息发送到当前场景,取消选择另一个按钮。

向组件添加条件和「发送」反应
接下来,添加一个「接收」触发并接受“deselect”取消选择的消息。当组件收到这个消息时,按钮将不再处于被选中的状态。然后,将样式改为取消选择的灰色按钮。
注意,两个动作是同时发生,这里的逻辑有一点不正确。为了使其正常工作,给条件下的反应添加一个0.01的延迟。

设置「接收」触发
导入 Lottie 文件
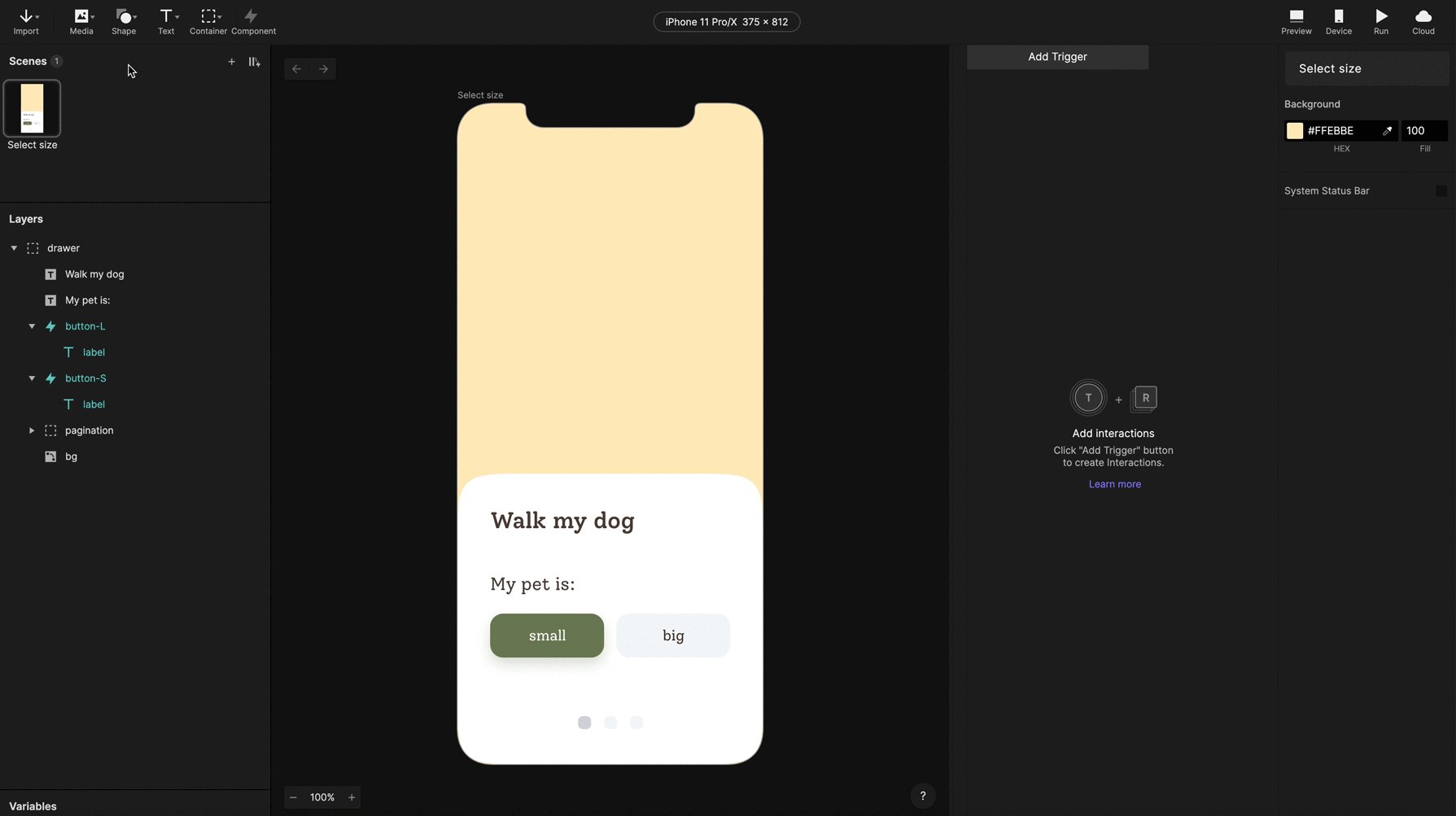
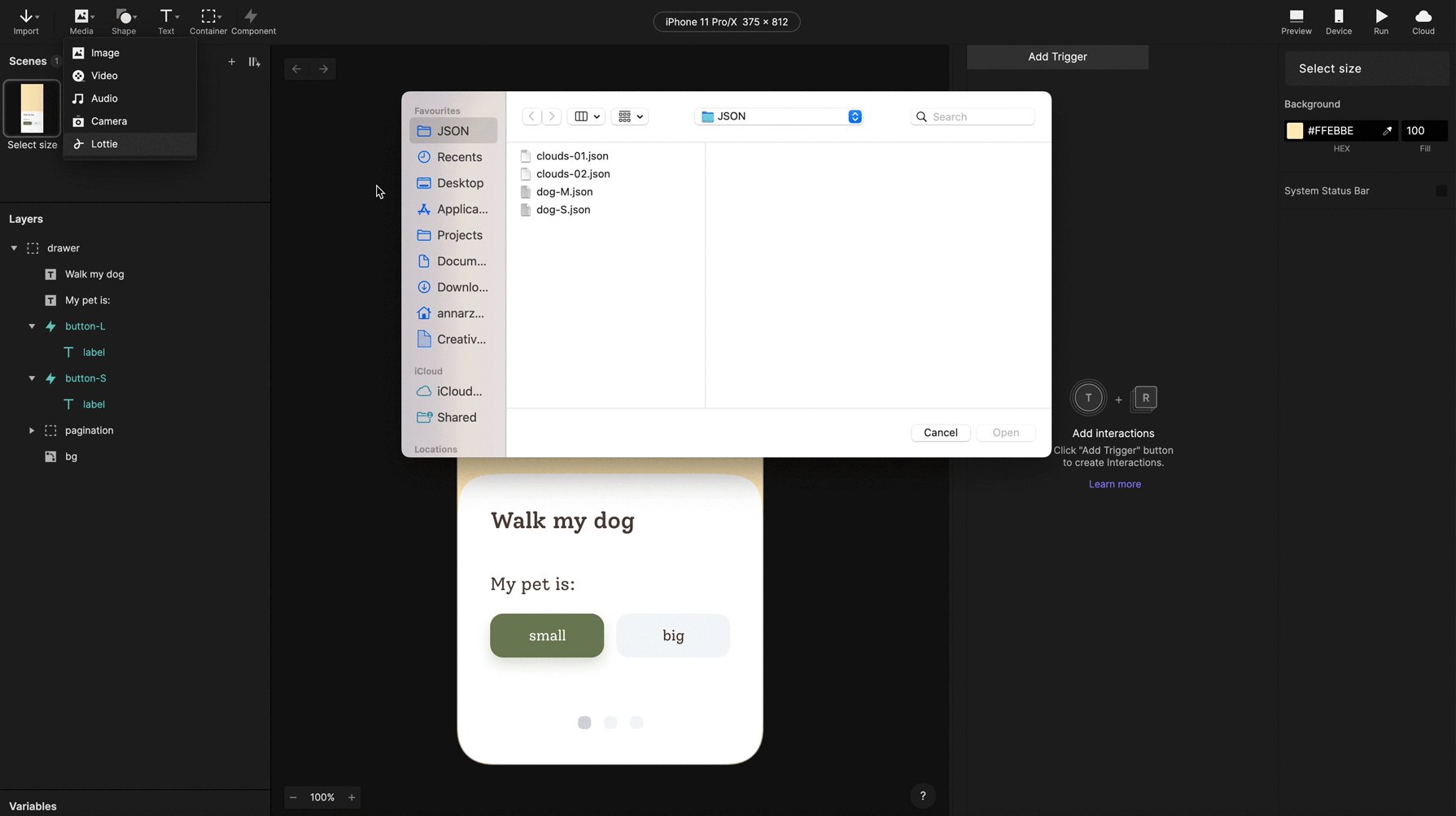
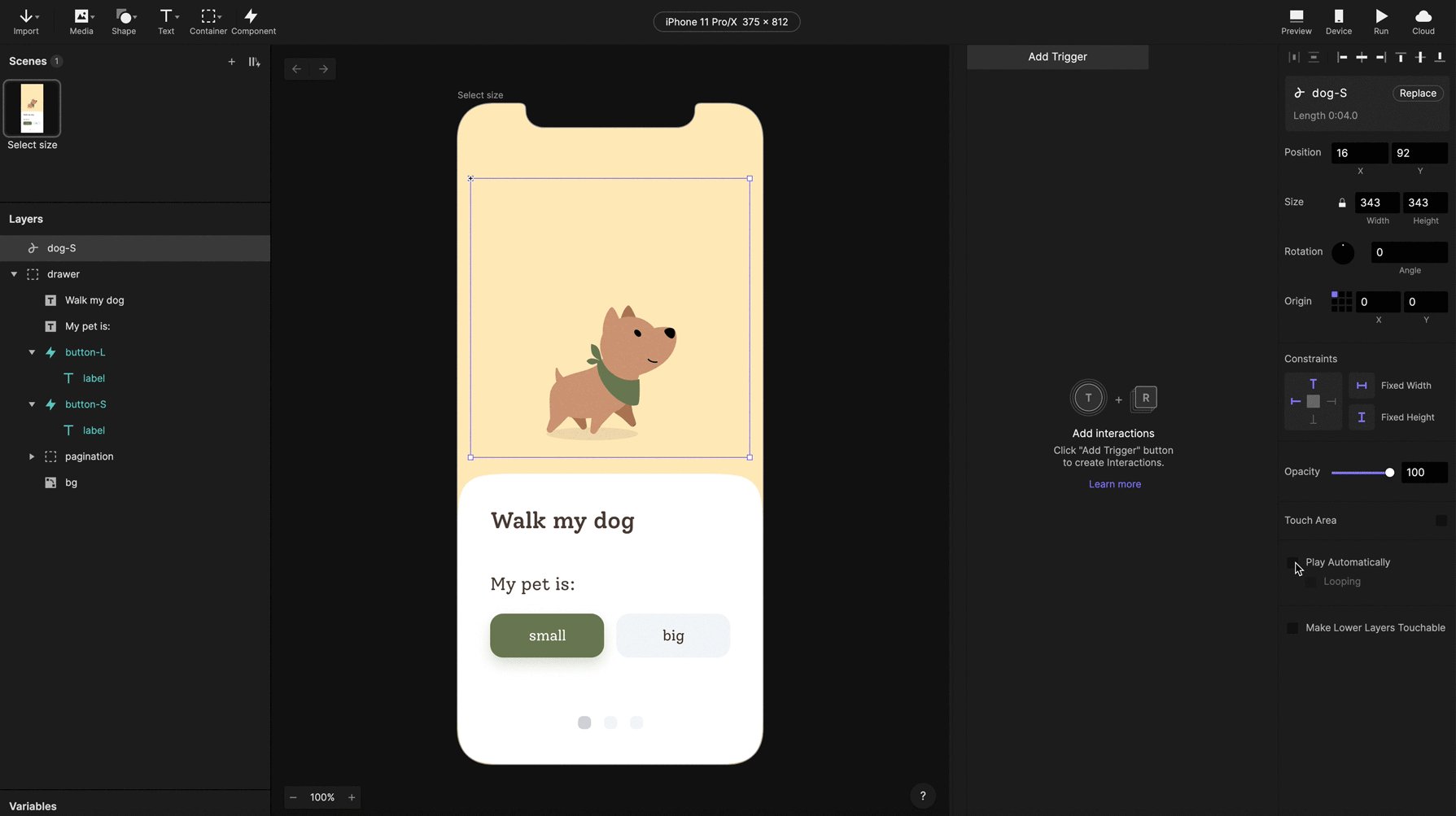
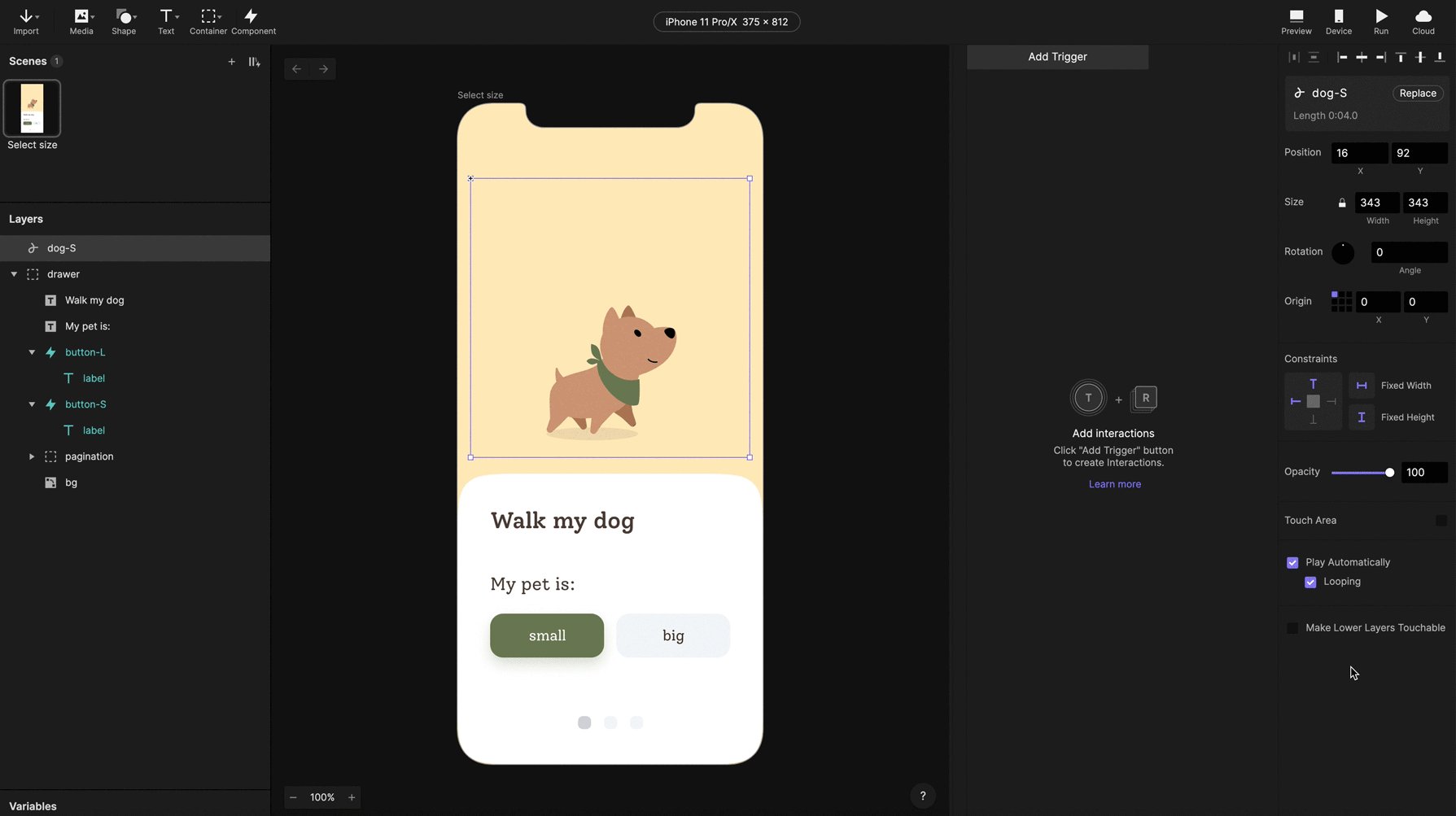
按钮设置完成之后,就可以添加 Lottie 文件。进入媒体 > Lottie,选择 .json 文件。并在右侧属性面板中勾选"自动播放"和"循环播放"选项。

将 Lottie 文件导入 ProtoPie
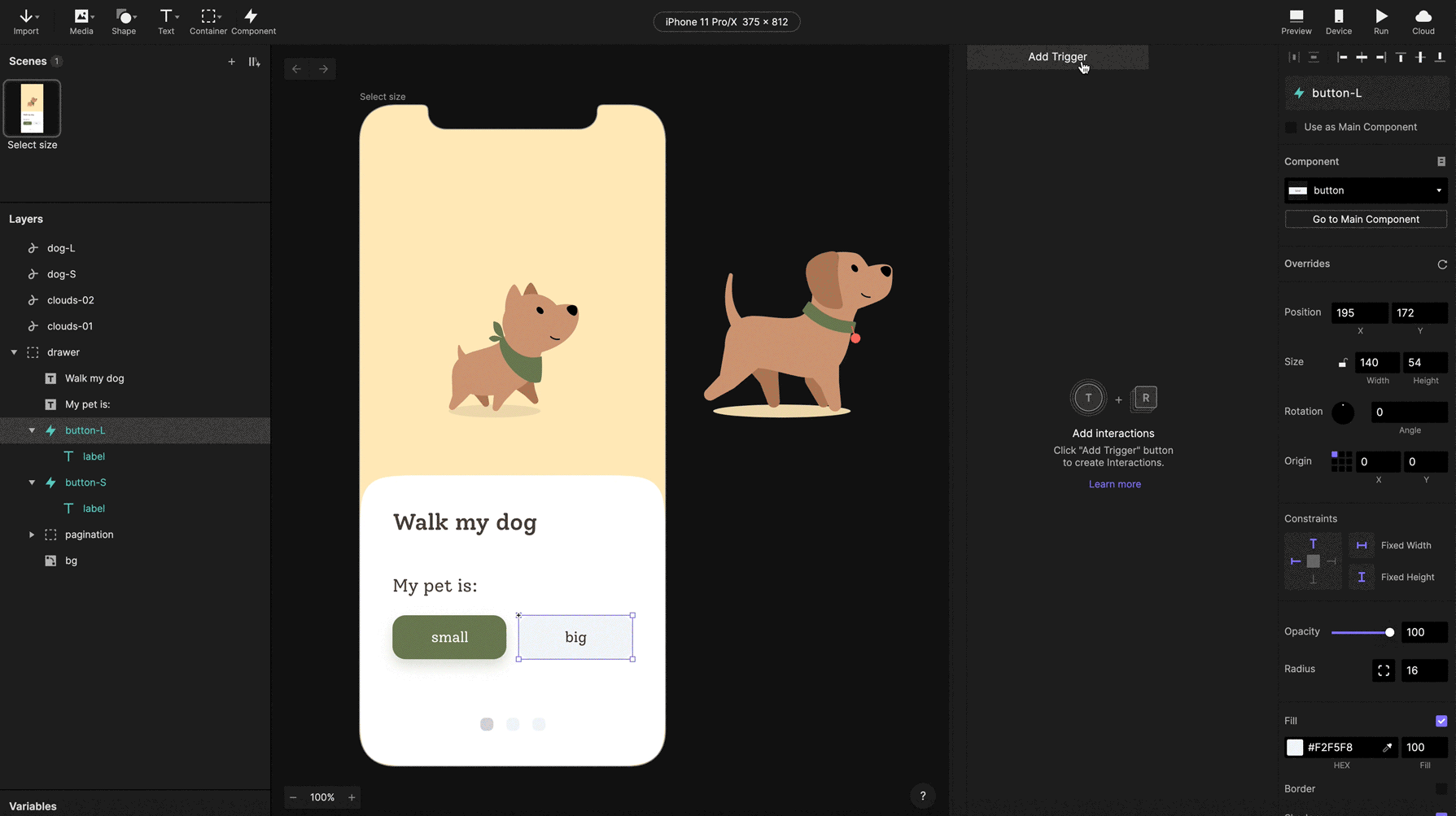
设置「单击」触发
最后,将按钮与动画连接起来。通过「单击」触发,可以将一个动画移出场景,并将另一个动画移入场景。根据喜好调整微交互的动画效果和持续时间。

给按钮设置「单击」触发
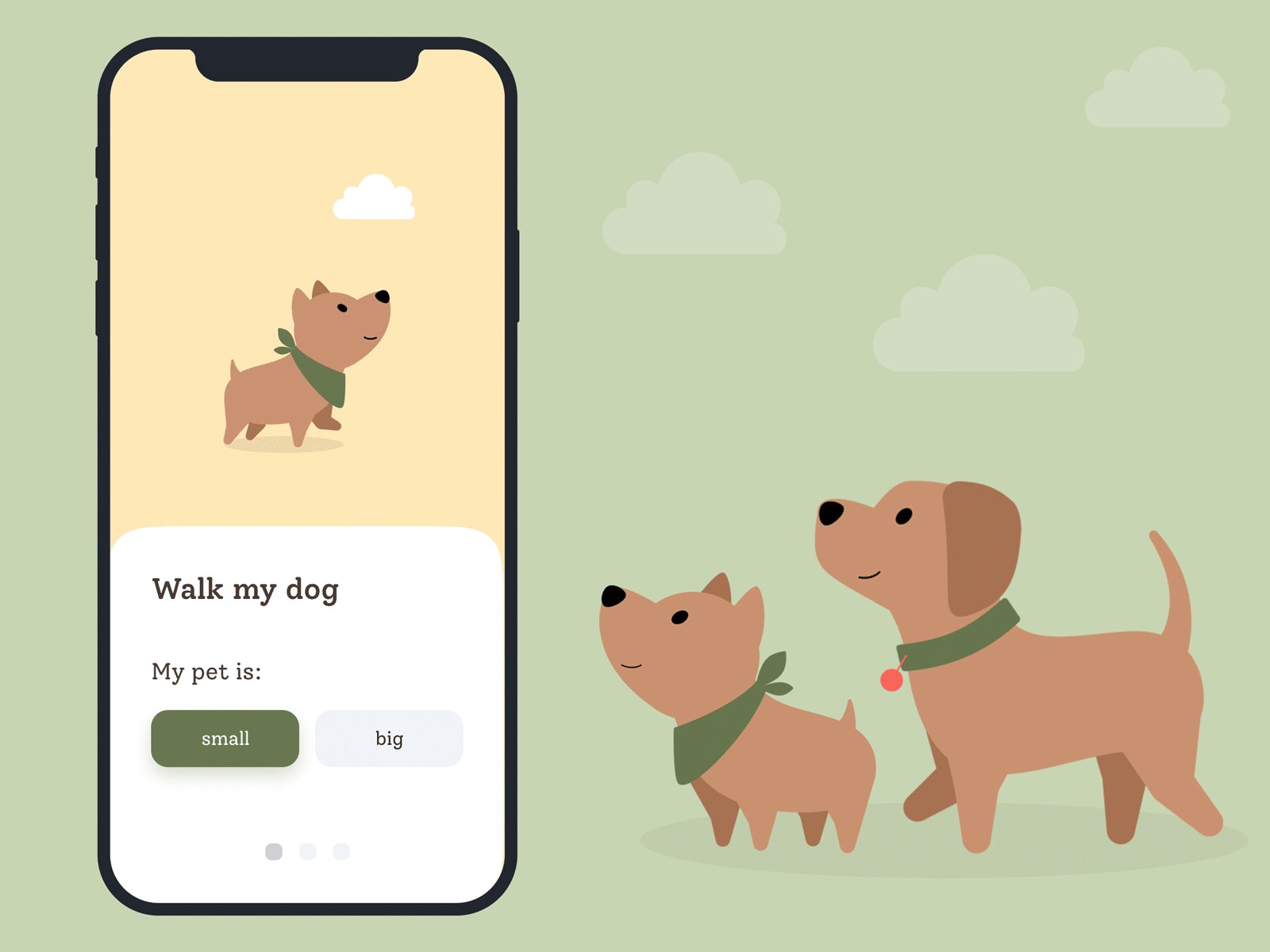
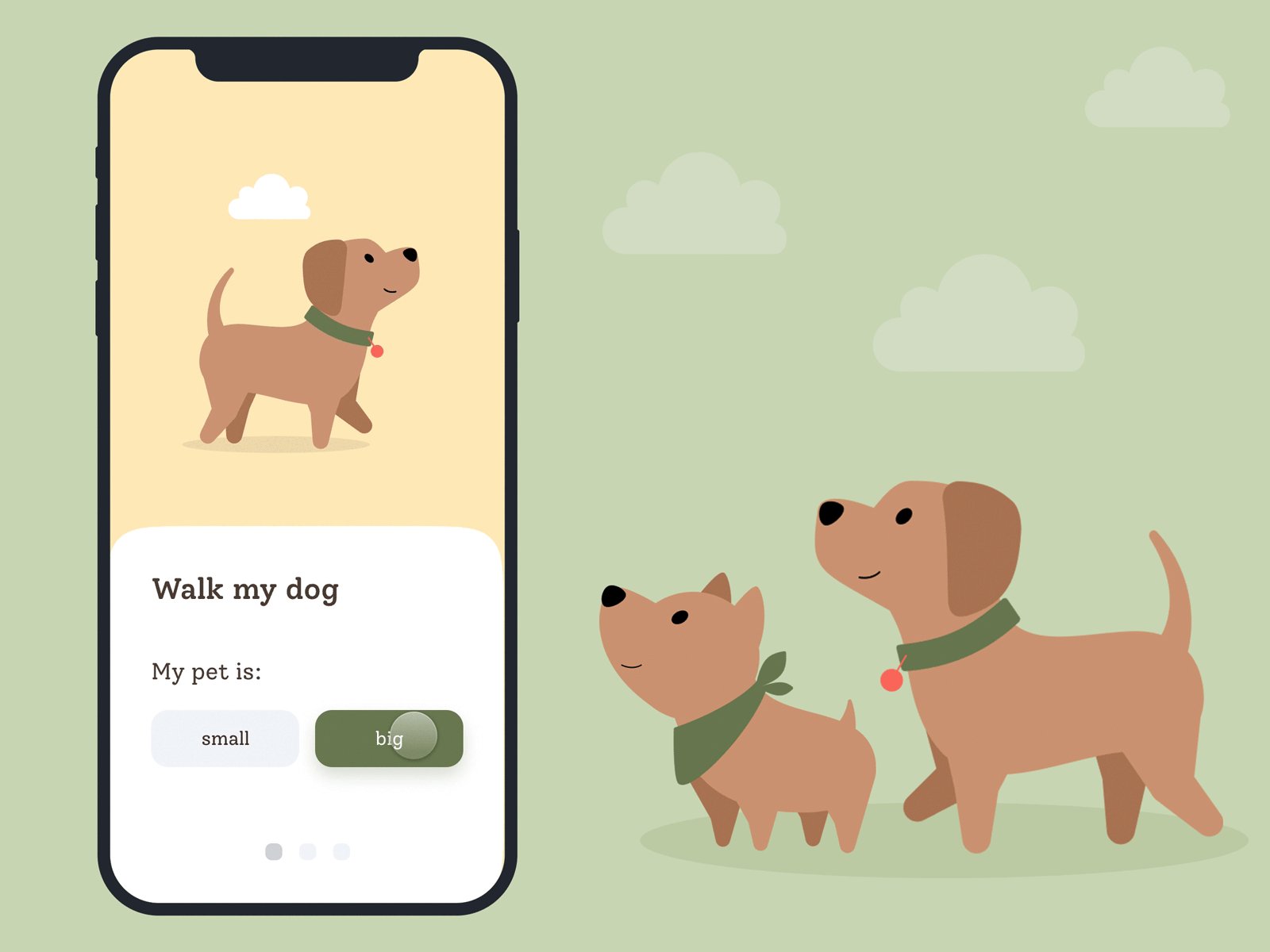
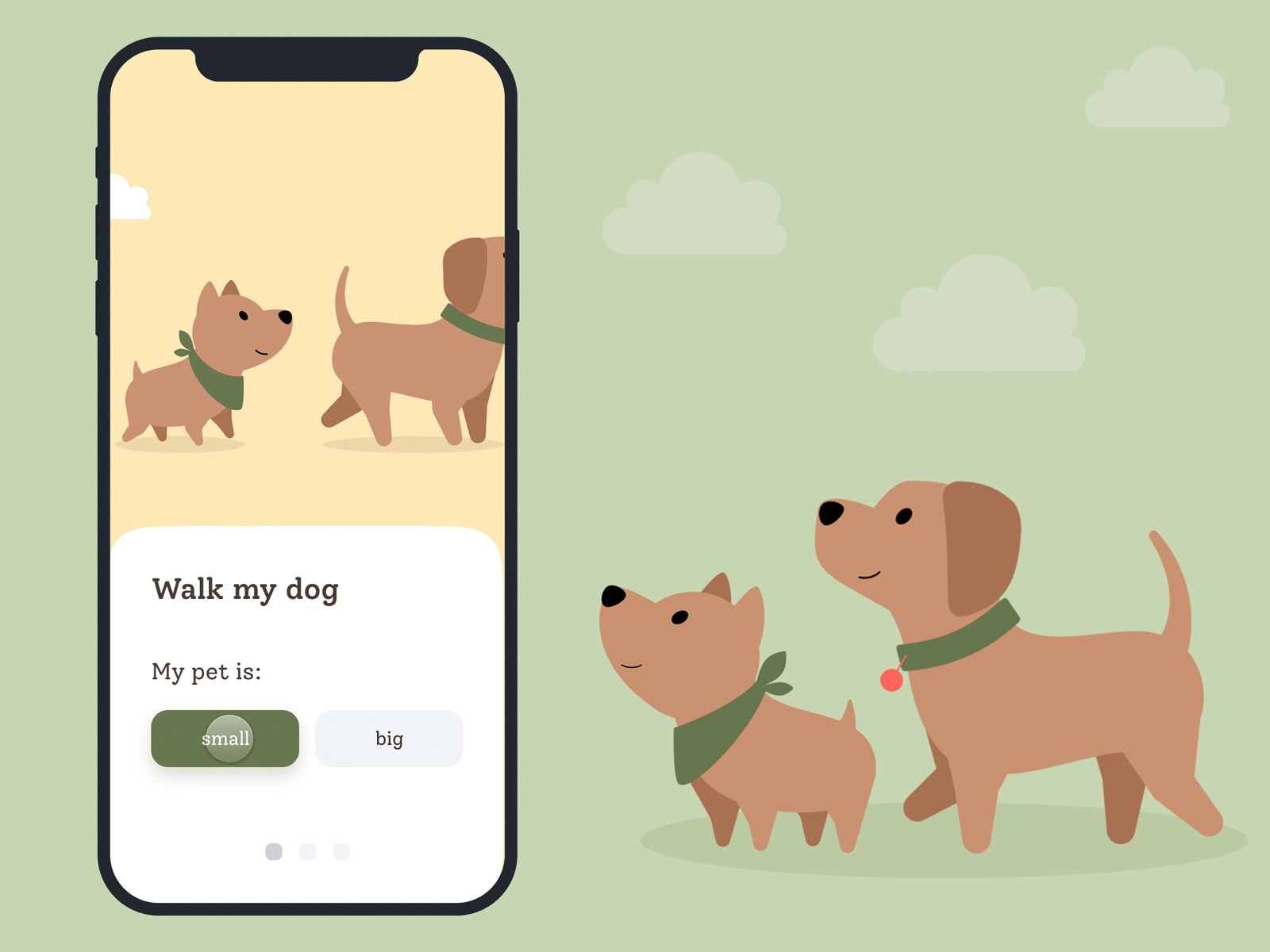
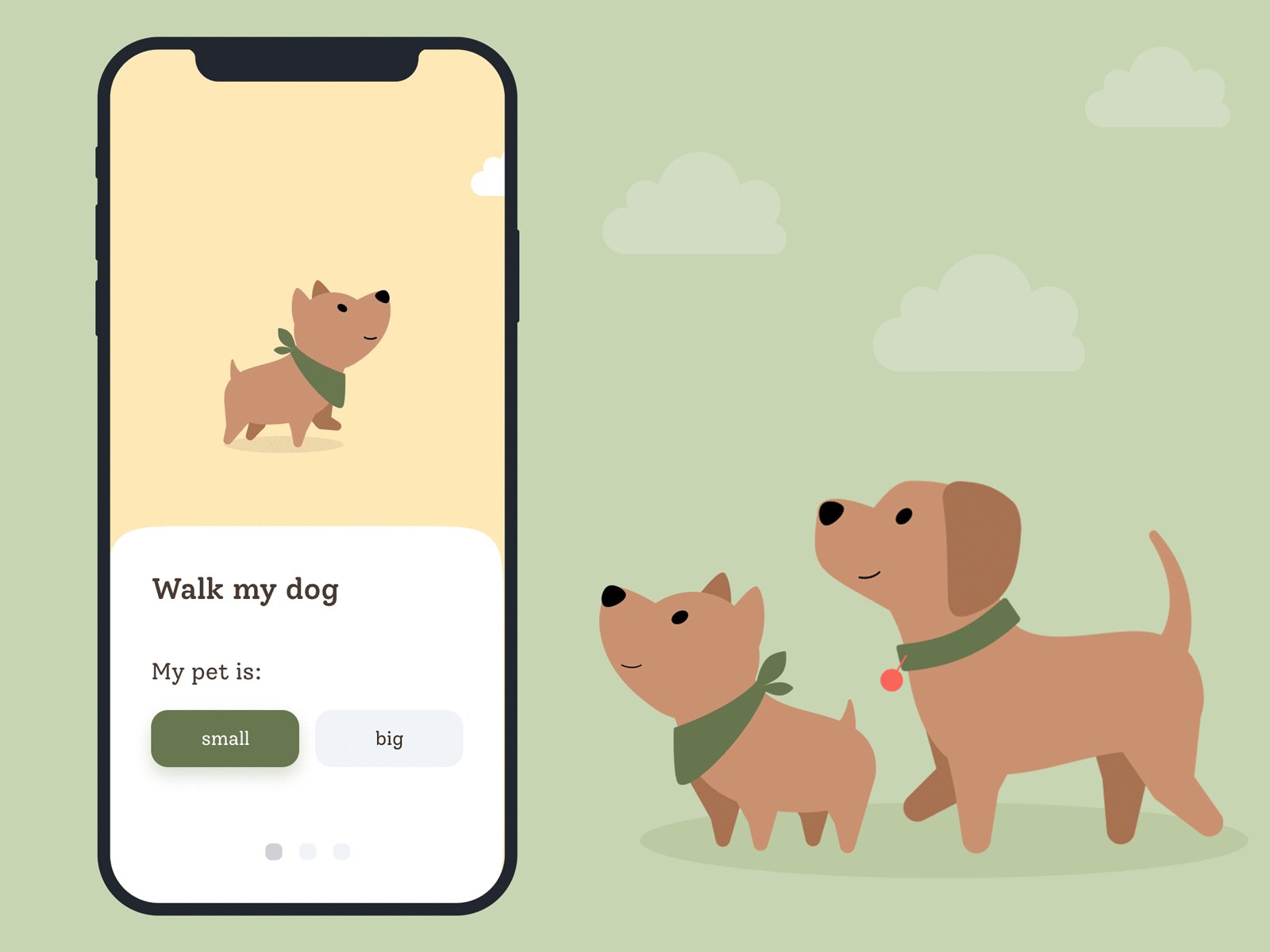
最终效果

最终的交互效果
请在这里 预览原型。
ProtoPie 帮助设计师以高保真的交互原型将他们的想法变为现实。今天开始,在不需要写一行代码的情况下,创建属于您自己的超高保真原型吧。