设计体系
Mercedes Mbition团队如何管理动效组件库
如果你也想深度使用ProtoPie达到梅赛德斯MeApp的效果,但却无从下手,联系我们的工作人员协助

Leah Han, Head of China Business
August 18, 2023

介绍
在此次ProtoPie主办的分享会上,来自MBition的两位原型师(prototyper)分享了他们的工作流程以及制作Mercedes Me App时候是如何管理动效组件库的。而且因为两位都有技术背景,他们还成功将本厂的硬件同ProtoPie连接,完成了全方位的测试。以下是分享会的精华内容提炼:

为何要搭建交互组件库
MBition团队在设计Mercedes Me App的时候,很清楚自身所处的条件:
- 团队规模小
- 项目时间紧迫
- 需要制作高保真原型
但与此同时他们也有一些坚实的基础积累
- 在Sketch上已经有组件库
- 设计系统已经存在
根据以往的交互设计经验,他们决心要避免每次从0制作交互原型。尤其是制作高保真原型时,一套能被重复调用的可交互组件可以大大提高效率。最终,他们决定在ProtoPie上搭建这套 component library(交互组件库)。
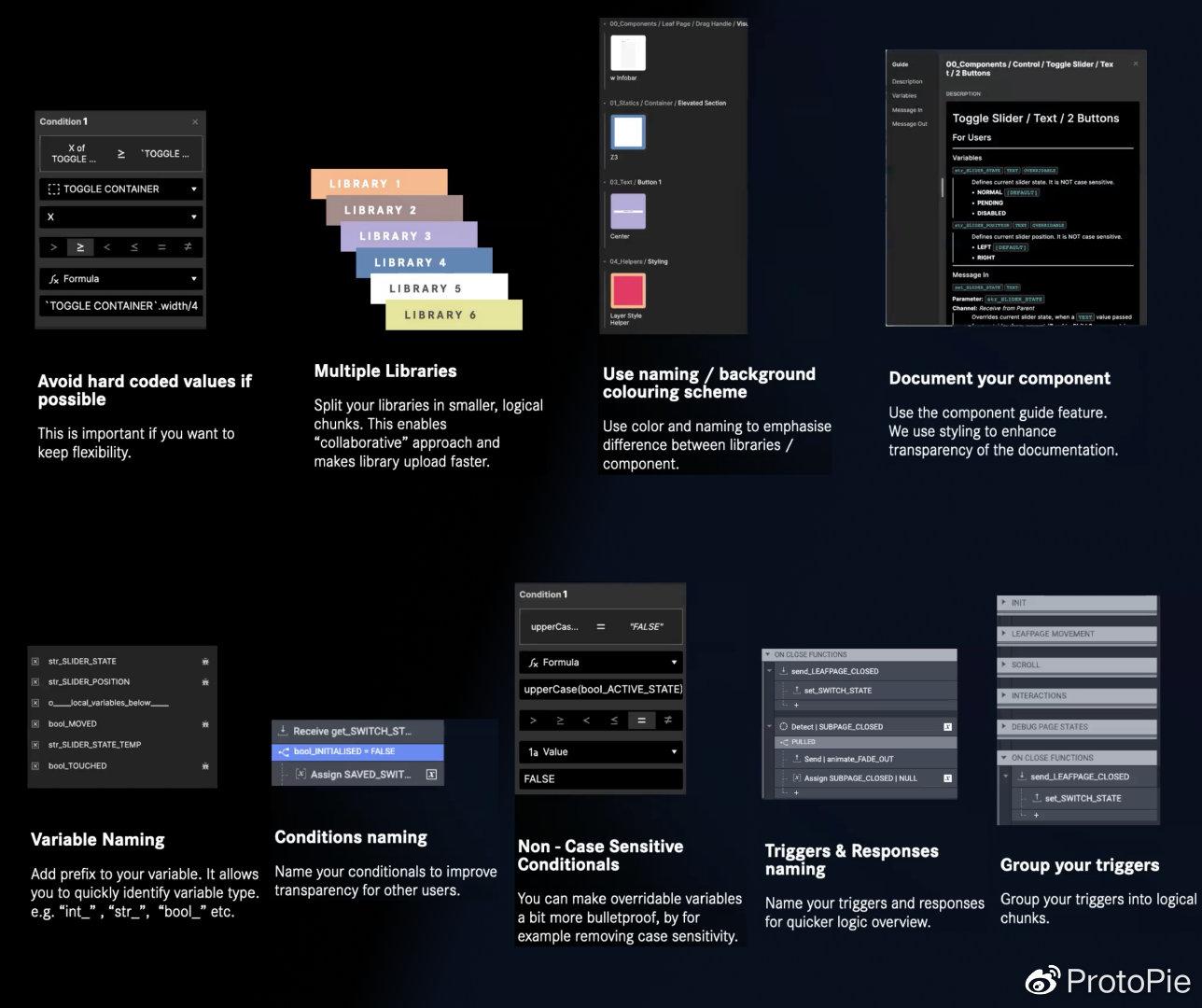
组件库搭建时的技巧

- 变量的命名: 在所有的变量名称开头使用int_, str_, bool_ 等以区分变量的种类。
- 条件的命名:将逻辑判断内容作为条件的名称填入,而不需每次点击条件查看。
- 触发和反应模块的命名:格式通常为“触发动作名称+具体内容“。 如
- 将发送/接收的信息填入触发名称中: send_LEAFPAGE_CLOSED,
- 将监听的变量名称写在监听中:“Detect|SUBPAGE_CLOSED”
- 尽可能将组件以最小单位划分:虽然你的组件库列表会很长,但随着使用深入,Mbtion团队可以用这一套组件库应用在不同的项目中,同时保持产品的高度统一。
- 区分组件库和组件:给组件的背布背景设置不同的颜色,或者通过命名来划分组件和组件库
- 将触发动作按照交互功能,有逻辑的编组:可以帮助你迅速定位到相应交互的部分,以便debugging等
- 尽量避免使用具体数值,而是表达式:如你知道当前数值200是由某图层的宽度除以4得来的。但还是建议写layer.width/4 而不是200。这样以后如果该图层的大小发生变化,你就不需要再去修改了。
- 统一字母的大小写:将条件判断里面的内容都通过upperCase等表达式统一成大写字母,这样不管其他设计师的书写习惯是什么,都可以获得相同的效果。
- 为组件做标注:通过ProtoPie的交互组件库指南功能,为组件库的协作者或使用者详细描述该组件的注意事项。
组件库的架构
出于上面建议中提到的第4点:尽可能将组件以最小单位划分,MBition团队搭建的组件库非常详细。而这些组件库主要有三种类型:
- Assets libraries (静态素材): 如图标、字体风格、静态组件
- Logic-Based Library(含交互):含有交互效果的组件、地图组件
- Helpers(功能性组件):主要用于帮助完成一些交互的实现,本身并不作为视觉要素
虽然看起来会比较复杂,但Szyment表示只要管理组件库的人员精心管理这些组件库,那么终端使用设计师就不需要考虑太多,直接拿来用就可以。
1 . Helpers 组件库
Helpers组件库中的组件都有自己的功能用途,主要是负责在母版和子版组件之间收发送信息。这些组件中不含任何视觉设计,只为交互效果服务,所以他们主要被用作子版组件。如Helpers组件可以是一个计时器,当一个交互被触发的时候,信息也会发送到这个计时器。当计时结束时就有信息从这个计时组件发送出来。
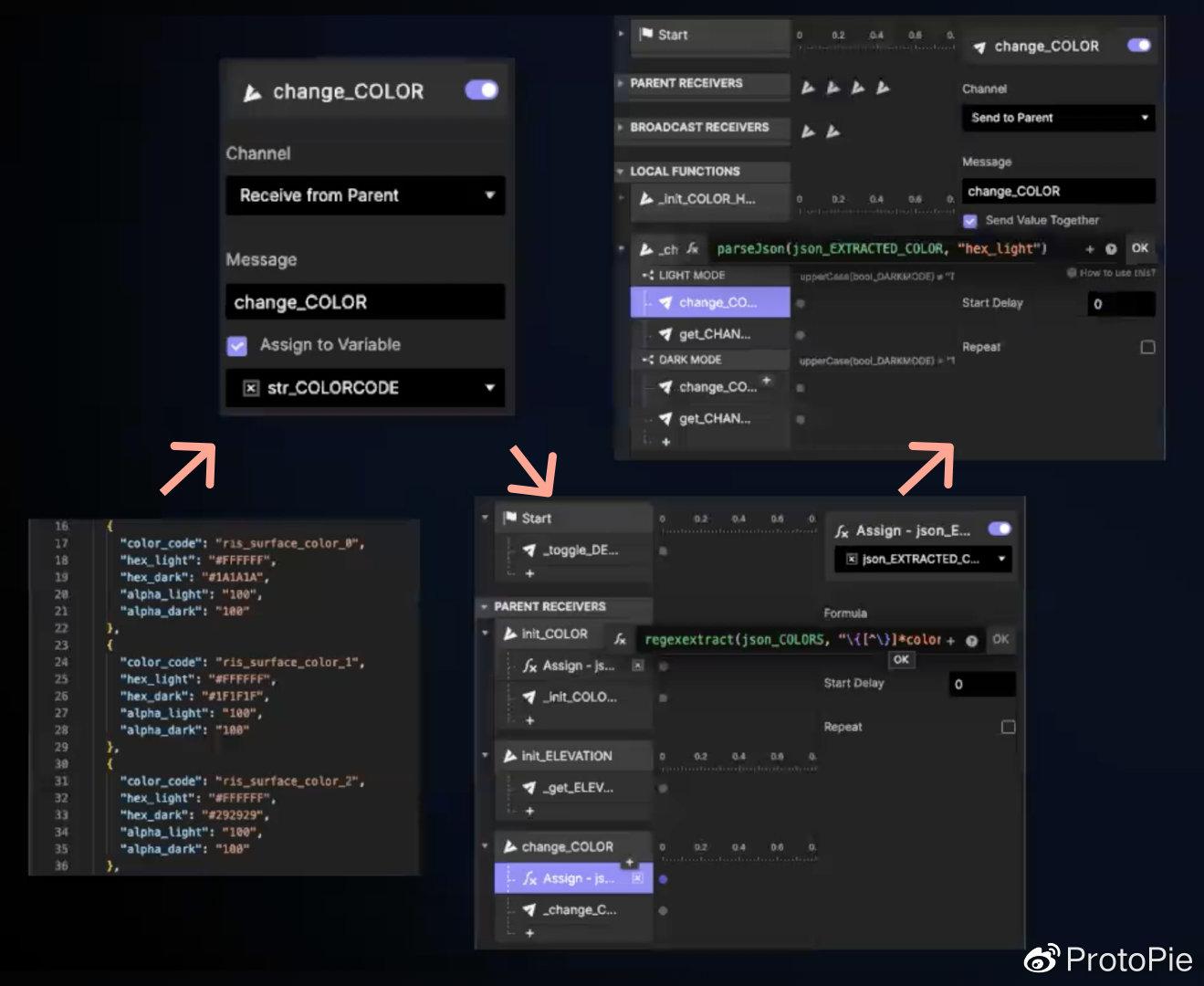
示例 - Style helper
以Style helper为例,Feri具体解释了这个Helpers 组件库的用途。Style helper主要是用来接收发颜色的值,类似Sketch/Figma里面的样式功能。接收外部发送的颜色值后,再将其转化为16进制的hex值发送出来,而且它还可以帮助切换页面亮暗模式。最近新增的JSON表达式 (regexextract()和parseJson())也可以用来储存颜色库。
通过以上方式,可以统一设计样式,而不需要每次设置16进制色值。

2 . Assets 组件库
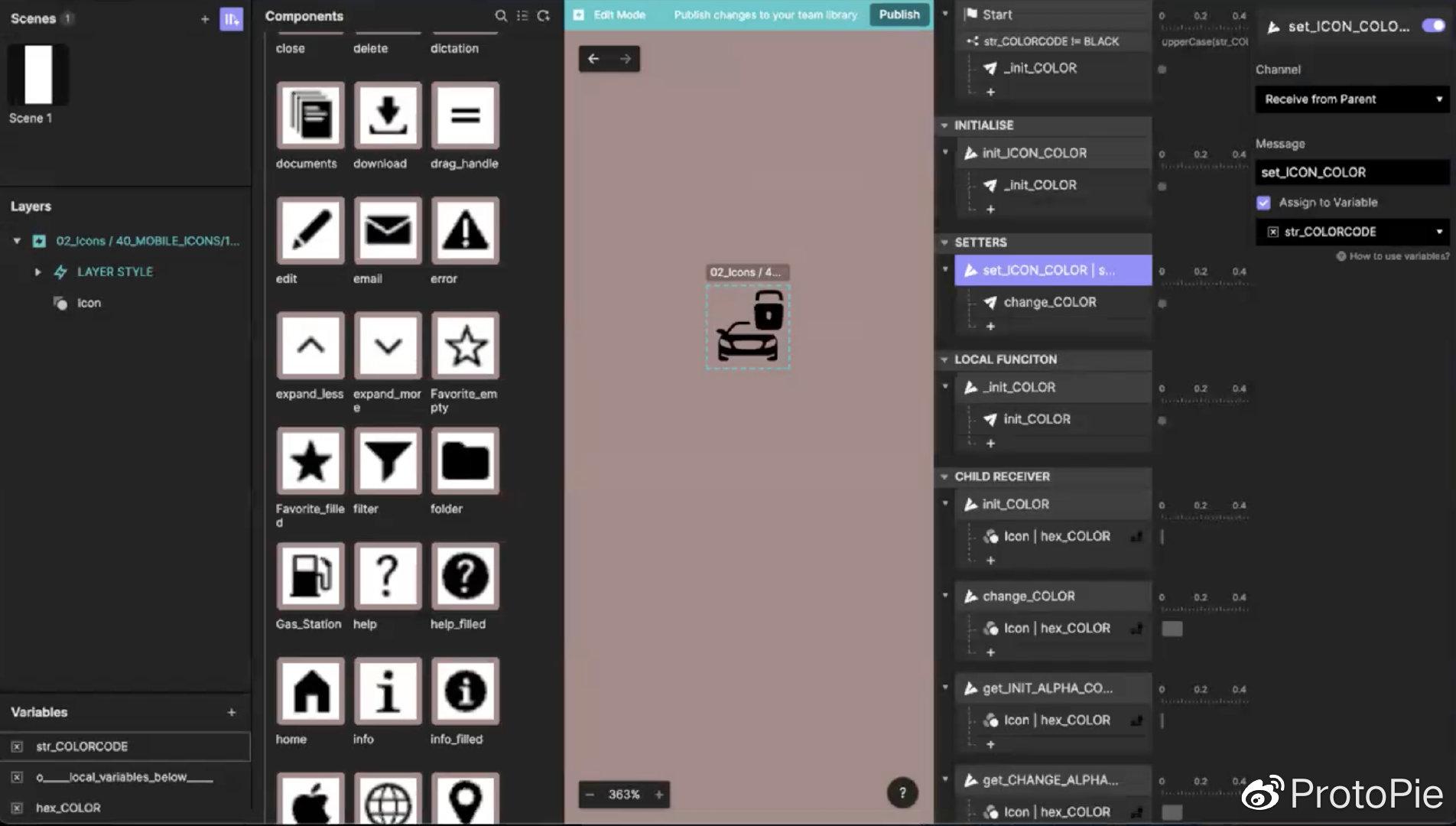
示例 - Icon

静态的Assets组件库以图标为例进行了讲解。图标组件有两个基本功能需求
- 可以快捷替换图标样式
- 可以同一图标不同颜色的切换
前者通过ProtoPie里面自带的组件替换功能就可以做到,后者通过“可被覆盖的变量“功能完成。如下面所展示,当你想把图标换成别的样式时,只需要在右侧选择同一组件库编组下的其他组件样式即可。而当你需要切换颜色时,通过修改“可被覆盖的变量”中的文字,就可以快速完成切换。当然什么文字名称对应什么颜色都是提前预设好的。
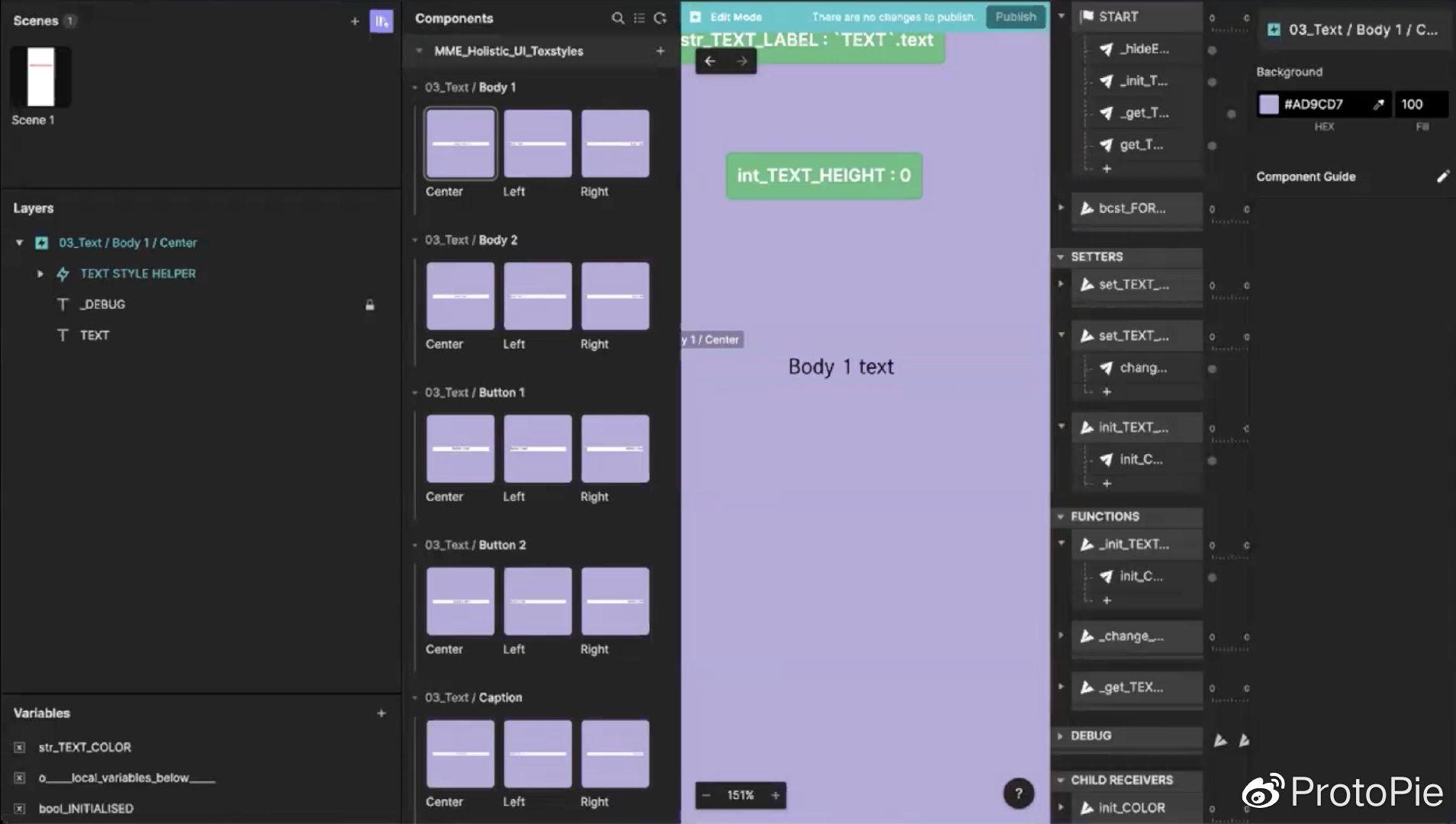
示例 - Textstyle

另一个案例是文本样式。它的功能用途是:
- 从母版组件收到信息后改变文本内容
- 根据文本长度自动调节大小
- 发送文本高度值给母版
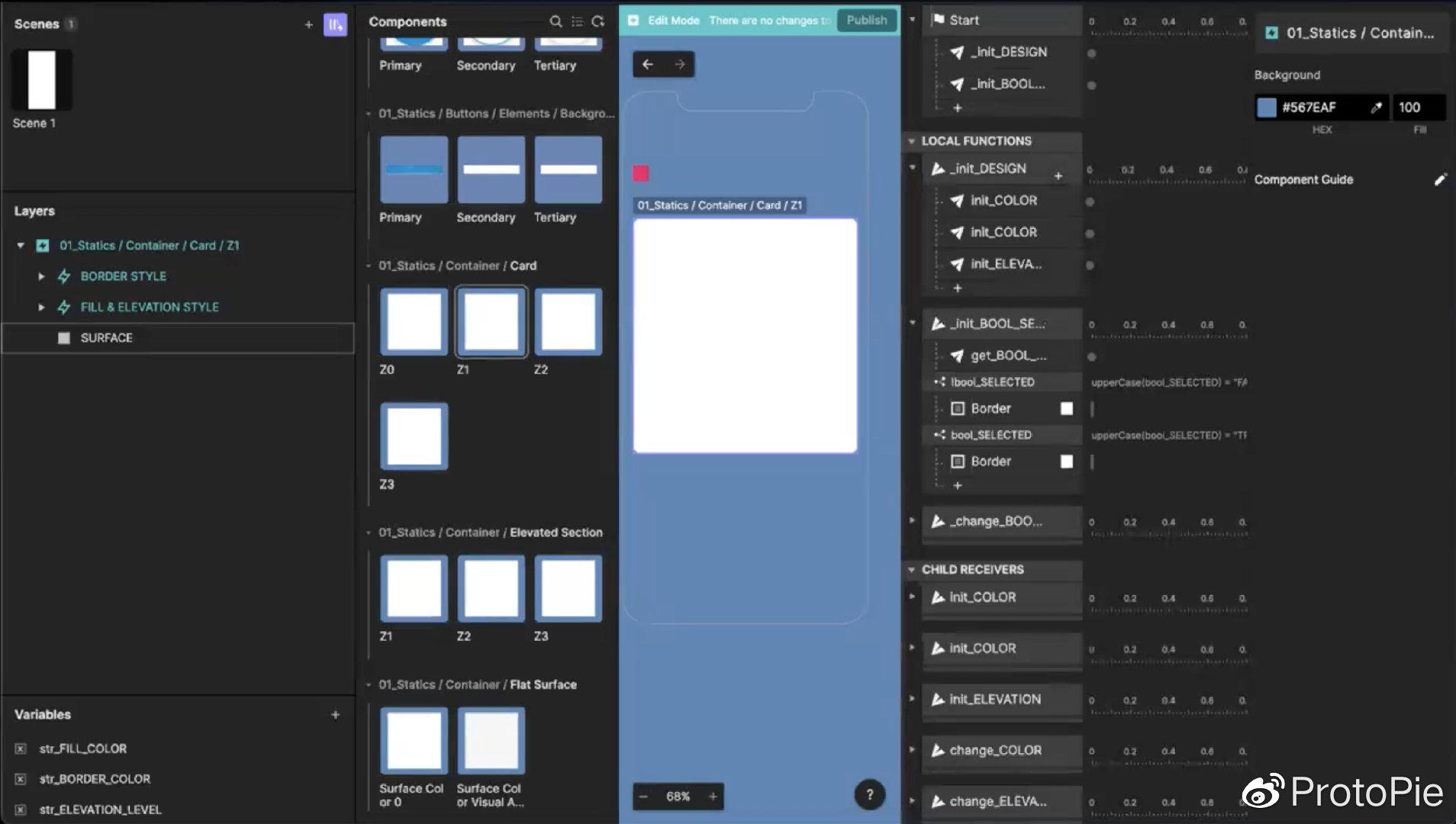
示例 - Static component

最后一个Assets组件库中的类型就是静态组件。这个比较容易理解和使用。用途是
- 提供初始时的颜色/样式
- 同Helpers一起修改颜色
- 部分组件的亮暗模式有不同的设置
一般静态组件中的素材是矢量图、png图片或者视频。而因为组件里不含交互,所以对其视觉的修改不会影响到交互效果
3. Dynamic组件库
Mbition团队将Dynamic组件库视为最重要的组件库,它里面不仅包含其他两个组件库中的信息传递功能,更重要的是视觉交互效果都被放到了这里。它需要具有的功能有:
- 存储与功能对应的逻辑
- 嵌套来自自己或其他组件库的组件
- 将信息从母版传递给子版,反之亦然
- 其中一些组件包含“可被覆盖的变量”,如状态组件
示例 - Control Slider
以Control Slider(控制滑条)为例,该组件中含有标记选取状态和滑条位置的变量。通过修改“可被覆盖的变量”,可以将整个交互锁住或者修改为pending(待机)状态。也可以设置滑条初始位置在左侧还是右侧。同时当你点击左右菜单的时候,还会有信息从组件中发出
控制滑条的消息中还有对滑动结束的判断。当收到它发出的slider_Swipped信息时,则在发送pending信息,让按钮维持4秒的待机状态后再恢复成Normal(正常状态)。
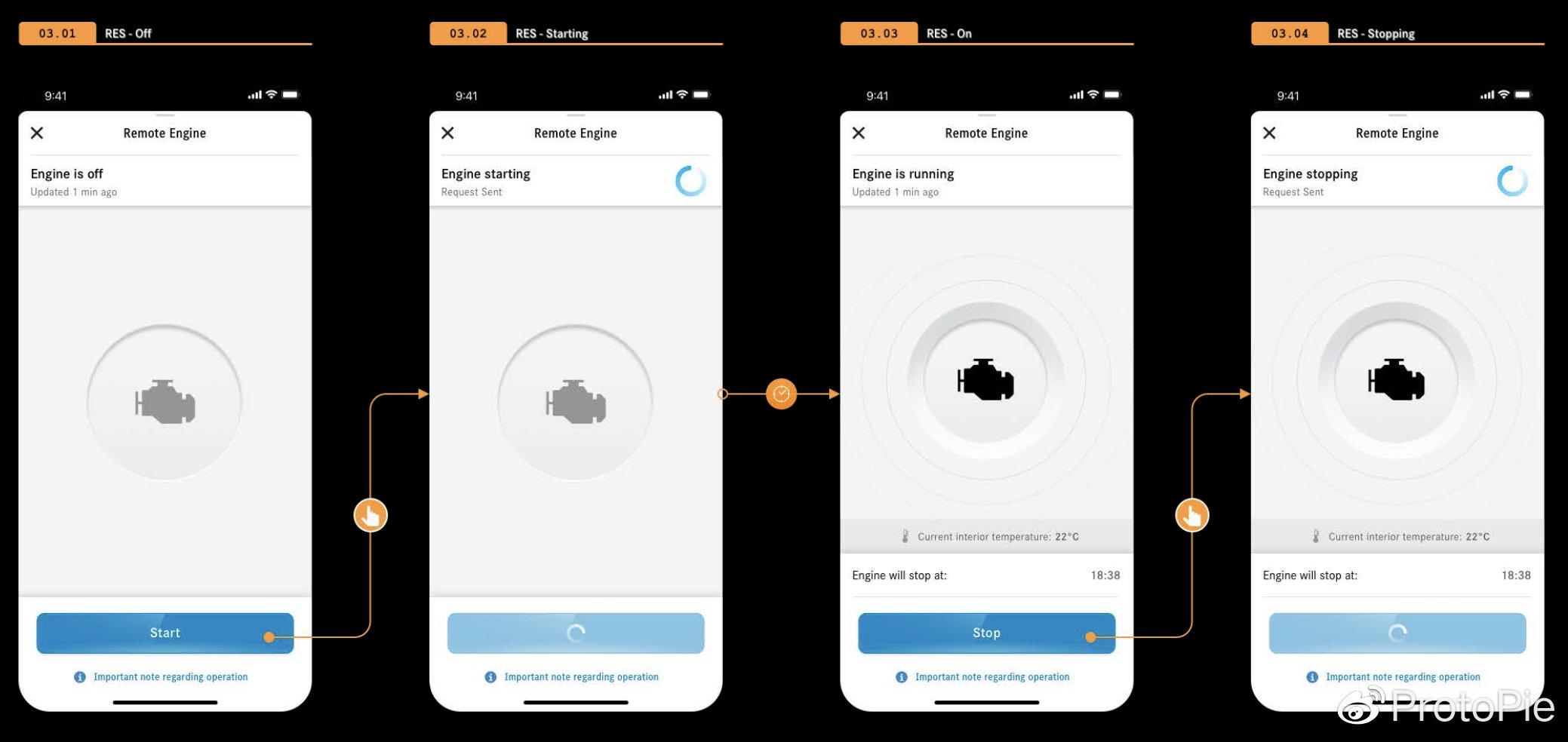
示例 - Statusline
另一个案例是Statusline(状态行),它用来显示特定功能的状态,如窗口的开关状态,车的锁定状态等。特点是
- 可以储存交互的状态和标题/副标题
- 可以被母版组件传过来的变量覆盖
- 可以将值发送回母版
- 根据文本高度自动调整大小
将控制滑条和状态进行相互通讯后,最可以只用两个触发动作完成下面的交互效果。
示例 - Map Component
最后,Dynamic组件库中比较特殊一个组件库——Map Component。 它和其他Dynamic组件库中的组件相同的是它也含有交互效果,但使用范围会更广一些。下面这个demo就是用Map组件库中的组件制作的。
- 画面上所有的元素都来自组件库,包括地图
- 指南针传感用来定位手机的旋转角度
- 用户所在的位置和车辆的位置都通过变量固定在了地图相应的位置,即使移动或缩放地图也不影响。
总结
MBition设计团队在搭建组件库前,就知道,他们需要最大限度地减少高保真原型的短板,如创建原型的高工作量和低可维护性。而最终他们搭建的这套组件库帮助了他们
- 节省时间:不需要每次从头制作
- 延展性好:随着组件库搭建概念的成熟,可以将更多功能添加到原型中
- 维护性好:组件说明指南和分层等功能可以让设计师维护庞大的原型
- 可协作:不同原型师可以分工建立组件库,避免工作内容冲突
- 终端用户优势:终端设计师如果想制作原型,这套组件库可以降低他们的上手成本。
- 无代码:完全不需要写代码,只需要有相应的逻辑思维即可。
原型设计流程
💡 该部分强烈推荐去观看录像,嘉宾详细演示了在拿到需求后,是如何通过组件库快速制作原型的
当有一个交互效果需要被更新的时候,Concept团队会先提供一个静态的说明。很多concept阶段没有考虑的细节,需要在下个阶段,也就是交互环节考取。

交互团队会先在Templet原型文件中找到相关的页面。这个Templet文件中不仅包括视觉样式,还有交互逻辑。然后将其复制到原型文件中,并修改相应的变量。最后就是将占位文本修改成最终的内容。而整个过程十分快捷和方便。
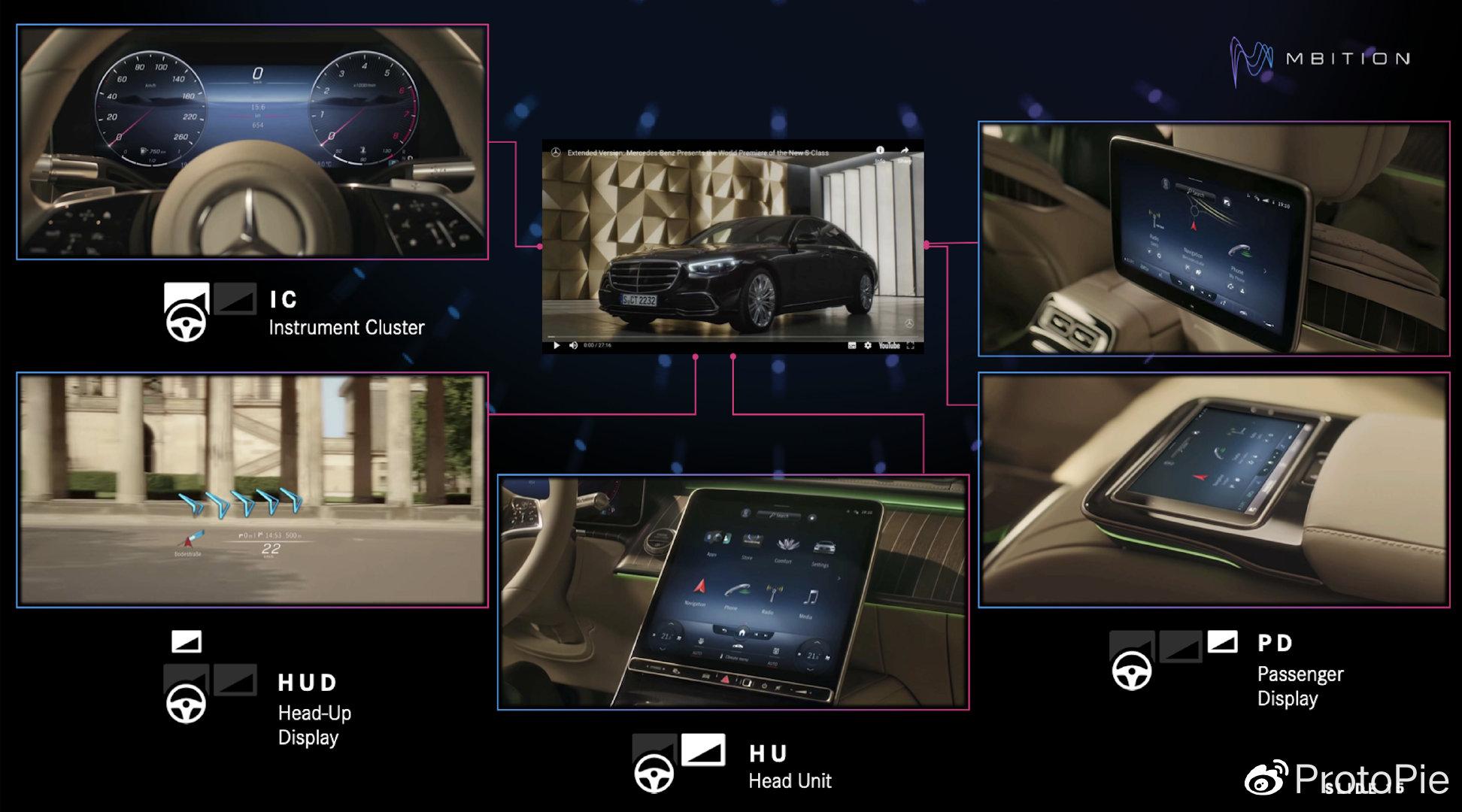
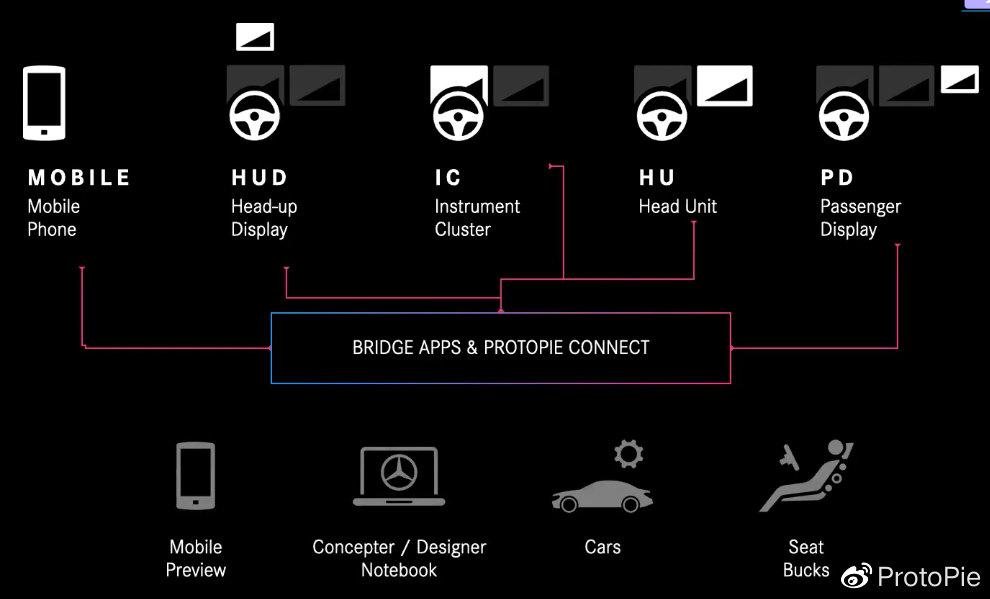
连接多个设备屏幕

MBition已经通过ProtoPie Connect和Bridge App将原型放到了手机端、头显、仪表屏、中控屏和乘客屏,并且还在台架上成功安装并打通这些屏幕。
鉴于保密要求,虽然MBition无法再分享更多关于台架的内容,但他们强烈建议车厂设计师通过ProtoPie Connect去试着搭建一个全体验的测试环境。在提问环节,他们也提到,如果你没有原厂的屏幕,用平板电脑代替也是个不错的方法
笔者尾声
此次Szymon和Feri分享了很多干货,尤其是对那些ProtoPie的深度使用团队和管理团队设计体系的设计师们,文中提到的组件库框架值得大家回去尝试。组件功能虽然有一定的难度,但ProtoPie官方也在陆续推出高阶的教程。
如果你看了听了这个分享会后,想要在团队中推广ProtoPie但无从下手,欢迎联系我们,我们的工作人员协助你一起。