常见交互
API插件初学者教程
在本初学者教程中发现API插件的关键功能和用例。

Jeff Clarke, UX Designer & ProtoPie Educator
October 17, 2023

ProtoPie Connect提供了几乎无限的功能,将您的原型设计超越数字屏幕,以真正的ProtoPie 方式,ProtoPie Connect 包括几个插件,使这变得非常简单。其中一个插件是新的API插件 ,它允许连接到通用数据服务,而无需编写任何代码。本文将带您浏览几个示例,向您展示在原型中开始处理真实数据是多么简单。
下载ProtoPie Connect
要遵循本教程,您需要下载并安装ProtoPie Connect 。如果您已经安装了ProtoPie Connect,请务必更新它。您需要最新版本才能完成本教程中的所有步骤。由于ProtoPie Connect仅适用于付费计划,因此您需要专业或企业许可证。
什么是API?
API代表“应用程序编程接口”,它是远程系统相互通信的常见方式。特别是,ProtoPie Connect插件适用于RESTful API。您确切了解RESTful的含义并不重要,但只需知道您在网络上找到的许多API都是这种类型的,因此可以与该插件一起使用。
RESTful API事务分两部分进行:
- 您请求远程系统的URL,要求提供一些数据。通常,此请求伴随着一些参数,这些参数可以更好地描述您正在寻找的内容。
- 远程系统会以一些数据或错误进行响应,以防出现问题。此响应通常格式化为JSON。
什么是JSON?
JSON是格式化信息的标准方式。JSON很方便,因为它是基于文本的,因此是可读的。这种格式使其易于理解和使用。本文假设您已经对JSON有些熟悉,但如果您需要入门,网络上的许多优质资源可以快速了解最新情况。例如,这里有一个 。
使用API插件的基本示例
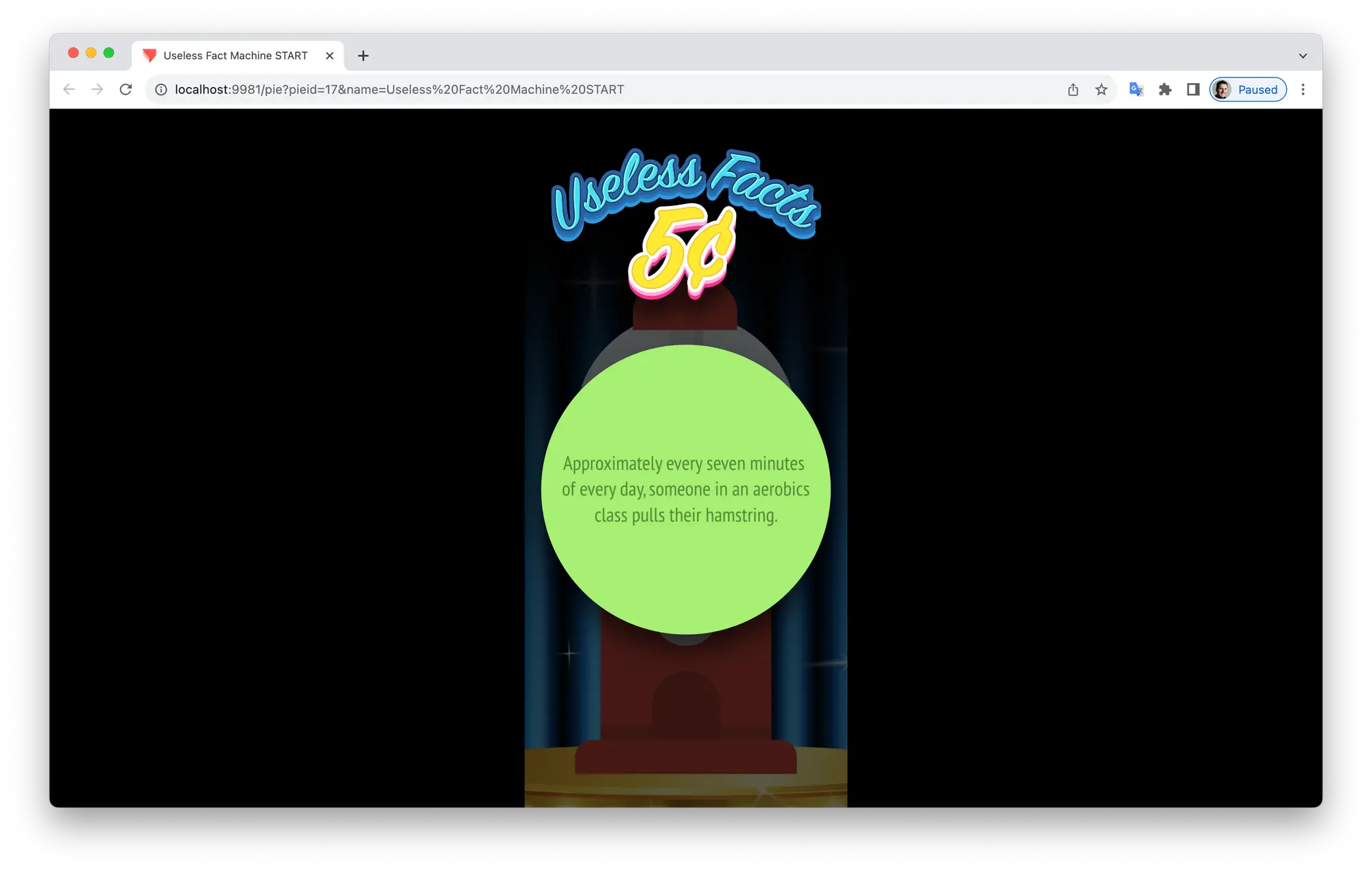
这个例子非常简单明了。下载下面的无用事实机器入门原型,并跟随。
在studio中打开原型。如果您预览此原型,您将看到所有交互和动画都已完成。将硬币拖到口香糖机的手柄上方,然后松开。

将硬币拖到口香糖机的手柄上方,然后松开
我们将完成最后一步,那就是向一个API提出请求,这将给我们一个无用的事实。然后,我们将接受这个事实,并像印在口香糖球上一样展示它。
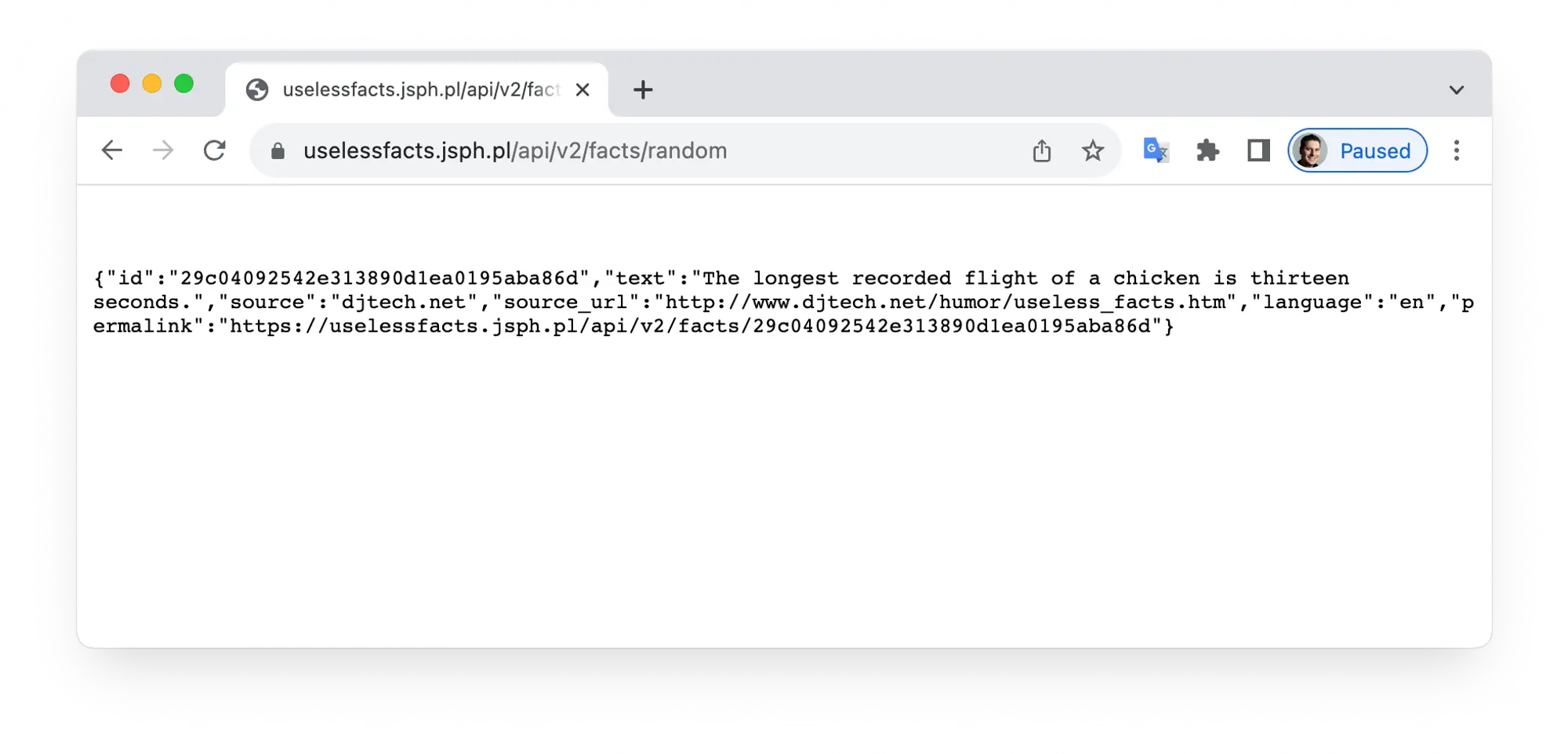
继续点击它!您将在浏览器中看到一个看起来像这样的响应:

“无用的事实”请求URL
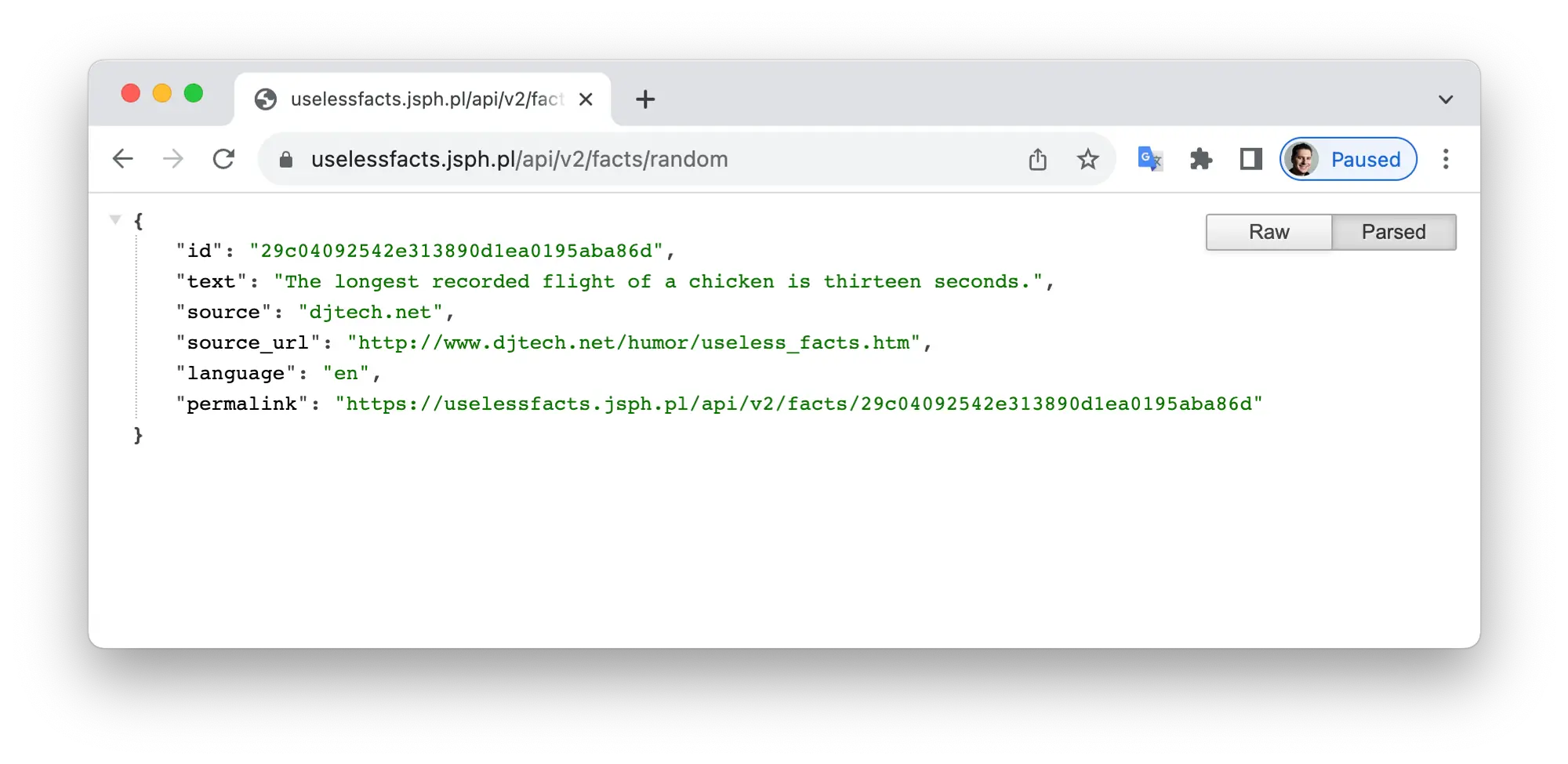
这是JSON格式的响应。请注意,即使它只是文本,也不是超级容易阅读。所以这里有一个专业提示!为Google Chrome 安装JSON Formatter插件 。安装插件后,谷歌将自动将上面的胡言乱语格式化为:

Google Chrome的JSON Formatter插件
JSON最基本的是键和值对的集合,由冒号字符分隔。冒号左侧的文本是键,冒号右侧的文本是值。就我们的目的而言,我们对名为“文本”的密钥感兴趣——这个密钥的价值是我们随机的无用事实!
配置API插件
在ProtoPie中处理数据涉及三个步骤:
- 在ProtoPie Connect中配置插件。
- 编写您的Pie以发送消息以触发API请求,并接收带有API响应的消息。
- 通过ProtoPie Connect运行原型以查看其运行情况。
让我们专注于这第一步。
1.启动ProtoPie Connect
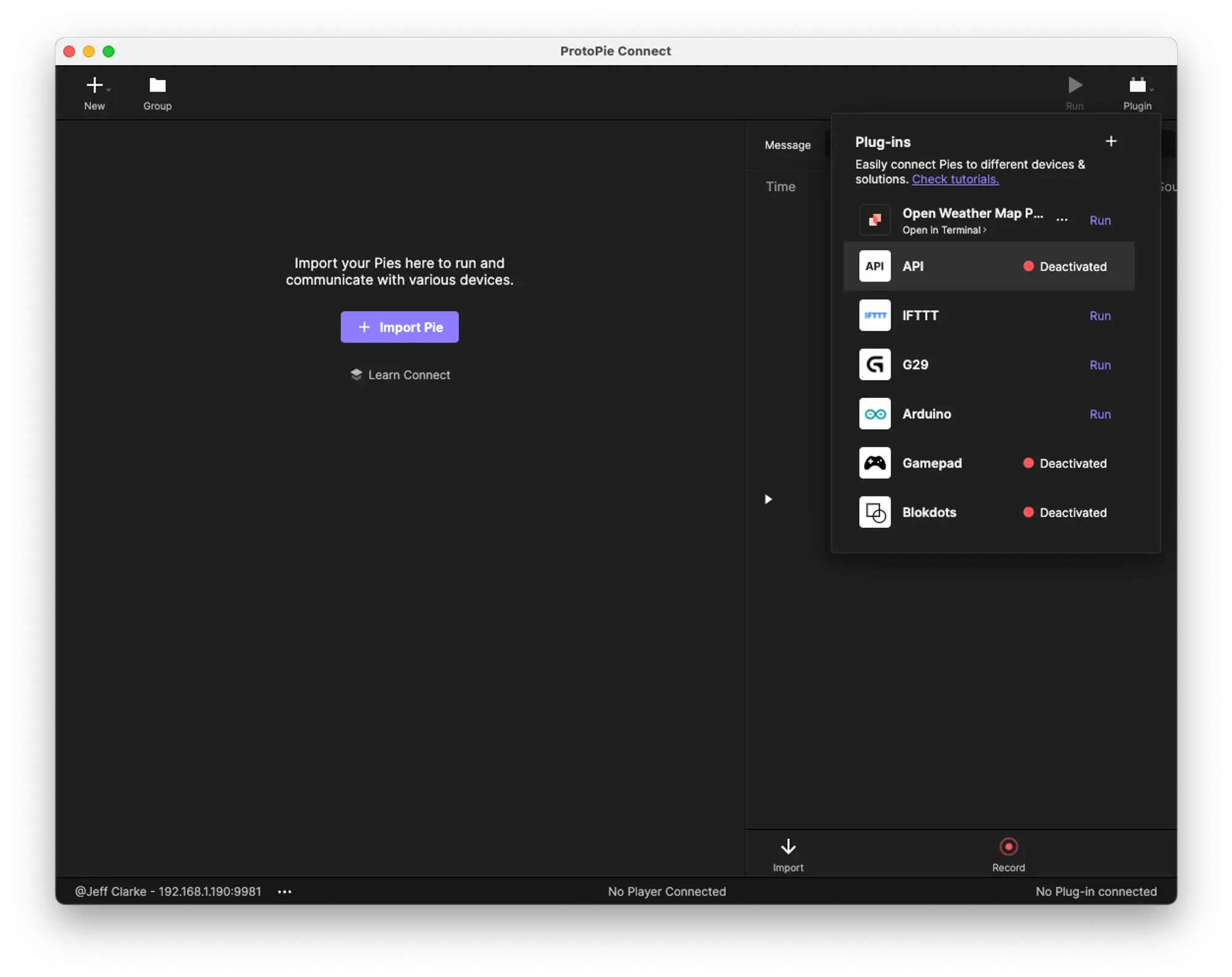
2.点击右上角的插件,然后点击API。

点击右上角的插件,然后点击API
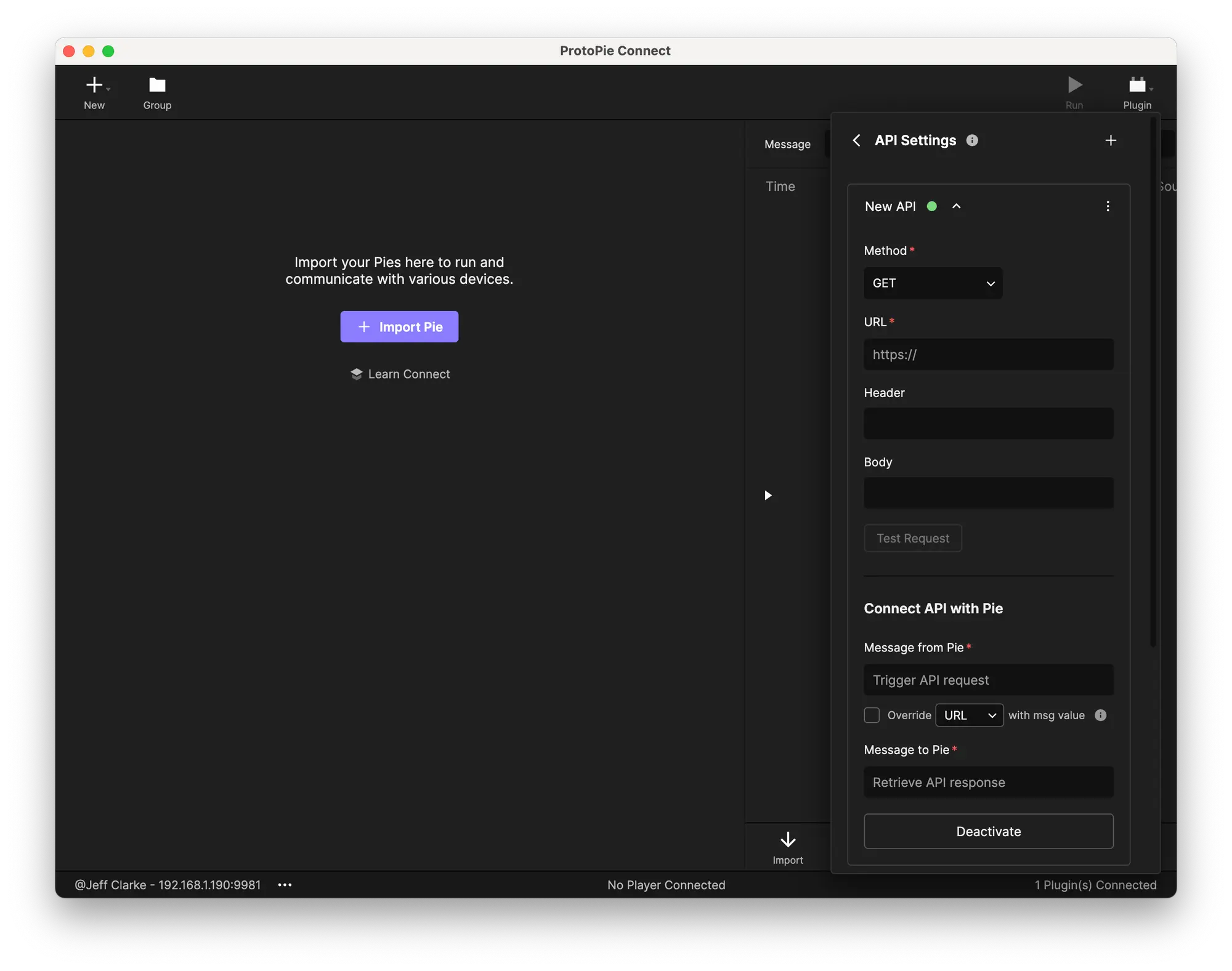
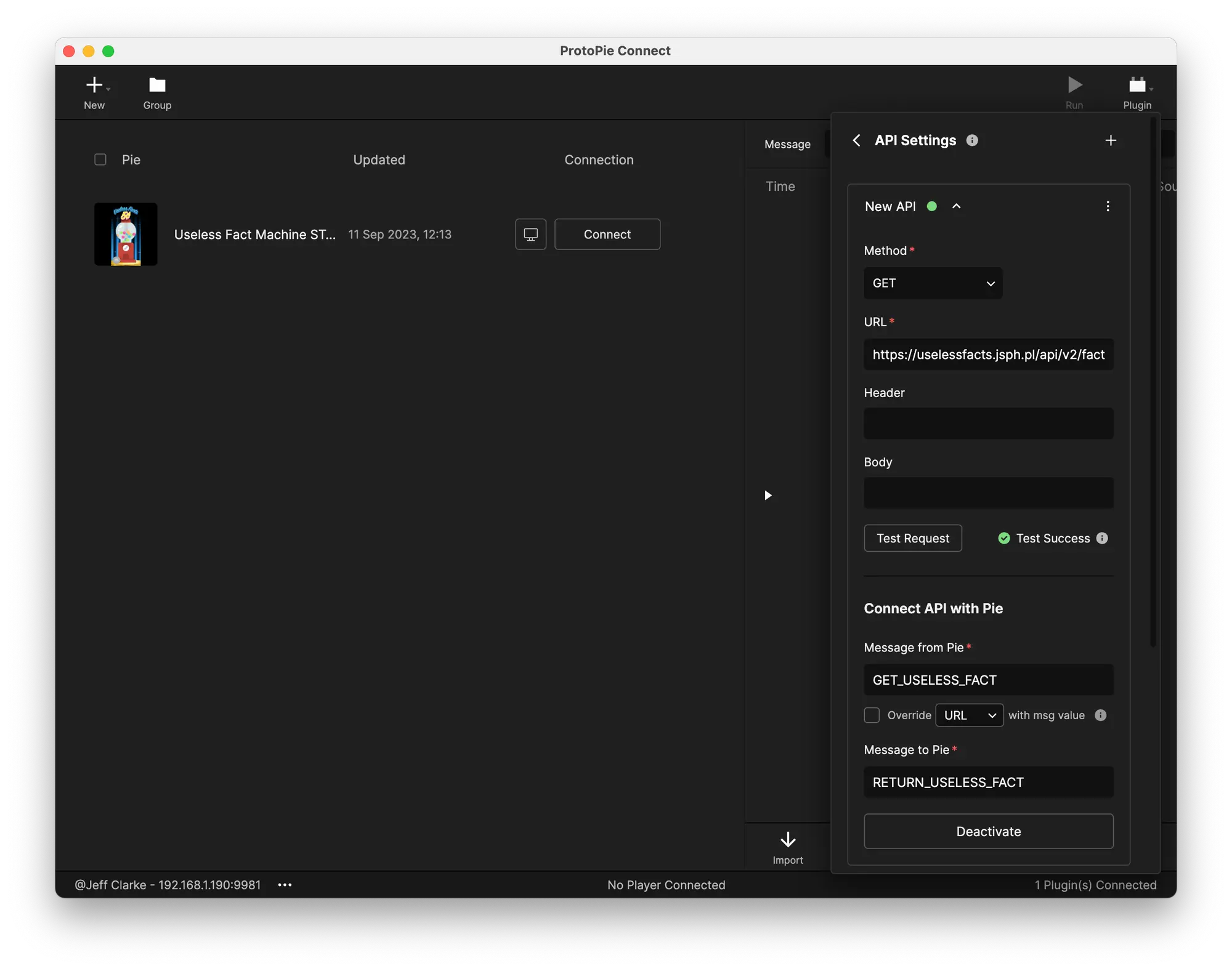
3.你会看到像这样的东西:

配置API插件
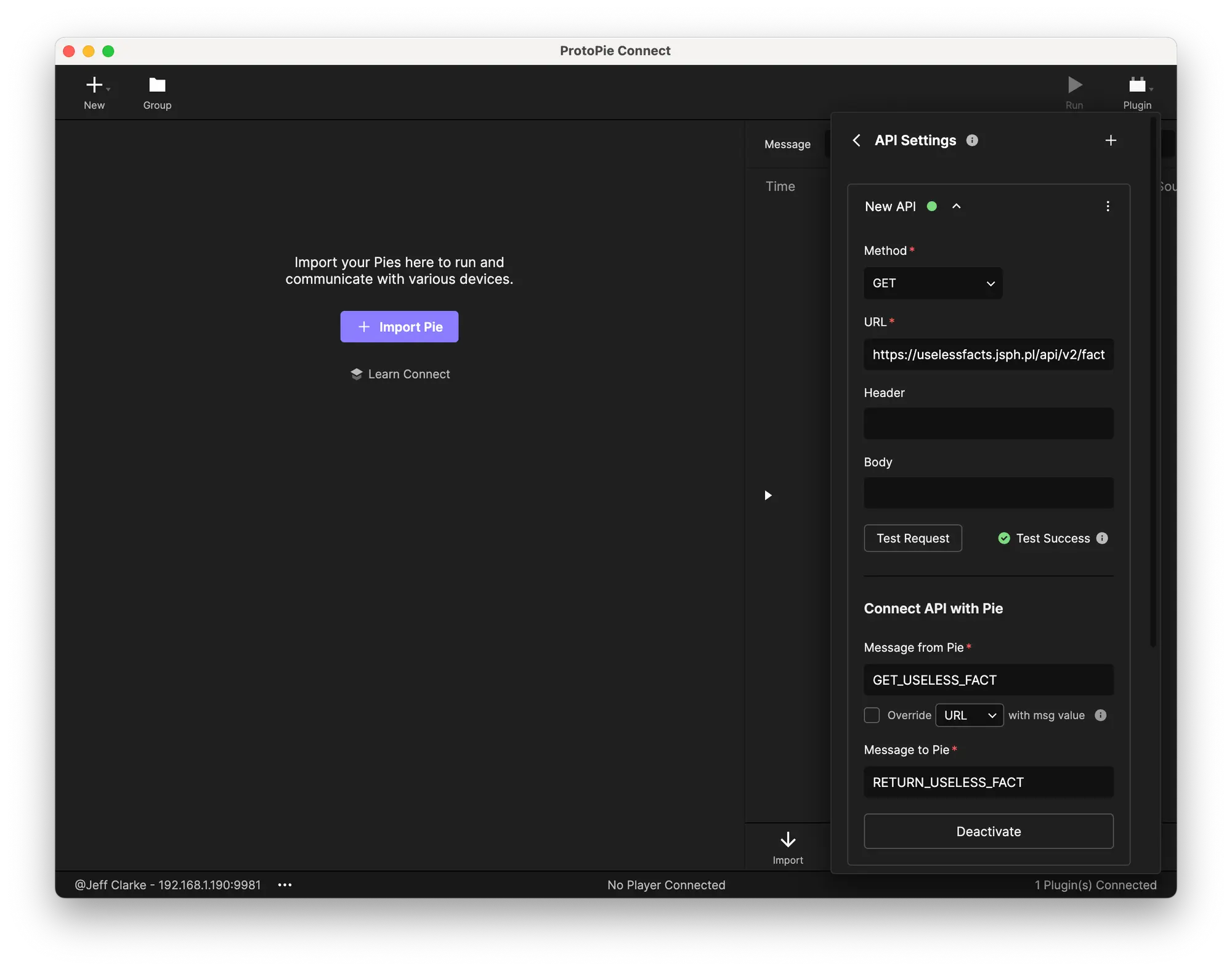
4.配置如下:
- 在URL字段中,填写API的请求URL:
https://uselessfacts.jsph.pl/api/v2/facts/random - 在名为“Connect API with Pie”的部分下方**,用
GET_USELESS_FACT填写来自Pie的消息**字段。 - 用**
RETURN_USELESS_FACT填写消息到馅饼**字段。 - 点击激活。
- 要验证一切是否正常,请单击测试请求。您应该会看到一条消息,上面写着“测试成功”。如果没有,请返回并确保您输入的所有内容与我上面完全相同。

API插件已配置并准备就绪!
就是这样!API插件已配置并准备就绪!
注意:我们使用的消息——
GET_USELESS_FACT和RETURN_USELESS_FACT——完全是编造的。你可以在这里使用任何你想要的消息。您需要确保在Pie文件中使用相同的消息(请参阅下一步)。编写您的原型以使用插件
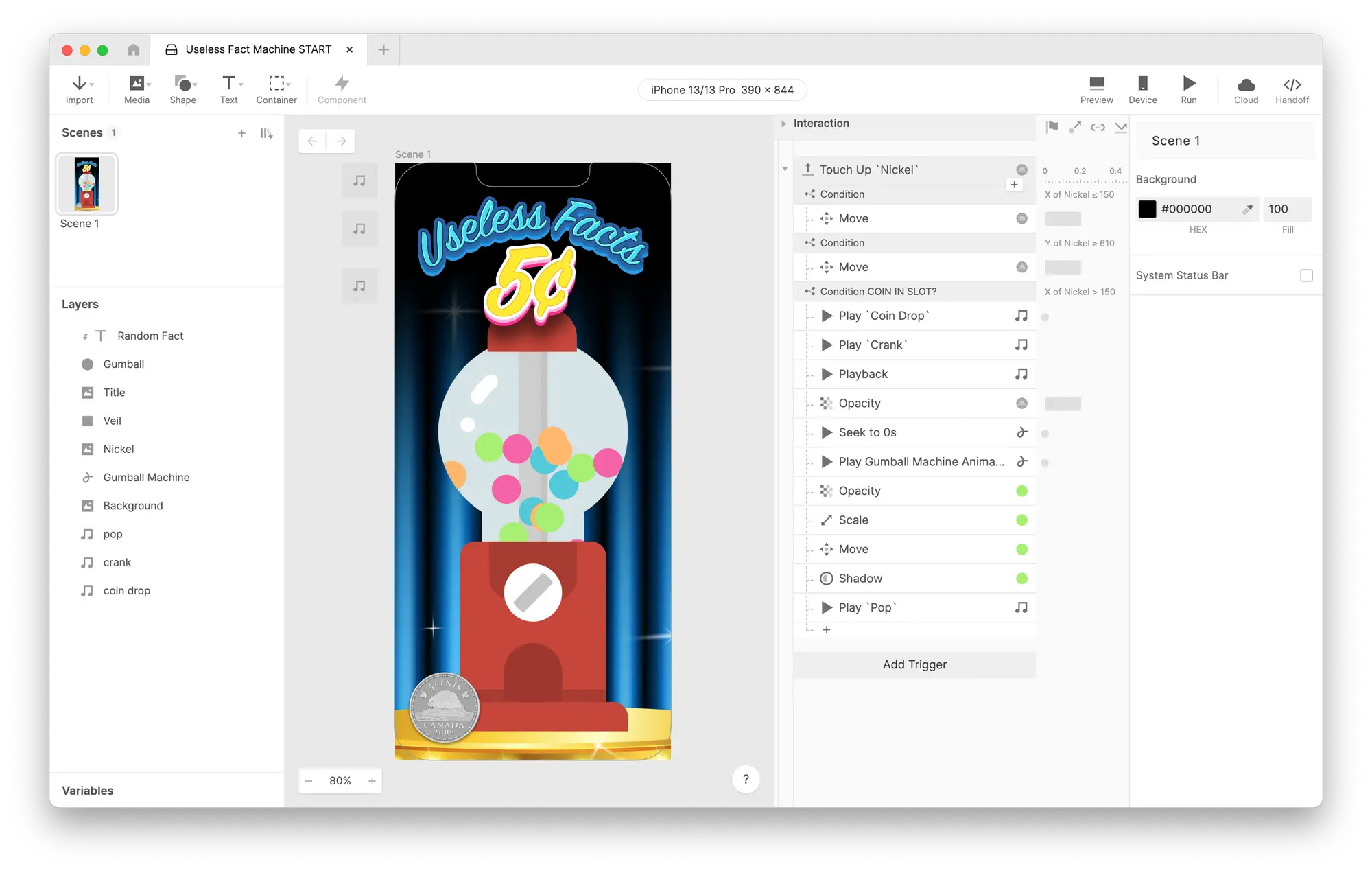
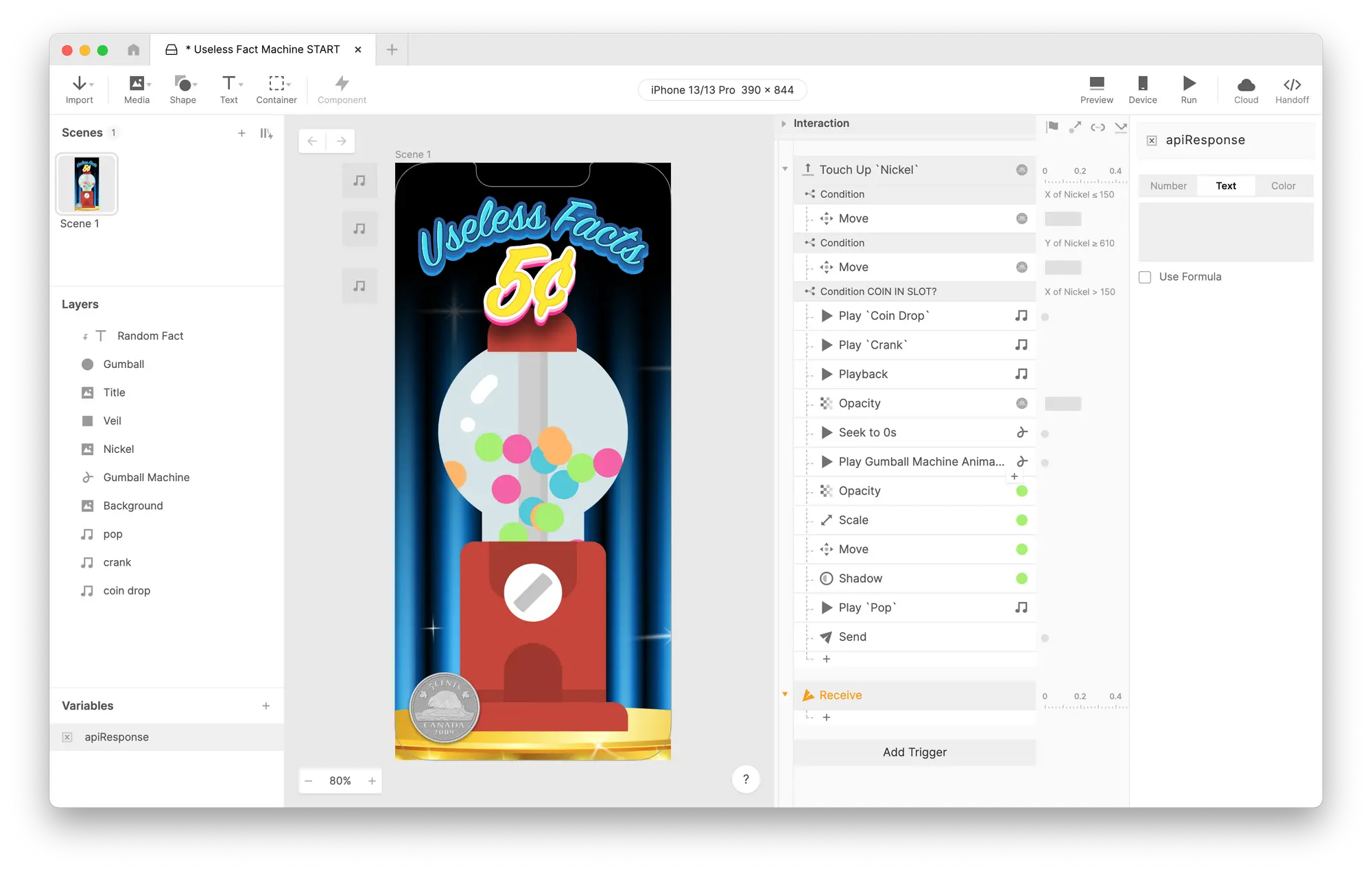
返回ProtoPie Studio。注意名为Touch Up“Nickel”的触发器。当您在拖动硬币后释放硬币时,此触发器就会触发。

当您在拖动硬币后释放硬币时,Touch Up ”Nickel“触发器会触发
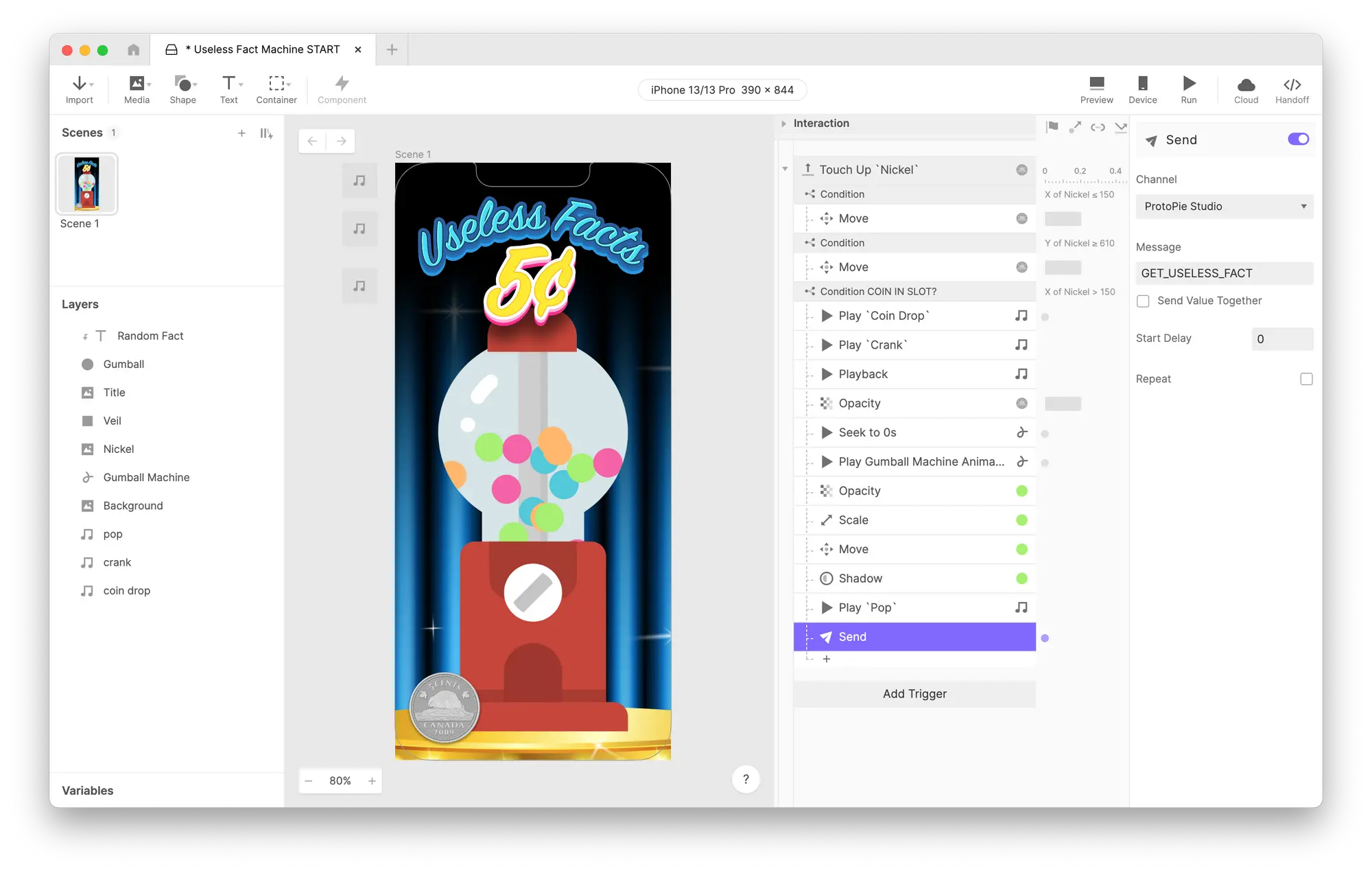
在此触发器下添加发送响应。配置如下:
- 对于频道,选择ProtoPie Studio。每当您想通过ProtoPie Connect进行通信时,您都需要使用此频道。
- 对于消息,请使用您在“来自派的消息”字段的插件中配置的相同内容。在我们的案例中,我们使用了
GET_USELESS_FACT。

配置发送响应
当我们把硬币扔进机器并触发API插件向无用的事实API发出请求时,此发送将触发。
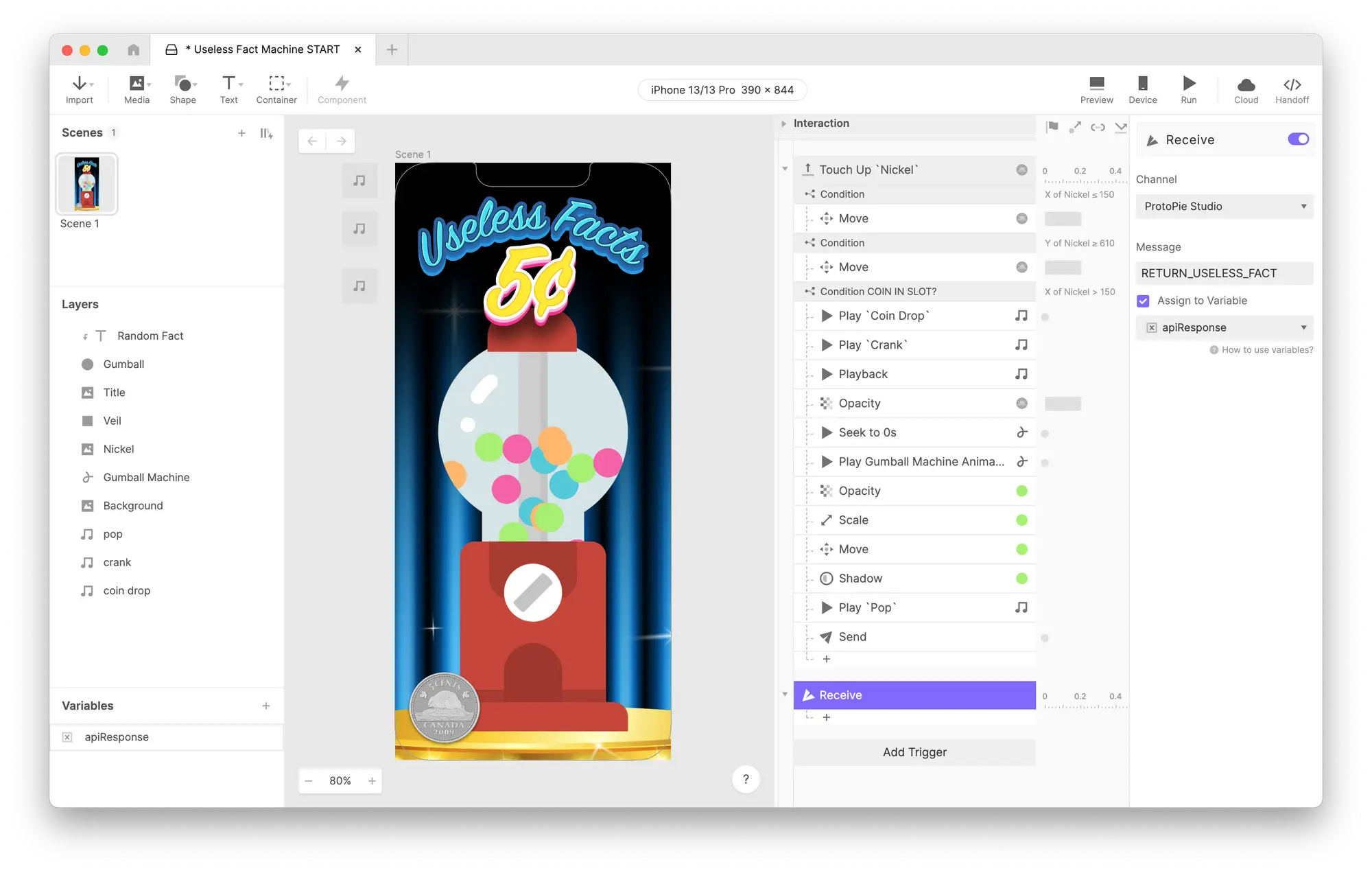
现在我们需要建立一个机制来接收和使用来自API的响应。添加接收触发器。配置如下:
- 再次使用ProtoPie Studio作为频道。
- 对于消息,请使用您在插件的“消息到馅饼”字段中配置的相同消息。在我们的案例中,我们使用了消息
RETURN_USELESS_FACT。
实际的JSON响应将作为消息的值。要使用它,我们需要将其分配给一个变量。我们还没有,所以让我们创建一个:
- 在ProtoPie Studio的左下角,单击“变量”选项卡以打开变量面板。
- 单击面板右上角的+图标以创建新变量。由于我们的馅饼中只有一个场景,因此您选择“所有场景”还是“此场景”并不重要。
- 命名合适的变量。我将使用
apiResponse这个名字。 - 由于API使用JSON(本质上是文本)进行响应,我们必须确保变量是文本类型。在Studio右上角的变量属性中,单击Text。

在Studio右上角的变量属性中,单击文本
现在返回接收触发器,并选中“分配到变量”旁边的复选框。在出现的新下拉列表中,选择您刚刚制作的变量。

返回接收触发器,并选中“分配给变量”旁边的复选框
此时,我们的Pie将拥有存储在Text variableapiResponse中的API的响应。现在让我们使用它吧!
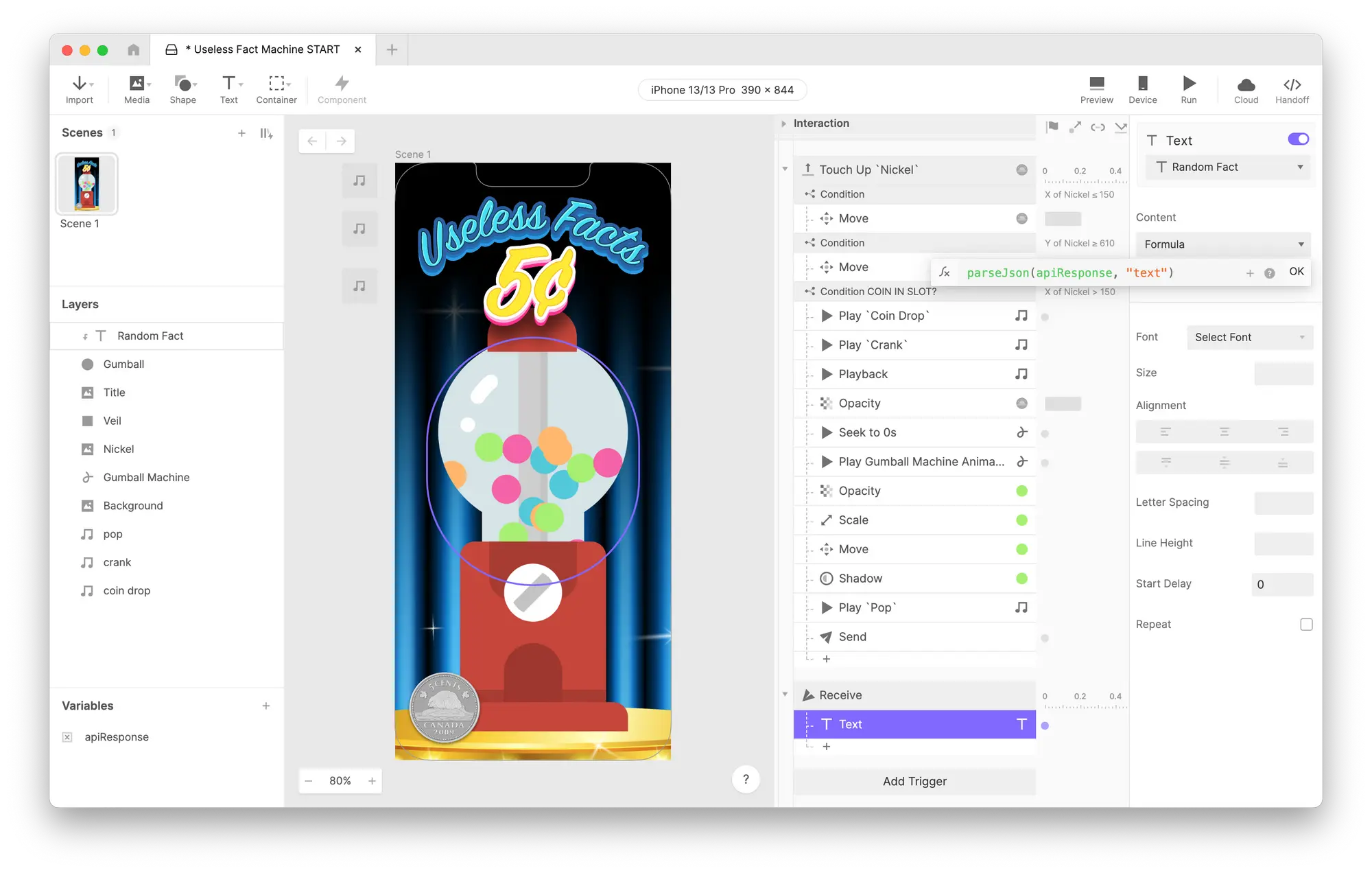
在图层堆栈的顶部,有一个名为Random Fact的文本层。我们将用API响应中的“文本”键的值填充该文本层。
- 在您刚刚创建的接收触发器下添加文本响应。
- 从下拉列表中选择文本层随机事实。
- 从内容下的下拉列表中选择公式。
- 使用以下公式:
parseJson(apiResponse, "text")

使用以下公式:parseJson(apiResponse,“文本”)
我们做了什么?
我们使用
parseJson()函数从存储在apiResponse变量中的JSON响应中提取数据。如果这是您第一次看到此功能在运行,请务必阅读此处 的文档。parseJson()函数对于处理从API插件返回的数据至关重要,我们将通过本系列第2 ()部分中更高级的示例再次使用它。将您的馅饼保存在计算机上方便的地方。我们为最后一步做好了准备!
在ProtoPie Connect中预览
要使Pie检索数据,Pie需要通过ProtoPie Connect运行。如果你尝试在工作室预览馅饼,你会注意到它看起来没有任何变化。这是因为Studio对ProtoPie Connect或API插件一无所知。
- 返回ProtoPie Connect,并将保存的Pie拖动到ProtoPie Connect界面的左侧。

将原型拖到ProtoPie Connect界面的左侧
- 点击看起来像电脑显示器的图标。这将在桌面网页视图中打开Pie。
- 将硬币拖到机器上,看着魔法展开!

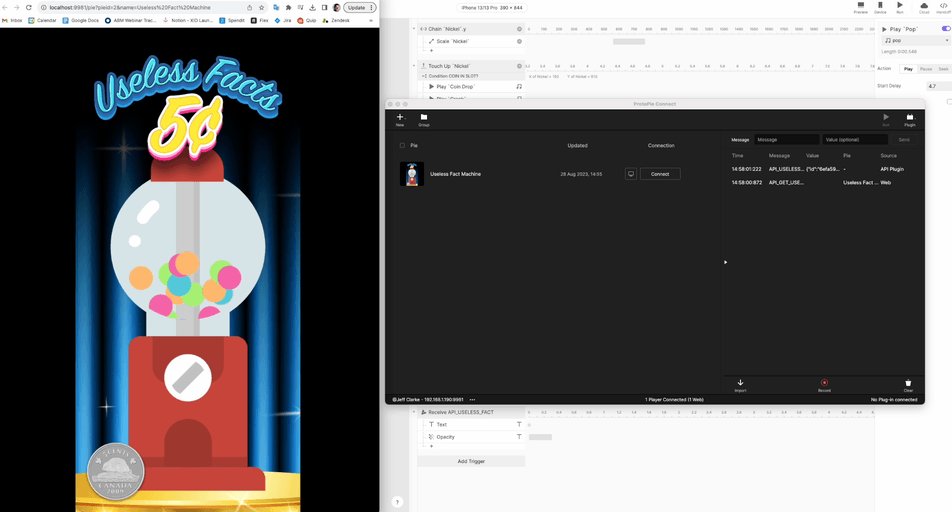
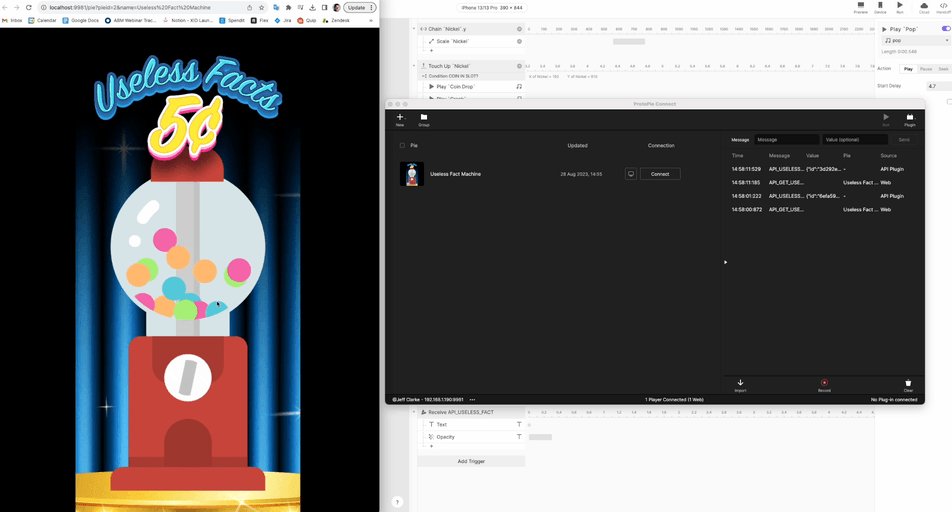
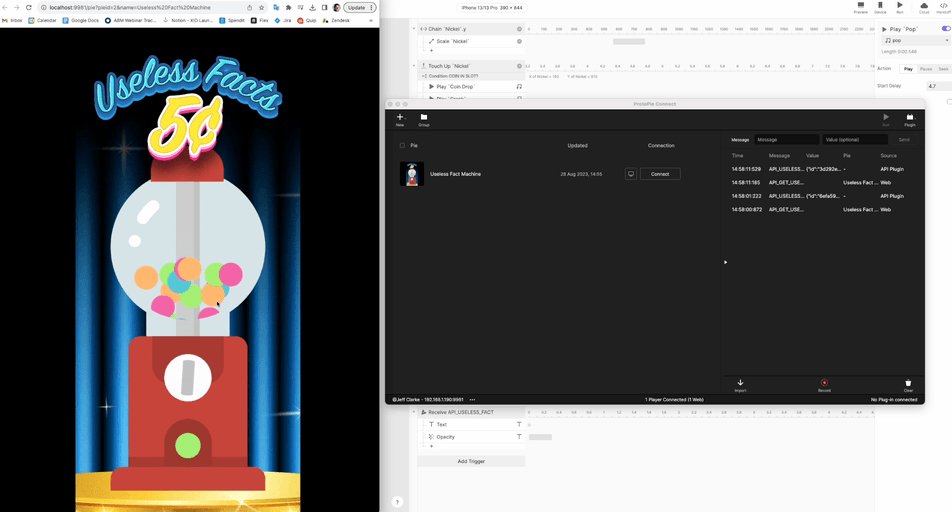
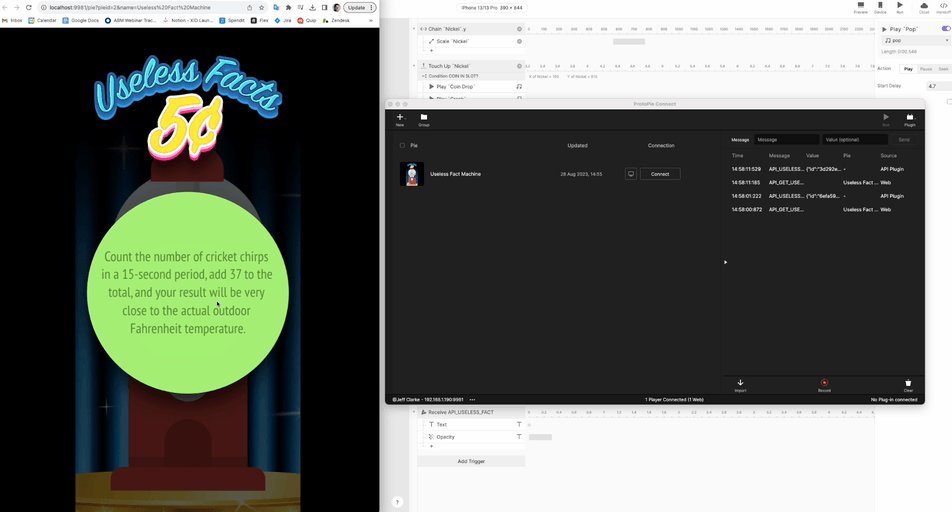
将硬币拖到机器上,看着魔法展开!
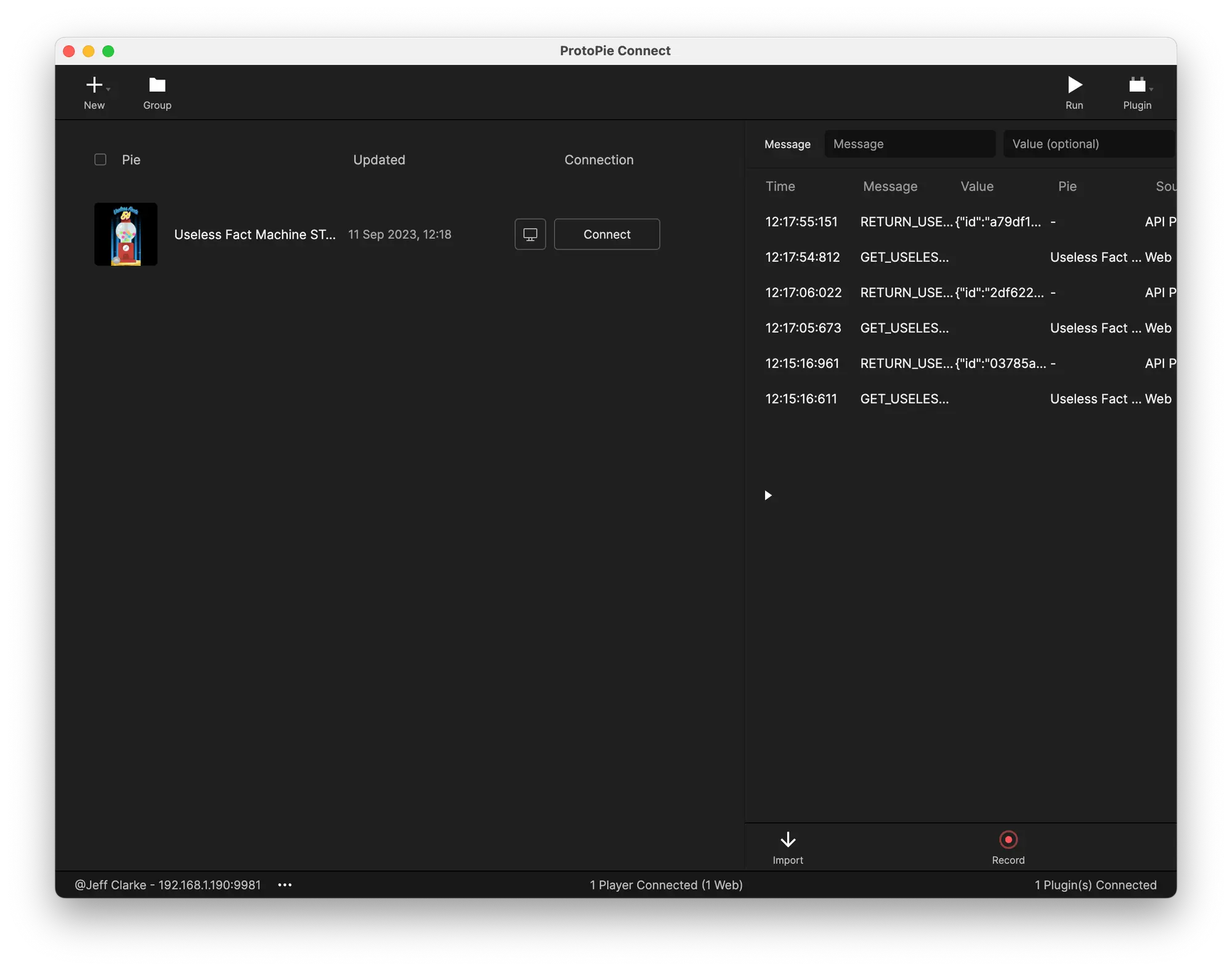
注意消息流在ProtoPie Connect中是如何显示的。这对于故障排除交互中的错误很有用。

消息流对于故障排除交互中的错误非常有用
暂时就这些。查看API插件高级教程 ,该教程将向您展示几个更高级的示例。
使用ProtoPie的API插件增强您的设计
通过无缝集成数据库和API,充分发挥您的设计潜力。今天就免费试用 ProtoPie,体验ProtoPie的尖端功能。