工具对比
设计师的20个最佳Figma插件
发现提升设计工作流程的最佳Figma插件。

Denise Wilhaus, 增长营销经理
March 14, 2024

Figma是非常强大的设计工具,适用于各种水平的设计师。虽然它已经配备了许多有用的功能来创建炫酷的交互设计,但设计师仍可以通过插件将工作流程提升到Next Level。
在这篇文章中,我们将探索一些顶级的Figma插件,这些插件可以帮助所有的设计师在设计过程的每个阶段节省时间和精力。本文将带大家了解这些插件的功能和优势、使用说明,以及在什么阶段使用最合适。
没时间读?请查看下面的插件列表。
最佳Figma插件一览
- WireFrame - 快速创建线框图的最佳插件
- Illustrations - 免费插图的最佳选择
- ProtoPie - 将Figma设计转换为高保真原型的最佳插件
- PitchDeck Presentation Studio - 创建演示文稿的最佳工具
- Autoflow - 建立简单用户流程的最佳选择
- ProtoPie Genie - 在Figma中直接添加真实交互的最佳插件
- UIHUT - 查找设计资源的最佳工具
- Draw Connector - 连接图层的最佳插件
- TinyImage Compressor - 导出压缩图像文件的最佳选择
- Blush - 创建和自定义插图的最佳插件
- TokensStudio - 处理复杂设计系统的最佳工具
- ColorWell - 在设计中混合颜色的最佳插件
- Mockuuups Studio - 在设备模型中查看设计效果的最佳工具
- LottieFiles - 在Figma设计中添加动画的最佳插件
- LoremIpsum - 在Figma设计中添加示例文本的最佳插件
- Unsplash - 在Figma设计中添加图片的最佳选择
- Icons8 - 在Figma设计中添加图形的最佳插件
- Image Tracer - 将图像转换为矢量图层的最佳工具
- Iconscout - 在Figma设计中添加各种设计资产的最佳插件
- Flaticon - 在Figma设计中添加图标的最佳选择
- RemoveBG - 在Figma中移除照片背景的最佳插件
什么是Figma插件?
Figma插件是扩展Figma和FigJam功能的应用程序。它们使用户能够执行超出Figma核心功能的各种操作。
基本上,这些插件提供了额外的工具、自动化和自定义选项,增强了设计过程并提高了生产力。
20款最受欢迎的Figma插件推荐
Figma的插件库提供了大量的插件,适用于不同的使用场景,包括系统设计、令牌设计、线框图、资源集合等。以下是一些最受欢迎和功能最强大的插件。
以下插件排名不分先后:
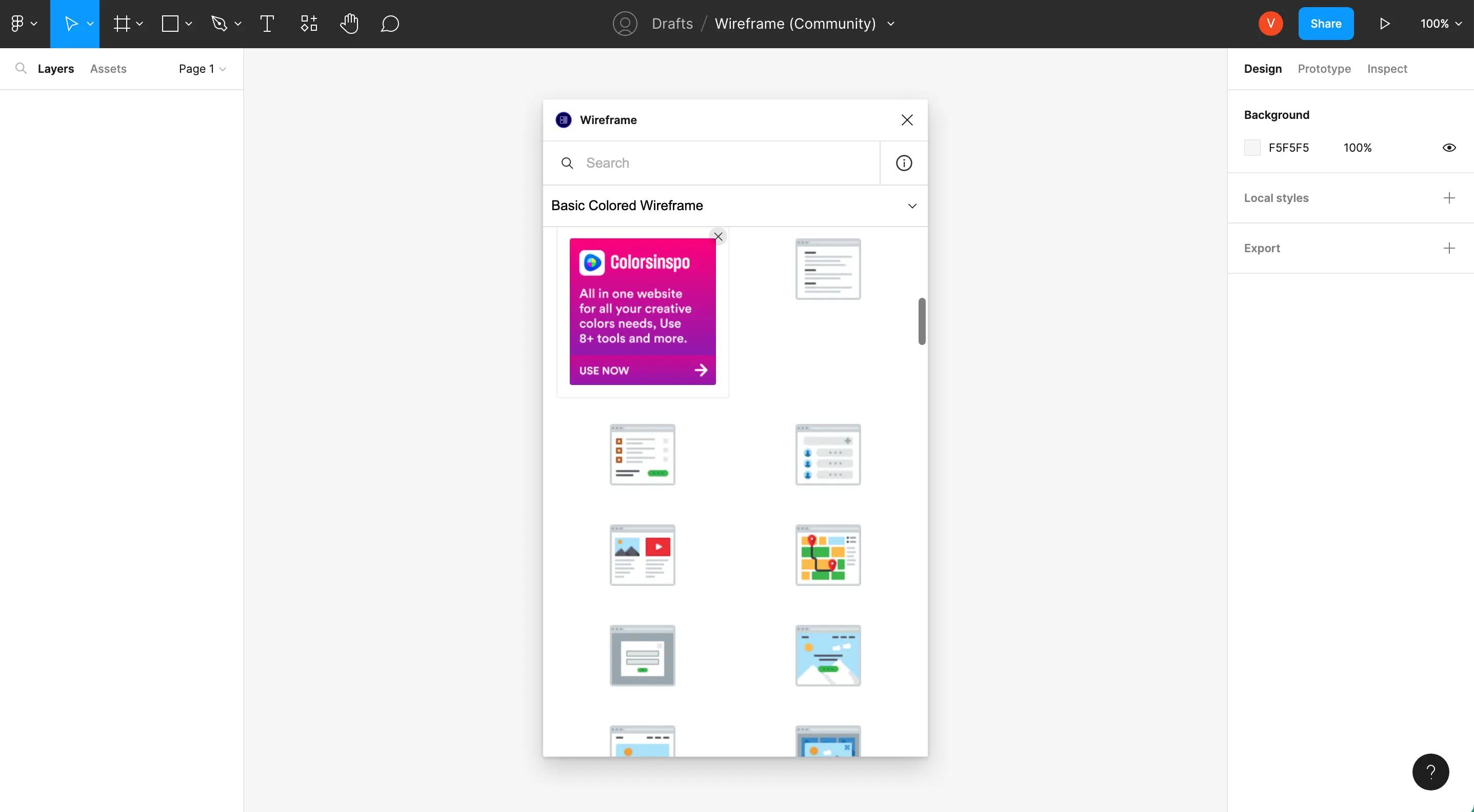
1. Wireframe - 快速创建线框图的最佳插件

Wireframe
Wireframe插件让你无需从头开始,即可创建线框图、用户流程、原型和其他基本结构。插件自带的免费库包括350多个为网页和移动端定制的图形,非常适合时间紧迫的设计师。你还可以在与同事实时协作时使用这个插件。
使用方法:
- 在Figma社区安装并运行插件
- 开始拖放线框图
价格:免费。
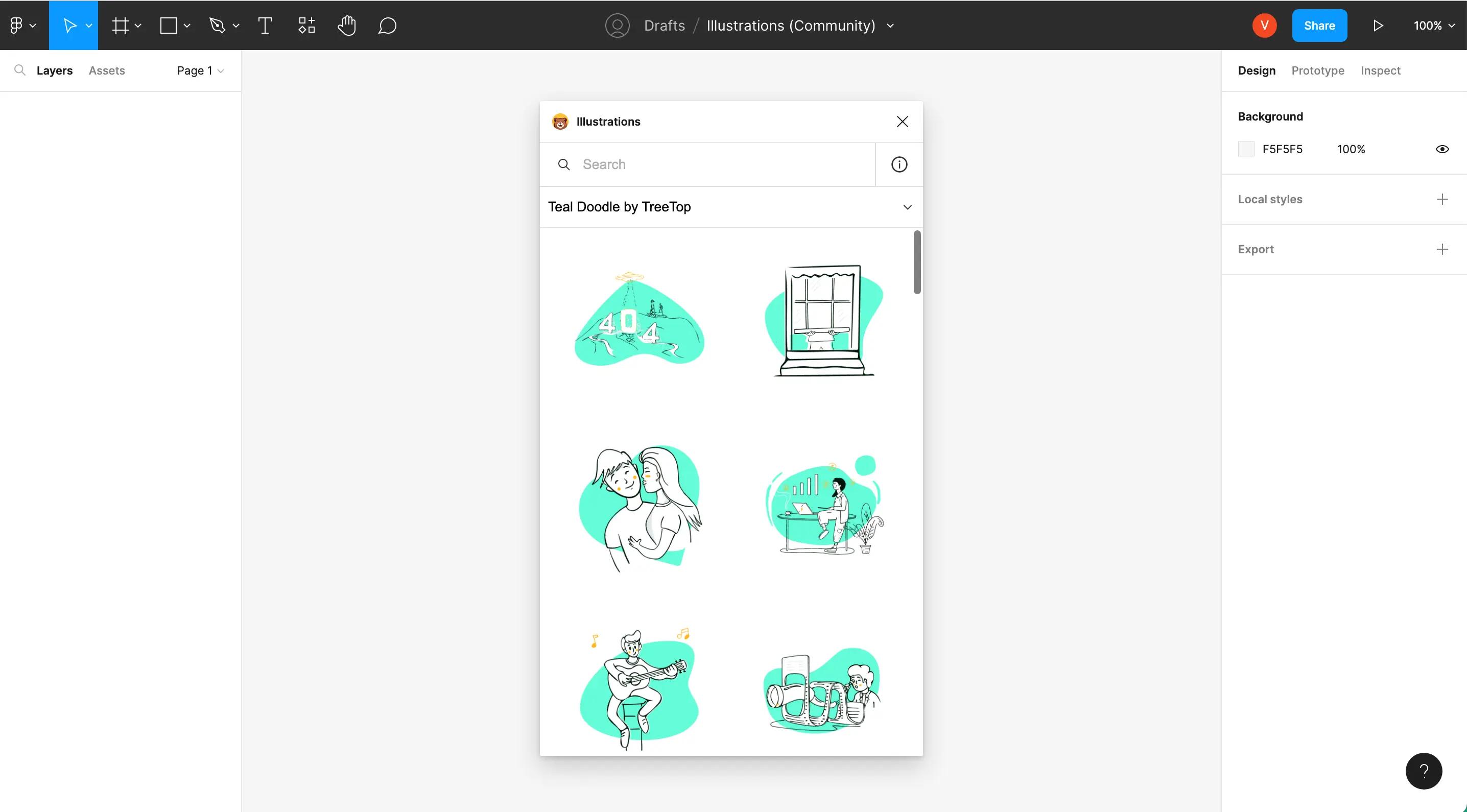
2. Illustrations - 免费插图的最佳选择

Illustrations
Illustrations插件是一个免费的库,可以在你的设计中插入高质量插图,这些插图都可以根据创作共用许可自由使用。只需要在库中挑选图片,就可以让你的设计看起来很美观。
使用方法:
- 在Figma社区安装并运行插件
- 浏览或搜索你喜欢的插图并拖放到你的项目中。
价格:免费。
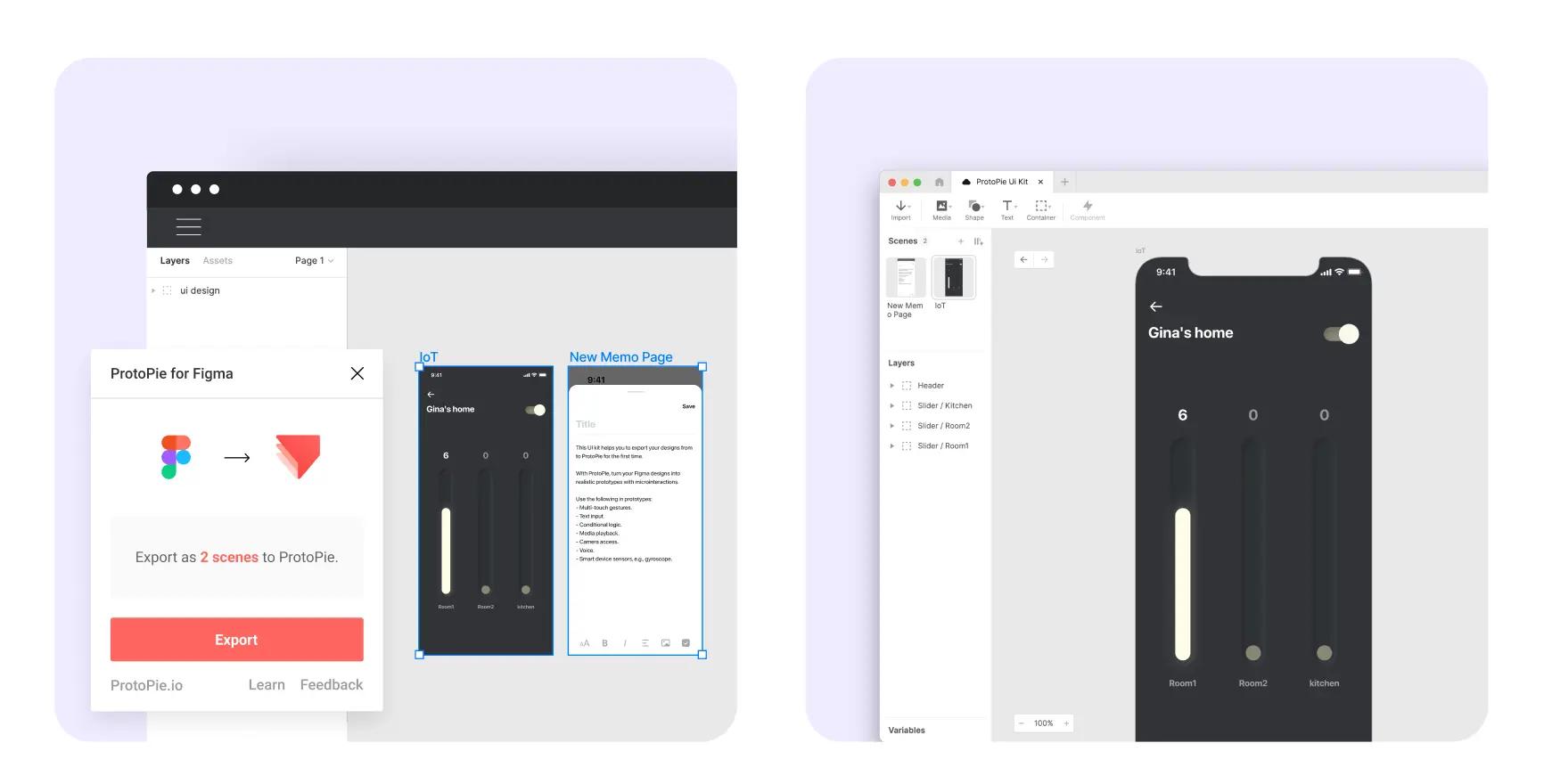
3. ProtoPie - 将Figma设计转换为高保真原型的最佳插件

ProtoPie Figma 插件
有了ProtoPie插件,你可以轻松导出设计,制作出与真实产品一样的交互式高保真原型——这是单靠Figma难以实现的。
如果Figma是你的首选UI设计工具,那么ProtoPie可以帮助你通过条件、公式和变量等动态交互,将你的原型提升到一个新的水平。你可以添加文本输入、相机、语音和媒体播放,甚至创建能够互相通信的原型——这一切都可以实现。
使用方法:
- 首先,确保你已安装ProtoPie。
- 打开ProtoPie和ProtoPie的Figma插件(在这里安装插件)。
- 选择任意框架或对象并点击导出。
- 在ProtoPie中添加强大的交互效果。
价格:免费(提供拥有更多功能的付费版本)
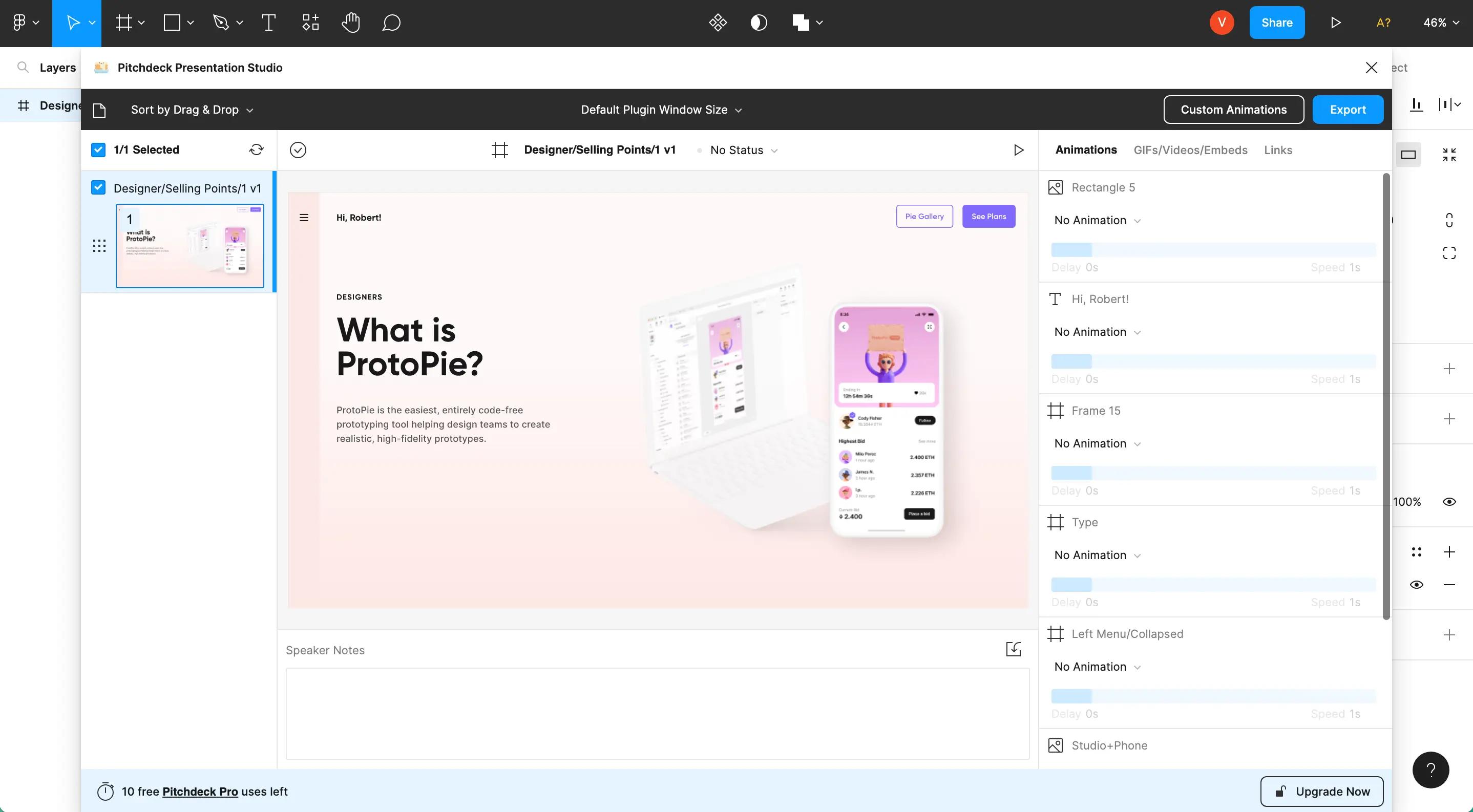
4. Pitchdeck Presentation Studio - 创建演示文稿的最佳工具

Pitchdeck Presentation Studio
Pitchdeck Presentation Studio插件让你可以在Figma中轻松创建演示文稿,支持动画和实时预览。你可以将演示文稿导出为各种文件格式,包括PowerPoint、Keynote、Google Slides和PDF,并嵌入Loom、Canva、Lottie、Spotify等。
使用方法:
价格:免费。
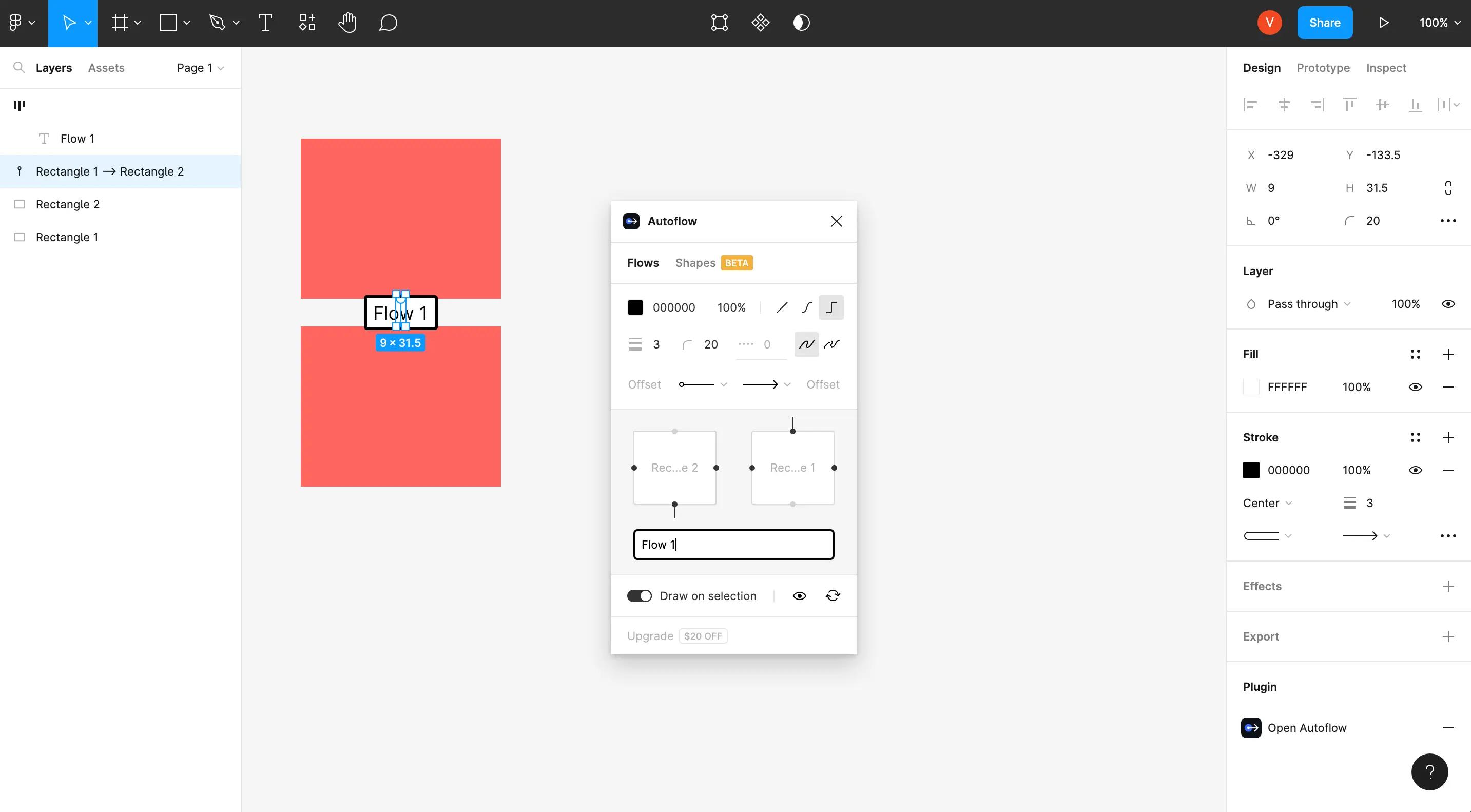
5. Autoflow - 建立简单用户流程的最佳选择

Autoflow Figma 插件
Autoflow插件帮助你快速轻松地在Figma中制作手绘风格或简约风格的用户流程、图表和图形。利用Autoflow的智能障碍检测、文本注释和自定义路径路由等功能,快速创建精美的流程图。
使用方法:
- 在Figma社区安装插件,并在Figma项目中运行。
- 按住Shift键选择两个对象,Autoflow会在它们之间自动绘制箭头进行连接。
价格:免费(最多50个流程),一次性支付$29获取个人终身访问权限。
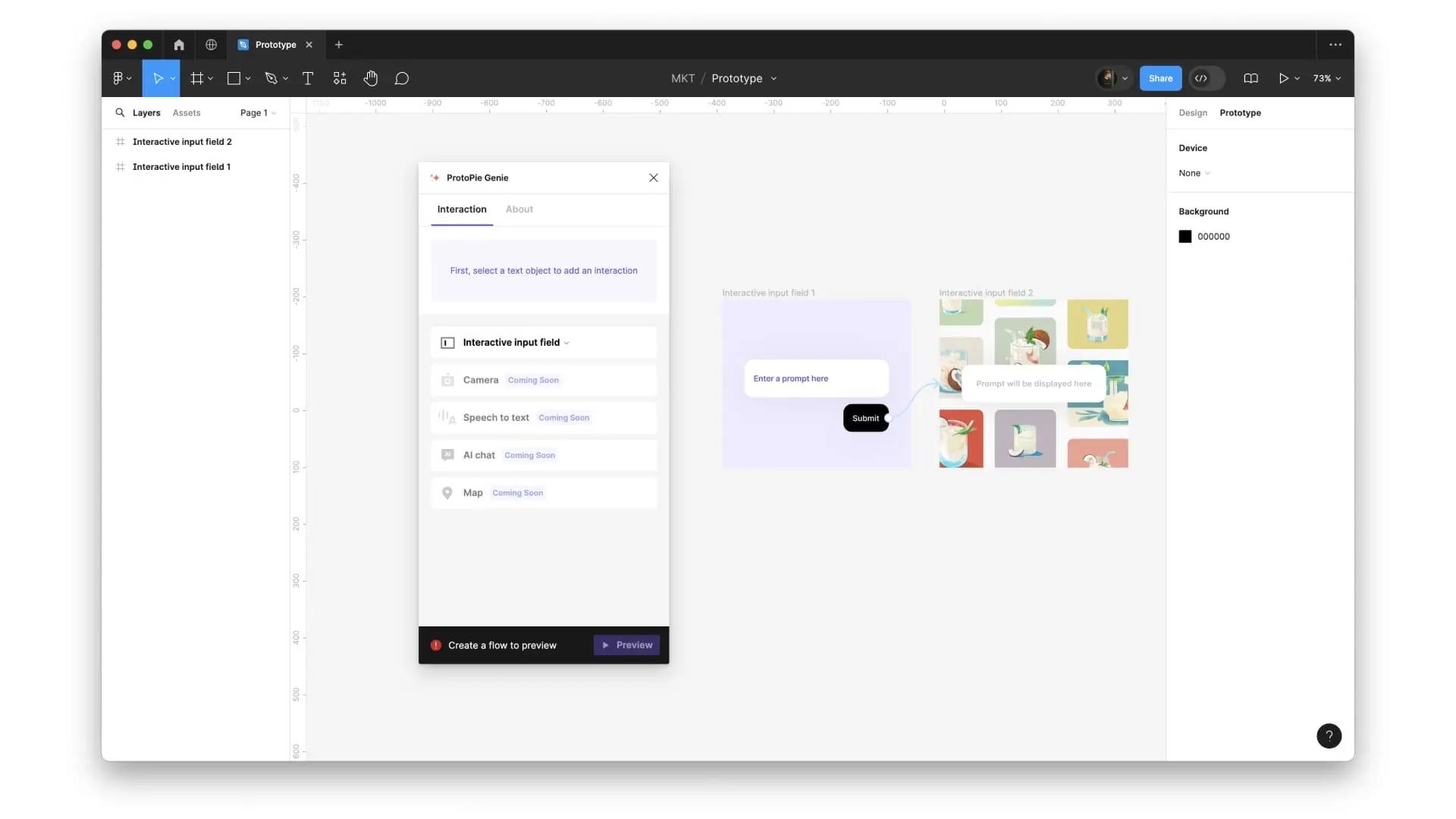
6. ProtoPie Genie - 在Figma中直接添加真实交互的最佳插件

ProtoPie Genie 插件
ProtoPie Genie插件让你能够很让你直接向Figma原型添加真实交互。插件的交互效果将有效提升你的Figma原型,增强沟通效果并提高用户测试的质量。
在测试版中,该插件目前允许你在原型中添加交互式输入字段。更多功能即将推出,敬请期待!
使用方法:
- 在你的Figma项目中打开ProtoPie Genie插件。
- 选择要添加交互的Figma对象,并添加交互。
- 选择包含该交互的Figma流程,并点击预览/发布按钮。
- 试用添加了交互的Figma原型!
价格:免费
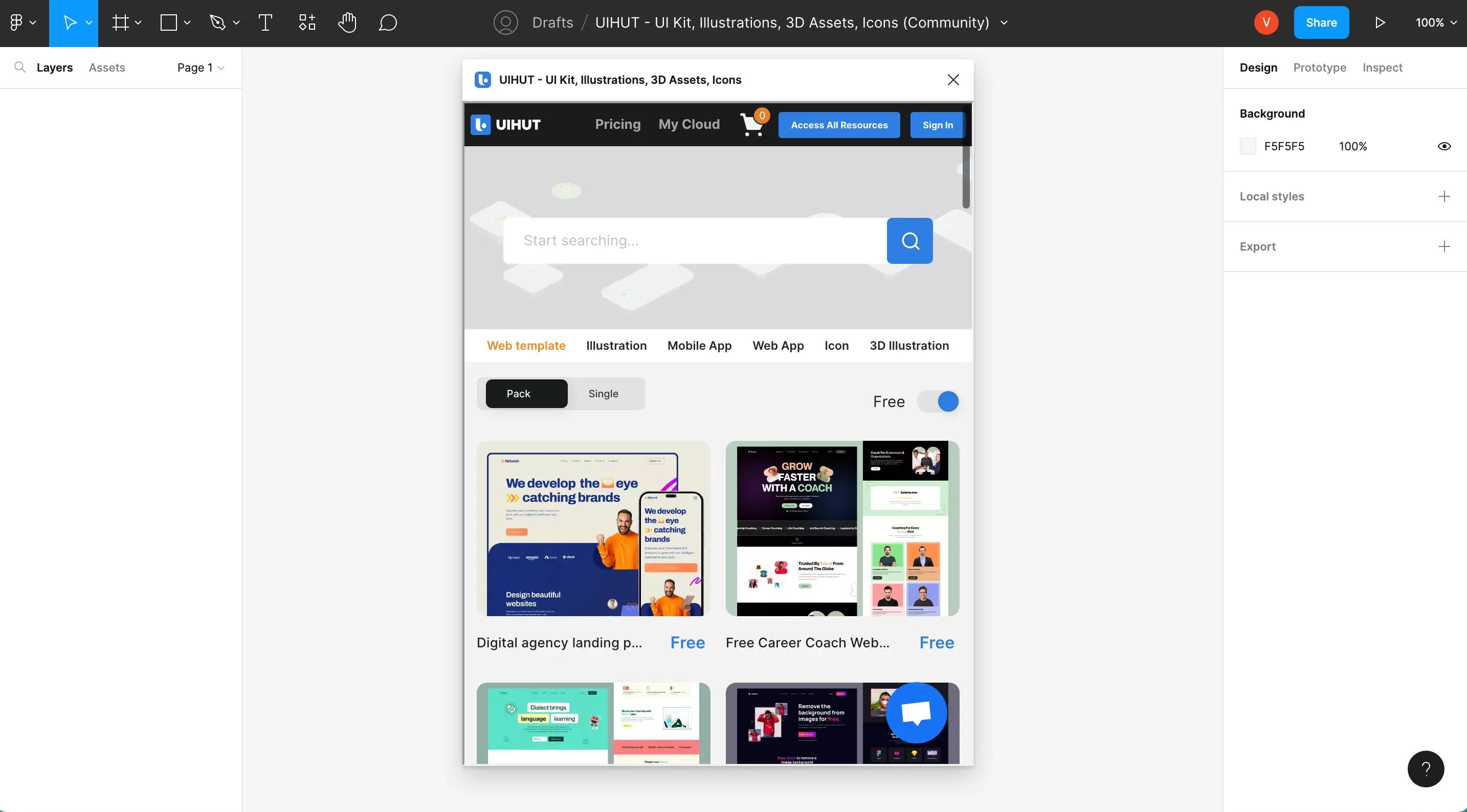
7. UIHUT - 查找设计资源的最佳工具

UIHUT
UIHUT是一个Figma插件,为个人设计师和设计团队提供大量资源库,包括数千个UI套件、网页模板、插图、3D资产和图标。使用这个插件,你可以提升工作流程,找到每个设计需求的组件。
使用方法:
- 从Figma社区安装插件,并在你的Figma项目中运行它。
- 创建一个UIHUT账户并登录。
- 通过分类或搜索功能找到你喜欢的设计,将文件复制并粘贴到你的Figma设计板中。
价格:免费(提供专业和团队版本)。
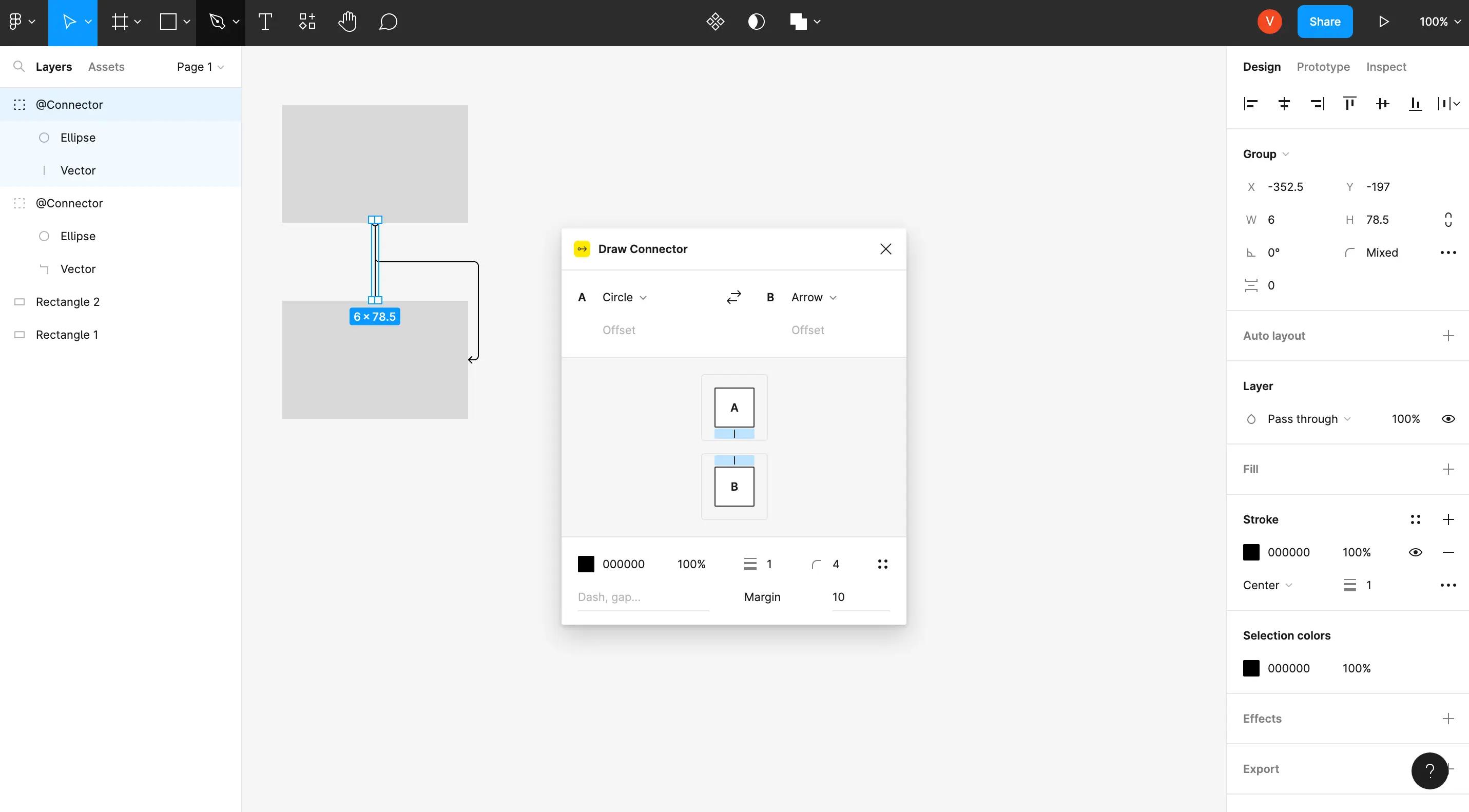
8. Draw Connector - 连接图层的最佳插件

Draw Connector
Draw Connector是一个高级Figma插件,允许用户在图层之间绘制完美的正交连接线,并自定义边缘、连接端、描边颜色、宽度和样式等。凭借智能路径查找功能,当连接的图层发生变化时,插件会自动更新,使创建和维护准确的图表变得轻松。
使用方法:
- 从Figma社区安装插件,并在你的Figma设计项目中运行它。
- 选择两个图层进行连接。
价格:用户可以在每个Figma设计文件中免费使用五次,支付一次性费用$39即可永久解锁Draw Connector。
9. TinyImage Compressor - 导出压缩图像文件的最佳选择
TinyImage Compressor是一个强大的Figma插件,允许设计师导出比Figma默认导出小95%的图像,同时保持数据隐私。具有可定制的图像压缩级别、导出格式和改变文件大小等功能,TinyImage Compressor使优化网页和移动用用中的图像变得轻松。
使用方法:
价格:免费(提供专业版本)。免费版包含15次TinyImage Pro试用。
10. Blush - 创建和自定义插图的最佳插件

Blush Figma 插件
Blush是一个可以让你自定义插图的Figma插件。通过一系列可混搭的设计元素、艺术家作品集和随机组合生成选项,Blush使创建独特插图变得容易,符合你的品牌美学,节省了寻找合适的插图或从头设计的时间。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 选择一个集合,挑选一个组合,放置在画布上,继续调整直到满意为止。
价格:免费(提供每月$20的专业版)。
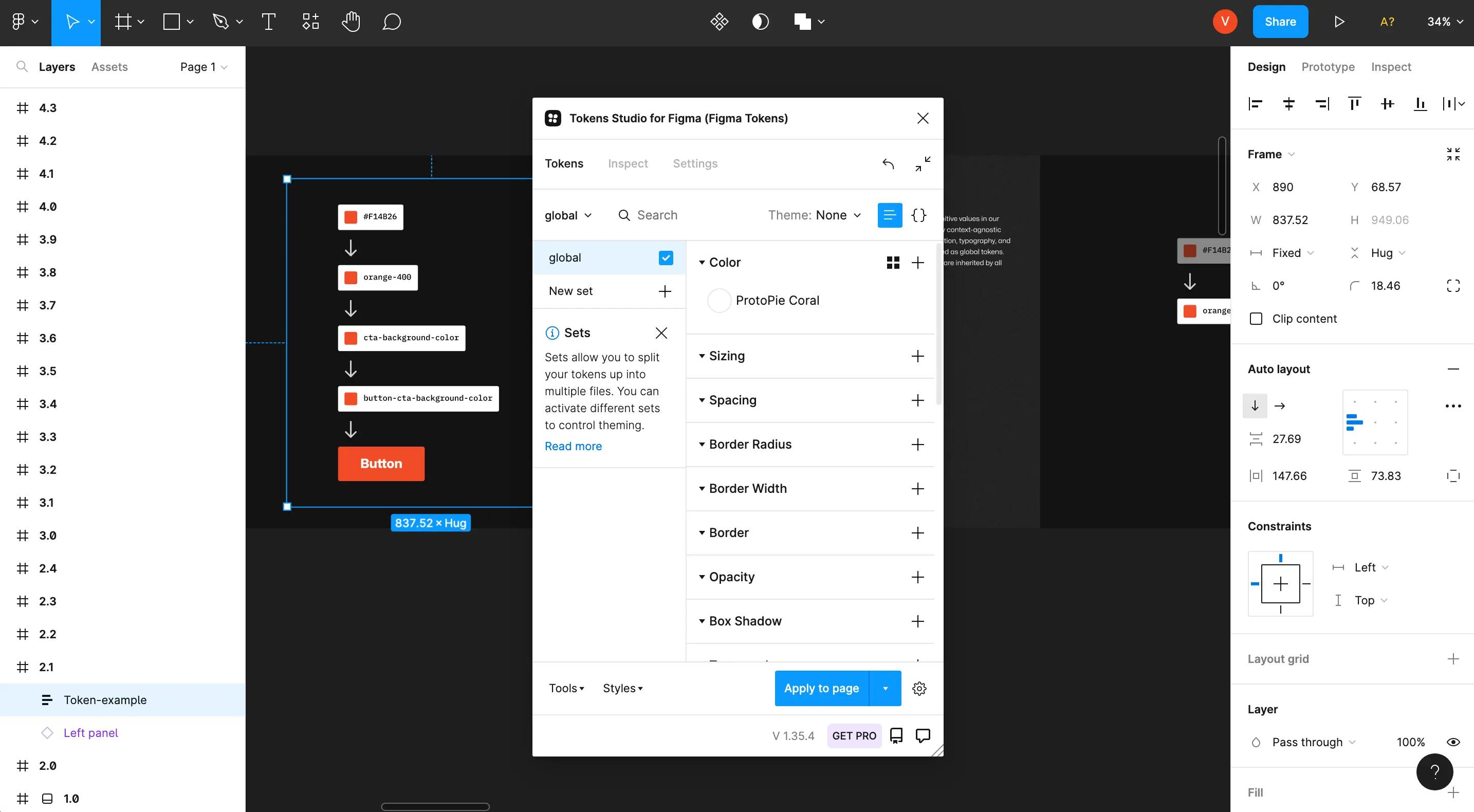
11. Tokens Studio - 处理复杂设计系统的最佳工具

Tokens Studio
Tokens Studio是一个非常方便的插件,它可以让你在Figma上使用设计令牌进行各种设计选项设计,从边框半径或间距单位到语义颜色和排版样式,你可以查看所选样式在整个文档中的应用。该插件还提供高级功能,如将令牌连接到Figma样式、多文件同步和高级主题管理(专业版提供)。
使用方法:
价格:免费(提供专业版本)。
12. ColorWell - 在设计中混合颜色的最佳插件

Colorwell plugin
ColorWell是一个Figma插件,可以让你轻松混合和保存颜色,创建新的颜色调色板,并将颜色应用于Figma设计中的填充或描边。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 选择你的颜色,并旋转颜色混合器进行混合。然后你可以将混合后的颜色保存到你的调色板或Figma设计中。
价格:免费(一次性支付$5)。
13. Mockuuups Studio - 在设备模型中查看设计效果的最佳插件
Mockuuups Studio是一个综合性的Figma模型插件,提供超过2400个高质量场景、各种设备类型和不同背景,所有这些都可以通过这一个插件访问。你可以选择一个框架,插件会自动将其放置到数百个预览中,你就可以创建令人惊叹的产品设计模型了。
使用方法:
价格:免费版(提供专业和团队版本)。
14. LottieFiles - 在Figma设计中添加动画的最佳插件

LottieFiles 插件
LottieFiles是一个Figma插件,允许你通过拖放自己的Lottie JSON (.json)或dotLottie (.lottie)文件将Lottie动画插入设计中。你还可以访问包含数千个免费Lottie动画的库。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 搜索你需要的动画,并将其插入到你的设计板中。
价格:免费(提供专业和团队版本)。
15. Lorem Ipsum - 在Figma设计中添加示例文本的最佳插件

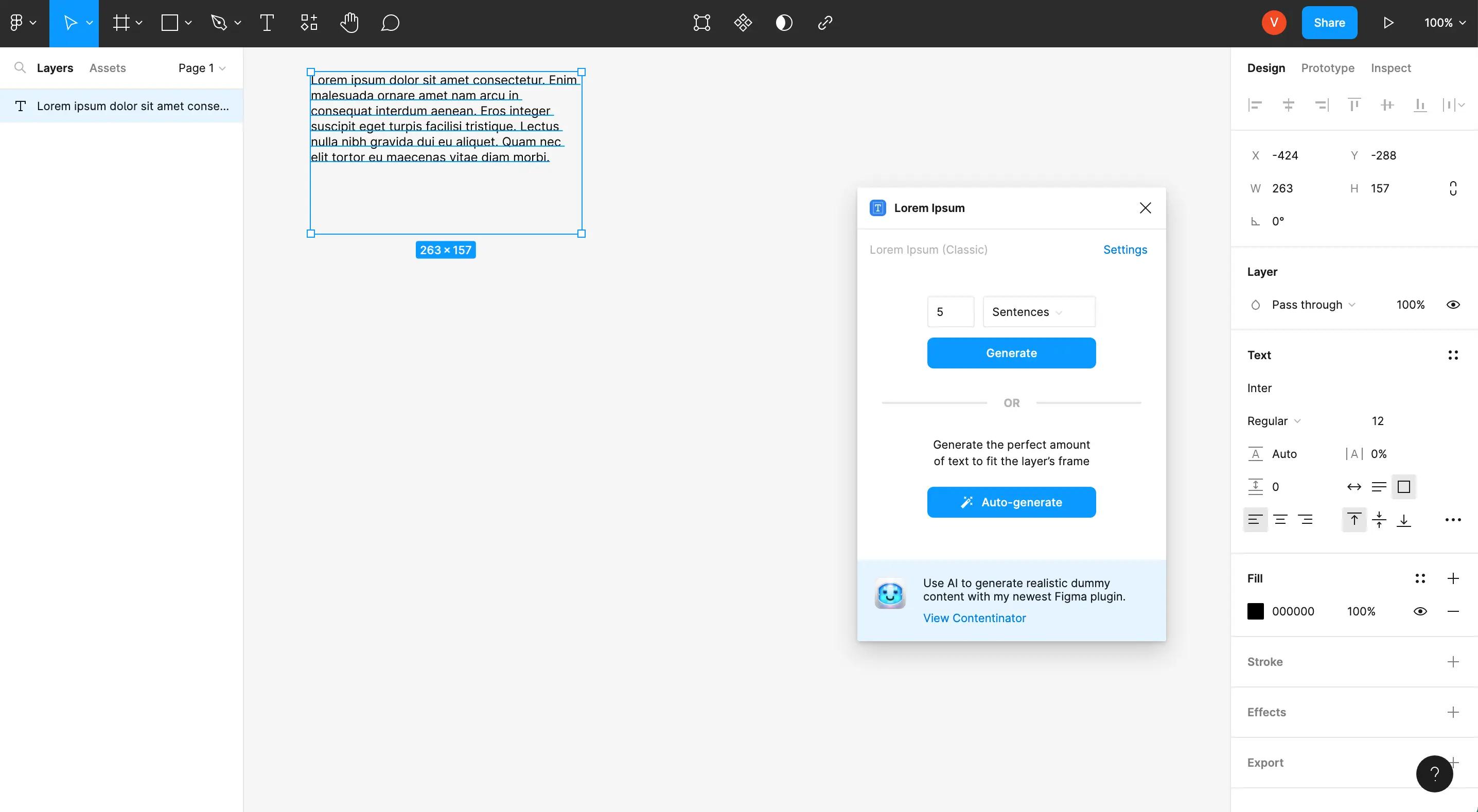
Lorem Ipsum Figma 插件
正在创建网站或应用,但文案尚未最终确定?Lorem Ipsum是一个可以生成Lorem Ipsum虚拟文本来填充设计中的多个文本层的Figma插件。该插件还支持Figma的快速操作,让你无需打开插件窗口即可快速生成文本,并可以从八个不同的生成库中选择,包括Pirate Ipsum和Pizza Ipsum。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 选择一个文本层,然后点击生成按钮。就是这么简单!
价格:免费。
16. Unsplash - 在Figma设计中添加图片的最佳选择

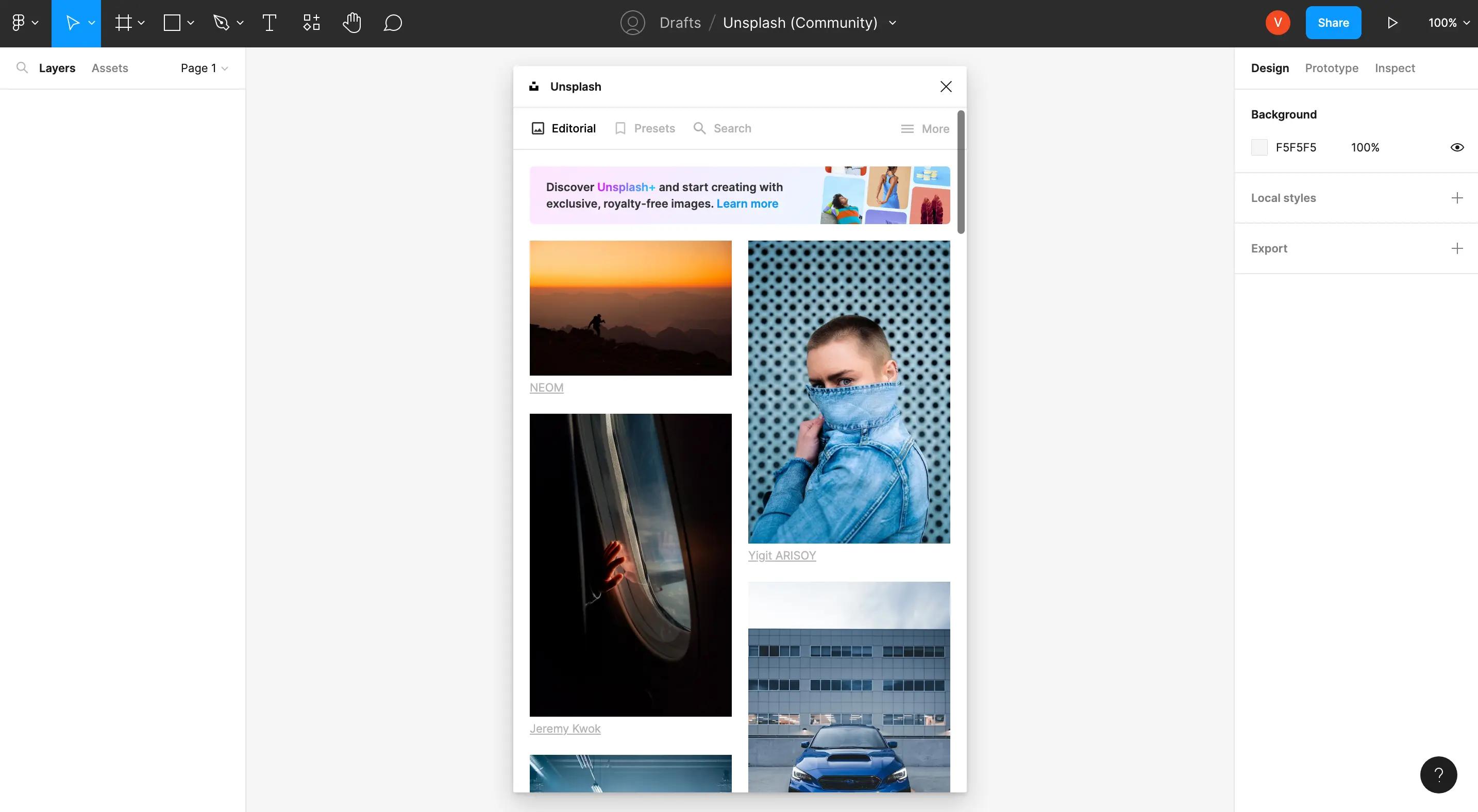
Unsplash Figma plugin
Unsplash提供了超过300万张免费高分辨率图片,供你直接插入设计中。Unsplash允许图片在商业和个人项目中自由使用。无需再添加随机图片,你可以从中选择完美适合你的设计项目的图片。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 找到你喜欢的图片,点击插入到你的文件中。
价格:免费。
17. Icons8 - 在Figma设计中添加图形的最佳插件

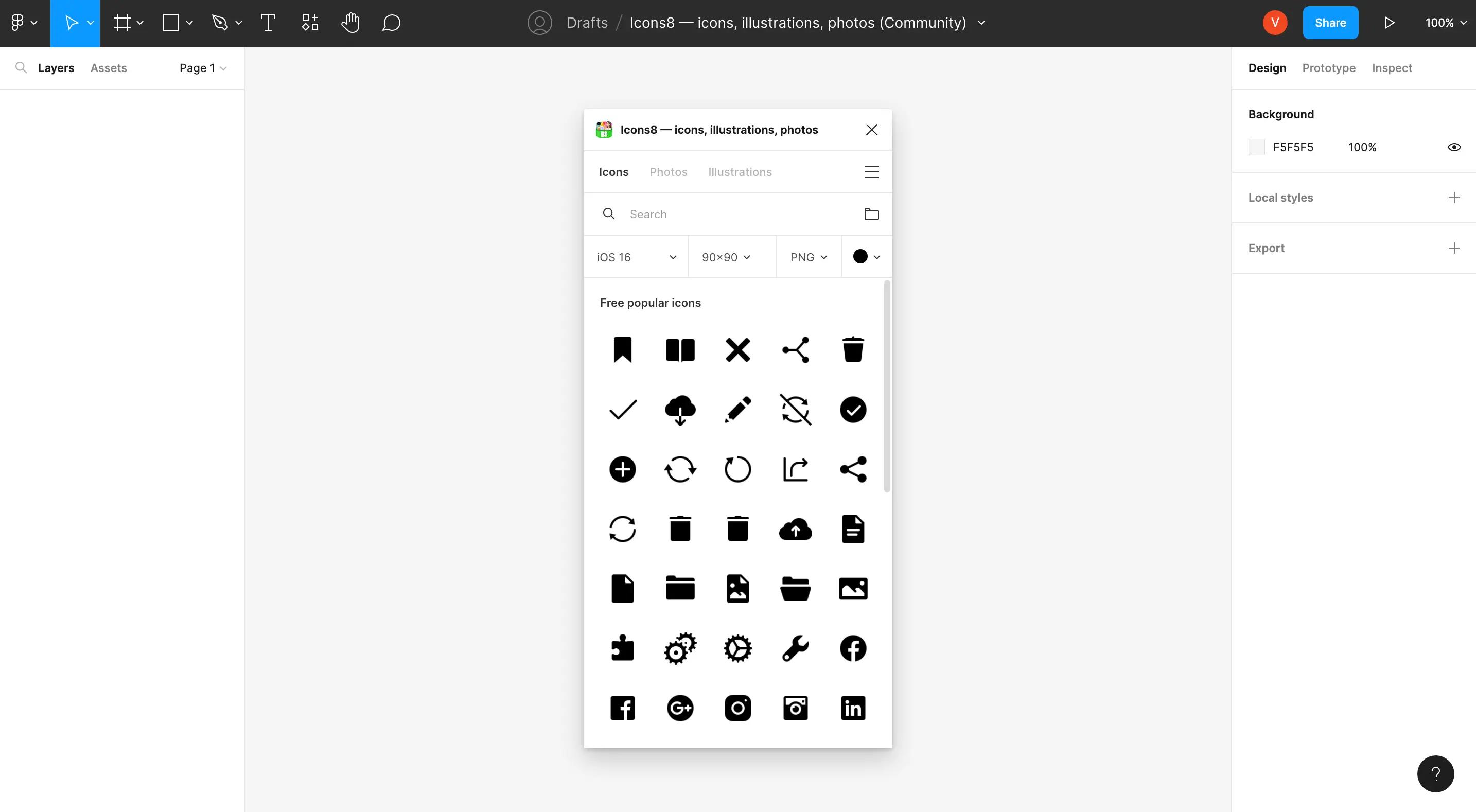
Icons8
Icons8提供了由顶级设计师和艺术家创作的超过300万图标、插图和照片的统一集合。该插件允许你按关键词搜索,按样式和类别排序,不用离开FIgma也能轻松访问图形。免费版本提供数千个图形,而专业版则提供可编辑或高分辨率的图形。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 找到你需要的图标或照片,点击插入到你的文件中。
价格:免费(提供专业版本)。
18. Image Tracer - 将图像转换为矢量图层的最佳工具

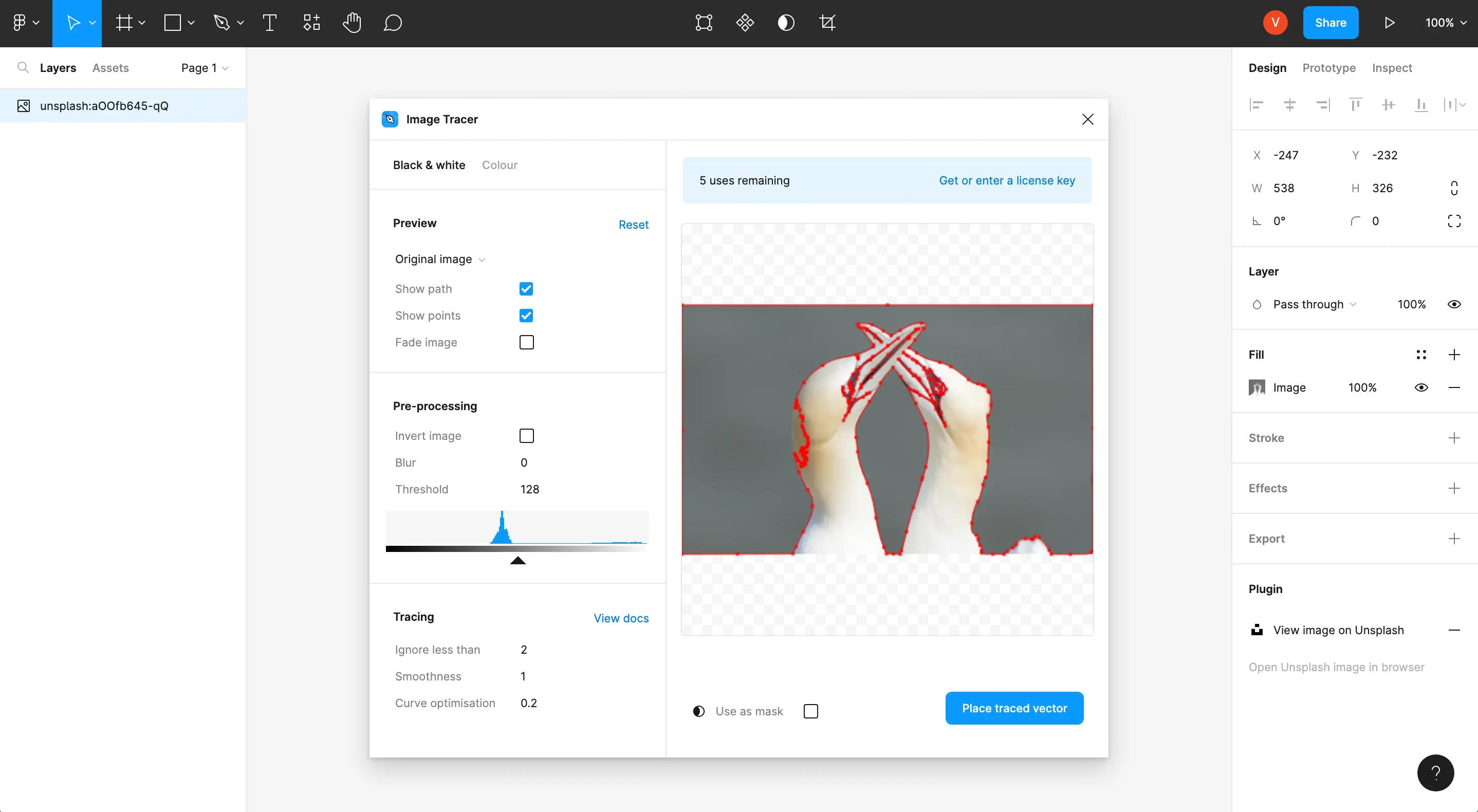
Image Tracer
Image Tracer允许你直接在Figma中轻松将图像转换为矢量图层。该插件提供无限可缩放的图像、将图像转换为彩色矢量图层、快速跟踪为蒙版和重新设计图像等功能。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 点击文件中的照片,并按照说明简单几步就能生成矢量文件。
价格:免费。
19. Iconscout - 在Figma设计中添加各种设计资产的最佳插件

Icon Scout plugin
Iconscout提供超过560万个设计资源,包括高度可定制的SVG、矢量图标、插图、3D图形和Lottie动画。该插件还提供即时的颜色调色板应用、简化的许可以及每周新增超过41,000个新资源。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 使用搜索或分类功能找到你的资产(如果你没有专业版,请确保选择免费资源)。
价格:免费(提供专业版本)。
20. Flaticon - 在Figma设计中添加简单图标的最佳插件

Flaticon
Flaticon提供最全面的图标库,拥有数百万个图标供你搜索和过滤、添加为组件,并在整个设计系统中应用更改。该插件支持SVG格式,你可以将图标作为组件导入,并在组件中交换图标。
使用方法:
- 在Figma社区安装插件,并在你的Figma项目中运行它。
- 找到一个图标,点击将其添加到你的文件中。
价格:免费(提供专业版本)。
21. RemoveBG - 在Figma中移除照片背景的最佳插件

RemoveBG Figma 插件
RemoveBG通过轻松一点自动移除图像背景。你可以轻松地将背景变为透明(PNG)或添加白色背景。该插件非常适合希望从图像中移除背景而不想手动工作和做重复任务的设计师。
使用方法:
价格:付费(每张图片1个信用值)。
免费试用ProtoPie
ProtoPie是一款易于使用的高保真原型设计工具,它能和Figma一起使用。想要将你的精彩设计转化为交互和真实感极强的原型,今天就免费开始使用ProtoPie吧!